CSS读书笔记
——————————————精华部分——————————————
1、选择器
(1)基本选择器:
标签选择器 body{}
类选择器 class='' .class名称{}
ID选择器 id='' #id名称{}
优先级:ID选择器 > 类选择器 > 标签选择器
(2)层次选择器
后代选择器 body p{}
子选择器 body>p{}
相邻兄弟选择器 body + p{}
通用选择器 body~p{}
(3)结构伪类选择器
加冒号的条件
ul li:first-child{}
(4)属性选择器
a[id]{}
2、span标签
作用:重点突出的文字用span套起来
3、文本样式
排版:text-align
段落缩进:text-indent:
行高:line-height
4、a的结构伪类
鼠标悬浮的状态: a:hover
5、列表
列表类型 list-style
去掉原点: none
6、盒子模型
外边距:margin
内边距:padding
边框:border
7、display
块级元素作用及举例:独占一行,h1~h6,p,div,列表
行内元素作用及举例:不独占一行,span,a,img
块元素标签:block
行内标签:inline
写在一行的块级标签:inline-block
不显示:none
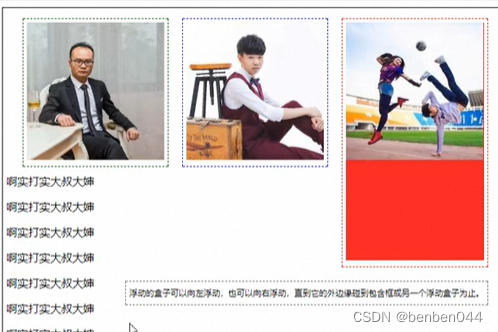
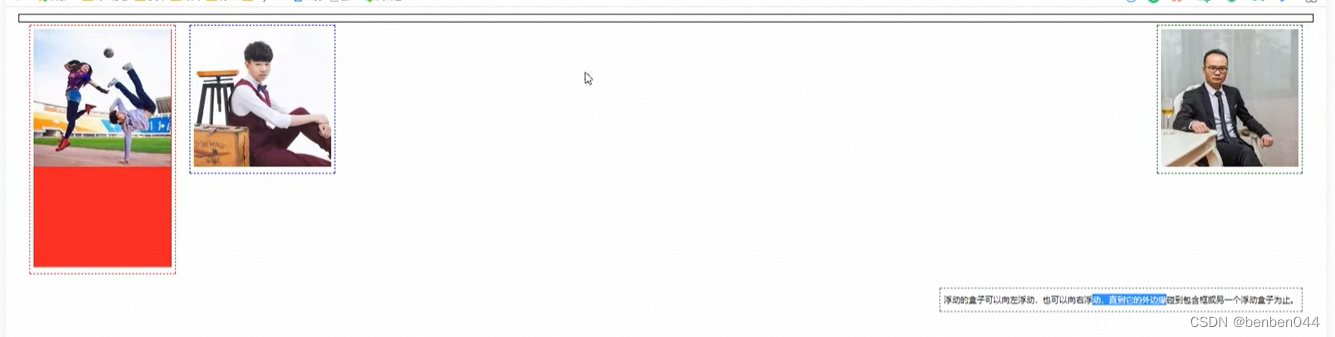
8、浮动
浮动标签:float
清除浮动:clear:both
解决父级边框塌陷的方法:增加空div并清除浮动
9、定位:
相对定位:relative,相对原文档流位置的偏移,原位置仍保留
绝对定位:absolute,相对于父级(非static定位)或浏览器的位置进行偏移,原位置不保留
固定位置:fixed
10、z-index
最高层级:999
11、透明度标签:opacity
——————————————详细说明——————————————
教程链接:2、什么是CSS和发展史_哔哩哔哩_bilibili
1、选择器
作用:选择页面上的某一个或者某一类元素
(1)基本选择器:
标签选择器: html标签{ … }
类选择器:class .class的名称{ … },可以复用
ID选择器:id #id名称{ … } , 唯一的不能复用
优先级:ID选择器 > 类选择器 > 标签选择器
(2)层次选择器
后代选择器:在某个元素的后面,
祖爷爷 爷爷 爸爸 你
body p{
background: red;
}
影响所有的p标签
子选择器:一代,儿子
body>p{
background: red;
}
只影响body下一级的p标签
相邻兄弟选择器:同辈
.active + p {
background: red;
}
只影响下一个的相邻的兄弟
通用选择器:当前选中元素的向下的所有兄弟元素
.active~p{
background: red;
}
影响向下的所有同级元素

(3)结构伪类选择器
伪类:条件
ul的第一个子元素:
ul li:first-child{
background: red;
}
ul的最后一个子元素
ul li:last-child{
background: red;
}
选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个
p:nth-child(1){
background: red;
}

(4)属性选择器(常用)
可以是属性名,或者属性名=属性值(正则)
=为精确匹配, *=为包含
存在id属性的元素 a[]{},
a[id]{
background: yellow;
}
a[id=first]{
background: yellow;
}
class中有links的元素,
a[class*=”links”]{
background: yellow;
}

2、span标签
作用:重点要突出的字,使用span标签套起来
3、文本样式
text-align: 排版 center左右居中
text-indent: 2em; 段落首行缩进。 2Em是2个字,2px是2个像素
行高line-height和块的高度height一致,就可以上下居中。
水平对齐,参照物a,b
img, span{
vertical-align: middle;
}

4、a的结构伪类
a:hover 鼠标悬浮的状态
a:active 鼠标按住未释放的状态
5、列表
ul li
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
6、盒子模型

margin:外边距
padding:内边距
border:边框
外边距的妙用,居中元素。要求:外层为块元素,且有固定的宽度
margin: 0 auto;
margin: 0; 上下左右 都为0
margin: 0 1px; 上下为0,左右为1px
margin: 0 1px 2px 3px; 上0 下1px 左2px 右3px
7、display
块级元素: 独占一行
h1 ~ h6,p,div,列表…
行内元素:不独占一行
span a img strong …
行内元素可以被包含在块级元素中,反之则不可以。
block:块元素
inline:行内元素
inline-block:保持块元素的特性,但是可以写在一行
none:不显示
8、浮动float
当元素设置浮动后,会自动脱离文档流。
向左浮动或者向右浮动,向左或向右移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止。

9、float父级边框塌陷问题
clear: right; 右侧不允许有浮动元素
clear: left; 左侧不允许有浮动元素
clear: both; 两侧不允许有浮动元素

解决方案:
(1)增加父级元素的高度
(2)增加一个空的div标签,清除浮动
<div class=”clear”></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}
(3)在父级元素中增加一个 overflow: hidden;
原因:
隐藏溢出:当内容超过其父元素时,可以使用该属性和值将溢出的部分裁剪掉。
清除浮动:当子元素浮动时,按照上一个特性应该将子元素超出的部分截掉。但是子元素有浮动无法裁剪,所以只能由父元素增加高度去包裹住子元素,使得父元素拥有了高度,而这个高度是跟随子元素自适应的高度,这样就把浮动的子元素包含在父元素内了。
(4)父类添加一个伪类: after
#father:after{
content: ‘’;
display: block;
clear: both;
}
小结:
(1)浮动元素后面增加空div
简单,代码中尽量避免空div
(2)设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
(3)overflow
简单,下拉的一些场景避免使用
(4)父类添加一个伪类:after(推荐)
写法稍微复杂一点,但是没有副作用
10、display和float对比
display的方向不可以控制
float浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
11、定位
(1)相对定位 relative
相对于自己原来的位置进行偏移,需要加额外的定位
它仍然在标准文档流中,原来的位置会被保留
上下左右 比如:top: -20px;
(2)绝对定位 absolute
基于xx定位,上下左右
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,通常会相对于父级元素进行偏移
- 在父级元素范围内进行移动
相对于父级(非static定位)或浏览器的位置进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留。
(3)固定定位fixed
12、z-index
最低层级为0,最高层级为999
13、透明度
opacity: 0.5; 背景透明度
相关文章:

CSS读书笔记
——————————————精华部分—————————————— 1、选择器 (1)基本选择器: 标签选择器 body{} 类选择器 class .class名称{} ID选择器 id #id名称{} 优先级:ID选择器 > 类选择器 > 标签选择器 &am…...
连接提示仍在使用解决方案)
Qt使用QSqlDatabase remoeDatabase()连接提示仍在使用解决方案
问题描述 调用QSqlDatabase的removeDatabase函数的时候,出现了如下错误 QSqlDatabasePrivate::removeDatabase: connection 05465461654654 is still in use, all queries will cease to work官方示例 [static] void QSqlDatabase::removeDatabase(const QString &…...

管易云与金蝶云星空对接集成仓库查询打通仓库新增
管易云与金蝶云星空对接集成仓库查询打通仓库新增 接通系统:管易云 管易云是金蝶旗下专注提供电商企业管理软件服务的子品牌,先后开发了C-ERP、EC-OMS、EC-WMS、E店管家、BBC、B2B、B2C商城网站建设等产品和服务,涵盖电商业务全流程。 对接目…...

ubuntu 安装 Mongodb 4.0、4.2、4.4
1. 安装 # 配置apt Repository mongodb 4.0, 4.2, 4.4 $ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 68818c72e52529d4 #4.0 $ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 4B7C549A058F8B6B #4.2 $ …...

详解Hugging Face Transformers的TrainingArguments
前言: TrainingArguments是Hugging Face Transformers库中用于训练模型时需要用到的一组参数,用于控制训练的流程和效果。 使用示例: from transformers import Trainer,TrainingArguments training_args TrainingArguments(output_dir&q…...

【LeetCode-中等题】17. 电话号码的字母组合
文章目录 题目方法一:递归回溯 题目 方法一:递归回溯 参考讲解:还得用回溯算法!| LeetCode:17.电话号码的字母组合 首先可以画出树图: 先将数字对应的字符集合 加入到一个map集合 这里需要一个index来控…...

读高性能MySQL(第4版)笔记06_优化数据类型(上)
1. 良好的逻辑设计和物理设计是高性能的基石 1.1. 反范式的schema可以加速某些类型的查询,但同时可能减慢其他类型的查询 1.2. 添加计数器和汇总表是一个优化查询的好方法,但它们的维护成本可能很 1.3. 将修改schema作为一个常见事件来规划 2. 让事情…...

mac如何创建mysql数据库
使用mac创建mysql数据库十分简单,我们只需要按照以下步骤即可完成。 首先,我们需要安装mysql,我们可以通过官网下载对应的安装包,或者通过Homebrew进行安装。 接下来,我们需要启动mysql服务,在终端中输入以…...

Ceph入门到精通-centos8 install brctl
在centos7上是可以直接yum安装bridge-utils的,但是centos8不行 经过分析 brctl有提供centos的rpm包,里面只有一个二进制脚本,所以直接下载安装即可 rpm -ivh http://mirror.centos.org/centos/7/os/x86_64/Packages/bridge-utils-1.5-9.el7…...

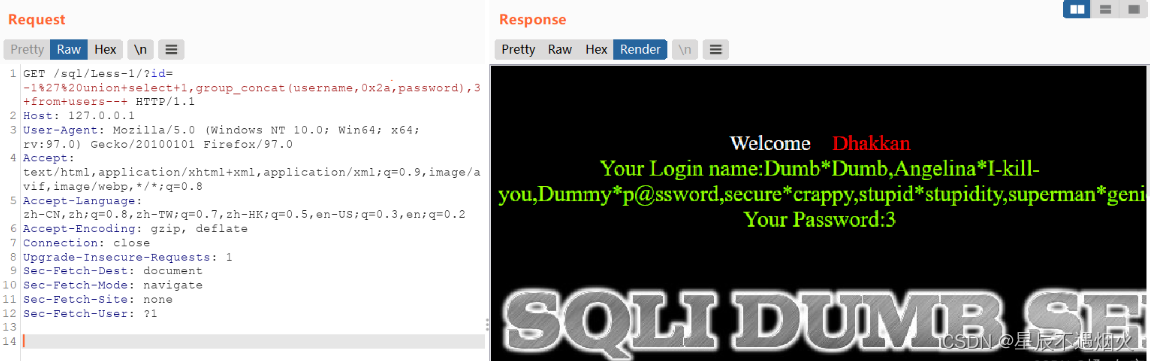
sqli第一关
1.在下使用火狐访问sqlilabs靶场并使用burpsuite代理火狐。左为sqlilabs第一关,右为burpsuite。 2.输入?id1 and 11 与?id1 and 12试试 可以看出没有变化哈,明显我们输入的语句被过滤了。在?id1后面尝试各种字符,发现单引号 包…...

入行IC | 新人入行IC选择哪个岗位更好?
很多同学入行不知道怎么选择岗位。IC的岗位一般有设计、验证、后端、封装、测试、FPGA等等。但是具体到每个人身上,就要在开始的时候确定下你要找的职位,可以有两个或三个,但是要分出主次,主次不分会让你纠结整个找工作的过程。 …...

时间旅行的Bug 奇怪的输入Bug
故事一:时间旅行的Bug 在一个普通的工作日,程序员小明正在开发一个时间旅行的应用程序。这个应用程序可以让用户选择一个特定的日期和时间,然后将用户的意识传送到过去或未来的那个时刻。小明对这个项目非常兴奋,他认为这将是一个…...

解决nbsp;不生效的问题
代码块 {{title}} title:附 \xa0\xa0\xa0件,//或者 <span v-html"title"></span> title:附 件:,效果图...

【Lidar】Cloud Compare介绍安装包
CloudCompare是一款基于GPL开源协议的3D点云处理软件,最初被设计用来对稠密的三维点云进行直接比较。它依赖于一种特定的八叉树结构,在进行点云对比这类任务时具有出色的性能。在2005年后,CloudCompare实现了点云和三角形网格之间的比较。 Cl…...

Java中的Maven是什么?
Maven是一个开源的项目管理和构建工具,用于Java项目的构建、依赖管理和项目信息管理。它提供了一种标准的项目结构、规范的构建过程和丰富的插件生态系统,简化了项目的管理和构建过程。 Maven基于项目对象模型(Project Object Model…...

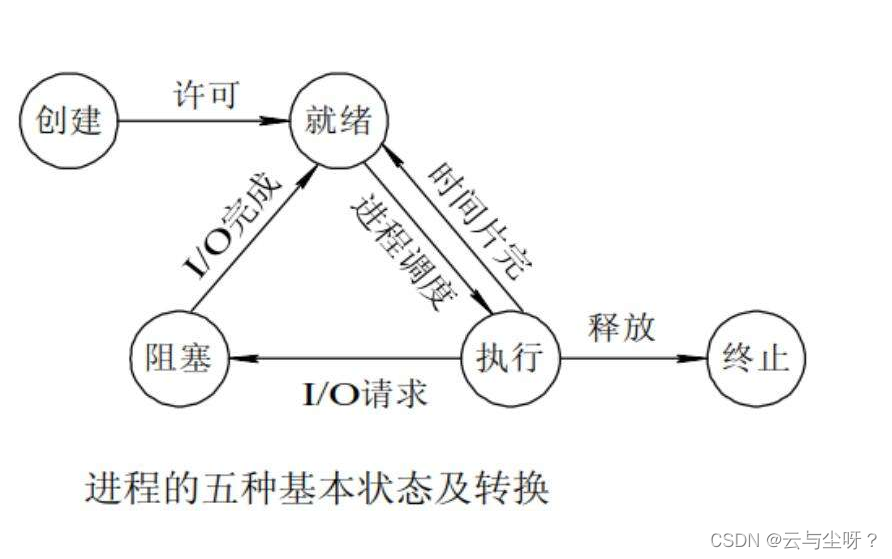
计算机操作系统
计算机操作系统 1.进程管理 1.1 基础概念 进程&线程 进程是操作系统资源分配的基本单位。一个进程运行时,会获取必要的CPU、内存地址空间,以及运行时必要的IO设备。 线程则是执行调度的最小单位。一个进程会由一个线程或者多个线程执行调度任务。…...

海学会读《乡村振兴战略下传统村落文化旅游设计》2023年度许少辉八一新书
海学会读《乡村振兴战略下传统村落文化旅游设计》2023年度许少辉八一新书...

tkinter树形图组件
文章目录 初步回调函数绑定滚动条 初步 Treeview是ttk中的树形表组件,功能十分强大,非常适用于系统路径的表达。为了知道属性图到底是什么,下面先做个最简单的树形图 其代码如下 import tkinter as tk from tkinter import ttkdct {"…...

多线程的创建
一、基本概念 1 cpu CPU的中文名称是中央处理器,是进行逻辑运算用的,主要由运算器、控制器、寄存器三部分组成,从字面意思看就是运算就是起着运算的作用,控制器就是负责发出cpu每条指令所需要的信息,寄存器就是保存运…...

【django】APPEND_SLASH 路由末尾的斜杠问题
url路由末尾是否加斜杠的规范 加斜杠:表示是目录不加斜杠: 表示是文件 在django中的setting中,默认APPEND_SLASH True, 即当请求的路由末尾没有加斜杠, 如果尝试加上斜杠后,能在后端路由里匹配到,则会自…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
