【Python 实战】---- 实现批量图片的切割
1. 需求场景
在实际开发中,我们会遇到一种很无聊,但是又必须实现的需求,就是比如协议、大量的宣传页面、大量的静态介绍页面、或者大量静态页面,但是页面高度很高,甚至高度可能会达到50000px,但是为了渲染友好的需求,因此就需要将图片切小,比如规定高度300px每张,就需要切一百多张图片,可想如果做那种一个省份的每个县城的介绍页面,页面就有几十个,一个页面少的都要切割几十张,多的上百张,是不是一个让人崩溃的需求,但是作为开发人员,我们要学会自己开发一些小工具,让我们从这些无聊,而又不得不实现的需求中解放出来。小工具开发!我曾经遇到的最多的是自己切图,开发四十多个静态介绍页面,当时不会python,切到发吐,有时psd还会卡死,崩溃的一天!
2. 需求实现
- 图片切割方法很多,比如 PIL 和 OPENCV,由于我之前学习过 opencv,因此本文采用 opencv 实现;
- 获取我们需要切割图片的固定高度;
- 需要切割的图片筛选;
- 完成对图片的切割;
- 保存切割好的图片。
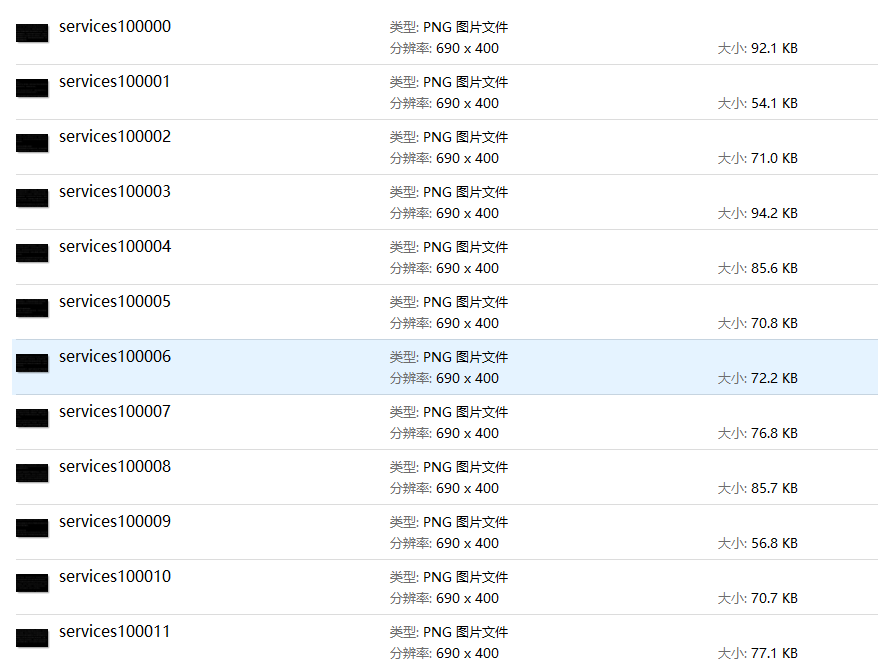
3. 需要切割图片预览

4. 筛选需要切割的图片
- 获取路径下的所有文件;
- 筛选其中的图片文件,返回图片名称列表。
# 获取文件夹下所有图片文件名称
def get_all_image_names(path):# 获取路径下的所有文件names = os.listdir(path)# 筛选其中的图片文件,返回图片名称列表image_names = list(filter(lambda x : x.split('.').pop() in ['jpg', 'png', 'jpeg', 'bmp'], names))return image_names
5. 单个图片切割
- 获取需要切割图片的固定高度;
- 所需要切割图片的存放路径;
- 切割后图片的存放位置;
- 读取全部需要切割的图片名称;
- 循环获取图片名称;
- 单独获取图片名称;
- 单独处理当前需要切割图片。
if __name__ == "__main__":# 获取需要切割图片的固定高度init_img_h = int(input("请输入切割图片的固定高度:"))# 所需要切割图片的存放路径path = './images'# 切割后图片的存放位置if not os.path.exists(f'./out_images/'):os.makedirs(f'./out_images/')# 读取全部需要切割的图片名称images = get_all_image_names(path)# 循环获取图片名称for name in images:# 单独获取图片名称key_name = name.split('.')[0]# 单独处理当前需要切割图片handle_single_image(f'{path}/{name}', init_img_h, key_name)
6. 图片处理
- 读取图片,获取图片的宽高;
- 根据固定高度和图片高度计算需要切割的图片张数;
- 计算切割图片的结束Y坐标;
- 如果计算的结束坐标大于图片高度,直接使用图片高度作为结束坐标;
- 调用opencv的切割封装方法,获取切割后的图片对象;
- 保存切割后的图像。
# 处理切割单张图片
def handle_single_image(path, init_img_h, key_name):# 读取图片,获取图片的宽高img = cv.imread(path)h,w,c = img.shape# 根据固定高度和图片高度计算需要切割的图片张数for val in range(math.ceil(h / init_img_h)):# 计算切割图片的结束Y坐标end_h = (val + 1) * init_img_h# 如果计算的结束坐标大于图片高度,直接使用图片高度作为结束坐标if end_h > h:end_h = h# 调用opencv的切割封装方法,获取切割后的图片对象crop_img = crop_image(img, 0, val * init_img_h, w, end_h)# 保存切割后的图像cv.imwrite(f"./out_images/{key_name}{'%05d'%val}.png",crop_img)
7. 切割封装
# 切割图片
def crop_image(img,startX,startY,endX,endY):# 根据传入的坐标值,进行图像切割crop_img = img[startY:endY, startX:endX]return crop_img
8. 完整代码
import cv2 as cv
import os
import math# 获取文件夹下所有图片文件名称
def get_all_image_names(path):# 获取路径下的所有文件names = os.listdir(path)# 筛选其中的图片文件,返回图片名称列表image_names = list(filter(lambda x : x.split('.').pop() in ['jpg', 'png', 'jpeg', 'bmp'], names))return image_names# 处理切割单张图片
def handle_single_image(path, init_img_h, key_name):# 读取图片,获取图片的宽高img = cv.imread(path)h,w,c = img.shape# 根据固定高度和图片高度计算需要切割的图片张数for val in range(math.ceil(h / init_img_h)):# 计算切割图片的结束Y坐标end_h = (val + 1) * init_img_h# 如果计算的结束坐标大于图片高度,直接使用图片高度作为结束坐标if end_h > h:end_h = h# 调用opencv的切割封装方法,获取切割后的图片对象crop_img = crop_image(img, 0, val * init_img_h, w, end_h)# 保存切割后的图像cv.imwrite(f"./out_images/{key_name}{'%05d'%val}.png",crop_img)# 切割图片
def crop_image(img,startX,startY,endX,endY):# 根据传入的坐标值,进行图像切割crop_img = img[startY:endY, startX:endX]return crop_imgif __name__ == "__main__":# 获取需要切割图片的固定高度init_img_h = int(input("请输入切割图片的固定高度:"))# 所需要切割图片的存放路径path = './images'# 切割后图片的存放位置if not os.path.exists(f'./out_images/'):os.makedirs(f'./out_images/')# 读取全部需要切割的图片名称images = get_all_image_names(path)# 循环获取图片名称for name in images:# 单独获取图片名称key_name = name.split('.')[0]# 单独处理当前需要切割图片handle_single_image(f'{path}/{name}', init_img_h, key_name)
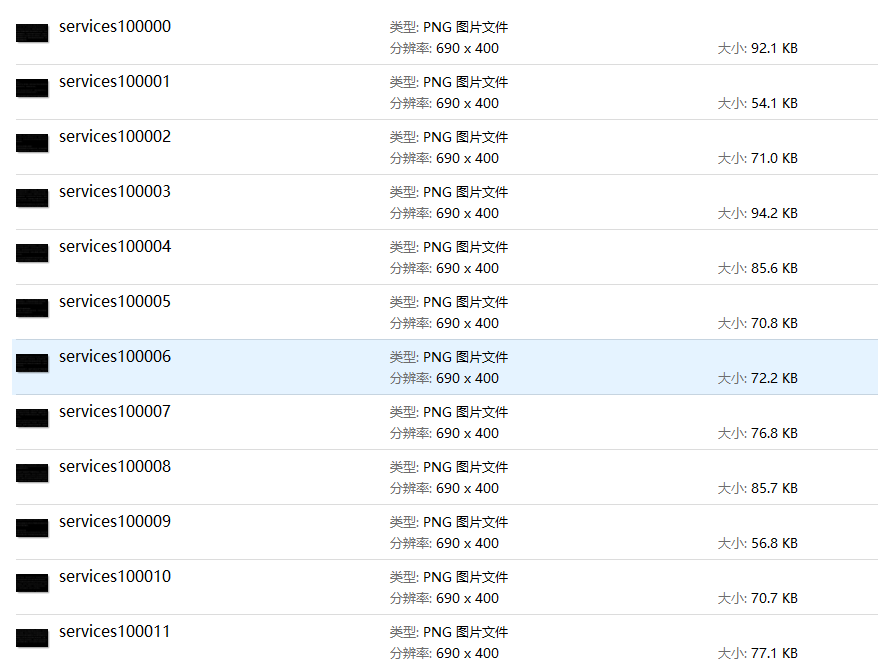
9. 切割结果

10. 总结
- 还可以将生成静态页面的代码,创建一个函数,集成进来,这样就能直接一下将几十个页面全部完成,由于不同需求,开发页面不同,因此此处没有进行集成。
- 最开始的方案是给定切割张数,然后计算每张的高度,但是这个方案有个问题,就是计算出来的高度是浮点数,因此存在很多精确度的问题,前后两张图片之间会拼接不对等,因此采用固定高度方案,小于固定高度时,使用剩余的作为高度。
相关文章:

【Python 实战】---- 实现批量图片的切割
1. 需求场景 在实际开发中,我们会遇到一种很无聊,但是又必须实现的需求,就是比如协议、大量的宣传页面、大量的静态介绍页面、或者大量静态页面,但是页面高度很高,甚至高度可能会达到50000px,但是为了渲染…...

MAYA粒子基础_场
重力场 牛顿场 径向场 均匀场和重力场的区别 空气场 推动物体 阻力场 推动物体 涡流场 湍流场 体积轴场...

趣解设计模式之《我买了宝马,为啥不让我停这?》
〇、小故事 我们怎么识别一辆汽车是宝马品牌的汽车呢?虽然宝马汽车车辆型号非常的多,而且外型也各不相同,但是只要是宝马品牌的汽车,它的车头一定会有宝马汽车的logo,那么这个就是大家最直观去确认一辆车是不是宝马牌…...

MyBatis Plus 中 LocalDateTime 引发的一些问题和解决办法
简介 在使用 MyBatis Plus 进行数据库操作时,我们经常会遇到处理日期时间类型的需求。然而,在某些情况下,使用 LocalDateTime 类型可能会引发一些问题。本文将详细介绍这些问题,并提供相应的解决办法。 问题描述: 1…...

谁懂啊!自制的科普安全手册居然火了
自制的科普安全手册居然火了 谁懂啊! 嗨嗨嗨!小仙女们,有没有见过这样的可以翻页的电子安全手册呢?自己随手就能轻松制作手册,结果一晚浏览量这么多!这可真是让人又惊又喜啊!快来分享一下我的喜…...

强化学习-论文调研-泛化性能力度量
1.[ICML2019]Quantifying Generalization in Reinforcement Learning 文章提出16000多个单智能体闯关游戏CoinRun,通过智能体在分割开的训练环境和测试环境上表现的性能作为RL泛化性的度量。具体而言作者通过”奔跑硬币泛化曲线“ (CoinRun Gener…...

CSS中图片旋转超出父元素解决办法
下面的两种解决办法都会导致图片缩小,可以给图片进行初始化的宽高设置 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge">…...

QML、C++ 和 JS 三者之间的交互
QML、C++ 和 JS 三者之间的交互是 Qt Quick 应用开发的核心。以下是它们之间交互的常见方式: 从 QML 调用 C++ 函数要从 QML 调用 C++ 函数,您可以使用 Qt 的 QML 注册机制,例如 qmlRegisterType,将 C++ 类注册为 QML 类型。 C++ 代码: #include <QGuiApplication>…...

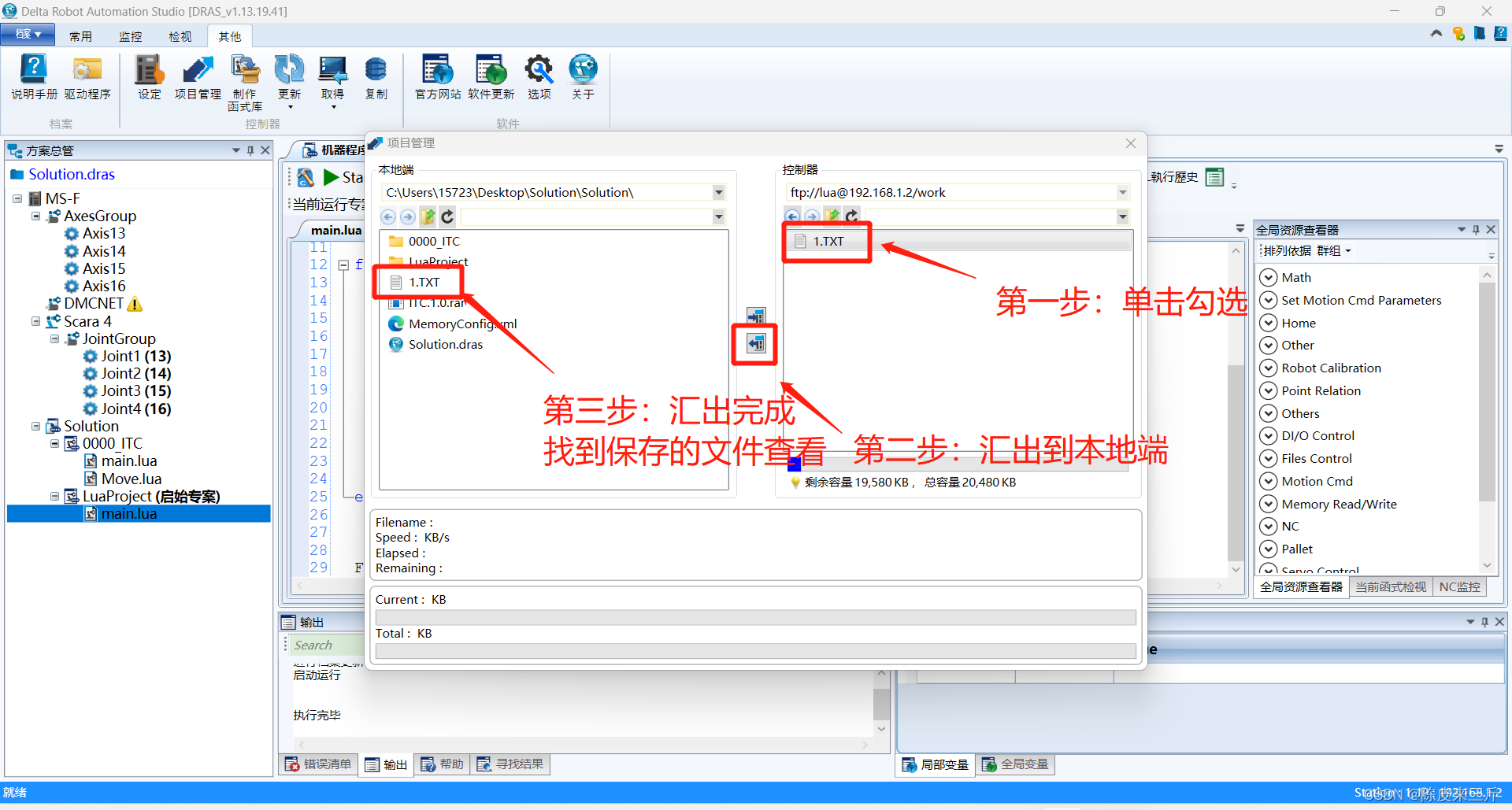
ProEasy机器人:TCP无协议通讯(socket通讯)时打印log日志
打印日志需要调用lua中的io相关文件函数与os相关时间函数,代码如下 --------TCP无协议视觉通讯------- function open_client_Vision() --连接视觉服务器 打开以太网作为客户端 repeat FreePort.ECM_CloseAll() --关闭所有链接 …...

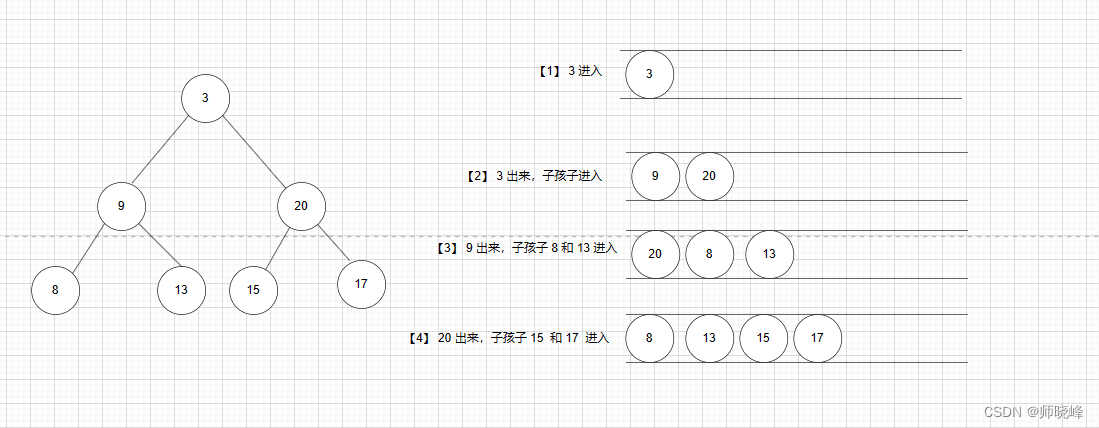
算法通过村第六关-树白银笔记|层次遍历
文章目录 前言1. 层次遍历介绍2. 基本的层次遍历与变换2.1 二叉树的层次遍历2.2 层次遍历-自底向上2.3 二叉树的锯齿形层次遍历2.4 N叉树的层次遍历 3. 几个处理每层元素的题目3.1 在每棵树行中找出最大值3.2 在每棵树行中找出平均值3.3 二叉树的右视图3.4 最底层最左边 总结 前…...

SpringCloud理解篇
一、微服务概述 1、什么是微服务 目前的微服务并没有一个统一的标准,一般是以业务来划分将传统的一站式应用,拆分成一个个的服务,彻底去耦合,一个微服务就是单功能业务,只做一件事。 与微服务相对的叫巨石 。 2、微服…...

编写LED灯的驱动,实现三盏灯的控制
mychrdev.c #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include "head.h"unsigned int major; // 保存主设备号 char kbuf[128]{0}; unsigned int…...

Flink报错处理-1
在 flink job 运行一段时间后,观察日志发现出现了如下的 warn日志: The operator name {} exceeded the {} characters length limit and was truncated 完整的 warn 日志如下: The operator name TriggerWindow(GlobalWindows(), ListStat…...

bim与数字孪生智能建造的关系
随着建筑业数字化改革的推进,我们正迈入数字孪生时代,而真正实现建筑物数字孪生的智能建造,其基础前提是建造对象和建造过程的高度数字化,这样一个过程唯有依托BIM建立数据模型才能实现,真正达到智能建造或智慧运维。 …...
:守护进程)
【Linux】进程篇(补):守护进程
文章目录 1. 补充1.1 查看1.2 控制进程组的方式 2. 创建守护进程step1. 忽略信号step2. 让自己不是组长step3. setsid 函数:给调用函数设置新的会话和进程组 IDstep4. chdir 函数:可以改变守护进程的工作路径step5. 处理文件描述符 0、1、2 守护进程类样…...

SpringMVC自定义视图完成步骤 和 视图解析的源码剖析
自定义视图完成步骤: ● 7.2.1自定义视图完成步骤 1. 自定义视图**:** 创建一个 View 的 bean, 该 bean 需要继承自 AbstractView, 并实现 renderMergedOutputModel 方法**.** 2. 并把自定义 View 加入到 IOC 容器中 3. 自定义视图的视图处理器,使用…...

合宙Air724UG LuatOS-Air lvgl字库
目录 LVGL 简介1. lvgl自带字库 特点使用场景2. lvgl加载外部字体 软件接口使用场景3. lvgl 矢量字体 软件接口硬件外接SPI字库芯片详细使用示例使用场景常见问题 LVGL 简介 LVGL字库有3种方式可以使用,刚接触的客户可能不太了解怎样选用,以下对这3种…...

C#,数值计算——指数微分(exponential deviates)的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { /// <summary> /// 指数偏差 /// Structure for exponential deviates. /// </summary> public class Expondev : Ran { private double beta { get; set; } /// <s…...

ADAS自动驾驶
文章目录 ADAS技术现状ADAS功能的主流方案ADAS控制器开发自动驾驶技术现状自动驾驶域控制器开发智能驾驶域控制器芯片选择 ADAS技术现状 自动驾驶辅助系统(ADAS,Advanced Driver Assistance Systems)是一种用于提高驾驶安全和舒适性的技术&a…...

Python从零到一构建项目
随着互联网的发展,网络上的信息量急剧增长,而获取、整理和分析这些信息对于很多人来说是一项艰巨的任务。而Python作为一种功能强大的编程语言,它的爬虫能力使得我们能够自动化地从网页中获取数据,大大提高了效率。本文将分享如何…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
