如何在 Ubuntu 上安装和使用 Nginx?
ginx(发音为“engine-x”)是一种流行的 Web 服务器软件,以其高性能和可靠性而闻名。它是许多流行网站使用的开源软件,包括 Netflix、GitHub 和 WordPress。Nginx 可以用作 Web 服务器、负载均衡器、反向代理和 HTTP 缓存等。
它以其高性能、稳定性和可扩展性而闻名。对于托管需要快速可靠的网络托管的网站、应用程序和服务来说,它是一个绝佳的选择。按照本指南,您可以在 Ubuntu 计算机上安装和设置 Nginx 并提供网页服务。
一、在 Ubuntu 上安装 Nginx
1、前提条件
在 Ubuntu 上安装 Nginx 之前,您需要满足一些先决条件:
①、安装Ubuntu系统的服务器
推荐阿里云、腾讯云或华为云这样的厂商的服务器,比较稳定。
- 阿里云服务器:https://iil.ink/aliecs
- 腾讯云服务器:https://iil.ink/tengxuncvm
- 华为云服务器:https://iil.ink/huaweiyunyouhui
②、服务器的 root 用户身份登录或使用命令来实现sudo。
按照以下步骤在 Ubuntu 系统上安装 Apache。
步骤 1. 更新 Ubuntu
始终建议在安装任何新软件之前将 Ubuntu 服务器更新到最新版本。您可以通过在终端中运行以下命令来完成此操作:
sudo apt-get update
sudo apt-get upgrade
步骤 2. 配置其他现有 Web 服务器
如果您的 Ubuntu 服务器上安装了其他 Web 服务器(例如 Apache),请在安装 Nginx 之前卸载它们。这将避免任何冲突或端口绑定问题。
sudo apt-get remove apache2
或者,如果您想与 Apache 一起运行 Nginx,您可以选择使用 Nginx 作为 Apache 的反向代理。此配置允许 Nginx 处理传入请求并将其转发给 Apache 进行处理。此设置可以提供两个 Web 服务器的优点。
步骤3.安装Nginx
Nginx 在 Ubuntu 存储库中可用。因此,您不需要添加任何其他第三方存储库。相反,在终端上执行以下命令来安装 Nginx。
sudo apt install nginx

步骤 4. 启动 Nginx:
安装后,Nginx 应该会自动启动。但是,如果安装后未启动该服务,您可以运行以下命令来启动该服务。
sudo systemctl start nginx
步骤5.检查Nginx状态:
您可以使用以下命令检查 Nginx 的状态:
sudo systemctl status nginx
该命令将显示 Nginx 的当前状态。

从上图中,您可以看到Nginx服务在我们的系统上成功运行。
提示:如果启动 Nginx 服务时出现错误,很有可能是 80 端口已被使用。Nginx 默认使用端口 80 进行 HTTP 流量。如果另一个服务已经使用了80端口,Nginx将无法启动。要检查80端口是否被使用,可以运行以下命令:
sudo lsof -i :80
如果另一个服务使用端口 80,您可以停止该服务或将 Nginx 配置为使用其他端口。
步骤 6. 配置防火墙
如果您已在系统上启用 UFW 防火墙,请确保对其进行适当配置,以允许 Nginx 使用的端口上的传入流量。Nginx 使用的默认端口是 HTTP 的 80 和 HTTPS 的 443。您可以运行以下命令来允许 Nginx 的流量。
sudo ufw allow 'Nginx HTTP'
sudo ufw allow 'Nginx HTTPS'

步骤 7. 测试 Nginx
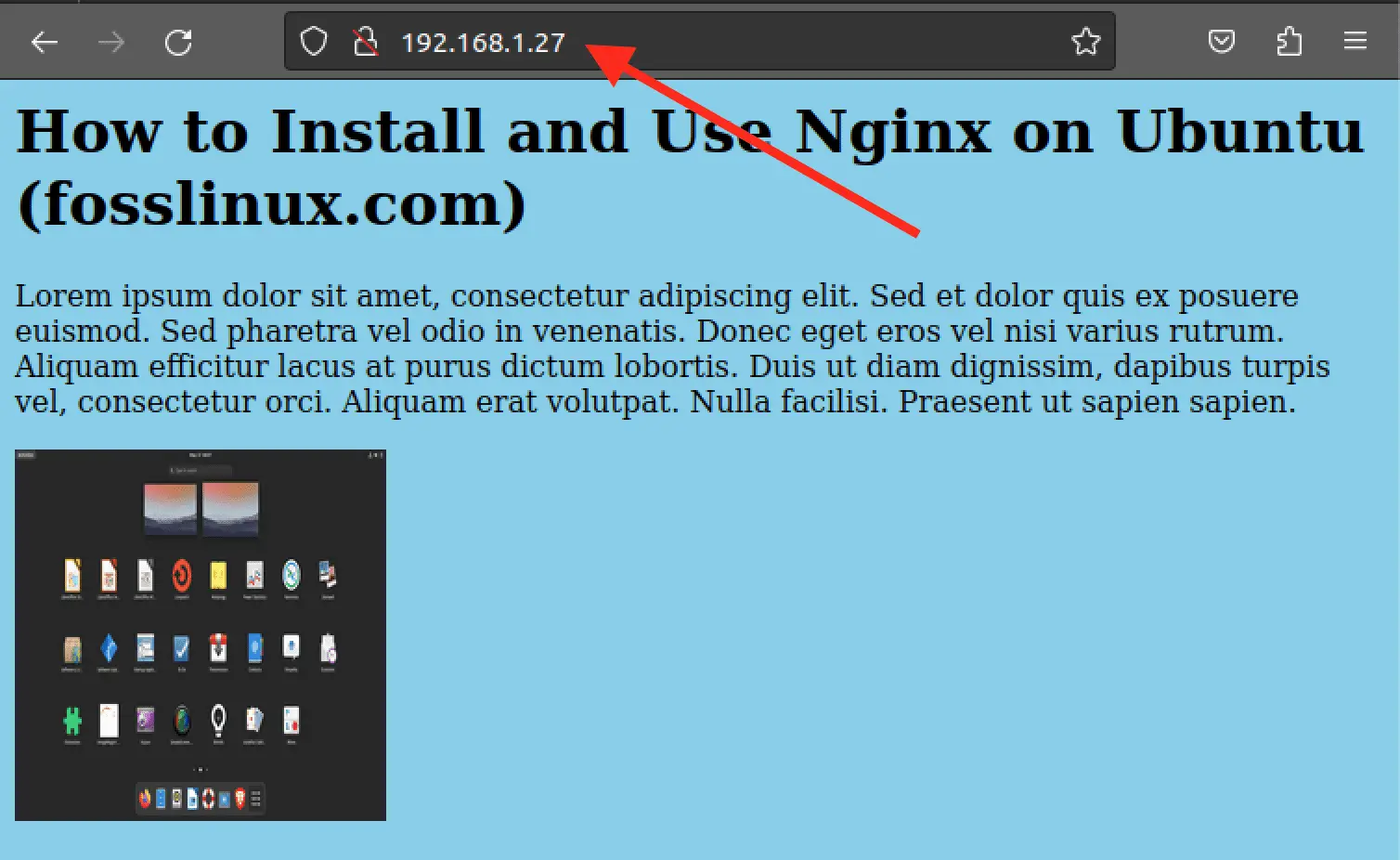
要测试 Nginx 是否正常工作,请打开 Web 浏览器并在地址栏中输入 Ubuntu 服务器的 IP 地址。您可以通过运行以下任意命令来获取系统的 IP 地址。
ifconfigOr,ip a s
如果 Nginx 安装正确,您应该会看到默认的 Nginx 欢迎页面。

二、创建您自己的网站
当您在浏览器中输入系统的 IP 地址时看到的网站是默认的 Nginx 网站,位于该/var/www/html目录中。如果您想托管静态 HTML 站点,您可以删除目录中的文件 /var/www/html并添加自定义文件。
但是,如果要托管多个网站,则必须配置虚拟主机。虚拟主机配置允许您在单个服务器上运行多个网站或 Web 应用程序。每个虚拟主机都有自己的一组配置文件,允许您独立自定义每个网站的行为。
请按照以下步骤操作。
步骤 1. 为您的网站创建一个目录
使用该mkdir命令在 /var/www 文件夹中为您的网站文件创建一个目录。例如,我们将创建一个名为 test-website 的目录。
sudo mkdir /var/www/test-website

步骤 2. 为您的网站创建一个新的 HTML 文件:
现在,您需要将网站文件添加到此目录。对于本文,我们将创建一个名为“index.html”的简单 HTML 文件。但是,如果您使用的是 WordPress 或任何其他工具,则可以将文件提取到这个新目录。
sudo nano index.html
向文件中添加一些基本的 HTML 代码,例如:
<html><head><title>How to Install and Use Nginx on Ubuntu (fosslinux.com)</title></head>
<body bgcolor="skyblue"><h1>How to Install and Use Nginx on Ubuntu (fosslinux.com)</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed et dolor quis ex posuere euismod. Sed pharetra vel odio in venenatis. Donec eget eros vel nisi varius rutrum. Aliquam efficitur lacus at purus dictum lobortis. Duis ut diam dignissim, dapibus turpis vel, consectetur orci. Aliquam erat volutpat. Nulla facilisi. Praesent ut sapien sapien.
</p>
<img src="https://www.fosslinux.com/wp-content/uploads/2021/02/nginx-logo.png" alt="Nginx Logo">
</body>
</html>
保存(Ctrl + O,然后 Enter)并关闭文件(Ctrl + X)。
步骤 3. 为虚拟主机创建新的 Nginx 配置文件
下一步是为您的新网站创建配置文件。对于这篇文章,我们将其称为“test-website.conf”。启动终端并执行以下命令。
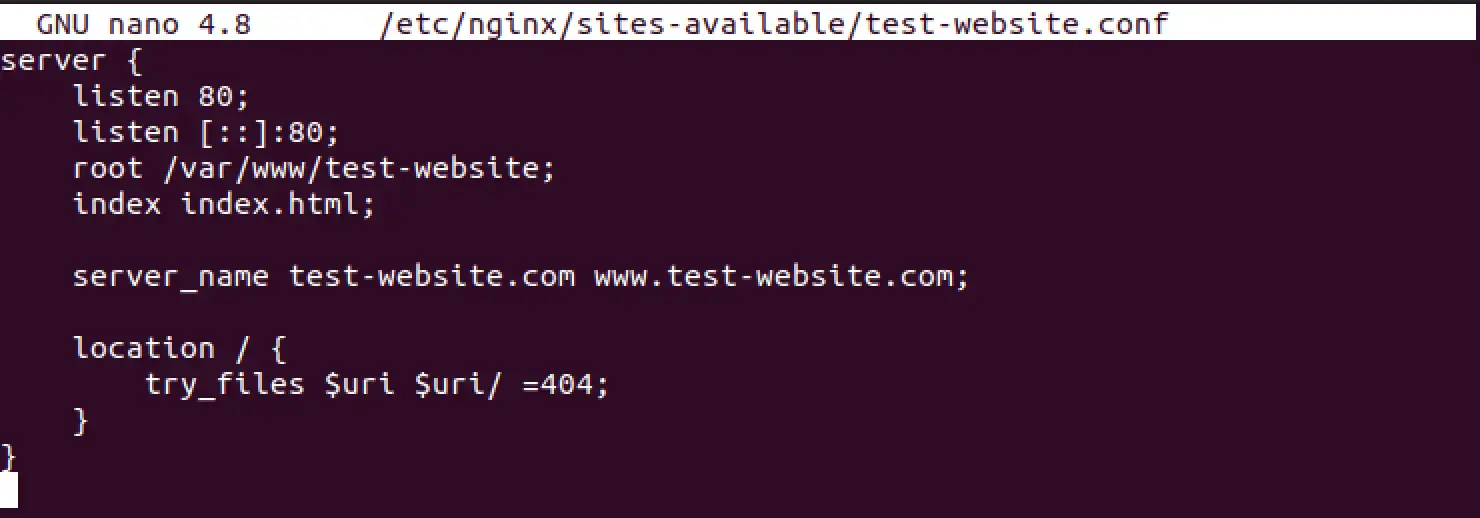
sudo nano /etc/nginx/sites-available/test-website.conf
在文件中添加以下配置:
server {listen 80;listen [::]:80;root /var/www/test_website;index index.html;server_name test-website.com www.test-website.com;location / {try_files $uri $uri/ =404;}
}
此配置告诉 Nginx 侦听端口 80 并提供 /var/www/test-website 目录中的文件。它还将默认索引文件设置为index.html,并指定虚拟主机的域名。

保存(Ctrl + O,然后 Enter)并关闭文件(Ctrl + X)。
步骤 4. 启用虚拟主机
接下来,您需要创建一个符号链接来启用虚拟主机:
sudo ln -s /etc/nginx/sites-available/test-website.conf /etc/nginx/sites-enabled/
接下来,您需要运行测试来确认您的配置和语法是否正确。执行下面的命令。
sudo nginx -t
如果配置没问题,您可以继续重新启动 Nginx 以应用更改:
sudo systemctl restart nginx

恭喜,您已经创建了自己的网站并使用 Nginx 设置了虚拟主机。您现在可以通过在网络浏览器中输入您的域名或 IP 地址来访问您的网站。
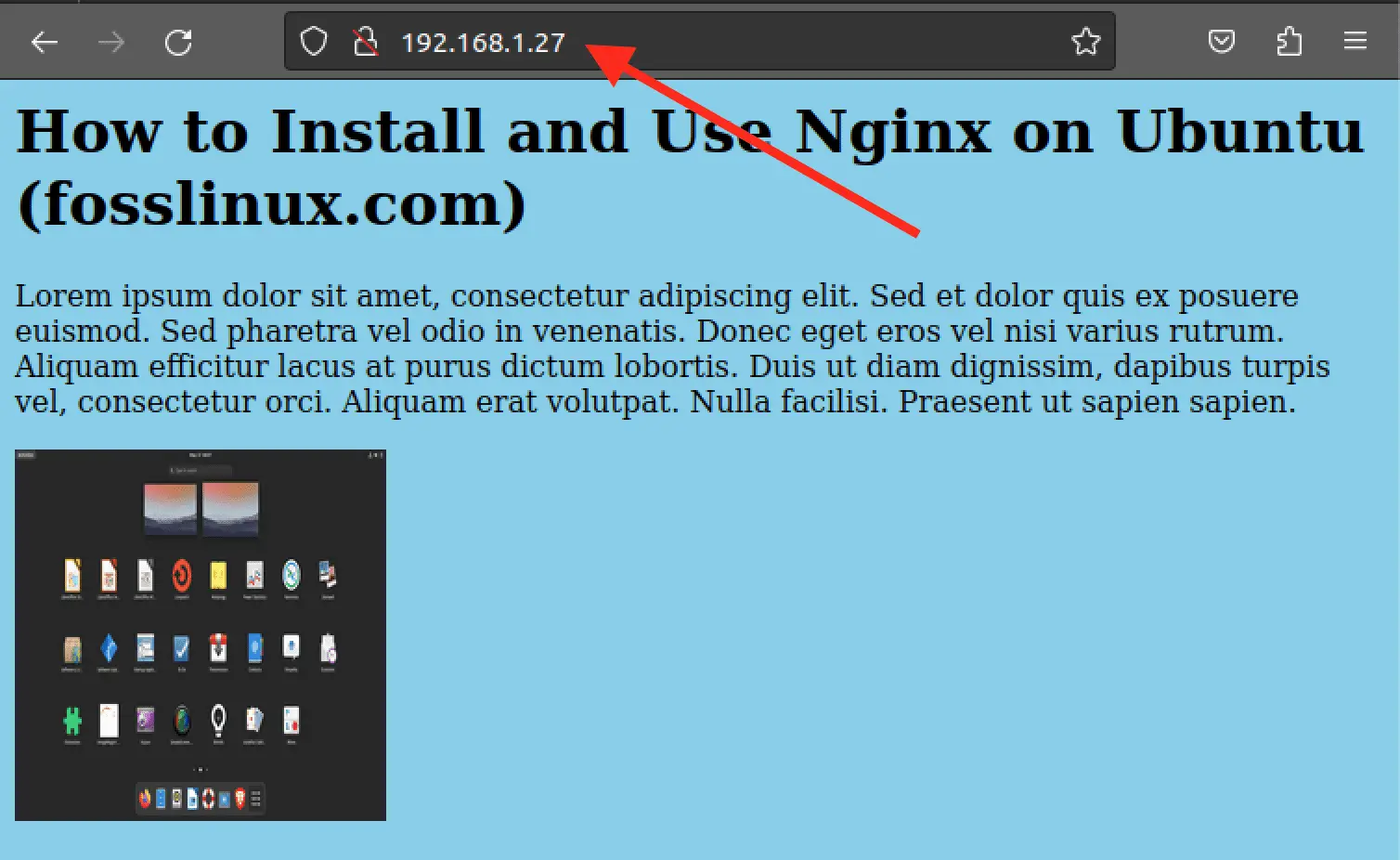
步骤 5:测试您的网站
您可以通过在浏览器中输入 IP 地址来继续测试您的网站。

如果您使用了不同的端口号(例如 81),请在 IP 地址中指定它,如下所示。
192.168.1.27:81
Nginx 与 Apache对比
Nginx 和 Apache 是世界上最流行的两种 Web 服务器。虽然两者都有相同的目的,但一些关键的差异使它们有所不同。
性能
Nginx 以其高性能和低资源消耗而闻名。它旨在以低内存使用量处理许多并发连接。另一方面,Apache 可能是资源密集型的,并且可能需要更多的内存来处理相同的流量。
灵活性
Apache 是比 Nginx 更灵活的 Web 服务器。它支持许多模块,并且可以轻松定制以满足特定需求。另一方面,Nginx 的模块集更加有限,并且在定制方面不太灵活。
实用性
Nginx 通常被认为比 Apache 更容易配置和使用。其配置文件更加简单直观,可以快速轻松地进行设置。然而,Apache 的设置和配置可能更加复杂,尤其是对于初学者而言。
**提示:**Nginx 和 Apache 都有各自的优点和缺点。两者之间的选择取决于所服务的网站或应用程序的具体需求。
原文来自我的博客:如何在 Ubuntu 上安装和使用 Nginx?
扩展阅读:
【Nginx如何配置一个静态WEB服务?】
【Linux命令大全 摆脱死记Linux命令的烦恼】
【如何限制Linux系统服务器上传文件的大小?】
【如何在Linux中轻松删除源安装的软件包?】
相关文章:

如何在 Ubuntu 上安装和使用 Nginx?
ginx(发音为“engine-x”)是一种流行的 Web 服务器软件,以其高性能和可靠性而闻名。它是许多流行网站使用的开源软件,包括 Netflix、GitHub 和 WordPress。Nginx 可以用作 Web 服务器、负载均衡器、反向代理和 HTTP 缓存等。 它以…...

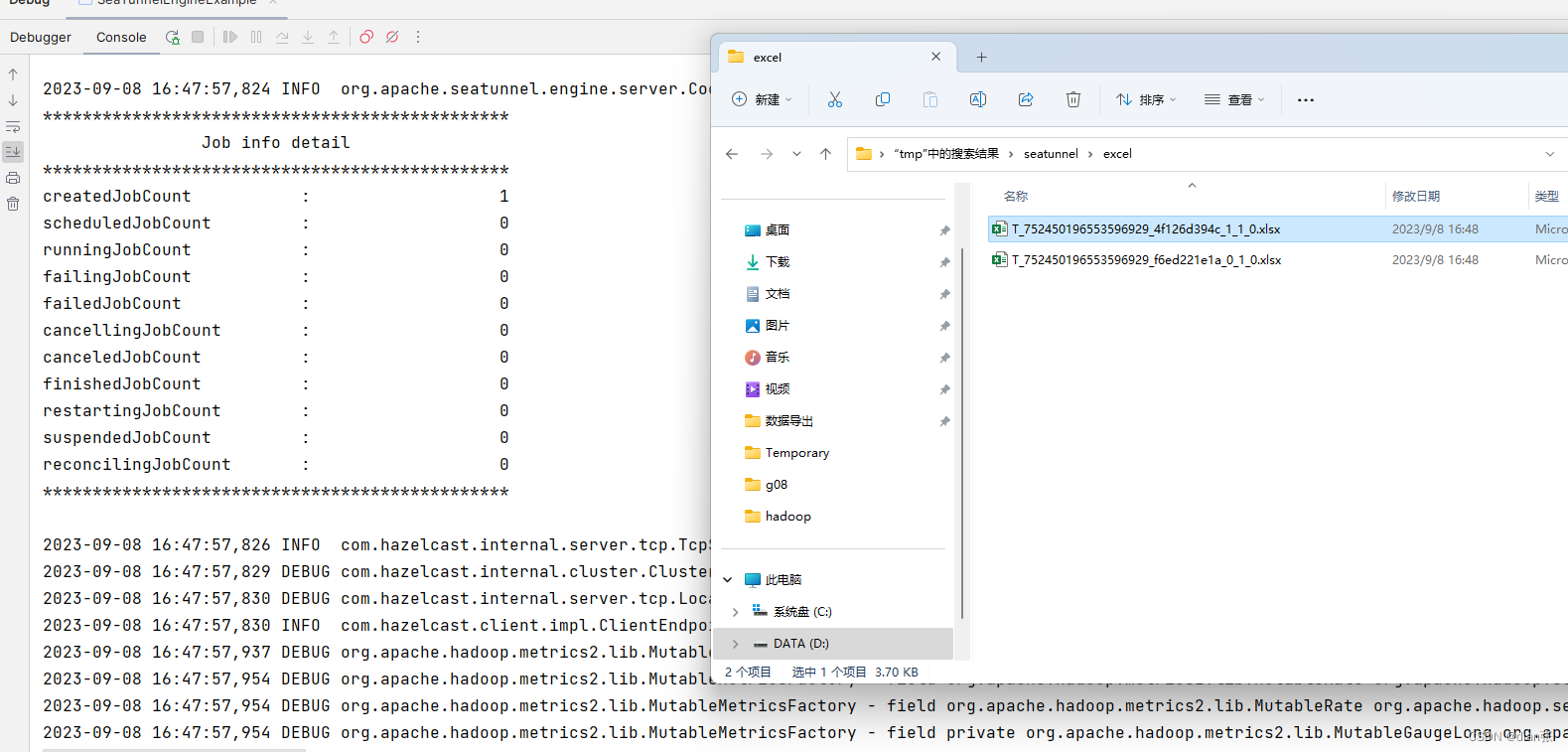
seatunnel win idea 本地调试
调试FakeSource,LocalFile # Set the basic configuration of the task to be performed env {execution.parallelism 1job.mode "BATCH" }# Create a source to connect to Mongodb source {# This is a example source plugin **only for test and d…...

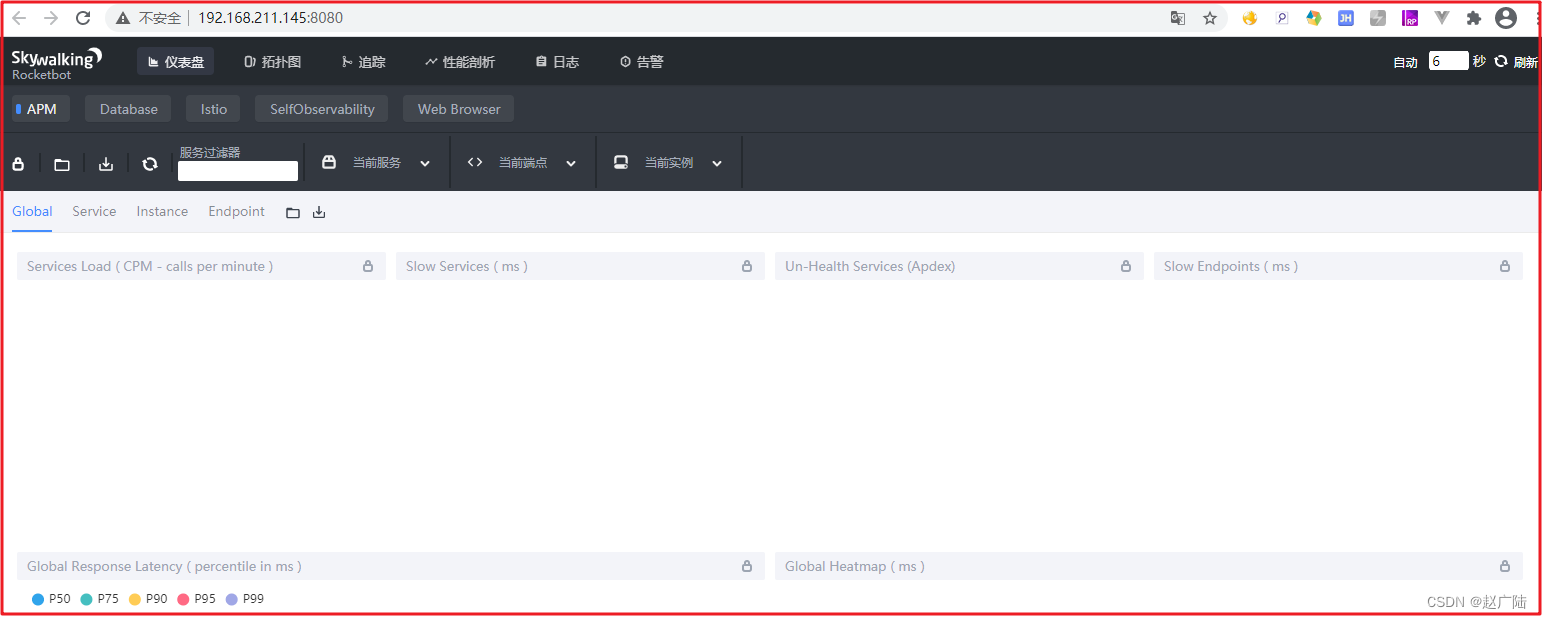
链路追踪Skywalking快速入门
目录 1 Skywalking概述1.1 微服务系统监控三要素1.2 什么是链路追踪1.2.1 链路追踪1.2.2 OpenTracing1、数据模型:2、核心接口语义 1.3 常见APM系统1.4 Skywalking介绍1、SkyWalking 核心功能:2、SkyWalking 特点:3、Skywalking架构图&#x…...

全开源影视APP源码带后台 苍穹影视APP源码 免受权带安装教程
苍穹影视 V20 全新后台七彩视界免受权开源源码此版本为天穹公益版开源无解密安装教程 全新后台很是都雅,源码全开源无加密。 PC 端对接教程: 建议在浮图下操作 正常安装前后端 然后安装米酷 cms 根据教程安装即可 米酷 cms 对接部门已被我改动,只要在安装…...

Qt+C++自建网页浏览器-Chrome blink最新内核基础上搭建-改进版本
程序示例精选 QtC自建网页浏览器-Chrome blink最新内核基础上搭建-改进版本 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC自建网页浏览器-Chrome blink最新内核基础上搭建-改进版…...

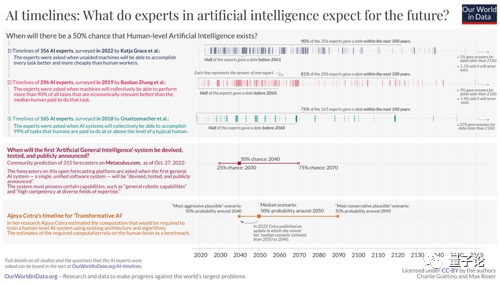
这场科技巨变,有生之年有希望
见到一文,遂分享欲爆棚,总结如下。 具有人类水平的人工智能大约什么时候可以出现? 人类水平的人工智能,指的是,不需要借助人类,机器能够比人类更好地完成每项任务。 针对这个问题,有家机构在201…...

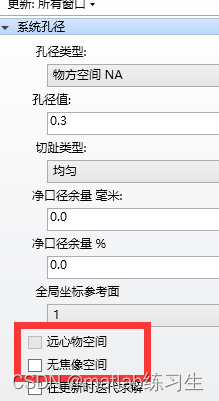
zemax优化功能
1、三种优化方法 zemax的三种优化方法中,局部优化会找到局部的极小值点,全局优化会找到整体的最小值点。 锤形优化适用于先用全局优化找到大概值后,进一步完善光学系统 对于评价函数单调或者局部最小值就是全局最小值的情况,使…...

Centos8关闭IPV6
编辑 /etc/sysctl.conf 文件。 vi /etc/sysctl.conf 放置以下条目以禁用所有适配器的 IPv6。 net.ipv6.conf.all.disable_ipv6 1 net.ipv6.conf.default.disable_ipv6 1 您可以使用以下条目为特定网络接口禁用 IPv6。 (假设网卡名称是enp0s3)。 n…...

华为OD七日集训第4期 - 按算法分类,由易到难,循序渐进,玩转OD
目录 一、适合人群二、本期训练时间三、如何参加四、7日集训第4期五、精心挑选21道高频100分经典题目,作为入门。第1天、数据结构第2天、滑动窗口第3天、贪心算法第4天、二分查找第5天、分治递归第6天、深度优先搜索dfs算法第7天、宽度优选算法,回溯法 六…...

flutter 抓包工具charles
本来的代码是忽略证书 ///忽略https证书校验,也就是能请求https的地址了(_dio?.httpClientAdapter as DefaultHttpClientAdapter).onHttpClientCreate (HttpClient client) {client.badCertificateCallback (X509Certificate cert, String host, int port) > tr…...

——二叉树
二叉树种类 二叉树有两种主要的形式:满二叉树和完全二叉树。 满二叉树 如果一棵二叉树只有度为0的结点和度为2的结点,并且度为0的结点在同一层上,则这棵二叉树为满二叉树。 完全二叉树 在完全二叉树中,除了最底层节点可能没…...

【linux命令讲解大全】103.Linux目录堆栈命令 dirs 的使用方法和选项详解
文章目录 dirs概要主要用途选项参数返回值例子注意 从零学 python dirs 显示目录堆栈。 概要 dirs [-clpv] [N] [-N] 主要用途 显示目录堆栈。 清空目录堆栈。 选项 -c:清空目录堆栈。-l:堆栈内以~开头的目录在显示时展开。-p:将目录堆…...
vue3项目应用font awesome6
element-plus框架的图标icon种类较少,一般无法涵盖所有业务情况 这时候引入font awesome6免费版,图标库非常丰富,一般可以满足所有业务场景 官网:https://fa6.dashgame.com/Font Awesome 6,一套始终绝佳的图标字体库…...

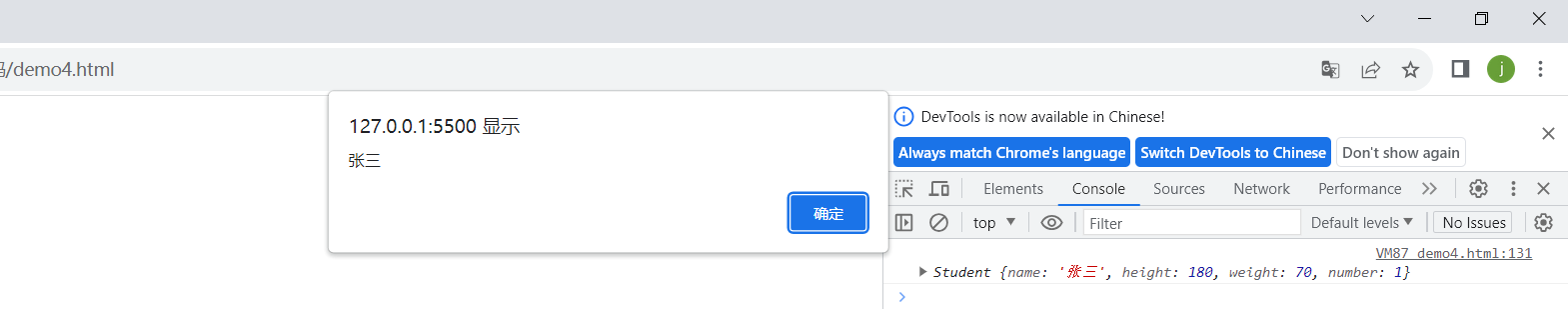
【JavaScript】JS语法入门到实战
文章目录 一、初识JavaScript1. 什么是JavaScript?2. JavaScript 和 HTML 和 CSS 之间的关系3. JavaScript的运行过程4. JavaScript的组成 二、JavaScript的书写形式三、变量1. 输入输出2. 变量的使用3. 数据类型 四、运算符五、分支和循环语句1. 分支语句2. 循环语…...

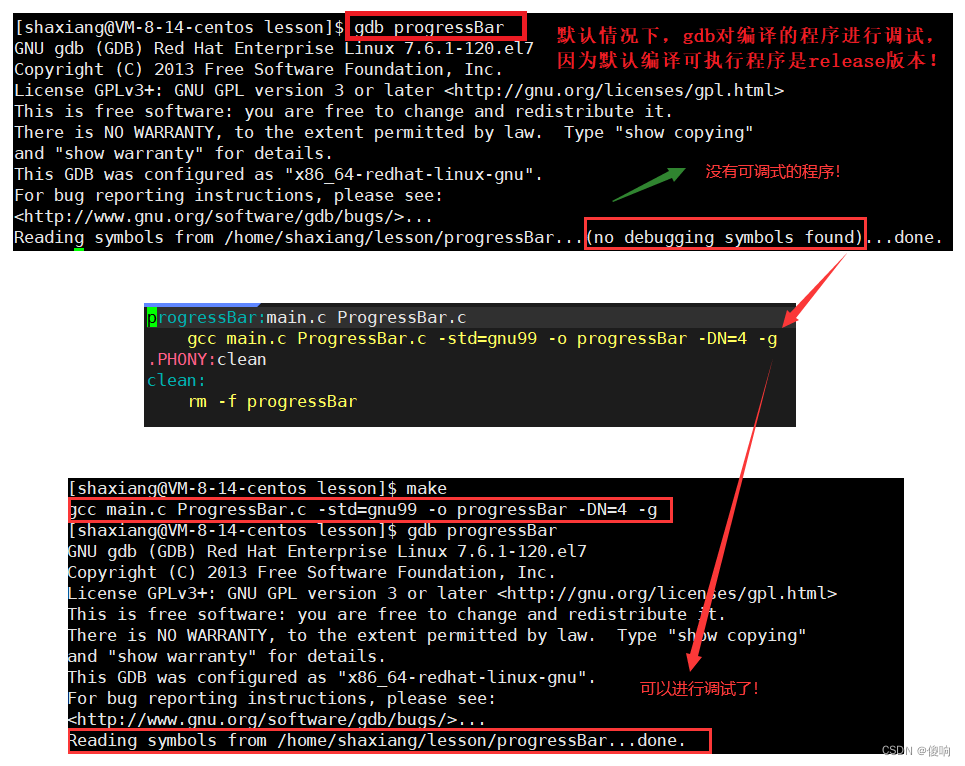
【Linux】工具Gdb调试轻度使用(C++)
目录 一、Gdb背景 二、Gdb基本命令 【2.1】list | l 【2.2】break | b 【2.5】delete | d 【2.6】disable 【2.7】enable 【2.3】info 【2.4】info locals 【2.6】run | r 【2.7】next | n 【2.8】step | s 【2.9】 continue | c 【2.10】bt 【2.11】finish 三…...

linux xhost命令
xhost命令 XHOST 用于管理允许访问系统上 X Server 的主机和用户列表,这些主机和用户都可以从其他主机和同一系统上的其他用户访问。 通常,远程访问将被禁用,因为它会带来安全风险。 但是,如果我们需要在远程计算机上运行 GUI &…...

linux在线源码阅读网站
下面的网站可以在线阅读linux源码,提供了类似github上分析工具,自动具备符号关联的作用,可以方便的供用户分析代码。除了可以分析linux源码外,该网站还可以分析一些其它源码,例如qt等 这个网站有许多功能,…...

css中只使用vue的变量
参考:https://blog.csdn.net/FellAsleep/article/details/130617163 1、必须作用在用一个div上 2、变量必须有双横杠“–” <spanclass"bb" :style"spanStyle">11</span>data() {return {spanStyle: {"--color": #bfa /…...

华为云云耀云服务器L实例评测 | 由于自己原因导致MySQL数据库被攻击 【更新中。。。】
目录 引出起因(si因)解决报错诶嘿,连上了 不出意外,就出意外了打开数据库what??? 找华为云求助教训:备份教训:密码 解决1.改密码2.新建一个MySQL,密码设置复杂…...

如何查询成绩或工资
为什么每次查询成绩或者工资的时候都觉得麻烦又耗时呢?在过去,我们可能需要去学校或公司的相关部门,填写繁琐的表格,然后等待工作人员进行查询和处理。这不仅浪费了我们宝贵的时间,还可能出现查询结果不准确或者遗漏的…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
