Vue中数据可视化关系图展示与关系图分析
Vue中数据可视化关系图展示与关系图分析
数据可视化是现代Web应用程序的重要组成部分之一,它可以帮助我们以图形的方式呈现和分析复杂的数据关系。Vue.js是一个流行的JavaScript框架,它提供了强大的工具来构建数据可视化应用。本文将介绍如何使用Vue.js创建数据可视化关系图,并进行关系图分析。我们将使用ECharts.js作为关系图库,来展示和分析关系图数据。

环境设置
首先,确保您已经设置好了Vue.js开发环境。如果尚未安装Vue CLI,您可以使用以下命令进行安装:
npm install -g @vue/cli
然后,创建一个新的Vue项目:
vue create relationship-visualization
进入项目目录:
cd relationship-visualization
安装ECharts.js
我们将使用ECharts.js库来创建关系图。使用以下命令安装ECharts.js:
npm install echarts --save
创建关系图组件
在Vue.js中,我们可以创建一个组件来展示关系图。首先,在src/components文件夹中创建一个名为RelationshipChart.vue的组件文件。
在RelationshipChart.vue文件中,我们将编写Vue组件来配置和渲染关系图。以下是一个基本的示例:
<template><div class="relationship-chart" ref="chart" style="width: 100%; height: 500px;"></div>
</template><script>
import echarts from 'echarts';export default {data() {return {chart: null};},mounted() {this.chart = echarts.init(this.$refs.chart);// 配置关系图数据const option = {title: {text: '关系图示例'},tooltip: {},series: [{type: 'graph',layout: 'force',force: {repulsion: 100},data: [{ name: '节点1' },{ name: '节点2' },{ name: '节点3' },],links: [{ source: '节点1', target: '节点2' },{ source: '节点2', target: '节点3' },]}]};// 使用配置项显示关系图this.chart.setOption(option);},beforeDestroy() {if (this.chart) {this.chart.dispose();}}
};
</script><style>
.relationship-chart {margin: 20px;
}
</style>
在上述代码中,我们创建了一个Vue组件RelationshipChart,该组件使用ECharts.js库来渲染关系图。我们在mounted生命周期钩子中初始化了ECharts实例,并使用this.$refs.chart引用了图表容器。
配置关系图数据
在关系图的配置选项中,我们定义了节点和连接的数据。这是一个基本的示例,您可以根据自己的数据来配置关系图。type: 'graph'指定了我们要创建的是关系图。layout: 'force'表示我们使用力导向布局来布局节点。
在Vue页面中使用关系图组件
要在Vue页面中使用RelationshipChart组件,您可以在src/App.vue中导入并使用它。以下是一个示例:
<template><div class="app"><relationship-chart></relationship-chart></div>
</template><script>
import RelationshipChart from './components/RelationshipChart.vue';export default {components: {RelationshipChart}
};
</script><style>
.app {text-align: center;margin-top: 20px;
}
</style>
关系图分析
关系图不仅仅是数据的可视化,还可以用于数据分析。您可以根据不同的需求和数据,进行各种分析和可视化操作。例如,您可以添加事件处理程序来根据用户交互动态修改关系图数据,或者使用ECharts的丰富选项来自定义关系图的外观和行为。
总结
在本文中,我们介绍了如何使用Vue.js和ECharts.js来创建数据可视化关系图,并进行关系图分析。关系图是一种强大的工具,可以用于可视化和分析各种数据关系。希望这篇文章对您在Vue中进行数据可视化关系图展示和分析有所帮助。
以上就是关于Vue中数据可视化关系图展示与关系图分析的文章。希望这篇文章能够帮助您开始使用Vue.js和ECharts.js来创建强大的数据可视化应用程序。 Happy coding!
相关文章:

Vue中数据可视化关系图展示与关系图分析
Vue中数据可视化关系图展示与关系图分析 数据可视化是现代Web应用程序的重要组成部分之一,它可以帮助我们以图形的方式呈现和分析复杂的数据关系。Vue.js是一个流行的JavaScript框架,它提供了强大的工具来构建数据可视化应用。本文将介绍如何使用Vue.js…...

【启扬方案】基于启扬安卓屏一体机的医疗手推车解决方案
医疗手推车作为医院基础设施的一部分,被广泛应用于医院内部,包括急诊室、手术室、病房和其他临床部门。伴随着互联网技术的发展和行业的渗透,智慧医疗受到越来越多的青睐,这也使得很多医疗设施得到了改进,医疗手推车也…...

JavaScript实现MD5加密的6种方式
关于MD5: MD5.js是通过前台js加密的方式对用户信息,密码等私密信息进行加密处理的工具,也可称为插件。 在本案例中 可以看到MD5共有6种加密方法: 1, hex_md5(value) 2, b64_md5(value) 3, …...

腾讯云和阿里云2核2G服务器租用价格表对比
2核2G云服务器可以选择阿里云服务器或腾讯云服务器,腾讯云轻量2核2G3M带宽服务器95元一年,阿里云轻量2核2G3M带宽优惠价108元一年,不只是轻量应用服务器,阿里云还可以选择ECS云服务器u1,腾讯云也可以选择CVM标准型S5云…...

抖音无需API开发连接Stable Diffusion,实现自动根据评论区的指令生成图像并返回
抖音用户使用场景: 随着AI绘图的热度不断升高,许多抖音达人通过录制视频介绍不同的AI工具,包括产品背景、使用方法以及价格等,以吸引更多的用户。其中,Stable Diffusion这款产品受到了许多博主达人的青睐。在介绍这款产…...
)
MySQL(三)
DDL(数据定义语言) 库 /* 创建数据库testone */ create database testone; /* 查询数据库testone */ show databases; /* 选择数据库testone */ use testone; /* 删除数据库testone */ drop database testone; 表 创建表 create table table_name (…...

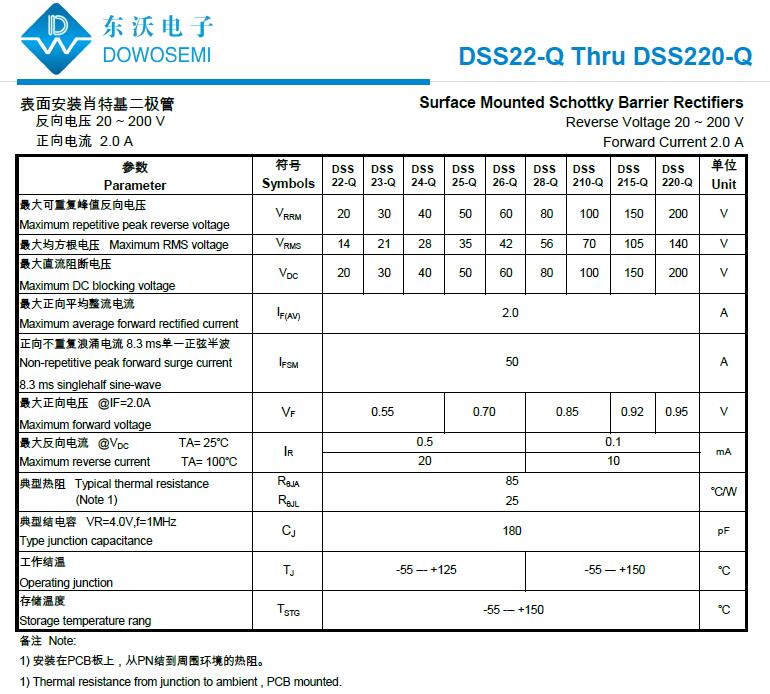
汽车级肖特基二极管DSS220-Q 200V 2A
DSS220-Q是什么二极管?贵司有生产吗? 肖特基二极管DSS220-Q符合汽车级AEC Q101标准吗? DSS220-Q贴片肖特基二极管参数是什么封装?正向电流和反向电压是多大? DSS220-Q肖特基二极管需要100KK,有现货吗&#…...

maven jetty post 上传长度设置
maven jetty post 上传长度设置 <plugin><groupId>org.eclipse.jetty</groupId><artifactId>jetty-maven-plugin</artifactId><version>9.4.8.v20171121</version><configuration><scanIntervalSeconds>1</scanInter…...

LeetCode 面试题 03.03. 堆盘子
文章目录 一、题目二、C# 题解 一、题目 堆盘子。设想有一堆盘子,堆太高可能会倒下来。因此,在现实生活中,盘子堆到一定高度时,我们就会另外堆一堆盘子。请实现数据结构 SetOfStacks,模拟这种行为。SetOfStacks 应该由…...

Python-函数进阶
函数的多返回值 按照返回值的顺序, 写对应顺序的多个变量接受即可, 变量之间用逗号隔开,支持不同类型的数据return def test_return():return 1, 2, 3x, y, z test_return()print(x) print(y) print(z)函数参数种类 使用方式上的不同&am…...
)
实操Hadoop大数据高可用集群搭建(hadoop3.1.3+zookeeper3.5.7+hbase3.1.3+kafka2.12)
前言 纯实操,无理论,本文是给公司搭建测试环境时记录的,已经按照这一套搭了四五遍大数据集群了,目前使用还未发现问题。 有问题麻烦指出,万分感谢! PS:Centos7.9、Rocky9.1可用 集群配置 iph…...

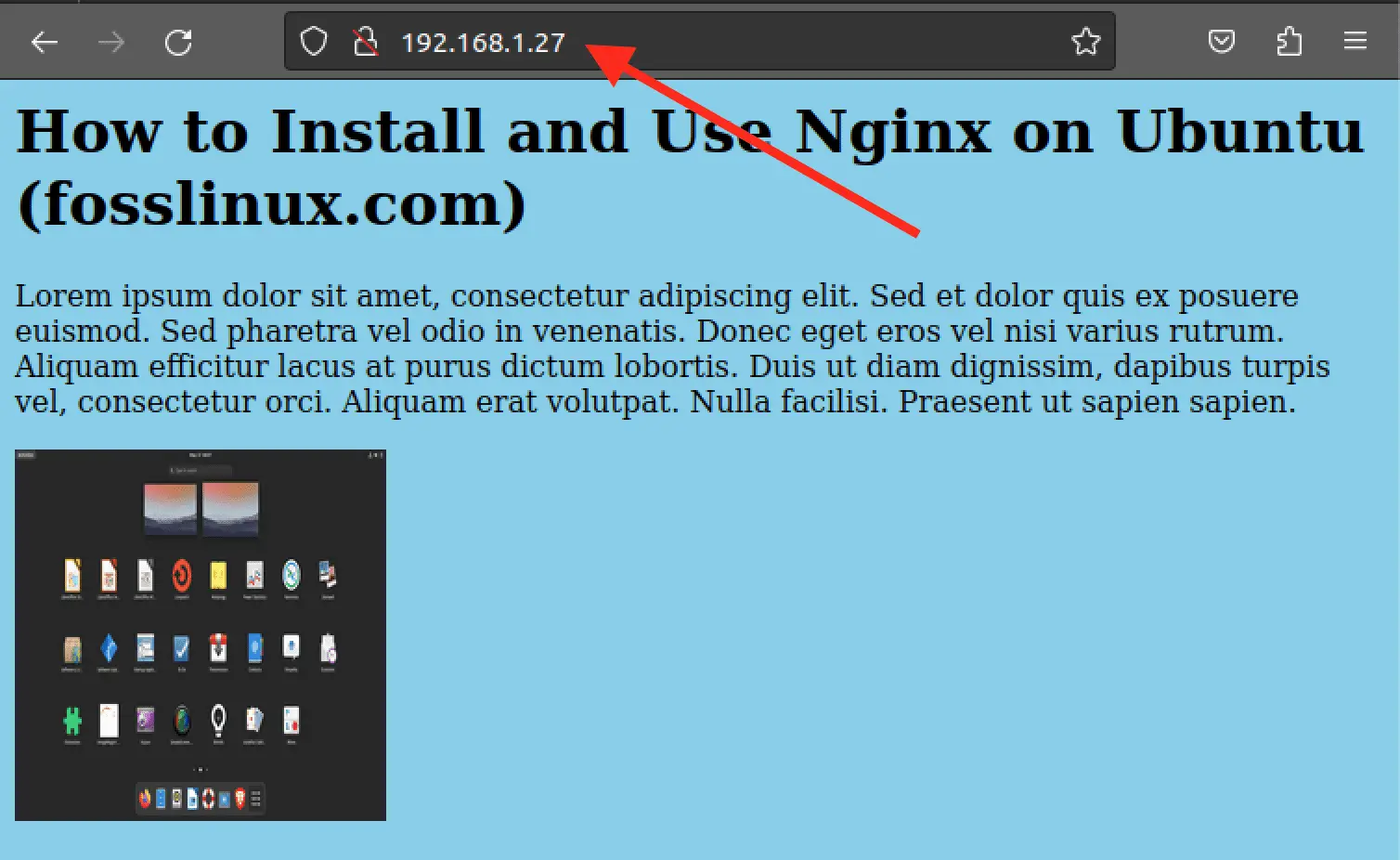
如何在 Ubuntu 上安装和使用 Nginx?
ginx(发音为“engine-x”)是一种流行的 Web 服务器软件,以其高性能和可靠性而闻名。它是许多流行网站使用的开源软件,包括 Netflix、GitHub 和 WordPress。Nginx 可以用作 Web 服务器、负载均衡器、反向代理和 HTTP 缓存等。 它以…...

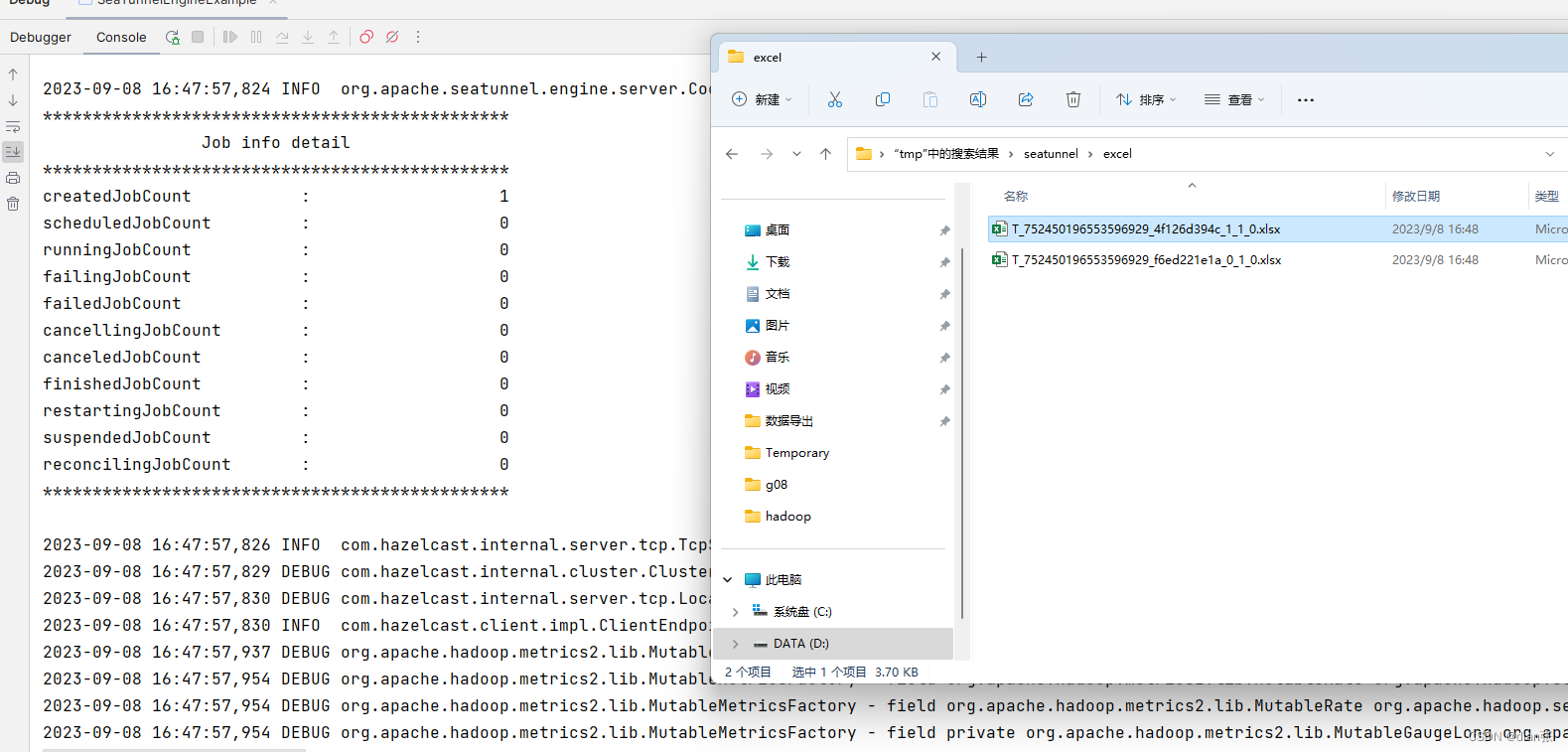
seatunnel win idea 本地调试
调试FakeSource,LocalFile # Set the basic configuration of the task to be performed env {execution.parallelism 1job.mode "BATCH" }# Create a source to connect to Mongodb source {# This is a example source plugin **only for test and d…...

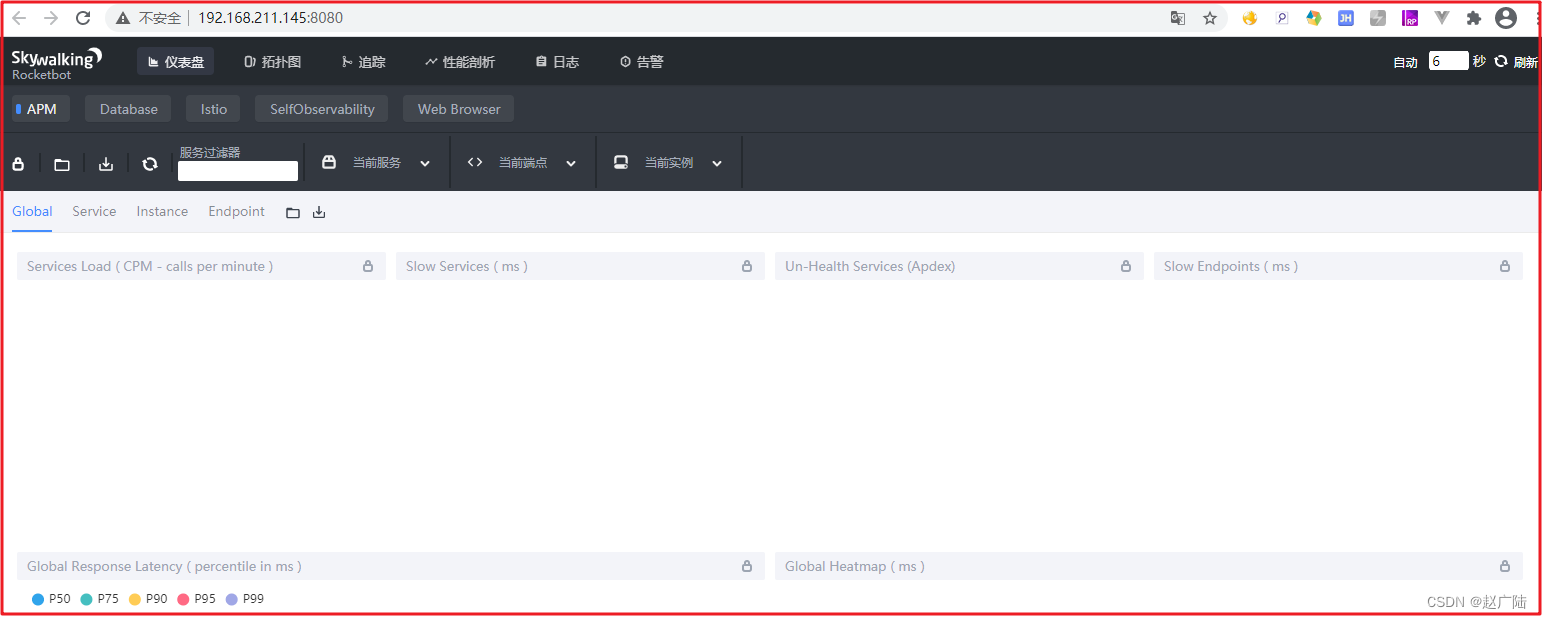
链路追踪Skywalking快速入门
目录 1 Skywalking概述1.1 微服务系统监控三要素1.2 什么是链路追踪1.2.1 链路追踪1.2.2 OpenTracing1、数据模型:2、核心接口语义 1.3 常见APM系统1.4 Skywalking介绍1、SkyWalking 核心功能:2、SkyWalking 特点:3、Skywalking架构图&#x…...

全开源影视APP源码带后台 苍穹影视APP源码 免受权带安装教程
苍穹影视 V20 全新后台七彩视界免受权开源源码此版本为天穹公益版开源无解密安装教程 全新后台很是都雅,源码全开源无加密。 PC 端对接教程: 建议在浮图下操作 正常安装前后端 然后安装米酷 cms 根据教程安装即可 米酷 cms 对接部门已被我改动,只要在安装…...

Qt+C++自建网页浏览器-Chrome blink最新内核基础上搭建-改进版本
程序示例精选 QtC自建网页浏览器-Chrome blink最新内核基础上搭建-改进版本 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC自建网页浏览器-Chrome blink最新内核基础上搭建-改进版…...

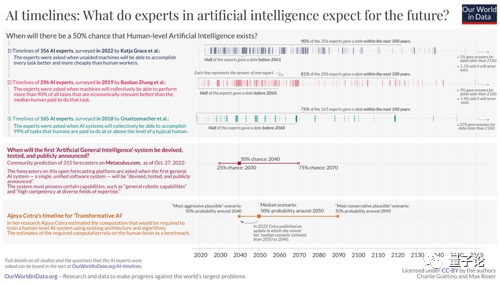
这场科技巨变,有生之年有希望
见到一文,遂分享欲爆棚,总结如下。 具有人类水平的人工智能大约什么时候可以出现? 人类水平的人工智能,指的是,不需要借助人类,机器能够比人类更好地完成每项任务。 针对这个问题,有家机构在201…...

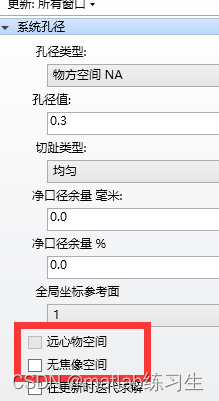
zemax优化功能
1、三种优化方法 zemax的三种优化方法中,局部优化会找到局部的极小值点,全局优化会找到整体的最小值点。 锤形优化适用于先用全局优化找到大概值后,进一步完善光学系统 对于评价函数单调或者局部最小值就是全局最小值的情况,使…...

Centos8关闭IPV6
编辑 /etc/sysctl.conf 文件。 vi /etc/sysctl.conf 放置以下条目以禁用所有适配器的 IPv6。 net.ipv6.conf.all.disable_ipv6 1 net.ipv6.conf.default.disable_ipv6 1 您可以使用以下条目为特定网络接口禁用 IPv6。 (假设网卡名称是enp0s3)。 n…...

华为OD七日集训第4期 - 按算法分类,由易到难,循序渐进,玩转OD
目录 一、适合人群二、本期训练时间三、如何参加四、7日集训第4期五、精心挑选21道高频100分经典题目,作为入门。第1天、数据结构第2天、滑动窗口第3天、贪心算法第4天、二分查找第5天、分治递归第6天、深度优先搜索dfs算法第7天、宽度优选算法,回溯法 六…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
