vue学习之 v-for key
v-for key
- Vue使用 v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM元素来匹配数据项的顺序,而是就地更新每个元素。
- 创建 demo9.html,内容如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 1. 导入 vue 脚本文件 --><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><!-- DOM区域 --><div id="app"><div><input type="text" v-model="name"><button @click="addUser">添加</button></div><ul><li v-for="(user,i) in userList"><input type="checkbox" /> index: {{i}} name: {{user.name}}</li></ul></div></body>
<script>const vm = {data: function() {return {userList: [{id: 1,name: 'zs'}, {id: 2,name: 'ls'}, {id: 3,name: 'ww'}, ]}},methods: {addUser() {this.userList.unshift({id: this.nextId,name: this.name})this.name = ''this.nextId++}},}const app = Vue.createApp(vm)app.mount('#app')
</script></html>
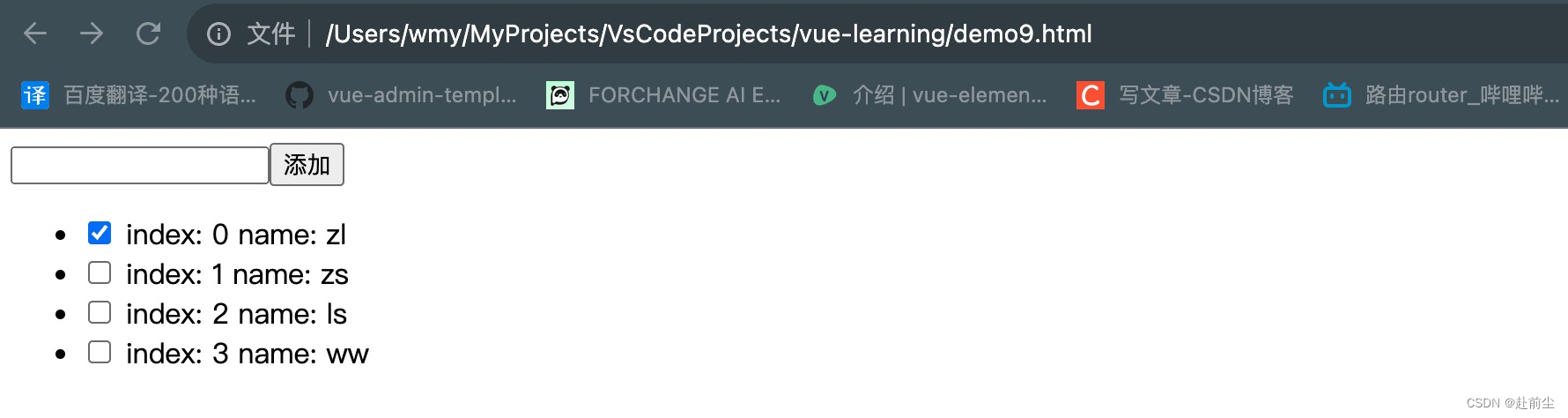
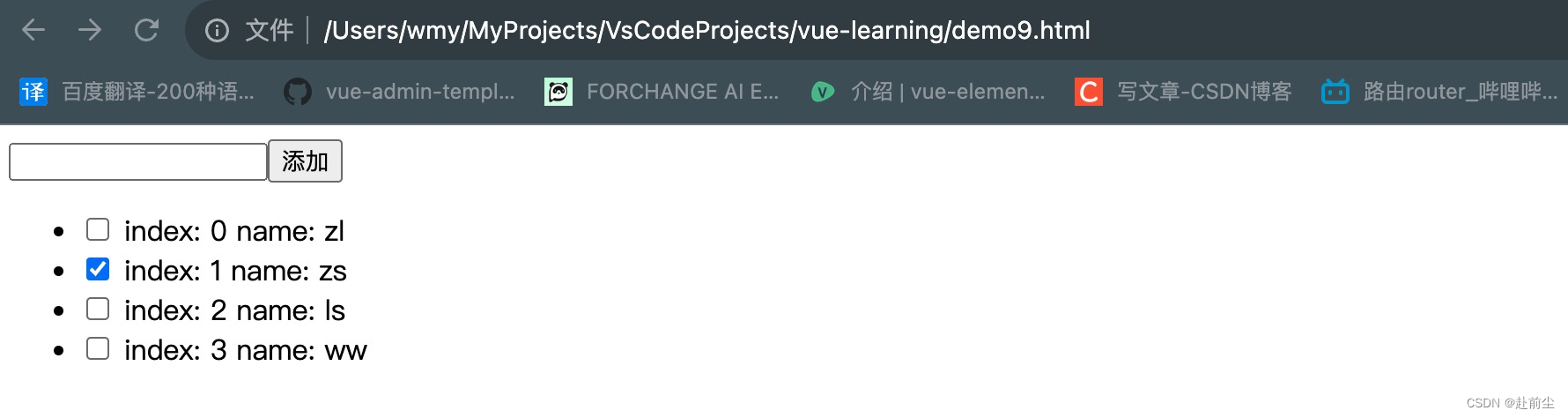
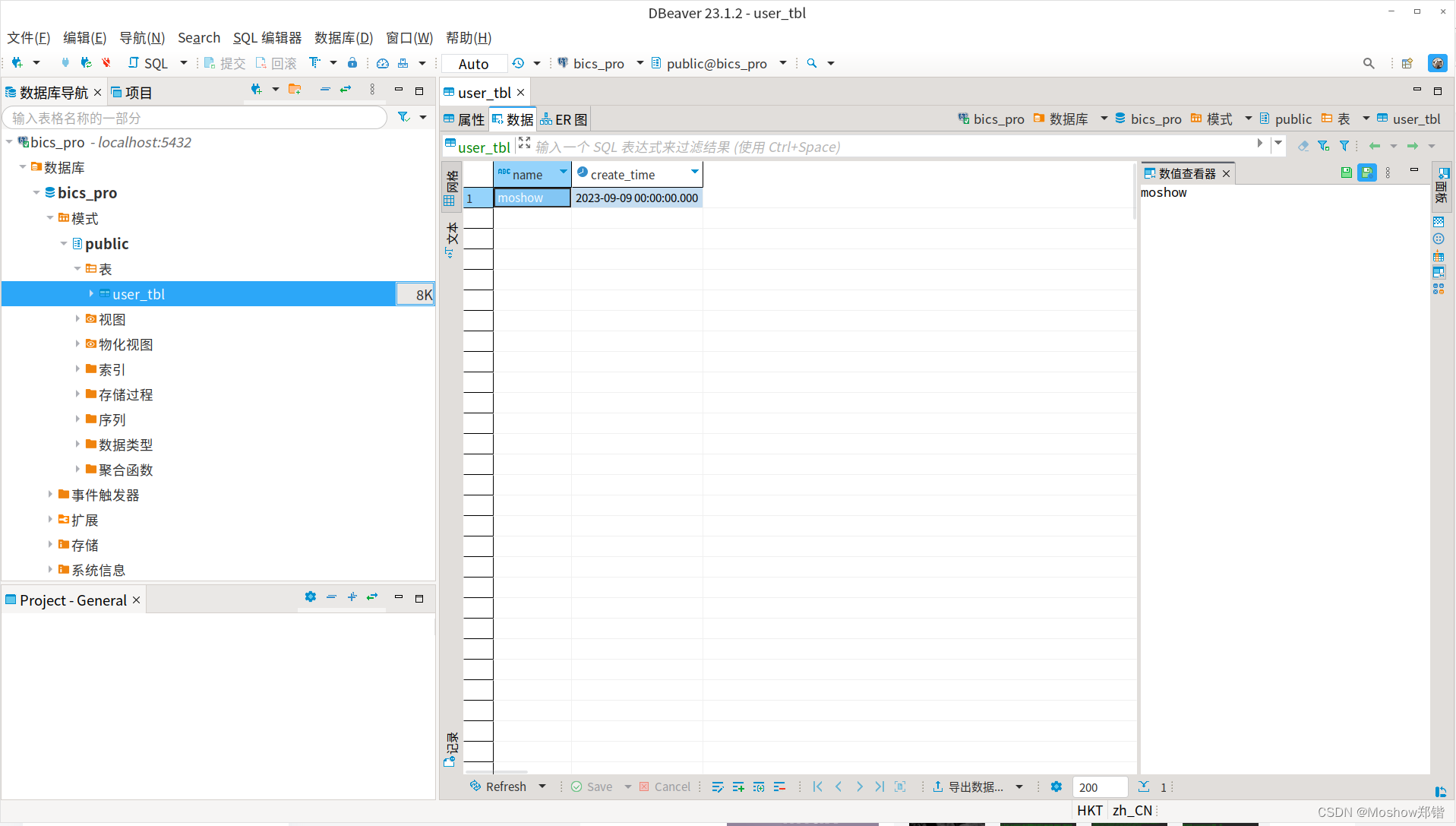
效果展示
- 发现,当勾选了zs时,再添加用户,选中的并不是zs

解决办法
- 为每项提供一个唯一 key,让Vue能跟踪每个节点的身份,从而重用和重新排序现有元素
- 内容修改如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 1. 导入 vue 脚本文件 --><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><!-- DOM区域 --><div id="app"><div><input type="text" v-model="name"><button @click="addUser">添加</button></div><ul><li v-for="(user,i) in userList" :key="user.id"><input type="checkbox" /> index: {{i}} name: {{user.name}}</li></ul></div></body>
<script>const vm = {data: function() {return {userList: [{id: 1,name: 'zs'}, {id: 2,name: 'ls'}, {id: 3,name: 'ww'}, ]}},methods: {addUser() {this.userList.unshift({id: this.nextId,name: this.name})this.name = ''this.nextId++}},}const app = Vue.createApp(vm)app.mount('#app')
</script></html>
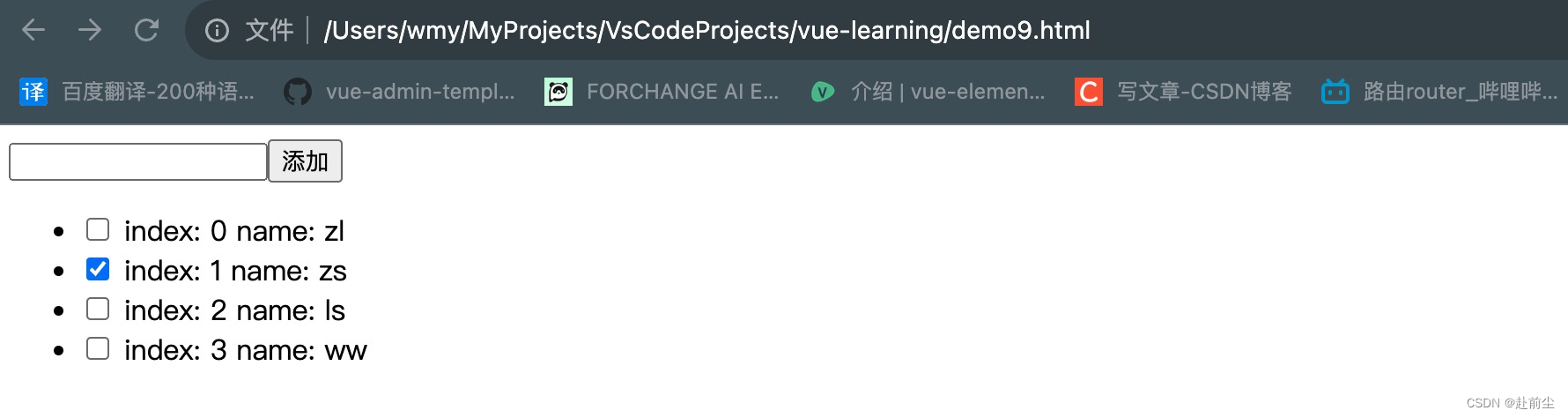
效果展示

相关文章:

vue学习之 v-for key
v-for key Vue使用 v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM元素来匹配数据项的顺序,而是就地更新每个元素。创建 demo9.html,内容如下 <!DOCTYPE html> <html lang"…...

ARM接口编程—IIC总线(exynos 4412平台)
IIC总线简介 IIC总线是Philips公司在八十年代初推出的一种串行、半双工总线 主要用于近距离、低速的芯片之间的通信;IIC总线有两根双向的信号线一根数据线SDA用于收发数据,一根时钟线SCL用于通信双方时钟的同步;IIC总线硬件结构简单ÿ…...
开源插件 react-native-device-info 获取设备信息)
ReactNative进阶(二十一)开源插件 react-native-device-info 获取设备信息
文章目录 一、前言二、拓展阅读 一、前言 项目开发过程中,需要获取设备信息,例如获取设备名称。可通过使用开源的第三方组件react-native-device-info,该组件适用于iOS和Android双平台。 在ReactNative项目中可通过npm命令下载 react-nativ…...

MySql学习笔记05——DML
DML 插入数据insert insert into 表名(字段名1,字段名2,字段名3...)values(值1,值2,值3);字段名和值要一一对应(顺序对应,数据类型对应) insert into t_student(no,name,sex,age,…...

halcon对图片进行处理基础
实例图片 C:\Users\Public\Documents\MVTec\HALCON-19.11-Progress\examples\images*读取图片 read_image (Image1, D:/c/image/1.png) *读取大小 get_image_size(Image1,Width, Height) *创建窗口 dev_close_window() dev_open_window(0, 0, Width, Height, black, WindowHan…...

element-ui在vue中如何实现校验两个复选框至少选择一个!
整体进行验证 想验证至少选择一个复选框,可以将这两个复选框视为一个整体进行验证。在 Element UI 中,可以使用自定义验证规则来实现这一点。 你可以在 rules 对象中定义一个自定义的验证规则来检查 isCheck1 和 isCheck2 至少有一个被选中。 以下是一…...

DeepinV20/Ubuntu安装postgresql方法
首先,建议看一下官方的安装文档PostgreSQL: Linux downloads (Ubuntu) PostgreSQL Apt Repository 简单的说,就是Ubuntu下的Apt仓库,可以用来安装任何支持版本的PgSQL。 If the version included in your version of Ubuntu is not the one…...

汽车ECU软件升级方案介绍
软件OTA的背景 随着汽车网联化的发展,现在的汽车电子架构都支持软件空中升级,即大家常说的OTA(Software Update and Upgrade Over the Air),传统的软件升级常常是离线升级,需要车主将车开到维修保养中心进行软件更新。不过OTA升级方式带来方便之处需要考虑的问题也随之增…...

首家!亚信科技AntDB数据库完成中国信通院数据库迁移工具专项测试
近日,在中国信通院“可信数据库”数据库迁移工具专项测试中,湖南亚信安慧科技有限公司(简称:亚信安慧科技)数据库数据同步平台V2.1产品依据《数据库迁移工具能力要求》、结合亚信科技AntDB分布式关系型数据库产品&…...

为什么好多人想辞职去旅行?
一、“世界那么大,我想去看看。” 这句话成为了网络上的一句流行语。这句话的出处就是在一位女教师的一份辞职申请上,这样的辞职理由是多少人想干却不敢干的事情。这句话的流行,反映了现代社会中人们对于探索未知世界和追求个人梦想的渴望。在这个快速发展的时代&am…...

vim的使用介绍以及命令大全
懒羊羊感谢大家的关注和三连支持~ 目录 前言 一、vim的使用介绍 二、命令大全 1.命令模式 (1)复制(配合粘贴命令p使用) (2)剪切 (3)粘贴 (4)删除 …...

JavaScript高级技巧:深入探索JavaScript语言的高级特性和用法
当我们谈论JavaScript高级技巧时,以下是一些示例来说明这些概念: 闭包(Closures): function outerFunction() {var outerVariable Hello;function innerFunction() {console.log(outerVariable);}return innerFunct…...

虹科方案|HK-Edgility利用边缘计算和VNF降本增效
一、边缘计算和 VNF 在当今瞬息万变的数字环境中,边缘虚拟化网络功能(VNF)是一个既能够优化网络基础设施,又能控制成本的创新型解决方案。它使客户能够将多个基于软件的 VNF 整合到一个专用计算设备上。更值得高兴的是,…...

SpringBoot项目--电脑商城【新增收货地址】
1.新增收货地址 t_address CREATE TABLE t_address (aid INT AUTO_INCREMENT COMMENT 收货地址id,uid INT COMMENT 归属的用户id,name VARCHAR(20) COMMENT 收货人姓名,province_name VARCHAR(15) COMMENT 省-名称,province_code CHAR(6) COMMENT 省-行政代号,city_name VARC…...

[HNCTF 2022 Week1]——Web方向 详细Writeup
Week1 [HNCTF 2022 Week1]2048 f12查看源代码 可以看出游戏的分数是score 修改score的值 得到flag [HNCTF 2022 Week1]Interesting_include 得到源码 <?php //WEB手要懂得搜索 //flag in ./flag.phpif(isset($_GET[filter])){$file $_GET[filter];if(!preg_match(&qu…...

3dmax vray如何创建真实的灯光?3dmax vray 室内照明教程
为什么良好的照明很重要? 通过仔细操纵光源并利用 V-Ray 的功能,您将解锁制作超越普通渲染的能力,让观众着迷。每个阴影和每个高光都有一个目的 - 通过注意掌握照明,您的渲染将变得栩栩如生,并为您的室内设计赋予独特…...

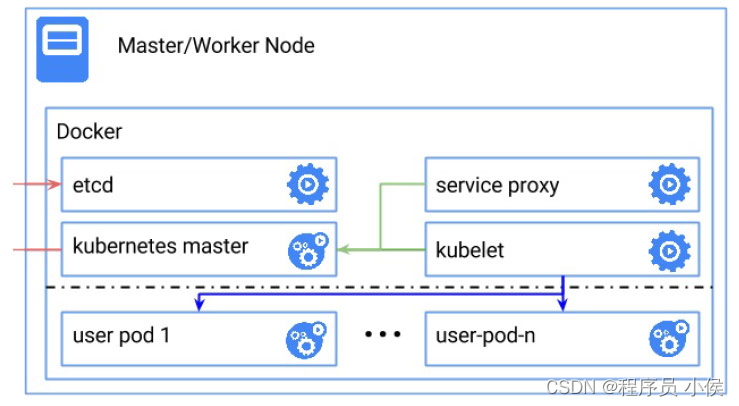
如何在本地使用Docker搭建和运行Kubernetes集群
文章目录 1. 准备环境2. 安装Minikube3. 启动Minikube集群4. 验证集群5. 部署一个示例应用创建一个Deployment部署应用检查部署 6. 访问应用创建一个Service部署Service获取Service的访问地址 7. 清理资源结论 🎈个人主页:程序员 小侯 🎐CSDN…...
)
每天几道Java面试题(第二天)
目录 第二幕、第一场)公司前台第二场)公司卫生间 友情提醒 背面试题很枯燥,加入一些戏剧场景故事人物来加深记忆。PS:点击文章目录可直接跳转到文章指定位置。 第二幕、 第一场)公司前台 【接待人员埃斯卡莱罗,面试…...

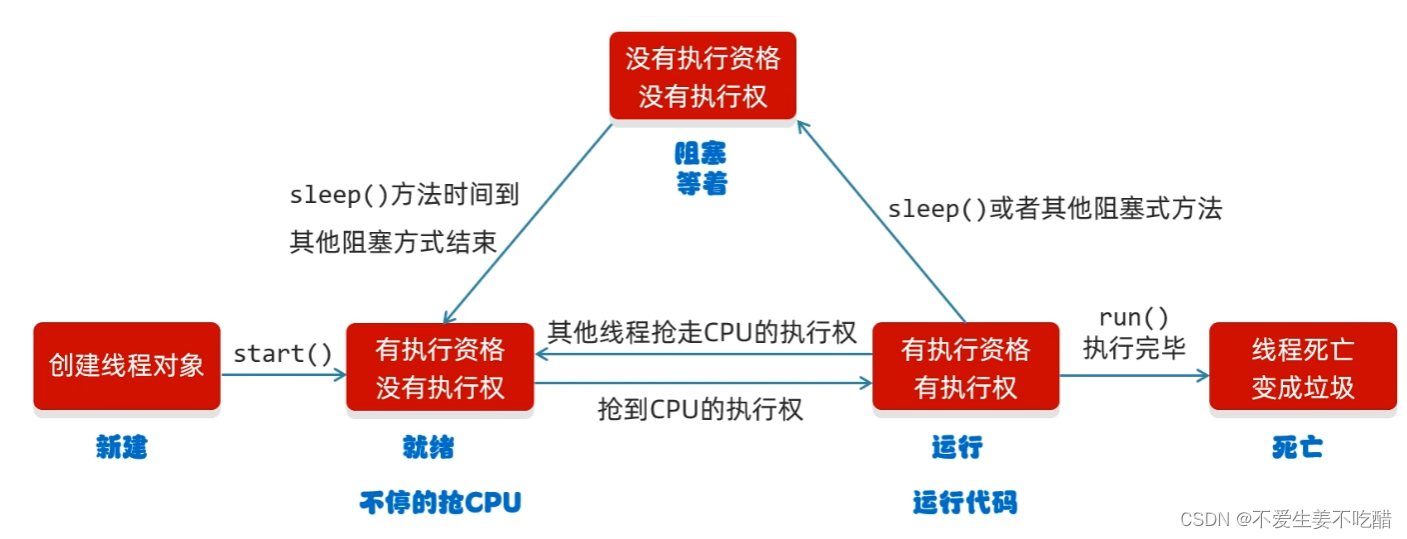
Java | 线程的生命周期和安全
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 🌴线程的生命周期 sleep方法会让线程睡眠,睡眠时间到了之后,立马就会执行下面的代码吗? 答:不会&am…...

Bootstrap的一些主要作用
Bootstrap是一个流行的前端开发框架,它主要用于快速构建响应式、移动优先的网站和网络应用程序。它提供了一套CSS样式和JavaScript插件,帮助开发者轻松地创建漂亮、一致和交互丰富的用户界面。 以下是Bootstrap的一些主要作用: 响应式布局&a…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
