安卓预制权限添加规则
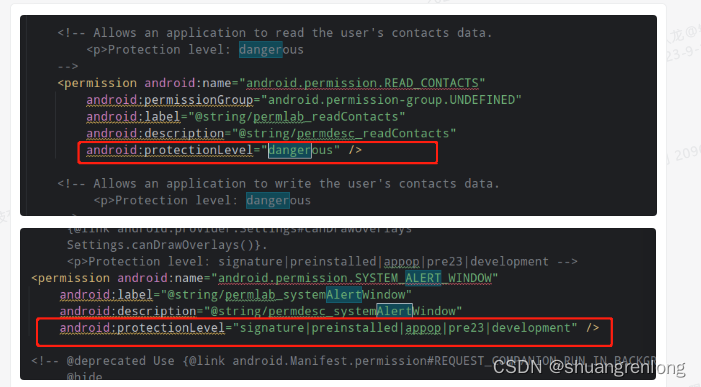
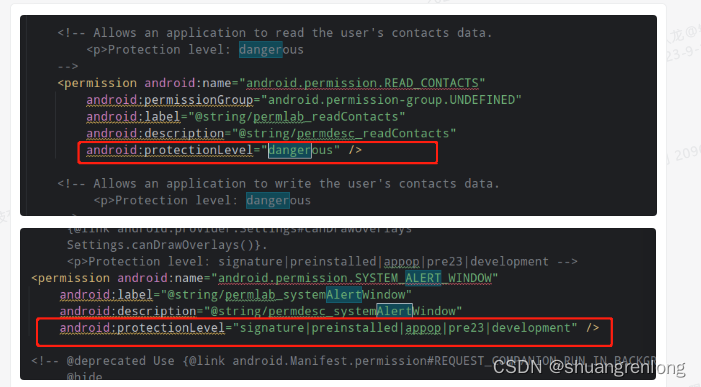
android:protectionLevel 可以在 android/frameworks/base/core/res/AndroidManifest.xml查询

signature|preinstalled 加在 这个文件里 privapp-permissions-xx.xml
dangerous 加在 default-permissions/default-mega-permissions.xml
normal 不需要加
不存在两个文件都加的情况
相关文章:

安卓预制权限添加规则
android:protectionLevel 可以在 android/frameworks/base/core/res/AndroidManifest.xml查询 signature|preinstalled 加在 这个文件里 privapp-permissions-xx.xml dangerous 加在 default-permissions/default-mega-permissions.xml normal 不需要加 不存在两个文件都加…...

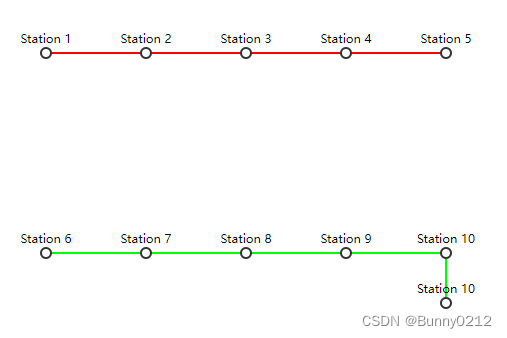
D3JS简介
D3JS 什么是D3js D3.js是一个流行的JavaScript数据可视化库,它提供了一系列的API和工具,用于创建交互式的数据图表、地图等可视化效果。以下是一些D3.js的特点和用途: 数据驱动:D3.js基于数据驱动的思想,将数据和视觉…...
学习笔记----系统工程)
系统架构设计师(第二版)学习笔记----系统工程
【原文链接】系统架构设计师(第二版)学习笔记----系统工程 文章目录 一、系统工程方法1.1 系统工程方法的特点1.2 系统工程方法种类1.3 霍尔三维结构的7个阶段1.4 霍尔三维结构的7个步骤1.5 切克兰德方法的7个步骤1.6 并行工程的目标1.7 并行工程强调以下…...

java spring cloud 企业工程管理系统源码+二次开发+定制化服务
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

IMX6ULL移植篇-boot 命令的学习
一. boot 命令简介 uboot 的作用是启动 Linux系统。所以 uboot 肯定有相关的 boot(引导)命令来启动 Linux。 常用的与 boot 有关的命令有:bootz、bootm 和 boot。 本文主要学习 boot 命令的使用。 本文接上一篇文章,如下: IMX6ULL移植篇…...

Python字典和集合操作指南:创建、获取值、修改和删除键值对,复制和遍历方法全解析
文章目录 字典(dict)创建字典获取字典中的值修改字典删除字典中的键值对复制字典字典推导式遍历字典使用keys()方法使用values()方法使用items()方法 小结 集合(set)创建集合集合操作集合运算小结 python精品专栏推荐python基础知…...

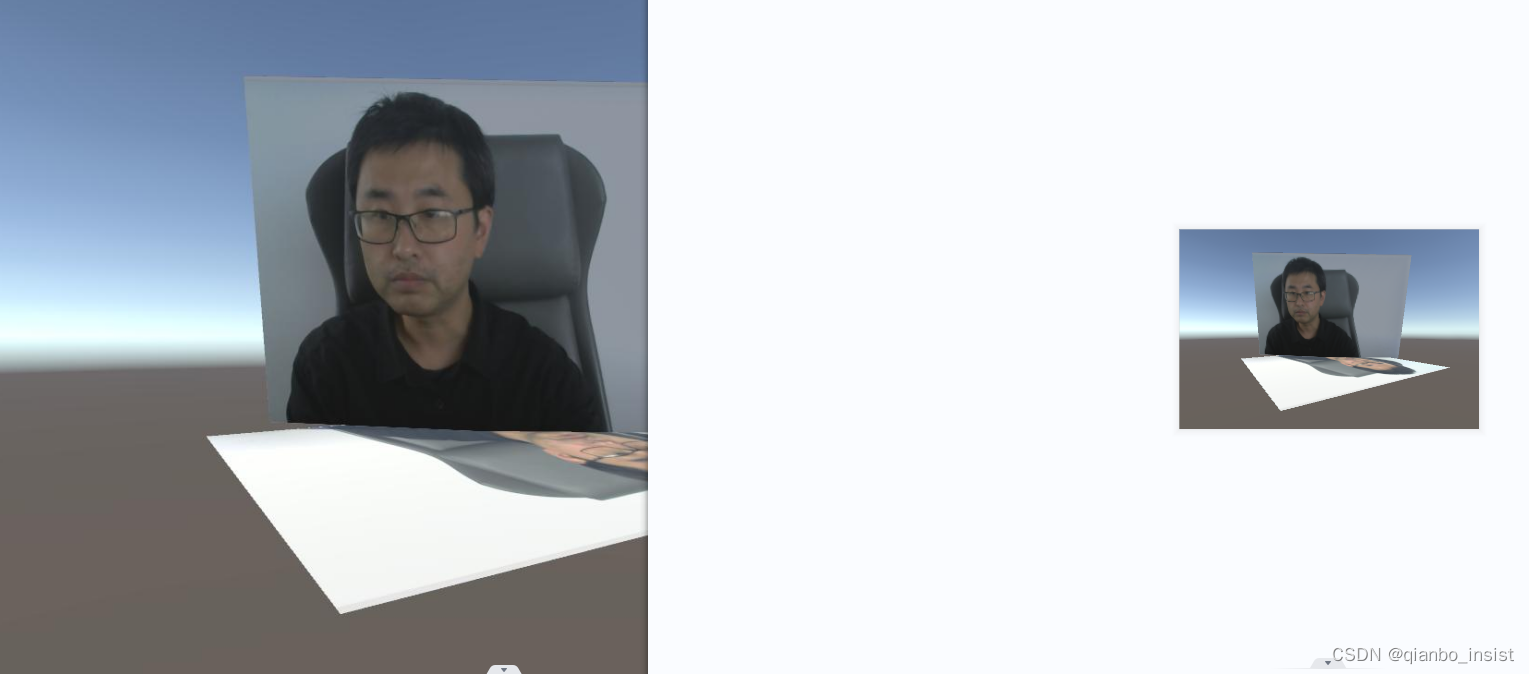
unity 接收拼接数据进行纹理替换且保存相机纹理到rtsp server(一)
1 rtsp 协议后编码解码 rtsp协议的问题就是,拼接完成后,还需要编码,而unity里面再需要解码,需要的过程多了一步编码再解码,大大加重了 2 rtsp 协议后轻量编码 rtsp协议使用mjpeg进行图片传输。why?这样做…...

视频讲解|3014 含分布式电源的配电网优化重构
目录 1 主要内容 2 讲解视频链接 3 部分程序 1 主要内容 该视频为程序目录中编号1034的讲解内容,该程序的链接为配电网优化重构matlab智能算法,本次重点讲解了基本环矩阵原理以及代码两步实现过程、如何利用基本环向量去创造可行解、粒子群优化过程、…...

分布式、锁、延时任务
1. redission redission 原理 Redis分布式锁-这一篇全了解(Redission实现分布式锁完美方案) 2.zk 2.1 指令 ls / / 下有哪些子节点 get /zookeeper 查看某个子节点内容 create /aa “test” delete /aa set /aa “test01” 2.2 创建节点 模式 默认创建永久 create -e …...

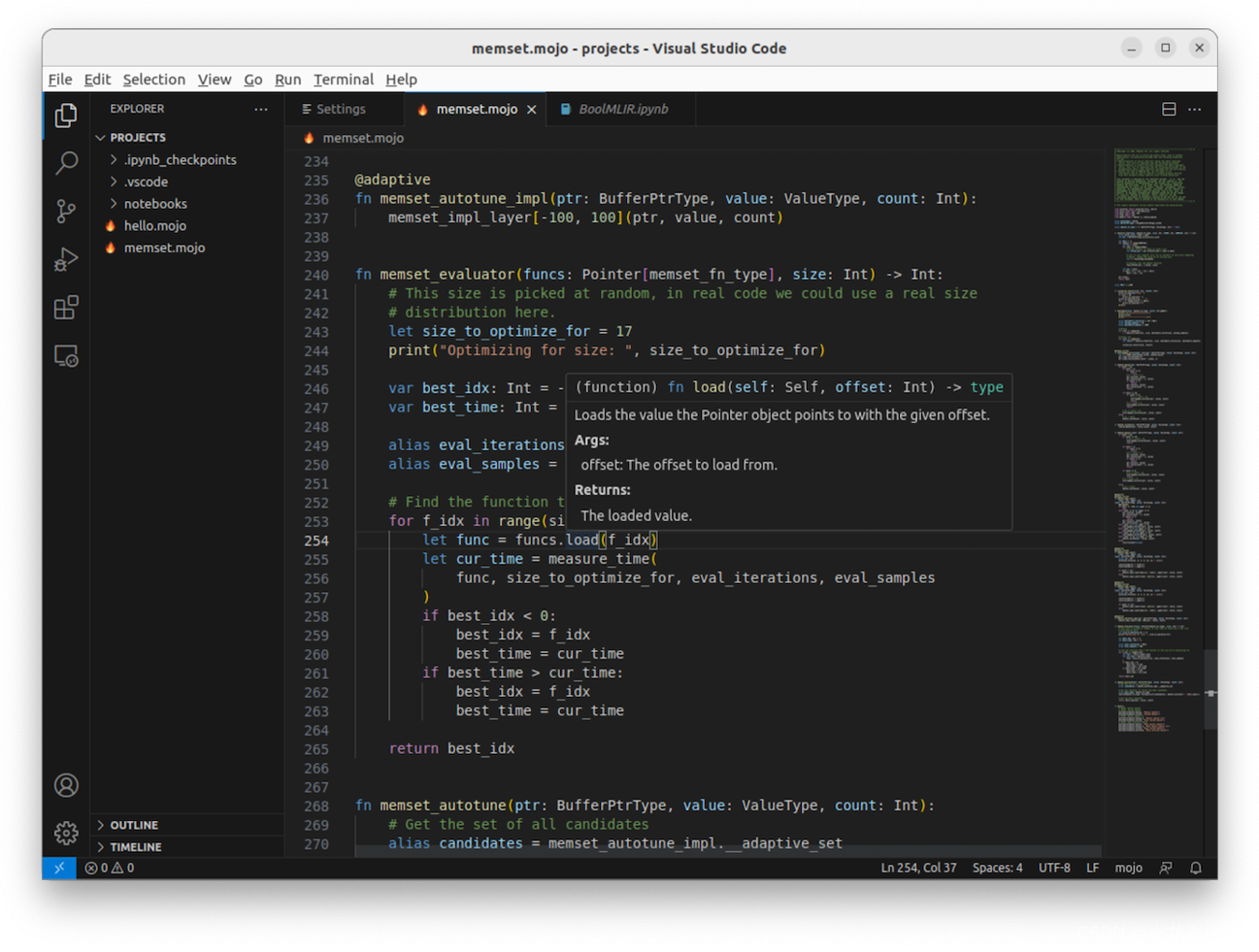
Mojo 语言官网
Mojo面向 AI 开发者的新型编程语言,无缝支持CPU、GPU,兼容Python,跟Python类似的语法,但是比Python快68000倍。目前Mojo仅支持Ubuntu,暂不支持Windows和Mac,可以在Mojo Playground先体验一下。 Mojo 语言…...

JTS:02 使用WKB操作数据
版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 import org.locationtech.jts.geom.Coordinate; import org.locationtech.jts.geom.Geometry; import org.locationtech.jts.geom.GeometryFactory; import org.locationtech.jts.geom.Point; import org.loca…...

stonedb部署实践
1.使用docker部署,会有一些问题,启动失败: xiuchenggongxiuchengdeMacBook-Pro stonedb % docker logs 27a92a0510fd _main[ -f …...

wsl使用apt install net-tools报错
前两天折腾了几个小时把wsl安装好了,后面准备安装ifconfig命令的时候发现网络有问题,总结处理过程如下: 1.修改/etc/wsl.conf文件,修改后wsl.conf文件内容如下: [boot] systemdtrue [network] generateResolvConffals…...

python 使用requests爬取百度图片并显示
爬取百度图片并显示 引言一、图片显示二、代码详解2.1 得到网页内容2.2 提取图片url2.3 图片显示 三、完整代码 引言 爬虫(Spider),又称网络爬虫(Web Crawler),是一种自动化程序,可以自动地浏览…...

DataSecurity Plus:守护企业数据安全的坚实堡垒
在当今数字化时代,数据被认为是企业最宝贵的资产之一。然而,企业面临着巨大的数据安全挑战,其中之一就是数据泄露。数据泄露可能导致敏感信息的丧失、法律责任的追究以及声誉受损。因此,保护企业数据安全已经成为每个组织的首要任…...

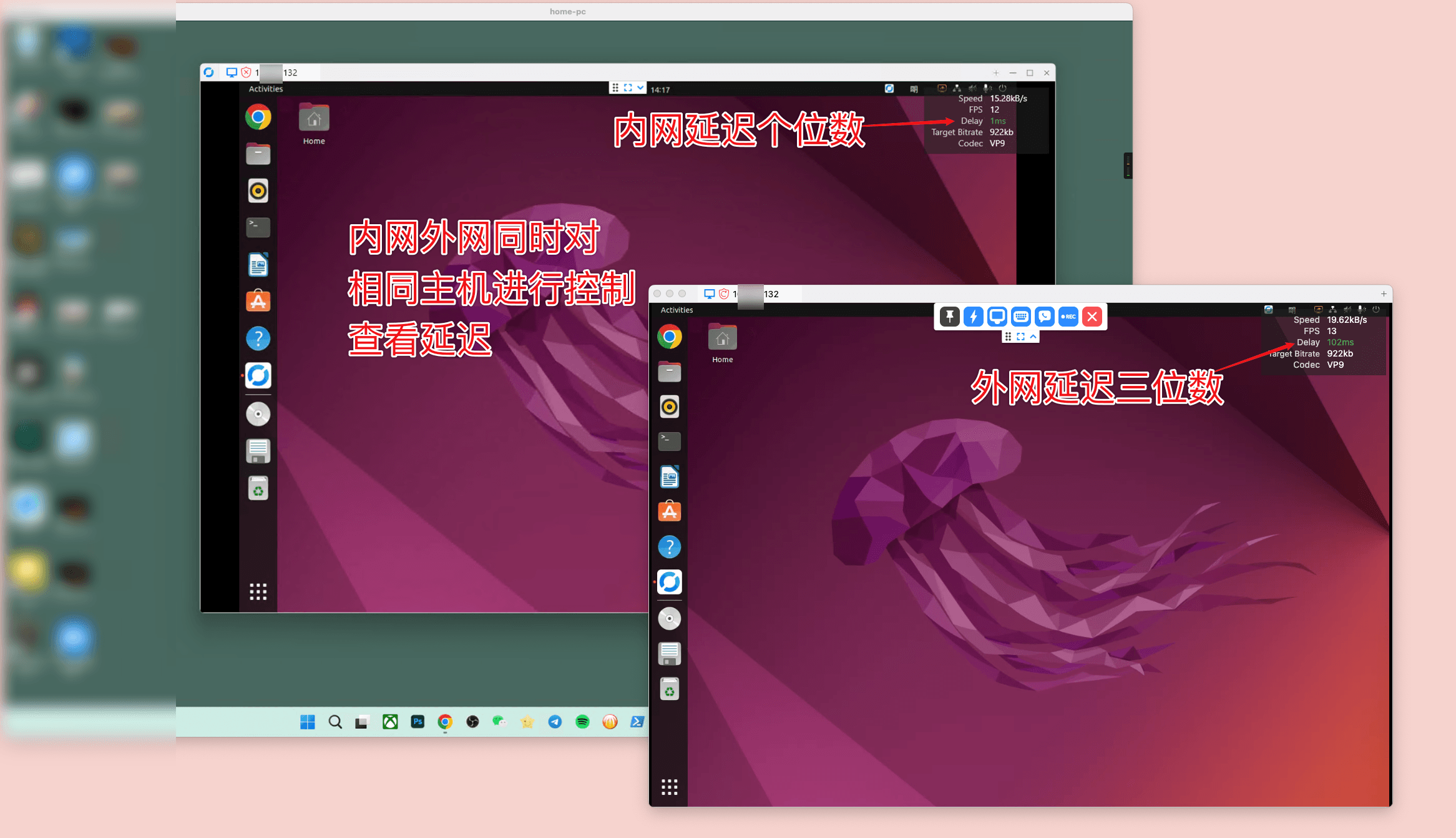
《树莓派4B家庭服务器搭建指南》第二十一期:安装开源远程桌面服务rustdesk, 内网丝滑,外网流畅控制
title: 《树莓派4B家庭服务器搭建指南》第二十一期:安装开源远程桌面服务rustdesk, 内网丝滑,外网流畅控制Windows,macOS,Linux设备 tags: 个人成长 categories:树莓派不吃灰 前段时间, 有一台老式MacBook Pro被我改造成了影视资源解码主机, 《树莓派4B家庭服务器搭…...

Redis 分布式锁
面试题: Redis除了拿来做缓存,你还见过基于Redis的什么用法? 1.数据共享,分布式Session 2.分布式锁 3.全局ID 4.计算器、点赞 5.位统计 6.购物车 7.轻量级消息队列:list、stream 8.抽奖 9.点赞、签到、打卡 10.差集交集…...

水循环原理VR实景教学课件开发
日本核污水排海让人们越来越重视海洋大气层水循环的安全,水循环是一个周而复始、循环往复的动态过程,为了将水循环过程以形象、生动地形式展示出来,水循环VR全景动态演示逐渐受到大家青睐。 传统的水循环教育方式通常是通过图片、动画或实地考…...

[小尾巴 UI 组件库] 全屏响应式轮播背景图(基于 Vue 3 与 Element Plus)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...

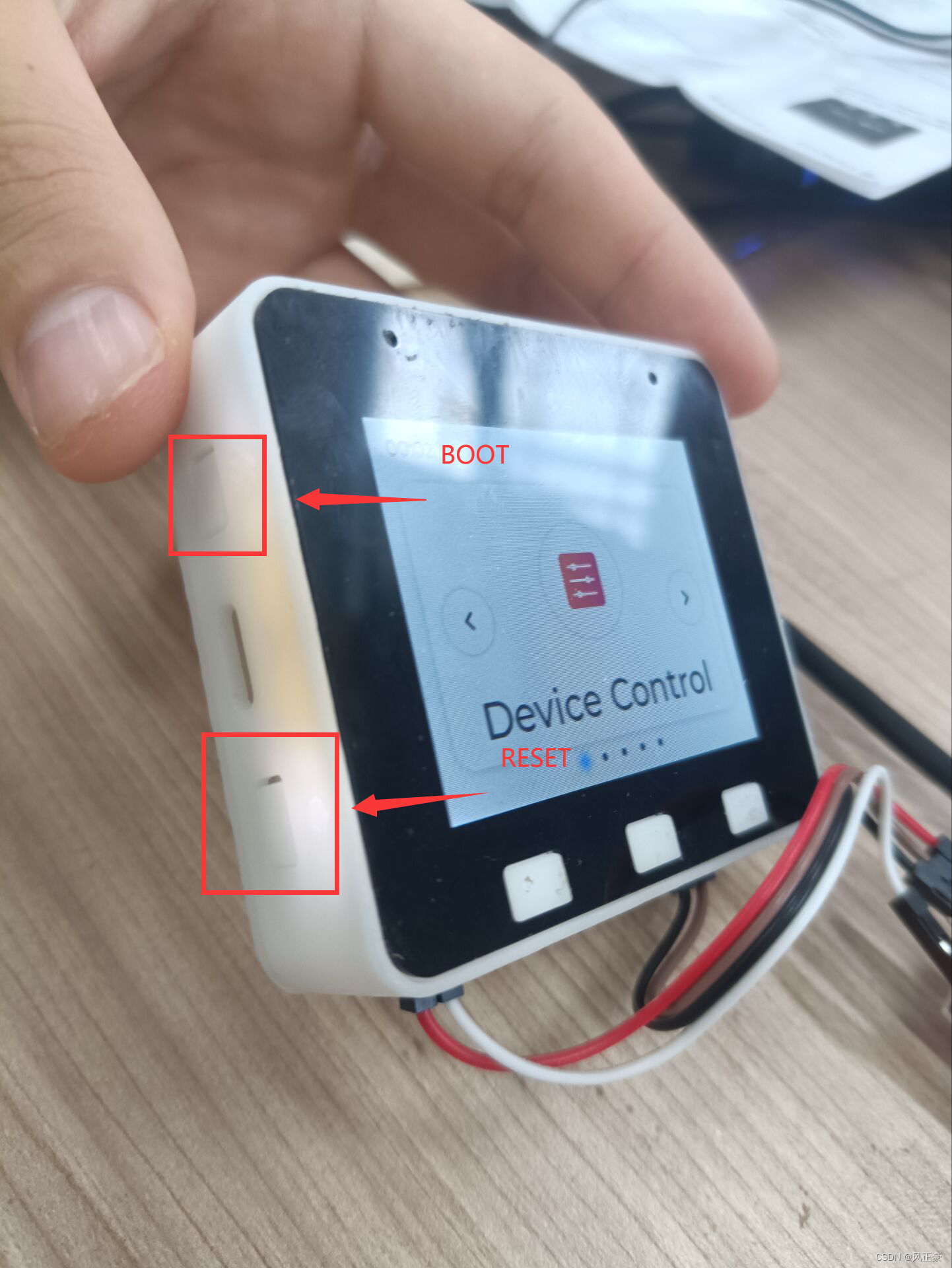
关于ESP32S3无法识别到端口问题
前言 (1)因为实习问题,需要使用ESP32BOX进行二次开发。一般来说,接触一款MCU,3天上手是基本操作。但是对于乐鑫的芯片,环境搭建是真的折磨人(苦笑),而且官方文档几乎没有…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
