【JavaScript】WebAPI入门到实战
文章目录
- 一、WebAPI背景知识
- 1. 什么是WebAPI?
- 2. 什么是API?
- 二、DOM基本概念
- 三、获取元素
- 三、事件初识
- 1. 点击事件
- 2. 键盘事件
- 四、操作元素
- 1. 获取/修改元素内容
- 2. 获取/修改元素属性
- 3. 获取/修改表单元素属性
- 4. 获取/修改样式属性
- 五、操作节点
- 1. 新增节点
- 2. 删除节点
- 六、实战案例
- 1. 猜数字
- 2. 表白墙
- 3. 任务清单
一、WebAPI背景知识
1. 什么是WebAPI?
前面学习的 JS 分成三个大的部分:
ECMAScript: 基础语法部分DOM API: 操作页面结构BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM,这个是 W3C 组织规定的. (和制定 ECMAScript 标准的大佬们不是一伙人).
前面学的 JS 基础语法主要学的是 ECMAScript,这让我们建立基本的编程思维. 相当于练武需要先扎马步,但是真正来写一个更加复杂的有交互式的页面,还需要 WebAPI 的支持,相当于各种招式。下面我们重点讲解的是DOM API。
2. 什么是API?
API 是一个更广义的概念,而 WebAPI 是一个更具体的概念,特指 DOM + BOM,所谓的 API 本质上就是一些现成的函数/对象,让程序猿拿来就用,方便开发。
相当于一个工具箱,只不过程序猿用的工具箱数目繁多,功能复杂

💕 API参考文档
https://developer.mozilla.org/zh-CN/docs/Web/API
二、DOM基本概念
💕 什么是DOM?
DOM 全称为 Document Object Model
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
💕 DOM树
一个页面的结构是一个树形结构, 称为 DOM 树。
树形结构在数据结构阶段我们已经学过了,可以简单理解成类似于 “家谱” 这种结构,页面结构形如:

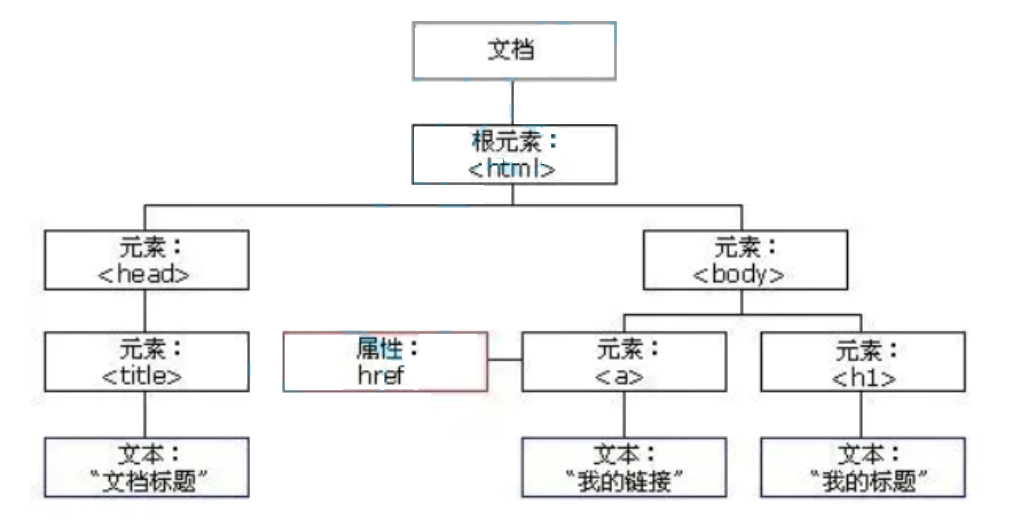
DOM 树结构形如:

重要概念:
- 文档: 一个页面就是一个 文档, 使用
document表示. - 元素: 页面中所有的标签都称为 元素. 使用
element表示. - 节点: 网页中所有的内容都可以称为 节点(标签节点,注释节点,文本节点,属性节点等),使用
node表示。
这些文档等概念在 JS 代码中就对应一个个的对象,所以才叫 “文档对象模型”。
三、获取元素
这部分工作类似于 CSS 选择器 的功能
💕 querySelector
这个是 HTML5 新增的, IE9 及以上版本才能使用
前面的几种方式获取元素的时候都比较麻烦,而使用 querySelector 能够完全复用前面学过的 CSS 选择器知识,达到更快捷更精准的方式获取到元素对象。
var element = document.querySelector(selectors);
selectors包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常- 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素
Element对象. - 如果您需要与指定选择器匹配的所有元素的列表,则应该使用
querySelectorAll() - 可以在任何元素上调用,不仅仅是
document。 调用这个方法的元素将作为本次查找的根元素
正因为参数是选择器, 所以一定要通过特殊符号指定是哪种选择器:
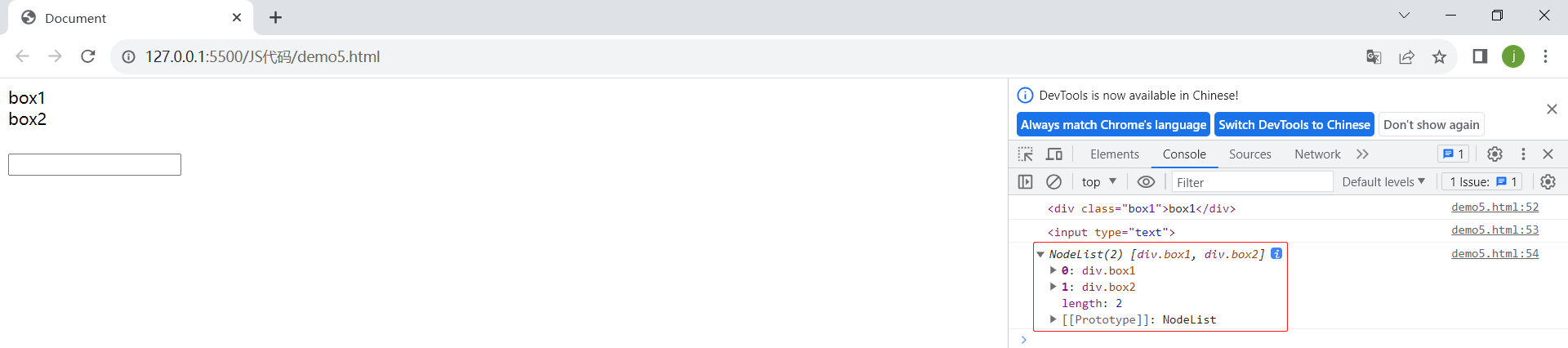
<script>console.log(document.querySelector('.box1'))console.log(document.querySelector('h3').querySelector('span').querySelector('input'))
</script>


使用document会选择到整个页面。

💕 querySelectorAll
console.log(document.querySelectorAll('div'))

三、事件初识
事件是发生在你正在编程的系统中的事情——当事件发生时,系统产生(或“触发”)某种信号,并提供一种机制,当事件发生时,可以自动采取某种行动(即运行一些代码)。事件是在浏览器窗口内触发的,并倾向于附加到驻留在其中的特定项目。这可能是一个单一的元素,一组元素,当前标签中加载的 HTML 文档,或整个浏览器窗口。有许多不同类型的事件可以发生。
💕 基本概念
JS 要构建动态页面, 就需要感知到用户的行为。
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作。
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略。
💕 事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数
1. 点击事件
下面我们来看一个简单的点击事件:
<script>// 事件源let button = document.querySelector('input')// 1. 绑定事件类型(点击事件) 2. 函数设定了事件处理程序button.onclick = function() {alert("hello, 你好吖")}
</script>

2. 键盘事件
onkeydown事件:当用户按下键盘上的任何键时触发,包括字符键、功能键和控制键。onkeypress事件:当用户按下字符键(例如字母、数字、符号键)时触发。onkeyup事件:当用户释放键盘上的键时触发,无论是字符键、功能键还是控制键。
💕 onkeydown 事件
示例一:
<input type="text">
<script>// 事件源let input = document.querySelector('input')input.onkeydown = function() {console.log("键盘正在按下")}
</script>
当我们按键盘的过程中会有如下效果:

event—> 事件处理程序通常会接收一个事件对象(通常命名为 event 或 e),该对象包含与触发事件相关的信息和属性。事件对象提供了有关事件的详细信息,使开发人员能够对事件进行更精细的控制和响应。
String.fromCharCode() 是 JavaScript 中的一个方法,用于将一个或多个字符编码的 Unicode 值转换为相应的字符串。这个方法可以接受一个或多个 Unicode 值作为参数,并返回由这些 Unicode 值构成的字符串。
示例二:
<input type="text">
<script>let input = document.querySelector('input')input.onkeydown = function(event) {let a = event.keyCodelet b = String.fromCharCode(a)console.log(b)}
</script>

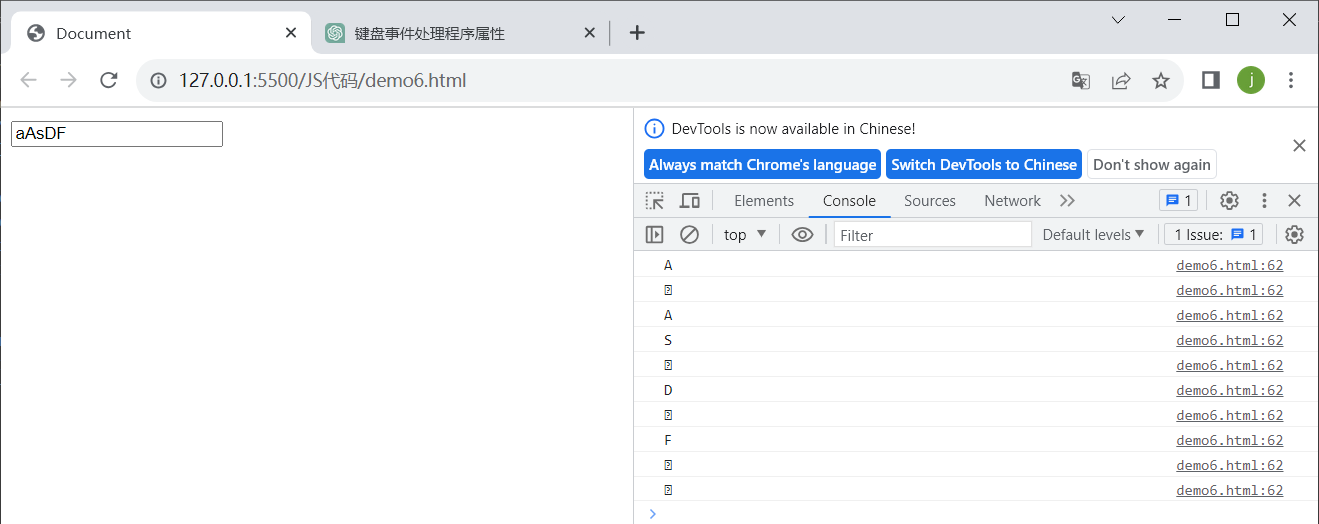
💕 onkeypress 事件
当我们使用onkeydown事件时,发现无论按下的字母是大写还是小写,他输出在控制台上时都是大写。使用onkeypress可以有效解决这个问题。

<input type="text">
<script>let input = document.querySelector('input')input.onkeypress = function(event) {let a = event.keyCodelet b = String.fromCharCode(a)console.log(b)}
</script>

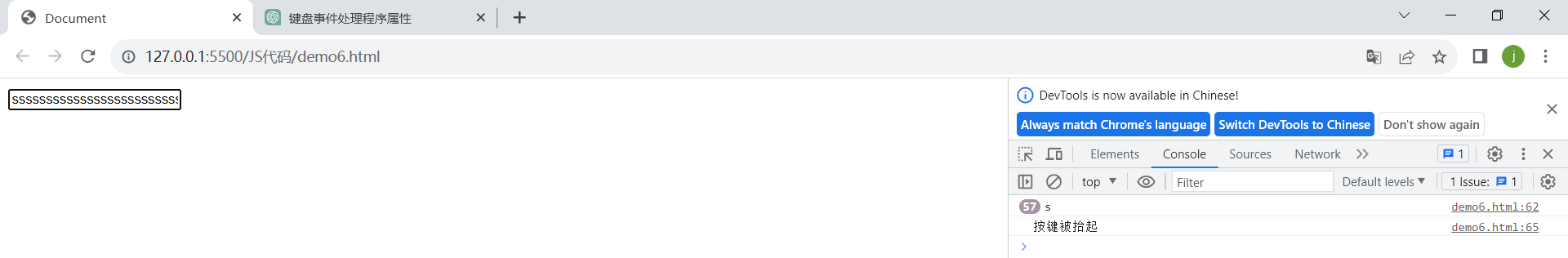
💕 onkeyup 事件
onkeyup 事件是在键盘按下去弹起来的时候才会触发的事件。
<input type="text" onkeyup="myOnkeyUp()">
<script>let input = document.querySelector('input')input.onkeypress = function(event) {let a = event.keyCodelet b = String.fromCharCode(a)console.log(b)}function myOnkeyUp() {console.log("按键被抬起")}
</script>

但是有时候我们输入的是特殊键的时候,将不会打印在控制台上,比如说:shift键、alt键等。

可以看到控制台并没有打印。那是因为这些键需要特殊处理:

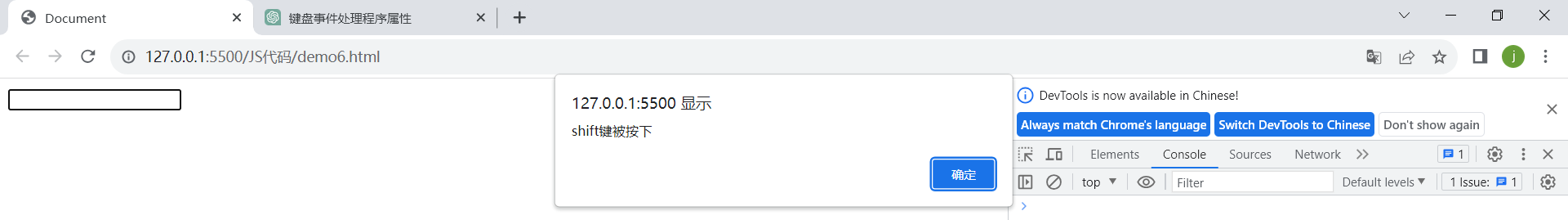
例如:
<input type="text" onkeyup="myOnkeyUp()">
<script>let input = document.querySelector('input')input.onkeydown = function(event) {// 如果按键按下的是shift此时弹出一个弹窗,提示shift被按下if(event.shiftKey) {alert("shift键被按下")}if(event.altKey) {alert("alt键被按下")}}function myOnkeyUp() {console.log("按键被抬起")}
</script>

四、操作元素
1. 获取/修改元素内容
💕 innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容

<body><div><span>hello world</span><span>hello world</span></div>
</body>
<script>var div = document.querySelector('div')// 读取 div 内部内容console.log(div.innerText)// 修改 div 内部内容, 界面上就会同步修改div.innerText = 'hello js <span>hello js</span>'
</script>

💕 innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代

<body><span>这是一个span标签</span>
</body>
<script>// 获取元素内容let span = document.querySelector('span')console.log(span.innerHTML)// 修改span.innerHTML = "我在修改元素内容"// 修改页面结构span.innerHTML = "<h3>这是h3标签</h3>"
</script>

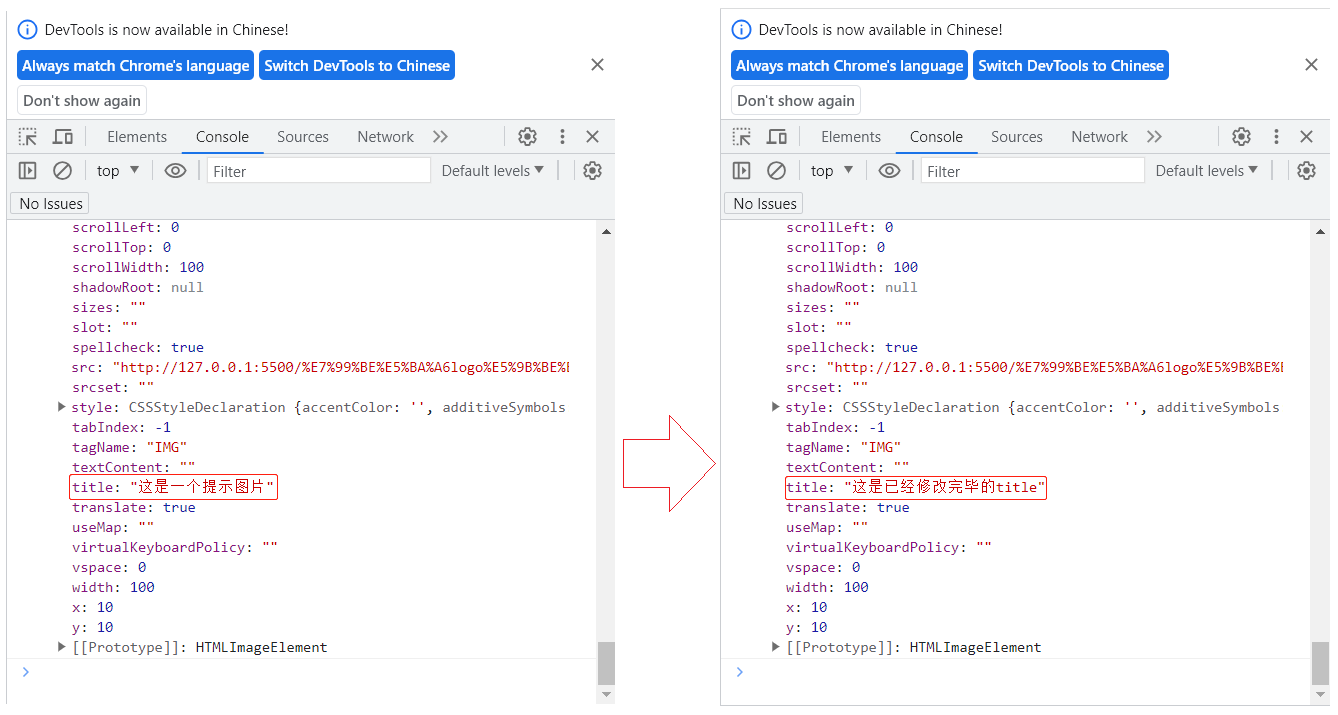
2. 获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果。

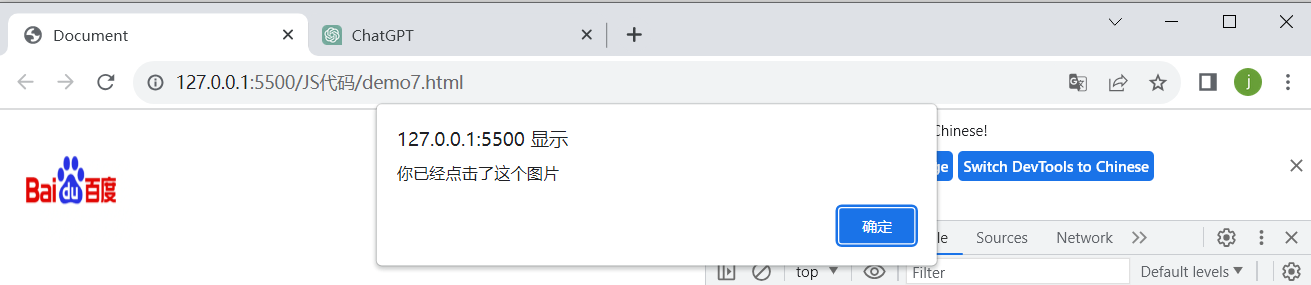
<body><img src="../百度logo图标.png" alt="图片加载失败" title="这是一个提示图片" width="100px" height="100px">
</body>
<script>let img = document.querySelector('img')console.dir(img)img.title = "这是已经修改完毕的title"img.onclick = function() {alert("你已经点击了这个图片")}
</script>


3. 获取/修改表单元素属性
表单 (主要是指 input 标签)的以下属性都可以通过 DOM 来修改:
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
💕 实现播放按钮
<body><input class="btn" type="button" value="播放" onclick="Onclick()">
</body>
<script>let btn = document.querySelector('.btn')// 当按钮的 value 变成 播放时, 此时将value按钮变成暂停。否则的话变成播放function Onclick() {if(btn.value == '播放')btn.value = '暂停'elsebtn.value = '播放'}
</script>

💕 计数器实现:点击计数
使用一个输入框输入初始值(整数). 每次点击按钮, 值 + 1或者 值 -1
<body><input class="input" type="text" value="0"><input class="Add" type="button" value="+1" onclick="Add()"><input class="Min" type="button" value="-1" onclick="Min()">
</body>
<script>function Add() {let input_element = document.querySelector('.input')input_element.value = parseInt(input_element.value) + 1}function Min() {let input_element = document.querySelector('.input')input_element.value = parseInt(input_element.value) - 1}
</script>

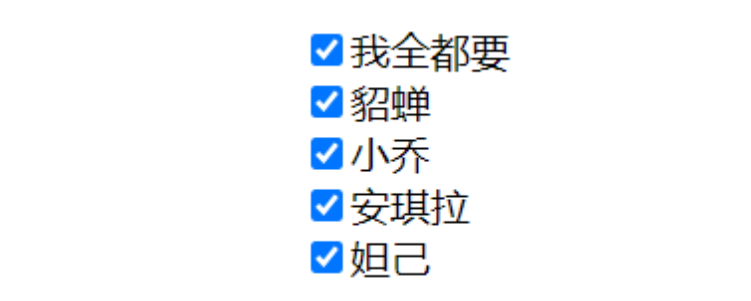
💕 复选框的选中效果
代码示例:全选/取消全选按钮

- 点击全选按钮,则选中所有选项
- 只要某个选项取消,则自动取消全选按钮的勾选状态
<body><input class="all" type="checkbox" onclick="SelectAll()">选中全部<br><input class="select" type="checkbox">貂蝉<br><input class="select" type="checkbox">小乔<br><input class="select" type="checkbox">安琪拉<br><input class="select" type="checkbox">妲己<br>
</body>
<script>let all = document.querySelector('.all')let select = document.querySelectorAll('.select')// 当选中 “全部选中” 按钮时, 其他所有选项都将被选中function SelectAll() {for(i = 0; i < select.length; i++){select[i].checked = all.checked}}// 当其他选项中有任意一个选项没有被选中时, “全部选中”选项也不被勾选for(i = 0; i < select.length; i++){select[i].onclick = function() {all.checked = IsSelectAll(select)}}function IsSelectAll(select) {for(i = 0; i < select.length; i++){if(select[i].checked == false)return false}return true}
</script>

4. 获取/修改样式属性
💕 行内样式操作
“行内样式”, 通过 style 直接在标签上指定的样式。优先级很高,适用于改的样式少的情况。

示例: 点击文字则放大字体
<body><div style="font-size: 10px;" onclick="changeSize()">哈哈哈</div>
</body>
<script>function changeSize() {let element = document.querySelector('div')console.log(element.style)let size = parseInt(element.style.fontSize) + 10// element.style.cssText = "font-size:" + size + "px"element.style.fontSize = size + "px"}
</script>

💕 类名样式操作
修改元素的 CSS 类名,适用于要修改的样式很多的情况,由于 class 是 JS 的保留字, 所以名字叫做 className

示例: 开启夜间模式

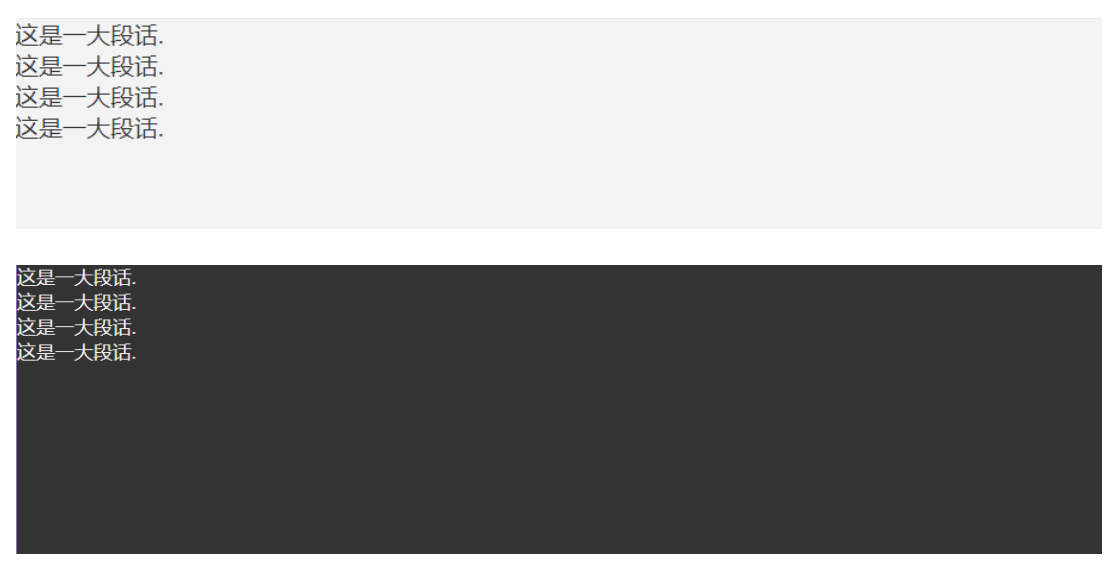
- 点击页面切换到夜间模式(背景变成黑色)
- 再次点击恢复日间模式(背景变成白色)
代码实现:
<style>.light {background-color: aliceblue;color: black;width: 100%;height: 100%;}body, html {width: 100%;height: 100%;}.dark {background-color: black;color: white;width: 100%;height: 100%;}
</style>
<div class="light" onclick="changeStyle()">这是一段话<br>这是一段话<br>这是一段话<br>这是一段话<br>这是一段话<br>这是一段话<br>
</div>
<script>function changeStyle() {let element = document.querySelector('div')// 如果当前的样式为白天模式, 就切换成黑夜模式, 否则就将当前样式调整成白天模式if(element.className == "light") {element.className = "dark"} else {element.className = "light"}}
</script>

五、操作节点
💕 什么是节点?
"节点"通常指的是文档对象模型(DOM)中的元素或对象。DOM是表示HTML和XML文档的树状结构,它将文档中的每个部分(如元素、属性、文本等)表示为对象,开发者可以使用JavaScript来访问、操作和修改这些对象,从而实现对文档的动态交互和修改。

1. 新增节点
分成两个步骤:
- 创建元素节点
- 把元素节点插入到 dom 树中
💕 创建元素节点
使用 createElement 方法来创建一个元素,options 参数暂不关注。

这是元素节点的创建方式,当然我们还可以创建别的:
createTextNode创建文本节点createComment创建注释节点createAttribute创建属性节点
虽然创建出新的 div 了, 但是我们新创建的节点并没有加入到DOM 树中。
💕 插入节点到 dom 树中
- 使用
appendChild将节点插入到指定节点的最后一个孩子之后

例如:
<div><p class="p1">这是一个p标签1</p><p class="p2">这是一个p标签2</p><p class="p3">这是一个p标签3</p></div>

插入到指定节点的最后一个孩子之后:
<script>let element = document.createElement('h3')element.innerHTML = "这是我创建的一个新节点"let div = document.querySelector('div')div.appendChild(element)
</script>

- 使用 insertBefore 将节点插入到指定节点之前

insertedNode被插入节点(newNode)parentNode新插入节点的父节点newNode用于插入的节点newNode将要插在referenceNode这个节点之前
注意:
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾,referenceNode 引用节点不是可选参数。
例如:
<div><p class="p1">这是一个p标签1</p><p class="p2">这是一个p标签2</p><p class="p3">这是一个p标签3</p>
</div>

<script>let div = document.querySelector('div')let new_node = document.createElement('p')new_node.innerHTML = "这是一个新p标签"div.insertBefore(new_node, document.querySelector('.p1'))
</script>

如果我们将insertBefore中的第一个参数referenceNode设置为空时,新增的元素会被插在子节点的末尾。
div.insertBefore(new_node, null)

注意:
- 如果针对一个节点插入两次, 则只有最后一次生效(相当于把元素移动了)
- 一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容
2. 删除节点
使用 removeChild 删除子节点

- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位
置.- 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常

删掉上面的p2标签:
<script>let div = document.querySelector('div')div.removeChild(document.querySelector('.p2'))
</script>

六、实战案例
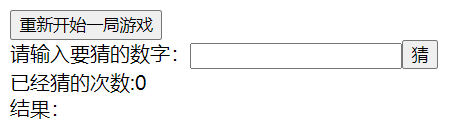
1. 猜数字
💕 预期效果:

💕 代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.false {color: red;}.true {color: green;}</style>
</head>
<body><input class="reset_button" type="button" value="重新开始一局游戏" onclick="reSet()"><br>请输入要猜的数字: <input class="to_guess_num" type="text" value="0"><input type="button" value="猜" onclick="Guess()"><br>已经猜的次数: <span class="has_guess_num">0</span><br>结果: <span class="result"></span>
</body>
<script>// 输入的数字let to_guess_num_element = document.querySelector('.to_guess_num')console.dir(to_guess_num_element)// 已经猜的次数let has_guess_num_element = document.querySelector('.has_guess_num')console.dir(has_guess_num_element)// 猜测的结果let result_element = document.querySelector('.result')console.dir(result_element)function reSet() {to_guess_num_element.value = 0has_guess_num_element.innerHTML = 0result_element.innerHTML = ""}// 生成随机数作为我们要猜的数字let num = Math.floor(Math.random()*100) + 1console.log(num)function Guess() {has_guess_num_element.innerHTML = parseInt(has_guess_num_element.innerHTML) + 1if(parseInt(to_guess_num_element.value) < num){result_element.innerHTML = "猜小了"result_element.className = false} else if(parseInt(to_guess_num_element.value) > num) {result_element.innerHTML = "猜大了"result_element.className = false} else {result_element.innerHTML = "猜中了"result_element.className = true}}
</script>
</html>

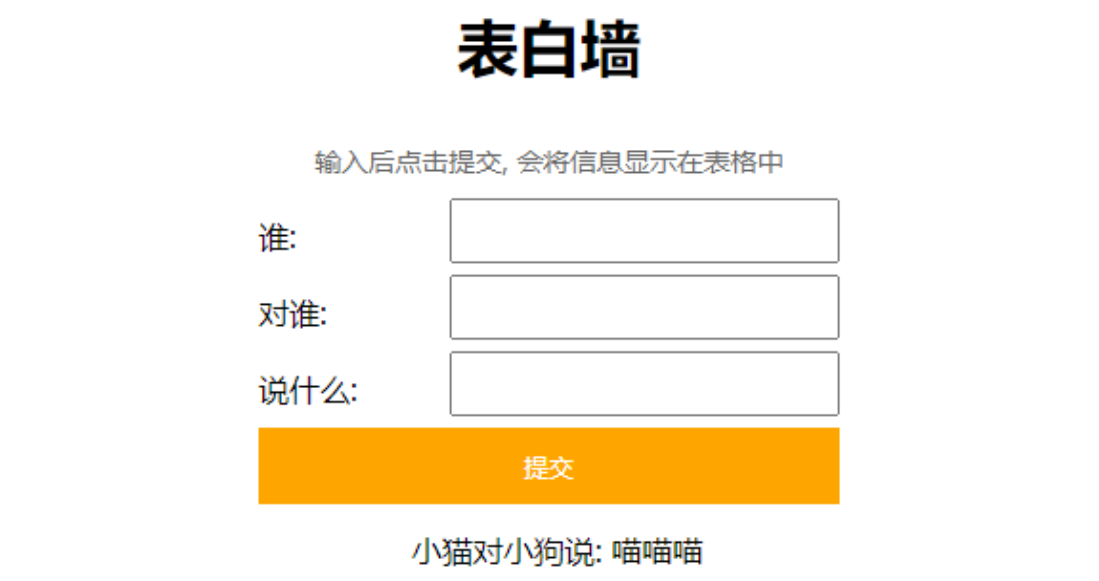
2. 表白墙
💕 预期效果:

💕 代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0px;padding: 0px;}.container {width: 400px;margin: 0 auto;}h1 {text-align: center;margin-bottom: 40px;margin-top: 20px;}p {text-align: center;color: gray;line-height: 63px;}.div1 {display: flex;justify-content: center;align-items: center;}.divContent {display: flex;justify-content: center;align-items: center;margin-top: 20px;color: pink;}.edit {margin-bottom: 20px;width: 200px;height: 30px;}span {width: 50px;margin-bottom: 20px;}.submit {background-color: rgb(255, 157, 0);color: white;width: 260px;height: 30px;border: none;border-radius: 5px;}.submit:active{background-color: gray;}</style>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入相关信息, 点击提交数据将会展示在表格中</p><div class="div1"><span>谁: </span><input type="text" class="edit"></div><div class="div1"><span>对谁: </span><input type="text" class="edit"></div><div class="div1"><span>说: </span><input type="text" class="edit"></div><div class="div1"><input type="button" value="提交" class="submit" onclick="Submit()"></div></div>
</body>
<script>function Submit() {let edits = document.querySelectorAll('.edit')console.dir(edits)let from = edits[0].valuelet to = edits[1].valuelet message = edits[2].valueif(from == '' || to == '' || message == '')returnconsole.log(from + " " + to + " " + message)let div = document.createElement('div')div.className = "divContent"div.innerHTML = from + "对" + to + "说: " + messageconsole.log(div)let container = document.querySelector('.container')container.appendChild(div)}
</script>
</html>

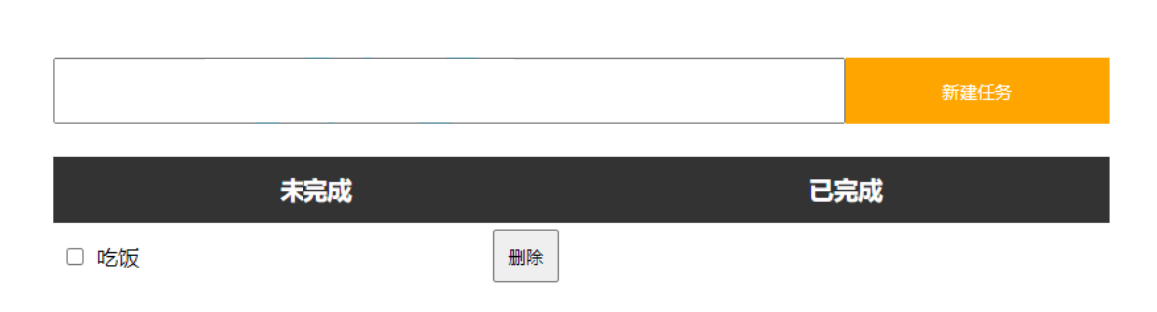
3. 任务清单
💕 预期效果:

💕 代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0px;padding: 0px;box-sizing: border-box;}.nav {width: 800px;height: 100px;margin: 0 auto;display: flex;align-items: center;}.nav input {width: 600px;height: 60px;border-radius: 5px;}.nav button {width: 200px;height: 60px;background-color: orange;color: white;font-size: 20px;border: orange;border-radius: 5px;}.nav button:active {background-color: grey;}.container {width: 800px;display: flex;margin: 0px auto;}h3 {background-color: gray;color: white;text-align: center;width: 400px;height: 60px;padding-top: 15px;}.todo,.done {width: 50%;height: 100%;}.row {width: 400px;display: flex;align-items: center;}span {width: 200px;font-size: 20px;margin-left: 5px;}.row button {width: 90px;height: 40px;font-size: 20px;margin-top: 10px;}/* s */</style>
</head>
<body><div class="nav"><input type="text"><button onclick="newJob()">新建任务</button></div><div class="container"><div class="todo"><h3>未完成</h3><div class="row"><input type="checkbox" name="" id=""><span>吃饭</span><button>删除</button></div></div><div class="done"><h3>已完成</h3></div></div>
</body>
<script>function newJob() {// 获取到input输入框按钮let input = document.querySelector('.nav input')// 获取到输入的信息let input_info = input.valueif(input_info == '') {return}console.log(input_info)// 获取到todo这个divlet todo = document.querySelector('.todo')// 创建一个divlet div = document.createElement('div')// 创建一个checkboxlet checkbox = document.createElement('input')checkbox.type = 'checkbox'// 创建一个span(文本内容是刚才输入的信息对应的文本)let span = document.createElement('span')span.innerHTML = input_infoconsole.log(checkbox)console.log(span)// 创建一个删除buttonlet button = document.createElement('button')button.innerHTML = "删除"div.appendChild(checkbox)div.appendChild(span)div.appendChild(button)console.log(div)// 更新样式div.className = 'row'// // 将div插入到todo这个div中todo.appendChild(div)let delete_buttons = document.querySelectorAll('.row button')console.log(delete_buttons)for(i = 0; i < delete_buttons.length; i++) {delete_buttons[i].onclick = function() {let parent = this.parentNode;console.log(parent)let grand_parent = parent.parentNodeconsole.log(grand_parent)grand_parent.removeChild(parent)}}let checkbox_buttons = document.querySelectorAll('.row input')// 给每一个复选框绑定点击事件for(i = 0; i < checkbox_buttons.length; i++) {checkbox_buttons[i].onclick = function() {// 将节点插入到对应的div中// row代表的插入的节点let row = this.parentNode;// target代表的是将row插入到那个div中// 如果复选框已经被选中,那么target就是已完成对应的这个div// 否则target就是未完成对应的divlet target;console.log(this.checked)if(this.checked) {target = document.querySelector('.done') } else {target = document.querySelector('.todo')}target.appendChild(row)}}}
</script>
</html>

相关文章:

【JavaScript】WebAPI入门到实战
文章目录 一、WebAPI背景知识1. 什么是WebAPI?2. 什么是API? 二、DOM基本概念三、获取元素三、事件初识1. 点击事件2. 键盘事件 四、操作元素1. 获取/修改元素内容2. 获取/修改元素属性3. 获取/修改表单元素属性4. 获取/修改样式属性 五、操作节点1. 新增…...

奥康的高尔夫鞋,圈不住投资者的心
文 | 螳螂观察 作者 | 青月 鞋服行业终于熬过了“寒冬”,2023年行业景气度开始逐步回暖。 东方财富Choice数据显示,截至8月17日,已有28家鞋帽服装类上市公司发布了2023年中期业绩预告或快报,其中,9家预增࿰…...

vue2配置环境变量并且nginx运行成功
需求:我在vue项目配置了生产环境和开发环境,之后通过proxy代理的方式把地址转发到真实的服务器地址上用于请求接口,之后把项目打包后上传到nginx上,之后接口报错404,但是本地运行是可以访问的,找了很久终于…...

Java+Swing形成GUI图像界面
一、Swing 简介 Swing 主要用来开发 GUI 程序,GUI(Graphical User Interface)即图形用户界面。Java 中针对 GUI 设计提供了丰富的类库,这些类分别位于 java.awt 和 java.swing 中,简称 AWT 和 Swing ;其中,AWT(Abstract Window Toolkit)是抽象窗口工具包,是 Java 平…...

编辑距离 -- 动规
72. 编辑距离 给出动规的两种常见实现形式:自顶向下、自底向上,前者一般借助递归函数备忘录实现,后者通常基于dp数组实现。 class MinDistance:"""72. 编辑距离https://leetcode.cn/problems/edit-distance/""&quo…...

douyin【商品抢购js脚本】
文章目录 前言订阅须知知识点源码前言 脚本主要用来实现抢购douyin商城、直播间秒杀商品等一系列商品 订阅须知 订阅后,只提供js源代码,不提供教学,请根据源码自行抓包知识点 1、在查询串插入一个固定的键rstr 2、对查询串进行按键排序并取值,对空格和+进行转义为a …...

常见Web安全技术总结!474页Web安全从入门到精通(附PDF)
Web安全范围比较大,知识点比较杂,很多朋友都无从下手,这不可怕,可怕的是乱下手,其实往往基础才是决定你是否能走远的关键。 为了帮助大家入门网安,给大家推荐一份《新手Web安全入门到精通》,共…...

Prometheus 监控指南:如何可靠地记录数字时间序列数据
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

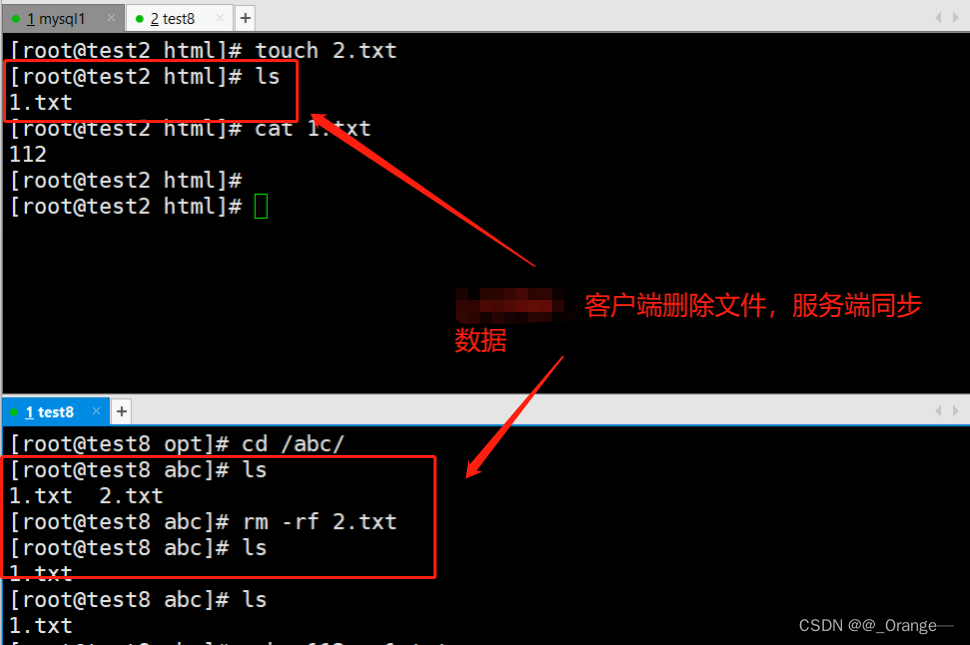
rsync远程同步+inotify监控
目录 一、Rsync 简介 1、rsync是什么 2、备份的方式 3、rsync同步方式 4、常用rsync命令 5、配置源的两种表达方法 二、rsync实验 1、本地复制 编辑编辑 2、异地复制 2.1 rsync服务器配置 2.2 rsync客户端配置 2.2.1 普通同步 2.2.2 免密同步 2.2.3 --delet…...

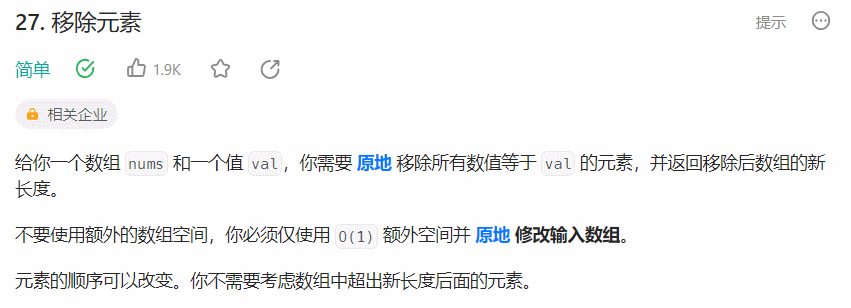
【面试经典150 | 数组】移除元素
文章目录 写在前面Tag题目来源题目解读解题思路方法一:原地操作 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等…...

玩转Mysql系列 - 第21篇:什么是索引?
这是Mysql系列第21篇。 本文开始连续3篇详解mysql索引: 第1篇来说说什么是索引? 第2篇详解Mysql中索引的原理 第3篇结合索引详解关键字explain 本文为索引第一篇:我们来了解一下什么是索引? 路人在搞计算机之前,…...

预处理指令
// The include directive instructs the preprocessor to paste the text of the given file into the current file. // 粘贴指定文件的内容 #include // 定义宏PI #define PI 3.1415926 // 取消定义PI #undef PI条件编译(Conditional Compilation) // 检查xxx是否已被定义为…...

强大的JTAG边界扫描(1):基本原理介绍
文章目录 1. 什么是边界扫描?2. JTAG硬件接口3. 边界扫描相关的软硬件4. 学习资料5. 总结 我是怎么了解到边界扫描的呢? 这就要从我淘到一块FPGA板卡的事情说起了。 前段时间我在某二手平台上淘了一块FPGA板子,它长这样: 板子的…...

【C++】源文件.cpp和头文件.h分离编程
优势介绍 将C代码分为头文件(.h)和源文件(.cpp)的做法有以下几个好处: 模块化和代码组织:将函数和类的声明(包括函数原型、类的成员和属性等)放在头文件中,将函数和类的…...

报错ssh: Could not resolve hostname
…按照网上好多教程试了一下: 新建密钥,添加到gitee,重新测试。修改host,加入gitee的ip地址到里面去。修改.gifconfig配置文件,配置成ssh的仓库链接。 这上面的方法都不行,后面发现一篇文章:SS…...

从零开始学网站建设:从需求分析到上线发布
从零开始学网站建设:从需求分析到上线发布 一、需求分析 在进行网站建设之前,首先需要与客户进行沟通,了解客户的需求和要求,并进行深入的分析和研究。根据不同的需求,需要确定网站的类型、功能、布局、风格等方面的…...

软件系统验收测试需要注意的地方
验收测试 一、软件验收测试含义: 软件验收测试是指测试人员检验软件是否符合软件规格说明书和用户需求的测试活动。 验收测试是软件测试的最后一个环节,也是最为关键的一个要素。 它关系到软件开发公司的产品质量,也关系到需求方的产品能…...

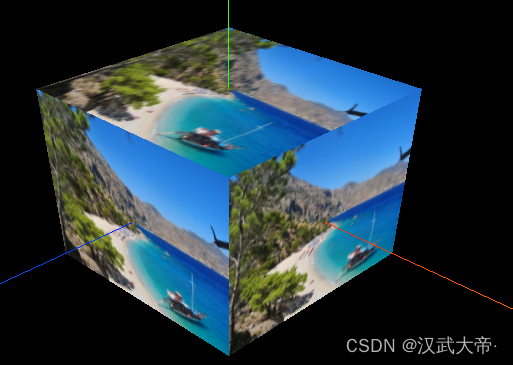
解决three.js中加载纹理贴图时,初次渲染不显示的问题
效果: 解决方法:主要是将一些构建网格对象的操作放在了textureLoader.load()方法中,加载图片也用了require init() {// 1, 创建场景对象this.scene new this.$three.Scene();// 2, 创建立方缓冲几何体this.geometry new this.$three.BoxGe…...

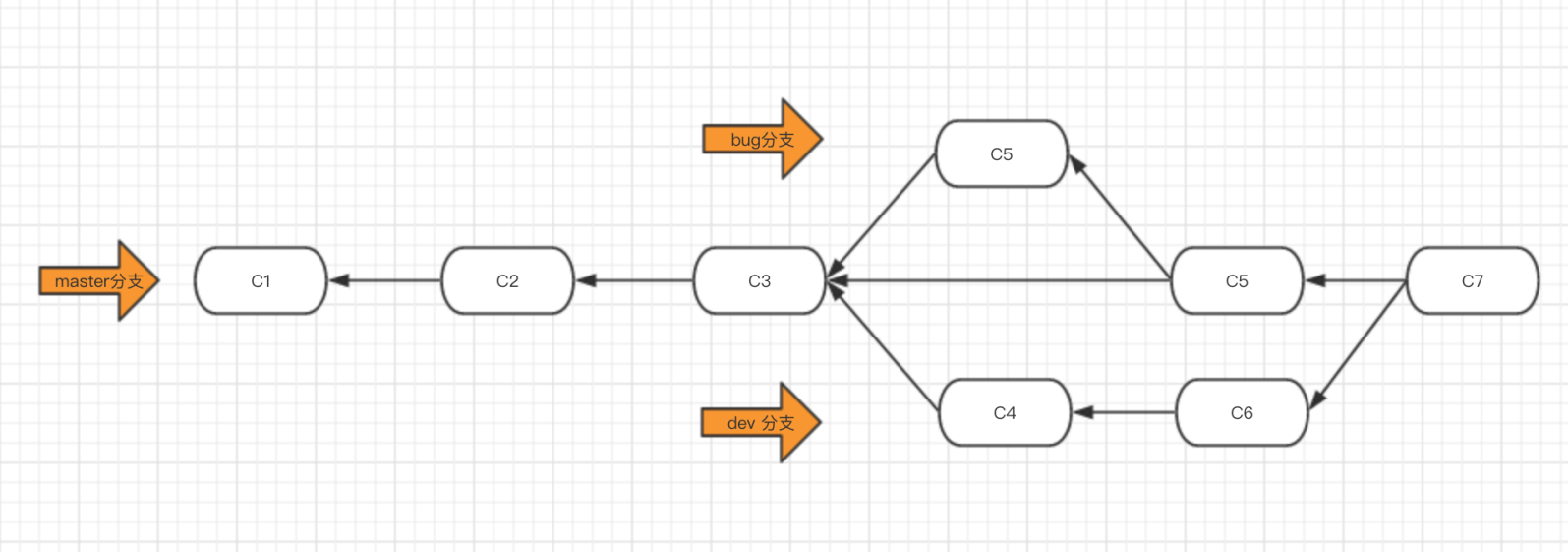
Git学习记录
Contest 一、工作区域二、操作命令2.1 创建仓库2.2 查看仓库状态2.3 从工作区向暂存区添加文件2.3.1 只添加一个文件2.3.2 添加全部文件 2.4 从暂存区向仓库区添加文件2.5 查询日志2.5.1 从当前版本开始查询2.5.2 查看所有日志 2.6 回滚2.6.1 从仓库回滚到工作区2.6.2 取消工作…...

建筑模板木模好还是钢模好
在建筑施工中,模板是一项关键的工程,对于建筑结构的质量和施工效率起着重要作用。在选择模板材料时,木模和钢模都是常见的选择。本文将比较木模和钢模的优缺点,以帮助您做出明智的选择。 正文:一、木模:传统…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
