centos pip失效
在 CentOS 上安装和配置 pip3 可能需要以下步骤:
-
确保 Python 3 已正确安装:请确保您已经正确地安装了 Python 3。在 CentOS 上,Python 3 可能默认安装在
/usr/bin/python3路径下。您可以通过运行以下命令来验证 Python 3 是否正确安装:python3 --version如果输出显示 Python 3 的版本信息,则说明 Python 3 已正确安装。
-
安装 pip3:在 CentOS 上,可以使用
yum包管理器来安装 pip3。运行以下命令来安装 pip3:sudo yum install python3-pip这将安装 pip3 工具及其依赖项。
-
确认 pip3 的路径:在 CentOS 上,pip3 的可执行文件通常位于
/usr/bin/pip3。您可以通过运行以下命令来验证 pip3 的路径:which pip3如果输出显示
/usr/bin/pip3,则说明 pip3 的路径正确。 -
确认环境变量:请检查一下您的环境变量中是否包含了 pip3 的路径。运行以下命令来查看环境变量:
echo $PATH检查输出中是否包含了
/usr/bin路径。如果没有包含,请将 pip3 的路径添加到 PATH 环境变量中。您可以在~/.bashrc或~/.bash_profile文件中添加以下行:export PATH="/usr/bin:$PATH"保存文件后,重新启动终端或运行
source ~/.bashrc或source ~/.bash_profile使更改生效。
完成上述步骤后,应该能够在 CentOS 上正确使用 pip3。如果问题仍然存在,您可能需要参考相关文档或寻求社区支持以获取更详细的指导和帮助。
这个警告是由于新版本的 pip3 默认更改了输出格式而引起的。您可以按照警告中的建议来禁用此警告或更改输出格式。
方法一:使用命令行选项禁用警告
在运行 pip3 命令时,可以使用 --format=legacy 选项来禁用警告。例如:
pip3 --format=legacy <command>
将 <command> 替换为您要运行的实际 pip3 命令。
方法二:在 pip.conf 文件中禁用警告
您也可以通过编辑 pip.conf 文件来永久禁用警告。按照以下步骤进行操作:
-
打开 pip.conf 文件。如果不存在该文件,可以创建一个新的。
vi ~/.pip/pip.conf -
在文件中添加以下内容:
[list] format=legacy这将在 [list] 部分中设置输出格式为 legacy,从而禁用警告。
-
保存文件并退出。
完成上述步骤后,您再次运行 pip3 命令时将不会看到该警告。
请注意,这只是一个警告,不会影响 pip3 的功能。如果您希望保持更新的输出格式,可以忽略该警告。
相关文章:

centos pip失效
在 CentOS 上安装和配置 pip3 可能需要以下步骤: 确保 Python 3 已正确安装:请确保您已经正确地安装了 Python 3。在 CentOS 上,Python 3 可能默认安装在 /usr/bin/python3 路径下。您可以通过运行以下命令来验证 Python 3 是否正确安装&…...

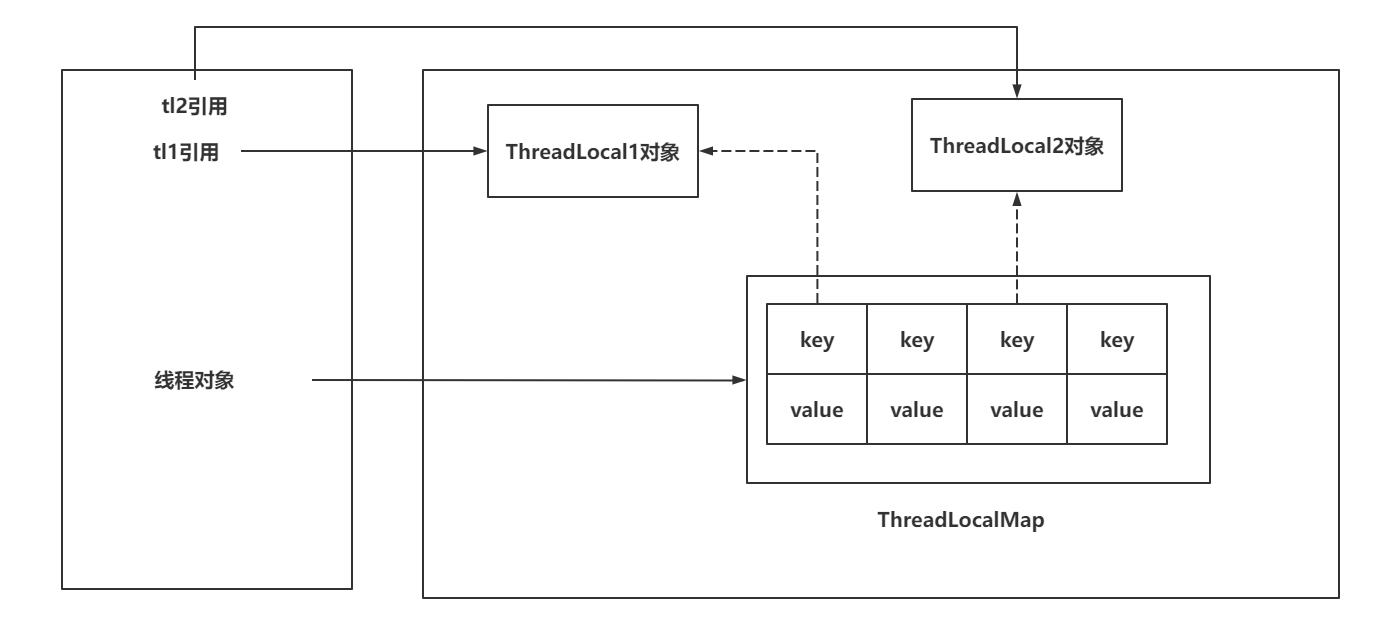
Java——》ThreadLocal
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

如何做好利益相关方的期望管理?
利益相关方对项目而言非常重要,有效管理利益相关方的期望可以帮助项目团队更好地满足利益相关方的需求,助于建立良好的合作伙伴关系,提高项目的可持续性和成功率。 如果项目团队无法满足利益相关方的需求,可能会引发冲突、争议或其…...

【K8S系列】深入解析k8s网络插件—Canal
序言 做一件事并不难,难的是在于坚持。坚持一下也不难,难的是坚持到底。 文章标记颜色说明: 黄色:重要标题红色:用来标记结论绿色:用来标记论点蓝色:用来标记论点 在现代容器化应用程序的世界中…...

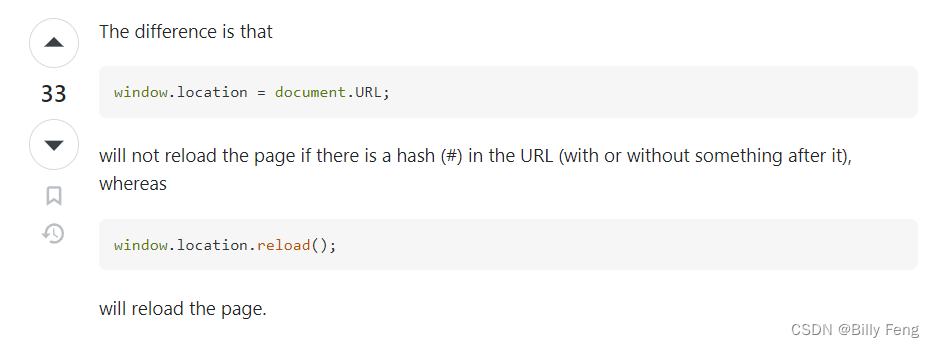
从单页面应用角度去解决不跳转页面,也能更改浏览器url地址
正常来说不刷新页面,也能更改浏览器url地址的方法有很多,我们在网上搜的话可以看到有pushState、replaceState、popstate等方法,那还有没有其他方法呢? 答案是有的! 最近做一个vue商城项目的时候,用户点击支…...

Linux:keepalived + ipvsadm
介绍 Linux:keepalived 双热备份(基础备份web)_鲍海超-GNUBHCkalitarro的博客-CSDN博客https://blog.csdn.net/w14768855/article/details/132815057?spm1001.2014.3001.5501 环境 一台 centos7 keepalived ipvsadm (主…...

Linux基础命令(示例代码 + 解释)
查看目录下文件 ls [-a -l -h] [路径] -a(全部) -l(细节) -h(大小) ls ls / ls -a ls -l ls -h ls -alh ls -l -h -a ls -lah /切换目录 cd [路径] change di…...

巨人互动|Google企业户Google“自动采纳建议”应该如何使用
在数字化时代,Google已经成为了人们获取信息的主要渠道之一。而在使用Google搜索时,你可能会发现下拉框中自动提供的搜索建议。这些搜索建议是基于用户搜索行为和相关数据进行推测,旨在使用户更快速地找到所需信息。而Google还提供了一项名为…...

元宇宙全球市场规模到2030年将达9805亿美元!
元宇宙是一种新兴的概念,它指的是一个虚拟的世界,由人工智能、虚拟现实、区块链等技术构建而成。元宇宙的起源可以追溯到上世纪90年代的虚拟世界“第二人生”,但直到近年来,随着技术的不断发展,它才逐渐成为了人们关注…...

《向量数据库指南》——向量数据库内核面临的技术挑战及应对措施
最近一年,以 ChatGPT、LLaMA 为代表的大语言模型的兴起,将向量数据库的发展推向了新的高度。 向量数据库是一种在机器学习和人工智能领域日益流行的新型数据库,它能够帮助支持基于神经网络而不是关键字的新型搜索引擎。向量数据库不同于传统的…...

API对接中需要注意的事项
API对接是一个复杂的过程,需要对接双方准确地理解和遵循一系列步骤。以下是一些在API对接中需要注意的事项,以及每个步骤的详细解释和可能遇到的问题。 一、API定义和规划 明确API需求:在开始对接前,必须明确API的具体需求和使用场…...

linux 6中4T磁盘识别并分区格式化
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

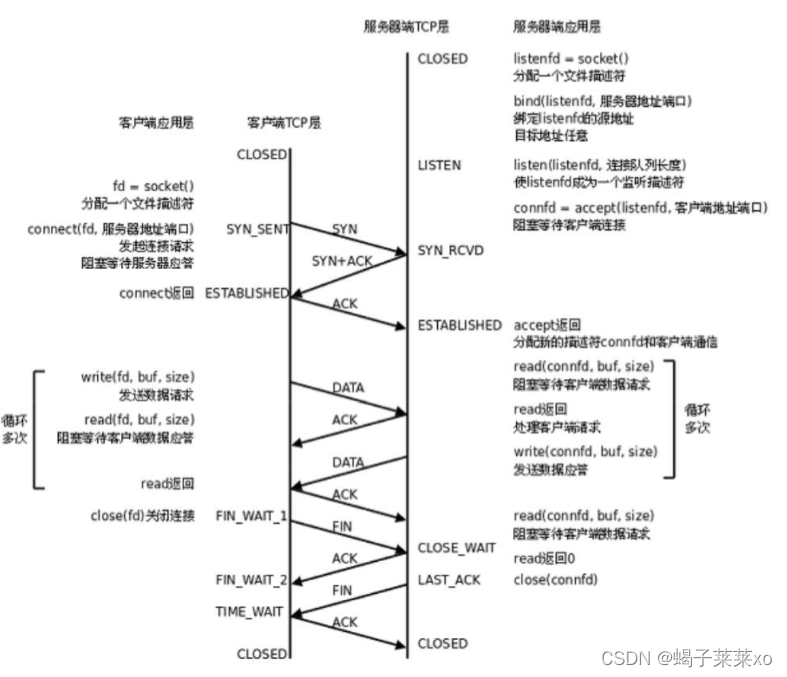
WebServer 解析HTTP 响应报文
一、基础API部分,介绍stat、mmap、iovec、writev、va_list 1.1 stat 作用:获取文件信息 #include <sys/types.h> #include <sys/stat.h> #include <unistd.h>// 获取文件属性,存储在statbuf中 int stat(const char *…...

开利网络参与“大湾区独角兽创投大赛”进行蚓链数字生态项目路演
9月10日,广州市开利网络科技有限公司受邀参与位于广州国际医药港的“大湾区独角兽创投大赛”,进行“蚓链——企业数字化生态”项目的初赛路演。“大湾区独角兽创投大赛”是由中国企业新闻观察网指导,由中国商协会服务工作委员会、广东蚁米孵化…...

前端的8种跨域解决方案
在前端开发中,常见的跨域解决方案有以下8种: JSONP(JSON with Padding):利用<script>标签的跨域特性,通过动态创建<script>标签,请求一个带有回调函数的接口,服务器返回…...

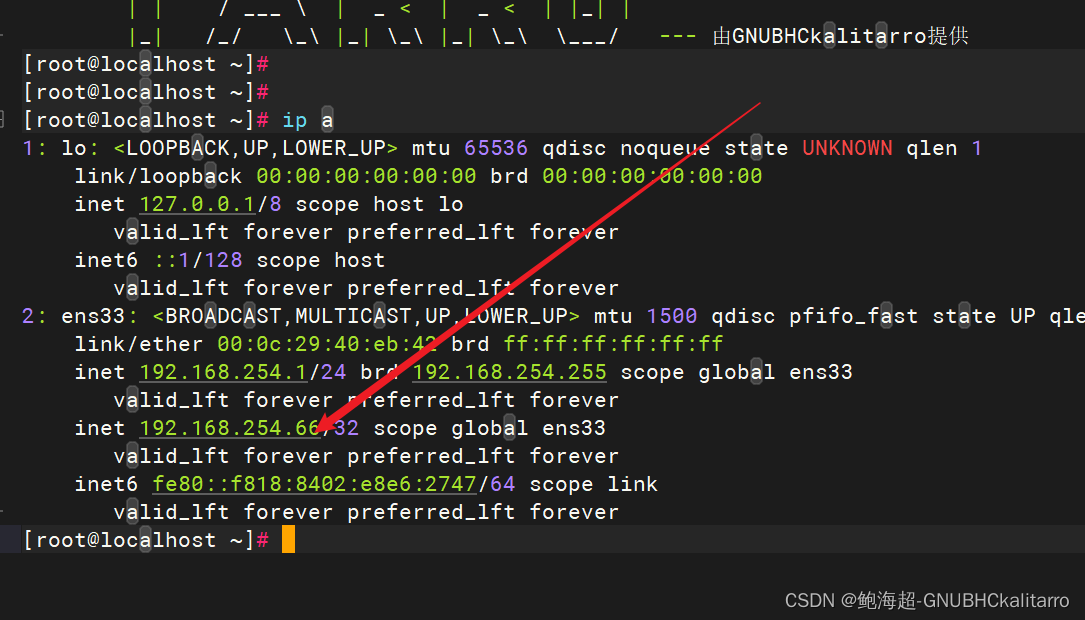
Linux知识点 -- 网络编程套接字
Linux知识点 – 网络编程套接字 文章目录 Linux知识点 -- 网络编程套接字一、预备知识1.认识端口号2.套接字3.TCP协议与UDP协议4.网络字节序 二、socket编程接口1.socket常见API2.sockaddr结构 三、UDP套接字编程1.直接打印客户端信息2.执行客户端发来的指令3.多用户聊天4.在wi…...

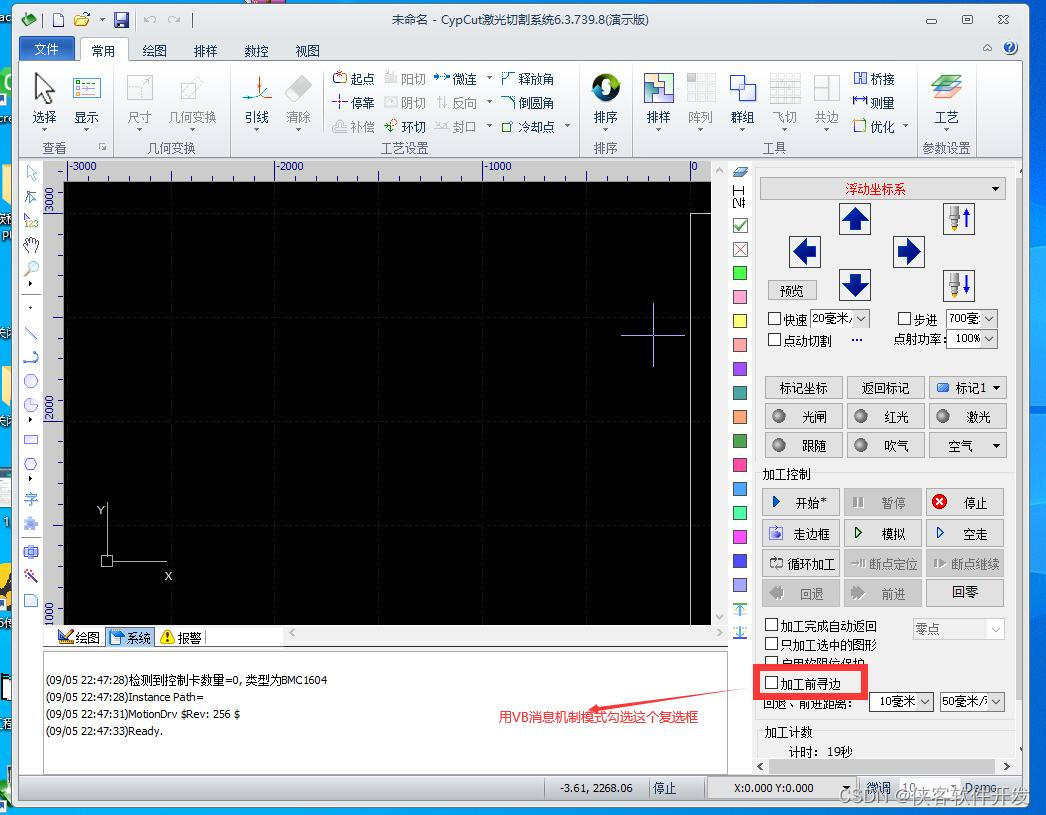
逆向大漠插件/用VB6.0实现后台鼠标移动和后台鼠标左键点击
自动化设计软件,在一款做门的设计软件CypCut6.3 上实现了自动化勾选了 复选框。一切都是基于后台的。 Private Const GW_CHILD 5 Private Const GW_HWNDFIRST 0 Private Const GW_HWNDNEXT 2 Public Declare Function FindWindow Lib "user32" Alias &…...

重庆OV证书和EV证书有什么区别
SSL数字证书按照保护的域名数量和类型可以分为单域名SSL证书、多域名SSL证书和通配符SSL证书三种,按照验证方式可以将SSL数字证书分为DV基础型SSL证书、OV企业型SSL证书和EV增强型SSL证书三种。今天就随SSL盾小编了解OV证书和EV证书的区别。 1.OV企业型SSL证书由CA…...

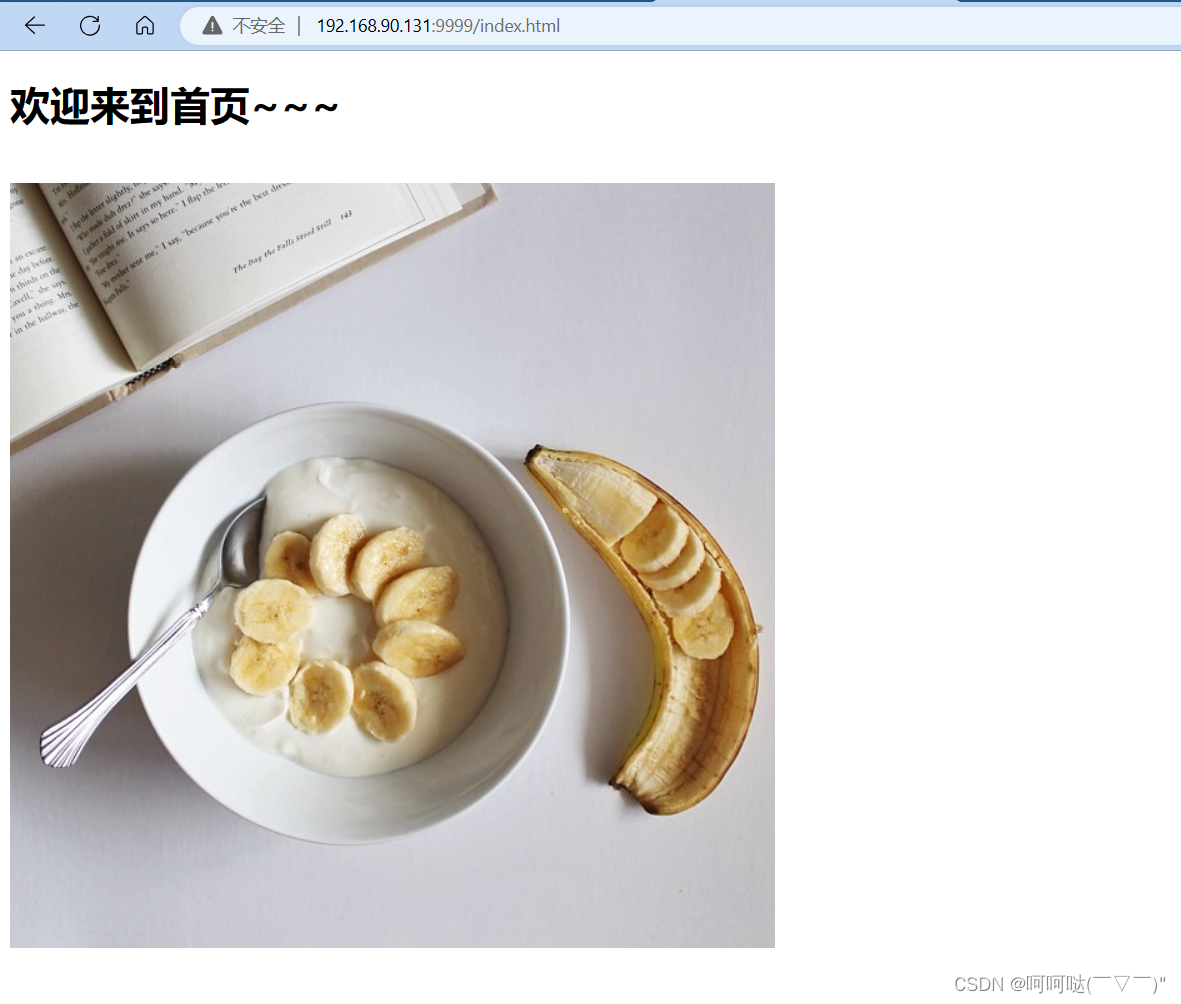
uni-app(微信小程序)图片旋转放缩,文字绘制、海报绘制
总结一下: 要进行海报绘制离不开canvas,我们是先进行图片,文字的拖拽、旋转等操作 最后再对canvas进行绘制,完成海报绘制。 背景区域设置为 position: relative,方便图片在当前区域中拖动等处理。添加图片࿰…...

Spring Boot 2.x基础教程
Spring Boot 2.x基础教程 一、简介1. Spring Boot 2.x 简介2. Spring Boot 2.x 特点3. Spring Boot 2.x 与 Spring Framework 的关系 二、Spring Boot 2.x 环境搭建1. JDK环境安装与配置2. Maven环境安装与配置3. Spring Boot 2.x 项目创建 三、核心功能1. 配置文件及其加载顺序…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...

深入理解 C++ 左值右值、std::move 与函数重载中的参数传递
在 C 编程中,左值和右值的概念以及std::move的使用,常常让开发者感到困惑。特别是在函数重载场景下,如何合理利用这些特性来优化代码性能、确保语义正确,更是一个值得深入探讨的话题。 在开始之前,先提出几个问题&…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
