Vue知识系列(3)每天10个小知识点
目录
- 系列文章目录
- Vue知识系列(1)每天10个小知识点
- Vue知识系列(2)每天10个小知识点
- 知识点
- **21. Vue不同生命周期**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **22. Vue 子组件和父组件执行顺序**
- **23. created 和 mounted 的区别**
- 2**4. 一般在哪个生命周期请求异步数据**
- **25. keep-alive 中的生命周期哪些**
- **26. 路由的 hash 和 history 模式**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **26. Vue-router 跳转和 location.href** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **27. Vuex** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **28. Vuex 和 localStorage** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **29. Redux 和 Vuex** 的概念、作用、原理、特性、优点、缺点、区别、使用场景,**它们的共同思想**
- **30. 为什么要用 Vuex 或者 Redux**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
Vue知识系列(1)每天10个小知识点
Vue知识系列(2)每天10个小知识点
知识点
21. Vue不同生命周期的概念、作用、原理、特性、优点、缺点、区别、使用场景
Vue.js 是一个前端框架,具有一套生命周期钩子函数,用于控制组件的生命周期。下面是有关 Vue.js 不同生命周期的详细解释:
概念:
Vue.js 组件的生命周期是指组件从创建到销毁的整个过程中所经历的一系列阶段。每个阶段都有对应的生命周期钩子函数,开发者可以在这些钩子函数中执行自定义逻辑。
作用:
生命周期钩子函数允许开发者在组件的不同生命周期阶段执行特定的操作,例如在组件创建时初始化数据、在数据更新时执行额外的逻辑、在销毁前清理资源等。
原理:
Vue.js 的生命周期钩子函数是通过 Vue 实例对象上的一组函数来实现的。当组件进入不同的生命周期阶段时,相应的钩子函数会被自动调用。
特性:
- 每个生命周期阶段都有对应的钩子函数,如
beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed。 - 开发者可以在这些钩子函数中执行自定义逻辑,例如操作数据、发送网络请求、添加事件监听器等。
优点:
- 允许开发者在不同的生命周期阶段执行特定的操作,提高了组件的可控性。
- 可以在生命周期钩子函数中管理资源,避免内存泄漏等问题。
缺点:
- 如果滥用生命周期钩子函数,可能导致代码复杂性增加。
区别:
不同生命周期钩子函数在组件的生命周期中的位置和时机不同,每个钩子函数都有特定的用途和执行时机。
使用场景:
beforeCreate和created适用于初始化数据、网络请求等操作。beforeMount和mounted适用于访问 DOM 元素或执行 DOM 操作。beforeUpdate和updated适用于在数据更新时执行额外的逻辑。beforeDestroy和destroyed适用于在组件销毁前清理资源、取消事件监听器等操作。
总之,Vue.js 的生命周期钩子函数是控制组件生命周期的关键工具,开发者可以利用它们来管理组件的行为和资源,以提高代码的可维护性和性能。根据不同的场景和需求,选择合适的生命周期钩子函数来编写自定义逻辑。
22. Vue 子组件和父组件执行顺序
在 Vue.js 中,父组件和子组件的执行顺序遵循一定的生命周期钩子函数顺序。以下是 Vue.js 中父组件和子组件的生命周期钩子函数执行顺序:
- 父组件的
beforeCreate钩子函数被调用。 - 父组件的
created钩子函数被调用。 - 父组件的
beforeMount钩子函数被调用。 - 子组件的
beforeCreate钩子函数被调用。 - 子组件的
created钩子函数被调用。 - 子组件的
beforeMount钩子函数被调用。 - 子组件的
mounted钩子函数被调用。 - 父组件的
mounted钩子函数被调用。
需要注意的是,父组件的生命周期钩子函数在子组件的生命周期钩子函数之前执行。这是因为 Vue.js 首先创建父组件,然后再创建子组件。在组件的生命周期中,父组件的生命周期会在子组件的生命周期之前。
这个生命周期的执行顺序对于组件之间的数据传递和交互非常重要。例如,如果父组件想要将数据传递给子组件,通常会在父组件的 created 或 mounted 钩子函数中进行,以确保子组件已经准备好接收数据。同样,如果子组件需要在 DOM 渲染后执行某些操作,可以使用子组件的 mounted 钩子函数。
总之,了解父组件和子组件的生命周期钩子函数执行顺序对于 Vue.js 组件开发非常重要,可以帮助开发者更好地管理组件之间的交互和数据流。
23. created 和 mounted 的区别
created和mounted都是Vue生命周期中的两个重要环节,但它们在时间和功能上存在明显的区别。
created是在模板渲染成HTML前被调用的,这个阶段通常用来初始化某些属性值。在created阶段,Vue实例或组件已经创建完成,但视图还没有渲染出来。因此,在这个阶段操作DOM节点还比较困难,因为DOM节点尚未生成。
mounted则是在模板渲染成HTML后被调用的。在这个阶段,通常已经完成了页面的初始化,然后可以对HTML的DOM节点进行一些需要的操作。在mounted阶段,由于视图已经渲染出来,所以可以直接操作DOM节点。因此,如果你需要在HTML渲染完成后才能进行的操作,如初始化插件、执行特定于DOM的操作等,通常会在mounted阶段进行。
总的来说,created和mounted的主要区别在于时间的早晚和功能上的不同。created阶段更适合进行数据和属性的初始化,而mounted阶段更适合进行与DOM节点相关的操作。
24. 一般在哪个生命周期请求异步数据
一般情况下,请求异步数据的最佳时机是在 Vue.js 组件的 created 生命周期钩子函数中。这是因为在 created 钩子函数中,组件的实例已经创建完成,但尚未挂载到 DOM 上,此时可以进行数据的初始化和异步数据请求。
以下是为什么通常在 created 钩子函数中请求异步数据的原因:
- 实例已创建: 在
created钩子函数中,组件的实例已经创建,你可以访问组件的data、computed、methods等属性,以及组件的配置选项。这使得你可以在请求数据之前进行一些初始化工作,例如设置默认数据、计算属性等。 - DOM 未挂载: 此时组件的 DOM 元素还未挂载到页面上,因此可以保证数据加载完成后再进行页面的渲染,避免出现异步数据未加载完成就访问 DOM 的问题。
- 避免闪烁: 如果你在
mounted钩子函数中请求异步数据,可能会导致页面一开始渲染出现空白或占位符,然后在数据加载完成后再次渲染,造成页面闪烁。在created钩子函数中请求数据可以避免这种情况。
虽然大多数情况下在 created 钩子函数中请求异步数据是最常见的做法,但根据具体的需求和场景,有时也可以在其他生命周期阶段请求数据,例如在 beforeMount 钩子函数中。这取决于你的应用程序结构和性能要求。
总之,选择在哪个生命周期请求异步数据取决于你的需求,但通常情况下,created 钩子函数是一个较好的选择。
25. keep-alive 中的生命周期哪些
keep-alive 是 Vue.js 提供的一个抽象组件,用于缓存并保持活动状态的子组件,以避免不必要的销毁和重新创建。keep-alive 组件有自己的生命周期钩子函数,与普通组件的生命周期有些许不同。
以下是 keep-alive 组件的生命周期钩子函数:
beforeRouteEnter: 在组件路由进入前被调用。可以在此生命周期中设置进入组件时的一些逻辑。这个生命周期函数是 Vue Router 提供的,不是keep-alive专有的。beforeRouteLeave: 在组件路由离开前被调用。可以在此生命周期中设置离开组件时的一些逻辑。这个生命周期函数也是 Vue Router 提供的,不是keep-alive专有的。activated: 在组件被激活时调用,通常发生在组件被包裹在keep-alive中,并且再次进入时。在这里可以执行一些与组件激活相关的逻辑。deactivated: 在组件被停用时调用,通常发生在组件被包裹在keep-alive中,并且切换到其他页面时。在这里可以执行一些与组件停用相关的逻辑。
需要注意的是,keep-alive 组件并不像普通组件一样具有常规的生命周期,而是拥有上述特定的生命周期钩子函数,用于处理缓存和激活状态的逻辑。这些钩子函数通常用于优化性能和管理被缓存的组件。
如果你希望在 keep-alive 组件中的子组件的生命周期钩子中执行特定的逻辑,你可以在子组件中使用这些生命周期钩子函数,而不是在 keep-alive 组件自身中使用。
26. 路由的 hash 和 history 模式的概念、作用、原理、特性、优点、缺点、区别、使用场景
路由的 hash 模式和 history 模式是前端路由的两种常见模式,它们在实现方式和使用场景上有一些区别:
Hash 模式:
- 概念: Hash 模式使用 URL 中的哈希(#)部分来管理路由。路由路径通常出现在 URL 的哈希后面,例如:
http://example.com/#/about。 - 作用: Hash 模式可以通过监听 URL 哈希的变化来切换不同的路由视图,而不需要向服务器发起请求。
- 原理: 当用户点击链接或通过 JavaScript 更改 URL 哈希时,浏览器会触发
hashchange事件,从而触发路由切换。 - 特性:
- 简单部署,不需要服务器端配置。
- 支持所有浏览器,包括旧版浏览器。
- 优点:
- 部署简单,不需要服务器端配置。
- 支持所有浏览器。
- 缺点:
- URL 中包含哈希,不够美观。
- 页面刷新时,哈希部分不会发送到服务器,无法实现服务端渲染。
- 不支持 HTML5 的
history.pushStateAPI,无法在不刷新页面的情况下修改 URL。
- 使用场景: 适合不需要服务端渲染,且不在意 URL 美观度的应用。
History 模式:
- 概念: History 模式使用 HTML5 提供的
history.pushState和history.replaceState方法来管理路由。URL 中不包含哈希,路径看起来更加干净,例如:http://example.com/about。 - 作用: History 模式允许开发者通过编程方式更改浏览器的 URL,同时在前端控制路由切换,而不需要向服务器发送请求。
- 原理: 使用
history.pushState和history.replaceState方法,同时监听浏览器的popstate事件来实现路由的切换。 - 特性:
- URL 更美观,不包含哈希。
- 支持 HTML5 的
history.pushStateAPI。
- 优点:
- URL 更美观,不包含哈希。
- 支持 HTML5 的
history.pushStateAPI,可以在不刷新页面的情况下修改 URL。 - 可以实现服务端渲染。
- 缺点:
- 需要服务器端配置,以确保在刷新页面时返回正确的路由页面。
- 不支持的浏览器需要进行降级处理。
- 使用场景: 适合现代浏览器,希望 URL 更美观,同时需要支持服务端渲染的应用。
区别:
- URL 格式:Hash 模式的 URL 包含哈希部分(#),而 History 模式的 URL 更加美观,不包含哈希。
- 服务端渲染:History 模式支持服务端渲染,而 Hash 模式不支持。
- 兼容性:Hash 模式在所有浏览器上都可用,而 History 模式需要考虑浏览器兼容性,尤其是在不支持 HTML5 的浏览器上需要进行降级处理。
选择使用哪种模式取决于你的应用需求和技术栈,以及是否需要支持服务端渲染和浏览器兼容性。
26. Vue-router 跳转和 location.href 的概念、作用、原理、特性、优点、缺点、区别、使用场景
Vue-router 跳转和 location.href 是两种不同的前端导航方式,它们有不同的概念、作用、原理、特性、优点、缺点、区别和使用场景。
Vue-router 跳转:
- 概念:
Vue-router是 Vue.js 官方提供的路由管理工具,用于实现单页面应用(SPA)中的客户端导航。它通过注册路由和组件,以及使用router-link组件或编程式导航(this.$router.push等)来实现页面跳转。 - 作用: Vue-router 用于在单页面应用中实现页面之间的切换,通过路由配置和组件来管理不同页面的显示。
- 原理: Vue-router 基于 Vue.js 的路由系统实现,通过监听 URL 变化,匹配对应的路由配置,然后渲染相应的组件。
- 特性:
- 完全集成到 Vue.js 生态系统中,支持动态路由、嵌套路由等高级特性。
- 提供了多种导航方式,包括声明式导航和编程式导航。
- 支持导航守卫,可以在路由跳转前后执行特定逻辑。
- 优点:
- 适用于单页面应用,能够实现快速的客户端导航。
- 提供了丰富的路由配置和导航控制功能。
- 集成到 Vue.js 生态中,与 Vue 组件无缝协作。
- 缺点:
- 不适用于传统的多页面应用。
- 对于 SEO 不友好,需要额外配置服务器端渲染(SSR)来解决。
location.href:
- 概念:
location.href是 JavaScript 中的一个属性,用于获取或设置当前页面的 URL,也可以通过设置该属性来实现页面的跳转。 - 作用:
location.href可以用于跳转到其他页面,刷新页面,获取当前页面的 URL 等。 - 原理: 通过修改
location.href属性的值,浏览器会执行相应的导航操作,加载新的页面。 - 特性:
- 原生 JavaScript 提供,不需要额外的路由库。
- 可以在任何 JavaScript 上下文中使用。
- 可以实现跳转到外部链接。
- 优点:
- 简单易用,不需要额外的依赖。
- 可以跳转到外部链接。
- 可以在任何 JavaScript 上下文中使用。
- 缺点:
- 不适用于单页面应用,无法管理复杂的客户端导航。
- 对页面的刷新、跳转等操作是整页级别的,不够灵活。
- 区别: 主要区别在于使用场景和功能,
Vue-router适用于单页面应用,提供了高级的路由功能,而location.href是 JavaScript 原生属性,更适用于简单的页面跳转和 URL 操作。 - 使用场景:
- 使用
Vue-router跳转适用于单页面应用,需要复杂的客户端导航逻辑的情况。 - 使用
location.href适用于简单的页面跳转和 URL 操作,或者需要跳转到外部链接的情况。
- 使用
27. Vuex 的概念、作用、原理、特性、优点、缺点、区别、使用场景
Vuex 是一个用于 Vue.js 应用程序状态管理的库,它提供了一种集中式存储管理应用程序中所有组件的状态(数据)。以下是关于 Vuex 的各个方面的详细信息:
- 概念: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,用于管理应用程序中的数据状态。它通过一种可预测的方式来管理和维护应用程序的状态,使得数据的流动和变化更加清晰可控。
- 作用: Vuex 的主要作用是在 Vue.js 应用程序中集中管理和共享应用程序的状态(数据)。它解决了组件之间数据共享和通信的问题,使得状态的变化变得可预测和可追踪。
- 原理: Vuex 的核心原理包括:
- State(状态): 应用程序的数据状态存储在一个单一的状态树中。
- Mutation(变更): 数据状态只能通过提交 mutations 来改变,从而保证状态变更的可追踪性。
- Action(动作): Actions 可以包含异步操作,用于触发 mutations。
- Getter(获取器): Getters 用于派生计算状态,以便在组件中获取和使用。
- 特性: Vuex 具有以下特性:
- 集中式存储:应用程序的状态存储在单一的状态树中,易于管理和维护。
- 可预测的状态变化:状态只能通过 mutations 来改变,变化是可追踪和可控的。
- 组件通信:任何组件都可以轻松访问和共享状态,不需要通过 props 和事件传递数据。
- 插件化:支持插件扩展,可以增强 Vuex 的功能。
- 优点:
- 简化状态管理:将应用程序的状态集中管理,使代码更加清晰。
- 组件通信:方便组件之间共享状态和数据。
- 调试工具:提供强大的开发者工具,可追踪状态的变化和调试问题。
- 缺点:
- 学习曲线:对于小型应用程序,引入 Vuex 可能会显得繁琐。
- 复杂性:对于简单的应用程序,使用 Vuex 可能会增加复杂性。
- 区别: Vuex 主要用于 Vue.js 应用程序,而其他状态管理库(如 Redux)可以用于不同的框架和技术栈。
- 使用场景:
- 大型应用程序:当应用程序变得复杂,组件之间需要频繁通信和共享状态时,使用 Vuex 是一个不错的选择。
- 中大型单页应用:适用于需要集中管理状态的单页应用,确保状态的一致性和可维护性。
- 需要调试和监控状态变化的应用程序。
28. Vuex 和 localStorage 的概念、作用、原理、特性、优点、缺点、区别、使用场景
Vuex 和 localStorage 是用于在 Vue.js 应用程序中存储和管理数据的两种不同方式,它们有不同的概念、作用、原理、特性、优点、缺点、区别和使用场景。
Vuex:
- 概念: Vuex 是 Vue.js 的状态管理库,用于在应用程序中集中管理和共享状态(数据)。它是一个专为 Vue.js 开发的状态管理模式,提供了一种可预测的方式来管理应用程序的状态。
- 作用: Vuex 用于在应用程序中集中管理和共享状态,使得多个组件之间可以轻松访问和修改共享的数据。
- 原理: Vuex 的核心原理包括状态(State)、变更(Mutation)、动作(Action)、获取器(Getter)等,它将应用程序的状态存储在一个单一的状态树中,只能通过提交 mutations 来改变状态。
- 特性:
- 集中式存储:应用程序的状态存储在单一的状态树中,易于管理和维护。
- 可预测的状态变化:状态只能通过 mutations 来改变,变化是可追踪和可控的。
- 组件通信:任何组件都可以轻松访问和共享状态,不需要通过 props 和事件传递数据。
- 优点:
- 简化状态管理:将应用程序的状态集中管理,使代码更加清晰。
- 组件通信:方便组件之间共享状态和数据。
- 调试工具:提供强大的开发者工具,可追踪状态的变化和调试问题。
- 缺点:
- 对于小型应用程序,引入 Vuex 可能会显得繁琐。
- 对于简单的应用程序,使用 Vuex 可能会增加复杂性。
localStorage:
- 概念: localStorage 是 Web 浏览器提供的一种存储机制,用于在客户端浏览器中存储键值对的数据。这些数据存储在浏览器的本地存储中,可在浏览器会话之间保留。
- 作用: localStorage 用于在浏览器中永久或临时存储数据,使得数据可以在不同页面或浏览器会话之间共享和保留。
- 原理: localStorage 使用浏览器提供的 API,将数据存储在浏览器的本地存储中,并提供简单的读取和写入接口。
- 特性:
- 持久性:存储的数据在浏览器会话之间保留,不会随页面刷新而丢失。
- 简单易用:提供简单的 API,可以轻松读取和写入数据。
- 优点:
- 跨页面共享数据:可以在不同页面之间共享数据。
- 持久性存储:数据不会因页面刷新而丢失。
- 缺点:
- 有容量限制:每个域名下的 localStorage 存储容量有限。
- 存储的数据为字符串:localStorage 存储的数据类型有限,只支持字符串。
区别:
- 数据类型: Vuex 存储的是 JavaScript 对象,可以包含各种数据类型,而 localStorage 存储的是字符串,需要手动进行序列化和反序列化。
- 生命周期: Vuex 的数据生命周期受应用程序的生命周期控制,而 localStorage 存储的数据在浏览器中永久或临时保留。
- 使用场景: Vuex 适用于在 Vue.js 应用程序中进行状态管理,用于共享应用程序内部的状态数据;localStorage 适用于在客户端浏览器中永久或临时存储数据,可以用于存储用户偏好设置、表单数据等。
使用场景:
- 使用 Vuex 适用于需要在 Vue.js 应用程序中进行状态管理、组件通信和状态共享的情况,特别是对于大型单页应用。
- 使用 localStorage 适用于需要在浏览器中永久或临时存储数据,例如用户偏好设置、本地缓存、表单数据自动恢复等情况。
29. Redux 和 Vuex 的概念、作用、原理、特性、优点、缺点、区别、使用场景,它们的共同思想
Redux 和 Vuex 都是用于状态管理的库,它们在不同的前端框架中分别使用。以下是关于 Redux 和 Vuex 的详细信息,包括概念、作用、原理、特性、优点、缺点、区别、使用场景以及它们的共同思想。
Redux:
- 概念: Redux 是一个用于管理 JavaScript 应用程序状态(状态容器)的库。它遵循单一不可变状态树的原则,通过 actions 和 reducers 来改变状态。
- 作用: Redux 用于管理应用程序的状态,使得状态变化变得可预测和可追踪,同时也方便了状态在不同组件之间的共享和通信。
- 原理: Redux 的核心原理包括单一状态树、actions、reducers 和 store。状态存储在单一状态树中,通过 dispatch actions 触发状态的改变,reducers 根据 action 更新状态,store 用于存储和访问状态。
- 特性:
- 单一不可变状态树:应用程序的状态集中存储在一个对象中。
- 状态只读:状态不可直接修改,只能通过 actions 触发。
- 纯函数:reducers 是纯函数,输入相同的状态和 action,输出一定相同的结果。
- 优点:
- 管理复杂状态:适用于大型应用程序的状态管理。
- 可预测性:状态变化可追踪和可预测。
- 缺点:
- 学习曲线:对于初学者来说,可能需要一些时间来理解和使用。
- 代码复杂性:对于小型应用程序,引入 Redux 可能会显得繁琐。
Vuex:
- 概念: Vuex 是 Vue.js 的状态管理库,用于管理 Vue.js 应用程序中的状态。它遵循了与 Redux 类似的概念,包括单一状态树、actions、mutations 和 store。
- 作用: Vuex 用于在 Vue.js 应用程序中管理和共享状态,使得组件之间可以轻松访问和修改共享的数据。
- 原理: Vuex 的核心原理与 Redux 相似,包括单一状态树、actions、mutations 和 store。状态存储在单一状态树中,通过 dispatch actions 触发状态的改变,mutations 根据 action 更新状态,store 用于存储和访问状态。
- 特性:
- 集中式存储:应用程序的状态存储在单一状态树中。
- 可预测性:状态只能通过 mutations 来改变,变化是可追踪和可控的。
- 组件通信:任何组件都可以轻松访问和共享状态,不需要通过 props 和事件传递数据。
- 优点:
- 与 Vue.js 集成:特别适用于 Vue.js 应用程序的状态管理。
- 简单明了:与 Vue.js 的语法和概念高度一致,学习曲线相对较低。
- 缺点:
- 对于小型应用程序,引入 Vuex 可能会显得繁琐。
- 对于简单的应用程序,使用 Vuex 可能会增加复杂性。
区别:
- 生态系统: Redux 是一个独立的状态管理库,可以与不同框架和库一起使用,而 Vuex 是专为 Vue.js 设计的,与 Vue.js 深度集成。
- 语法和概念: Vuex 的语法和概念与 Vue.js 高度一致,因此对于 Vue.js 应用程序的开发者来说更加自然。Redux 的语法和概念可能需要一些时间来适应。
- 使用场景: Redux 通常用于 React 应用程序,特别是大型应用程序。Vuex 通常用于 Vue.js 应用程序,特别是中小型应用程序。两者都适用于需要管理复杂状态的应用。
共同思想:
Redux 和 Vuex 共同遵循了以下思想:
- 单一状态树:将应用程序的状态集中存储在一个对象中,以实现统一的数据管理和状态追踪。
- 状态只读:状态不可直接修改,只能通过特定的方式(Redux 中是 actions,Vuex 中是 mutations)来触发状态的改变。
- 可预测性:状态的变化是可追踪和可预测的,通过记录每次状态变化,可以方便地进行调试和回溯。
这些共同思想有助于提高应用程序的可维护性和可扩展性,尤其在处理复杂状态管理时非常有用。
30. 为什么要用 Vuex 或者 Redux
使用 Vuex(对于 Vue.js 应用)或 Redux(对于 React 应用)的主要目的是解决前端应用中状态管理的复杂性问题。以下是为什么要使用这些状态管理库的一些原因:
- 集中式状态管理: Vuex 和 Redux 提供了一个集中式的状态存储,将应用程序的状态集中存储在一个对象中。这使得状态变化变得可预测和可追踪,避免了状态分散在不同组件中导致的混乱。
- 组件通信: 通过这些库,不同组件可以轻松地访问和共享相同的状态,而不需要通过 props 和事件传递数据。这简化了组件之间的通信,特别是在深度嵌套的组件层次中。
- 可维护性: 随着应用程序的复杂性增加,手动管理状态会变得困难和容易出错。使用这些库可以更容易地维护和调试应用程序的状态。
- 时间旅行调试: 这些库通常提供时间旅行调试工具,允许您回溯到不同时间点的应用程序状态,以便更轻松地诊断问题。
- 中间件支持: Vuex 和 Redux 支持中间件,允许您在处理异步操作、日志记录、路由等方面添加额外的逻辑。
- 可预测性: 通过限制状态的修改方式,您可以更好地预测应用程序的行为,避免了难以理解的副作用。
- 代码组织: 这些库强制执行一种代码组织模式,使得状态管理代码更加结构化和可维护。
- 共享状态: 如果多个组件需要访问相同的状态,这些库可以轻松地实现状态的共享,而不需要手动同步数据。
总之,使用 Vuex 或 Redux 有助于提高前端应用程序的可维护性、可预测性和可扩展性,特别是在处理复杂的应用程序状态和组件通信时。然而,对于小型和简单的应用程序,可能不需要引入这些库,因为它们可能会增加代码的复杂性。因此,使用这些库应根据具体的项目需求来决定。
相关文章:
每天10个小知识点)
Vue知识系列(3)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点 知识点**21. Vue不同生命周期**的概念、作用、原理、特性、优点、缺点、区别、使用场景**22. Vue 子组件和父组件执行顺序****23. created 和 mo…...

Java基础入门·多线程·线程池ThreadPool篇
前言 特点分析 线程池ThreadPool 销毁线程池 Executor类 Callable接口 线程池使用 …...

Trinitycore学习之在vscode查看远端服务器上源码配置
1:安装vscode,去官网下载,这里下载windows版本安装包 .zip https://code.visualstudio.com/Download 2:安装后,安装扩展chinese,使用中文设置,需要重启vscode。 3:安装ssh相关插件…...

583. 两个字符串的删除操作 -- 动规
583. 两个字符串的删除操作 class MinDistance:"""583. 两个字符串的删除操作https://leetcode.cn/problems/delete-operation-for-two-strings/description/"""def solution(self, text1: str, text2: str) -> int:"""这道题…...

SOME/IP
介绍 SOME/IP是一种汽车中间件解决方案,可用于控制消息。它从一开始就被设计为完美地适应不同尺寸和不同操作系统的设备。这包括小型设备,如相机、AUTOSAR 设备,以及头戴设备或远程通信设备。它还确保SOME/IP支持信息娱乐域以及车辆中其他域…...

[2023.09.12]: Yew应用开发的第一个hook--use_state
Yew的SSR模式推荐使用function_component组件,并且在function_component中使用hooks。其中,我使用到的第一个hook是use_state。use_state的设计意图与React中的useState非常相似,都是为了保存并修改当前的状态。然而,由于Yew是用R…...

使用Langchain+GPT+向量数据库chromadb 来创建文档对话机器人
使用LangchainGPT向量数据库chromadb 来创建文档对话机器人 一.效果图如下: 二.安装包 pip install langchainpip install chromadbpip install unstructuredpip install jieba三.代码如下 #!/usr/bin/python # -*- coding: UTF-8 -*-import os # 导入os模块&…...
系列教程(一) 服务注册与发现(eureka))
Spring Cloud(Finchley版本)系列教程(一) 服务注册与发现(eureka)
Spring Cloud(Finchley版本)系列教程(一) 服务注册与发现(eureka) 为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客http://www.huerpu.cc:7000 如有错误恳请大家批评指正,与大家共同学习、一起成长,万分感谢。 一、构建环境 Spring Cloud的构建工具可以使用Maven或Gr…...

【大数据】美团 DB 数据同步到数据仓库的架构与实践
美团 DB 数据同步到数据仓库的架构与实践 1.背景2.整体架构3.Binlog 实时采集4.离线还原 MySQL 数据5.Kafka2Hive6.对 Camus 的二次开发7.Checkdone 的检测逻辑8.Merge9.Merge 流程举例10.实践一:分库分表的支持11.实践二:删除事件的支持12.总结与展望 1…...

分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测
分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测 目录 分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测分类效果基本描述模型描述程序设计参考资料 分类效果 基本描述 1.Matlab实现WOA-CNN-BiGRU多特征分类…...

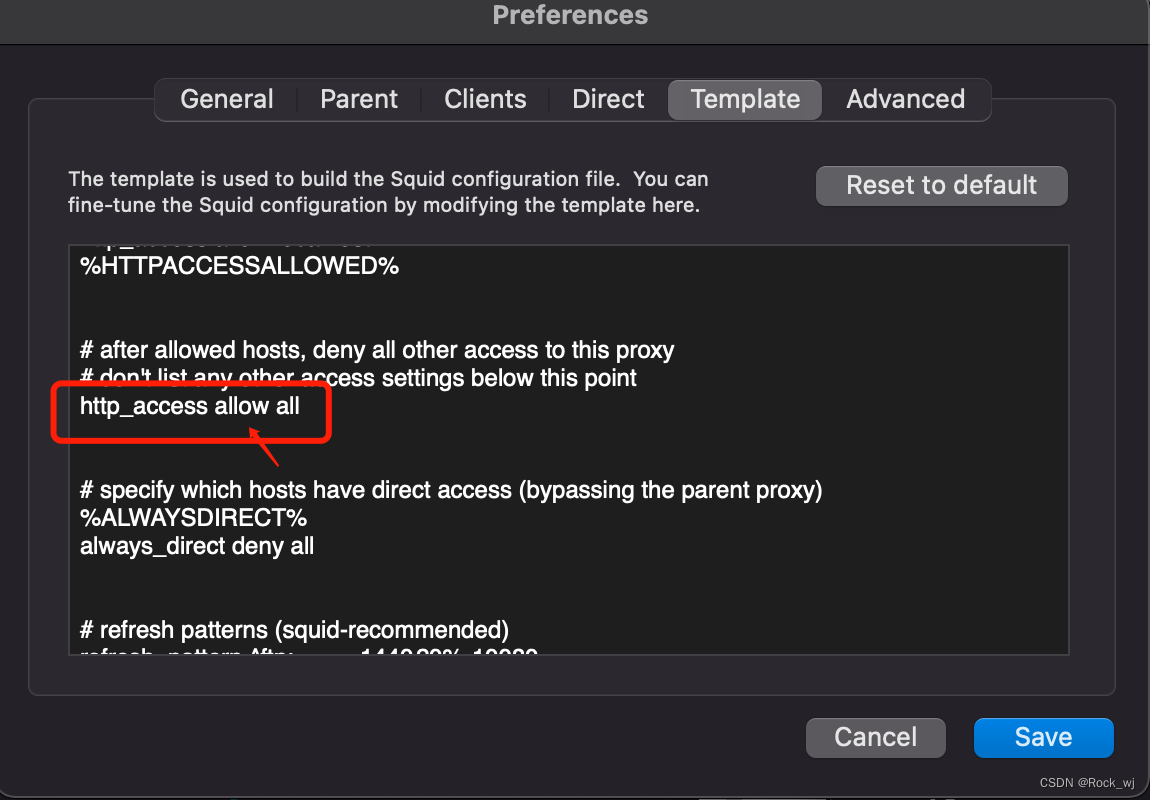
mac使用squidMan设置代理服务器
1,下载squidMan http://squidman.net/squidman/ 2, 配置SquidMan->Preference 3, mac命令窗口配置 export http_proxy export https_porxy 4,客户端配置(centos虚拟机) export http_proxyhttp://服务器ip:8080 export https…...

大数据Flink(七十八):SQL 的水印操作(Watermark)
文章目录 SQL 的水印操作(Watermark) 一、为什么要有 WaterMark...

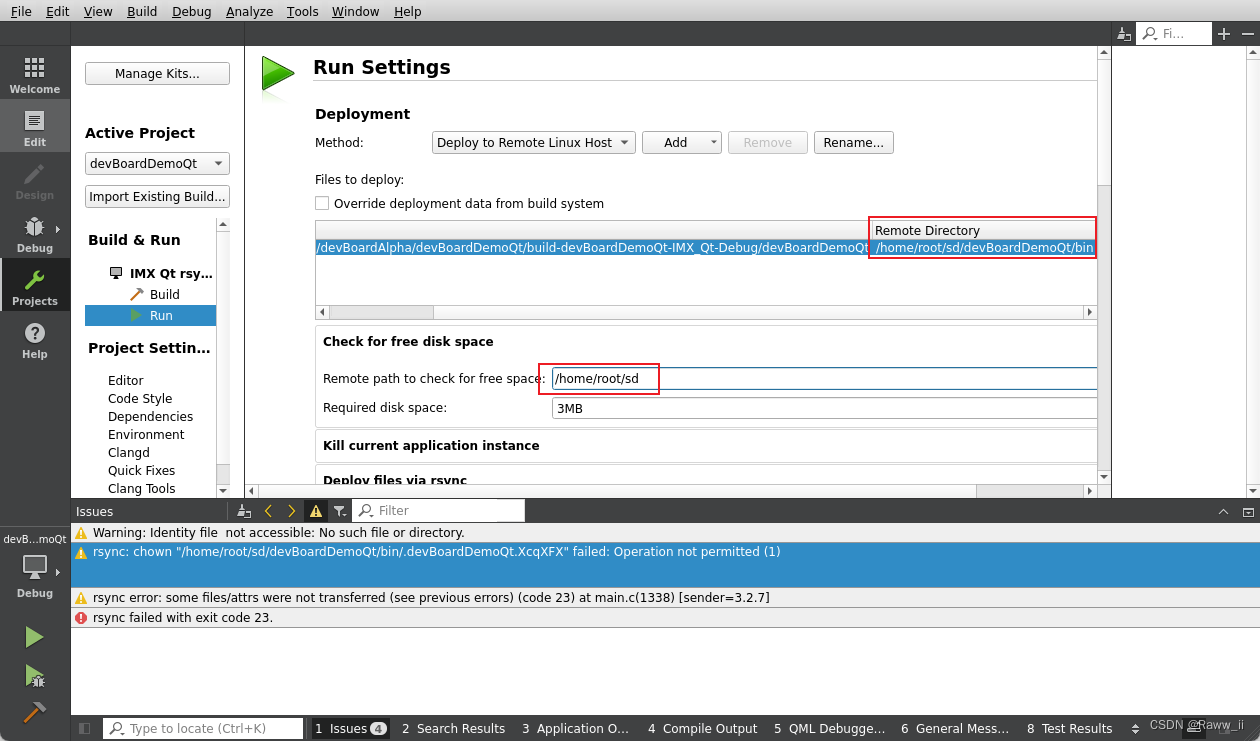
【Linux】Qt Remote之Remote开发环境搭建填坑小记
总体思路 基于WSL2(Ubuntu 22.04 LTS)原子Alpha开发板进行Qt开发实验,基于Win11通过vscode remote到WSL2,再基于WSL2通过Qt 交叉编译,并通过sshrsync远程到开发板,构建起开发工具链。 Step1 基于Win11通过…...

ATFX汇市:离岸人民币大幅升值,昨日盘中跌破7.3关口
ATFX汇市:美国CPI数据即将公布之际,周一美元指数大跌,带动离岸人民币升值0.85%,实现3月14日以来的最大单日升值幅度,当日汇率(USDCNH)最低触及7.292,突破7.3000关口。消息面上&#…...

Spring Boot 配置 Knife4j
一、引入 maven <!-- 引入 knife4j 文档--> <dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>knife4j-openapi2-spring-boot-starter</artifactId> <version>4.1.0</version> </dependency>二…...

Java项目中遇到uv坐标如何转换成经纬度坐标
将UV坐标(通常指平面坐标,如二维地图坐标)转换为经纬度坐标(地理坐标)通常需要知道一个参考点的经纬度坐标,以及两者之间的比例关系。这是因为UV坐标通常用于在地图上绘制图形或标记点,而经纬度…...

std : : unordered_map 、 std : : unordered_set
一.简介 std::unordered_map 是C标准库中的一种关联容器,它提供了一种用于存储键-值对的数据结构,其中键是唯一的,且不会按特定顺序排序。与 std::map 不同,std::unordered_map 使用哈希表作为其底层数据结构,因此它具…...

Python解释器和Pycharm的傻瓜式安装部署
给我家憨憨写的python教程 有惊喜等你找噢 ——雁丘 Python解释器Pycharm的安装部署 关于本专栏一 Python解释器1.1 使用命令提示符编写Python程序1.2 用记事本编写Python程序 二 Pycharm的安装三 Pycharm的部署四 Pycharm基础使用技巧4.1 修改主题颜色4.2 修改字体4.3 快速修…...

14 Python使用网络
概述 在上一节,我们介绍了如何在Python中使用Json,包括:Json序列化、Json反序列化、读Json文件、写Json文件、将类对象转换为Json、将Json转换为类对象等内容。在这一节,我们将介绍如何在Python中使用网络。Python网络编程覆盖的范…...

AI ChatGPT 各大开放平台一览 大模型 Prompt
AI ChatGPT 各大开放平台一览 大模型 Prompt 国内 百度 ERNIE Bot 文心一言阿里巴巴 通义千问腾讯 Hunyuan BOT 混元 (暂未发布)华为 盘古旷视 ChatSpot科大讯飞 讯飞星火网易 子曰(暂未发布)京东 言犀奇安信 Q-GPT商汤科技 商量S…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
