vue 功能:点击增加一项,点击减少一项
功能介绍:
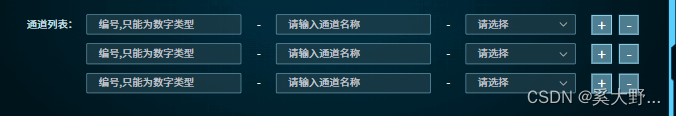
默认为一列,当点击右侧"+" 号,增加一列;点击 “-” 号,将当前列删除;
功能截图:

功能代码:
//HTML
<el-col :span="24"><el-form-item label="通道列表:" prop="mobile"><div class="passStreamList"><div class="container" v-for="(item,key) in formDialog.form.passStreamList"><el-input v-model="item.code" type="text" class="dialogFormInputStyle dmzcode" clearable placeholder="编号,只能为数字类型"></el-input> <div class="span"> - </div> <el-input v-model="item.name" type="text" class="dialogFormInputStyle dmzname" clearable placeholder="请输入通道名称"></el-input> <div class="span"> - </div> <el-select v-model="item.type" class="dialogFormInputStyle dmztype" style="width:20%"><el-option v-for="item1 in formDialog.dmzType" :key="item1.id" :label="item1.type" :value="item1.id" placeholder="站类型"><span style="float: left;font-size: 12px">{{item1.type}}</span></el-option></el-select><div class="dmzbutton"><span class="add" @click="passStreamAdd">+</span><span class="reduce" @click="passStreamReduce(key)">-</span></div></div></div></el-form-item>
</el-col>//css.passStreamList{width:100%;.container{width:100%;display:flex;flex-direction: row;justify-content: space-between;.dmzcode,.dmzname{width:28%;cursor: pointer;}div.span{color:#fff;}.dmztype{width:20%;cursor: pointer;}.dmzbutton{display:flex;justify-content: space-around;align-items: center;span{width:25px;height:25px;font-size:20px;background:rgba(155,226,254,0.5);border: 1px solid #9BE2FE;cursor: pointer;color:#fff;text-align:center;line-height:25px;}span:last-child{margin-left:10px;}}}}data(){return {formDialog:{form:{passStreamList:[{}],}}}
},//增加
passStreamAdd(){this.formDialog.form.passStreamList.push({})
},//减少
passStreamReduce(index){let newArr = [];//为一层时禁止减if(this.formDialog.form.passStreamList.length == 1){ return; }if(index == 0){ //为首newArr = this.formDialog.form.passStreamList.slice( 1,this.formDialog.form.passStreamList.length)}else if(index == this.formDialog.form.passStreamList.length-1){ //为尾newArr = this.formDialog.form.passStreamList.slice( 0,this.formDialog.form.passStreamList.length-1)}else{ //为中let arr1 = this.formDialog.form.passStreamList.slice( 0,index)let arr2 = this.formDialog.form.passStreamList.slice( index+1, this.formDialog.form.passStreamList.length)newArr = arr1.concat(arr2)}this.formDialog.form.passStreamList = [].concat(newArr);
},相关文章:

vue 功能:点击增加一项,点击减少一项
功能介绍: 默认为一列,当点击右侧"" 号,增加一列;点击 “-” 号,将当前列删除; 功能截图: 功能代码: //HTML <el-col :span"24"><el-form-item lab…...

我的编程学习笔记
1. 引言: 在开始编写任何代码之前,都需要理解编程的基本概念。编程是人与计算机进行交流的方式,它让计算机可以理解和执行特定的任务。编程语言是这种交流的工具,而学习编程就是学习如何用特定的语言表达出我们想要的计算机行为。…...

页面静态化、Freemarker入门
页面静态化介绍 页面的访问量比较大时,就会对数据库造成了很大的访问压力,并且数据库中的数据变化频率并不高。 那需要通过什么方法为数据库减压并提高系统运行性能呢?答案就是页面静态化。页面静态化其实就是将原来的动态网页(例如通过ajax…...

PCL (再探)点云配准精度评价指标——均方根误差
目录 一、算法原理二、代码实现三、代码解析四、备注本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见: 点云配准精度评价指标——均方根误差PCL 点云配准精度评价——点到面的均方根误差Open3D(C++) 点…...

【Redis速通】基础知识1 - 虚拟机配置与踩坑
Ubuntu 配置 Redis 下载 redis 找到 redis 官网界面,下载 redis6.2LTS 点击前往 用 mobax 连接到 ubuntu 虚拟机,把下载好的 tar.gz 文件丢到任意一个文件夹下面 进入该文件夹,于此处打开终端,进行解压操作:tar -z…...

我的创作纪念日---从考研调剂到研一的旅程
文章目录 一、前言二、机缘三、收获四、日常五、憧憬 一、前言 大家好,我是小馒头学Python,小馒头学Python就是我,今天是我第一次收到创作纪念日的私信,去年的今天我还在考研,那个时候整天浑浑噩噩的,迷茫…...

Python-实现邮件发送:flask框架或django框架可以直接使用
在项目中,会使用到发送邮件的功能。不同框架的配置可能有所不同,直接写一个不依赖框架配置的邮件发送模块。 使用的功能: 1、可以发送给多个邮箱 2、可以实现抄送多个邮箱 3、可以添加多个文件附件 一、不使用多线程 import smtplib from…...

使用亚马逊云科技Amazon SageMaker,为营销活动制作广告素材
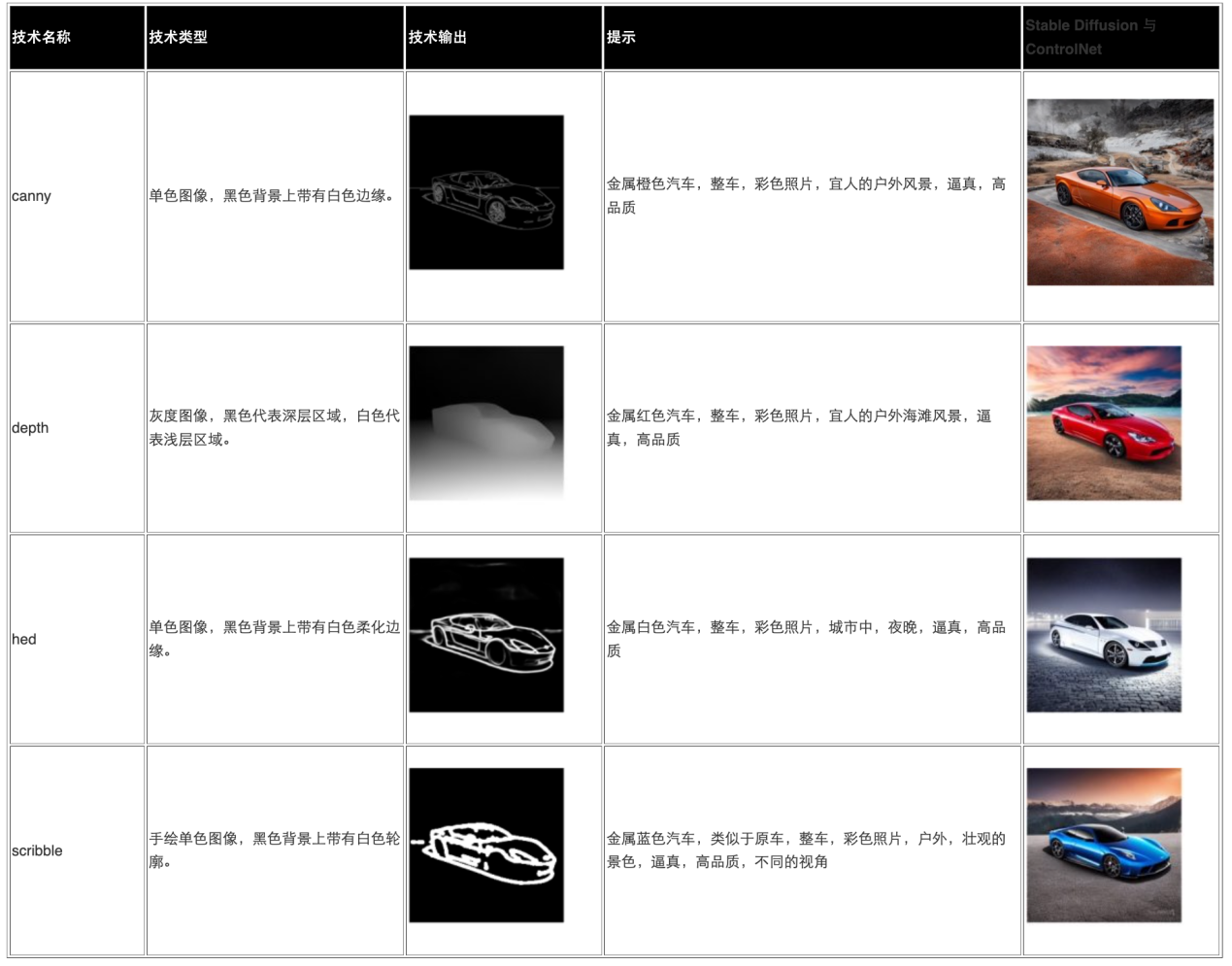
广告公司可以使用生成式人工智能和文字转图像根基模型,制作创新的广告素材和内容。在本篇文案中,将演示如何使用亚马逊云科技Amazon SageMaker从现有的基本图像生成新图像,这是一项完全托管式服务,用于大规模构建、训练和部署机器…...

conda环境安装opencv带cuda版本
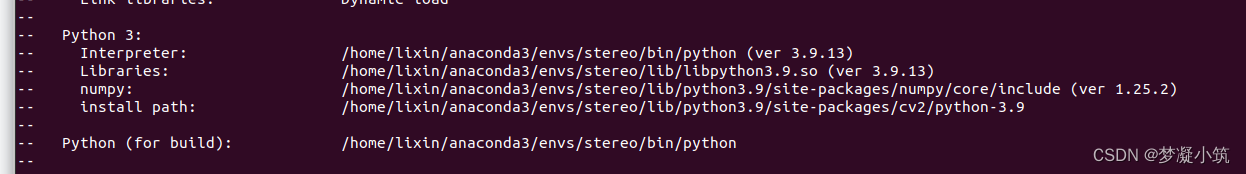
主要是cmake编译选项需要修改 以下两个选项按照自己情况修改 -D OPENCV_EXTRA_MODULES_PATH../opencv_contrib/modules \ -D CUDA_TOOLKIT_ROOT_DIR/usr/local/cuda-12.2 \ 其中/home/lixin/anaconda3/envs/stereo 改成你自己的conda环境 cmake -D CMAKE_BUILD_TYPER…...

R语言中的数据结构----矩阵
目录 (1)创建矩阵 (2) 线性代数运算 (3)矩阵索引 (4)矩阵元素的筛选 (5)增加或删除矩阵的行或列 (6)apply()函数 (…...

Llama-2 推理和微调的硬件要求总结:RTX 3080 就可以微调最小模型
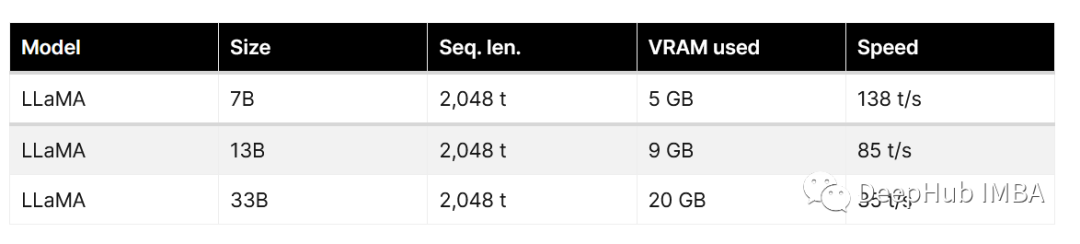
大语言模型微调是指对已经预训练的大型语言模型(例如Llama-2,Falcon等)进行额外的训练,以使其适应特定任务或领域的需求。微调通常需要大量的计算资源,但是通过量化和Lora等方法,我们也可以在消费级的GPU上…...

C++多线程的用法(包含线程池小项目)
一些小tips: 编译命令如下: g 7.thread_pool.cpp -lpthread 查看运行时间: time ./a.out 获得本进程的进程id: this_thread::get_id() 需要引入的库函数有: #include<thread> // 引入线程库 #include<mutex> //…...

react ant ice3 实现点击一级菜单自动打开它下面最深的第一个子菜单
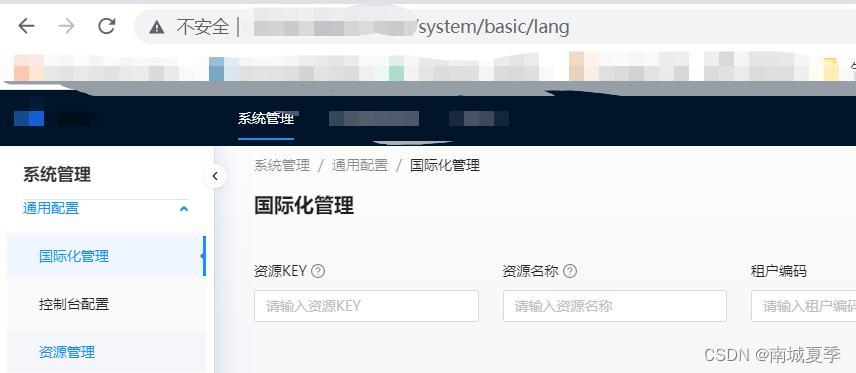
1.问题 默认的如果没有你的菜单结构是这样的: [{children: [{name: "通用配置"parentId: "1744857774620672"path: "basic"}],name: "系统管理"parentId: "-1"path: "system"} ]可以看到每层菜单的p…...

关于 Qt串口不同电脑出现不同串口号打开失败 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/132842297 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

可观测性在灰度发布中的应用
前言 随着云计算的发展、云原生时代的来临,企业数字化转型进程不断深入,应用开发也越来越多地基于微服务化模式,快速迭代的能力使得应用开发更高效、更灵活。同时,也不得不面临应用版本快速升级所带来的的巨大挑战。 传统的发布方…...

vscode开发油猴插件环境配置指南
文章目录 一、环境配置1.1油猴插件开始编写代码1.2油猴插件配置1.2.1浏览器插件权限1.2.2插件自身权限 2. 油猴脚本API学习2.1 头文件2.2 油猴API 一、环境配置 1.1油猴插件开始编写代码 在vscode 中写入如下代码‘ // UserScript // name cds_test // namespace …...

网站不收录没排名降权怎么处理-紧急措施可恢复网站
网站降权对于SEO人员来说是非常致命的打击,因为网站一旦被搜索引擎降权,排名会严重地下降,网站的流量也会大幅下降,直接影响到收益。而且处理不好的话会导致恢复的时间周期无限拉长,所以网站被降权后我们要第一时间采取…...

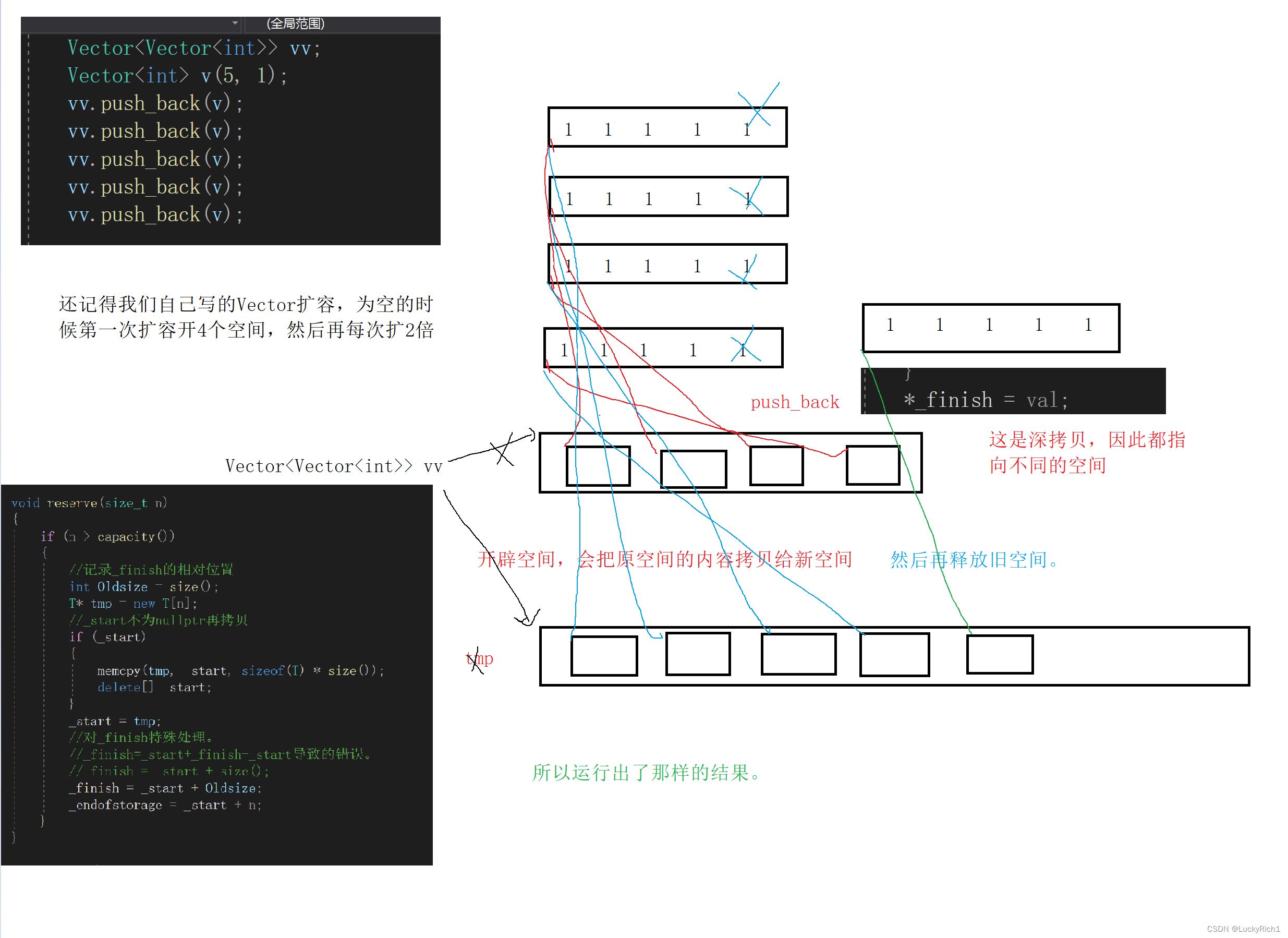
C++vector模拟实现
vector模拟实现 1.构造函数2.拷贝构造3.析构赋值运算符重载4.iterator5.modifiers5.1push_back5.2pop_back5.3empty5.4insert5.5erase5.6swap 6.Capacity6.1size6.2capacity6.3reserve6.4resize6.5empty 7.Element access7.1operator[]7.2at 8.在谈reserve vector官方库实现的是…...

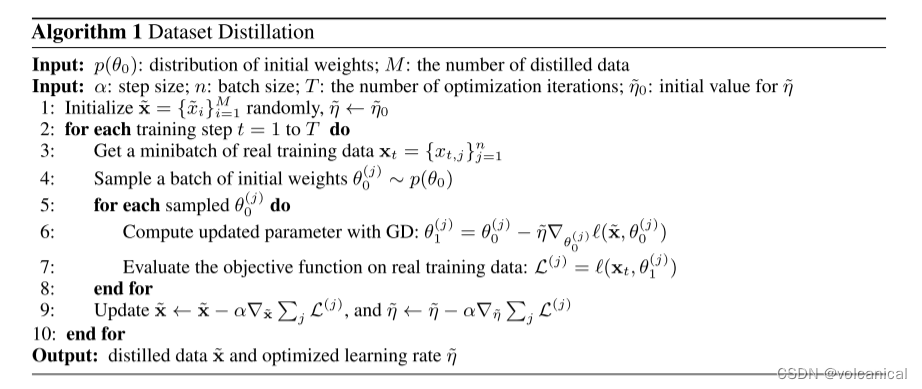
《DATASET DISTILLATION》
这篇文章提出了数据浓缩的办法,在前面已有的知识浓缩(压缩模型)的经验上,提出了不压缩模型,转而压缩数据集的办法,在压缩数据集上训练模型得到的效果尽可能地接近原始数据集的效果。 摘要 模型蒸馏的目的是…...

GDPU 数据结构 天码行空1
1. 病历信息管理 实现病历查询功能。具体要求如下: 定义一个结构体描述病人病历信息(病历号,姓名,症状);完成功能如下: 输入功能:输入5个病人的信息; 查询功能:输入姓名,在5个病历中进行查找,如果找到则显示该人的信息,…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
