文盘Rust——子命令提示,提高用户体验 | 京东云技术团队
上次我们聊到 CLI 的领域交互模式。在领域交互模式中,可能存在多层次的子命令。在使用过程中如果全评记忆的话,命令少还好,多了真心记不住。频繁 --help 也是个很麻烦的事情。如果每次按 ‘tab’ 键就可以提示或补齐命令是不是很方便呢。这一节我们就来说说 ‘autocommplete’ 如何实现。我们还是以interactcli-rs中的实现来解说实现过程
实现过程
其实,rustyline 已经为我们提供了基本的helper功能框架,其中包括了completer。我们来看代码,文件位置src/interact/cli.rs
#[derive(Helper)]
struct MyHelper {completer: CommandCompleter,highlighter: MatchingBracketHighlighter,validator: MatchingBracketValidator,hinter: HistoryHinter,colored_prompt: String,
}pub fn run() {let config = Config::builder().history_ignore_space(true).completion_type(CompletionType::List).output_stream(OutputStreamType::Stdout).build();let h = MyHelper {completer: get_command_completer(),highlighter: MatchingBracketHighlighter::new(),hinter: HistoryHinter {},colored_prompt: "".to_owned(),validator: MatchingBracketValidator::new(),};let mut rl = Editor::with_config(config);// let mut rl = Editor::<()>::new();rl.set_helper(Some(h));......}首先定义 MyHelper 结构体, 需要实现 Completer + Hinter + Highlighter + Validator trait。然后通过rustyline的set_helper函数加载我们定义好的helper。在MyHelper 结构体中,需要我们自己来实现completer的逻辑。
Sub command autocompleter实现详解
- SubCmd 结构体
#[derive(Debug, Clone)]
pub struct SubCmd {pub level: usize,pub command_name: String,pub subcommands: Vec<String>,
}SubCmd 结构体包含:命令级别,命令名称,以及该命令包含的子命令信息,以便在实现实现 autocomplete 时定位命令和子命令的范围
- 在程序启动时遍历所有的command,src/cmd/rootcmd.rs 中的all_subcommand函数负责收集所有命令并转换为Vec
pub fn all_subcommand(app: &clap_Command, beginlevel: usize, input: &mut Vec<SubCmd>) {let nextlevel = beginlevel + 1;let mut subcmds = vec![];for iterm in app.get_subcommands() {subcmds.push(iterm.get_name().to_string());if iterm.has_subcommands() {all_subcommand(iterm, nextlevel, input);} else {if beginlevel == 0 {all_subcommand(iterm, nextlevel, input);}}}let subcommand = SubCmd {level: beginlevel,command_name: app.get_name().to_string(),subcommands: subcmds,};input.push(subcommand);
}- CommandCompleter 子命令自动补充功能的核心部分
#[derive(Debug, Clone)]
pub struct CommandCompleter {subcommands: Vec<SubCmd>,
}impl CommandCompleter {pub fn new(subcmds: Vec<SubCmd>) -> Self {Self {subcommands: subcmds,}}//获取level下所有可能的子命令pub fn level_possible_cmd(&self, level: usize) -> Vec<String> {let mut subcmds = vec![];let cmds = self.subcommands.clone();for iterm in cmds {if iterm.level == level {subcmds.push(iterm.command_name.clone());}}return subcmds;}//获取level下某字符串开头的子命令pub fn level_prefix_possible_cmd(&self, level: usize, prefix: &str) -> Vec<String> {let mut subcmds = vec![];let cmds = self.subcommands.clone();for iterm in cmds {if iterm.level == level && iterm.command_name. starts_with(prefix) {subcmds.push(iterm.command_name);}}return subcmds;}//获取某level 下某subcommand的所有子命令pub fn level_cmd_possible_sub_cmd(&self, level: usize, cmd: String) -> Vec<String> {let mut subcmds = vec![];let cmds = self.subcommands.clone();for iterm in cmds {if iterm.level == level && iterm.command_name == cmd {subcmds = iterm.subcommands.clone();}}return subcmds;}//获取某level 下某subcommand的所有prefix子命令pub fn level_cmd_possible_prefix_sub_cmd(&self,level: usize,cmd: String,prefix: &str,) -> Vec<String> {let mut subcmds = vec![];let cmds = self.subcommands.clone();for iterm in cmds {if iterm.level == level && iterm.command_name == cmd {for i in iterm.subcommands {if i.starts_with(prefix) {subcmds.push(i);}}}}return subcmds;}pub fn complete_cmd(&self, line: &str, pos: usize) -> Result<(usize, Vec<Pair>)> {let mut entries: Vec<Pair> = Vec::new();let d: Vec<_> = line.split(' ').collect();if d.len() == 1 {if d.last() == Some(&"") {for str in self.level_possible_cmd(1) {let mut replace = str.clone();replace.push_str(" ");entries.push(Pair {display: str.clone(),replacement: replace,});}return Ok((pos, entries));}if let Some(last) = d.last() {for str in self.level_prefix_possible_cmd (1, *last) {let mut replace = str.clone();replace.push_str(" ");entries.push(Pair {display: str.clone(),replacement: replace,});}return Ok((pos - last.len(), entries));}}if d.last() == Some(&"") {for str in self.level_cmd_possible_sub_cmd(d.len() - 1, d.get(d.len() - 2).unwrap().to_string()){let mut replace = str.clone();replace.push_str(" ");entries.push(Pair {display: str.clone(),replacement: replace,});}return Ok((pos, entries));}if let Some(last) = d.last() {for str in self. level_cmd_possible_prefix_sub_cmd(d.len() - 1,d.get(d.len() - 2).unwrap().to_string(),*last,) {let mut replace = str.clone();replace.push_str(" ");entries.push(Pair {display: str.clone(),replacement: replace,});}return Ok((pos - last.len(), entries));}Ok((pos, entries))}
}impl Completer for CommandCompleter {type Candidate = Pair;fn complete(&self, line: &str, pos: usize, _ctx: & Context<'_>) -> Result<(usize, Vec<Pair>)> {self.complete_cmd(line, pos)}
}CommandCompleter 的实现部分比较多,大致包括两个部分,前一部分包括:获取某一级别下所有可能的子命令、获取某级别下某字符串开头的子命令、获取某级别下某个命令的所有子命令,等基本功能。这部分代码中有注释就不一一累述。
函数complete_cmd用来计算行中的位置以及在该位置的替换内容。
输入项是命令行的内容以及光标所在位置,输出项为在该位置需要替换的内容。比如,我们在提示符下输入 “root cm” root 下包含 cmd1、cmd2 两个子命令,此时如果按 'tab’键,complete_cmd 函数就会返回 (7,[cmd1,cmd2])。
作者:京东科技 贾世闻
来源:京东云开发者社区 转载请注明来源
相关文章:

文盘Rust——子命令提示,提高用户体验 | 京东云技术团队
上次我们聊到 CLI 的领域交互模式。在领域交互模式中,可能存在多层次的子命令。在使用过程中如果全评记忆的话,命令少还好,多了真心记不住。频繁 --help 也是个很麻烦的事情。如果每次按 ‘tab’ 键就可以提示或补齐命令是不是很方便呢。这一…...

同源策略简介
什么是同源策略 同源策略/SOP(Same origin policy)是一种约定,由 Netscape 公司 1995 年引入浏览器,它是浏览器最核心也最基本的安全功能,现在所有支持 JavaScript 的浏览器都会使用这个策略。如果缺少了同源策…...

数据量大,分析困难?试试pandas随机抽样
前言 在数据分析和机器学习领域,随机抽样是一个非常重要的技术。它可以帮助我们从大量的数据中获取一部分样本,以进行统计分析、建模和预测。而在Python中,pandas是一个非常强大的数据分析库,它提供了许多方便的函数和方法来处理…...

stm32---外部中断
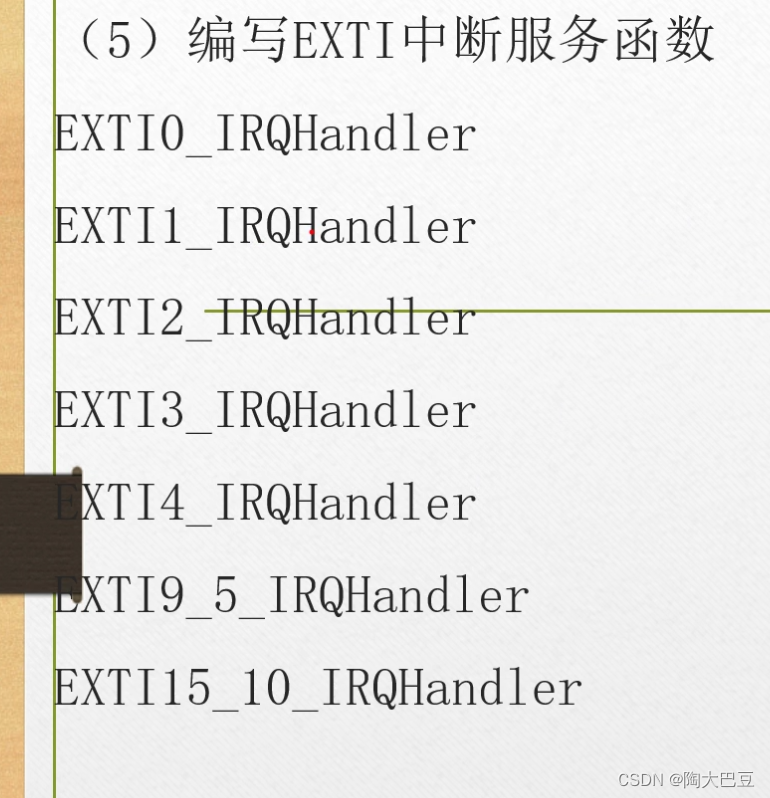
一、EXTI STM32F10x外部中断/事件控制器(EXTI)包含多达20个用于产生事件/中断请求的边沿检测器。EXTI的每根输入线都可单独进行配置,以选择类型(中断或事件)和相应的触发事件(上升沿触发、下降沿触发…...

电子企业MES管理系统实施的功能和流程有哪些
MES生产管理系统是一种应用于电子企业的管理系统,旨在提高生产效率、降低浪费、优化资源利用,并实时监控和改善生产过程。在电子企业中,实施MES管理系统对于实现精细化管理、增强信息互联、提高产品质量和交货期等方面具有重要作用。 一、MES…...

代码随想录二刷day24
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、回溯法模板二、力扣77. 组合 前言 一、回溯法模板 void backtracking(参数) {if (终止条件) {存放结果;return;}for (选择:本层集合中元素&…...

谷粒商城篇章6 ---- P193-P210 ---- 异步线程池商品详情【分布式高级篇三】
目录 1. 异步 1.1 初始化线程的 4 种方式 1.1.1 继承 Thread 1.1.2 实现 Runnable 接口 1.1.3 实现 Callable 接口 FutureTask 1.1.4 线程池 1.1.5 以上 4 种方式总结: 1.2 线程池详解 1.2.1 初始化线程池的 2 种方式 1.2.1.1 使用 Executors 创建 1.2…...

gcc中的cc1 collect2
当运行gcc命令编译一个C程序时,我们可能认为这是一个简单的操作,但实际上,编译过程包含了多个步骤和子工具的调用。gcc通常作为一个前端,管理这些步骤并调用其他工具来完成特定的工作。其中,cc1和collect2是这些子工具…...

学习day59
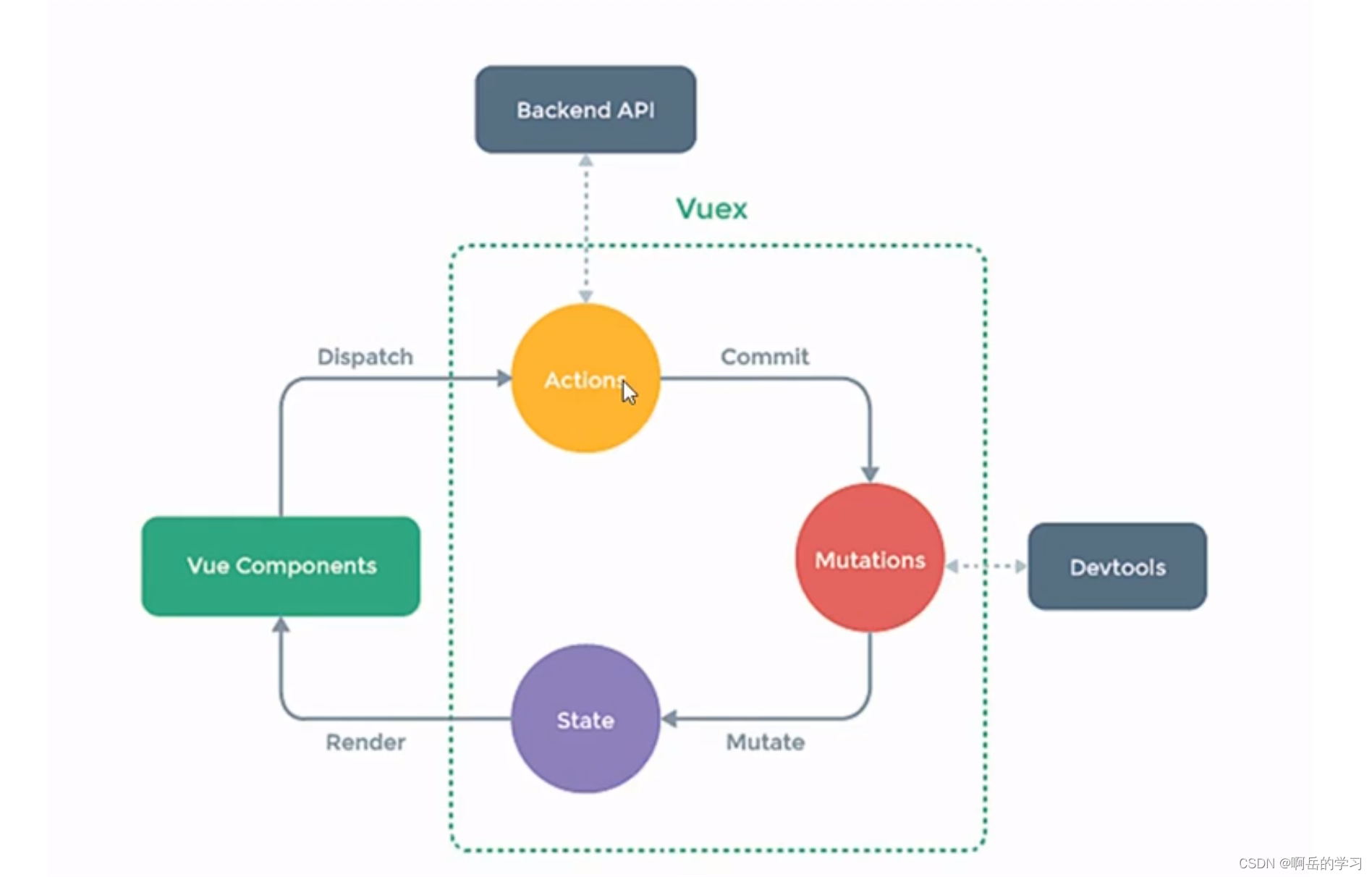
昨天学了插槽,但是没有即笔记了 今天的是vuex 总体来说,vuex就是一个共享单车,每个人都可以使用他,也可也对他进行反馈。即把一个数据列为vuex,然后每个组件可以使用这个对象,也可也反过来反馈他 这一个设…...

Go Tip02 指针类型 、值类型和引用类型 、标识符的命名规范
文章目录 一、指针类型二、值类型和引用类型三、标识符的命名规范 一、指针类型 package mainimport "fmt"func main() {saylocation()}func saylocation() {// 指针类型// 基本数据类型,变量存的是值// 用&获取变量的地址// 基本数据类型在内存的布…...

CSS中如何实现文字跑马灯效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 跑马灯⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋…...

《昆明海晏村:修缮后的新生,历史与现代的完美交融》
在昆明市的东南角,有一处名为海晏村的地方,这里曾是滇池北岸的重要码头,也是滇池文化的发源地之一。近年来,海晏村经过精心修缮,焕发出新的生机,成为了一个集历史、文化、艺术于一体的旅游胜地。那么&#…...

C++ --- Day02 封装
stack栈类 stack.h #ifndef STACK_H #define STACK_H #include <iostream> #include<string> using namespace std; //自行封装一个栈的类,包含私有成员属性:栈的数组、记录栈顶的变量 //成员函数完成: //构造函数、析构函数、拷贝构造函数 //入栈、出…...

墨西哥专线清关有什么要求?
墨西哥专线的清关要求是根据当地法规和国际贸易协定而定的。以下是一些墨西哥专线清关的常见要求: 一、 清关文件 进口货物需要提供一系列文件,包括商业发票、装箱单、进口许可证、运输文件、保险文件等。这些文件需要准确、完整地填写,并且…...

SpringMVC中的JSR303与拦截器的使用
一,JSR303的概念 JSR303是Java中的一个标准,用于验证和校验JavaBean对象的属性的合法性。它提供了一组用于定义验证规则的注解,如NotNull、Min、Max等。在Spring MVC中,可以使用JSR303注解对请求参数进行校验。 1.2 为什么要使用J…...

神经网络 01(介绍)
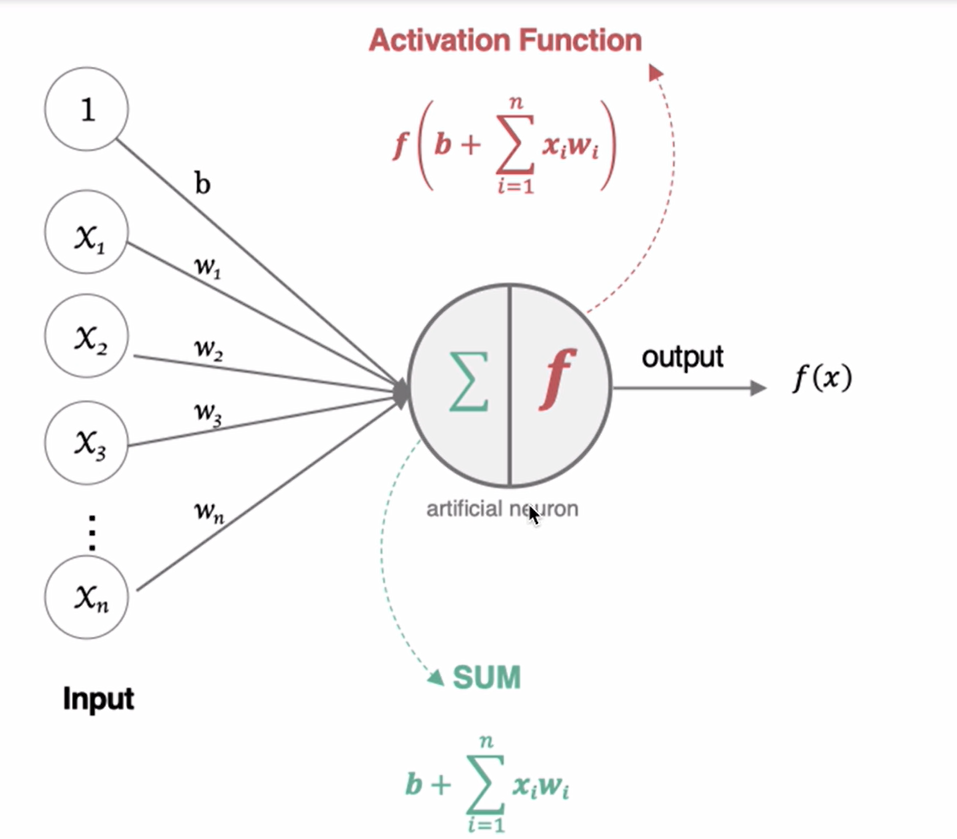
一、神经网络 人工神经网络 (Artificial Neural Network,简写为ANN)也简称为神经网络 (NN),是一种模仿生物神经网络结构和功能的 计算模型。人脑可以看做是一个生物神经网络,由众多的神经元连接而成。各个神经元传递复杂的电信号,…...

【element-ui】el-date-picker 之picker-options时间选择区间禁用效果的实现
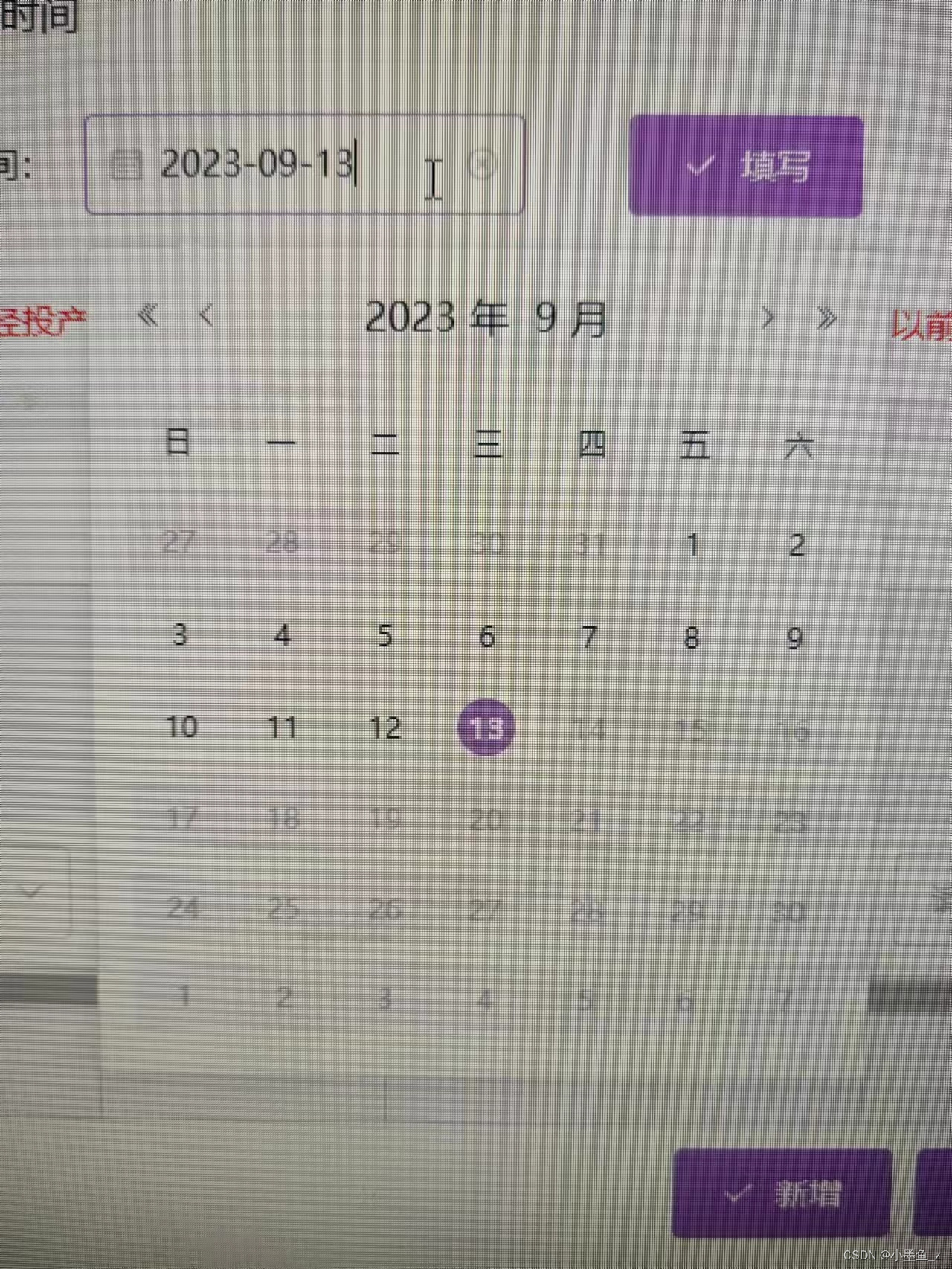
element-ui 时间选择器的时间区间禁用dom层引入:picker-option <el-date-pickerv-model"searchFormObj.workTime"clearablevalue-formate"yyyy-MM-dd":picker-options"pickerOptions"placeholder"请选择时间" ></el-date-pi…...

Exchange Serve各版本说明及下载
Exchange Server各版本说明及官方下载 简介Exchange Server2019Exchange Server2016Exchange Server2013 本文为Exchange Server2013、Exchange Server2016及Exchange Server2019官方下载汇总,记录各版本号及发布日期的Exchange Server软件包 未经本人允许请勿转载&…...

软件测试 | 当面试时被问到“搭建过测试环境吗”, 身为小白要怎么回答?
首先,回答这个问题之前,你需要明确你所面试的职位需要什么样的测试环境。一些公司可能需要测试基础软件,而另一些公司则可能需要测试复杂的软件系统。因此,在回答这个问题之前,你需要了解面试职位所需要的测试环境是什…...

15.3K Star,超好用的开源协作式数字白板:tldraw
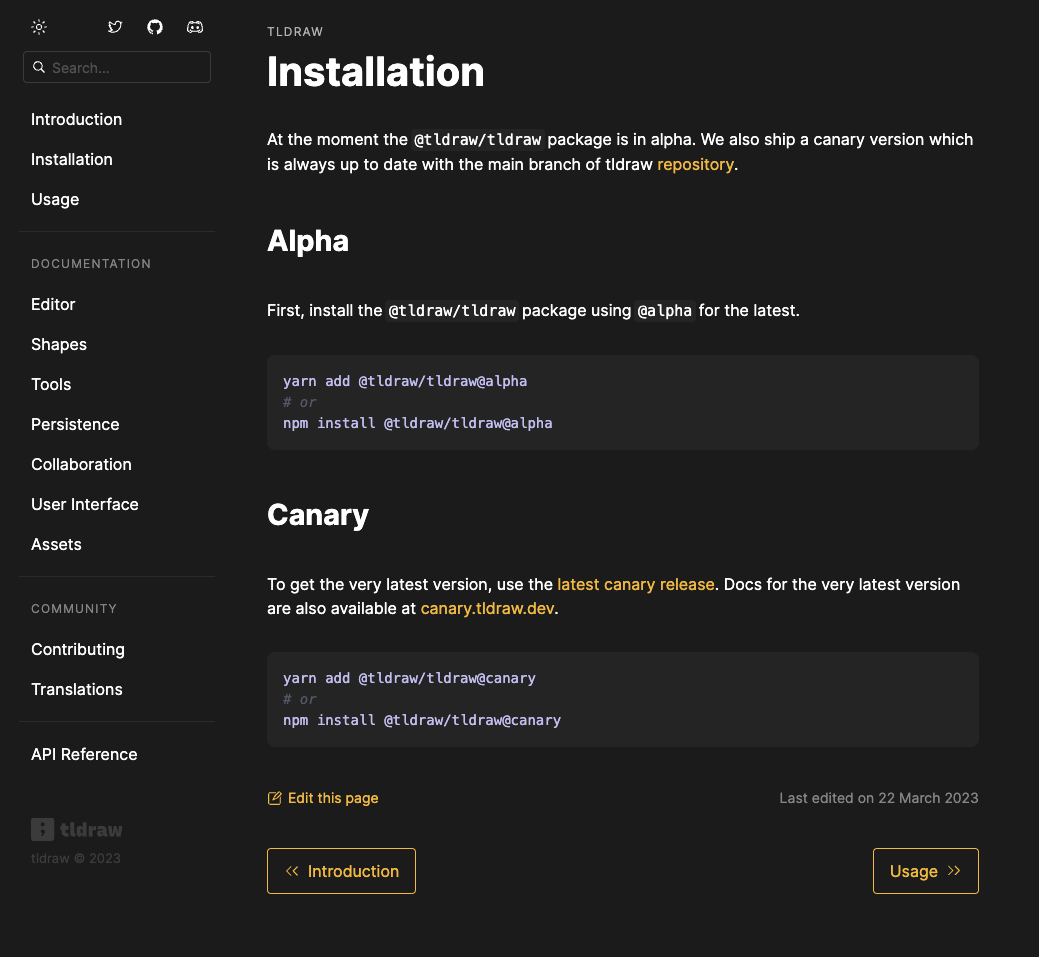
大家好,我是TJ 今天给大家推荐一个开源协作式数字白板:tldraw。 tldraw的编辑器、用户界面和其他底层库都是开源的,你可以在它的开源仓库中找到它们。它们也在NPM上分发,提供开发者使用。您可以使用tlDraw为您的产品创建一个临时…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
