泛型工具类型和操作符
前言
TypeScript 内置了一些常用的工具类型。
- Partial
- Required
- Omit
- Pick
- ....
操作符
typeof
typeof 操作符可以用来获取一个变量声明或对象的类型
const p = {x:2,y:'cm'}
let g:typeof p = {x:3,y:'ff'}这里g需要满足:
- 有x属性且值是number类型
- 有y属性且值是string类型
再来看个应用的例子:
function toArray(x: number): number[] {return [x];
}
type Func = typeof toArray; 此时通过写轮眼typeof复制过来的Func类型是这样的:
(x: number) => number[]
我们把这个Func类型用起来
function myFn(cb: Func) :void {cb()
}这样是会报错的,为什么,因为Func传入number类型参数,返回一个数字数组,所以我们要:
function myFn(cb: Func) :void {cb(3)
}
keyof
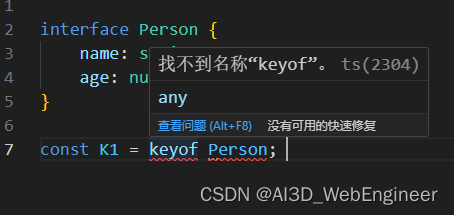
keyof 操作符可以用来一个对象中的所有 key 值:
interface Person {name: string;age: number;
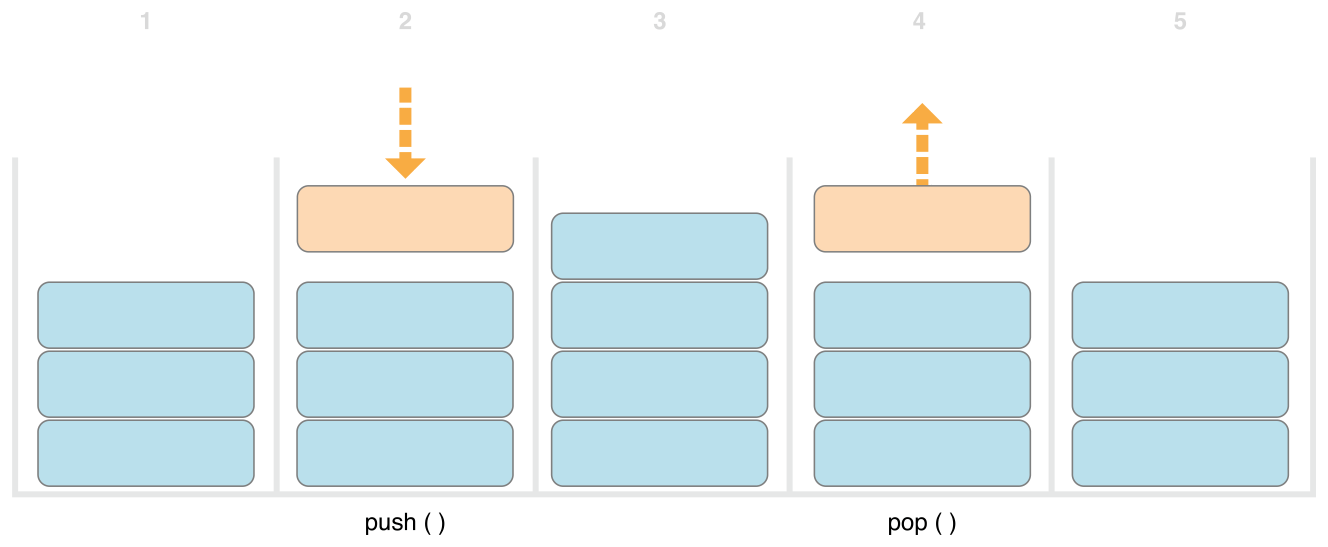
}type K1 = keyof Person; // "name" | "age"如果是数组,则返回:
type K2 = keyof Person[]; // "length" | "toString" | "pop" | "push" | "concat" | "join" 注意这里只能用type类型变量而不是普通变量。

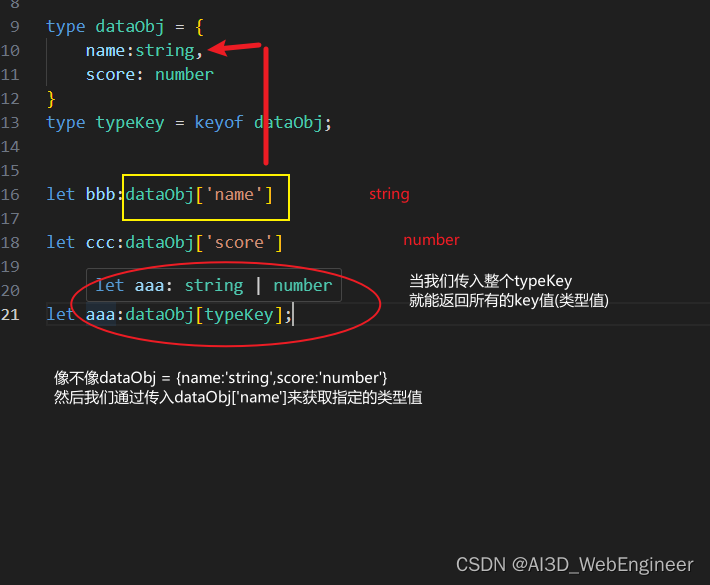
这个操作符看起来有啥用呢?来看这个例子:
type dataObj = {name:string,score: number
}
type typeKey = keyof dataObj;
我们把objType直接拿来用:

再来看个例子:
用ts定义一个获取对象属性值的方法
要获取对象的属性值,必须传入对象和属性名
function xxx(obj,key) {}
约束传参,obj必须是对象类型,key必须是obj的键名
function xxx<T extends object, K extends keyof T> (obj: T, key: K) {}
书写函数体:
function xxx<T extends object, K extends keyof T> (obj: T, key: K) { return obj[key] }
完整代码:
function getValue<T extends object, K extends keyof T> (obj: T, key: K) {return obj[key]
}const obj = {name: 'test',age: 18
}getValue(obj, 'name')
getValue(obj, 'age')
in遍历
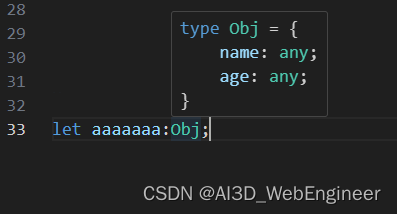
in 用来遍历枚举类型:
type xxx = 'name' | 'age'
type Obj = {[key in xxx]: any
}

extend
有时候我们定义的泛型不想过于灵活或者说想继承某些类等,可以通过 extends 关键字添加泛型约束。
interface aaa {length: number;
}function xxx<T extends aaa>(arg: T): T {console.log(arg.length);return arg;
}
工具类型
Partial
在使用时可以将任意类型作为参数传递给它,然后返回一个新的类型,该类型包含了原类型中的所有属性,但所有属性都变成了可选的。
interface User {name: string;age: number;email: string;
}使用 Partial<User> 可以生成以下的类型:
{name?: string | undefined;age?: number | undefined;email?: string | undefined;
}看一个完整的例子:
interface Todo {title: string;description: string;}function updateTodo(todo: Todo, newTodo: Partial<Todo>) {return { ...todo, ...newTodo };
}const todo2 = updateTodo({title:'杂志',description:'这是一个本杂志'}, {description: "我没有标题",
});Required
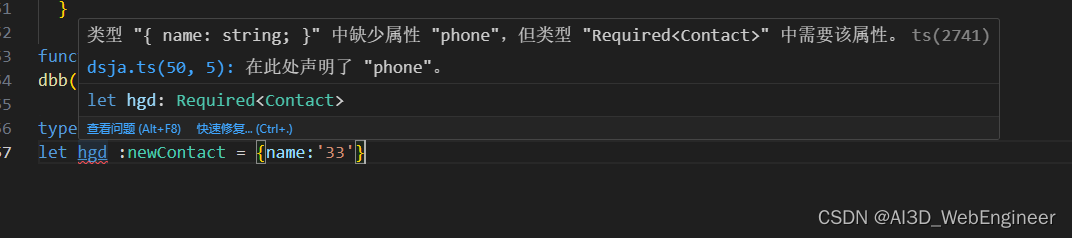
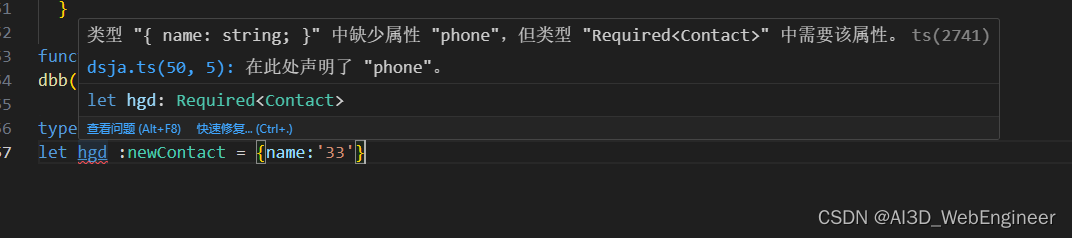
Required将类型中所有选项变为必选,去除所有?
interface Contact{name?: string; // 姓名phone?: string; // 手机号
}function dbb (axx:Required<Contact>){console.log(axx)}
dbb({name:'11',phone:'132'})直接赋值给新的type也行
type newContact = Required<Contact>
let hgd :newContact = {name:'33'}
Pick
可以从一个对象类型中 取出某些属性
语法: Pick<对象类型,属性1 | 属性2, ....>
interface User {account: stringavatar: stringid: stringmobile: stringtoken: string
}type customUser = Pick<User,'id'|'token'|'mobile'>// 结果:PickUserTest === {id: string,token: string, mobile:string}
Omit
Omit 可以从一个对象类型中 排除某些属性
语法:Omit<对象类型,属性1 | 属性2, ....>
type customUser2= Omit<User,'id'|'token'|'mobile'>
let xxx:customUser2 = { account: 'agggg',avatar:'png'}相关文章:

泛型工具类型和操作符
前言 TypeScript 内置了一些常用的工具类型。 PartialRequiredOmitPick.... 操作符 typeof typeof 操作符可以用来获取一个变量声明或对象的类型 const p {x:2,y:cm} let g:typeof p {x:3,y:ff} 这里g需要满足: 有x属性且值是number类型 有y属性且值是string类型…...

idea中启动maven项目报错-java: 程序包lombok.extern.slf4j不存在问题如何解决
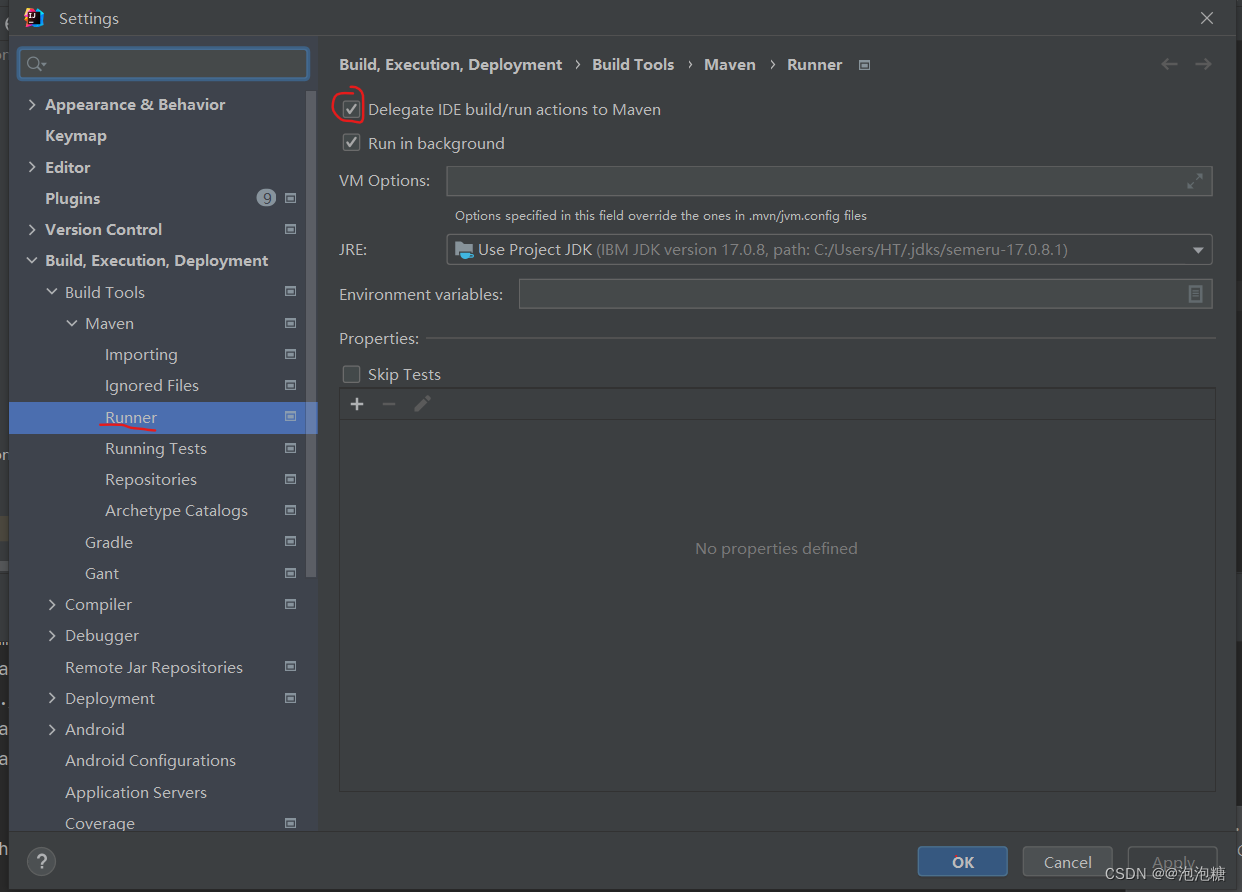
1、 现象: 在springboot的maven项目启动时,报错: Error:(3, 27) java: 程序包lombok.extern.slf4j不存在 编译不报错,maven依赖也合适,项目就是无法启动 原因: 其实不是项目本身或者maven本身的问题&am…...

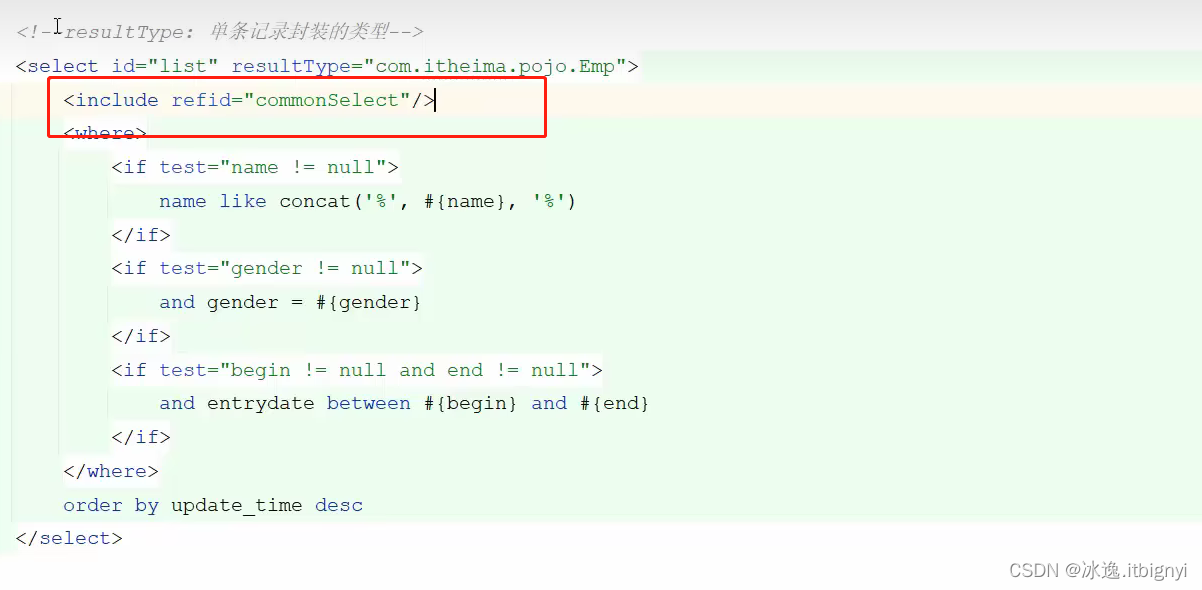
MyBatis-动态SQL
<if>标签 用于判断条件是否成立,使用test属性进行条件判断,如果条件为true,则拼接SQL <where>标签 where元素只会在子元素有内容的情况下插入where子句,而且会自动去除子句的开头的AND或OR <where><if tes…...

Swift学习内容精选(二)
Swift 类是构建代码所用的一种通用且灵活的构造体。 我们可以为类定义属性(常量、变量)和方法。 与其他编程语言所不同的是,Swift 并不要求你为自定义类去创建独立的接口和实现文件。你所要做的是在一个单一文件中定义一个类,系…...

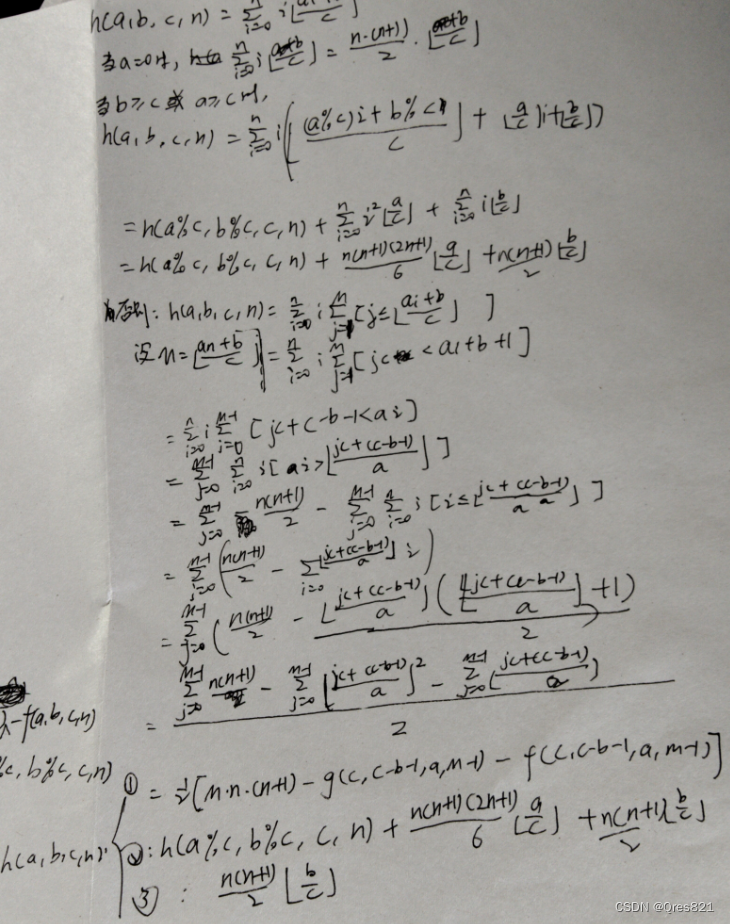
类欧笔记存档
电子版:https://blog.csdn.net/zhangtingxiqwq/article/details/132718582...

电能计量远程抄表系统的分析及在物业的应用
安科瑞 华楠 摘 要:结合当前电力企业实际的发展概况,可知电力活动开展中对于性能可靠的电能计量及远程抄表依赖程度高,需要注重它们实际应用范围的扩大,满足电力企业长期稳定发展的实际需求。基于此,本文将对电能计量…...

计算机网络篇之端口
计算机网络篇之端口 文章目录 计算机网络篇之端口前言概括分类总结 前言 我们知道ip地址可以确定向哪台主机转发数据,但是数据要发给主机的哪个进程,这个时候端口就派上用场了 概括 计算机网络端口是用于区分不同应用程序或网络服务的逻辑地址&#x…...

GO语言篇之发布开源软件包
GO语言篇之发布开源软件包 文章目录 GO语言篇之发布开源软件包新建仓库拉取到本地初始化项目编写代码提交代码发布引用软件包 我们写GO语言程序的时候难免会引用第三方的软件包,那么你知道别人是怎么发布自己的软件包吗,别急,这篇博客教你怎么…...

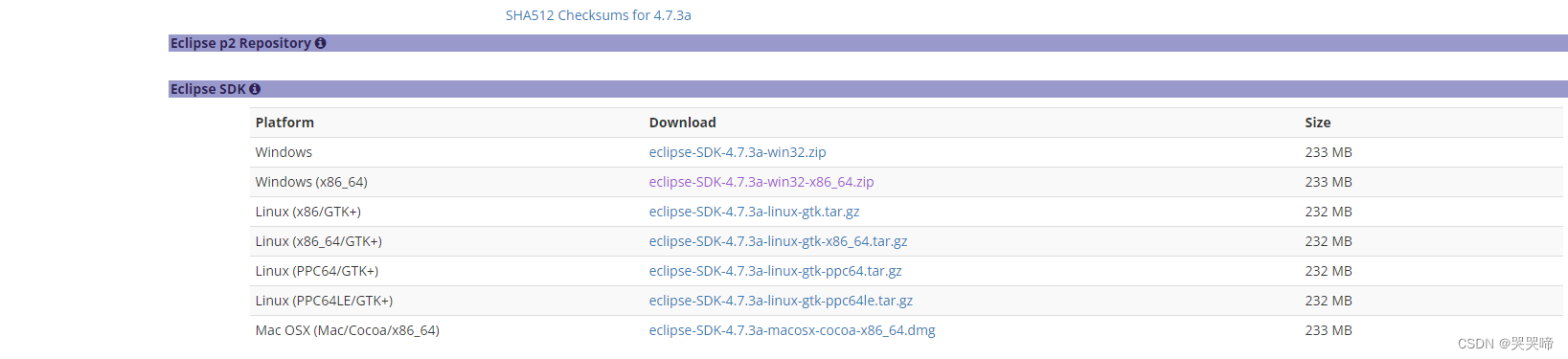
Eclipse官网下载历史版本
进入官网 https://www.eclipse.org/ 进入下载页面 选择下载包 同一版本,又有不同类型 Eclipse IDE for Enterprise Java and Web Developers Eclipse IDE for Java Developers 任何Java开发人员必备的工具,包括Java IDE、Git客户端、XML编辑器、Mave…...

SCI常见词汇表达
一.被认为 is known to;it is known thatbe regarded asis characterized byis believed toit is generally acknowledged thathave been implicatedit has been shown that 二.表明 revel ; demonstrate ; appeared toreport ; considered as ; uncoverfound ; show ; impl…...

使用ref如何获取到input标签中的值
要使用 ref 获取到 input 标签中的值,首先需要创建一个 ref 对象并将其绑定到 input 标签上。然后,可以通过访问 ref 对象的 value 属性来获取标签中的值。 下面是一个示例代码: import React, { useRef } from react; function App() {cons…...

自定义Dynamics 365实施和发布业务解决方案 3. 开箱即用自定义
在本章中,您将开始开发SBMA会员应用程序。在开发的最初阶段,主要关注开箱即用的定制。在第2章中,我们讨论了如何创建基本解决方案的细节,在本章中,将创建作为解决方案补丁的基本自定义,并展示将解决方案添加到源代码管理和目标环境的步骤。 表单自定义 若要开始表单自定…...
和torch.load_state_dict())
python-pytorch 关于torch.load()和torch.load_state_dict()
python-pytorch 关于torch.load和torch.load_state_dict 1、关于模型保存和加载2、关于加载模型结构 最近在使用pytorch训练和加载模型时遇到了一些很玄学的问题,研究了一下,总结如下: 1、关于模型保存和加载 1、如果保存时使用了torch.save…...

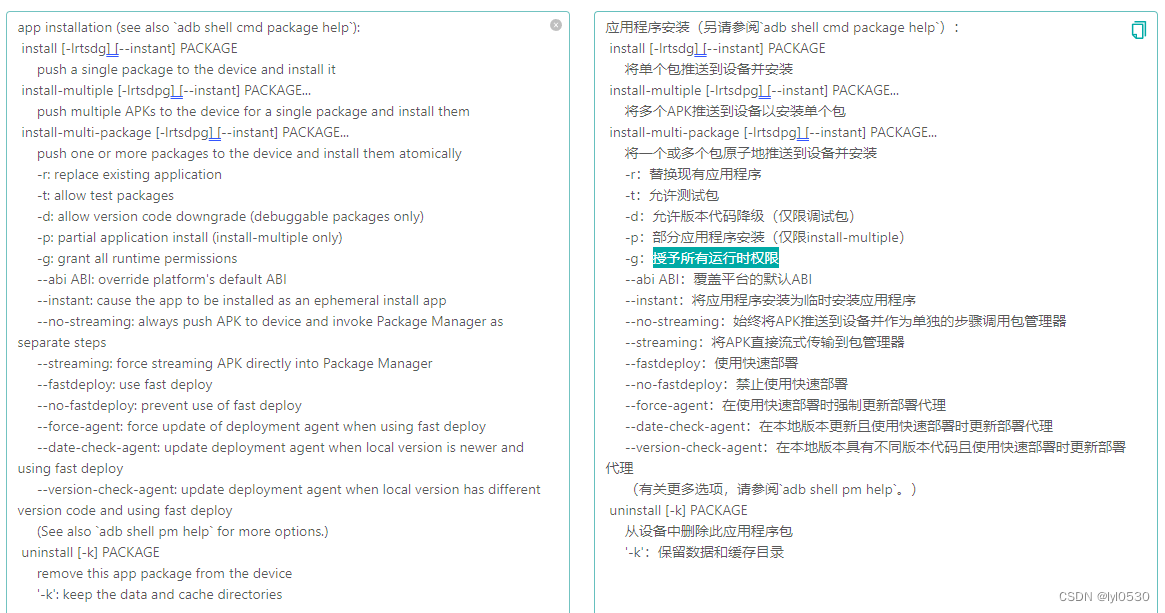
关于批量安装多个apk
for %i in (apks地址/*.apk); do adb install %i https://www.cnblogs.com/lihongtaoya/p/15084378.html adb install -r apks地址/1.apk && adb install -r apks地址/2.apk install-multi-package - 暂时nok https://adbshell.com/commands 最新版本的platform-tool…...
【案例教学】华为云API对话机器人的魅力—体验AI垃圾分类机器人
云服务、API、SDK,调试,查看,我都行 阅读短文您可以学习到:人工智能AI自言语言的情感分析、文本分词、文本翻译 1 IntelliJ IDEA 之API插件介绍 API插件支持 VS Code IDE、IntelliJ IDEA等平台、以及华为云自研 CodeArts IDE&a…...

go基础详解2-go run test
一 go run 编译运行一个main 包(package),常用的运行方式如下: go run . go run hello go run 后面接路径,该路径(不含子路径)下所有的go源文件都属于main包。 go run filename1 filename1 …...

【NVIDIA CUDA】2023 CUDA夏令营编程模型(三)
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

字节8年经验之谈 —— 冒烟测试、回归测试是什么?
冒烟测试(Smoke Testing)和回归测试(Regression Testing)是软件测试中常用的两种测试类型。 冒烟测试(Smoke Testing):冒烟测试是在软件开发的早期阶段进行的一种表面级功能验证测试。它主要用…...

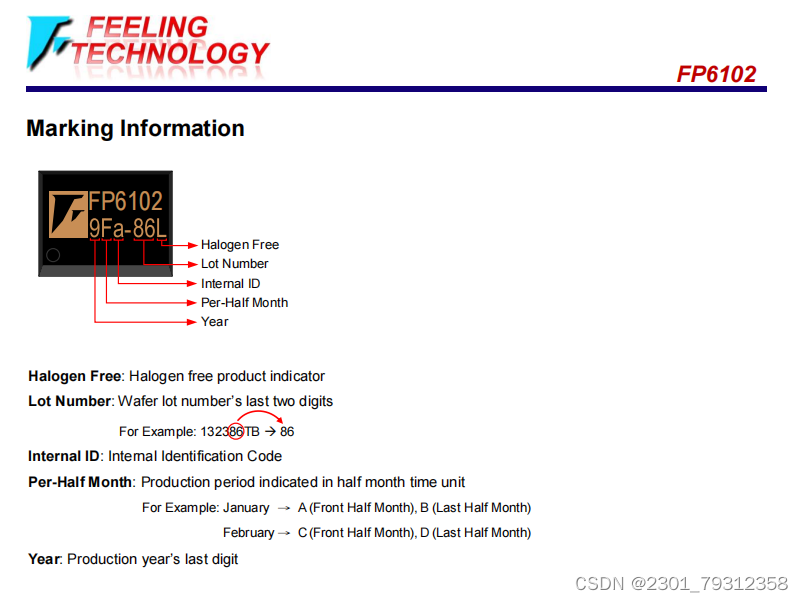
FP6102 20V、3A降压开关调节器芯片
FP6102 20V、3A降压开关调节器芯片 一般说明 FP6102是一种用于广泛工作电压应用领域的降压开关调节器。FP6102包括高电流P-MOSFET,用于将输出电压与反馈放大器进行比较的高精度参考(0.5V),内部死时间控制器和用于控制最大占空比和…...

魔众携手ModStart上线全新模块市场,支持模板主题
ModStart模板主题 对于很多新手或者是缺乏经验的开发者来说,快速建站具有一定的难度,总是一件让人头疼的问题。 ModStart为开发者提供了一些模板主题供开发者选购使用,模块市场包含了丰富的模块,后台一键快速安装,让开…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
