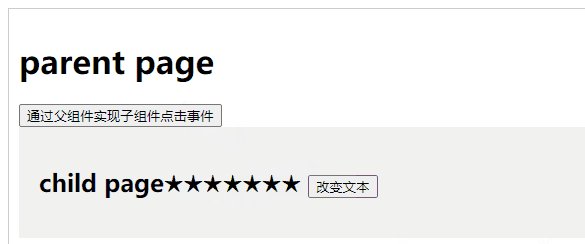
React使用useImperativeHandle实现父组件触发子组件事件
相关知识:
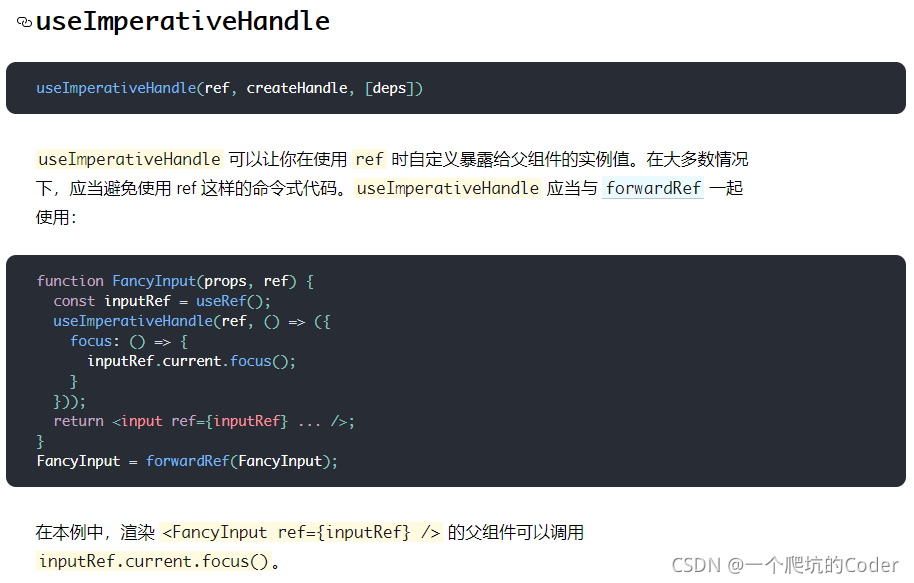
- useImperativeHandle

- forwardRef

相关代码:
获取子组件实例,由于这是函数组件,没有this因此不能整体获取,我们可以通过useImperativeHandle获取想要的变量或者方法。
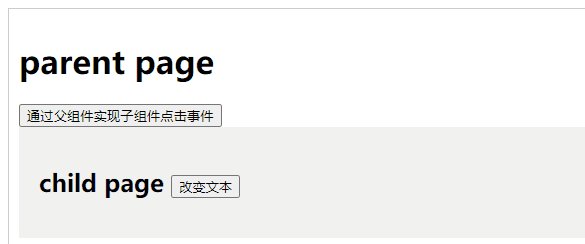
- 父组件
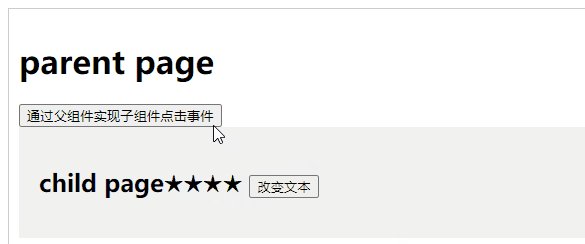
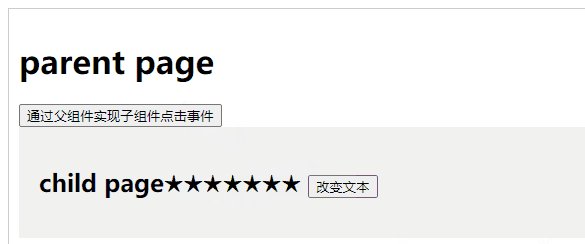
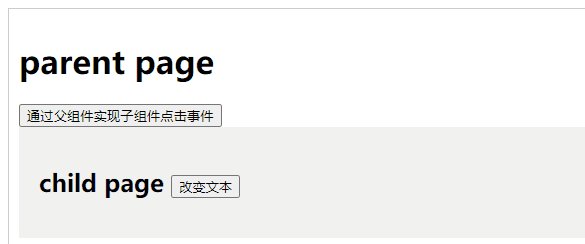
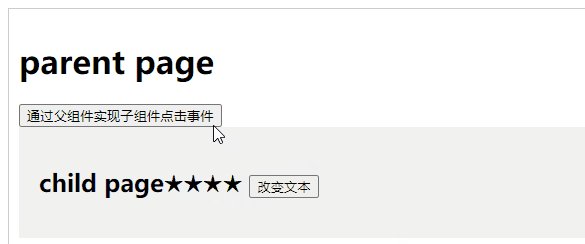
import React, { useRef } from "react"; import Child from "./child"; function Parent(props) {const childRef = useRef();const changeChildText = () => {childRef.current.changeText();};return (<div id="parent" style={{ border: "1px solid #ccc", padding: 10 }}><h1>parent page</h1><button onClick={changeChildText}>通过父组件实现子组件点击事件</button><Child ref={childRef} /></div>); } export default Parent;解释:父组件中通过属性ref,想要获取通过childRef这个ref存放子组件实例
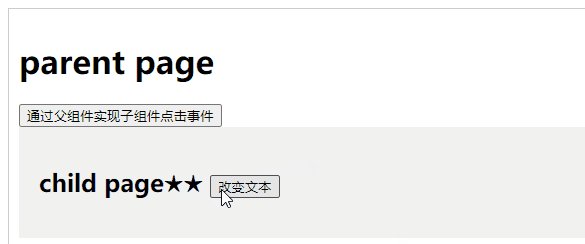
子组件接收这个ref,然后给它身上绑定一些想要属性(也就是useImperativeHandle的第二个参数返回值) - 子组件
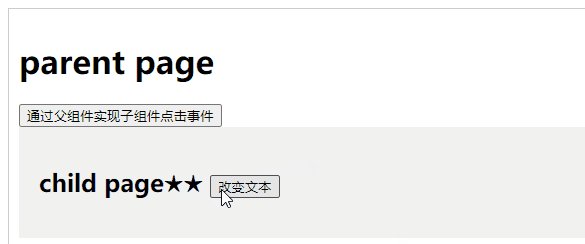
import React, { forwardRef, useImperativeHandle, useState } from "react";export default forwardRef((props, ref) => {const [text, setText] = useState("child page");useImperativeHandle(ref, () => {return {changeText,};});const changeText = () => {setText((prev) => {return prev + "★";});};return (<div id="child" style={{ background: "#f1f1f1", padding: 20 }}><h2>{text} <button onClick={changeText}>改变文本</button></h2></div>); });

相关文章:

React使用useImperativeHandle实现父组件触发子组件事件
相关知识: useImperativeHandle forwardRef 相关代码: 获取子组件实例,由于这是函数组件,没有this因此不能整体获取,我们可以通过useImperativeHandle获取想要的变量或者方法。 父组件import React, { useRef } fro…...

【PowerQuery】Excel的PowerQuery的复制
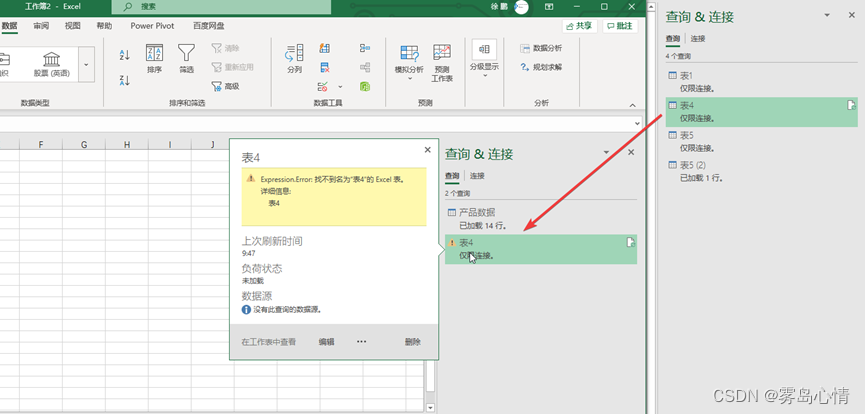
在Excel中构建符合要求的PowerQuery连接之后,所有的PowerQuery 连接已经顺利的保存在Excel 工作簿当中,但是如何去查看已经保存的PowerQuery连接呢?图6.3 显示了查看PowerQuery连接。 Excel界面->数据页签->查询与连接 如果你的Power…...

这个制作企业期刊的神器我怎么没早点发现
和大家分享个好消息,发现这款制作企业期刊的神器特好用 有点后悔早些没发现它,没用过的可以试试,FLBOOK在线制作电子杂志平台 下面教大家一些如何使用FLBOOK的过程 1.打开FLBOOK平台,点击登录与注册 2.点击开始制作,…...

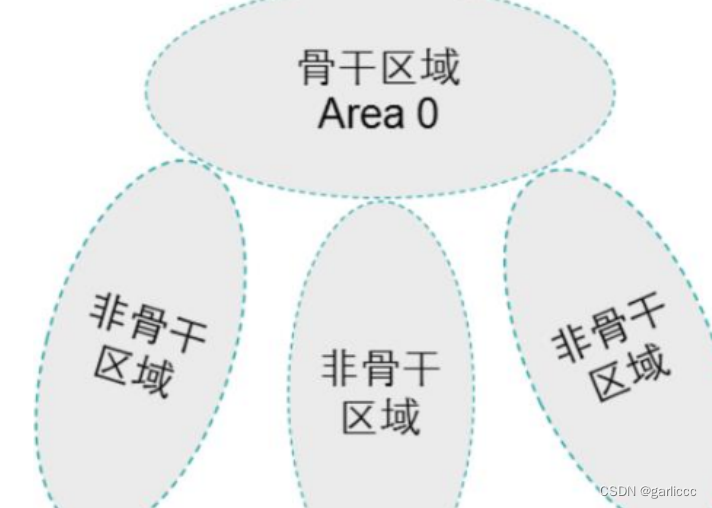
核心实验18_ospf高级_ENSP
项目场景: 核心实验18_ospf高级_ENSP 多区域虚链路 实搭拓扑图: 具体操作: R1: [R1]ospf 1 router-id 1.1.1.1 [R1-ospf-1]area 0 [R1-ospf-1-area-0.0.0.0]net 1.1.1.0 0.0.0.255 [R1-ospf-1-area-0.0.0.0]net 10.1.12.0 0.0.0.255 [R1-os…...

【python零基础入门学习】python基础篇之系统模块调用shell命令执行(四)
本站以分享各种运维经验和运维所需要的技能为主 《python》:python零基础入门学习 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8》暂未更新 《docker学习》暂未更新 《ceph学习》ceph日常问题解…...

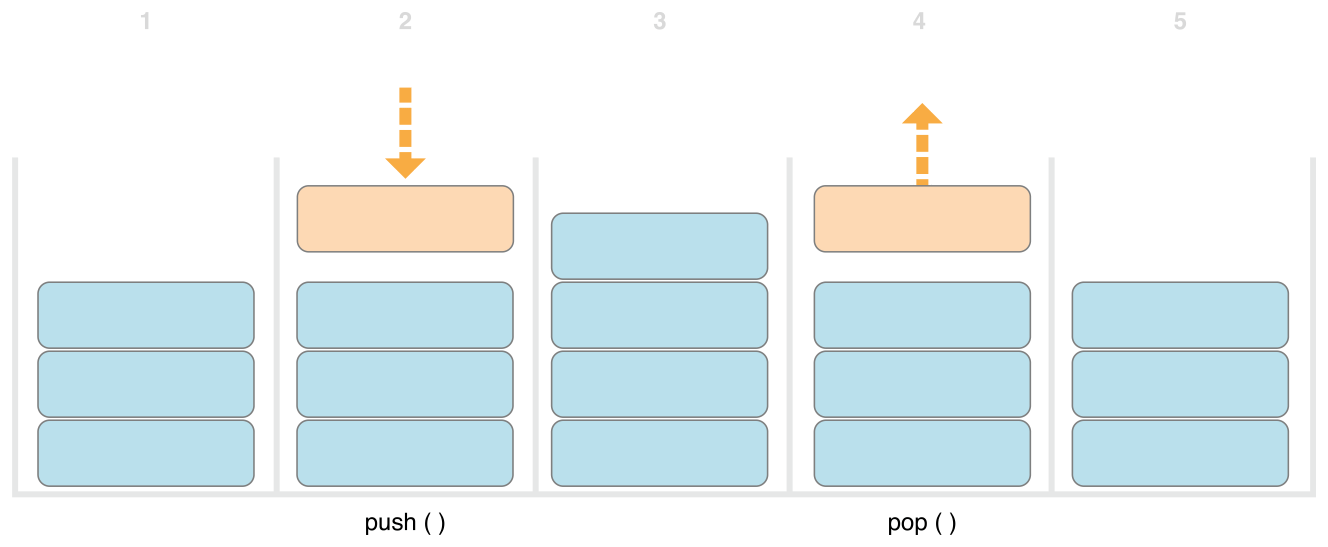
用python实现基本数据结构【01/4】
说明 如果需要用到这些知识却没有掌握,则会让人感到沮丧,也可能导致面试被拒。无论是花几天时间“突击”,还是利用零碎的时间持续学习,在数据结构上下点功夫都是值得的。那么Python 中有哪些数据结构呢?列表、字典、集…...

Ubuntu22.04 install Kafka
kafka quickstart install kafka...

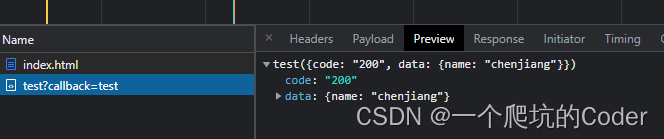
实现JSONP请求
同源策略 JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。 而所有非同源的请求(即 域名,协议,端口 其中一种或多种不相同),都会被作为跨域请求。实际上请求…...

如何将安防视频监控系统/视频云存储EasyCVR平台推流到公网直播间?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

使用内网负载机(Linux)执行Jmeter性能测试
一、背景 在我们工作中有时候会需要使用客户提供的内网负载机进行性能测试,一般在什么情况下我们需要要求客户提供内网负载机进行性能测试呢? 遇到公网环境下性能测试达到了带宽瓶颈。那么这时,我们就需要考虑在内网环境负载机下来执行我们…...

Web自动化测试进阶 —— Selenium模拟鼠标操作
鼠标操作事件 在实际的web产品测试中,对于鼠标的操作,不单单只有click(),有时候还要用到右击、双击、拖动等操作,这些操作包含在ActionChains类中。 ActionChains类中鼠标操作常用方法: 首先导入ActionChains类&…...

Python之函数
函数是什么? 函数是对程序逻辑进行结构化或过程化的一种编程方法,将整块代码巧妙地隔离成易于管理的小块。把重复代码放到函数中而不是进行大量的拷贝,这样既能节省空间,也有助于保持一致性;通常函数都是用于实现某一种…...

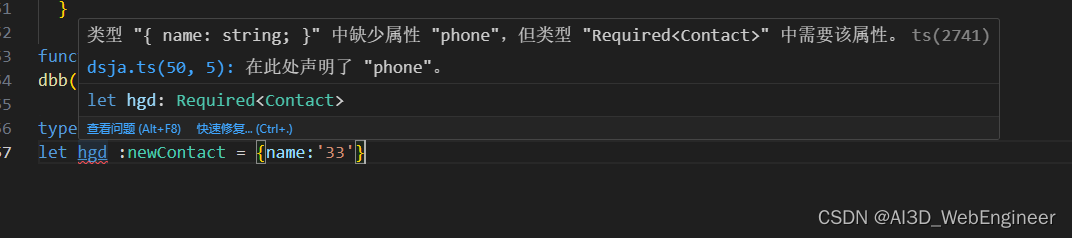
泛型工具类型和操作符
前言 TypeScript 内置了一些常用的工具类型。 PartialRequiredOmitPick.... 操作符 typeof typeof 操作符可以用来获取一个变量声明或对象的类型 const p {x:2,y:cm} let g:typeof p {x:3,y:ff} 这里g需要满足: 有x属性且值是number类型 有y属性且值是string类型…...

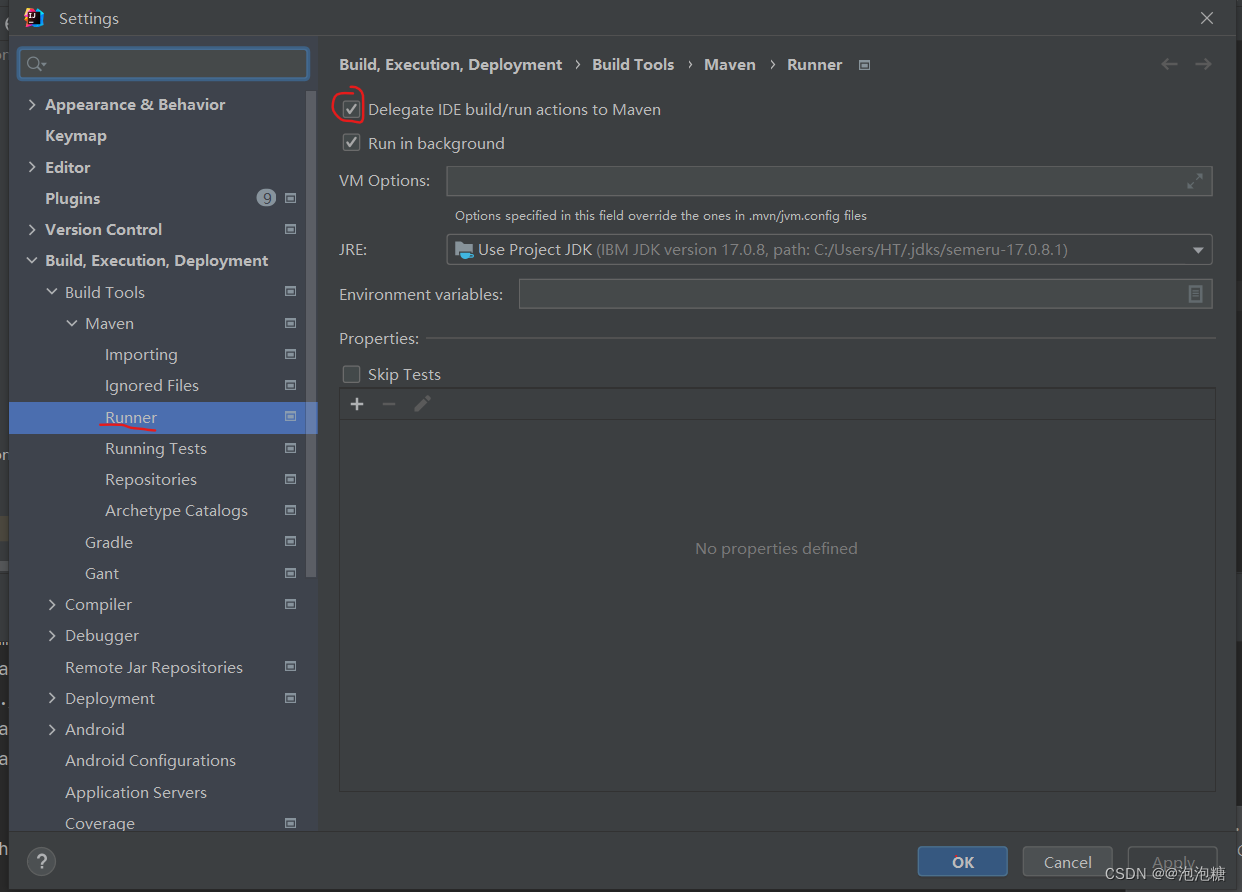
idea中启动maven项目报错-java: 程序包lombok.extern.slf4j不存在问题如何解决
1、 现象: 在springboot的maven项目启动时,报错: Error:(3, 27) java: 程序包lombok.extern.slf4j不存在 编译不报错,maven依赖也合适,项目就是无法启动 原因: 其实不是项目本身或者maven本身的问题&am…...

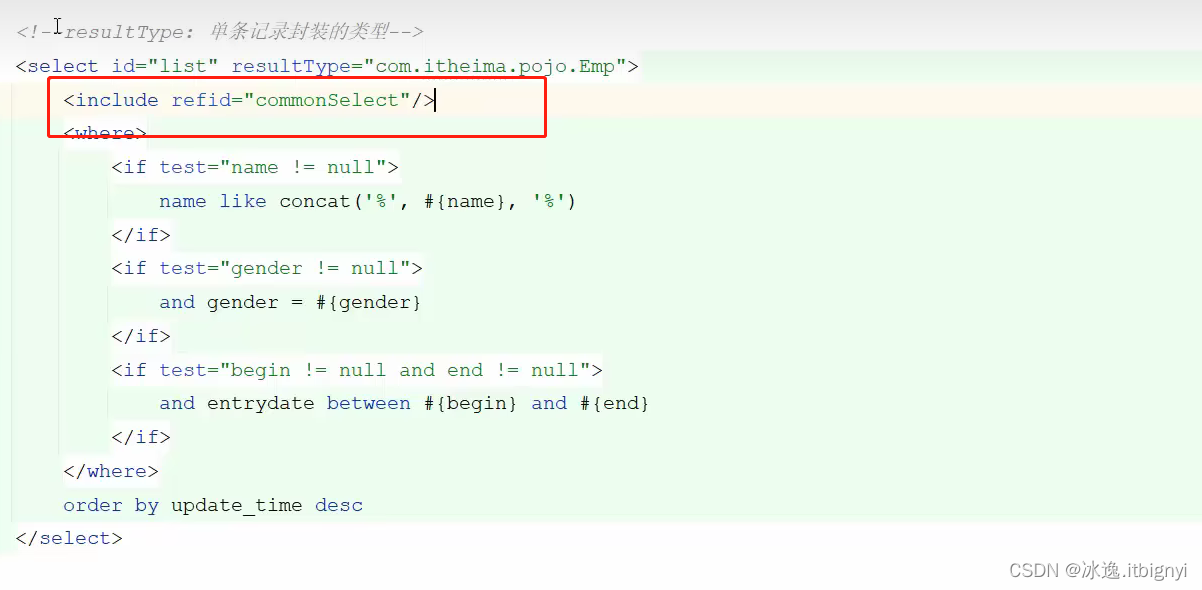
MyBatis-动态SQL
<if>标签 用于判断条件是否成立,使用test属性进行条件判断,如果条件为true,则拼接SQL <where>标签 where元素只会在子元素有内容的情况下插入where子句,而且会自动去除子句的开头的AND或OR <where><if tes…...

Swift学习内容精选(二)
Swift 类是构建代码所用的一种通用且灵活的构造体。 我们可以为类定义属性(常量、变量)和方法。 与其他编程语言所不同的是,Swift 并不要求你为自定义类去创建独立的接口和实现文件。你所要做的是在一个单一文件中定义一个类,系…...

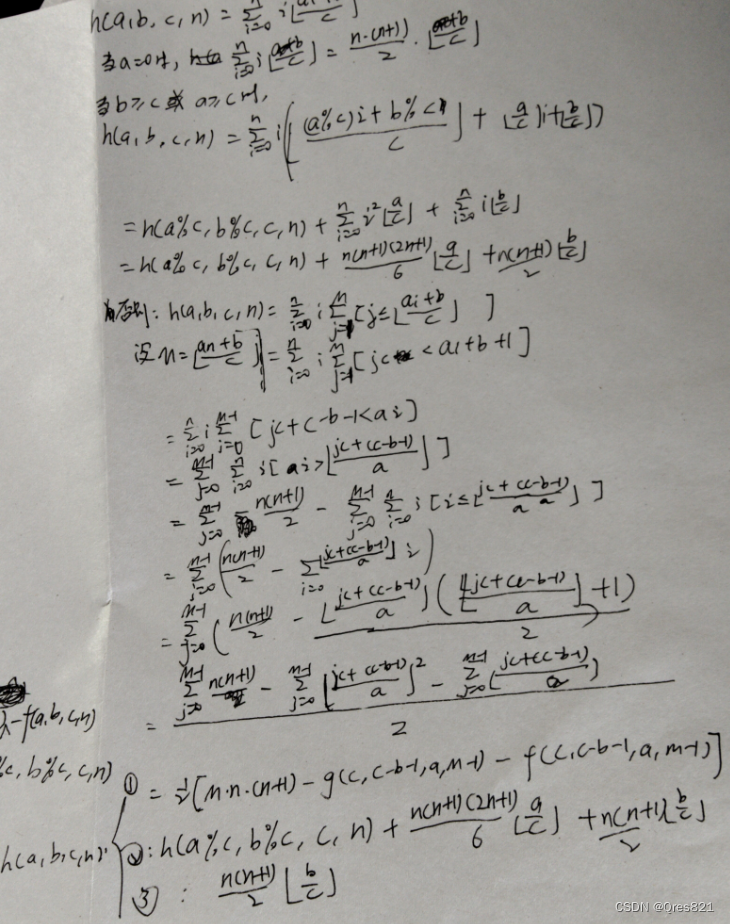
类欧笔记存档
电子版:https://blog.csdn.net/zhangtingxiqwq/article/details/132718582...

电能计量远程抄表系统的分析及在物业的应用
安科瑞 华楠 摘 要:结合当前电力企业实际的发展概况,可知电力活动开展中对于性能可靠的电能计量及远程抄表依赖程度高,需要注重它们实际应用范围的扩大,满足电力企业长期稳定发展的实际需求。基于此,本文将对电能计量…...

计算机网络篇之端口
计算机网络篇之端口 文章目录 计算机网络篇之端口前言概括分类总结 前言 我们知道ip地址可以确定向哪台主机转发数据,但是数据要发给主机的哪个进程,这个时候端口就派上用场了 概括 计算机网络端口是用于区分不同应用程序或网络服务的逻辑地址&#x…...

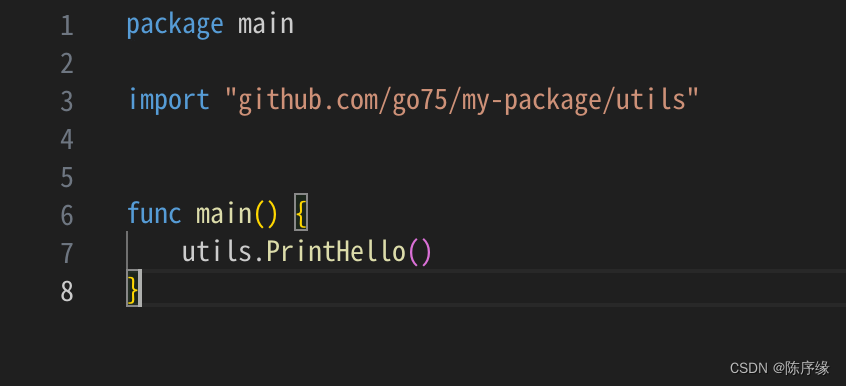
GO语言篇之发布开源软件包
GO语言篇之发布开源软件包 文章目录 GO语言篇之发布开源软件包新建仓库拉取到本地初始化项目编写代码提交代码发布引用软件包 我们写GO语言程序的时候难免会引用第三方的软件包,那么你知道别人是怎么发布自己的软件包吗,别急,这篇博客教你怎么…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
