uniapp——实现在线选座功能——技能提升
首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。
这里写目录标题
- 效果图
- 代码——`html`部分
- `cu-custom`组件
- `anil-seat`组件
- 代码——`js`+`css`部分
效果图

代码——html部分
<template><view><cu-custom class="navBox" bgColor="bg-gradual-blue" :isBack="true"><block slot="backText">返回</block><block slot="content">在线选座</block></cu-custom><anil-seat title="皮皮鲁与鲁西西之罐头小人"info="2021年10月22日 国语 奇幻 喜剧 儿童"room-name="5号厅":seat-data="seatData" :max="4" @confirm="onConfirmSeat"></anil-seat></view>
</template>
上面代码中的cu-custom组件是全局注册到main.js中的组件:
在main.js中的写法:
// 此处为引用自定义顶部
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom);
cu-custom组件
<template><view><view class="cu-custom" :style="[{height:CustomBar + 'px'}]"><view class="cu-bar fixed" :style="style" :class="[bgImage!=''?'none-bg text-white bg-img':'',bgColor]"><view class="action" @tap="BackPage" v-if="isBack"><text class="cuIcon-back"></text><slot name="backText"></slot></view><view class="content" :style="[{top:StatusBar + 'px'}]"><slot name="content"></slot></view><slot name="right"></slot></view></view></view>
</template><script>export default {data() {return {StatusBar: this.StatusBar,CustomBar: this.CustomBar};},name: 'cu-custom',computed: {style() {var StatusBar= this.StatusBar;var CustomBar= this.CustomBar;var bgImage = this.bgImage;var style = `height:${CustomBar}px;padding-top:${StatusBar}px;`;if (this.bgImage) {style = `${style}background-image:url(${bgImage});`;}return style}},props: {bgColor: {type: String,default: ''},isBack: {type: [Boolean, String],default: false},bgImage: {type: String,default: ''},},methods: {BackPage() {uni.navigateBack({delta: 1});}}}
</script>
anil-seat组件
由于内容过多,暂不进行展示,有需要的可以评论区留下邮箱。
代码——js+css部分
<script>import anilSeat from '@/components/anil-seat/components/anil-seat/anil-seat.vue'import {seatData} from '@/common/seat-data.js'export default {components: {anilSeat},data() {return {seatData: seatData};},methods: {onConfirmSeat (items) {console.log(items)}}}
</script><style lang="scss">
page {background-color: #eee;height: 100%;
}
</style>
完成!!!多多积累,多多收获!!!
相关文章:

uniapp——实现在线选座功能——技能提升
首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。 这里写目录标题 效果图代码——html部分cu-custom组件anil-seat组件 代码——jscss部分 效果图 代码——html部分 …...

领域驱动设计:微服务的各种边界
文章目录 演进式架构微服务还是小单体?微服务边界的作用 在用 DDD 进行微服务设计时,我们可以通过事件风暴来确定领域模型边界,划定微服务边界,定义业务和系统运行边界,从而保证微服务的单一职责和随需而变的架构演进能…...

MySQL之数据类型
目录 一、MySQL数据类型分类 二、数值类型 1、整数类型 2、bit类型 3、小数类型 三、字符串类型 1、char 2、varchar 3、char和varchar比较 四、日期和时间类型 五、enum和set 一、MySQL数据类型分类 MySQL 数据类型可以大致分为以下三类: 数值类型:用于…...

词法作用域改变词法作用域
一、词法作用域 1.定义: 为什么叫词法作用域?因为大部分标准语言编译器的第一个工作阶段叫作词法化,词法化的过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词语义。 简单来说࿰…...
,重载(overload),重写(override)小结。)
关于C++的隐藏 (hidden),重载(overload),重写(override)小结。
关于隐藏 (hidden) 假如继承以后,子类出现父类同名函数, 即使参数的形式不同, 也会导致父类的函数隐藏, 不参与函数匹配,不能使用。 这个链接讲的不错。https://zhuanlan.zhihu.com/p/575423511 #include <iostrea…...

算法通关村18关 | 透析回溯的模板
回溯有清晰的解题模板, void backtracking(参数){if (终止条件){存放结果;return;}for (选择本层中的集合元素(画成树,就是树节点孩子的大小) {处理节点;backtracking();回溯,撤销处理结果;}} 1. 从N叉树说起 在回溯之前&#x…...
)
【论文阅读】Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击)
文章目录 一.论文信息二.论文内容0.摘要1.论文概述2.背景介绍3.作者贡献4.重点图表 一.论文信息 论文题目: Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击) 发表年份: 2023-ICASSP&#x…...

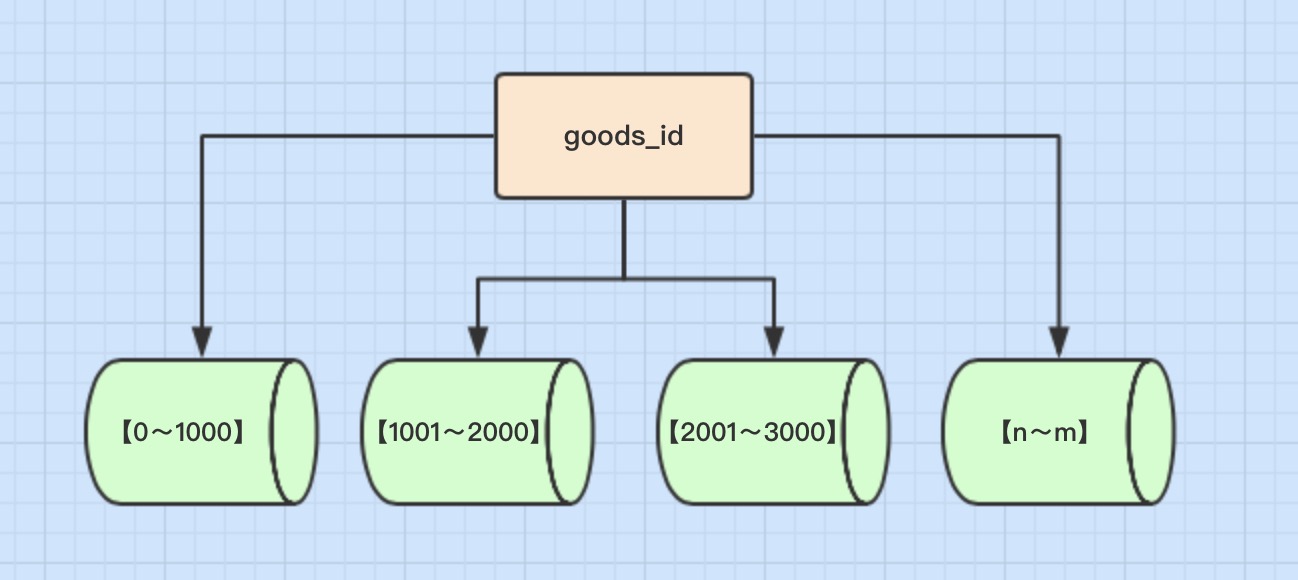
分库分表---理论
目录 一、垂直切分 1、垂直分库 2、垂直分表 3、垂直切分优缺点 二、水平切分 1、水平分库 2、水平分表 3、水平切分优缺点 三、数据分片规则 1、Hash取模分表 2、数值Range分表 3、一致性Hash算法 四、分库分表带来的问题 1、分布式事务问题 2、跨节点关联查询…...

[golang 流媒体在线直播系统] 2.搭建基于golang的流媒体服务器实现拉流推流,以及Html客户端拉取hls类型的流
一.使用 Go 语言的开源框架Livego搭建流媒体服务器 1.Livego 框架的介绍 Go 语言拥有强大的 服务器性能 ,golang 在语言级别解决了 多进程并发 的问题,支持 多核 CPU均衡使用 ,支持 海量轻量级线程 ,所以非常适合做 流媒体服务器 .而 livego 是基于golang 开发的简单高效的…...

9月12日作业
作业代码 #include <iostream>using namespace std;class Shape { protected:double cir;double area; public://无参构造Shape() {cout<<"无参构造"<<endl;}//有参构造Shape(double c, double a):cir(c), area(a){cout<<"有参构造&quo…...

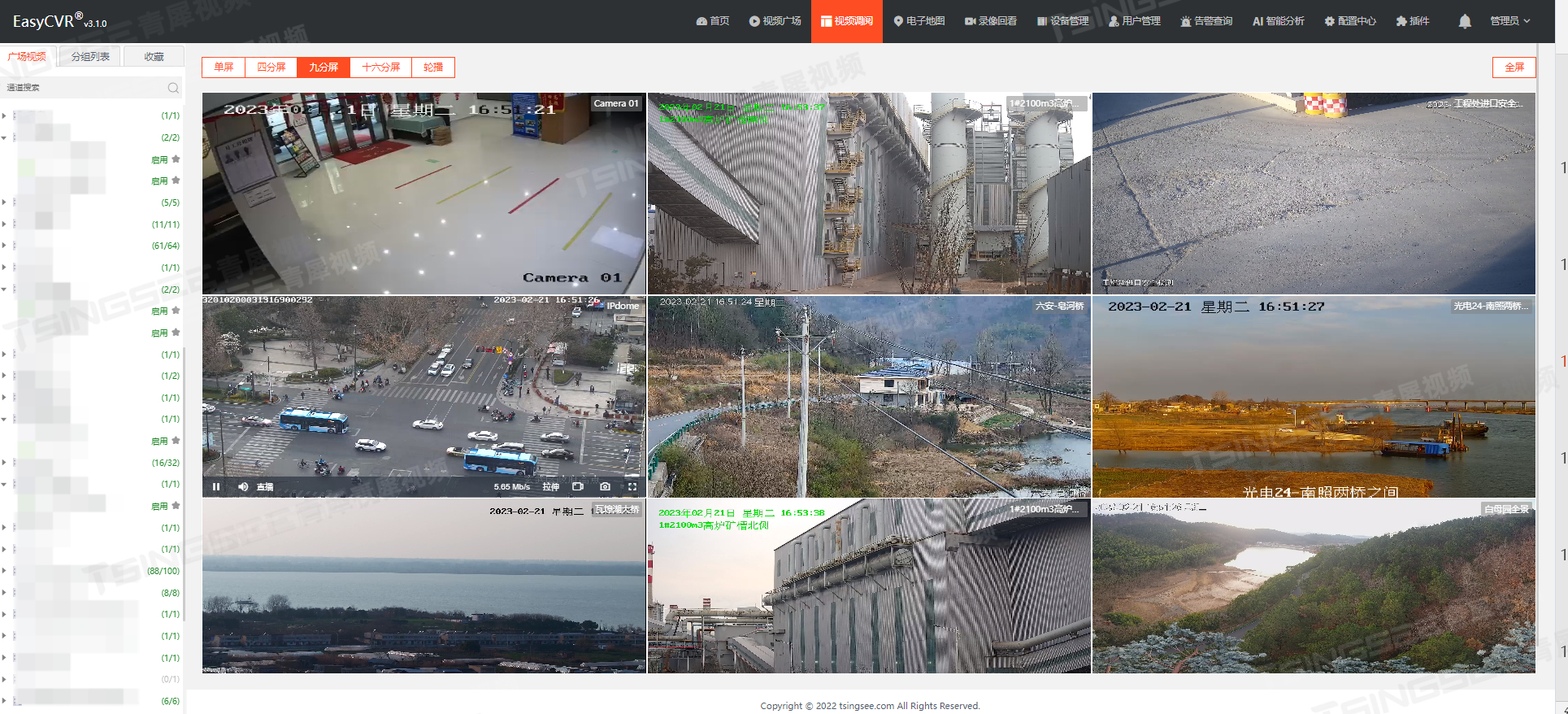
React框架下如何集成H.265网页流媒体视频播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

《向量数据库》——向量数据库的使用场景有哪些?
向量数据库在许多应用领域都有广泛的用途,特别是那些需要存储、检索和分析向量数据的场景。以下是一些常见的向量数据库使用场景: 1、相似性搜索: 推荐系统:用于根据用户的历史行为或兴趣,搜索相似用户或物品,以提供个性化推荐。图像检索:允许用户通过图像查询相似的图像…...

Java 中 List 集合取补集
交集 Intersection 英 [ˌɪntəˈsekʃn] 并集 Union 英 [ˈjuːniən] 差集 difference of set 补集 complement set 英 [ˈkɒmplɪment] Java 中 List 集合取交集 Java 中 List 集合取并集 Java 中 List 集合取差集 Java 中 List 集合取补集 # 求两个集合交集的补集 List&l…...

我的个人网站——宏夏Coding上线啦
网站地址:宏夏Coding Github地址:🔥🔥宏夏coding网站,致力于为编程学习者、互联网求职者提供最需要的内容!网站内容包括求职秘籍,葵花宝典(学习笔记),资源推…...

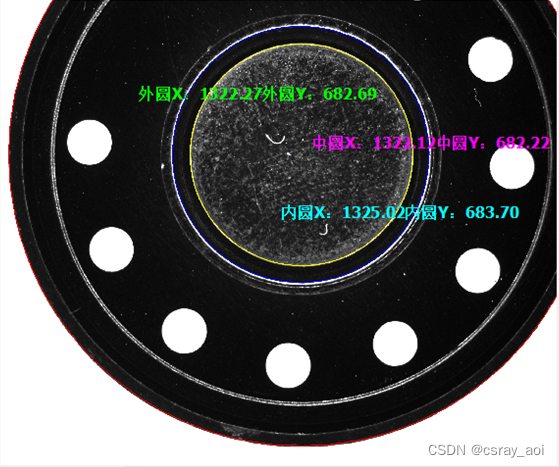
【机器视觉】喇叭的外圆以及金属内圆的同心度视觉检测--康耐德智能
客户的需求 检测内容 喇叭的外圆以及金属内圆的同心度测量 检测要求 精度0.02mm,速度没要求,抽检产品。 评估 视觉可行性分析 对贵司的样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉进行测试测量。 结果 对所有样…...

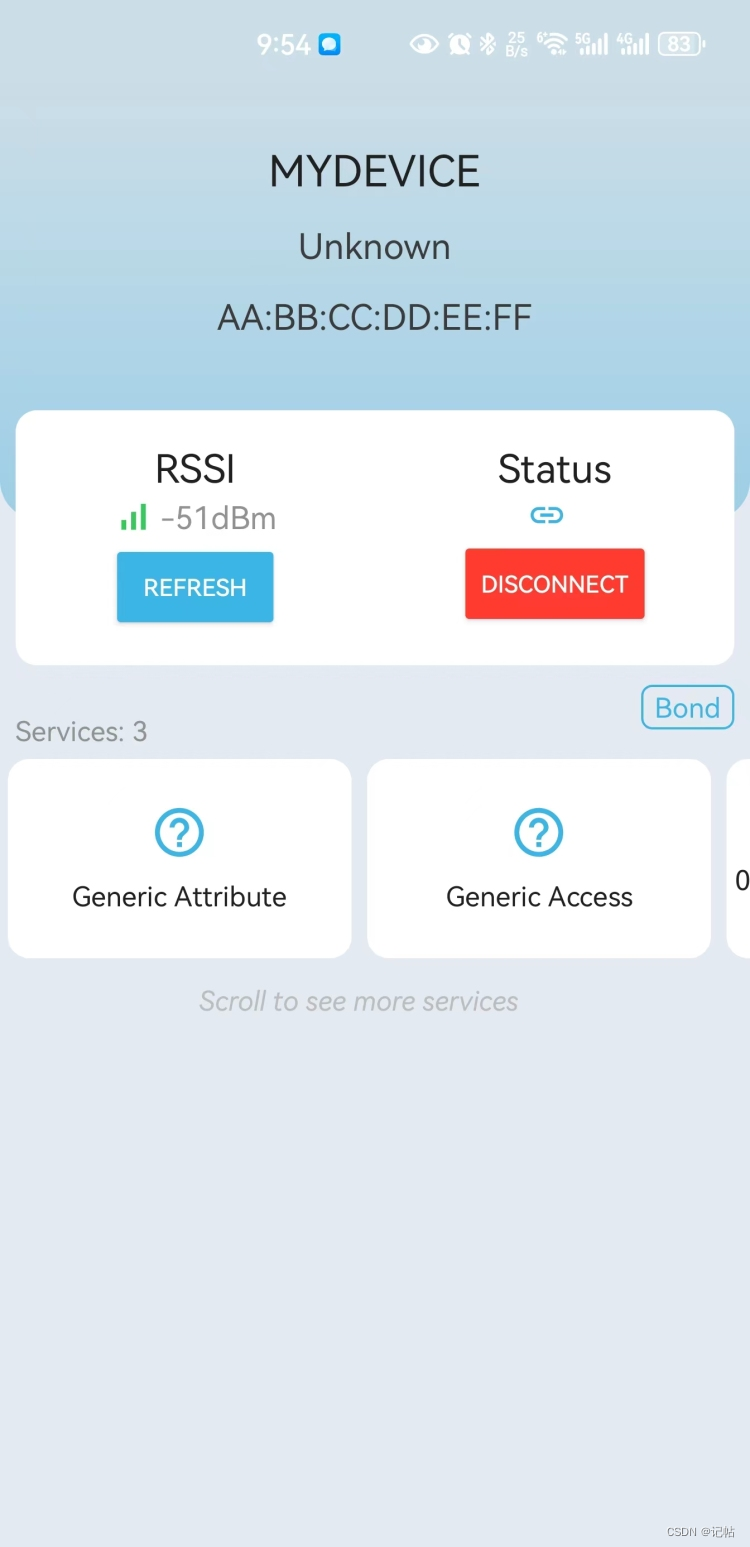
STM32WB55开发(2)----修改蓝牙地址
STM32WB55开发----2.修改蓝牙地址 概述硬件准备视频教学样品申请完整代码下载选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙设置工程信息工程文件设置修改置BLE设备公共地址Ble_Hci_Gap_Gatt_Init结果演示 概述 在…...

【1++的C++进阶】之C++11(二)
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 文章目录 一,类的新变化二,可变参数模板三,lambda表达式 一,类的新变化 在C03之前,我们的默认成员函数有6个,…...

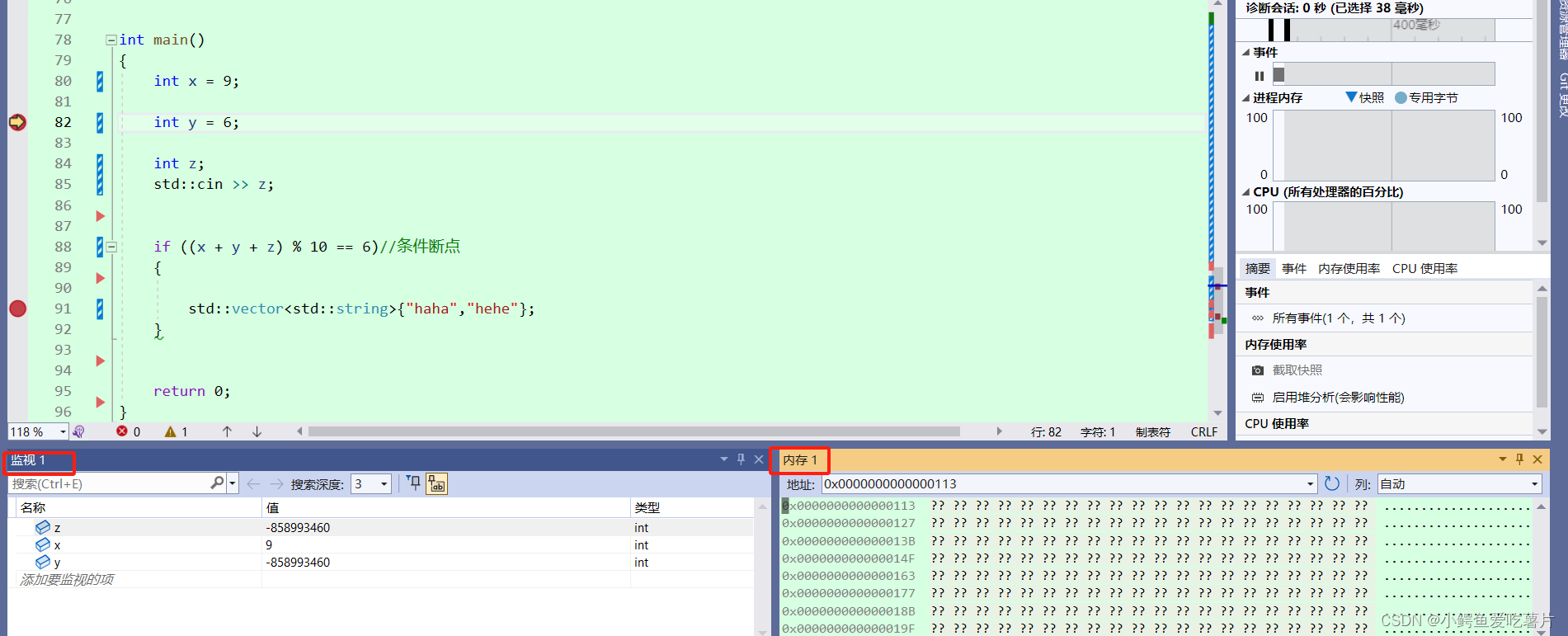
【VS2022】调试
F9 创建或取消断点 ctrlF9 禁用断点 F5 开始调试(到断点处停下来) F10 逐过程(不进入函数) F11 逐语句 F5、F10、F11都可以直接进入调试 【调试】->【窗口】->【监视】,输入变量就可以观察到变量的值。 …...

python:使用RESTful API(flask)调用python程序传递参数,实现Web端调用python程序
问题描述 现有一个用python写的程序(或者是一个或几个的函数接口),需要在Web前端调用python写的函数。如果直接用前端java来调用会很不方便,而且会出现各种麻烦的问题,下面给出如何在web前端调用python的接口。 解决…...
)
贪心算法(Greedy Algorithm)
贪心算法(Greedy Algorithm)是一种解决优化问题的算法策略。在贪心算法中,每一步都会选择当前情况下最优的选择,而不考虑未来的后果。 贪心算法的基本思想是通过局部最优选择达到全局最优。它并不保证一定能得到全局最优解&#…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
