AJAX学习笔记9 搜索联想自动补全
AJAX学习笔记8 跨域问题及解决方案_biubiubiu0706的博客-CSDN博客
其实就一个功能
搜索联想

自动补全

键盘按下事件keydown 键盘弹起事件keyup 做模糊查询
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ajax实现搜索联想自动补全</title><style type="text/css">.userInput{width: 300px;height: 25px;font-size: 20px;margin-left: 20px;padding-left: 5px;}.showDataDiv{width: 300px;margin-left: 20px;border: 1px solid lightblue;background-color: antiquewhite;}.showDataDiv p{padding-left: 5px;margin-top: 3px;margin-bottom: 5px;}.showDataDiv p:hover{/*加小手*/cursor: pointer;border:1px blue solid;background-color: aliceblue;}</style>
</head>
<body>
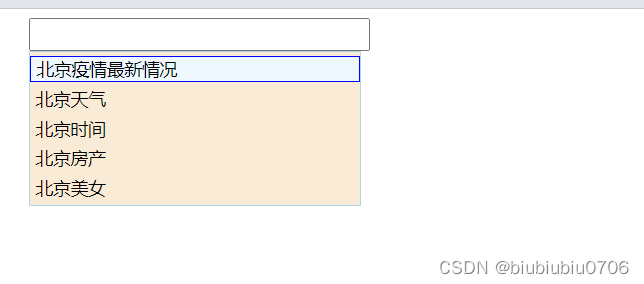
<input type="text" class="userInput">
<div class="showDataDiv"><p>北京疫情最新情况</p><p>北京天气</p><p>北京时间</p><p>北京房产</p><p>北京美女</p>
</div>
</body>
</html>

加个display:none;就隐藏掉


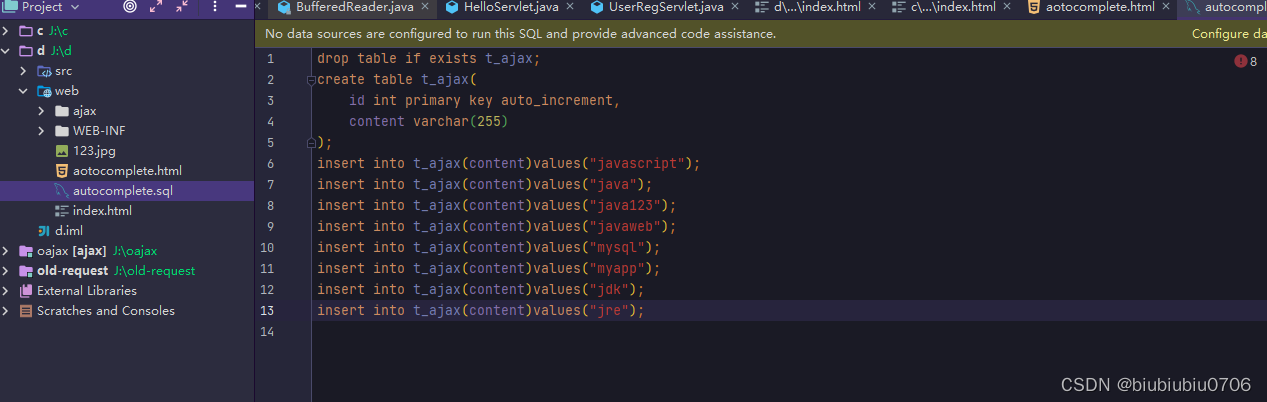
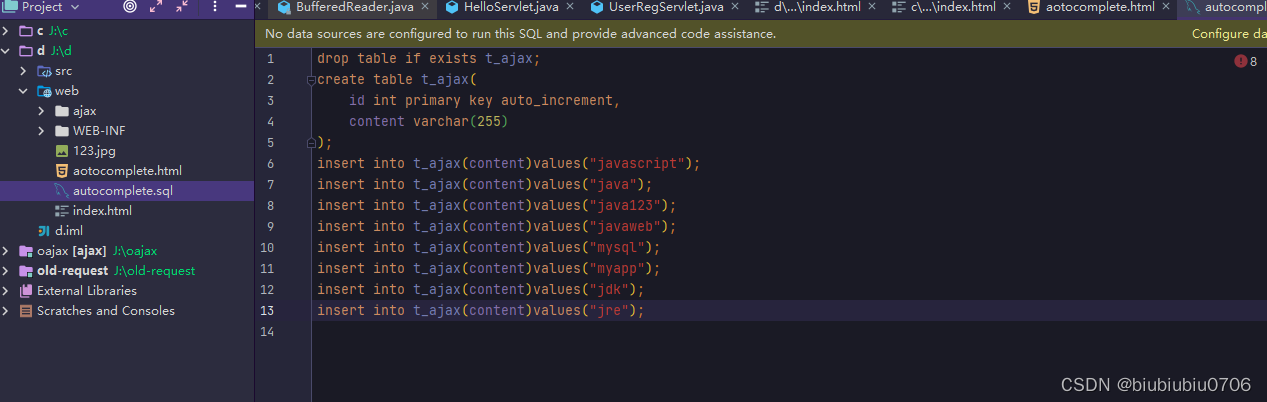
插入数据库
引入fastjson,mysql 依赖
后端代码
import com.alibaba.fastjson.JSON;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @author hrui* @date 2023/9/7 9:53*/
@WebServlet("/getAny")
public class GetAnyServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String keywords = req.getParameter("keywords");Connection conn=null;PreparedStatement ps=null;ResultSet rs=null;List<Map> list=new ArrayList<>();try {Class.forName("com.mysql.cj.jdbc.Driver");conn = DriverManager.getConnection("xxx", "xxx", "xxx");String sql="select id,content from t_ajax where content like ?";ps=conn.prepareStatement(sql);ps.setString(1, keywords+"%");rs = ps.executeQuery();while(rs.next()){String id = rs.getString("id");String content = rs.getString("content");Map<String,String> map=new HashMap<>();map.put("id", "id");map.put("content", content);list.add(map);}} catch (ClassNotFoundException | SQLException e) {e.printStackTrace();}finally {if(rs!=null){try {rs.close();} catch (SQLException e) {e.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException e) {e.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException e) {e.printStackTrace();}}}resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();String s = JSON.toJSONString(list);writer.print(s);}
}前端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ajax实现搜索联想自动补全</title><style type="text/css">.userInput{width: 300px;height: 25px;font-size: 20px;margin-left: 20px;padding-left: 5px;}.showDataDiv{width: 300px;margin-left: 20px;border: 1px solid lightblue;background-color: antiquewhite;display:none;}.showDataDiv p{padding-left: 5px;margin-top: 3px;margin-bottom: 5px;}.showDataDiv p:hover{/*加小手*/cursor: pointer;border:1px blue solid;background-color: aliceblue;}</style>
</head>
<body>
<script type="text/javascript">/*不使用JQuery*/window.onload=()=>{document.getElementById("keywords").onkeyup=()=>{let xhr=new XMLHttpRequest();xhr.onreadystatechange=()=>{if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300){//[{"id":"xxx","content":"xxxx"},{"id":"xxx","content":"xxxx"}]const json=JSON.parse(xhr.responseText)const html=""for(let i=0;i<json.length;i++){html+="<p onclick='setInput(\""+json[i].content+"\")'>"+json[i].content+"</p>"}document.getElementById("showDataDiv").innerHTML=html//将div显示出来document.getElementById("showDataDiv").style.display="block"}}}console.log(this.value)xhr.open("get","/d/getAny?keywords="+this.value,true)xhr.send()}}function setInput(value){document.getElementById("keywords").value=value//将div隐藏document.getElementById("showDataDiv").style.display="none"}
</script>
<input type="text" class="userInput" id="keywords">
<div class="showDataDiv">
<!-- <p>北京疫情最新情况</p>-->
<!-- <p>北京天气</p>-->
<!-- <p>北京时间</p>-->
<!-- <p>北京房产</p>-->
<!-- <p>北京美女</p>-->
</div>
</body>
</html>
相关文章:

AJAX学习笔记9 搜索联想自动补全
AJAX学习笔记8 跨域问题及解决方案_biubiubiu0706的博客-CSDN博客 其实就一个功能 搜索联想 自动补全 键盘按下事件keydown 键盘弹起事件keyup 做模糊查询 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><t…...

Docker启动失败报错Failed to start Docker Application Container Engine解决方案
Docker启动失败报错Failed to start Docker Application Container Engine解决方案_天涯人6的博客-CSDN博客...

安装React脚手架
在安装React脚手架之前,你需要决定使用哪个包管理工具。这里我们选择使用npm。运行下面的命令来安装React脚手架: npm install -g create-react-app这个命令会在全局安装React脚手架工具create-react-app。 现在,你已经准备好创建一个新的R…...

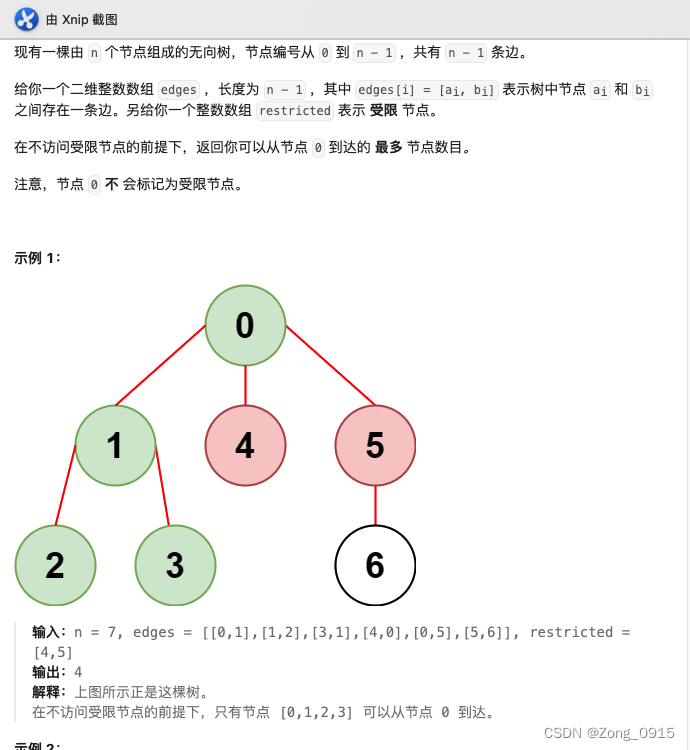
想要精通算法和SQL的成长之路 - 受限条件下可到达节点的数目
想要精通算法和SQL的成长之路 - 受限条件下可到达节点的数目 前言一. 相交链表(邻接图和DFS) 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 相交链表(邻接图和DFS) 原题链接 public int reachableNodes(int n, int[][] ed…...

加快项目开发进度常用5种方法
项目进度管理是根据进度目标,制定合理的进度计划,全程监控项目进度的执行情况。这样有利于明确项目目标,协调团队行动,提高开发效率,从而最大化项目利益。而加快项目进度,有利于提高项目整体效率࿰…...

leetcode做题笔记136. 只出现一次的数字
给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 思路一:快排(…...

vuex 模拟异步调用
在页面中首先定义一个调用vuex异步函数的方法 <el-button click fetchData></el-button> {{asyncData}} vuex 中 const store new Vuex.Store({state: {asyncData: null,},mutations: {SET_ASYNC_DATA(state, data) {state.asyncData data;},},actions: {fe…...

error:Failed building wheel for XXX
解决方案适用于大多数的pip 安装时出现的Failed building wheel for XXX 出现问题 按以往快速安装包的经验,第一反应当然是使用简单又快捷的terminal命令加上镜像,如下: pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple结…...

【linux命令讲解大全】112.Linux 系统管理工具:dpkg-statoverride 和 dstat 的使用介绍
文章目录 dpkg-statoverride补充说明语法选项实例 dstat补充说明下载安装方法一方法二 使用说明语法常用选项实例 从零学 python dpkg-statoverride 在 Debian Linux 中覆盖文件的所有权和模式。 补充说明 dpkg-statoverride 命令用于在 Debian Linux 中覆盖文件的所有权和模…...

ffmpeg草稿
avformat 用于解析容器和协议(protocol)。 avcodec 用于编码和解码基本流(您已经拥有的)。 Qt/C音视频开发44-本地摄像头推流(支持分辨率/帧率等设置/实时性极高)_feiyangqingyun的博客-CSDN博客 void FFmpegThread::initInputFormat() {//本地摄像头/桌…...

熵 | 无线通信知识
文章目录 一、信息论(熵、联合熵、条件熵)二、Bernoulli熵三、联合熵和条件熵四、互信息五、相对熵(KL距离)六、微分熵七、最大熵分布常需要的不等式公式 一、信息论(熵、联合熵、条件熵) 熵定义: H ( X ) E [ − l …...

黑马JVM总结(七)
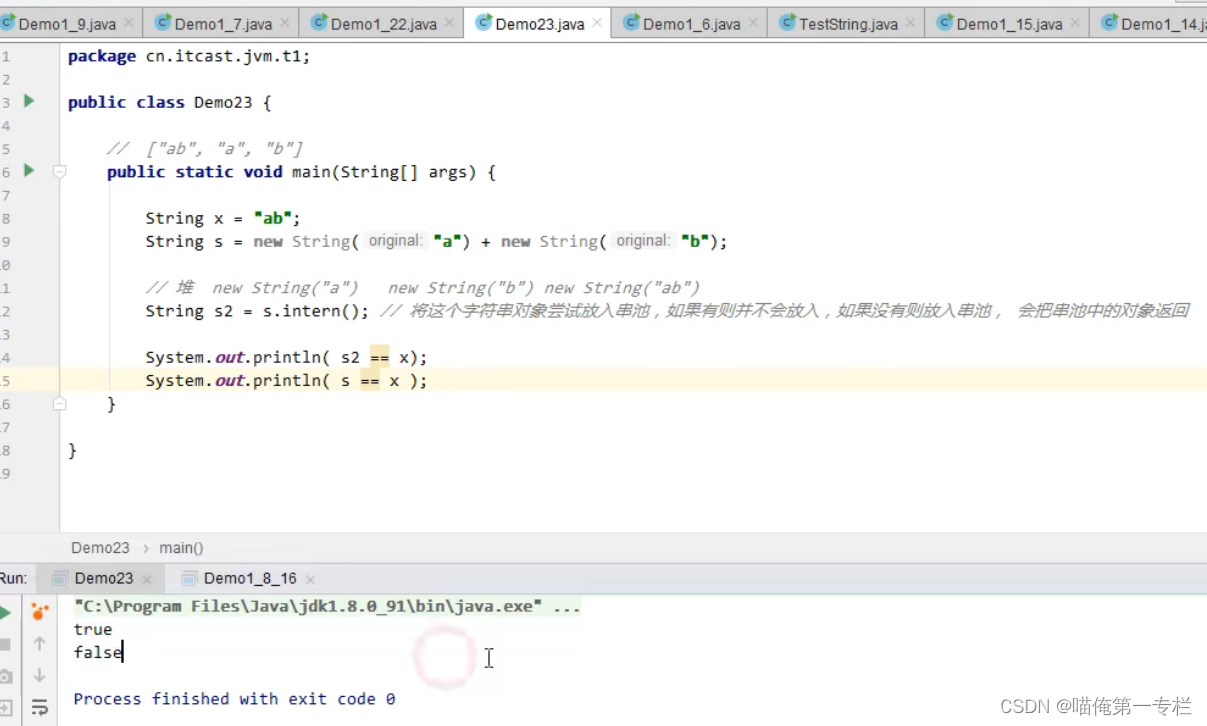
(1)StringTable_编译器优化 “a”“b”对应#4:是去常量池中找ab的这个符号 astore 5:是把这个存入编号为5的局部变量 “ab”对应的指令 #4,跟“a”“b”对应#4下面弄是一样的 在执行s3“ab”这行个代码时…...

Vue3核心语法一
Vue3核心语法一 rectiveshallowReactiverefcomputedwatchwatchEffet 使用Vue3创建项目template中标签可以多个根标签,可以通过setup开启组合式API,组合式API优点可以使相同业务放到一起 rective 定义响应式数据, import { reactive} from "vue";const data reactiv…...

5.11.Webrtc接口的设计原理
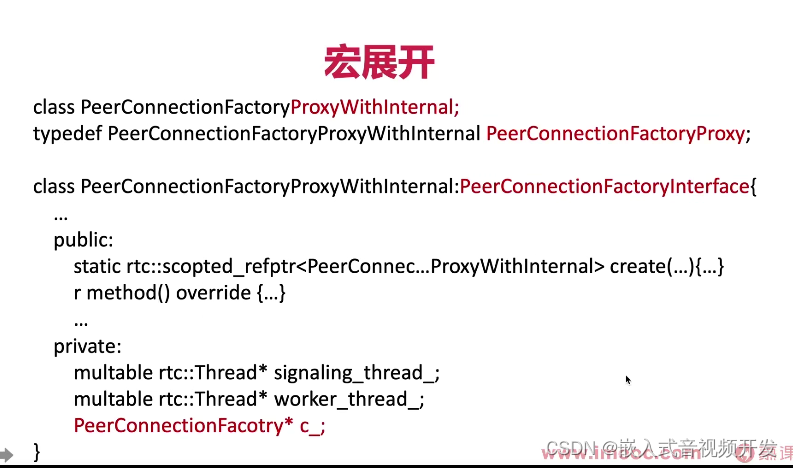
在上节课中呢,我向你介绍了web rtc的接口宏,那有很多同学会产生疑问啊,那觉得web rtc为什么要把接口设计的这么复杂?还非要通过宏来实现一个代理类,再通过代理类来调用到web rtc内部。 那为什么要这么设计呢…...

2022年09月 C/C++(八级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:道路 N个以 1 … N 标号的城市通过单向的道路相连:。每条道路包含两个参数:道路的长度和需要为该路付的通行费(以金币的数目来表示) Bob and Alice 过去住在城市 1.在注意到Alice在他们过去喜欢玩的纸牌游戏中作弊后,Bob和她分手…...

Vue3 监听属性-watch
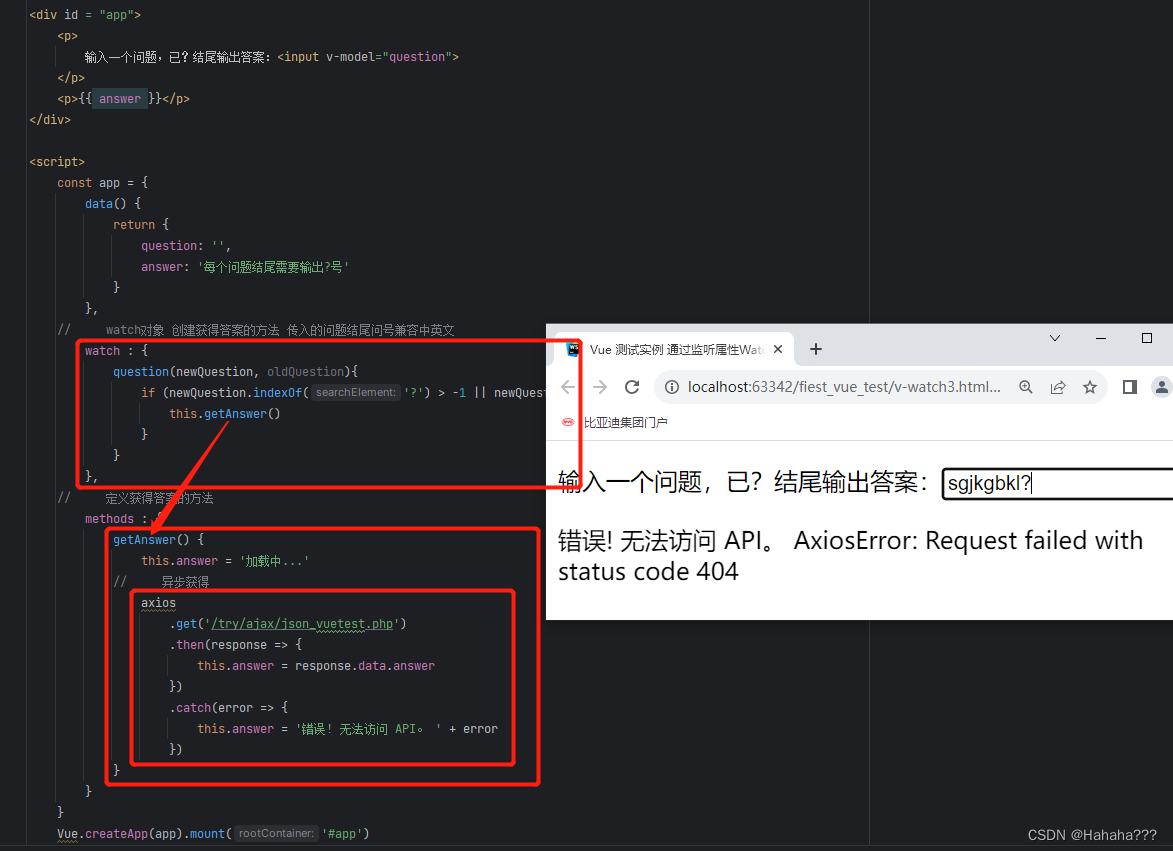
文章目录 Vue3 监听属性-watch1. 概念2. 实例2.1 通过使用 watch 实现计数器2.2 千米与米之间的换算2.3 异步加载中使用 watch2.4 小计 Vue3 监听属性-watch 1. 概念 Vue3 监听属性 watch,可以通过 watch 来响应数据的变化。 watch 的作用:用于监测响应…...

JWT安全
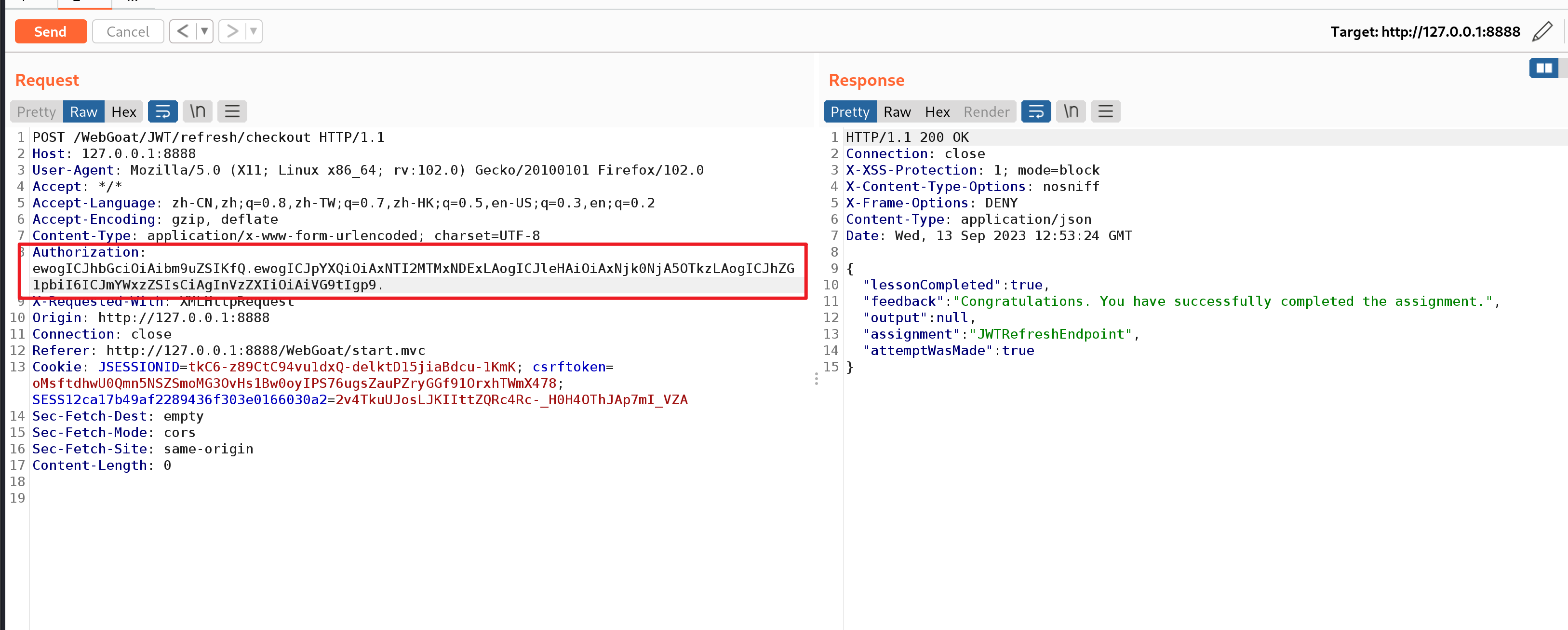
文章目录 理论知识cookie(放在浏览器)session(放在 服务器)tokenjwt(json web token)headerpayloadSignatureJWT通信流程 JWT与Token 区别相同点区别 WebGoat靶场--JWT tokens环境启动第四关第五关第七关 属于越权漏洞 理论知识 cookie(放在浏览器) …...

LabVIEW利用人工神经网络辅助进行结冰检测
LabVIEW利用人工神经网络辅助进行结冰检测 结冰对各个领域构成重大威胁,包括但不限于航空航天和风力涡轮机行业。在起飞过程中,飞机机翼上轻微积冰会导致升力降低25%。研究报告称,涡轮叶片上的冰堆积可在19个月的运行时间内造成29MWh的功率损…...

Linux安装MySQL8.0
又又又又..Linux装MySQL。 删除原有的MySQL 查看安装的mysql信息:rpm -qa|grep -i mysql 删除mysql相关服务:rpm -e --nodeps 查询mysql遗留文件和依赖信息:find / -name mysql 手动删除mysql配置文件:rm -rf /etc/my.cnf 相关…...

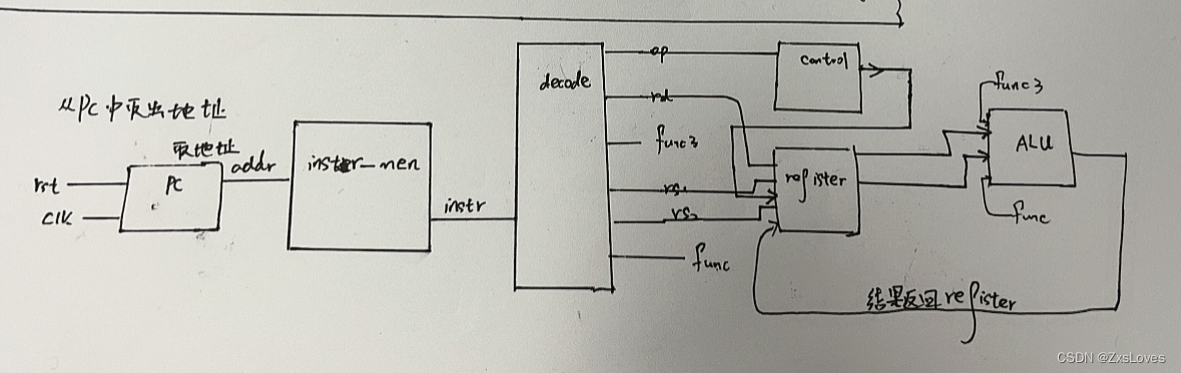
【【萌新编写RISCV之前言CPU的部分介绍.3】】
萌新编写RISCV之前言CPU的部分介绍.3 CPU的数字电路结构实际十分简单,最主要的模块有PC(地址生成),ALU(运算),Register(寄存),Decode(译码&#…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
