vue监听Enter键
目录
@keydown.enter
方法1: 使用`@keydown.enter`指令
方法2: 在`@keydown`事件处理函数中检查按下的键
@keyup.enter.native
@keydown.enter与@keyup.enter.native区别
1. 触发时机:
2. 事件类型:
3. 事件冒泡:
@keydown.enter
在Vue中监听Enter键可以通过使用`@keydown.enter`指令或者在`@keydown`事件处理函数中检查按下的键是否是Enter键来实现。
方法1: 使用`@keydown.enter`指令
<template><input type="text" @keydown.enter="handleEnterKey" />
</template><script>
export default {methods: {handleEnterKey() {// 处理Enter键的逻辑}}
}
</script>在上面的代码中,`@keydown.enter`指令绑定到输入框上,当用户按下Enter键时,会调用`handleEnterKey`方法来处理逻辑。
方法2: 在`@keydown`事件处理函数中检查按下的键
<template><input type="text" @keydown="handleKeyDown" />
</template><script>
export default {methods: {handleKeyDown(event) {if (event.key === 'Enter') {// 处理Enter键的逻辑}}}
}
</script>在上面的代码中,`@keydown`事件绑定到输入框上,当用户按下任意键时,会调用`handleKeyDown`方法。在方法中,我们检查`event.key`是否等于'Enter',如果是,则处理Enter键的逻辑。
这两种方法都可以用来监听Enter键的按下事件,并执行相应的逻辑。你可以根据自己的需求选择其中一种方式来实现。
@keyup.enter.native
`@keyup.enter.native`是Vue中的一个事件修饰符,用于监听原生的keyup事件并检测是否按下了Enter键。
<template><input type="text" @keyup.enter.native="handleEnterKey" />
</template><script>
export default {methods: {handleEnterKey() {// 处理Enter键的逻辑}}
}
</script>在上述代码中,`@keyup.enter.native`修饰符绑定到输入框上,当用户释放按键时,如果按下的是Enter键,则会调用`handleEnterKey`方法来处理逻辑。
需要注意的是,`.native`修饰符用于监听组件根元素的原生事件,而不是组件内部的子元素。在上面的例子中,我们监听的是输入框的原生keyup事件,并检测是否按下了Enter键。
使用`@keyup.enter.native`可以方便地监听Enter键的释放事件,并执行相应的逻辑。
@keydown.enter与@keyup.enter.native区别
`@keydown.enter`和`@keyup.enter.native`都可以用于监听Enter键的按下事件,但它们之间存在一些区别。
1. 触发时机:
- `@keydown.enter`:在用户按下Enter键时立即触发事件。
- `@keyup.enter.native`:在用户释放Enter键时触发事件。
2. 事件类型:
- `@keydown.enter`:绑定在Vue模板中的事件,会在Vue的事件处理系统中进行处理。
- `@keyup.enter.native`:绑定在组件根元素上的原生事件,会直接在DOM元素上触发。
3. 事件冒泡:
- `@keydown.enter`:由于是绑定在Vue模板中的事件,可以通过事件冒泡机制传递给父组件。
- `@keyup.enter.native`:作为原生事件,会在DOM元素上直接触发,不会通过Vue的事件系统进行冒泡。
通常情况下,如果你想要在用户按下Enter键时立即触发事件,并且需要事件冒泡的功能,可以使用`@keydown.enter`。而如果你只关心用户释放Enter键的事件,并且不需要事件冒泡的功能,可以使用`@keyup.enter.native`。
选择使用哪种方式取决于你的具体需求和场景。
有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!
相关文章:

vue监听Enter键
目录 keydown.enter 方法1: 使用keydown.enter指令 方法2: 在keydown事件处理函数中检查按下的键 keyup.enter.native keydown.enter与keyup.enter.native区别 1. 触发时机: 2. 事件类型: 3. 事件冒泡: keydown.enter 在Vue中监听En…...

ADS中带通滤波器模型参数含义学习笔记
ADS中带通滤波器模型参数含义 1、 Fcenter 中心频率 2、 BWpass 通带带宽 3、 Apass 衰减量时的通带带宽 这两个是对应的,比如说是80MHz,3dB,那么就是3dB时的带宽为80MHz,如果改为0.1dB,那么带宽就是0.1dB时的带宽为80…...

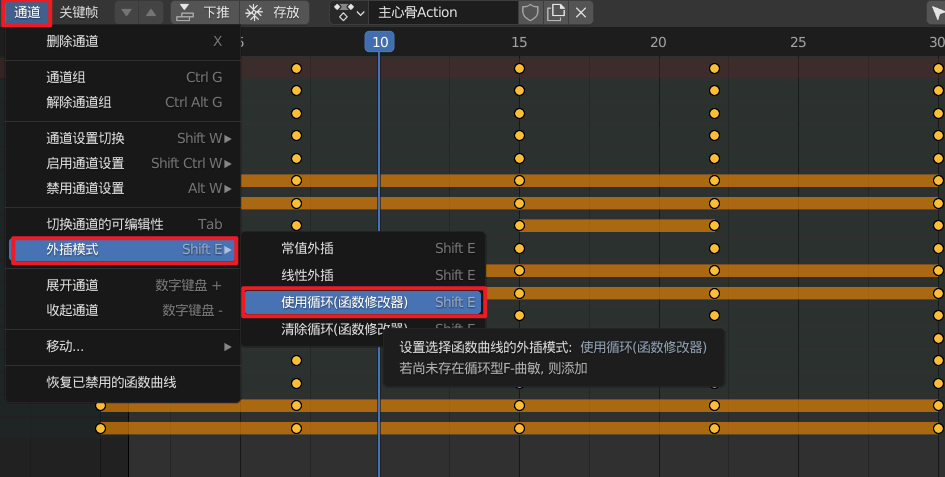
【Blender】Blender入门学习
目录 0 参考视频教程0.1 Blender理论知识0.2 Blender上手实践0.3 FBX模型导入Unity 1 Blender的窗口介绍1.1 主界面1.2 模型编辑窗口 2 Blender的基本操作2.1 3D视图的平移2.2 3D视图的旋转2.3 3D视图的缩放2.4 修改快捷键2.5 使物体围绕选择的物体旋转2.6 四视图的查看2.7 局部…...

Redis 三种特殊的数据类型 - Geospatial地理位置 - Hyperloglog基数统计的算法 - Bitmaps位图(位存储)
目录 Redis 三种特殊的数据类型: Geospatial:地理位置 Geospatial类型常用的命令: GEOADD:添加地理位置 GEOPOS:获取地理位置 GEODIST:返回两个给定位置之间的距离 GEORADIUS:以给定的经纬…...

Python web 框架web.py「简约美」
web.py is a web framework for Python that is as simple as it is powerful. web.py is in the public domain, you can use it for whatever purpose with absolutely no restrictions. web.py 是一个简单而强大的 Python Web 框架。web.py 属于公共领域,您可以…...

Bootstrap 重新数据查询时页码为当前页问题
记录一下使用前端组件Bootstrap遇到的一个小问题: 问题描述 第一次查询数据为5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,这时候页码没有重置成第一页ÿ…...

scratch舞蹈比赛 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch舞蹈比赛 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

windows下安装redis扩展库
1.根据PHP版本号,编译器版本号和CPU架构 选择php_redis和php_igbinary文件(如果是选择线程的情况下需要再去配置php5ts.dll) windows.php.net - /downloads/pecl/releases/redis/ windows.php.net - /downloads/pecl/releases/igbinary/ php_igbinary-3.1.2-7.2-…...

大数据平台数据安全具体措施有哪些?有推荐的吗?
大数据平台是企业处理和分析数据的重要工具之一,也是企业数据存储的重要载体,因此保障大数据平台安全至关重要。那你知道大数据平台数据安全具体措施有哪些?有推荐的吗? 大数据平台数据安全具体措施有哪些? 1、数据…...

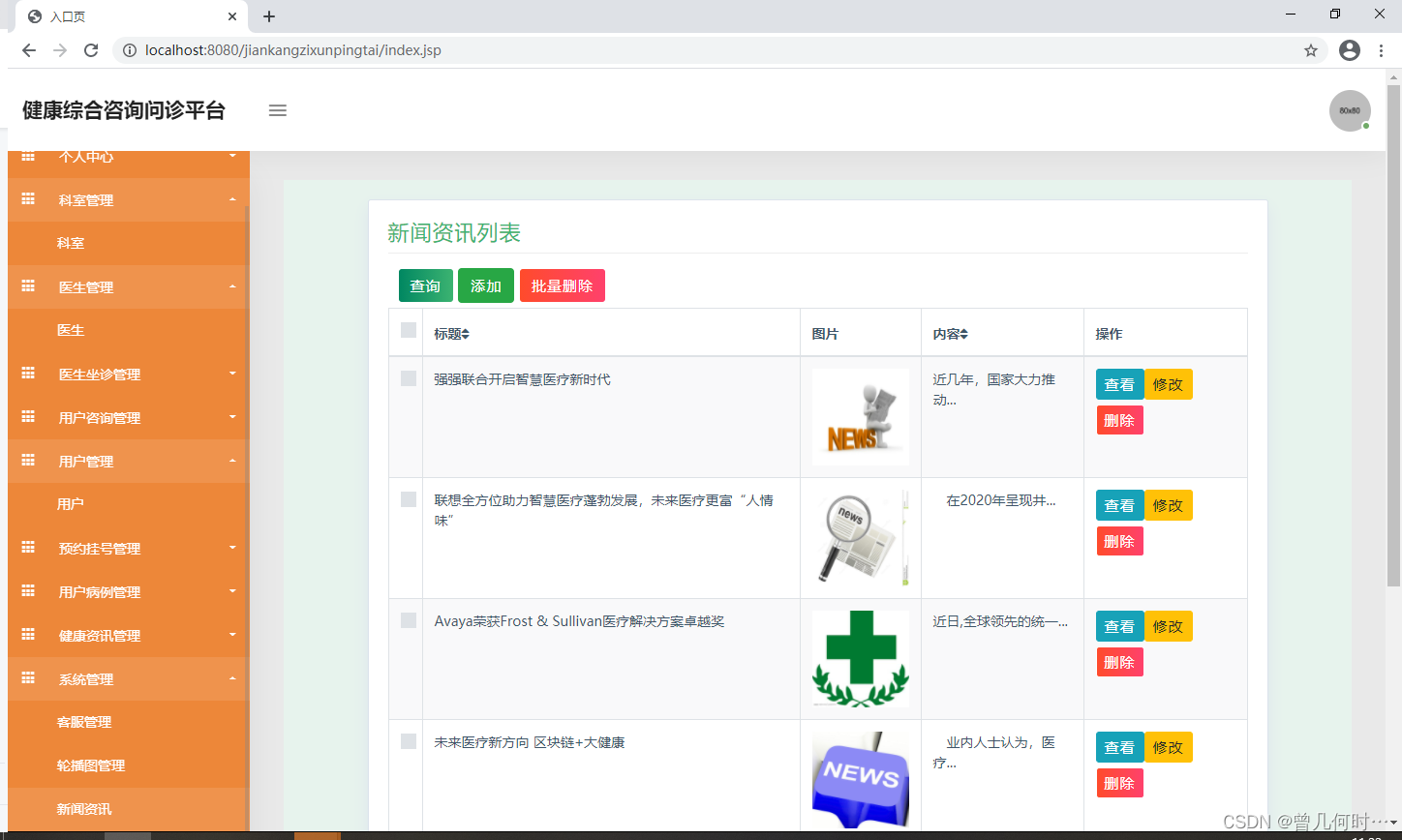
基于SSM的健康综合咨询问诊平台设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

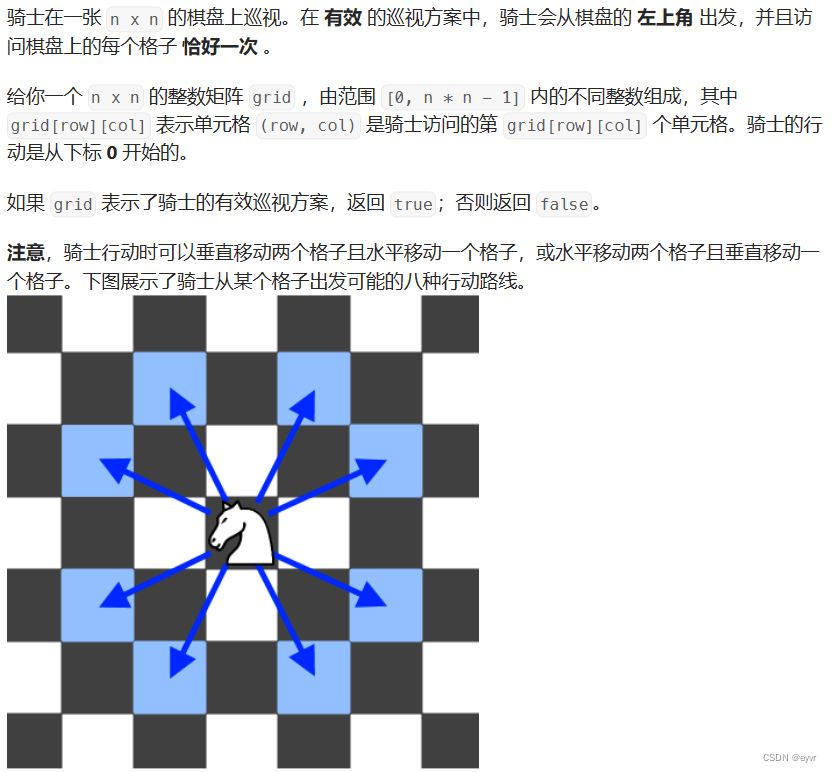
每日一题 2596. 检查骑士巡视方案
难度:中等 很简单,从第 0 步开始模拟即可,唯一sb的就是测试用例中如果(0,0)处不为0的话就直接false,而不是去找0在哪 我的代码: class Solution:def checkValidGrid(self, grid: L…...

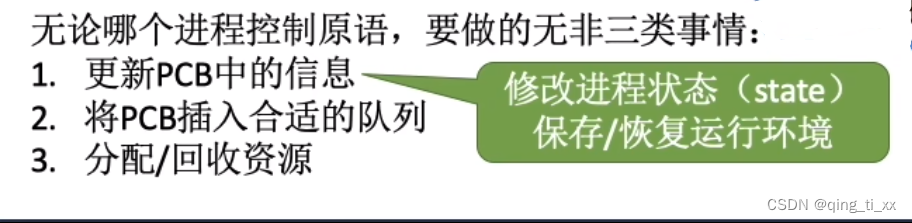
第二章 进程与线程 三、进程控制
目录 一、定义 二、实现方式(用原语实现) 注意: 1、原语是什么 2、如何实现原语的原子性 3、关中断指令和开中断指令是什么 三、进程控制的相关原语 1、进程的创建 编辑 2、进程的终止 3、进程的阻塞与唤醒(阻塞和唤醒…...

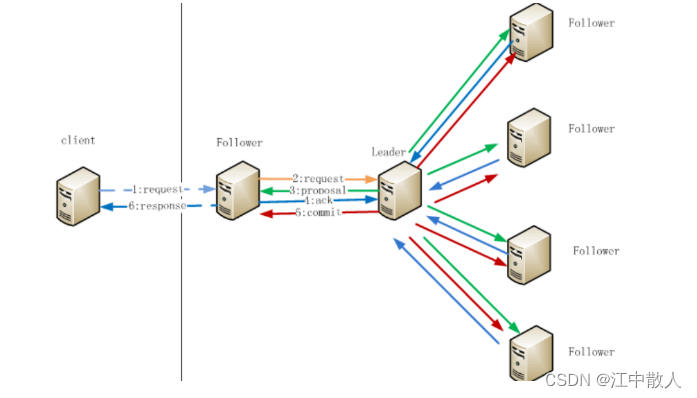
【云原生进阶之PaaS中间件】第二章Zookeeper-3.2架构详解
1 Zookeeper工作原理 1.1 Zookeeper的角色 领导者(leader),负责进行投票的发起和决议,更新系统状态 学习者(learner),包括跟随者(follower)和观察者(obser…...

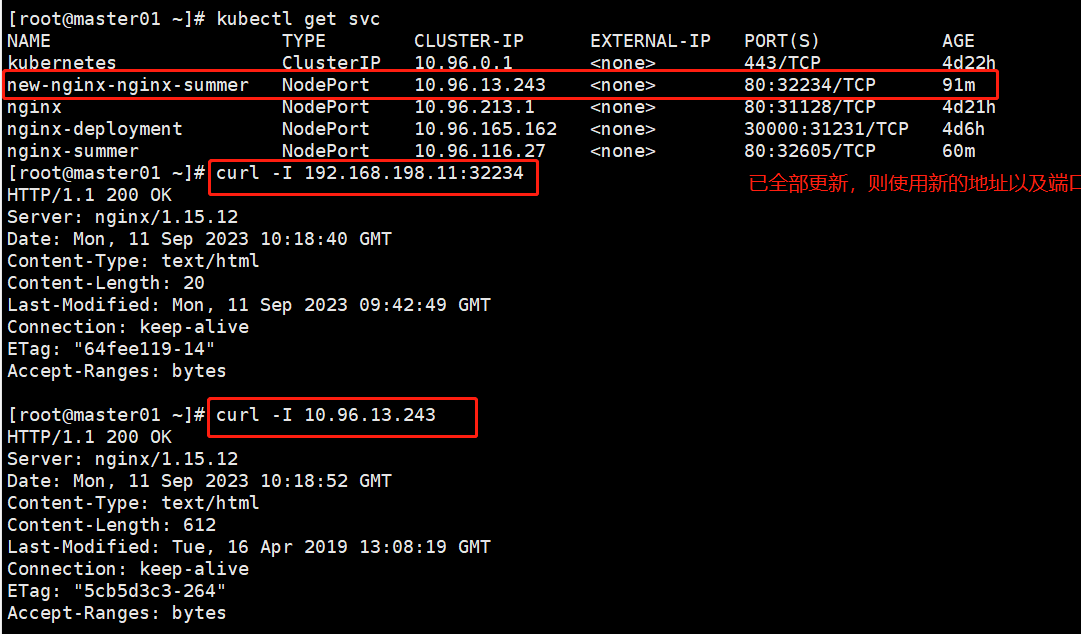
K8S:kubectl陈述式、声明式资源管理及金丝雀部署
文章目录 一.陈述式资源管理方法1.陈述式资源管理概念2.基本信息查看(1)查看版本信息(2)查看资源对象简写(3)查看集群信息(4)配置kubectl自动补全(5)node节点…...

docker容器日志管理
docker容器日志导致主机磁盘空间满了。docker logs -f container_name 噼里啪啦一大堆,很占用空间,需要的日志可进行备份,不用的日志可以清理掉了。 设置一个容器服务的日志大小上限 上述方法,日志文件迟早又会涨回来。要从根本上…...

Oracel ORA-22992 错误的解决方法
在oracle数据库中,可以使用DBLink 进行垮数据库访问。 今天在使用dblink 查询数据时,提示如下:ORA-22992:无法使用从远程表选择的LOB定位器。 无论是查询远程表还是视图,如果里面存在 CLOB类型的字段,就会…...

CrossOver 23 正式发布:可在 Mac 上运行部分 DX12 游戏
CodeWeivers 公司于今年 6 月发布了 CrossOver 23 测试版,重点添加了对 DirectX 12 支持,从而在 Mac 上更好地模拟运行 Windows 游戏。 该公司今天发布新闻稿,表示正式发布 CrossOver 23 稳定版,在诸多新增功能中,最值…...

一、Mediasoup源码介绍
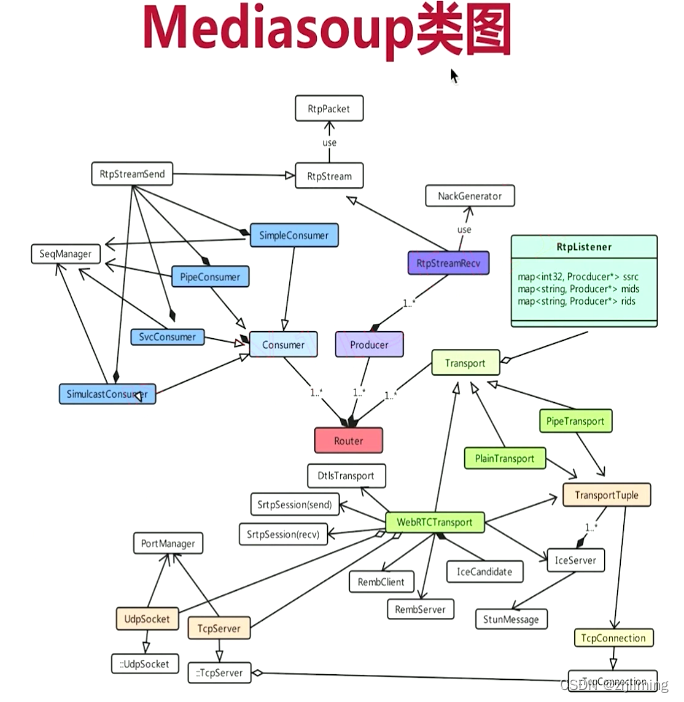
一、Mediasoup 整体结构 整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。 其底层的数据传输是通过C部分进行控制的,通过NodeJs来控制C部分,以实现整体的数据传输效 二、Mediasou…...

⑧ 嵌套路由配置
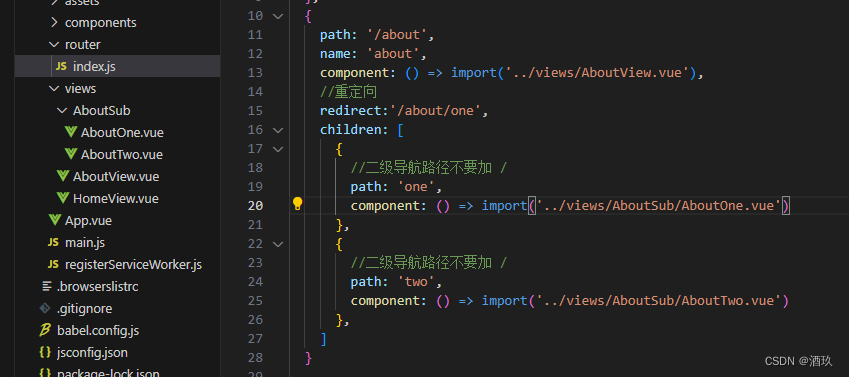
这种就是路由嵌套 在index.js中加上三级页面 引入到二级导航里面 增加重定向配置 三级页面默认显示第一个页面信息 在这里插入图片描述...

【ppt技巧】将幻灯片里的图片背景设置为透明
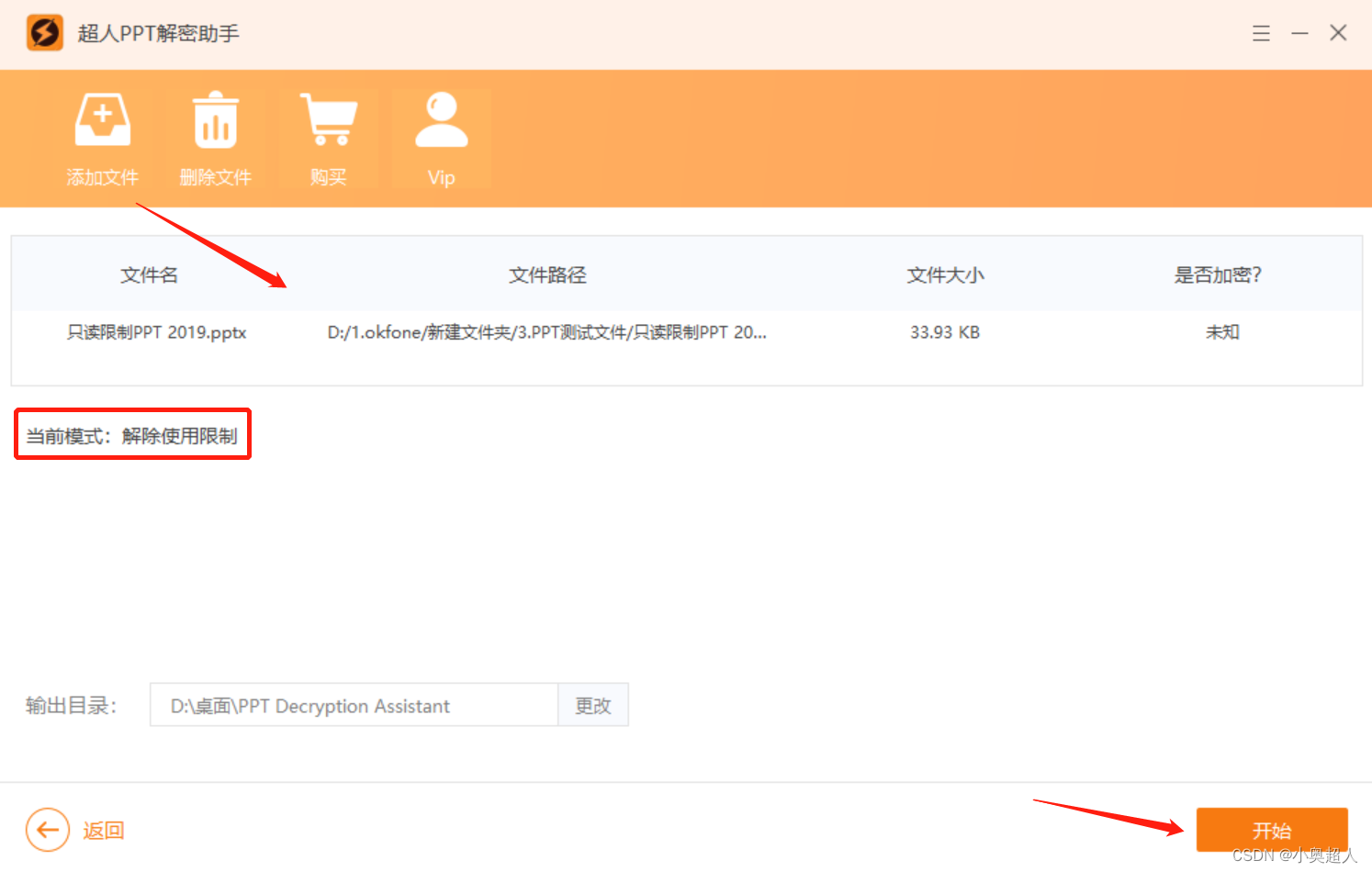
在PPT中添加了图片,想要将图片中的背景设置为透明或者想要抠图,有什么方法吗?今天分享两个方法。 方法一: 添加图片,选中图片之后,点击【图片格式】功能,点击最左边的【删除背景】 PPT会自动帮…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
