一、Mediasoup源码介绍
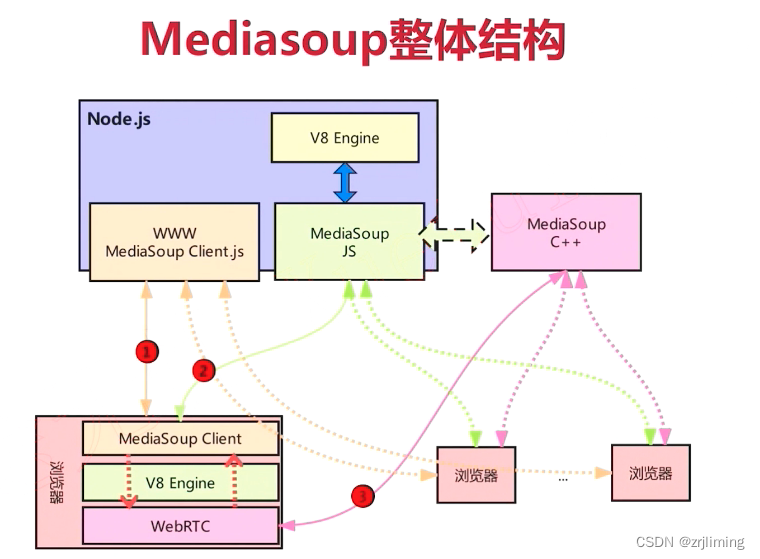
一、Mediasoup 整体结构
整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。
其底层的数据传输是通过C++部分进行控制的,通过NodeJs来控制C++部分,以实现整体的数据传输效

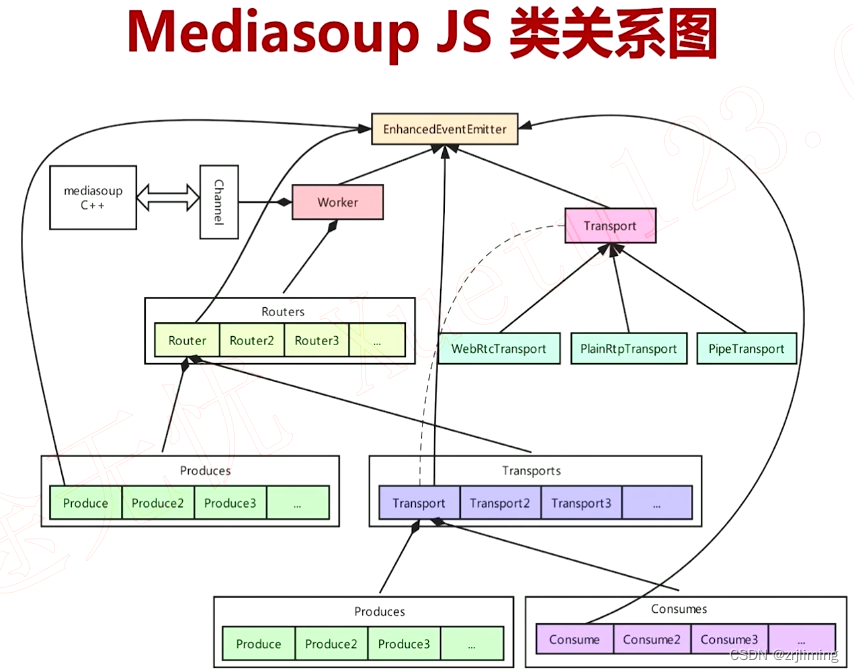
二、Mediasoup js类关系

1.几乎所有类都继承自EnhancedEventEmitter,每个对象都可以发送事件
2.每个worker代表一个节点,内部有多个Router,组成Routers结构。每个Worker中都有一个channel,与C++进行通讯
3.对于每一个Router房间来说,是包含Tranports和Produces
4.Transport包含Produces与Consumes,其包括多个子类,如WebRtcTransport(浏览器数据传输)、PlainRtpTransport(非音视频)、PipeTransport(不同router之间数据流转)
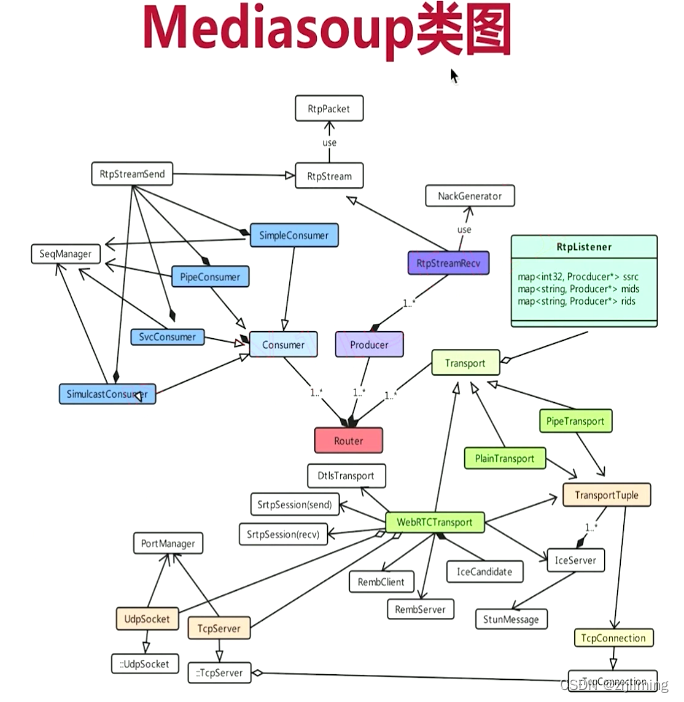
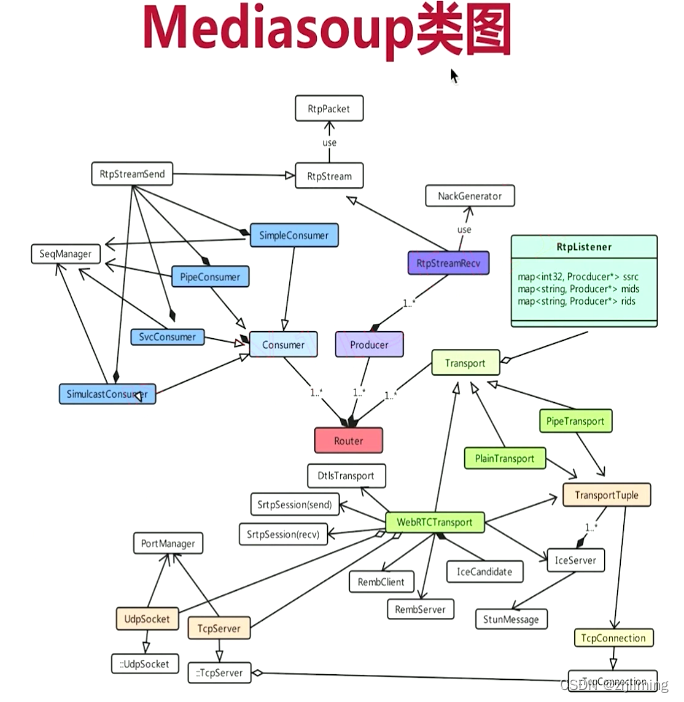
二、Mediasoup c++类关系

1.最核心是Router类,房间概念,包含Consumer、Producer,Transport子模块,关系对应1:n
2.Consumer中含有多种子类,如:SimpleConsumer(音视频流)、PipeConsumer(Router之间数据流转)、SvcConsumer(分层、增量)、SimulcastConsumer(分层)
3.Producer,接收共享者传输的流
4.Transport分为3种,同前面JS介绍一致,TransportTuple元组存放本地socket、远端socket、IP、端口
三、Mediasoup 核心类介绍

-
对于4种消费者,都包含RtpStreamSend对象,消费者发送数据给客户端,通过RtpStreamSend方法。RtpStreamSend继承自RtpStream,这个类处理Rtp数据流的收发。RtpStream使用到了RtpPacket,这个包是用于对Rtp数据包的分析,Rtp数据有数据包头,对于包头每一个字段的定义都是在这个Packet里面操作的
-
因为要对整个数据进行处理,所以使用SeqManager,序列管理器。服务端推送给客户端的数据流是会重新排序的,排序的时候便会依靠这个SeqManager,它会记录某个SSRC所对应的Sequence,以此为起始位置,然后后面的每个包都向下递增一个数
-
Producer作为服务端的生产者,它是用来接收共享者发送的数据流,所以它里面包含多个RtpStreamRecv,是一对多的关系(为什么是多个RtpStreamRecv呢?因为数据的接收有可能会丢包,丢包重传的也算作一路流,对应的音频的丢包也是需要重传)
-
作为数据的接收端,RtpStreamRecv使用到了NackGenerator丢包产生器。接收端能够知道有没有丢包,因为数据包有Sequence,比如发送了100个数据,前50个数据是连续的,但假设当50之后是55,Recv端就知道丢了 51、52、53、54 这4个包了。丢包之后如何解决呢,有两种方式:
-
Fec:在每个包增加一些冗余,它能计算 出丢失的音频包或视频包
-
Nack:它会告诉发送端丢了哪些包,发送端会根据策略,若时间比较短的话,会把丢失的包补上来,具体补哪些包就是根据NackGenerator产生的
-
Transport分为3种,WebRtcTransport(浏览器数据传输)、PlainRtpTransport(非音视频)、PipeTransport(不同router之间数据流转)。TransportTuple元组存放本地socket、远端socket、IP、端口
-
最核心的是WebRtcTransport,与浏览器进行数据传输。首先其包含UdpScoket与TcpServer对应两个链接,可以与客户端连接通信
-
对于UdpSocket与TcpServere,其继承自PortManager端口管理器,对于Mediasoup来说,默认是从40000到49999共一万个端口号。UdpSocket和TcpServer通过PortManager进行对端口号的管理,首先确定端口号有没有被占用,没有被占用就使用该端口号对数据传输;若被占用,就根据PortManager的策略往后跳。注意Udp和Tcp的使用是互斥的
-
DtlsTransport:使用dtls对Rtp包进行数据加密的协议,同时在这里面还使用到了Srtp协议,Srtp协议分为数据的收与发,所以在WebRTCTransport中有Srtp send和recv这两个Session
-
RembClient/RembServer:这两个主要用于对带宽的评估,既可用于client端也可用于server端。对于共享者来说,Mediasoup的WebRTCTransport就是RembClient端;对于消费者来说,就是RembServer端
-
IceCandidate:候选者包括Host、Server reflexive、Relay reflexive三种,对于WebRTC一般设置成Host,最高优先级
相关文章:

一、Mediasoup源码介绍
一、Mediasoup 整体结构 整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。 其底层的数据传输是通过C部分进行控制的,通过NodeJs来控制C部分,以实现整体的数据传输效 二、Mediasou…...

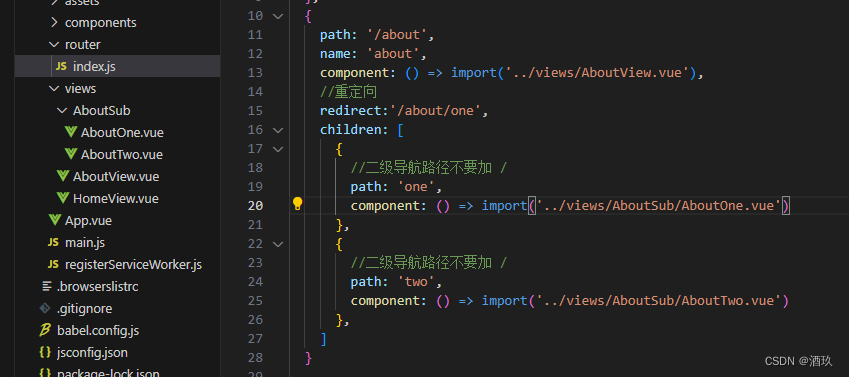
⑧ 嵌套路由配置
这种就是路由嵌套 在index.js中加上三级页面 引入到二级导航里面 增加重定向配置 三级页面默认显示第一个页面信息 在这里插入图片描述...

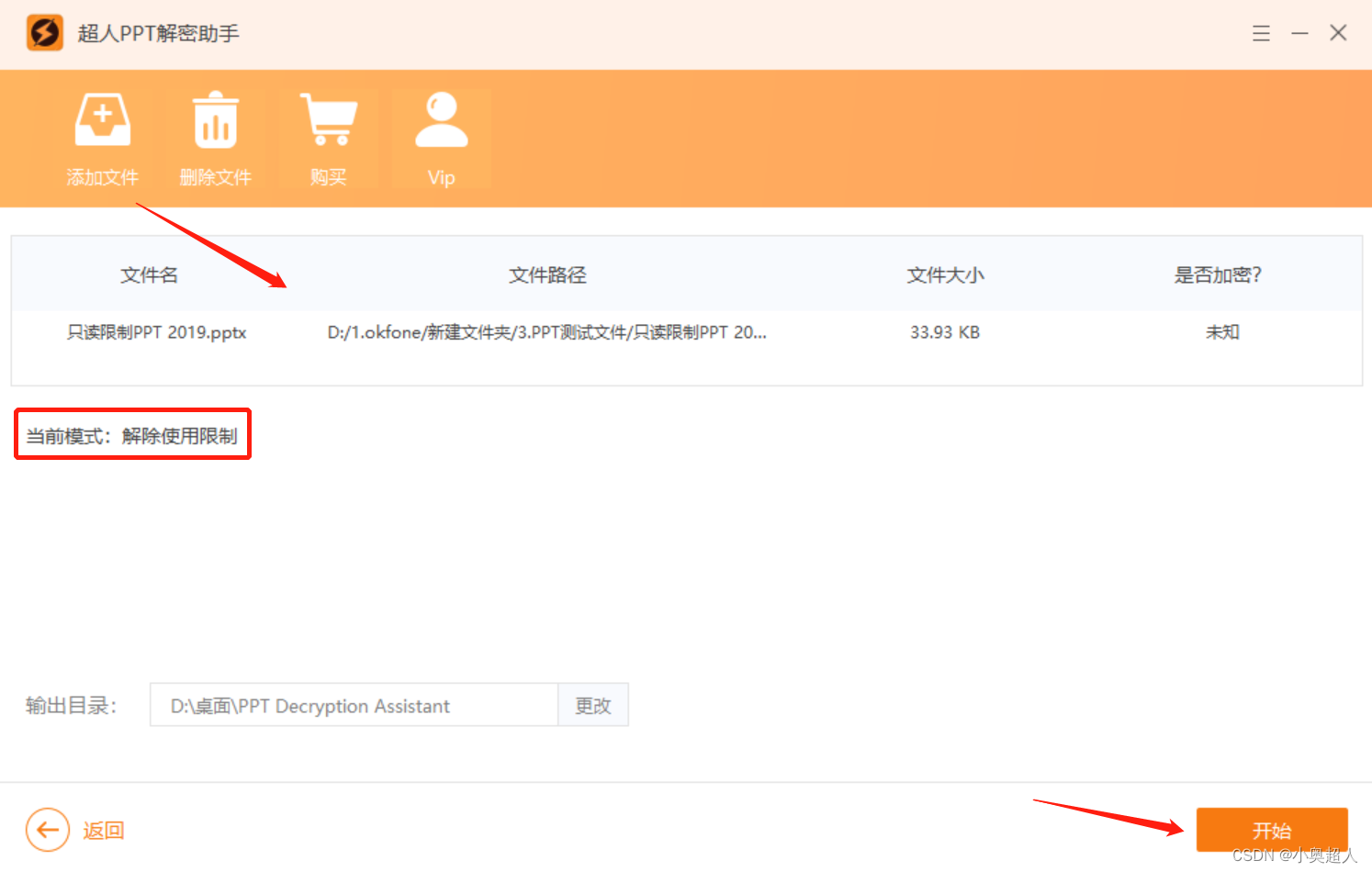
【ppt技巧】将幻灯片里的图片背景设置为透明
在PPT中添加了图片,想要将图片中的背景设置为透明或者想要抠图,有什么方法吗?今天分享两个方法。 方法一: 添加图片,选中图片之后,点击【图片格式】功能,点击最左边的【删除背景】 PPT会自动帮…...

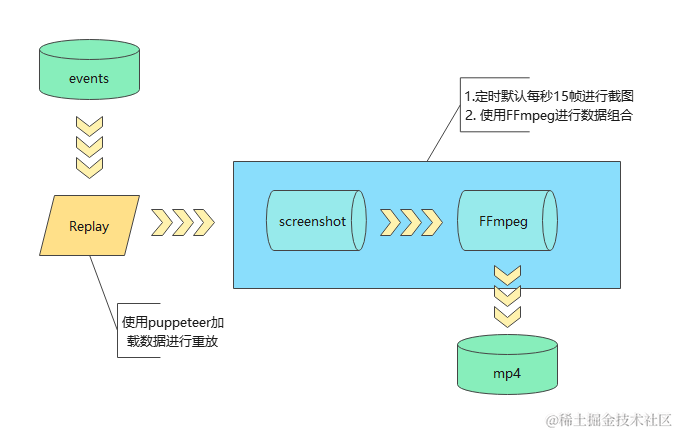
rrweb入门
rrweb 背景 rrweb 是 record and replay the web,是当下很流行的一个录制屏幕的开源库。与我们传统认知的录屏方式(如 WebRTC)不同的是,rrweb 录制的不是真正的视频流,而是一个记录页面 DOM 变化的 JSON 数组&#x…...

OSCP系列靶场-Esay-Vegeta1保姆级
OSCP系列靶场-Esay-Vegeta1保姆级 目录 OSCP系列靶场-Esay-Vegeta1保姆级总结准备工作信息收集-端口扫描目标开放端口收集目标端口对应服务探测 信息收集-端口测试22-SSH端口的信息收集22-SSH端口版本信息与MSF利用22-SSH协议支持的登录方式22-SSH手动登录尝试(无)22-SSH弱口令…...

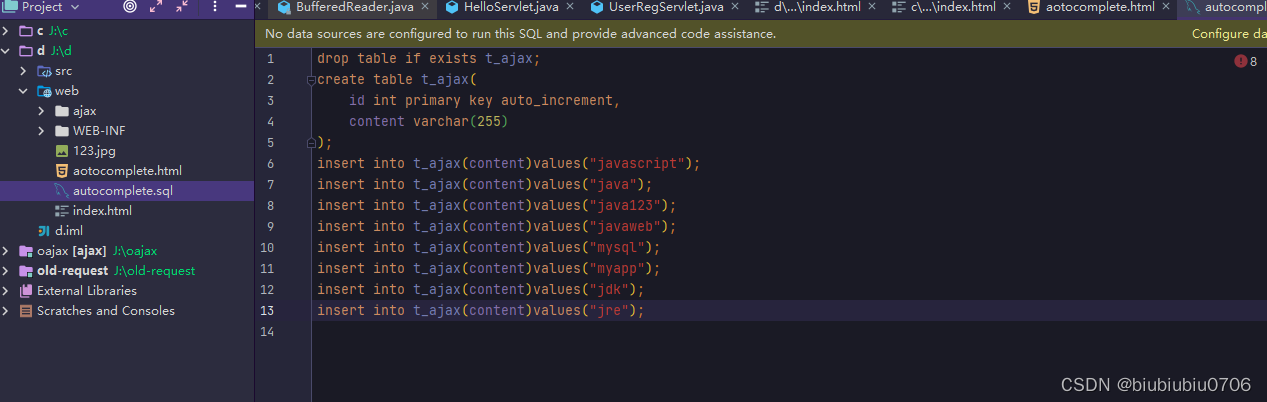
AJAX学习笔记9 搜索联想自动补全
AJAX学习笔记8 跨域问题及解决方案_biubiubiu0706的博客-CSDN博客 其实就一个功能 搜索联想 自动补全 键盘按下事件keydown 键盘弹起事件keyup 做模糊查询 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><t…...

Docker启动失败报错Failed to start Docker Application Container Engine解决方案
Docker启动失败报错Failed to start Docker Application Container Engine解决方案_天涯人6的博客-CSDN博客...

安装React脚手架
在安装React脚手架之前,你需要决定使用哪个包管理工具。这里我们选择使用npm。运行下面的命令来安装React脚手架: npm install -g create-react-app这个命令会在全局安装React脚手架工具create-react-app。 现在,你已经准备好创建一个新的R…...

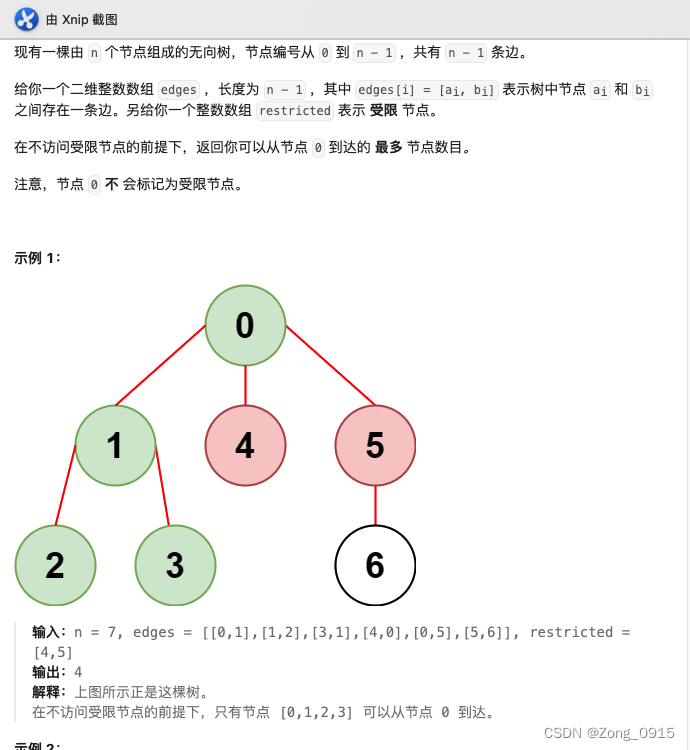
想要精通算法和SQL的成长之路 - 受限条件下可到达节点的数目
想要精通算法和SQL的成长之路 - 受限条件下可到达节点的数目 前言一. 相交链表(邻接图和DFS) 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 相交链表(邻接图和DFS) 原题链接 public int reachableNodes(int n, int[][] ed…...

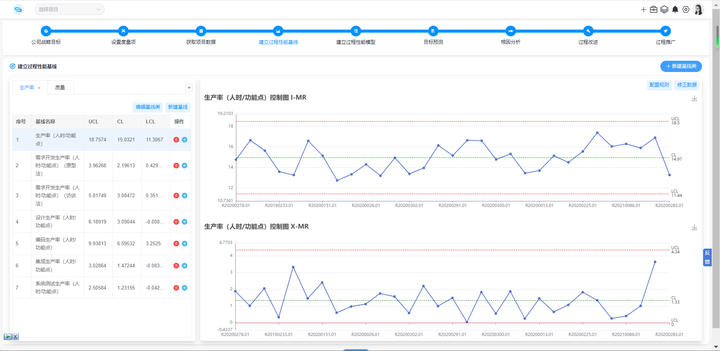
加快项目开发进度常用5种方法
项目进度管理是根据进度目标,制定合理的进度计划,全程监控项目进度的执行情况。这样有利于明确项目目标,协调团队行动,提高开发效率,从而最大化项目利益。而加快项目进度,有利于提高项目整体效率࿰…...

leetcode做题笔记136. 只出现一次的数字
给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 思路一:快排(…...

vuex 模拟异步调用
在页面中首先定义一个调用vuex异步函数的方法 <el-button click fetchData></el-button> {{asyncData}} vuex 中 const store new Vuex.Store({state: {asyncData: null,},mutations: {SET_ASYNC_DATA(state, data) {state.asyncData data;},},actions: {fe…...

error:Failed building wheel for XXX
解决方案适用于大多数的pip 安装时出现的Failed building wheel for XXX 出现问题 按以往快速安装包的经验,第一反应当然是使用简单又快捷的terminal命令加上镜像,如下: pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple结…...

【linux命令讲解大全】112.Linux 系统管理工具:dpkg-statoverride 和 dstat 的使用介绍
文章目录 dpkg-statoverride补充说明语法选项实例 dstat补充说明下载安装方法一方法二 使用说明语法常用选项实例 从零学 python dpkg-statoverride 在 Debian Linux 中覆盖文件的所有权和模式。 补充说明 dpkg-statoverride 命令用于在 Debian Linux 中覆盖文件的所有权和模…...

ffmpeg草稿
avformat 用于解析容器和协议(protocol)。 avcodec 用于编码和解码基本流(您已经拥有的)。 Qt/C音视频开发44-本地摄像头推流(支持分辨率/帧率等设置/实时性极高)_feiyangqingyun的博客-CSDN博客 void FFmpegThread::initInputFormat() {//本地摄像头/桌…...

熵 | 无线通信知识
文章目录 一、信息论(熵、联合熵、条件熵)二、Bernoulli熵三、联合熵和条件熵四、互信息五、相对熵(KL距离)六、微分熵七、最大熵分布常需要的不等式公式 一、信息论(熵、联合熵、条件熵) 熵定义: H ( X ) E [ − l …...

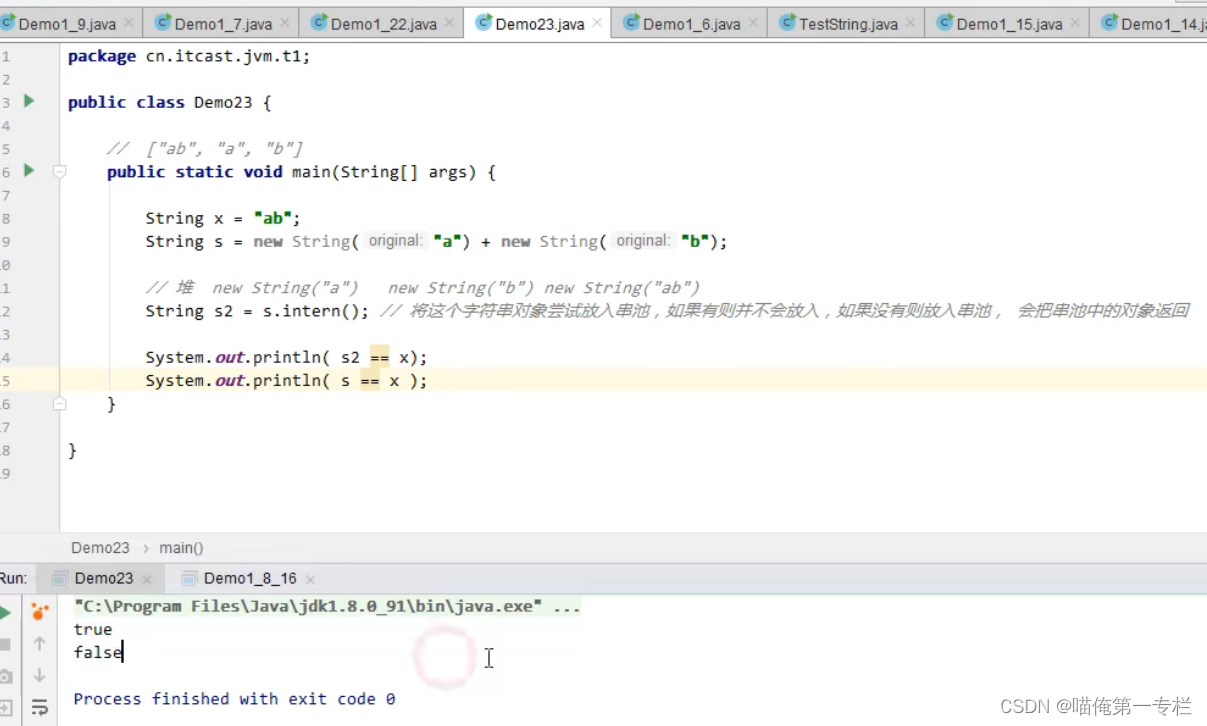
黑马JVM总结(七)
(1)StringTable_编译器优化 “a”“b”对应#4:是去常量池中找ab的这个符号 astore 5:是把这个存入编号为5的局部变量 “ab”对应的指令 #4,跟“a”“b”对应#4下面弄是一样的 在执行s3“ab”这行个代码时…...

Vue3核心语法一
Vue3核心语法一 rectiveshallowReactiverefcomputedwatchwatchEffet 使用Vue3创建项目template中标签可以多个根标签,可以通过setup开启组合式API,组合式API优点可以使相同业务放到一起 rective 定义响应式数据, import { reactive} from "vue";const data reactiv…...

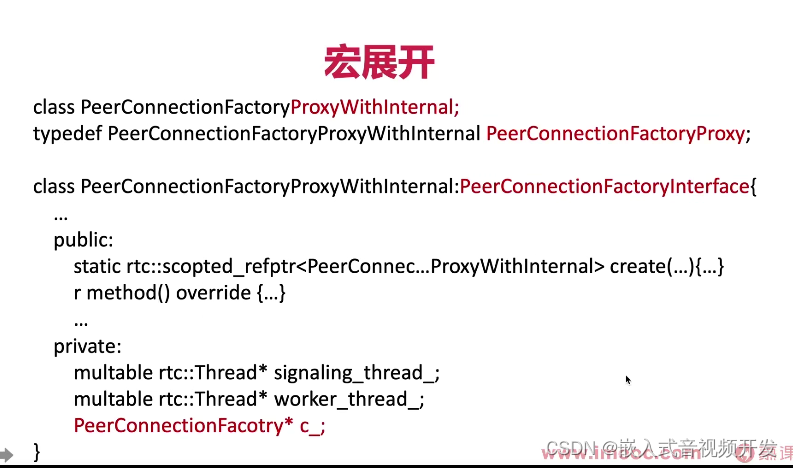
5.11.Webrtc接口的设计原理
在上节课中呢,我向你介绍了web rtc的接口宏,那有很多同学会产生疑问啊,那觉得web rtc为什么要把接口设计的这么复杂?还非要通过宏来实现一个代理类,再通过代理类来调用到web rtc内部。 那为什么要这么设计呢…...

2022年09月 C/C++(八级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:道路 N个以 1 … N 标号的城市通过单向的道路相连:。每条道路包含两个参数:道路的长度和需要为该路付的通行费(以金币的数目来表示) Bob and Alice 过去住在城市 1.在注意到Alice在他们过去喜欢玩的纸牌游戏中作弊后,Bob和她分手…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
