[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源:
bg.jpg:

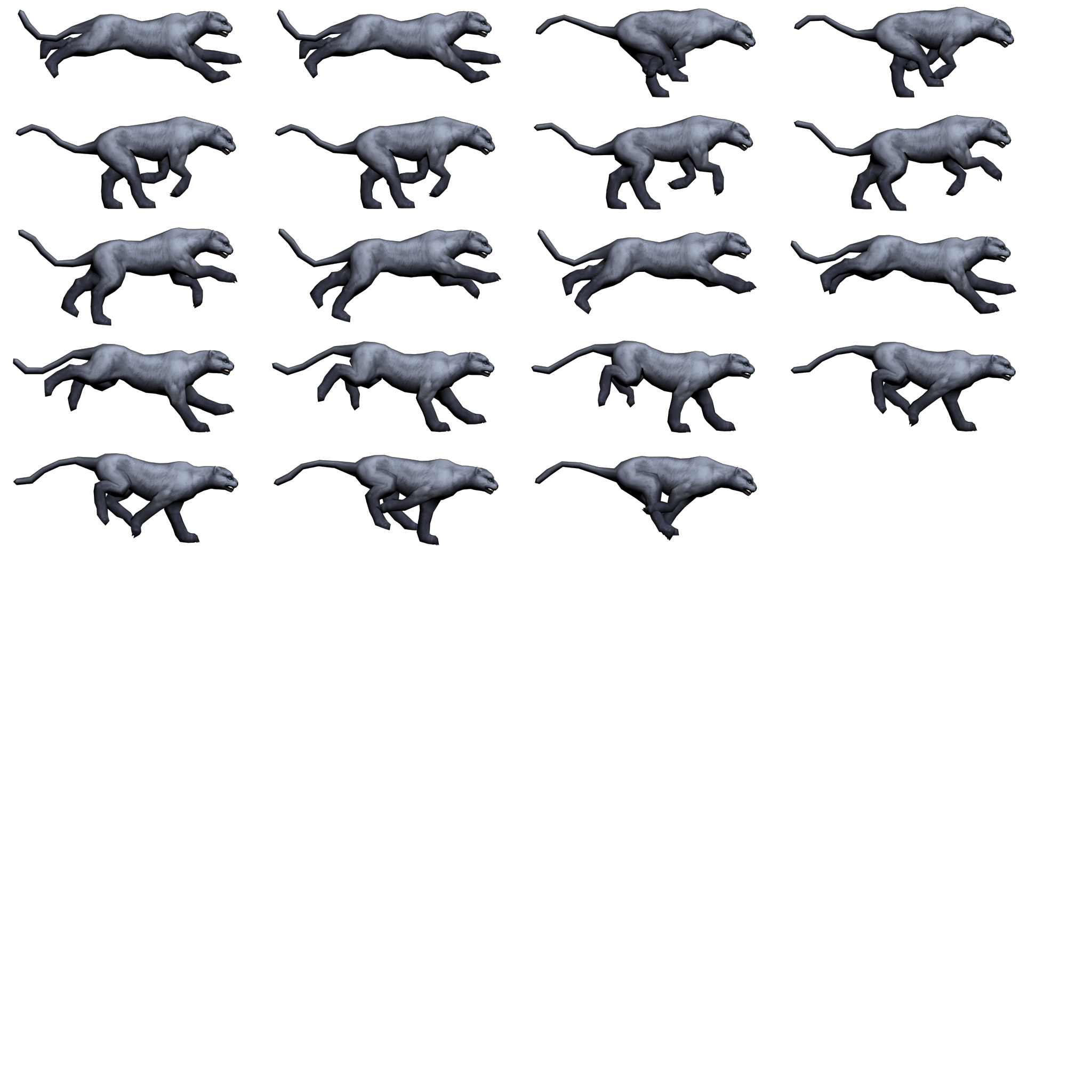
leopard.png: 背景透明

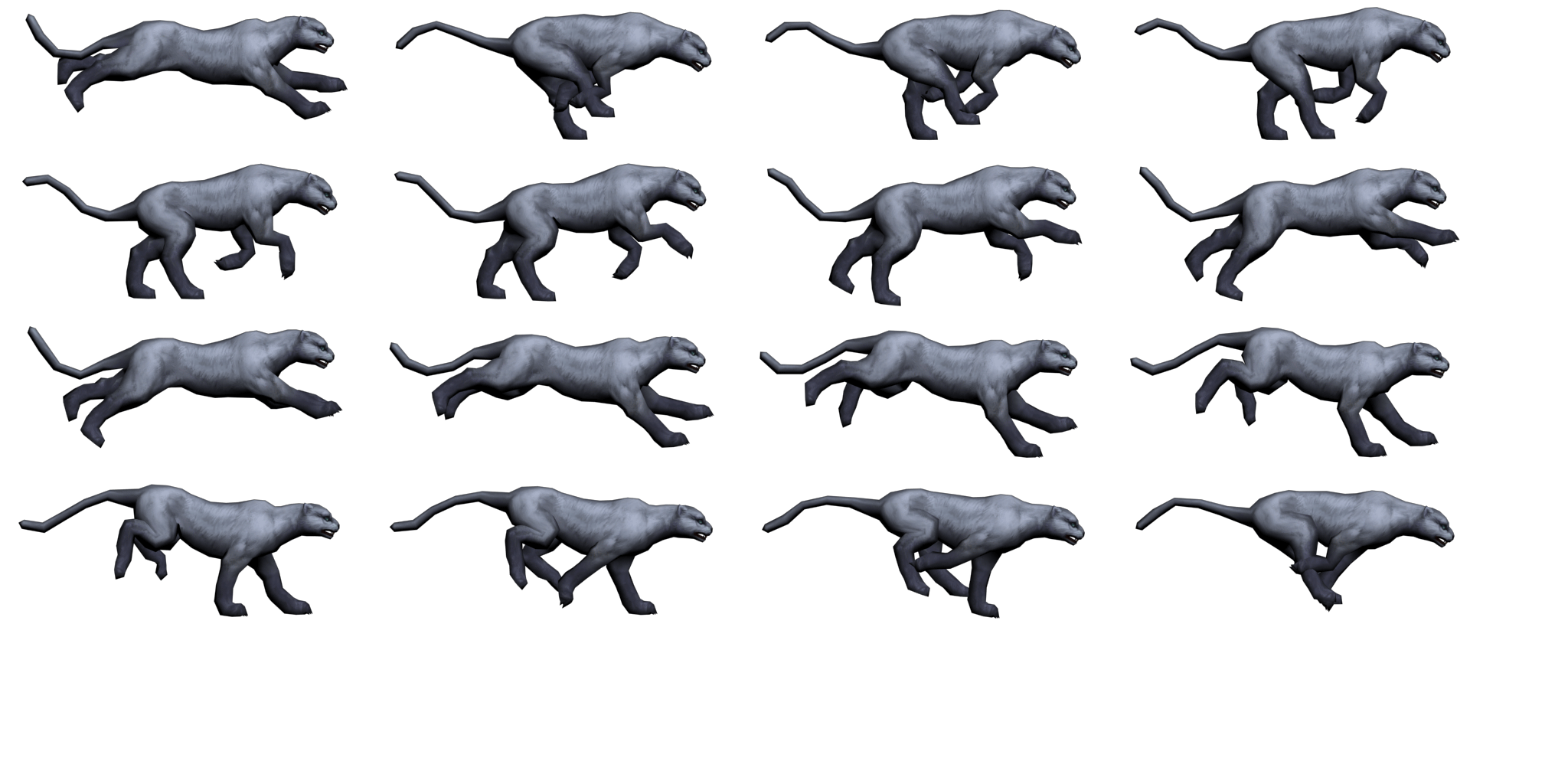
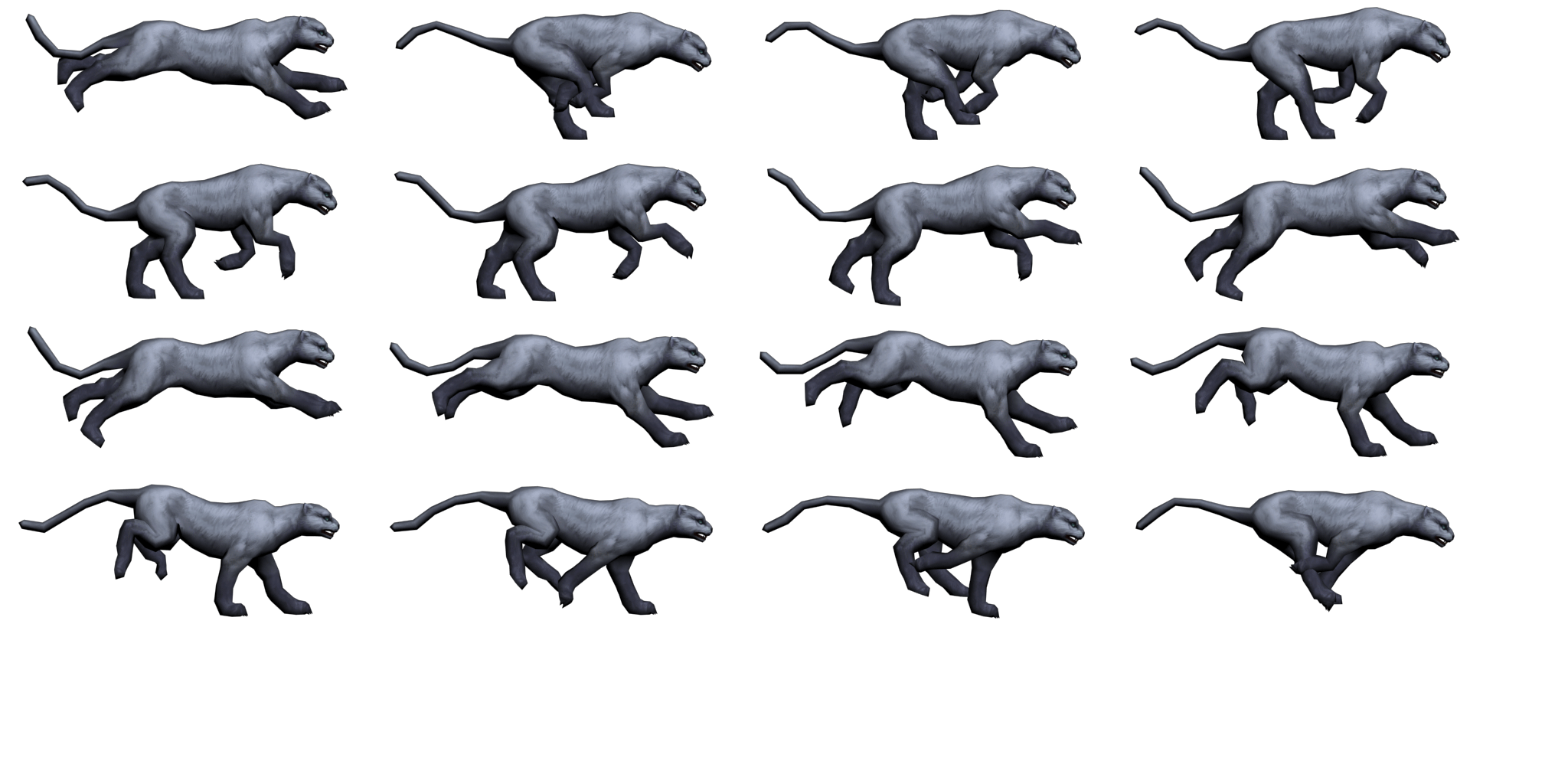
peopard2.png 背景不透明

参考代码1:
leopard.js:
(function(window) {ma = function() {this.initialize();}ma._SpriteSheet = new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207],[972,0,484,207],[1458,0,484,207],[0,209,484,207],[486,209,484,207],[972,209,484,207],[1458,209,484,207],[0,418,484,207],[486,418,484,207],[972,418,484,207],[1458,418,484,207],[0,627,484,207],[486,627,484,207],[972,627,484,207],[1458,627,484,207],[0,836,484,207],[486,836,484,207],[972,836,484,207]]});var ma_p = ma.prototype = new createjs.Sprite();ma_p.Sprite_initialize = ma_p.initialize;ma_p.initialize = function() {this.Sprite_initialize(ma._SpriteSheet);this.paused = false;}window.ma = ma;}(window));index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="createjs.min.js"></script><script src="leopard.js"></script>
</head>
<body onload="init()"><canvas id="mainView" height="600" width="1200"></canvas><script>var canvas, stagecanvas = document.getElementById("mainView");function init() {stage = new createjs.Stage(canvas);createjs.Ticker.setFPS(24);createjs.Ticker.addEventListener("tick", stageBreakHandler);var animate = new ma();stage.addChild(animate);}function stageBreakHandler(event) {stage.update();}</script>
</body>
</html>参考代码2;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>Document</title><style>#gameCanvas{background-image: url(bg.jpg);background-size: 100% 100%;}</style></head><body onload="init()"><canvasid="gameCanvas"width="1024"height="768"style="background-color: black;"></canvas><script>// 初始化舞台// var mycanvas = document.getElementById("gameCanvas");var sprite,stagefunction init() {stage = new createjs.Stage("gameCanvas"); var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames:[[0,0,484,207],[486,0,484,207],[972,0,484,207],[1458,0,484,207],[0,209,484,207],[486,209,484,207],[972,209,484,207],[1458,209,484,207],[0,418,484,207],[486,418,484,207],[972,418,484,207],[1458,418,484,207],[0,627,484,207],[486,627,484,207],[972,627,484,207],[1458,627,484,207],[0,836,484,207],[486,836,484,207],[972,836,484,207]],animations: {run: [0, 19, "run", 1], },});sprite = new createjs.Sprite(spriteData); stage.addChild(sprite); sprite.x= -10;sprite.y = 380; createjs.Ticker.framerate = 30;createjs.Ticker.addEventListener("tick", tick);} function tick(event) {if (sprite.currentAnimation != "run") {sprite.gotoAndPlay("run");} sprite.x= sprite.x+30; stage.update(event);}</script></body>
</html>参考代码3:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>Document</title>
</head><body onload="init()"><canvas id="gameCanvas" width="1024" height="768"></canvas><script>// 初始化舞台// var mycanvas = document.getElementById("gameCanvas");var sprite, stage, bg, rectfunction init() {stage = new createjs.Stage("gameCanvas");bg = new createjs.Bitmap("bg.jpg")rect = new createjs.Rectangle(0, 0, 1024, 768)bg.sourceRect = rect;var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames: [[0, 0, 484, 207], [486, 0, 484, 207], [972, 0, 484, 207], [1458, 0, 484, 207], [0, 209, 484, 207], [486, 209, 484, 207], [972, 209, 484, 207], [1458, 209, 484, 207], [0, 418, 484, 207], [486, 418, 484, 207], [972, 418, 484, 207], [1458, 418, 484, 207], [0, 627, 484, 207], [486, 627, 484, 207], [972, 627, 484, 207], [1458, 627, 484, 207], [0, 836, 484, 207], [486, 836, 484, 207], [972, 836, 484, 207]],animations: {run: [0, 19, "run",1],},});sprite = new createjs.Sprite(spriteData);stage.addChild(bg)stage.addChild(sprite);sprite.gotoAndPlay("run");bg.x = 0;bg.y = 0;sprite.x = -10;sprite.y = 380;createjs.Ticker.framerate =24;createjs.Ticker.addEventListener("tick", tick);}function tick(event) {// if (sprite.currentAnimation != "run") {// sprite.gotoAndPlay("run");// }sprite.x = sprite.x + 30;if (sprite.x > 1024)sprite.x = 0//bg.cache(0, 0, bg.image.width, bg.image.height);console.log("x",sprite.x)stage.update(event);}</script>
</body></html>参考代码4:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>奔跑的豹子</title>
</head><body onload="init()"><canvas id="gameCanvas" width="1024" height="768"></canvas><script> var sprite, stage, bg, rectfunction init() {stage = new createjs.Stage("gameCanvas");bg = new createjs.Bitmap("bg.jpg")rect = new createjs.Rectangle(0, 0, 1024, 768)bg.sourceRect = rect;var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames: [[0, 0, 484, 207], [486, 0, 484, 207], [972, 0, 484, 207], [1458, 0, 484, 207], [0, 209, 484, 207], [486, 209, 484, 207], [972, 209, 484, 207], [1458, 209, 484, 207], [0, 418, 484, 207], [486, 418, 484, 207], [972, 418, 484, 207], [1458, 418, 484, 207], [0, 627, 484, 207], [486, 627, 484, 207], [972, 627, 484, 207], [1458, 627, 484, 207], [0, 836, 484, 207], [486, 836, 484, 207], [972, 836, 484, 207]],animations: {run: [0, 19, "run",1],},});sprite = new createjs.Sprite(spriteData);stage.addChild(bg)stage.addChild(sprite);sprite.gotoAndPlay("run");bg.x =0;bg.y = 0;sprite.x = -10;sprite.y = 380;createjs.Ticker.framerate =24;createjs.Ticker.addEventListener("tick", tick);}function tick(event) {// if (sprite.currentAnimation != "run") {// sprite.gotoAndPlay("run");// }sprite.x = sprite.x + 30;bg.x = bg.x - 10;if (sprite.x > 1024)sprite.x = 0if (bg.x <-1024)bg.x = 1024//bg.cache(0, 0, bg.image.width, bg.image.height);//console.log("x",sprite.x)stage.update(event);}</script>
</body></html>相关文章:

[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源: bg.jpg: leopard.png: 背景透明 peopard2.png 背景不透明 参考代码1: leopard.js: (function(window) {ma function() {this.initialize();}ma._SpriteSheet new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207]…...

如何实现让一个函数能返回多个值的效果
在C语言中,一个函数通常只能返回一个值。但是可以通过指针参数或结构体来模拟返回多个值的效果。 使用指针参数:你可以将需要返回的值作为函数的参数,通过指针的形式传入,让函数将结果写入指针所指向的内存位置。 void multiple…...

End-to-end 3D Human Pose Estimation with Transformer
基于Transformer的端到端三维人体姿态估计 摘要 基于Transformer的架构已经成为自然语言处理中的常见选择,并且现在正在计算机视觉任务中实现SOTA性能,例如图像分类,对象检测。然而,卷积方法在3D人体姿态估计的许多方法中仍然保…...

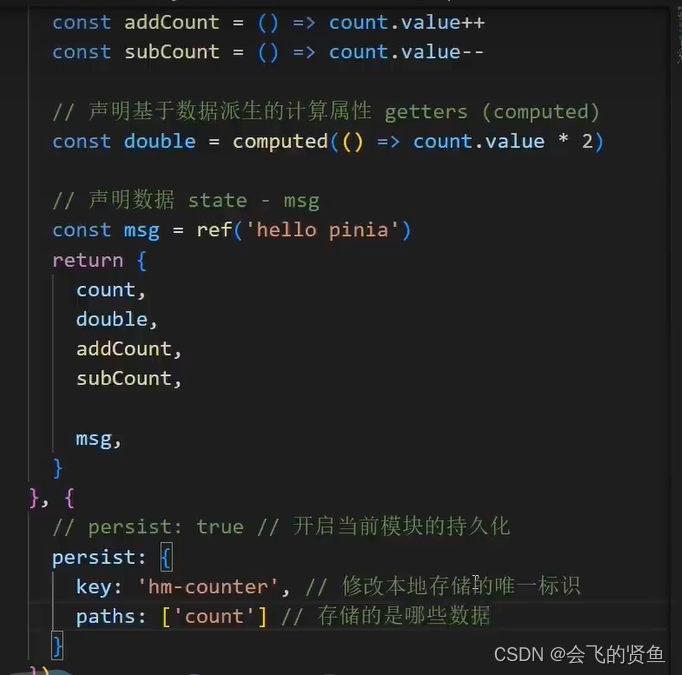
状态管理Pinia
Vue3 状态管理 - Pinia 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到Vue项目 后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始…...

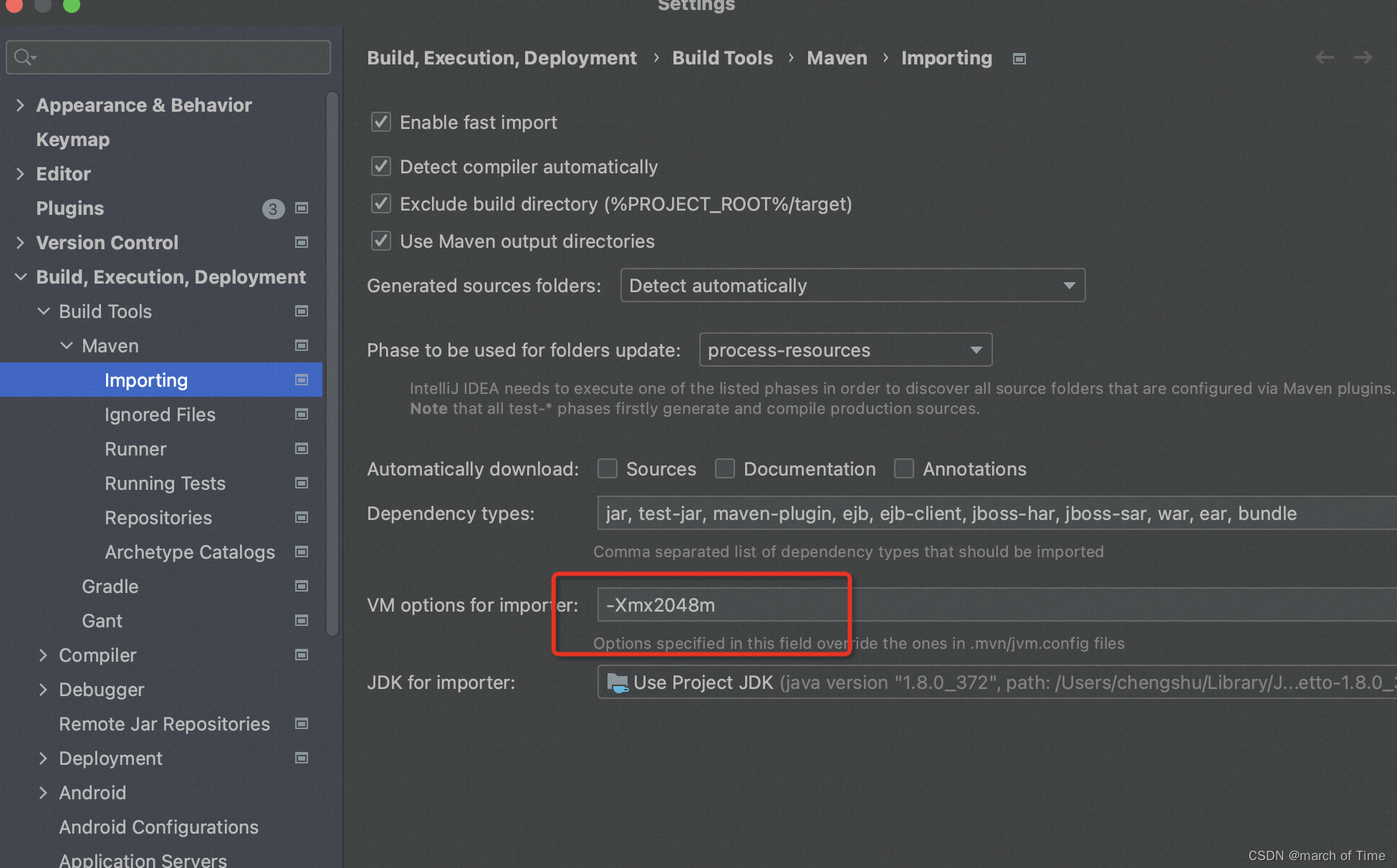
maven运行报错解决
在IDEA上运行较大项目时,编译量很大,可能会报出 Error:java: java.lang.OutOfMemoryError: Java heap space 的错误,解决方法如下: java.lang.OutOfMemoryError是内存不足导致的,因此需要修改Idea运行项目的内存大小。…...

在线会计软件推荐:高效实用的选择解析
如果您始终在密切关注Zoho,您一定知道,我们的软件在一个接一个的增加,为的是构建出一套可以全面在线协作、提升业务生产力的应用系统,我们始终致力于为各类企业构建完整的业务应用,以便他们在Zoho上运行整个业务系统。…...

vue监听Enter键
目录 keydown.enter 方法1: 使用keydown.enter指令 方法2: 在keydown事件处理函数中检查按下的键 keyup.enter.native keydown.enter与keyup.enter.native区别 1. 触发时机: 2. 事件类型: 3. 事件冒泡: keydown.enter 在Vue中监听En…...

ADS中带通滤波器模型参数含义学习笔记
ADS中带通滤波器模型参数含义 1、 Fcenter 中心频率 2、 BWpass 通带带宽 3、 Apass 衰减量时的通带带宽 这两个是对应的,比如说是80MHz,3dB,那么就是3dB时的带宽为80MHz,如果改为0.1dB,那么带宽就是0.1dB时的带宽为80…...

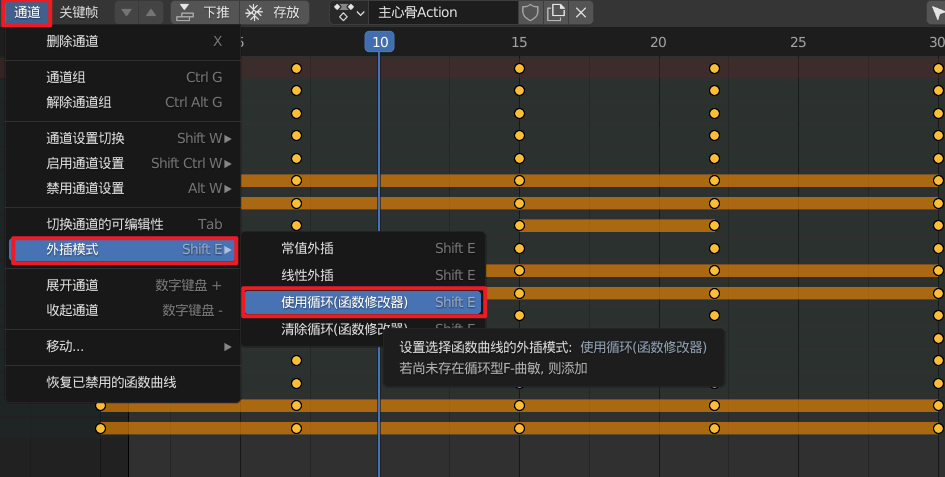
【Blender】Blender入门学习
目录 0 参考视频教程0.1 Blender理论知识0.2 Blender上手实践0.3 FBX模型导入Unity 1 Blender的窗口介绍1.1 主界面1.2 模型编辑窗口 2 Blender的基本操作2.1 3D视图的平移2.2 3D视图的旋转2.3 3D视图的缩放2.4 修改快捷键2.5 使物体围绕选择的物体旋转2.6 四视图的查看2.7 局部…...

Redis 三种特殊的数据类型 - Geospatial地理位置 - Hyperloglog基数统计的算法 - Bitmaps位图(位存储)
目录 Redis 三种特殊的数据类型: Geospatial:地理位置 Geospatial类型常用的命令: GEOADD:添加地理位置 GEOPOS:获取地理位置 GEODIST:返回两个给定位置之间的距离 GEORADIUS:以给定的经纬…...

Python web 框架web.py「简约美」
web.py is a web framework for Python that is as simple as it is powerful. web.py is in the public domain, you can use it for whatever purpose with absolutely no restrictions. web.py 是一个简单而强大的 Python Web 框架。web.py 属于公共领域,您可以…...

Bootstrap 重新数据查询时页码为当前页问题
记录一下使用前端组件Bootstrap遇到的一个小问题: 问题描述 第一次查询数据为5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,这时候页码没有重置成第一页ÿ…...

scratch舞蹈比赛 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch舞蹈比赛 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

windows下安装redis扩展库
1.根据PHP版本号,编译器版本号和CPU架构 选择php_redis和php_igbinary文件(如果是选择线程的情况下需要再去配置php5ts.dll) windows.php.net - /downloads/pecl/releases/redis/ windows.php.net - /downloads/pecl/releases/igbinary/ php_igbinary-3.1.2-7.2-…...

大数据平台数据安全具体措施有哪些?有推荐的吗?
大数据平台是企业处理和分析数据的重要工具之一,也是企业数据存储的重要载体,因此保障大数据平台安全至关重要。那你知道大数据平台数据安全具体措施有哪些?有推荐的吗? 大数据平台数据安全具体措施有哪些? 1、数据…...

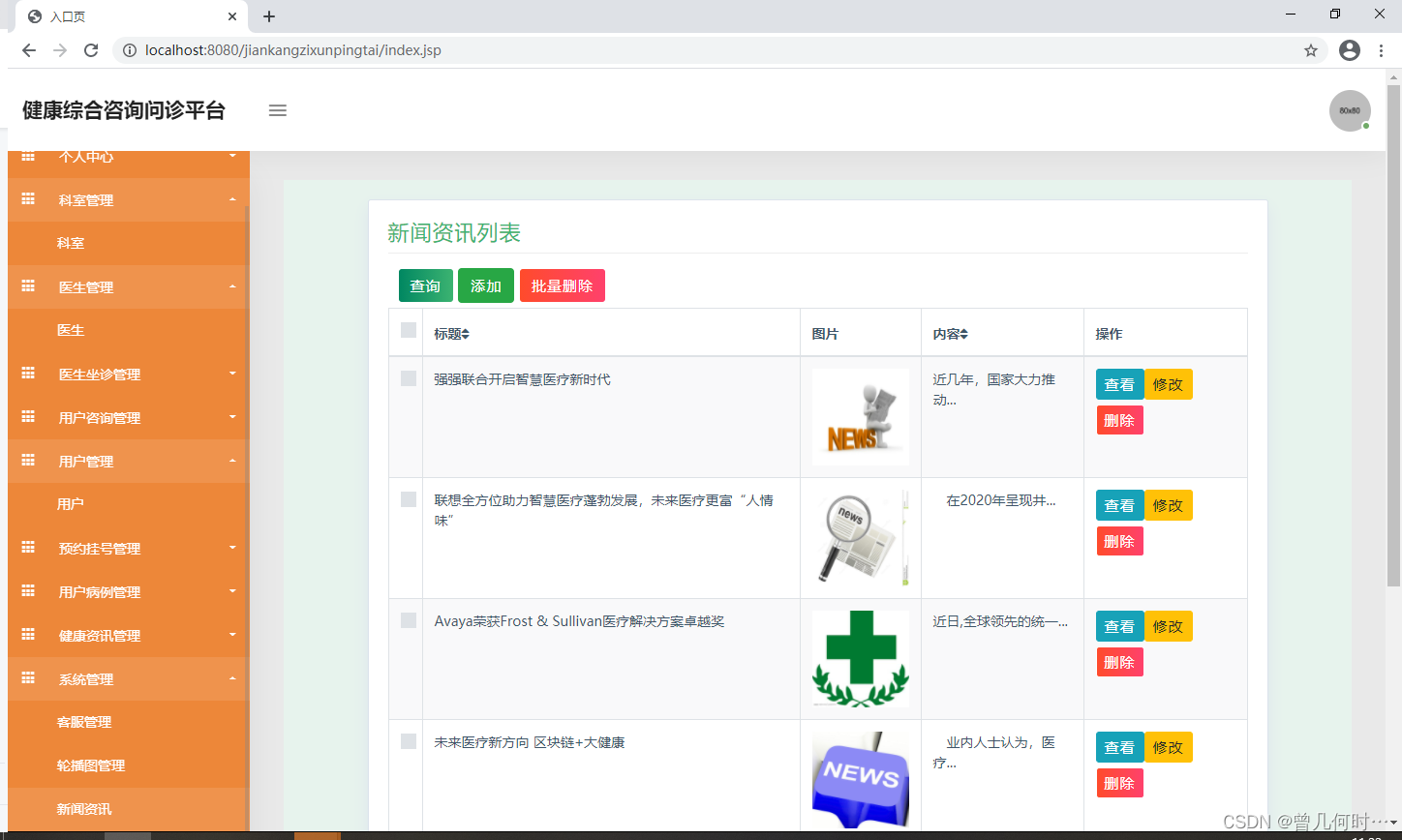
基于SSM的健康综合咨询问诊平台设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

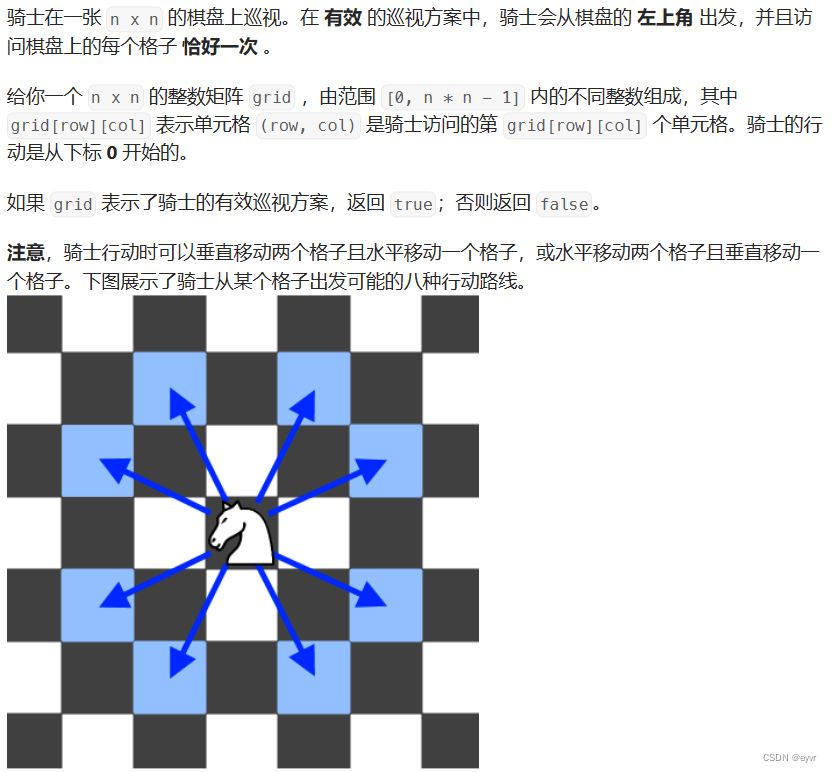
每日一题 2596. 检查骑士巡视方案
难度:中等 很简单,从第 0 步开始模拟即可,唯一sb的就是测试用例中如果(0,0)处不为0的话就直接false,而不是去找0在哪 我的代码: class Solution:def checkValidGrid(self, grid: L…...

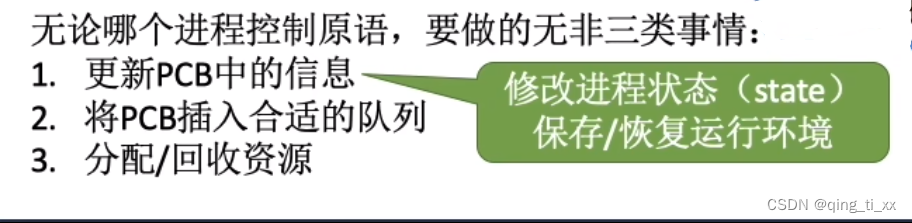
第二章 进程与线程 三、进程控制
目录 一、定义 二、实现方式(用原语实现) 注意: 1、原语是什么 2、如何实现原语的原子性 3、关中断指令和开中断指令是什么 三、进程控制的相关原语 1、进程的创建 编辑 2、进程的终止 3、进程的阻塞与唤醒(阻塞和唤醒…...

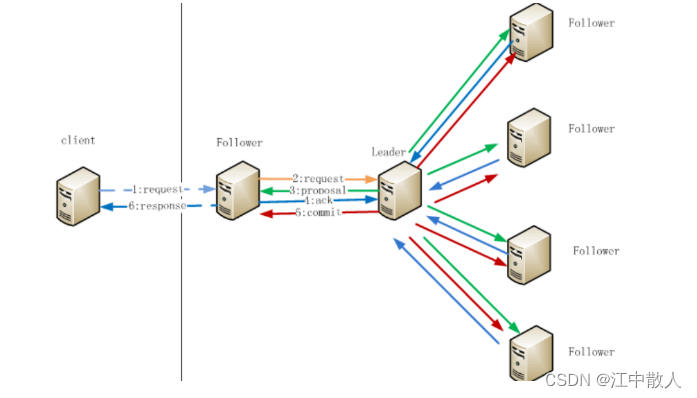
【云原生进阶之PaaS中间件】第二章Zookeeper-3.2架构详解
1 Zookeeper工作原理 1.1 Zookeeper的角色 领导者(leader),负责进行投票的发起和决议,更新系统状态 学习者(learner),包括跟随者(follower)和观察者(obser…...

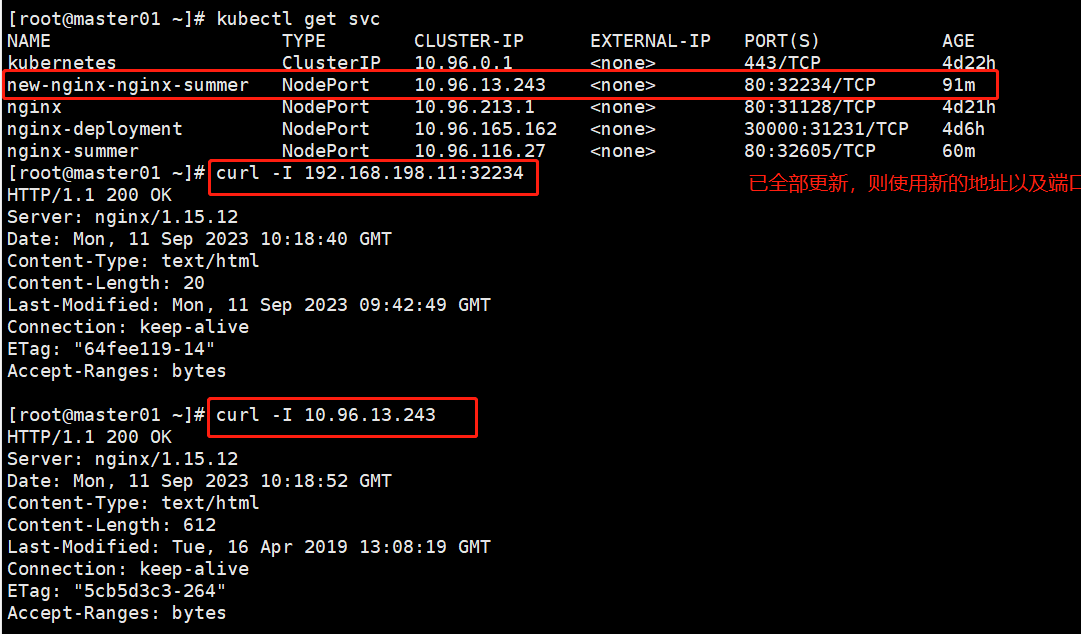
K8S:kubectl陈述式、声明式资源管理及金丝雀部署
文章目录 一.陈述式资源管理方法1.陈述式资源管理概念2.基本信息查看(1)查看版本信息(2)查看资源对象简写(3)查看集群信息(4)配置kubectl自动补全(5)node节点…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
