vue实现鼠标拖拽div左右移动的功能
直接代码:
<template><div class="demo"><div class="third-part" id="发展历程"><div class="title">发展历程</div><div class="content" id="nav" v-if="dataList&&dataList.length>0"><div class="item" v-for="(item,index) in dataList" :key="index"><div>{{ item.month }}</div><div>{{ item.content }}</div></div></div><div class="year"><span :class="{'active': active==item}" @click="active=item" v-for="(item,index) in yearList" :key="index">{{ item }}</span></div></div></div>
</template><script>export default {data() {return {dataList: [{ month: "2月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "5月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "7月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "9月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"} //后期内容问UI],active: 2023,yearList:['2023','2022','2021','2020']}},mounted(){this.$nextTick(()=> {this.scrollInit()})},methods: {scrollInit() {// 获取要绑定事件的元素const nav = document.getElementById("nav")var flag; // 鼠标按下var downX; // 鼠标点击的x下标var scrollLeft; // 当前元素滚动条的偏移量nav.addEventListener("mousedown", function (event) {console.log("触发mousedown");flag = true;downX = event.clientX; // 获取到点击的x下标scrollLeft = this.scrollLeft; // 获取当前元素滚动条的偏移量});nav.addEventListener("mousemove", function (event) {if (flag) { // 判断是否是鼠标按下滚动元素区域var moveX = event.clientX; // 获取移动的x轴var scrollX = moveX - downX; // 当前移动的x轴下标减去刚点击下去的x轴下标得到鼠标滑动距离this.scrollLeft = scrollLeft - scrollX // 鼠标按下的滚动条偏移量减去当前鼠标的滑动距离console.log(scrollX)//当滑动到400位置时让2022样式变化等等if(scrollLeft == 400 ){that.active=2022console.log("到400了");}else if(scrollLeft == 600){console.log("到600了");}}});// 鼠标抬起停止拖动nav.addEventListener("mouseup", function () {flag = false;});// 鼠标离开元素停止拖动nav.addEventListener("mouseleave", function (event) {flag = false;});},},}
</script><style lang="scss" scoped>
.demo {user-select: none;width: 1920px;
}.third-part {width: 100%;height: 800px;background-image: url('../assets/img/about/aboutusbg3.png');background-size: 100% 100%;padding-top: 100px;box-sizing: border-box;.title {height: 60px;font-size: 48px;font-family: Alibaba PuHuiTi 2.0, Alibaba PuHuiTi 2.0-800;line-height: 60px;color: #fff;}.content {margin-left: 300px;margin-top: 100px;width: 1469px;height: 235px;overflow-x: auto;// box-sizing: border-box;white-space: nowrap;&::-webkit-scrollbar {width: 0px;height: 0px;}.item {width: 403px;height: 230px;text-align: left;margin-right: 130px;display: inline-block;white-space: wrap;div:nth-child(1){height: 89px;font-size: 60px;font-family: Anton, Anton-400;color: #fff;line-height: 60px;border-left: 3px solid #fff;padding-left: 37px;}div:nth-child(2){height: 141px;width: 365px;font-size: 28px;font-family: Alibaba PuHuiTi 2.0, Alibaba PuHuiTi 2.0-400;color: #ffffff;line-height: 50px;padding-left: 37px;border-left: 1px solid #fff;}}}.year {width: 1700px;height: 116px;margin-top: 114px;text-align: left;padding-left: 450px;span {display: inline-block;width: 200px;height: 100%;border-bottom: 1px solid #fff;font-size: 50px;font-family: Anton, Anton-400;color: #bebef6;line-height: 70px;padding: 30px 0;text-align: center;box-sizing: border-box;}span:hover {font-size: 70px;vertical-align: top;border-bottom: 4px solid #722ed1;}.active {font-size: 70px;vertical-align: top;border-bottom: 4px solid #722ed1;}}}
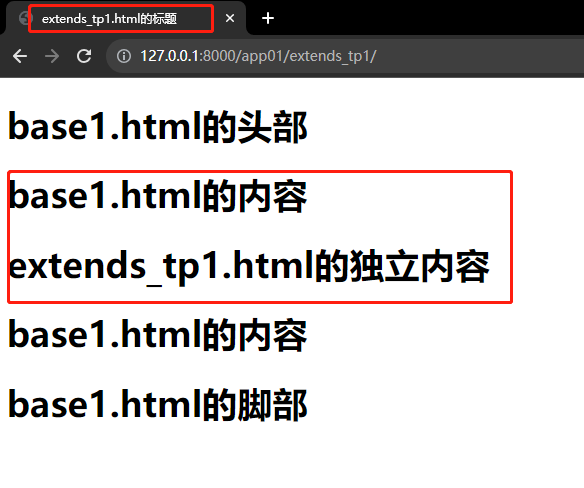
</style>这部分区域可以鼠标拖拽左右滚动
相关文章:

vue实现鼠标拖拽div左右移动的功能
直接代码: <template><div class"demo"><div class"third-part" id"发展历程"><div class"title">发展历程</div><div class"content" id"nav" v-if"dataList…...

基于Python和mysql开发的商城购物管理系统分为前后端(源码+数据库+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python和mysql开发的商城购物管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过…...

MySQL内外连接、索引特性
目录 内连接 外连接 索引特性 理解索引 删除索引 MySQL内外连接是一种用于联接两个或多个表的操作。内连接只返回满足连接条件的行,外连接返回满足条件和不满足条件的行。 内连接 SQL如下: SELECT ... FROM t1 INNER JOIN t2 ON 连接条件 [INNER …...

滚动条设置
不同浏览器滚动条样式及滚动定位 是否可以滚动 overflow:scroll overflow:autooverflow:scroll – 只有超出了盒子才会有滚动条 overflow:auto – 一直有滚动的盒子,只是超出了盒子才会出现滚动条滑块,可以滚动 谷歌浏览器滚动…...

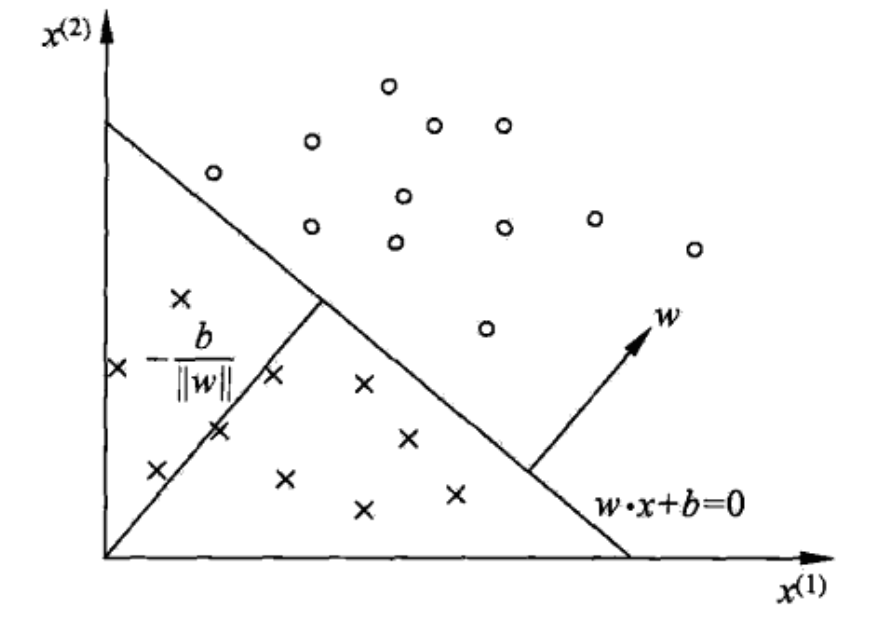
【AI】机器学习——感知机
文章目录 4.1 感知机基本概念4.2 策略4.2.1 数据集的线性可分性4.2.2 学习策略目标损失函数的构造关于距离的解释 4.3 算法4.3.1 原始形式损失函数的梯度下降法 4.3.2 PLA例题4.3.3 算法收敛性 4.4 PLA对偶形式4.4.1 原始PLA分析4.4.2 PLA对偶形式4.4.3 优点 4.1 感知机基本概念…...

蓝牙遥控器在T2-U上的应用
文章目录 简介优势使用流程示例代码遥控器命令表遥控器代码实现开启遥控器配对功能运行 简介 Tuya beacon 协议是基于 BLE 广播通信技术,完善配对解绑、组包拆包、群组管理、加密解密、安全策略,形成的一种轻量、安全的可接入涂鸦云的蓝牙协议。 蓝牙 …...

数据驱动的数字营销与消费者运营
引言:基于海洋馆文旅企业在推广宣传中,如何通过指标体系量化分析广告收益对业务带来的收益价值的思考? 第一部分:前链路引流投放的策略与实战 1.1 动态广告的实现: 偶然与必然 动态广告是一种基于实时数据和用户行为的广告形式,它…...

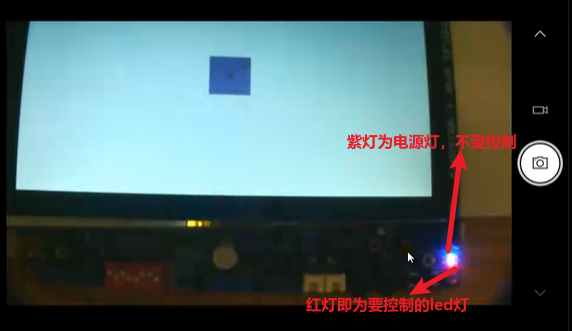
Qt点亮I.MX6U开发板的一个LED
本篇开始将会介绍与开发版相关的Qt项目,首先从点亮一个LED开始。I.MX6U和STM32MP157的相关信息都会用到,但是后期还是将I.MX6U的学习作为重点。当然其他开发版的开发也可以参考本博文。 文章目录 1. Qt是如何操控开发板上的一个LED2. 出厂内核设备树中注…...

网络摄像头-流媒体服务器-视频流客户端
取电脑的视频流 当涉及交通事件检测算法和摄像头视频数据处理时,涉及的代码案例可能会非常复杂,因为这涉及到多个组件和技术。以下是一个简单的Python代码示例,演示如何使用OpenCV库捕获摄像头视频流并进行实时车辆检测,这是一个…...

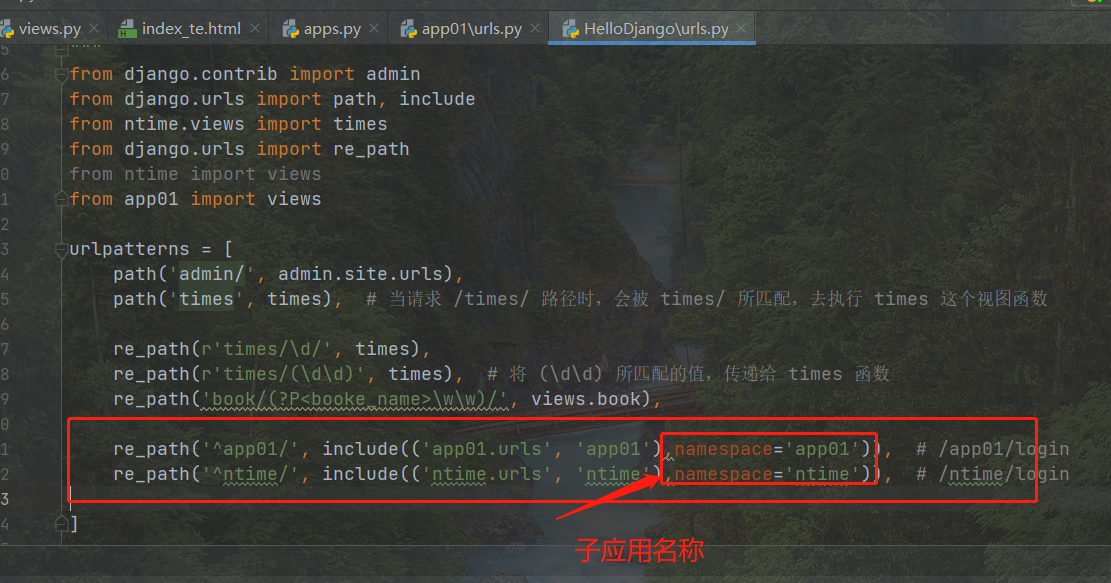
Django05_反向解析
Django05_反向解析 5.1 反向解析概述 随着功能的不断扩展,路由层的 url 发生变化,就需要去更改对应的视图层和模板层的 url,非常麻烦,不便维护。这个时候我们可以通过反向解析,将 url解析成对应的 试图函数 通过 path…...

基于HTML、CSS和JavaScript制作一个中秋节倒计时网页
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 这个项目使用HTML、CSS和…...

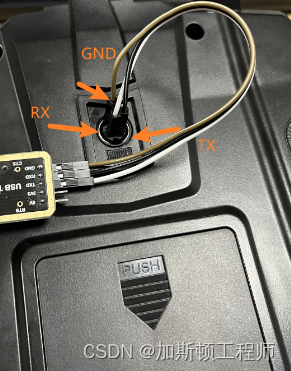
富斯I6刷10通道固件
使用USB转串口模块刷写10通道固件 一、下载固件 1. 十通道英文固件 下载地址: https://github.com/benb0jangles/FlySky-i6-Mod-/tree/master 选择 FlySky-i6-Mod–master \ 10ch Mod i6 Updater \ 10ch_MOD_i6_Programmer_V1 路径下的文件,亲测可用。 2. 原版六通道中…...

vector的模拟实现 总结
vector的模拟实现 总结 vector.hTest.cpp vector.h 1、迭代器的实现 #pragma oncenamespace JPC {template<class T>class vector{public://对于存储空间是连续的结构而言,可以用原身指针来 模拟实现 迭代器。typedef T* iterator;typedef const T* const_i…...

k8s中的有状态,无状态,pv、pvc等
数据库是一个典型的有状态服务,他的部署和无状态服务是不一样的。 PostgresSQL----基于Kubernetes部署PostgresSQL-CSDN博客 一、创建SC、PV和PVC存储对象 二、部署PostgresSQL Volume Kubernetes 中文指南——云原生应用架构实战手册 有状态应用: …...

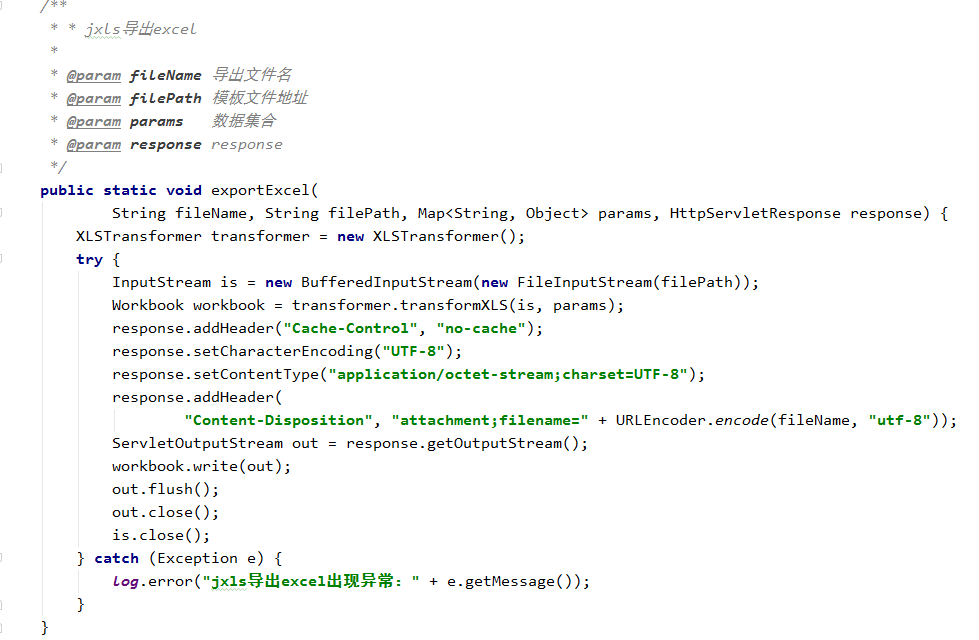
springboot+jxls复杂excel模板导出
JXLS 是基于 Jakarta POI API 的 Excel 报表生成工具,可以生成精美的 Excel 格式报表。它采用标签的方式,类似 JSP 标签,写一个 Excel 模板,然后生成报表,非常灵活,简单! Java 有一些用于创建 …...

用selenium webdriver获取网站cookie后,实现免登录上网站
以csdn为例,代码分为两部分。 一、csdn_get_cookies.py为半手动登录网站后获取cookies 二、csdn_use_cookies.py为使用获取到的cookies免登录上网站 #获取登录cookiesfrom selenium import webdriver import jsoncsdn_driver webdriver.Chrome() url "htt…...

如何使用Java进行安全测试?
要使用Java进行安全测试,可以按照以下步骤进行: 确定测试目标:首先,明确要测试的应用程序或系统的安全目标和需求。确定要测试的安全方面,如身份验证、授权、输入验证、安全配置等。 了解安全测试知识:熟悉…...
)
Linux之Socket函数(详细篇)
本篇是基于Linux man手册的一些总结 socket作用: create an endpoint for communication 函数结构 c #include <sys/types.h> /* See NOTES */ #include <sys/socket.h> int socket(int domain, int type, int protocol); 描述 socket() …...

Dajngo06_Template模板
Dajngo06_Template模板 6.1 Template模板概述 模板引擎是一种可以让开发者把服务端数据填充到html网页中完成渲染效果的技术 静态网页:页面上的数据都是写死的,万年不变 动态网页:页面上的数据是从后端动态获取的(后端获取数据库…...
快速幂 c++
一般大家写都是 int ans 1; for (int i 1; i < a; i )ans * x;时间复杂度 但是这对于我们还不够,我们要 首先我们得知道一个数学知识 那么求 就有以下递归式 a 能被2整除 a 不能被2整除 (这里a/2是整除) 所以每次都调用 不就是么 最后补充一个东西…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
