bootstrap表单类型
1.基本格式
<form><div class="form-group"><label>电子邮件</label><input type="email" class="form-control" placeholder="请输入你的电子邮件" /></div><div class="form-group"><label>密码</label><input type="password" class="form-control" placeholder="请输入你的密码" /></div></form> 2、内联表单
2、内联表单
<form class="form-inline"><div class="form-group"><label>电子邮件</label><input type="email" class="form-control" placeholder="请输入你的电子邮件" /></div></form><br />
3.表单合组(前后增加片段input-group-addon)
<form class="form-inline"><div class="input-group"><div class="input-group-addon">¥</div><input type="text" class="form-control"><div class="input-group-addon">.00</div></div></form><br />
4、水平排列
<form class="form-horizontal"><div class="form-group"><label class="col-sm-2 control-label">电子邮件</label><div class="col-sm-10"><input type="email" class="form-control" placeholder="请输入您的电子邮件"></div></div></form>
5、复选框
<!--默认设置复选框--><div class="checkbox"><label><input type="checkbox" />体育</label></div><div class="checkbox"><label><input type="checkbox" />音乐</label></div><!--设置禁用的复选框--><div class="checkbox disabled"><label><input type="checkbox" disabled/>体育</label></div><!--设置内联一行显示的复选框--><div class="checkbox checkbox-inline"><label><input type="checkbox" />音乐</label></div><div class="checkbox checkbox-inline"><label><input type="checkbox" />体育</label></div>
6、单选框
<div class="radio "><label><input type="radio" name="sex" />男</label></div>![]()
7、下拉列表
<select class="form-control"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select>
8、校验状态
<!--label 标签同步相应状态--><!--1.has-error;2.has-success;3.has-warning;--><div class="form-group has-success"><label class="control-label">Input with success</label></div>
![]()
9、设置额外的图标
<div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--成功状态 --><span class="glyphicon glyphicon-ok form-control-feedback"></span></div><div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--警告状态 --><span class="glyphicon glyphicon-warning-sign form-control-feedback"></span></div><div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--错误状态 --><span class="glyphicon glyphicon-remove form-control-feedback"></span></div>
10、控制尺寸
<input type="text" class="form-control input-lg" value="大输入框"><br /><input type="text" class="form-control" value="默认"><br /><input type="text" class="form-control input-sm" value="小输入框">
相关文章:

bootstrap表单类型
1.基本格式 <form><div class"form-group"><label>电子邮件</label><input type"email" class"form-control" placeholder"请输入你的电子邮件" /></div><div class"form-group"&g…...

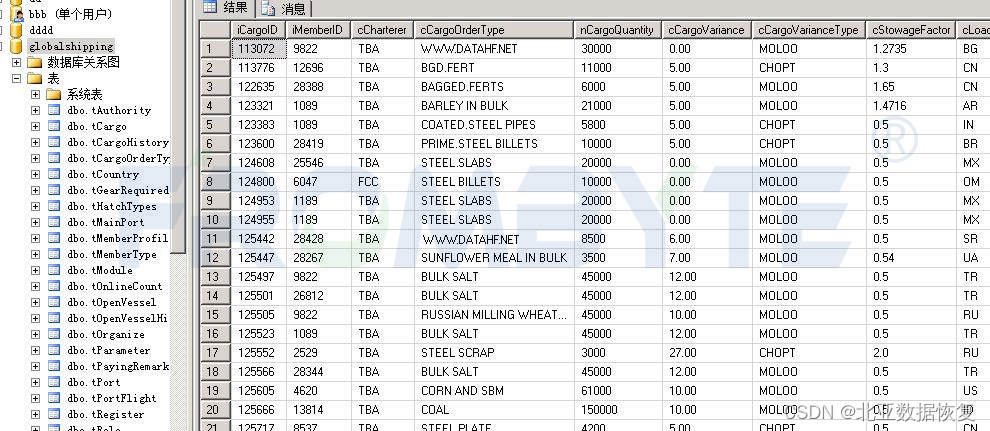
第一章 SQL Server 数据库部署
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。 个人主页:小李会科技的…...

赛事个人团体报名分组成绩查询证书h5小程序开源版开发
赛事个人团体报名分组成绩查询证书h5小程序开源版开发 以下是赛事个人团体报名分组成绩查询证书H5小程序的功能列表: 用户注册和登录:用户可以通过注册和登录功能创建账号或使用已有账号登录小程序。 赛事信息浏览:用户可以浏览小程序中提供…...

【大数据环境配置】01-安装VMware虚拟机
一、VMware的安装 1: 运行“VMware_workstation_full_12.5.2.exe”(或者其他版本) 2:引导页面,直接点击下一步 3: 同意许可,然后继续点击下一步 4: 选择VMware安装位置࿰…...

什么是C语言中的命名空间?
C语言本身并没有像某些其他编程语言(如C)中的显式命名空间(namespace)的概念,但C语言中有一些机制和约定,允许开发人员组织和管理变量、函数和其他标识符的名称,以避免名称冲突和提高代码可维护…...

Java语言特点 8种基本数据类型 标识符等练习题 插入/希尔/选择/堆/冒泡/快速/归并/计数排序
(单选题)java 的字符类型采用的是 Unicode编码方案,每个 Unicode码占用( )个比特位。 题目内容: A .8 B .16 C .32 D .64 (单选题)下列说法不正确的是( ࿰…...
--- 常用前后端框架)
建站系列(七)--- 常用前后端框架
目录 相关系列文章前言一、何为框架?二、为什么使用框架三、常用框架(一)Bootstrap(二)Layui(三)JQuery(四)Vue.js(四)ThinkPHP(五&am…...

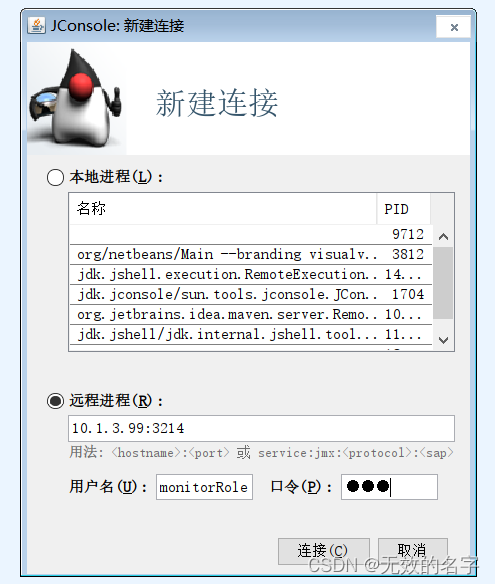
Jmx协议远程连接java服务器
注意:本例里,我用的是jdk17 通常用jdk自带的jconsole,或者想要功能强大点的使用visualVM 需要java服务器在启动的时候加上以下参数 -Dcom.sun.management.jmxremote 启用jxm远程连接-Djava.rmi.server.hostname10.1.3.99 指定jxm监听地址&…...

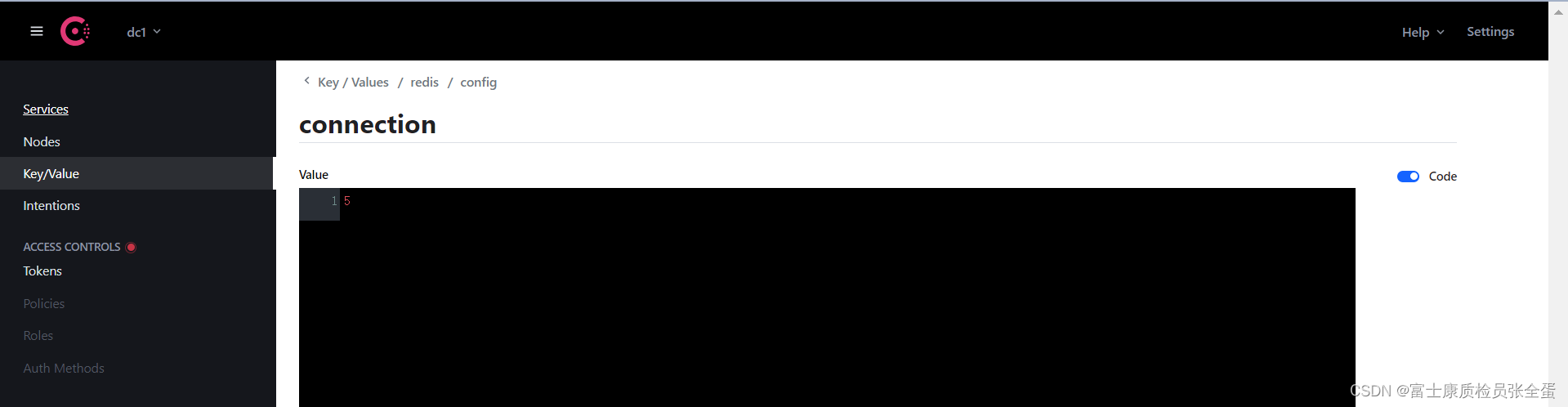
consul 概念 键值对操作命令
传统配置文件的弊端 静态化配置,例如env文件配置文件无法区分环境配置文件过于分散历史版本无法查看 配置中心如何解决的呢?配置中心的思路是把项目中的配置参数全部放在一个集中的地方来管理,并提供一套标准的接口,当各个服务需要获取配置…...

R拒绝访问的解决方案
Win11系统 安装rms的时候报错: Error in loadNamespace(j <- i[[1L]], c(lib.loc, .libPaths()), versionCheck vI[[j]]) : namespace Matrix 1.5-4.1 is already loaded, but > 1.6.0 is required## 安装rms的时候报错,显示Matrix的版本太低…...

SeaArt.ai: 海艺AI绘画艺术图片模型创作平台
【产品介绍】 • 名称 SeaArt.ai • 具体描述 SeaArt.ai是一个基于人工智能技术的AI绘画工具,它可以根据你的描述或者关键词来生成符合你想象的图片。你可以选择不同的模式来创建不同类型的图片,比如人物、风景、建筑、神话、自…...

服务器数据恢复-Xen server虚拟机数据恢复案例
服务器数据恢复环境: 一台某品牌服务器通过一张同品牌某型号RAID卡将4块STAT硬盘组建为一组RAID10阵列。上层部署Xen Server虚拟化平台,虚拟机上安装的是Windows Server操作系统,包括系统盘 数据盘两个虚拟机磁盘,作为Web服务器使…...

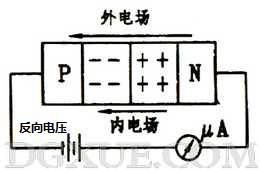
电工-PN结的工作原理
如果将PN结加正向电压,即P区接正极,N区接负极,如右图所示。由于外加电压的电场方向和PN结内电场方向相反。在外电场的作用下,内电场将会被削弱,使得阻挡层变窄,扩散运动因此增强。这样多数载流子将在外电场…...

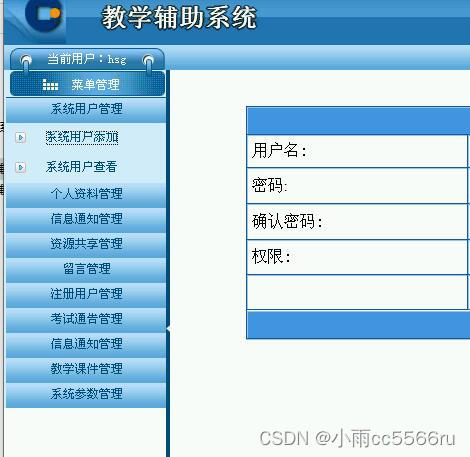
C#教学辅助系统网站as.net+sqlserver
本教学辅助系统系统从两种用户角度进行功能划分。 1、学生部分: 1.1:新闻查看; 1.2:课程公告查看; 1.3:用户注册; 1.4:在线留言; 1.5:资料下载; …...

Selenium - Tracy 小笔记2
selenium本身是一个自动化测试工具。 它可以让python代码调用浏览器。并获取到浏览器中加们可以利用selenium提供的各项功能。帮助我们完成数据的抓取。它容易被网站识别到,所以有些网站爬不到。 它没有逻辑,只有相应的函数,直接搜索即可 …...

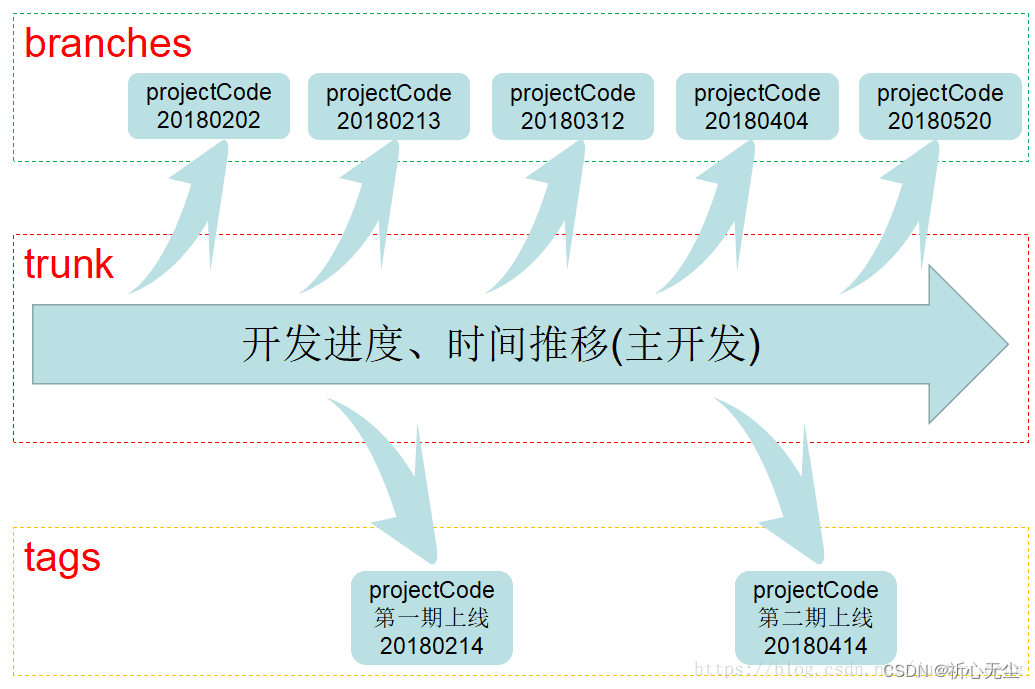
SVN 和 GIT 命令对比
参考 https://blog.csdn.net/justry_deng/article/details/82259470 # TortoiseSVN打分支、合并分支、切换分支 https://www.huliujia.com/blog/802a64152bbbe877c95c84ef2fdf3857a056b536/ # 版本控制:Git与Svn的命令对应关系 TortoiseSVN打分支、合并分支、切换…...

LeetCode 之 移除元素
算法模拟: Algorithm Visualizer 在线工具: C 在线工具 如果习惯性使用Visual Studio Code进行编译运行,需要C11特性的支持,可参考博客: VisualStudio Code 支持C11插件配置 问题1:LeetCode 27.移除元素…...

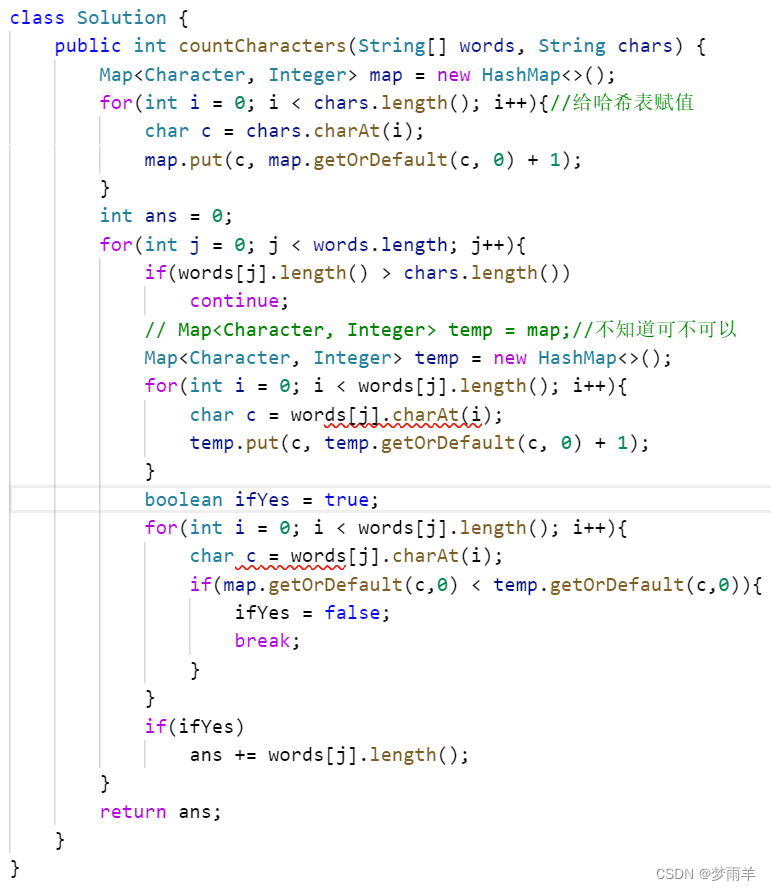
Leecode1160: 拼写单词
直接使用一个哈希表存整体的结果,一个临时的哈希表每次算一遍,但是1是要设置标志位来判断最后是否正确并加上长度,2是千万要记得每次新建一个空间来存哈希表绝对不能不空间就等于,会出事!!...

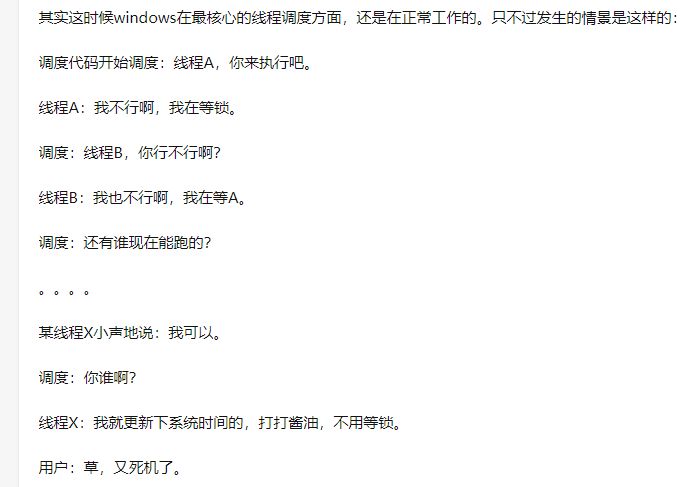
电脑死机的时候,CPU到底在做什么?
电脑死机,应该每个接触计算机的小伙伴都经历过吧。 尤其是早些年,电脑配置还没现在这么高的时候,多开几个重量级应用程序,死机就能如约而至,就算你把键盘上的CTRLALTDELETE按烂了,任务管理器也出不来&…...

jdk 中的 keytool 的使用,以及提取 jks 文件中的公钥和私钥
这里暂时只需要知道如何使用就可以了。 首先是生成一个密钥, keytool -genkeypair -alias fanyfull -keypass ffkp123456 -validity 365 -storepass ffsp123456 -keystore fanyfull.jks -keyalg RSA解释一下这里的选项, -alias 密钥对的名称-keypass …...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

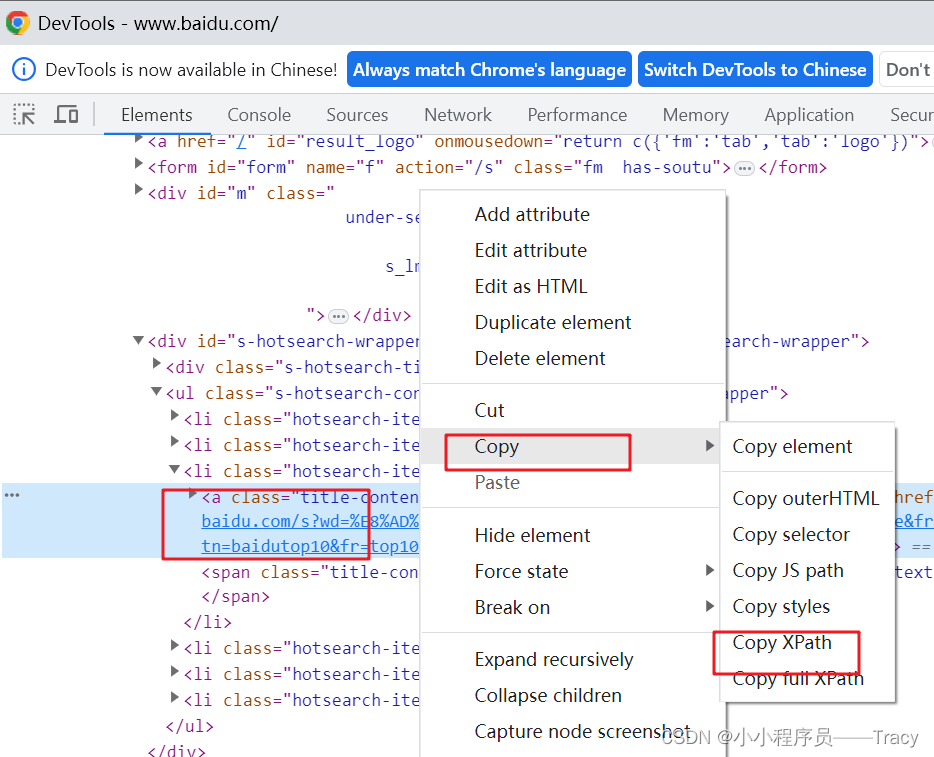
Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
