Vue3路由
文章目录
- Vue3路由
- 1. 载入vue-router 库
- 2. 实例
- 2.1 Vue.js + vue-router 实现单页应用
- 2.2 router-link创建链接
- 2.3 router-view显示与url对应组件
- 2.4 `<router-link>` 相关属性
Vue3路由
1. 载入vue-router 库
Vue.js 路由需要载入vue-router 库
-
安装直接下载地址:
https://unpkg.com/vue-router@4 -
NPM使用使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npmmirror.com cnpm install vue-router@4

2. 实例
2.1 Vue.js + vue-router 实现单页应用
-
<router-link>是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。to属性为目标地址, 即要显示的内容。以下实例中我们将
vue-router加进来,然后配置组件和路由映射,再告诉 vue-router 在哪里渲染它们。代码如下所示:<script src="https://unpkg.com/vue@3"></script> <script src="https://unpkg.com/vue-router@4"></script><div id="app"><h1>Hello App!</h1><p><!--使用 router-link 组件进行导航 --><!--通过传递 `to` 来指定链接 --><!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签--><router-link to="/">Go to Home</router-link><router-link to="/about">Go to About</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view> </div>
2.2 router-link创建链接
上面实例没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
2.3 router-view显示与url对应组件
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
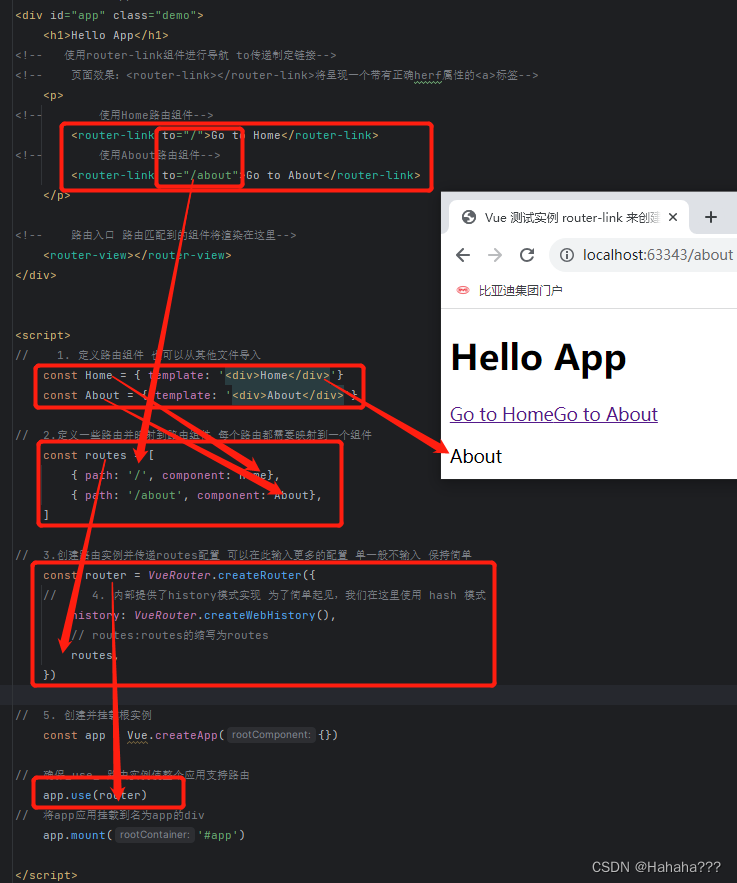
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 router-link 来创建链接 router-view 将显示与 url 对应的组件</title><script src="https://unpkg.com/vue@3"></script><script src="https://unpkg.com/vue-router@4"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo"><h1>Hello App</h1>
<!-- 使用router-link组件进行导航 to传递制定链接-->
<!-- 页面效果:<router-link></router-link>将呈现一个带有正确herf属性的<a>标签--><p>
<!-- 使用Home路由组件--><router-link to="/">Go to Home</router-link>
<!-- 使用About路由组件--><router-link to="/about">Go to About</router-link></p><!-- 路由入口 路由匹配到的组件将渲染在这里--><router-view></router-view>
</div><script>
// 1. 定义路由组件 也可以从其他文件导入const Home = { template: '<div>Home</div>'}const About = { template: '<div>About</div>'}// 2.定义一些路由并映射到路由组件 每个路由都需要映射到一个组件const routes = [{ path: '/', component: Home},{ path: '/about', component: About},]// 3.创建路由实例并传递routes配置 可以在此输入更多的配置 单一般不输入 保持简单const router = VueRouter.createRouter({// 4. 内部提供了history模式实现 为了简单起见,我们在这里使用 hash 模式history: VueRouter.createWebHistory(),// routes:routes的缩写为routesroutes,})// 5. 创建并挂载根实例const app = Vue.createApp({})// 确保_use_ 路由实例使整个应用支持路由app.use(router)
// 将app应用挂载到名为app的divapp.mount('#app')</script>
</body>
</html>
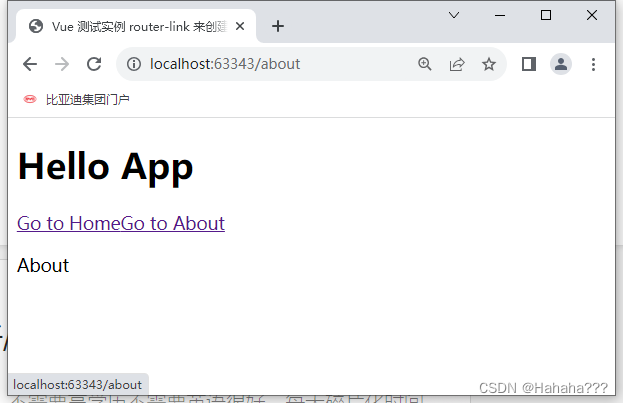
页面效果:

点击Go to Home
点击Go to About


-
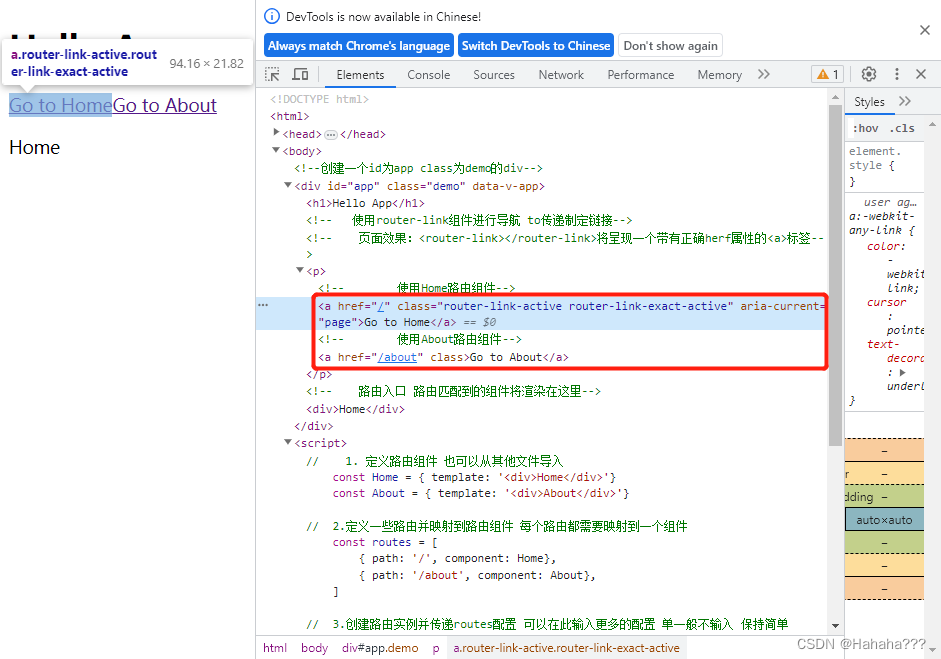
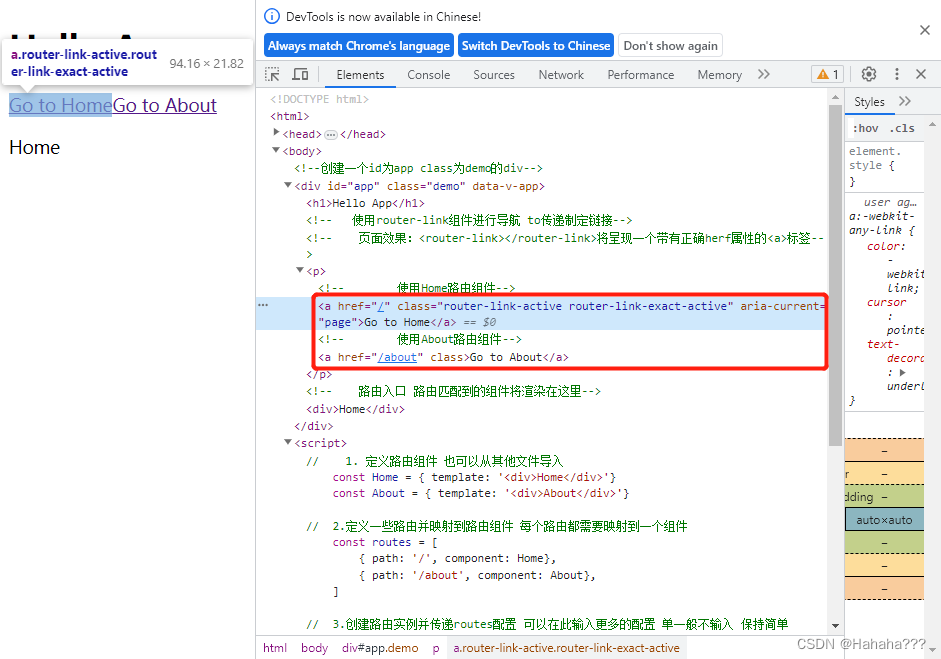
以上导航渲染结果:点击过的导航链接都会加上样式
class ="router-link-exact-active router-link-active"。<a href="/" class="router-link-active router-link-exact-active" aria-current="page">Go to Home</a> <a href="/about" class="">Go to About</a>

2.4 <router-link> 相关属性
-
to表示目标路由的链接当被点击后,内部会立刻把 to 的值传到
router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。<!-- 字符串 --> <router-link to="home">Home</router-link> <!-- 渲染结果 --> <a href="home">Home</a><!-- 使用 v-bind 的 JS 表达式 --> <router-link v-bind:to="'home'">Home</router-link><!-- 不写 v-bind 也可以,就像绑定别的属性一样 --> <router-link :to="'home'">Home</router-link><!-- 同上 --> <router-link :to="{ path: 'home' }">Home</router-link><!-- 命名的路由 --> <router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link><!-- 带查询参数,下面的结果为 /register?plan=private --> <router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> -
replace
设置 replace 属性的话,当点击时,会调用
router.replace()而不是 router.push(),导航后不会留下 history 记录。<router-link :to="{ path: '/abc'}" replace></router-link> -
append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从
/a导航到一个相对路径 b,如果没有配置append,则路径为/b,如果配了,则为/a/b<router-link :to="{ path: 'relative/path'}" append></router-link> -
tag
有时候想要
<router-link>渲染成某种标签,例如<li>。 于是我们使用tag prop类指定何种标签,同样它还是会监听点击,触发导航。<router-link to="/foo" tag="li">foo</router-link> <!-- 渲染结果 --> <li>foo</li> -
active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。注意这里 class 使用
active-class="_active"。<style>._active{background-color : red;} </style> <p><router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link><router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> -
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p><router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link><router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> -
event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
如:设置了 event 为
mouseover,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
相关文章:

Vue3路由
文章目录 Vue3路由1. 载入vue-router 库2. 实例2.1 Vue.js vue-router 实现单页应用2.2 router-link创建链接2.3 router-view显示与url对应组件2.4 <router-link> 相关属性 Vue3路由 1. 载入vue-router 库 Vue.js 路由需要载入vue-router 库 安装直接下载地址…...

Android Studio的笔记--aidl实现和调用
android AIDL接口使用 aidl实现新建aidl实现工程build.gradleproguard-rules.pro增加aidl文件 增加aidl实现aidl实现服务打开aidl服务 aidl使用新建aidl使用工程增加aidl文件使用aidl方法 相关回显 aidl实现 新建aidl实现工程 新建一个工程。工程名testaidl。包名com.lxh.tes…...
-[工具包(Toolkit)])
大模型从入门到应用——LangChain:代理(Agents)-[工具包(Toolkit)]
分类目录:《大模型从入门到应用》总目录 工具包是工具的集合,这些工具被设计成一起用于特定的任务,并且具有方便的加载方法。常见的工具包如下: CSV代理JiraJSON代理OpenAPI代理自然语言APIPandas数据框架代理PlayWright浏览器工…...

VR全景算不算好的创业项目?有哪些特性?
现在是全民创业的时代,大家都在找创业项目,那么什么是好的创业项目呢?有人会问VR全景算不算创业好项目呢?一般情况下好的创业项目,发展前景和市场消费群体都是比较大的,市场需求大才能满足多数消费者的需求…...

Spring系列文章:Spring集成Log4j2⽇志框架、整合JUnit
一、集成Log4j2⽇志框架 从Spring5之后,Spring框架⽀持集成的⽇志框架是Log4j2.如何启⽤⽇志框架: 第⼀步:引⼊Log4j2的依赖 <!--log4j2的依赖--> <dependency><groupId>org.apache.logging.log4j</groupId><a…...

flink的网络缓冲区
背景 在flink的taskmanager进行数据交互的过程中,网络缓冲区是一个可以提升网络交换速度的设计,此外,flink还通过网络缓冲区实现其基于信用值credit的流量控制,以便尽可能的处理数据倾斜问题 网络缓冲区 在flink中每个taskmana…...

产品经理学习笔记
产品文档之BRD、MRD和PRD - 知乎BRD、MRD和PRD一起被认为是从市场到产品需要形成的标准规范文档: 1、BRD(Business Requirement Document),商业需求文档,是一份产品商业论证报告,基于商业目标或价值所描述的…...

【深入理解Linux锁机制】七、互斥体
系列文章: 我的圈子:高级工程师聚集地 【深入理解Linux锁机制】一、内核锁的由来 【深入理解Linux锁机制】二、中断屏蔽 【深入理解Linux锁机制】三、原子操作 【深入理解Linux锁机制】四、自旋锁 【深入理解Linux锁机制】五、衍生自旋锁 【深入理解Linux锁机制】六、信…...

UGUI画布加载优化
在Unity中,UGUI画布的加载优化可以通过以下几种方式来实现: 1. 合理使用画布渲染模式:UGUI画布有三种渲染模式,分别是Screen Space - Overlay、Screen Space - Camera和World Space。在使用时,应根据场景需求选择最适…...

SEC的下一步目标是什么?过时的证券法与加密货币行业,哪个会被先淘汰?
加密货币已经“不合规”了,尤其是其“商业模式”,至少美国证券交易委员会(SEC)主席Gary Gensler这样认为。由于这种观点在美国监管机构中普遍存在,因此涉及加密的执法行动达到历史最高水平也不足为奇。 在短短几年内,我们目睹了所…...

Kafka3.0.0版本——消费者(独立消费者消费某一个主题数据案例__订阅主题)
目录 一、独立消费者消费某一个主题数据案例1.1、案例需求1.2、案例代码1.3、测试 一、独立消费者消费某一个主题数据案例 1.1、案例需求 创建一个独立消费者,消费firstTopic主题中数据,所下图所示: 注意:在消费者 API 代码中必…...

笔记本多拓展出一个屏幕
一、首先要知道,自己的电脑有没有Type-c接口,支持不支持VGA 推荐: 自己不清楚,问客服,勤问。 二、显示屏与笔记本相连,通过VGA 三、连接好了,需要去配置 网址:凑合着看ÿ…...

Redis 高可用及持久化
Redis 高可用 在web服务器中,高可用是指服务器可以正常访问的时间,衡量的标准是在多长时间内可以提供正常服务(99.9%、99.99%、99.999%等等)。但是在Redis语境中,高可用的含义似乎要宽泛一些,除了保证提供…...

Java高级: 反射
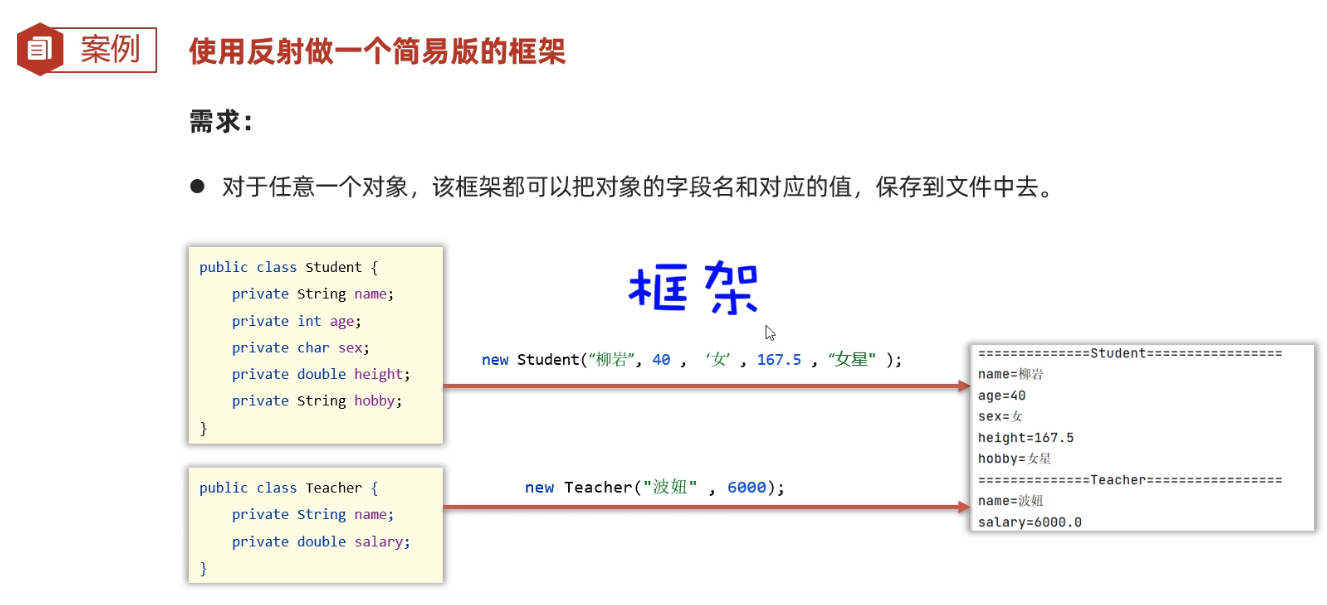
目录 反射反射概述反射获取类的字节码反射获取类的构造器反射获取构造器的作用反射获取成员变量&使用反射获取成员方法反射获取成员方法的作用 反射的应用案例 接下来我们学习的反射、动态代理、注解等知识点,在以后开发中极少用到,这些技术都是以后…...

【计算机网络】什么是WebSocket?
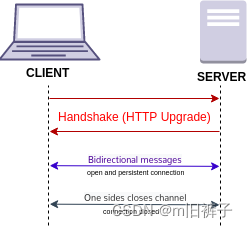
目录 WebSocket简介协议优点使用场景 WebSocket WebSocket是一种网络传输协议,可在单个TCP连接上进行全双工通信,位于OSI模型的应用层。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务器主动向客户端推送数据。在WebSocket API中&a…...
Apinto 网关: Go语言实现 HTTP 转 gRPC
gRPC 是由 Google 开发的一个高性能、通用的开源RPC框架,主要面向移动应用开发且基于 HTTP/2 协议标准而设计,同时支持大多数流行的编程语言。 gRPC 基于 HTTP/2 协议传输, HTTP/2 相比 HTTP1.x有以下优势: 采用二进制格式传输协议ÿ…...

【管理运筹学】第 7 章 | 图与网络分析(4,最大流问题)
系列文章目录 【管理运筹学】第 7 章 | 图与网络分析(1,图论背景以及基本概念、术语、矩阵表示) 【管理运筹学】第 7 章 | 图与网络分析(2,最小支撑树问题) 【管理运筹学】第 7 章 | 图与网络分析…...

linux学习总结
shell 1.在文本环境下,shell作为命令解释器,建立了用户和操作系统之间的接口。当用户键入一个命令时,shell将对该命令进行解释,并调用相应的程序。2.Linux下有多个shell,最常用的3个shell: bash tcsh zsh3.shell …...

【API 管理】什么是 API 管理,为什么它很重要?
当今复杂的数字生态系统由许多相互关联的部分组成。API 作为看门人和连接器在其中发挥着关键作用——提供了许多最终用户甚至没有注意到的自动化机会和效率。 企业密切关注 API。它们对于应用程序、数据和各种客户交互的功能至关重要。 这使得 API 管理成为几乎每个部门的组织…...

基于人体呼出气体的电子鼻系统的设计与实现
基于人体呼出气体的电子鼻系统的设计与实现 摘要 电子鼻技术是通过模式识别技术对传感器采集的人体呼出气体进行分类训练的方法。本文研究实现的电子鼻系统包括下面几个部分:首先搭建以Arduino为控制核心的气路采集装置,包括MOS传感器和双阀储气袋构建的传感器阵列和…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
