Vue错误记录
文章目录
- 1. 项目build的时候报错Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
- 2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
1. 项目build的时候报错Warning: Accessing non-existent property ‘cat’ of module exports inside circular dependency
错误描述
运行 npm run buildbuilding for production...(node:97524) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:97524) Warning: Accessing non-existent property 'cd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'chmod' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'cp' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'dirs' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'pushd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'popd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'echo' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'tempdir' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'pwd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'exec' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'ls' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'find' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'grep' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'head' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'ln' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'mkdir' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'rm' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'mv' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'sed' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'set' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'sort' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'tail' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'test' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'to' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'toEnd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'touch' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'uniq' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'which' of module exports inside circular dependency
解决方案:
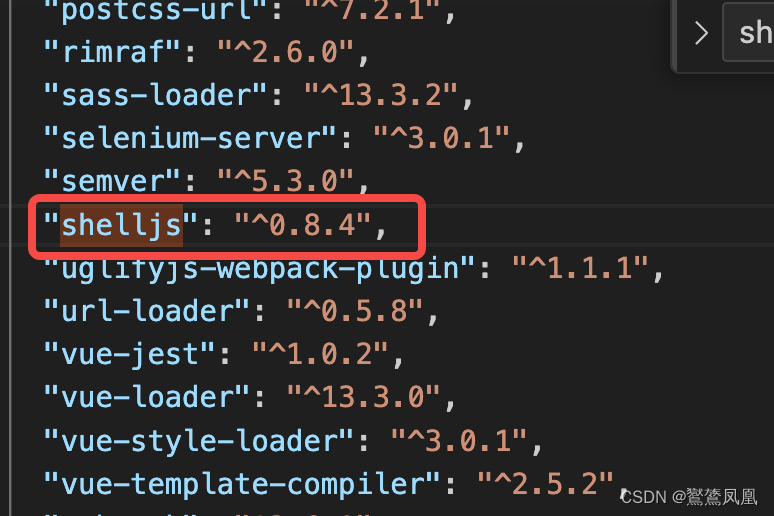
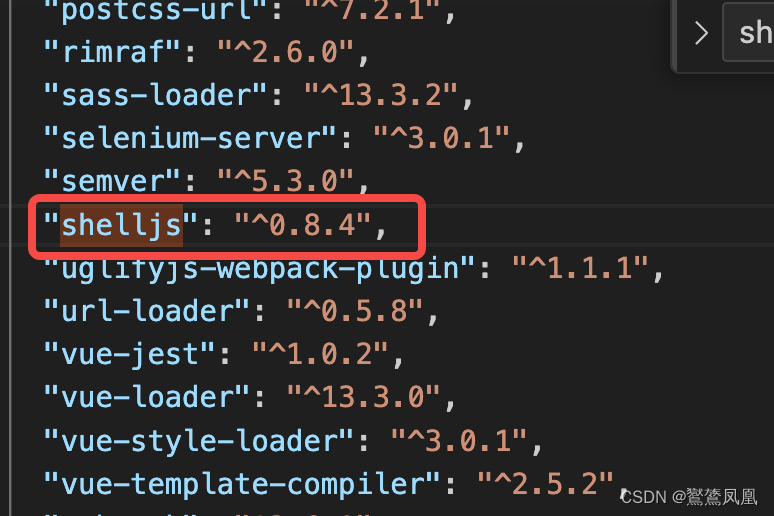
package.json里面的 “shelljs”:版本修改为0.8.4
重新 npm i 然后npm run build即可

2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
问题描述:
WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.- configuration.output.path: The provided value "./" is not an absolute path!-> The output directory as **absolute path** (required).
解决方案:
确定问题来源,检测Webpack配置文件 webpack.base.conf.js
根据错误信息,我们可以得到一些关于配置文件的提示。可能的错误信息包括缺少必需的属性、属性值的类型错误或不支持的配置选项等等。根据错误信息,逐个检查配置文件并进行调整。
相关文章:

Vue错误记录
文章目录 1. 项目build的时候报错Warning: Accessing non-existent property cat of module exports inside circular dependency2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not …...

Linux 修改SSH的显示样式,修改终端shell显示的样式,美观更改
要修改SSH的显示样式,您可以使用自定义的PS1(提示字符串1)变量来更改命令行提示符的外观。在您的情况下,您想要的格式似乎包括日期和时间,以及当前目录。以下是一个示例PS1设置,可以实现您所描述的样式&…...

day40 设计模式、jdk8新特性
一、代理模式 为其他对象提供一种代理控制此对象的访问 若一个对象不适合直接引用另一个对象, 代理对象在客户端和目标对象之间起到中介作用 组成: 抽象角色:通过接口 抽象类 真实角色实现了哪些方法 代理角色:实现抽象角色…...

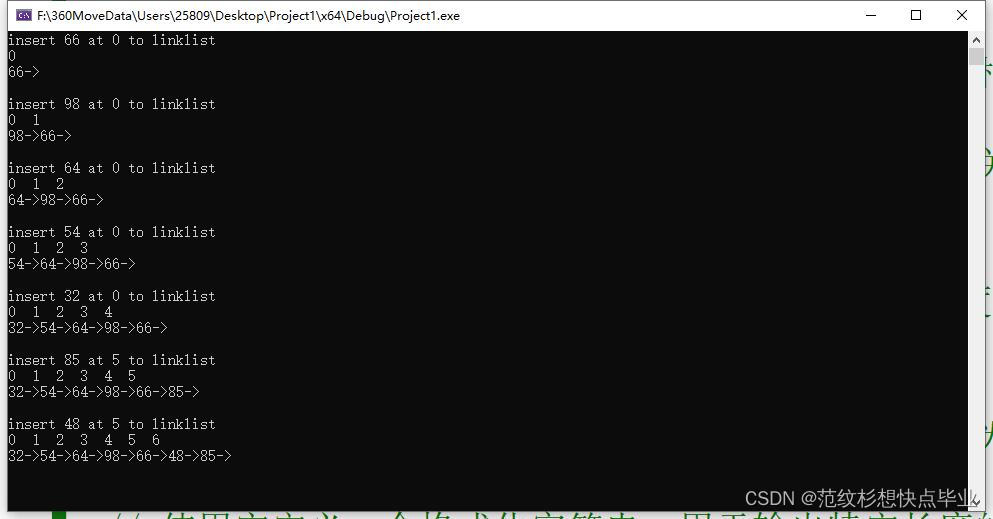
【数据结构】链表C++编写的,它定义了一个链表,并实现了一些基本的链表操作,如创建新节点、插入节点、清空链表、输出链表以及查找节点
// 引入标准输入输出流库,用于输出操作 #include <iostream> // 引入标准库中的stdlib,包含了rand()函数和其他相关函数 #include <cstdlib> // 引入标准库中的time,包含了time()函数和其他相关函数 #include <ctim…...

浏览器面试题
浏览器面试题 1.常见的浏览器内核有哪些?2.浏览器的主要组成部分有哪些?3.说一说从输入URL到页面呈现发生了什么?4.浏览器重绘域重排的区别?5.CSS加载会阻塞DOM吗?6.JS会阻塞页面吗?7.说一说浏览器的缓存机…...

Java Controller层异常处理示例【含面试题】
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

通过Git Bash将本地文件上传到本地github
1. 新建一个仓库( Repository) 1.1登录Github,点击个人头像,点击Your repositories,点击New。 1.2 填写信息 Repository name: 仓库名称 Description(可选): 仓库描述介绍,不是必填项目。~~建议填写上哦!…...

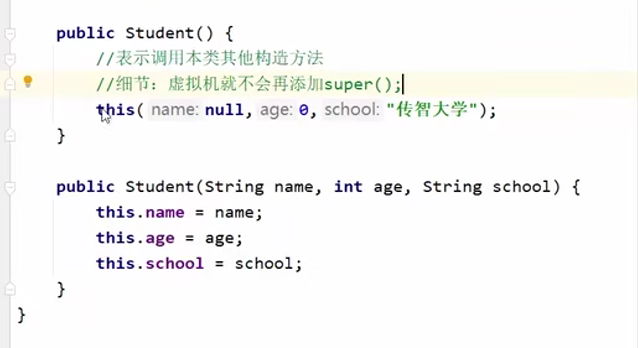
继承的笔记
继承 对象代表什么, 就得封装对应的数据, 并提供数据对应的行为 对于两种不同的类, 但是具有很多共同的属性的时候我们就想着用继承, 我们可以将共同的属性放置在一个类中, 然后, 只需要新建两个类, 继承共有的类, 然后单独写自己的属性特点 继承类 Java 中提供了一个关键字…...

Android7.1 ROOT权限的获取
修改文件: system/extras/su/su.c system/core/include/private/android_filesystem_config.h system/core/libcutils/fs_config.c frameworks/base/core/jni/com_android_internal_os_Zygote.cpp frameworks/base/cmds/app_process/app_main.cpp device/qcom…...

几个好用的数据标注软件labelme、CVAT及LabelImage
我们使用yolov3、yolov4、yolov5、yolov8等训练自己的权重时,需要有大量标注好的数据集,这里有几个好用的数据标注软件labelme、CVAT及LabelImage 一、labelme labelme:https://github.com/wkentaro/labelme 这个软件用的比较多,…...

VSCode学习笔记一:添加代码模板
一目了然 1 简述2 设置模板3 Global Snippets file示例 1 简述 问:为什么要设置代码模板? 答:编程语言是有个性的,不同语言的演讲风格是不一样的。 旁白:我不懂?! 问:为什么要设置…...

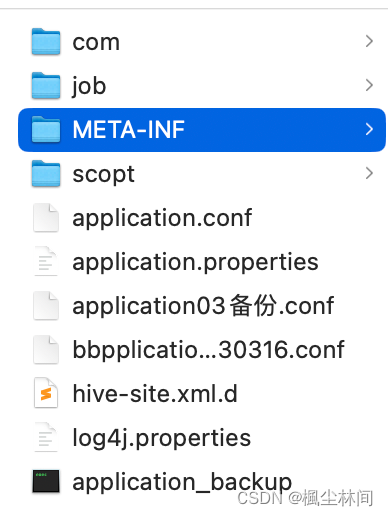
Linux下修改jar包中的配置文件application.conf
文件位置 jar包文件工程目录 打包后解压jar包目录 提取和上传 jar tf XXX.jar # 获取包内文件 application.conf是jar包的配置文件,如果修改需要 提取文件 jar xf my-app.jar application.conf 修改后上传文件 jar uf my-app.jar application.conf...

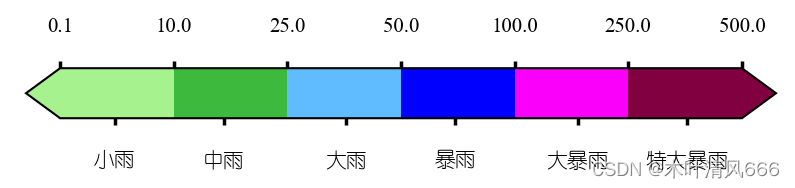
【python绘图—colorbar操作学习】
文章目录 Colorbar的作用Colorbar的操作截取cmap拼接cmap双刻度列colorbar 引用 Colorbar的作用 Colorbar(颜色条)在绘图中的作用非常重要,它主要用于以下几个方面: 表示数据范围: Colorbar可以显示图中的颜色映射范围…...

Python+Appium自动化测试-编写自动化脚本
之前已经讲述怎样手动使用appium-desktop启动测试机上的app,但我们实际跑自动化脚本的过程中,是需要用脚本调用appium启动app的,接下来就尝试写Python脚本启动app并登陆app。环境为Windows10 Python3.7 appium1.18.0 Android手机 今日头条…...

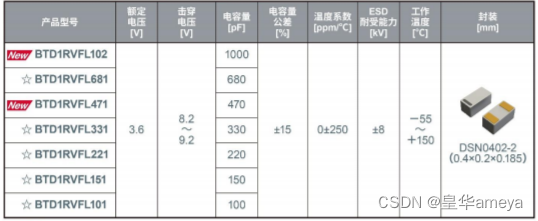
AMEYA360|ROHM罗姆首次推出硅电容器BTD1RVFL系列
全球知名半导体制造商ROHM(总部位于日本京都市)新开发出在智能手机和可穿戴设备等领域应用日益广泛的硅电容器。利用ROHM多年来积累的硅半导体加工技术,新产品同时实现了更小的尺寸和更高的性能。 随着智能手机等应用的功能增加和性能提升,业界对于支持更…...

Linux发散小知识
linux/unix哲学:KISS Keep It Simple and Stuid。 "提供一套机制,而不是策略",“万般皆文本,四处用脚本” unix的数据流追求简单化、通用性、可视性、设备无关,二进制肯定无法做到这些,因此文本…...

GTS 中testPeakPssOfAllApps fail 详解
0. 前言 GTS 在测试 case armeabi-v7a GtsMemoryHostTestCases 的时候出现下面异常,本文总结一下。 com.google.android.memory.gts.AllAppsMemoryHostTest#testPeakPssOfAllApps 1. error log 09-14 10:16:34 I/TestFailureListener: FailureListener.testFaile…...

linux查看远程仓库的分支
在 Linux 终端中,您可以使用 git 命令来查看远程仓库的分支。git 是版本控制系统,用于管理代码的版本和协作开发。以下是查看远程仓库分支的方法: 查看所有远程分支: git ls-remote <remote_repository_url> 这个命令会显示…...

【Linux常用命令】
编程不良人 Linux 笔记 一、防火墙相关 1、查看防火墙状态 systemctl status flrewalld2、如果防火墙是开启状态的,需要关闭 systemctl stop firewalld3、永久行关闭操作(禁止开机自启动) 因为防火默认是开启状态的,如果只是手…...

QString类与整型,浮点数互转
本文介绍QString类与整型,浮点数之间的相互转换。 1.QString类转整型 QString类转整型(包含2进制,8进制,16进制),可以使用QString的toInt()函数。 QString str("1234"); bool bOK false; int…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
