抖音小程序开发教学系列(6)- 抖音小程序高级功能
第六章:抖音小程序高级功能
- 6.1 抖音小程序的支付功能
- 6.1.1 接入流程
- 6.1.2 注意事项
- 6.2 抖音小程序的地理位置和地图功能
- 6.2.1 接入流程
- 6.2.2 使用方法
- 6.3 抖音小程序的实时音视频功能
- 6.3.1 接入流程
- 6.3.2 使用方法
- 6.4 抖音小程序的小游戏开发
- 6.4.1 基本流程
- 6.4.2 工具和技术介绍
在这一章节中,我们将介绍抖音小程序的高级功能,包括支付功能、地理位置和地图功能、实时音视频功能以及小游戏开发。让我们一起来探索吧!
6.1 抖音小程序的支付功能
抖音小程序提供了支付功能,可以方便地进行商品购买、付费视频观看等交易。下面我们将介绍抖音小程序支付功能的接入流程和注意事项。
6.1.1 接入流程
要接入抖音小程序的支付功能,需要完成以下步骤:
-
申请商户号:首先需要在抖音开放平台申请商户号,同时注册商户账号并完成实名认证。
-
配置支付参数:在抖音小程序开发者工具中,找到项目配置文件(project.config.json),将商户号和密钥配置到对应的字段中。
-
编写支付代码:在小程序页面中,使用支付接口调起支付功能,并传入商品信息、订单号、支付金额等参数。
-
处理支付结果:支付完成后,可以通过监听支付回调函数获取支付结果,并进行相应的后续处理。
6.1.2 注意事项
在接入抖音小程序的支付功能时,有以下几点需要注意:
-
商户号和密钥的保密性:商户号和密钥是支付功能的重要参数,需要妥善保管,避免泄露。
-
支付安全机制:为了保障支付的安全性,抖音小程序会对支付请求进行各种安全校验,开发者需要按照接口文档要求进行参数的准确填写和签名验证。
-
用户支付体验:为了提升用户支付的体验,开发者可以在支付过程中增加 loading 图标、支付成功动画等,以及支付失败时的友好提示。
-
支付结果校验:在支付回调函数中,开发者需要对支付结果进行校验,确保支付的金额和订单信息与后台数据一致,防止信息被篡改。
以下是一个简单的抖音小程序支付功能的代码示例:
// 获取订单信息,包括商品信息、订单号、支付金额等
const orderInfo = getOrderInfo();// 调起支付功能
tt.requestPayment({orderInfo: orderInfo,success(res) {// 支付成功的处理逻辑console.log(res);},fail(res) {// 支付失败的处理逻辑console.log(res);}
});
6.2 抖音小程序的地理位置和地图功能
抖音小程序提供了地理位置和地图功能,可以方便地获取用户的地理位置信息、进行地图定位、显示地理位置标记等操作。下面我们将介绍抖音小程序地理位置功能的接入和使用方法。
6.2.1 接入流程
要使用抖音小程序的地理位置功能,需要完成以下步骤:
-
获取用户地理位置:通过调用地理位置接口,可以获取用户的地理位置信息,包括经纬度、精确度等。
-
地图定位:利用地理位置信息,可以在地图上进行标记定位,并展示当前位置周边的地点信息。
-
位置分享:抖音小程序提供了位置分享功能,可以将位置信息生成二维码或分享链接,方便其他用户查看和导航。
6.2.2 使用方法
下面是一个简单的抖音小程序地理位置功能的代码示例:
// 获取用户地理位置
tt.getLocation({success(res) {// 获取地理位置成功的处理逻辑console.log(res.latitude, res.longitude);},fail(res) {// 获取地理位置失败的处理逻辑console.log(res);}
});// 地图定位
tt.openLocation({latitude: 39.9,longitude: 116.4,name: '北京市',address: '北京市人民政府'
});// 位置分享
tt.showShareMenu({withShareTicket: true
});
在上述代码中,我们使用了getLocation接口获取用户地理位置信息,openLocation接口进行地图定位,并调用showShareMenu接口开启位置分享功能。
6.3 抖音小程序的实时音视频功能
抖音小程序提供了实时音视频功能,可以方便地进行语音通话、视频通话等交流方式。下面我们将介绍抖音小程序实时音视频功能的接入流程和配置。
6.3.1 接入流程
要使用抖音小程序的实时音视频功能,需要完成以下步骤:
-
获取音视频权限:在使用实时音视频功能前,需要获取用户的音视频权限,确保能够正常进行通话。
-
创建会话:通过调用音视频接口,可以创建音视频会话,并获得唯一的会话ID。
-
进行通话:根据会话ID和用户信息,可以进行语音通话、视频通话等操作,实现实时的语音、视频传输和交流。
6.3.2 使用方法
以下是一个简单的抖音小程序实时音视频功能的代码示例:
// 获取音视频权限
tt.getSetting({success(res) {if (res.authSetting['scope.record'] && res.authSetting['scope.camera']) {// 获取音视频权限成功的处理逻辑console.log('获取音视频权限成功');} else {// 获取音视频权限失败的处理逻辑console.log('获取音视频权限失败');}}
});// 创建会话并进行通话
tt.createMediaSession({channel: 'voice', // 选择语音通话还是视频通话success(res) {// 创建会话成功的处理逻辑const sessionId = res.sessionId;console.log('创建会话成功,会话ID:', sessionId);// 开始通话runApp({page: 'call',data: {sessionId: sessionId}});},fail(res) {// 创建会话失败的处理逻辑console.log(res);}
});
在上述代码中,我们使用了getSetting接口获取音视频权限,以及createMediaSession接口创建音视频会话,并根据会话ID进行实时通话。
6.4 抖音小程序的小游戏开发
抖音小程序还支持开发小游戏,可以为用户提供休闲娱乐的游戏体验。下面我们将介绍抖音小程序开发小游戏的基本流程和要求。
6.4.1 基本流程
要开发抖音小程序的小游戏,需要完成以下步骤:
-
创建小游戏项目:在抖音小程序开发者工具中,选择小游戏项目模板,创建一个新的小游戏项目。
-
编写游戏代码:在小游戏项目中,编写游戏的逻辑代码、关卡设计、游戏界面等。
-
调试和测试:在抖音小程序开发者工具中,对游戏进行调试和测试,确保游戏逻辑的正确性和流畅性。
-
发布和上线:进行小游戏的发布流程,将游戏提交审核并上线。
6.4.2 工具和技术介绍
在开发抖音小程序的小游戏时,可以使用以下工具和技术:
-
游戏引擎:抖音小程序支持多种游戏引擎,如Cocos Creator、Egret等,开发者可以根据自己的需求选择合适的引擎。
-
渲染技术:抖音小程序使用基于WebGL的2D渲染技术,可以实现流畅的游戏画面和动画效果。
-
资源加载:抖音小程序提供了丰富的资源加载接口,开发者可以通过异步加载资源,提升游戏的加载速度和性能。
-
事件处理:抖音小程序支持常见的事件处理机制,如点击事件、拖拽事件等,开发者可以根据游戏需求进行事件处理。
以下是一个简单的抖音小程序小游戏的代码示例:
// 创建游戏场景
const gameScene = new Package.Scene();// 加载游戏资源
gameScene.loadResource('images/bg.png', 'background');
gameScene.loadResource('images/player.png', 'player');// 初始化游戏界面
gameScene.init = function() {const bg = new Package.Sprite('background');this.addChild(bg);const player = new Package.Sprite('player');player.setPosition(200, 300);this.addChild(player);// 监听点击事件player.addEventListener('tap', () => {console.log('点击了玩家');player.scale = 2;});
};// 运行游戏
gameScene.run();
在上述代码中,我们使用游戏引擎创建了一个游戏场景,并加载了游戏资源。然后初始化游戏界面,并添加了玩家角色和点击事件的处理逻辑。
以上是关于抖音小程序高级功能的简要介绍,包括支付功能、地理位置和地图功能、实时音视频功能以及小游戏开发。通过学习本章内容,读者可以了解如何接入和使用这些高级功能,并且掌握相关的调用方法和参数设置。这些功能的应用可以为抖音小程序的开发增加更多的交互和娱乐性,为用户提供更好的体验。
相关文章:
- 抖音小程序高级功能)
抖音小程序开发教学系列(6)- 抖音小程序高级功能
第六章:抖音小程序高级功能 6.1 抖音小程序的支付功能6.1.1 接入流程6.1.2 注意事项 6.2 抖音小程序的地理位置和地图功能6.2.1 接入流程6.2.2 使用方法 6.3 抖音小程序的实时音视频功能6.3.1 接入流程6.3.2 使用方法 6.4 抖音小程序的小游戏开发6.4.1 基本流程6.4.…...

SpringBoot运行原理
目录 SpringBootApplication ComponentScan SpringBootConfiguration EnableAutoConfiguration 结论 SpringbootApplication(主入口) SpringBootApplication public class SpringbootConfigApplication {public static void main(String[] args) {…...

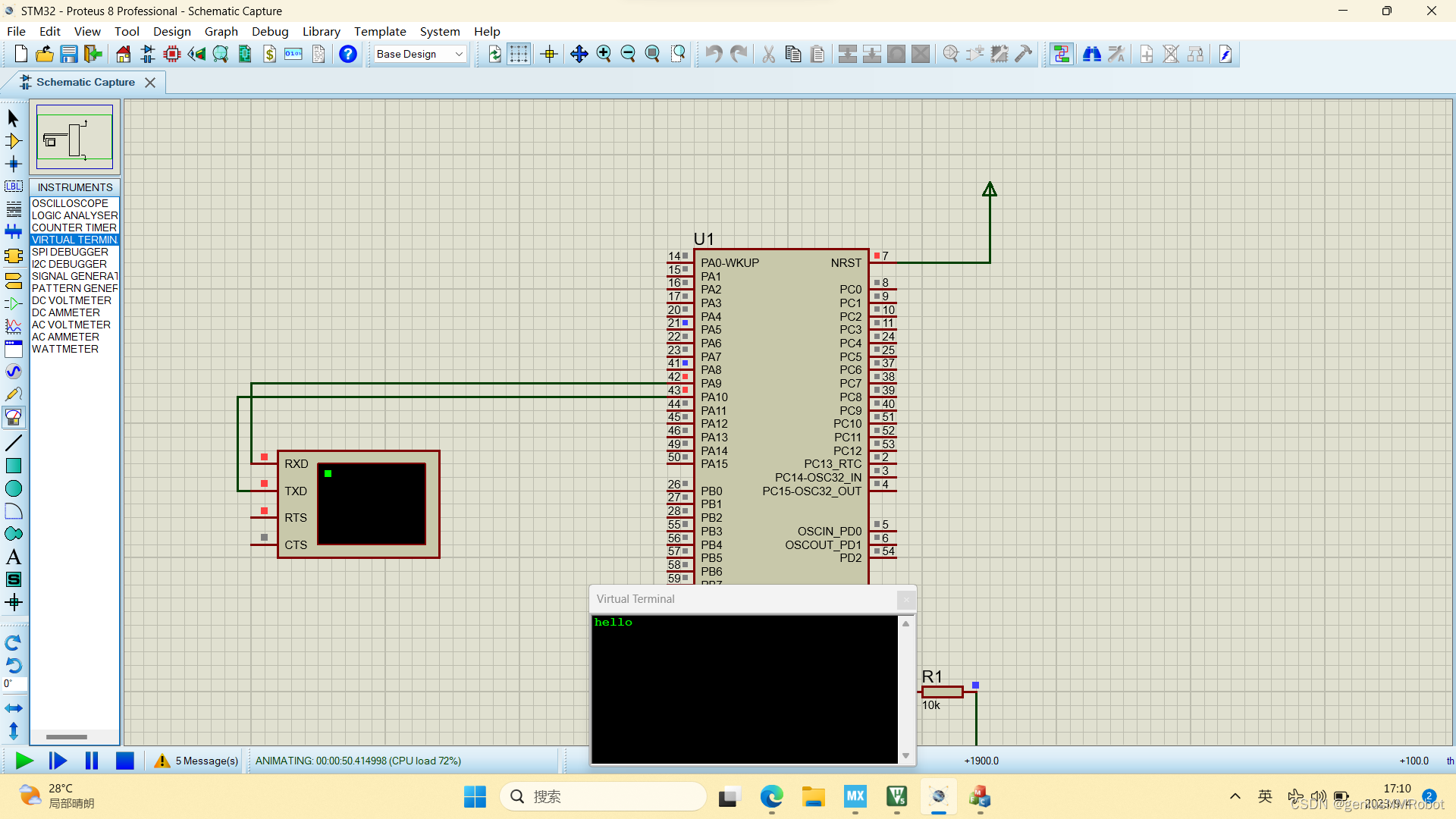
为什么Proteus串口无法正常显示
我以前就可以正常显示,但是最近一段时间,发现串口无法正常显示,试了很多办法都不行, 然后今天干好有点时间就刷了个机,然后居然就好了, 这就说明:Proteus不正常可能是病毒破坏了某个文件导致异…...

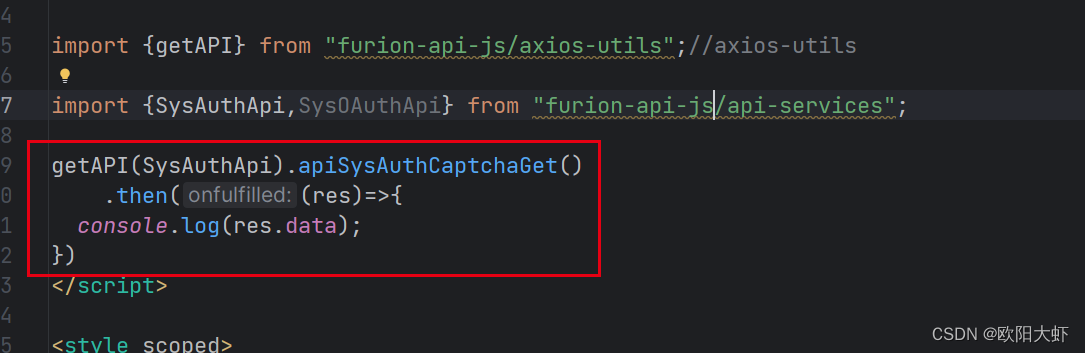
Furion api npm web vue混合开发
Furion api npm web vue混合开发 Furion-api项目获取swagger.json文件复制json制作ts包删除非.ts文件上传到npm获取npm包引用 Furion-api项目获取swagger.json文件 使用所有接口合并的配置文件 复制json制作ts包 https://editor.swagger.io 得到 typescript-axios-clien…...

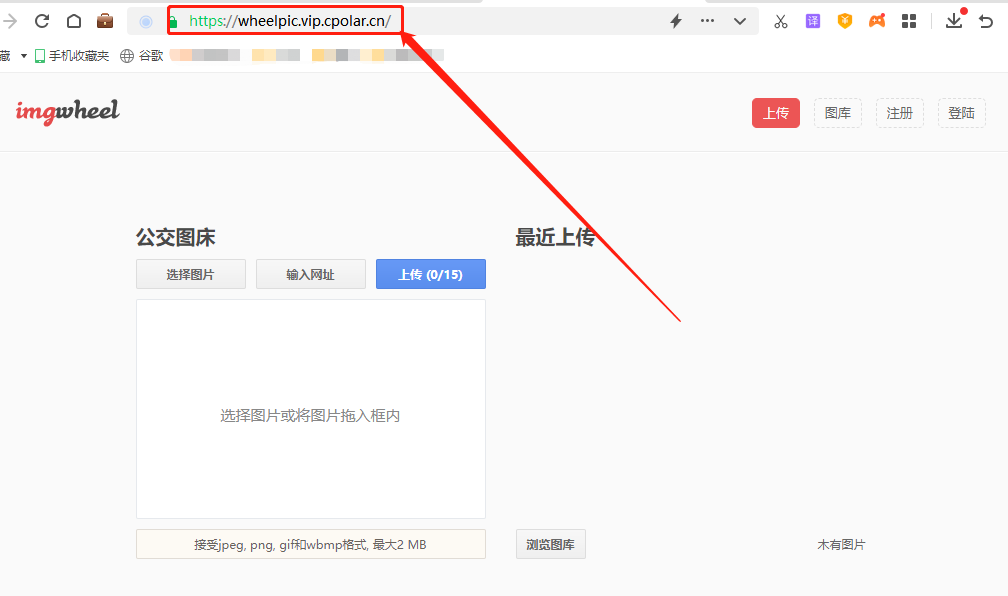
【搭建私人图床】本地PHP搭建简单Imagewheel云图床,在外远程访问
文章目录 1.前言2. Imagewheel网站搭建2.1. Imagewheel下载和安装2.2. Imagewheel网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测…...

BOM操作
文章目录 BOM事件页面加载调整窗口事件定时器停止计时器Location对象History对象Offsetleft获取元素偏移Offset与style的区别可视区client系列滚动scroll系列Mouseover和mousenter区别 动画原理实现动画封装给不同对象添加定时器缓动动画原理多个位置间移动 BOM事件 页面加载 …...

【校招VIP】前端操作系统之存储管理加密
考点介绍 加密算法有很多,如不可逆的摘要算法MD5、SHA(安全哈希算法),可逆的Base64编码,对称加密算法DES、AES,还有非对称加密算法DH、RSA等。那是不是说明我们可以使用任何一种加密算法就能保证网站的安全…...

windows 下载安装 mysql
windows 下载安装 mysql 官网地址:https://dev.mysql.com/ 下载地址:https://cdn.mysql.com//Downloads/MySQLInstaller/mysql-installer-community-8.0.34.0.msi 点击 Downloads 点击 MySQL Community (GPL) Downloads 点击 MySQL Installer for Window…...

第14章_瑞萨MCU零基础入门系列教程之QSPI
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

【pygame】01 pygame制作游戏的最小系统
这次使用sublimepython进行pygame的游戏开发,目的是学习使用python的基本操作和常用模块 添加一个文件夹到工程 最小系统 1.导入使用的模块 2.初始化:pygame.init函数包含了各个子模块的初始化,可以重复调用 3.pygame.display.set_mode返…...

(文末赠书)我为什么推荐应该人手一本《人月神话》
能点进来的朋友,说明你肯定是计算机工作的朋友或者对这本书正在仔细琢磨着的朋友。 文章目录 1、人人都会编程的时代,我们如何留存?2、小故事说明项目管理着为什么必看这本书3、如何评价《人月神话:纪念典藏版》4、本书的目录(好…...

回文串 rust解法
输入一个字符串,判断它是否为回文串。 输入字符串保证不含数字0。所谓回文串,就是反转以后和原串相同,如abba和madam。 样例输入: NOTAPALINDROME ISAPALINILAPASI 样例输出: not huiwen huiwen 解法: u…...
持续更新中)
echarts常用参数详解汇总(饼图,柱形图,折线图)持续更新中
常用配置: X/Y轴线的基础设置《通用》 细微的差距只能去官网查看了,基本一致 这里只是做了个汇总方便查看 xAxis/yAxis: {show:false, // 不显示坐标轴线、坐标轴刻度线和坐标轴上的文字axisTick:{// 不显示坐标轴刻度线show:false, alignWithLabel: tru…...

最新ChatGPT网站源码+支持GPT4.0+支持Midjourney绘画+支持国内全AI模型
一、智能创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&…...

【MySQL】基础SQL语句——库的操作
文章目录 一. 创建数据库1.1 基础语句1.2 字符集和校验规则1.3 校验规则对读取数据的影响 二. 查看数据库三. 修改数据库四. 删除数据库及备份4.1 删除4.2 备份和还原 结束语 一. 创建数据库 1.1 基础语句 最简洁的创建数据库的SQL语句是: create database db_nam…...

基于YOLOv8模型的海洋生物目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型的海洋生物目标检测系统可用于日常生活中检测与定位海洋生物目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算法训…...

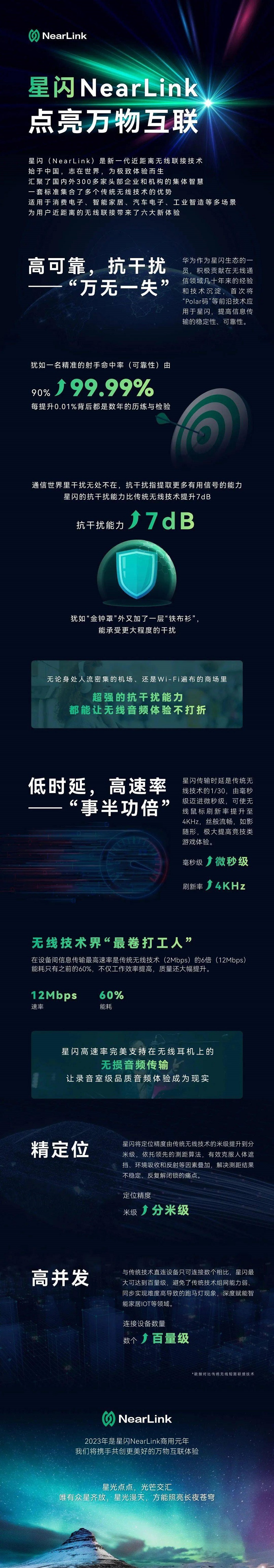
华为星闪联盟:引领无线通信技术创新的先锋
星闪(NearLink),是由华为倡导并发起的新一代无线短距通信技术,它从零到一全新设计,是为了满足万物互联时代个性化、多样化的极致、创新体验需求而诞生的。这项技术汇聚了中国300多家头部企业和机构的集体智慧ÿ…...

炒期权的资金门槛是多少 ?
期权是一种合约,买方向卖方支付一定费用后有权利在特定的时间,以特定的价格买入或卖出一定数量的特定资产,卖方需履行相应义务,期权开户支持线上和零门槛开头,下文介绍炒期权的资金门槛是多少 ?本文来自:期…...

matlab根轨迹绘制
绘制根轨迹目的就是改变系统的闭环极点,使得系统由不稳定变为稳定或者使得稳定的系统变得更加稳定。 在使用PID控制器的时候,首先要确定的参数是Kp,画成框图的形式如下: 也就是想要知道Kp对系统性能有哪些影响,此时就…...

Vue错误记录
文章目录 1. 项目build的时候报错Warning: Accessing non-existent property cat of module exports inside circular dependency2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not …...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
