使用 Webpack 从 0 到 1 构建 Vue3 项目 + ts
使用 Webpack 从 0 到 1 构建 Vue3 项目
- 1.初始化项目结构
- 2.安装 webpack,补充智能提示
- 3.初步编写 webpack.config.js
- 3.1设置入口文件及出口文件
- 3.2 指定 html 模板位置
- 4.配置 运行/打包 命令,首次打包项目
- 5.添加 Vue 及相关配置
- 5.1安装并引入 vue
- 5.2 补充 vue 声明文件
- 5.3 增加 vue 相关 webpack 配置,打包 vue 文件
- 6.增加 删除上次打包文件 的配置
- 7.在 webpack 中,配置别名 @,替换 src
- 8.安装样式相关 loader,协助 webpack 解析样式
- 9.添加 TypeScript Loader,协助 webpack 处理 ts
- 10.美化 webpack 打包时的控制台输出
- 11.externals 排除打包文件,使用 cdn 引入,实现性能优化
1.初始化项目结构
原则:尽量跟vue-cli构建项目,尽量保持一致

创建 package.json
npm init -y
创建 tsconfig.json
tsc --init
如果没有 tsc,则执行下方命令
npm install typescript -g
2.安装 webpack,补充智能提示
安装 webpack
yarn add webpack
安装完成后,如果 webpack 版本大于 3,则需要安装 webpack-cli
yarn add webpack-cli
安装启动服务
yarn add webpack-dev-server
安装 html 模板
yarn add html-webpack-plugin
新建 webpack 配置文件 —— webpack.config.js
使用 注解 帮我们增加智能提示
// 增加代码智能提示
const { Configuration } = require('webpack')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {}
module.exports = config
3.初步编写 webpack.config.js
3.1设置入口文件及出口文件
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},
}
module.exports = config
3.2 指定 html 模板位置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),],
}
module.exports = config
4.配置 运行/打包 命令,首次打包项目
在 package.json 中,配置下面两条命令:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack-dev-server","build": "webpack"}
在 main.ts 中,随便写点内容,比如 const a = 1;并执行打包命令:
npm run build
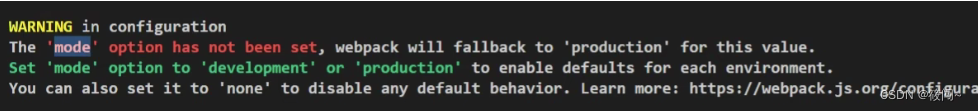
出现下方报错,告诉我们没指定 mode

去 webpack.config.js 中指定 mode —— 如果指定为 开发环境,那么打包出来的代码,不会被压缩
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),],
}
module.exports = config
再执行一遍打包命令,顺利输出下方的文件,打包成功

5.添加 Vue 及相关配置
5.1安装并引入 vue
安装 vue
yarn add vue
在 main.ts 中,引入 vue
import { createApp } from 'vue'
import App from './App.vue'
// 注意:这里的 #app,需要在 public/index.html 中,写一个 id 为 app 的 div
createApp(App).mount('#app')
会发现各种爆红,因为 ts 此时还不认识 vue 呢,所以需要增加 vue 声明文件
5.2 补充 vue 声明文件
项目根目录下,新建 env.d.ts
declare module "*.vue" {import { DefineComponent } from "vue"const component: DefineComponent<{}, {}, any>export default component
}
这样,main.ts 里就不会爆红了,因为 ts 现在认识 vue 了
5.3 增加 vue 相关 webpack 配置,打包 vue 文件
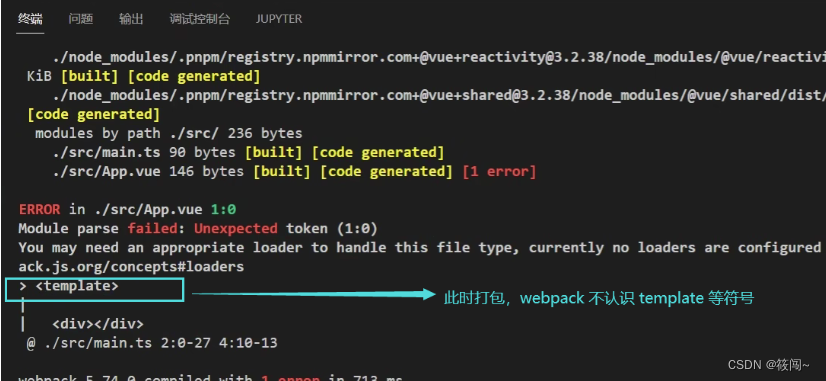
直接打包会报错,此时 webpack 不认识 template 之类的标签

需要安装 loader,协助 webpack 解析 vue 相关标签、文件
yarn add vue-loader@next
yarn add @vue/compiler-sfc
在 webpack.config.js 中,补充配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板],
}
module.exports = config
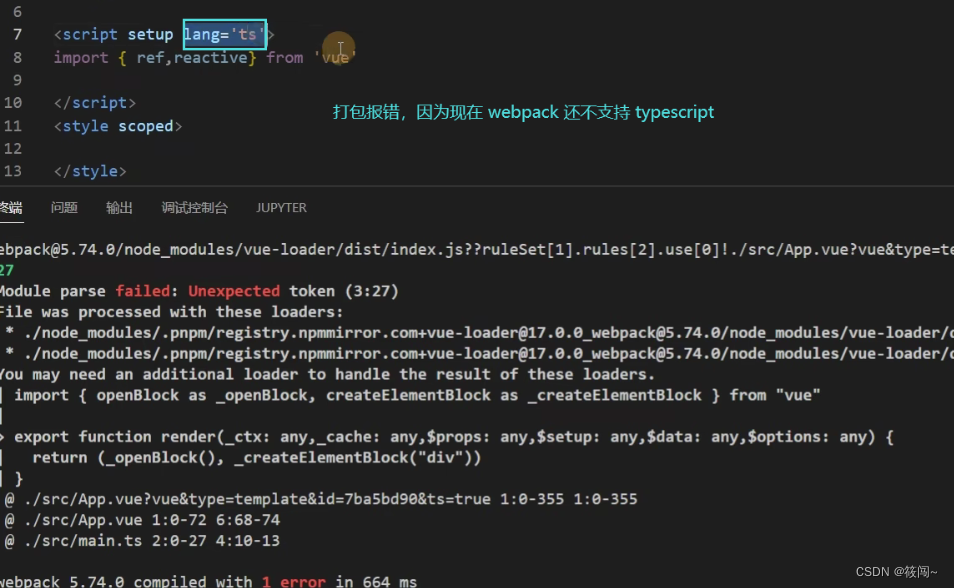
再打包一下,发现还是打包报错

因为此时 webpack 还不支持 typescript,可以把 lang=ts 先删除,就能成功打包了
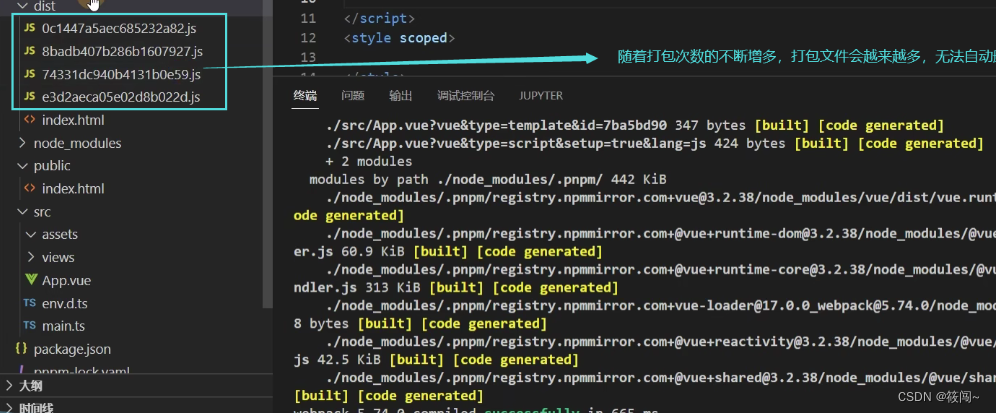
6.增加 删除上次打包文件 的配置
随着打包次数的不断增多,打包文件也会越来越多

我们需要安装一个插件,在每次打包的时候,清空一下 dist 文件夹
yarn add clean-webpack-plugin
在 webpack.config.js 中,补充配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板new CleanWebpackPlugin(), // 打包清空 dist],
}
module.exports = config
7.在 webpack 中,配置别名 @,替换 src
在 resolve 中,进行配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板new CleanWebpackPlugin(), // 打包清空 dist],resolve: {alias: {"@": path.resolve(__dirname, './src') // 别名},extensions: ['.js', '.json', '.vue', '.ts', '.tsx'] // 识别后缀},
}
module.exports = config
8.安装样式相关 loader,协助 webpack 解析样式
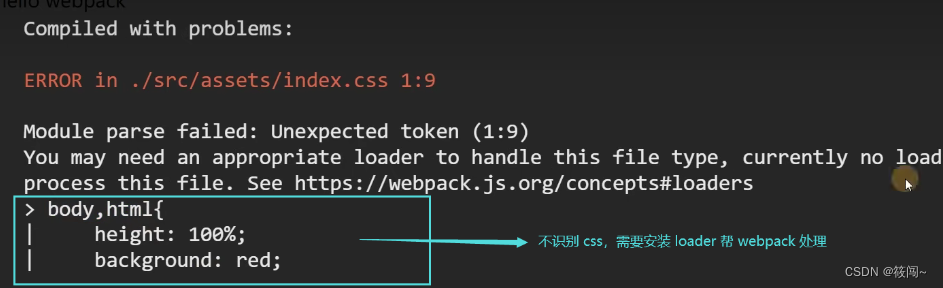
新建 index.css,随便写点样式
利用设置好的别名 @,在 main.ts 中进行引入,发现报错了

这个报错不是别名 @ 导致的,而是 webpack 不会处理 css 导致的
需要安装一些 loader 协助 webpack 处理样式
处理 css 文件
yarn add css-loader
处理 style 样式
yarn add style-loader
处理 less 语法
yarn add less
yarn add less-loader
在 webpack.config.js 中,补充配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},{test: /\.less$/, // 解析 lessuse: ["style-loader", "css-loader", "less-loader"],},{test: /\.css$/, // 解析 cssuse: ["style-loader", "css-loader"],},]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板new CleanWebpackPlugin(), // 打包清空 dist],resolve: {alias: {"@": path.resolve(__dirname, './src') // 别名},extensions: ['.js', '.json', '.vue', '.ts', '.tsx'] // 识别后缀},
}
module.exports = config
9.添加 TypeScript Loader,协助 webpack 处理 ts
安装 typescript
yarn add typescript
安装 typescript loader
yarn add ts-loader
注意:ts loader 不能直接使用,他比别的 loader 多了 options(因为 ts loader 需要针对 vue 等单文件组件做单独处理)
在 webpack.config.js 中,补充配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},{test: /\.less$/, // 解析 lessuse: ["style-loader", "css-loader", "less-loader"],},{test: /\.css$/, // 解析 cssuse: ["style-loader", "css-loader"],},{test: /\.ts$/, // 解析 tsloader: "ts-loader",options: {configFile: path.resolve(process.cwd(), 'tsconfig.json'),appendTsSuffixTo: [/\.vue$/]},}]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板new CleanWebpackPlugin(), // 打包清空 dist],resolve: {alias: {"@": path.resolve(__dirname, './src') // 别名},extensions: ['.js', '.json', '.vue', '.ts', '.tsx'] // 识别后缀},
}module.exports = config
每次改完配置文件,都需要重启,才能保证 webpack 配置生效
10.美化 webpack 打包时的控制台输出
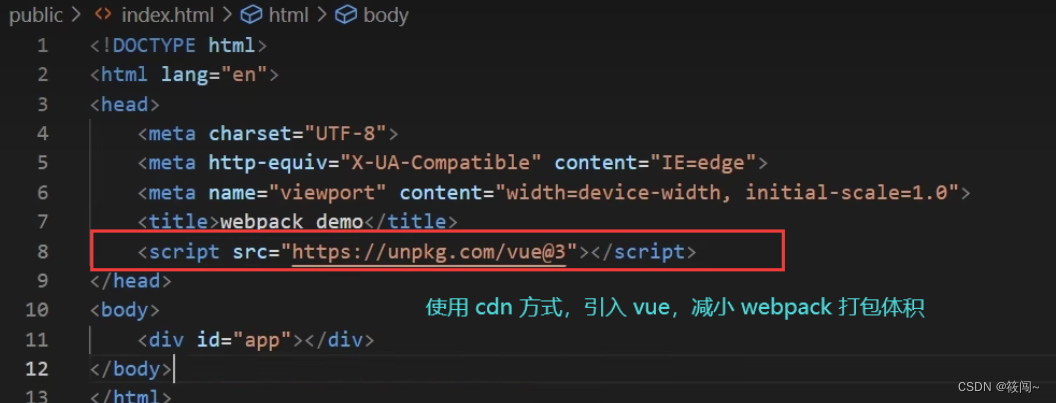
11.externals 排除打包文件,使用 cdn 引入,实现性能优化
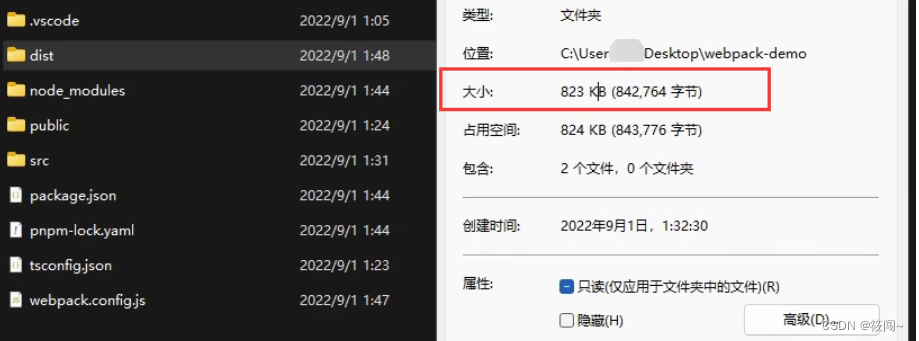
上面的文件直接打包后,产生的文件高达 800k+

可以考虑不打包 vue,在 public/index.html 中,采用 cdn 方式引入 vue,进而减小体积

为了排除打包文件,在 webpack.config.js 中,补充配置
// 增加代码智能提示
const { Configuration } = require('webpack')
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const FriendlyErrorsWebpackPlugin = require("friendly-errors-webpack-plugin");/*** @type { Configuration } // 使用注解的方式,增加代码智能提示*/
const config = {mode: "development",// 入口文件entry: './src/main.ts',// 出口文件output: {filename: "[hash].js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.vue$/, // 解析 .vue 结尾的文件use: "vue-loader"},{test: /\.less$/, // 解析 lessuse: ["style-loader", "css-loader", "less-loader"],},{test: /\.css$/, // 解析 cssuse: ["style-loader", "css-loader"],},{test: /\.ts$/, // 解析 tsloader: "ts-loader",options: {configFile: path.resolve(process.cwd(), 'tsconfig.json'),appendTsSuffixTo: [/\.vue$/]},}]},plugins: [new htmlWebpackPlugin({// 指定 html 模板位置template: "./public/index.html"}),new VueLoaderPlugin(), // 解析 vue 模板new CleanWebpackPlugin(), // 打包清空 distnew FriendlyErrorsWebpackPlugin({compilationSuccessInfo: { // 美化样式messages: ['You application is running here http://localhost:9001']}})],// 取消多余的打包提示stats: "errors-only",resolve: {alias: {"@": path.resolve(__dirname, './src') // 别名},extensions: ['.js', '.json', '.vue', '.ts', '.tsx'] // 识别后缀},// 排除打包 vue,采用 CDN 引入 vue,减小打包体积externals: {vue: "Vue"},
}module.exports = config
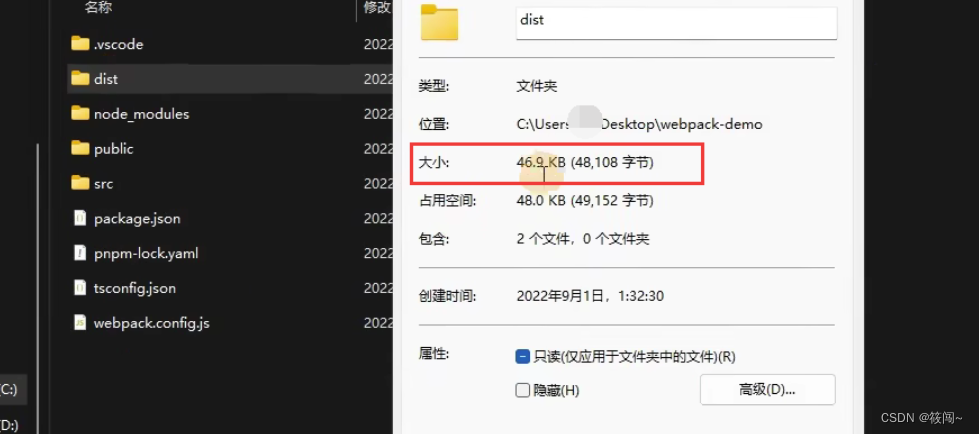
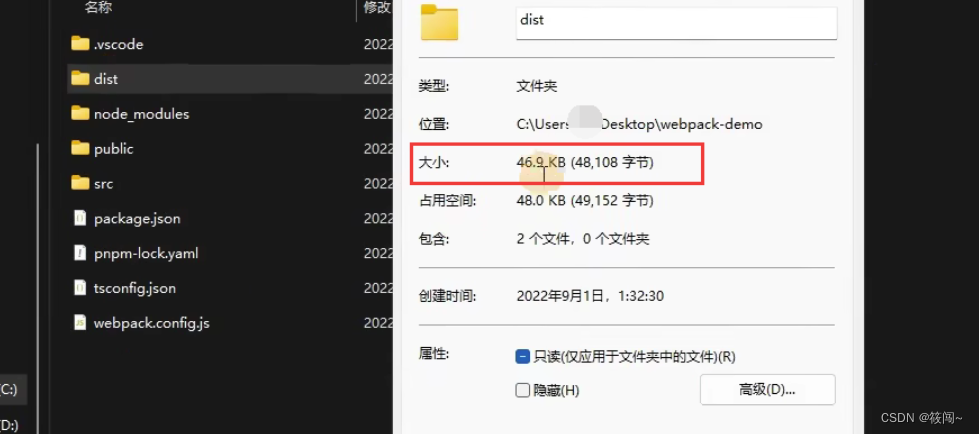
配置完成后,重新打包可得 40k+

相关文章:

使用 Webpack 从 0 到 1 构建 Vue3 项目 + ts
使用 Webpack 从 0 到 1 构建 Vue3 项目 1.初始化项目结构2.安装 webpack,补充智能提示3.初步编写 webpack.config.js3.1设置入口文件及出口文件3.2 指定 html 模板位置 4.配置 运行/打包 命令,首次打包项目5.添加 Vue 及相关配置5.1安装并引入 vue5.2 补…...

【Git】Git 分支
Git 分支 1.分支简介 为了真正理解 Git 处理分支的方式,我们需要回顾一下 Git 是如何保存数据的。 或许你还记得 起步 的内容, Git 保存的不是文件的变化或者差异,而是一系列不同时刻的 快照 。 在进行提交操作时,Git 会保存一…...

.NET Upgrade Assistant 升级 .NET MAUI
.NET Upgrade Assistant 是一种可帮助您将应用程序升级到最新的 .NET版本 的工具,并且您可以使用这个工具将您的应用程序从旧平台(例如 Xamarin Forms 和 UWP)迁移到新的平台。此外,这个新版本的工具,可以让您在不更改…...

记一次诡异的Cannot find declaration to go to,Cannot resolve method
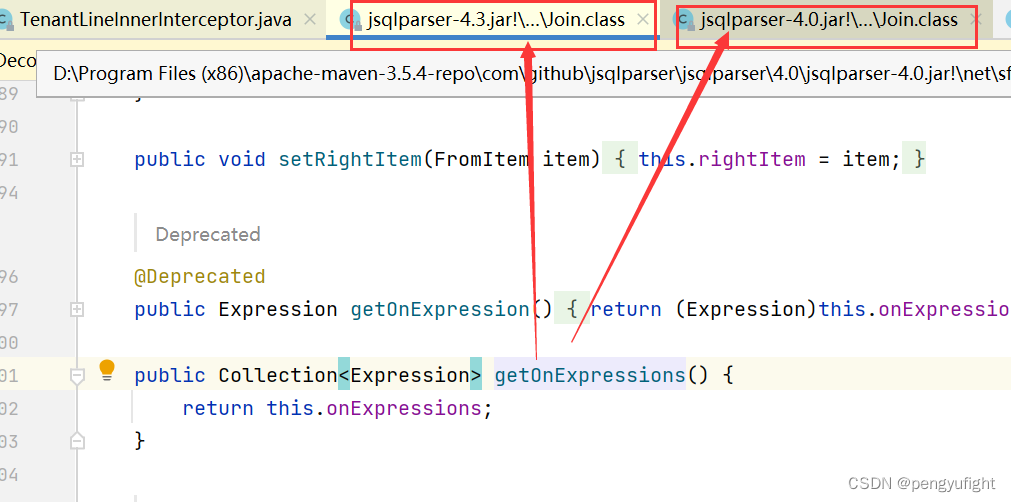
记一次诡异的 Cannot find declaration to go to, Cannot resolve method getOnExpressions in Join 对于项目中通常问题,清除缓存,重启idea,或者仔细检查语法通常都能解决问题,但是这次却失效了,以下是原…...

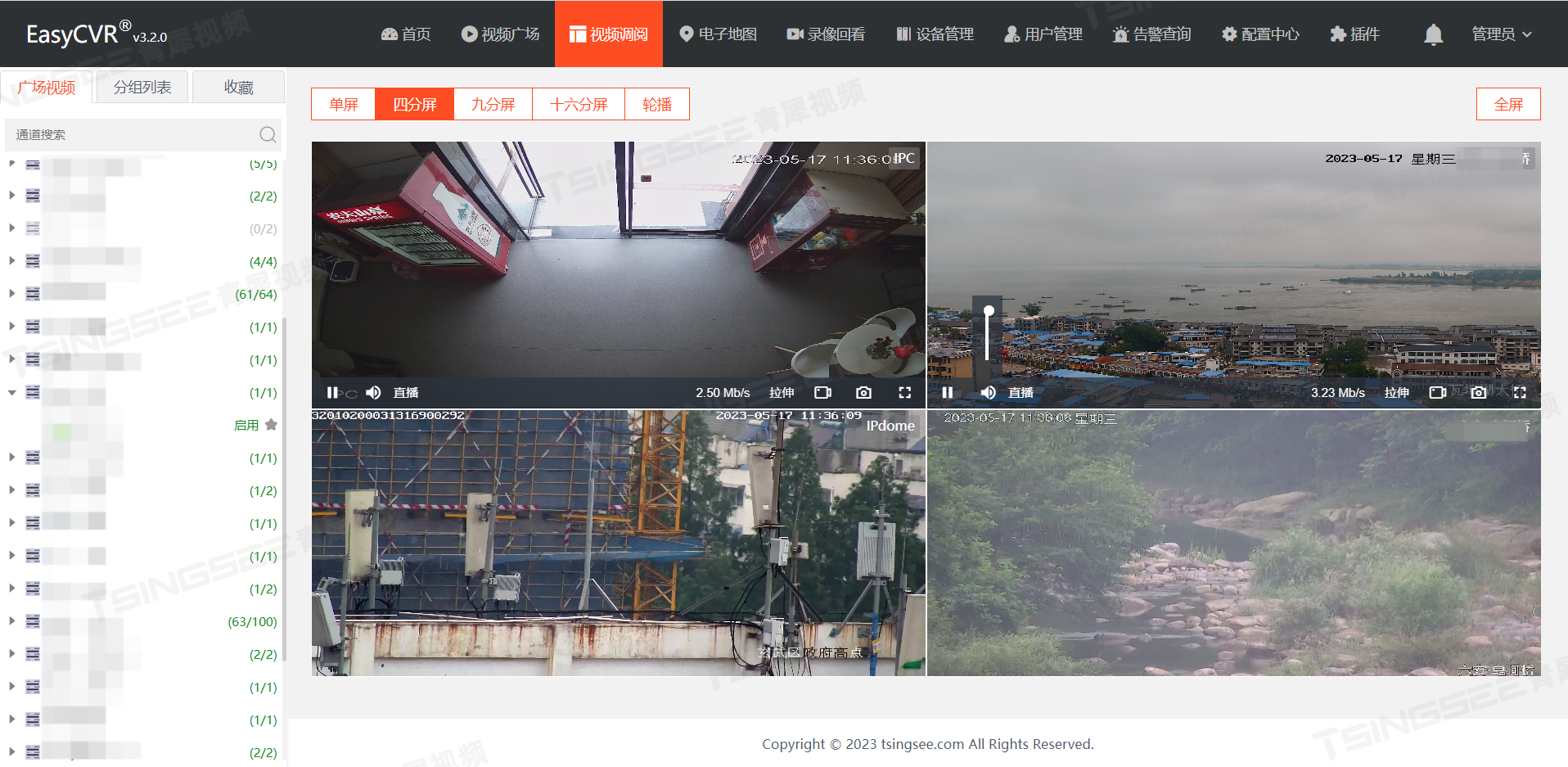
智慧园区:AI边缘计算技术与视频监控汇聚平台打造智慧园区解决方案
一、行业趋势与背景 智慧园区是现代城市发展的重要组成部分,通过智能化技术提高园区的运营效率、降低成本、增强环境可持续性等具有重要作用。在智慧园区中,人工智能和视频汇聚技术是重要的前置技术。人工智能技术可以实现对数据的智能化处理和分析&…...

SpringCloud(17~21章):Alibaba入门简介、Nacos服务注册和配置中心、Sentinel实现熔断与限流、Seata处理分布式事务
17 SpringCloud Alibaba入门简介 17.1 why会出现SpringCloud alibaba Spring Cloud Netflix项目进入维护模式 https://spring.io/blog/2018/12/12/spring-cloud-greenwich-rc1-available-now 说明 Spring Cloud Netflix Projects Entering Maintenance Mode 什么是维护模…...

Jmeter安装与测试
目录 一:JMeter简介: 二:JMeter安装与配置 三:JMeter主要原件 一:JMeter简介: JMeter,一个100%的纯Java桌面应用,由Apache组织的开放源代码项目,它是功能 …...

java开发环境从0开始 【汇总版】
java开发环境从零开始 第一步:jdk第二步:安装 mysql第三步:安装maven第四步:idea最新免费安装第五步:安装navicate第六步 :安装git, 第一步:jdk 第一步当然是最先安装java开发环境啦。 看这个链…...

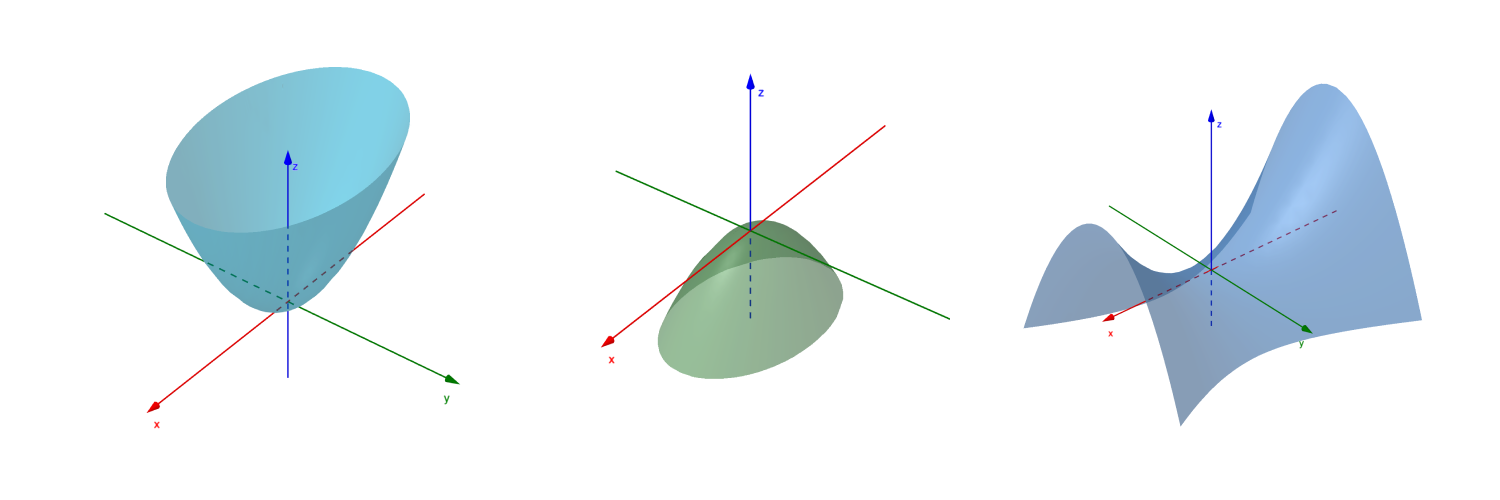
线性代数的本质(九)——二次型与合同
文章目录 二次型与合同二次型与标准型二次型的分类度量矩阵与合同 二次型与合同 二次型与标准型 Grant:二次型研究的是二次曲面在不同基下的坐标变换 由解析几何的知识,我们了解到二次函数的一次项和常数项只是对函数图像进行平移,并不会改变…...

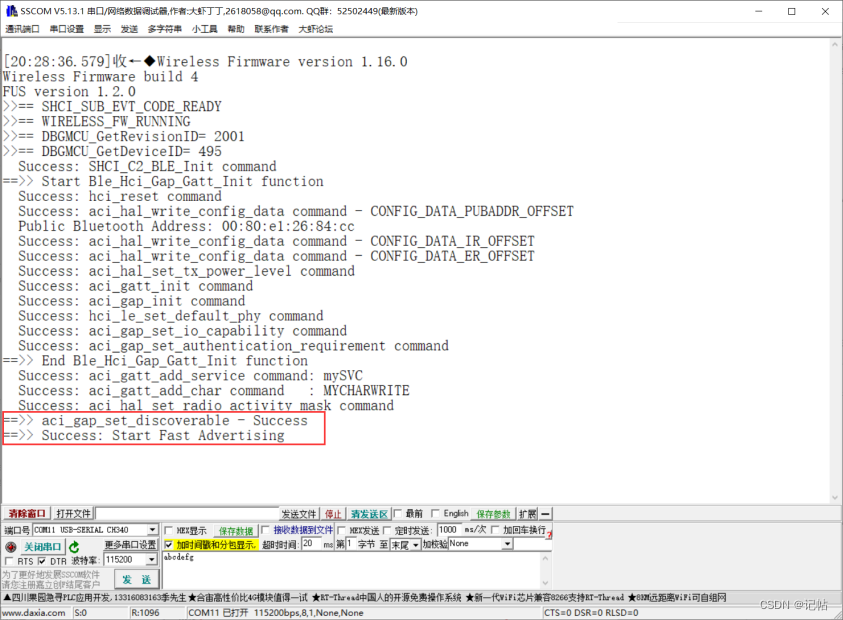
STM32WB55开发(4)----配置串口打印Debug调试信息
STM32WB55开发----4.配置串口打印Debug调试信息 概述硬件准备视频教学样品申请选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙开启串口调试配置蓝牙参数设置工程信息工程文件设置Keil工程配置代码配置结果演示 概述…...

云原生服务无状态(Stateless)特性的实现
文章目录 为何要使用无状态服务?无状态服务的实现方法1. 会话状态外部化2. 负载均衡3. 自动伸缩4. 容器编排5. 数据存储6. 安全性 示例:使用Spring Boot实现无状态服务结论 🎉欢迎来到云计算技术应用专栏~云原生服务无状态(Statel…...

zookeeper最基础教程
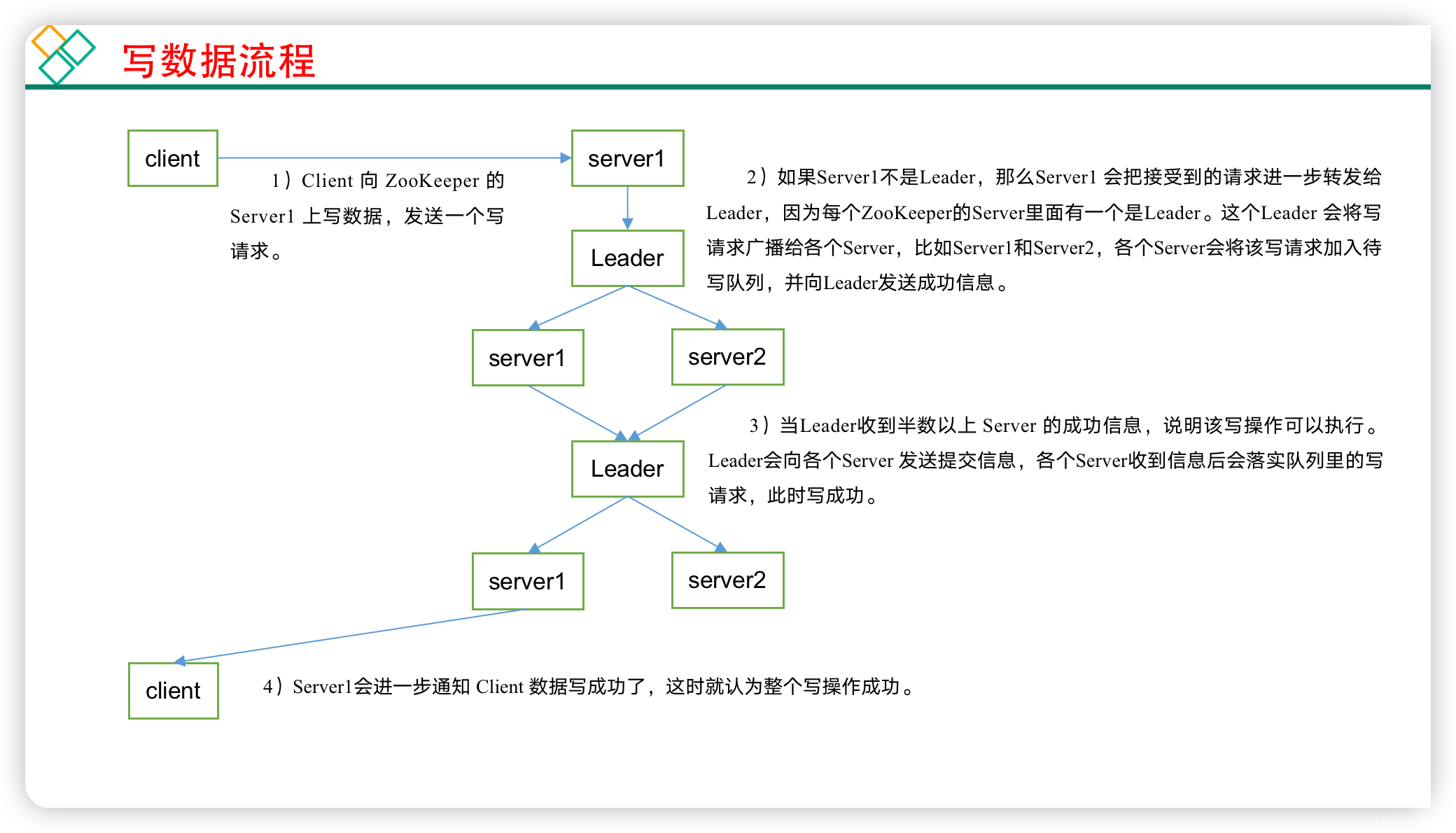
文章目录 一、简介1、工作机制2、特点3、数据结构4、应用场景5、选举机制 二、软件安装1、单机版安装2、集群安装3、配置参数解读(zoo.cfg)4、ZK集群启动脚本 三、命令行操作1、语法2、使用3、节点相关4、监听器原理5、节点删除与查看 三、写数据流程 一、简介 1、工作机制 官…...

又一重磅利好来袭!Zebec Payroll 集成至 Nautilus Chain 主网
流支付协议 Zebec Protocol 正在积极的拓展自身生态,随着此前其全新路线图的发布,揭示了该生态从 Web3 世界向 Web2 世界跨越的决心。根据其最新路线图,Zebec Protocol 正在从最初构建在 Solana 上的流支付协议,拓展为囊括模块化公…...

NLP模型的tokenize方法中return_tensors参数
NLP模型的tokenize方法中return_tensors参数 在许多NLP模型的tokenize方法中,return_tensors参数可以指定tokenize之后返回的张量类型,常见的可选值包括: ‘tf’: 返回TensorFlow的张量对象Tensor。 ‘pt’: 返回PyTorch的张量对象torch.Tensor。 ‘np’: 返回NumPy的ndarray对…...

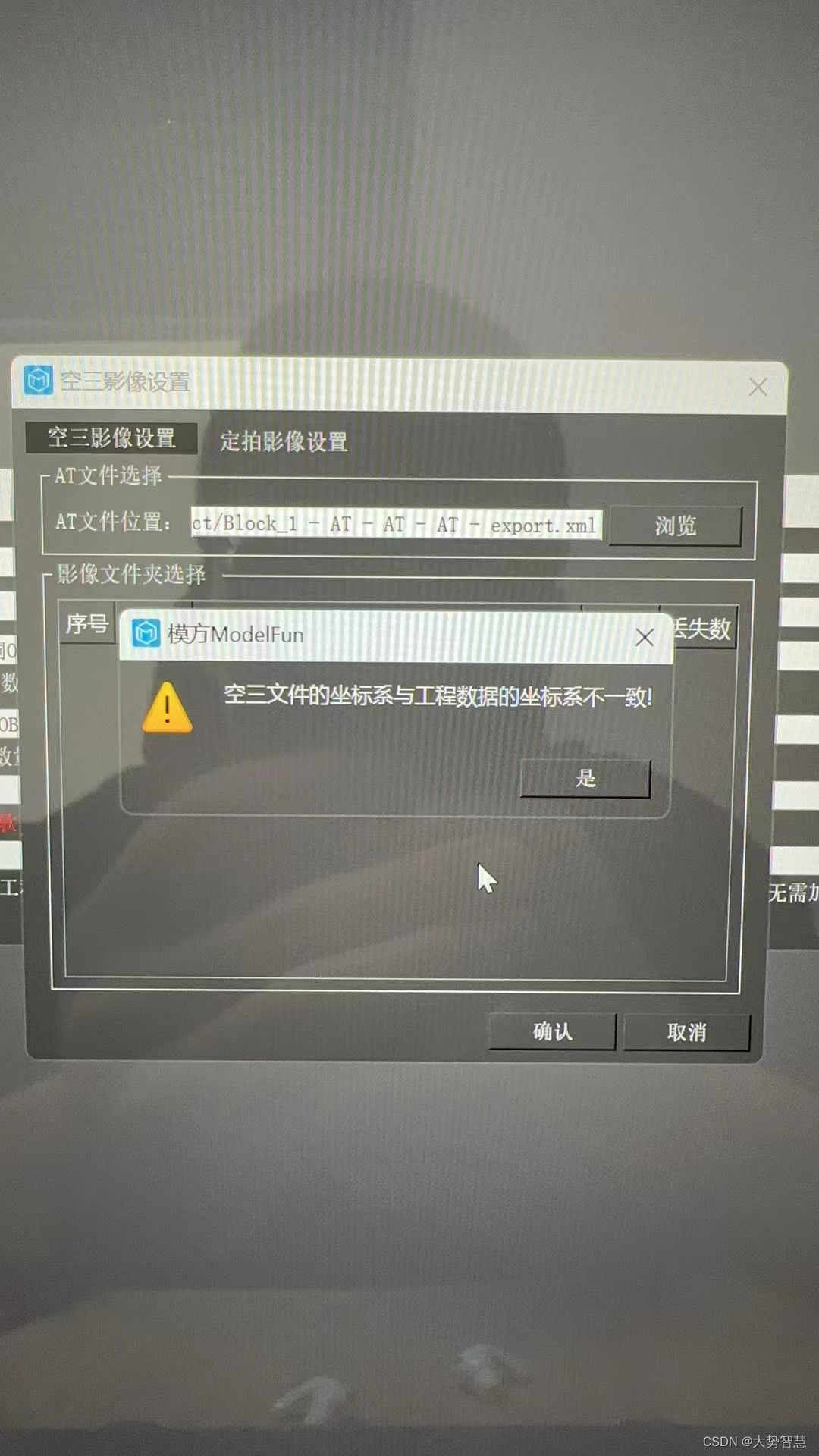
模方新建工程时,显示空三与模型坐标系不一致怎么解决
答:检查空三xml与模型的metadata.xml的坐标系是否一致,metadata文件是否有在data目录外面。 模方是一款针对实景三维模型的冗余碎片、水面残缺、道路不平、标牌破损、纹理拉伸模糊等共性问题研发的实景三维模型修复编辑软件。模方4.0新增单体化建模模块,…...

氧化锌避雷器绝缘电阻测试
氧化锌避雷器 绝缘电阻测试 试验目的 避雷器绝缘电阻包括本体绝缘电阻和底座绝缘电阻, 主要目的在于初步检查避雷 器内部是否受潮; 有并联电阻者可检查其通、 断、 接触和老化等情况。 试验设备 高压绝缘电阻测试仪 厂家: 湖北众拓高试 试验方法 本体绝缘电阻试验…...

链动2+1系统开发
什么是链动21模式? 链动21主要是一个集团队搭设、快速提升产品销量,与消费者做到合作共赢的一个商业模式,让用户在享受购物折扣的同时,也能获得相对收益,同时公司也能达到产品快速销售这样的一个目的,而链…...

AIGC(生成式AI)试用 4 -- 从模糊到精确
从模糊到精确,也许差异在于 更多的描述,更多的信息更具像的描述,更多的数据,更有效的信息主题明确和目标清晰层次感与条理性更简洁清晰的逻辑 “说清楚点,不太明白,提供更多的信息也许能知道要做什么。” …...

Linux中使用Docker安装ElasticSearch7.10.x集群
使用Docker安装ElasticSearch7.10.x单节点请访问这里 一、集群环境说明 服务器IP地址192.168.137.1,192.168.137.2,192.168.137.3 二、前期准备 1. 拉取镜像 docker pull elasticsearch:7.10.12. 首先需要创建一个用于生成秘钥的初始容器࿰…...

electron 左上角图标 dev(开发环境)可显示 build(打包)后无法显示
先说解决方法,用于作为图标的ico文件需要富集多种尺寸,必须包含256*256,且同时应当包含其他更小的尺寸。 例如: 接下来解释一下这么做的原因 ico是Iconfile的缩写,是Windows计算机中的一种图标文件格式,…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
