uniapp微信小程序《隐私保护协议》弹窗处理流程
背景

《关于小程序隐私保护指引设置的公告》
《小程序隐私协议开发指南》
流程
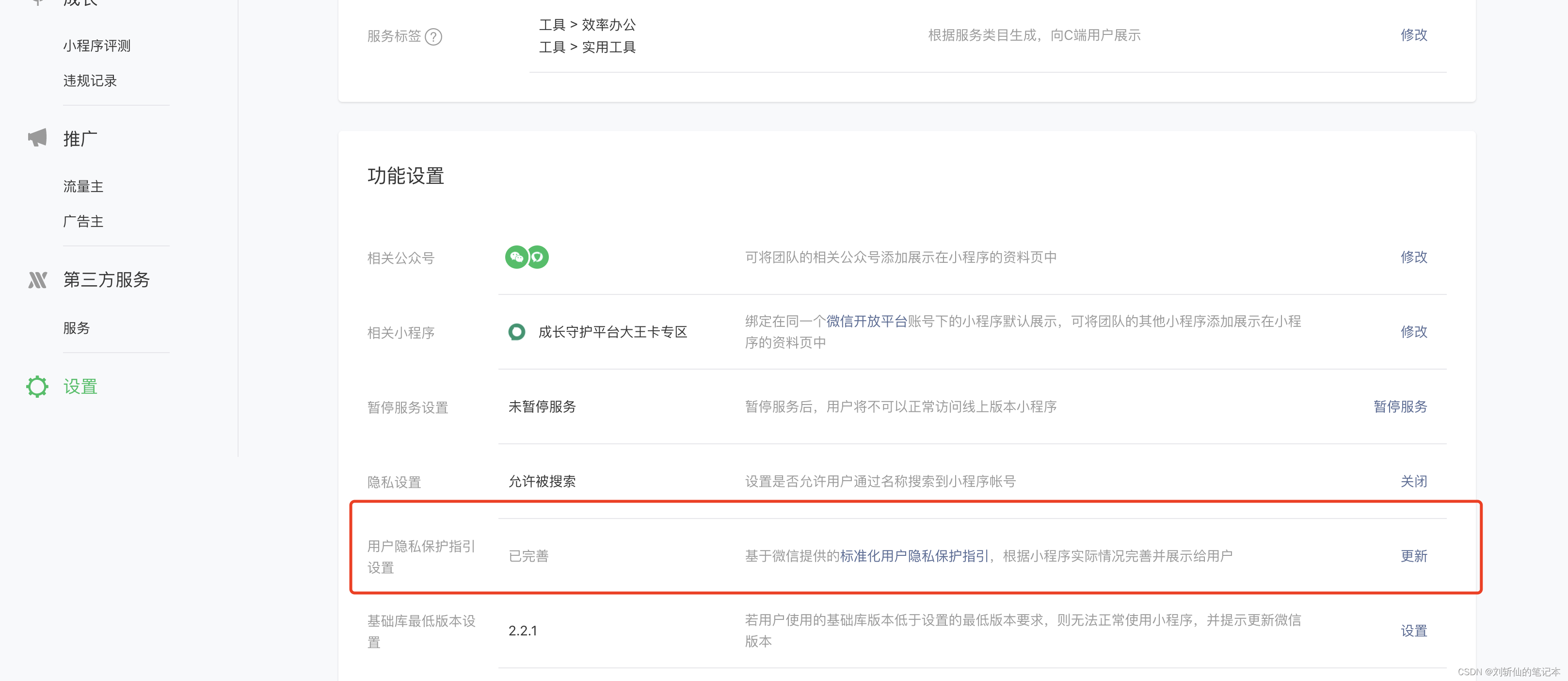
1.第一步
必须设置且审核通过!!!

2.第二步
uniapp在manifest.json中添加!!!
/*
在 2023年9月15号之前,在 app.json 中配置 __usePrivacyCheck__: true 后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。
在 2023年9月15号之后,不论 app.json 中是否有配置 __usePrivacyCheck__,隐私相关功能都会启用。
*/
"mp-weixin": { /* 微信小程序特有相关 */"appid": "wxc8888888888","__usePrivacyCheck__":true,"plugins": {"WechatSI": {"version": "0.3.5","provider": "wx069ba97219f66d99"}},
},
很多人前两步没做或者做的不对,导致出现needAuthorization一直为false情况
{needAuthorization: false, privacyContractName: "《小程序隐私保护指引》", errMsg: "getPrivacySetting:ok"}
3.第三步
此处需要根据情况决定,在何时弹出隐私授权弹窗:
1.进入小程序就弹(对开发来说好,就是用户体验不好)
2.在使用到的页面弹出(繁琐,但是用户体验好,有些小程序可能就一两个页面涉及)
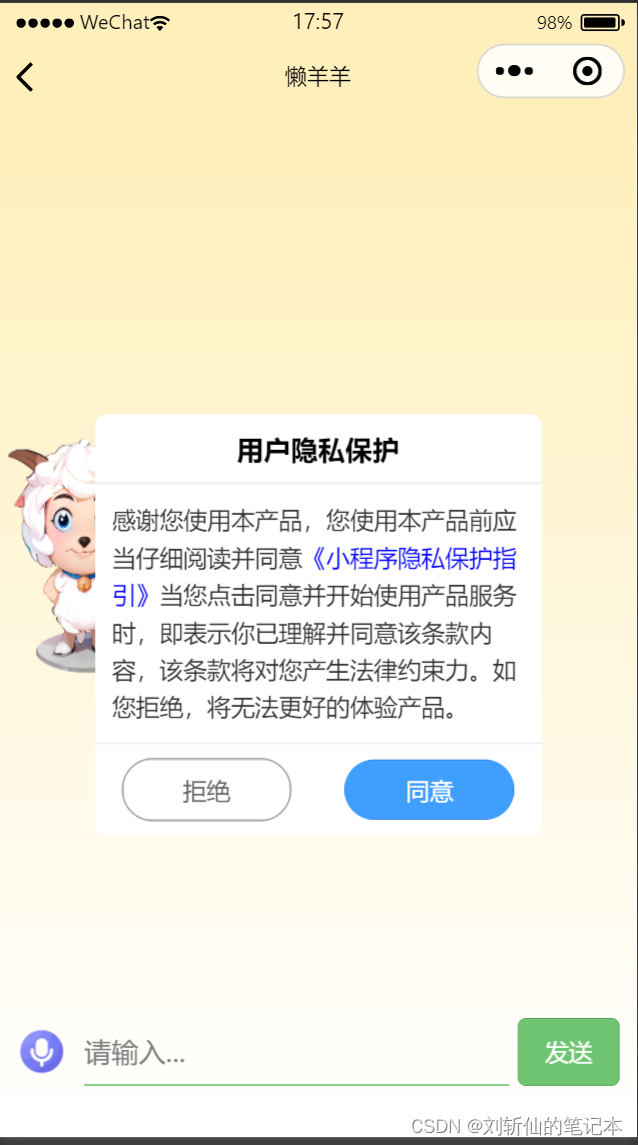
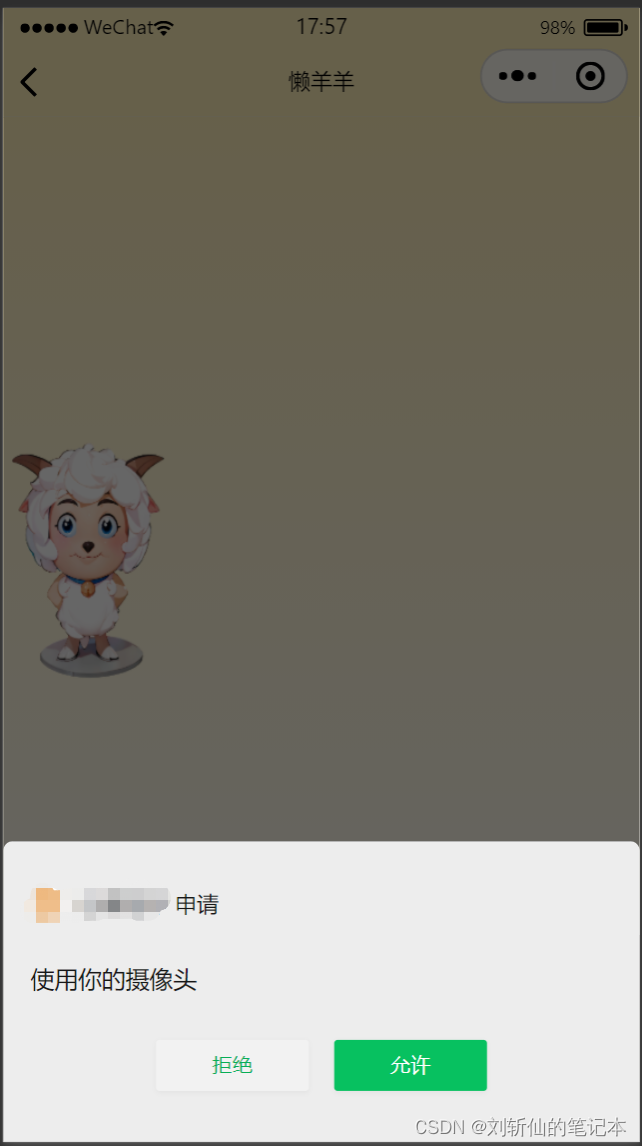
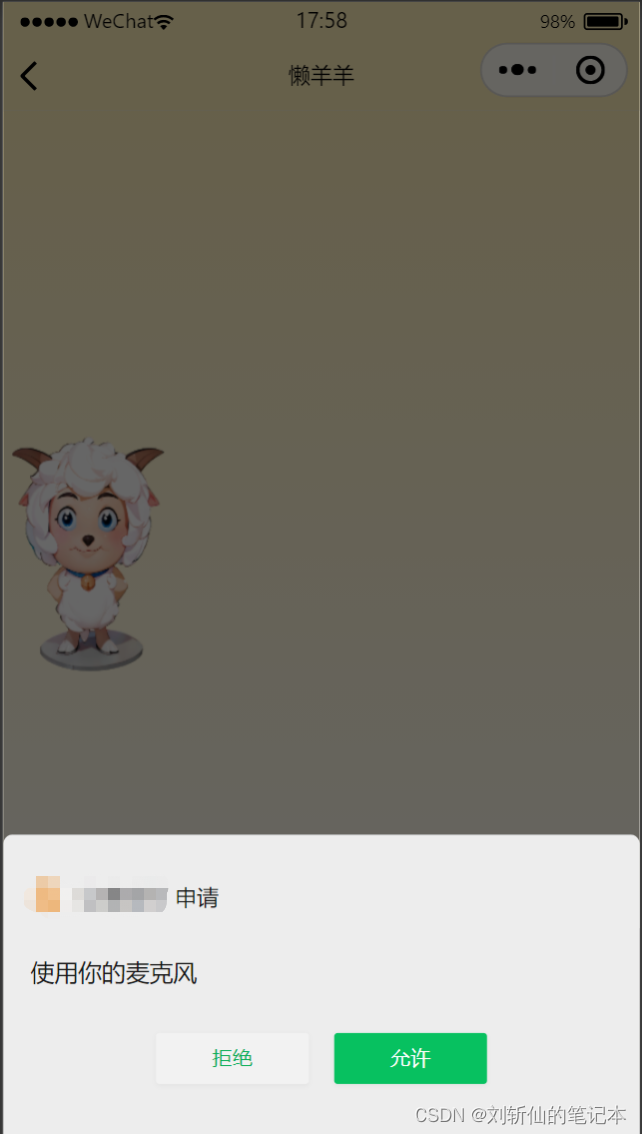
3.本示例采用方法2,因为就一个页面需要用到音视频授权,流程为进入需要使用的页面,弹出隐私授权,等待用户确认后,依次弹出音频授权、视频授权确认,让用户一次性点完,以免多处导致用户不耐烦。
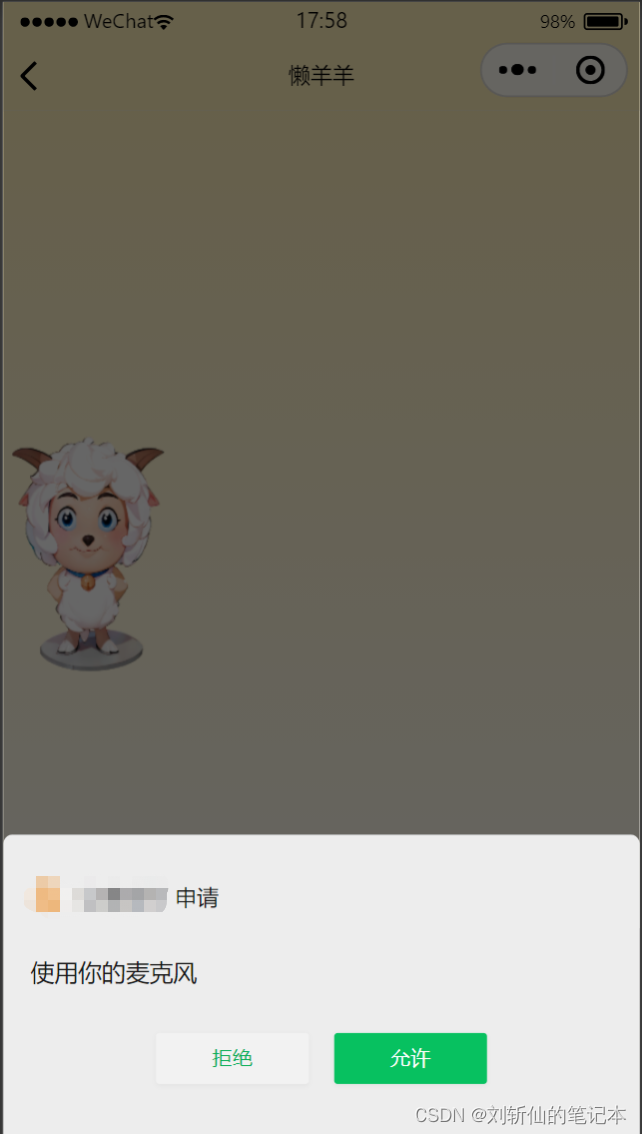
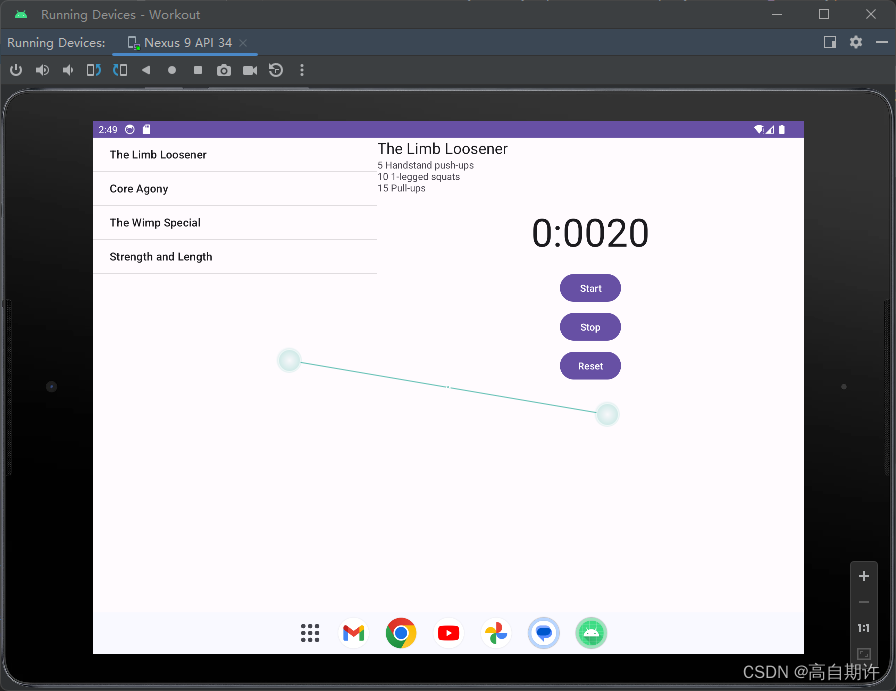
如图:



<template><!-- 如果拒绝隐私授权或者音视频授权,当我们触发例如音频时,会再次弹出 --><button @longpress="startRecord" @touchend="endRecord" type="default">长按发送语音</button><!-- camera组件等自动触发【视频授权】会和【隐私授权】同时出现情况,需要在隐私授权之前隐藏 --><camera v-if="empower"></camera><!-- 隐私授权弹窗 --><view class="mask flex alic justc" v-if="showPrivacy"><view class="privacyBox"><view class="title fz16 fw tc lh40">用户隐私保护</view><view class="txt borBox fz14 lh22 color3">感谢您使用本产品,您使用本产品前应当仔细阅读并同意<text class="colorb" @click="handleOpenPrivacyContract">《小程序隐私保护指引》</text>当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法更好的体验产品。</view><view class="footer flex justsa alic"><button class="cancel borBox" type="primary" @click="showPrivacy = false">拒绝</button><button class="iknow" type="primary" id="agree-btn" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></view>
</template><script>
//同声传译
const plugin = requirePlugin("WechatSI");
const manager = plugin.getRecordRecognitionManager();
export default {data(){return {// 是否弹出隐私授权弹窗showPrivacy: false,// 是否点击同意隐私授权,此变量为了防止例如camera组件等自动触发【视频授权】会和【隐私授权】同时出现情况// 只需在未同意隐私授权情况下,隐藏会触发uni.authorize效果的组件,如下// <camera v-if="empower"></camera>empower:false,}},async onLoad(val) {// 模拟隐私接口调用,并触发隐私弹窗逻辑// wx.requirePrivacyAuthorize({// success: () => {// console.log('点击同意');// this.showPrivacy = true// },// fail: () => {// console.log('点击拒绝'); // }, // complete: () => {// console.log('用户已点击');// }// })// 监听隐私接口需要用户授权事件,处理被拒绝情况下再次唤醒弹窗if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization(resolve => {// 需要用户同意隐私授权时,弹出开发者自定义的隐私授权弹窗this.showPrivacy = trueconsole.log(resolve)})}// 查询隐私授权情况,进入页面有需要直接弹出情况wx.getPrivacySetting({success: res => {console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }if (res.needAuthorization) {console.log('需要授权???')// 需要弹出隐私协议this.showPrivacy = truethis.empower = false} else {console.log('已授权???')this.empower = true// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用已声明过的隐私接口// wx.getUserProfile()// wx.chooseMedia()// wx.getClipboardData()// wx.startRecord()}},fail: () => { },complete: () => { }})},methods: {// 开始录音async startRecord() {manager.stop();// 点击录音再次检验权限await this.getAuth('scope.camera')await this.getAuth('scope.record')manager.start({lang: "zh_CN",duration: 60 * 1000});},// 结束录音endRecord() {manager.stop();},// 用户隐私协议确认按钮handleAgreePrivacyAuthorization(e) {console.log('确认',e)this.showPrivacy = falsethis.empower = true// 点击同意隐私授权后依次弹出授权this.getAuth('scope.camera', false)this.getAuth('scope.record', false)// 用户同意隐私协议事件回调// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了// wx.getUserProfile()// wx.chooseMedia()// wx.getClipboardData()// wx.startRecord()},// 打开协议handleOpenPrivacyContract() {// 打开隐私协议页面wx.openPrivacyContract({success: () => { }, // 打开成功fail: () => { }, // 打开失败complete: () => { }})},/*** 根据权限名检查权限是否开启,未开启引导开启* @param { string } name * @param { boolean } showAgain 拒绝后再次点击触发弹窗跳转授权列表页*/getAuth(name, showAgain = true) {const nameObj = {'scope.camera': '摄像头','scope.record': '麦克风'}let authCamera = falsereturn new Promise((res, rej) => {uni.getSetting({success(e) {if (!e.authSetting[name]) {uni.authorize({scope: name,// success(){// console.log('获取权限')// },fail() {if (showAgain) {uni.showModal({title: '提示',content: `您已拒绝授权,为了更好的体验,请重新授权使用${nameObj[name]}`,success(event) {if (event.confirm) {uni.openSetting({success(data) {if (data.authSetting[name]) {authCamera = trueres(true)} else {uni.showToast({title: '未授权',icon: 'none'})}}})}}})}}})} else {authCamera = trueres(true)}}})return authCamera})},}
}
</script><style lang="less" scoped>// 缺少的样式从下面样式表获取.privacyBox{background: #fff;width: 70vw;border-radius: 6px;.title{border-bottom:1px solid #ebedf0;}.txt{// height: 30vh;// overflow-y: auto;padding: 10px;}.footer{border-top:1px solid #ebedf0;.cancel{color: #666;background-color: #fff;font-size: 14px;border: 1px solid #aaa;border-radius: 20px;margin: 8px 0;width: 100px;}.iknow{color: #fff;background-color: #409eff;font-size: 14px;border-radius: 20px;margin: 8px 0;width: 100px;}}}
</style>
样式表
@charset "utf-8";
/* CSS Document */
html,body{height: 100%;width: 100%;word-wrap:break-word;}
.w50{width: 50%;}
.w100{width: 100%;}
*{margin: 0;padding: 0;outline: none;}
.tc{text-align: center}
.tl{text-align: left;}
.tr{text-align: right}
.vm{vertical-align: middle;}
.fl{float: left;}
.fr{float: right;}
.fz26{font-size: 26px;}
.fz25{font-size: 25px;}
.fz24{font-size: 24px;}
.fz22{font-size: 22px;}
.fz20{font-size: 20px;}
.fz18{font-size: 18px;}
.fz16{font-size: 16px;}
.fz14{font-size: 14px;}
.fz12{font-size: 12px;}
.fz11{font-size: 11px;-webkit-transform: scale(0.85);transform: scale(0.85);display: inline-block;transform-origin: left;}
.fz10{font-size: 10px;-webkit-transform: scale(0.8);transform: scale(0.8);display: inline-block;transform-origin: left;}
.fw{font-weight: 600;font-weight: bold;}
.fw4{font-weight: 400;}
.fwB{font-weight: bold;}
.mr5{margin-right: 5px}
.mr10{margin-right: 10px}
.mr12{margin-right: 12px}
.mr15{margin-right: 15px}
.mr20{margin-right: 20px}.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml12{margin-left:12px;}
.ml15{margin-left:15px;}
.ml20{margin-left:20px;}.mt40{margin-top:40px;}
.mt20{margin-top: 20px;}
.mt15{margin-top: 15px;}
.mt12{margin-top: 12px;}
.mt10{margin-top: 10px;}
.mt5{margin-top: 5px;}
.mt3{margin-top: 3px;}
.mt7{margin-top: 7px;}.mb5{margin-bottom: 5px;}
.mb10{margin-bottom: 10px;}
.mb12{margin-bottom: 12px;}
.mb15{margin-bottom: 15px;}
.mb20{margin-bottom: 20px;}.pt5{padding-top: 5px;}
.pt10{padding-top: 10px;}
.pt12{padding-top: 12px;}
.pt15{padding-top: 15px;}
.pt20{padding-top: 20px;}.pb5{padding-bottom: 5px;}
.pb10{padding-bottom: 10px;}
.pb12{padding-bottom: 12px;}
.pb15{padding-bottom: 15px;}
.pb20{padding-bottom: 20px;}.pl5{padding-left: 5px;}
.pl10{padding-left: 10px;}
.pl12{padding-left: 12px;}
.pl15{padding-left: 15px;}
.pl20{padding-left: 20px;}.pr5{padding-right: 5px;}
.pr10{padding-right: 10px;}
.pr12{padding-right: 12px;}
.pr15{padding-right: 15px;}
.pr20{padding-right: 20px;}
.bgf{background: #fff;}
.bgea{background: #EAEAEA;}
.bgF3{background: #5377F3;}
.bg48{background: #F2B448;}
.bgA2{background: #00D7A2;}
.bgF4{background: #FFFBF4;}
.bgFb{background: #EEFFFB;}
.bgs{ box-shadow: 0px 0px 15px #eee;}.colorF{color: #fff;}
.color3{color: #333;}
.color6{color: #666;}
.color9{color: #999;}
.color49{color: #494949;}
.color80{color: #808080;}
.colorA5{color:#A5A5A5}
.colorb{color:blue}
.colorF3{color: #5377F3;}
.color48{color: #F2B448;}
.colorA2{color: #00D7A2;}
.color00{color: #FF0000}
.color26{color: #FFA926;}.lh20{line-height: 20px;}
.lh22{line-height: 22px;}
.lh24{line-height: 24px;}
.lh30{line-height: 30px;}
.lh36{line-height: 36px;}
.lh40{line-height: 40px;}
.lh50{line-height: 50px;}
.lh60{line-height: 60px;}.hide{display: none}
.show{display: block}
.inline{display: inline-block;}
.indent2{text-indent: 2em;}
.txt2{overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
.txt3{overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
}
.txtno{white-space: nowrap;}/*不换行*/
.txtsa{text-align: justify;text-align-last: justify;}/*文字分散对齐*/
.wn{white-space:nowrap;}.flex{display: flex;}
.flex1{flex:1;}
.colu{flex-direction: column;}
.justc{justify-content: center;}
.justs{justify-content: space-between}/*两端对齐*/
.justsa{justify-content: space-around}/*分散对齐*/
.juste{justify-content: flex-end;}
.alic{align-items: center}
.wrap{flex-wrap:wrap}
.childEnd{align-self:flex-end;}.posAbs{position: absolute;}
.posRel{position: relative;}
.posFix{position: fixed;}
.top0{top:0;}
.bottom0{bottom:0;}
.left0{left:0;}
.right0{right: 0;}
.w100{width: 100%}
.h100{height: 100%}.border0{border:0}
.borBox{box-sizing: border-box;}
.borderte0{border-top:1px solid #e0e0e0; }
.borderbe0{border-bottom:1px solid #e0e0e0; }
.borRad{border-radius:5px;}
.borRad50{border-radius:50%;}
.over{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.overH{overflow: hidden}
.overS{overflow: scroll;}
.clear{zoom:1;}
.clear:after{content: "\0020";display: block;height: 0;clear: both;}
.mask{width: 100%;height: 100%;background: rgba(20, 20, 20, 0.5);position: fixed;z-index: 5;top: 0;left: 0;}.cursor{cursor: pointer;}
.noClick{pointer-events: none;}
li{list-style:none;}
a{text-decoration:none;color:#555;}
a:hover{color:#555;}
img{display:block;vertical-align:middle;}
a img,fieldset{border:0;}
i,em{font-style:normal}
input,textarea,select{outline:none;}
textarea{resize:none;}
table{border-collapse:collapse;}
[v-cloak] {display: none;
}
备注
下雨了
相关文章:

uniapp微信小程序《隐私保护协议》弹窗处理流程
背景 《关于小程序隐私保护指引设置的公告》 《小程序隐私协议开发指南》 流程 1.第一步 必须设置且审核通过!!! 2.第二步 uniapp在manifest.json中添加!!! /* 在 2023年9月15号之前,在 ap…...

RK3568 CAN驱动更新说明
RK3568 CAN问题:同时收发数据一段时间(几秒钟)can出现错误收发功能异常,必须重新down、up恢复正常 内核更新rockchip_canfd.c、iopoll.h,配置Networking support --->CAN bus subsystem support --->CAN Devic…...

day47:C++ day7,异常处理、using的第三种用法、类型转换、lambda表达式、STL标准模板库
my_vectoers.h: #ifndef MY_VECTORS_H #define MY_VECTORS_H #include <iostream>using namespace std;template<typename TYPE> class my_vectors { private:TYPE* ptr;int num;int cnum;TYPE* start_ptrNULL;TYPE* end_ptrNULL; public://无参构造my_vectors(){…...

function—— Verilog的函数
文章目录 前言function写法语法举例说明调用 前言 function用法说明。 提示:以下是本篇文章正文内容,下面案例可供参考 function写法 function的标准写法如下: function <返回值的类型或范围>(函数名);<端口说明语句> // in…...

runtime过程中,常见jar问题解决
io.netty java.lang.NoSuchMethodError: io.netty.buffer.PooledByteBufAllocator.<init>此类问题报错,主要是io.netty 多个jar 冲突导致。、 使用以下命令查看同一个jar 有哪些版本 mvn dependency:resolve -Dclassifiersources对一些不愿意引入的依赖加上…...

ElementPlus· banner轮播图实现
功能,①通用型,三方组件完成(如,elementPlus) ②自己写 轮播图 本文使用vue3中的UI框架——elementPlus——三方组件中的 <el-carousel> 实现轮播图 // 组件静态模板 <template><div class"hom…...

Linux自动化构建项目工具——Makefile/makefile
目录 一,背景知识 二,makefile/Makefile的编写 1.创建makefile/Makefile文件 2.在Makefile文件里写编译代码 3.伪目标——.PHONY 1.伪目标的特点 2.怎样实现总是被执行 4.Makefile/makefile文件的不同编写风格 1.背景知识 2.改写 一,背…...

第11章 字符串和字符串函数
本章介绍以下内容: 函数:gets()、gets_s()、fgets()、puts()、fputs()、strcat()、strncat()、strcmp()、strncmp()、strcpy()、strncpy()、sprintf()、strchr() 创建并使用字符串 使用C库中的字符和字符串函数,并创建自定义的字符串函数 使用…...

TypeScript项目配置
前言 我们需要建立tsconfig.json 作用 用于标识 TypeScript 项目的根路径; 用于配置 TypeScript 编译器; 用于指定编译的文件。 重要字段 files - 设置要编译的文件的名称; include - 设置需要进行编译的文件,支持…...

【Spring面试】二、BeanFactory与IoC容器的加载
文章目录 Q1、BeanFactory的作用是什么?Q2、BeanDefinition的作用是什么?Q3、BeanFactory和ApplicationContext有什么区别?Q4、BeanFactory和FactoryBean有什么区别?Q5、说下Spring IoC容器的加载过程(※)Q…...

Android嵌套事务
这时候旋转设备还是会重置秒表。旋转设备时Android会重新创建活动。如果你的活动包含一个 < fragment >元素,每次重新创建活动时,它会重新插入片段的一个新版本。老片段被丢掉,所有实例变量会设置其初始值。在这个特定的例子中…...

如何让项目准时上线?
项目为什么容易延期? 1、软件研发是一项创造性工作 项目延期是一种普遍现象,管理者最为头疼的一个问题。但是外人并不理解。明明是你们自己做的计划,怎么总会出现这么多问题。说到底,这是由于我们的工作特性决定的。我们做的是一…...

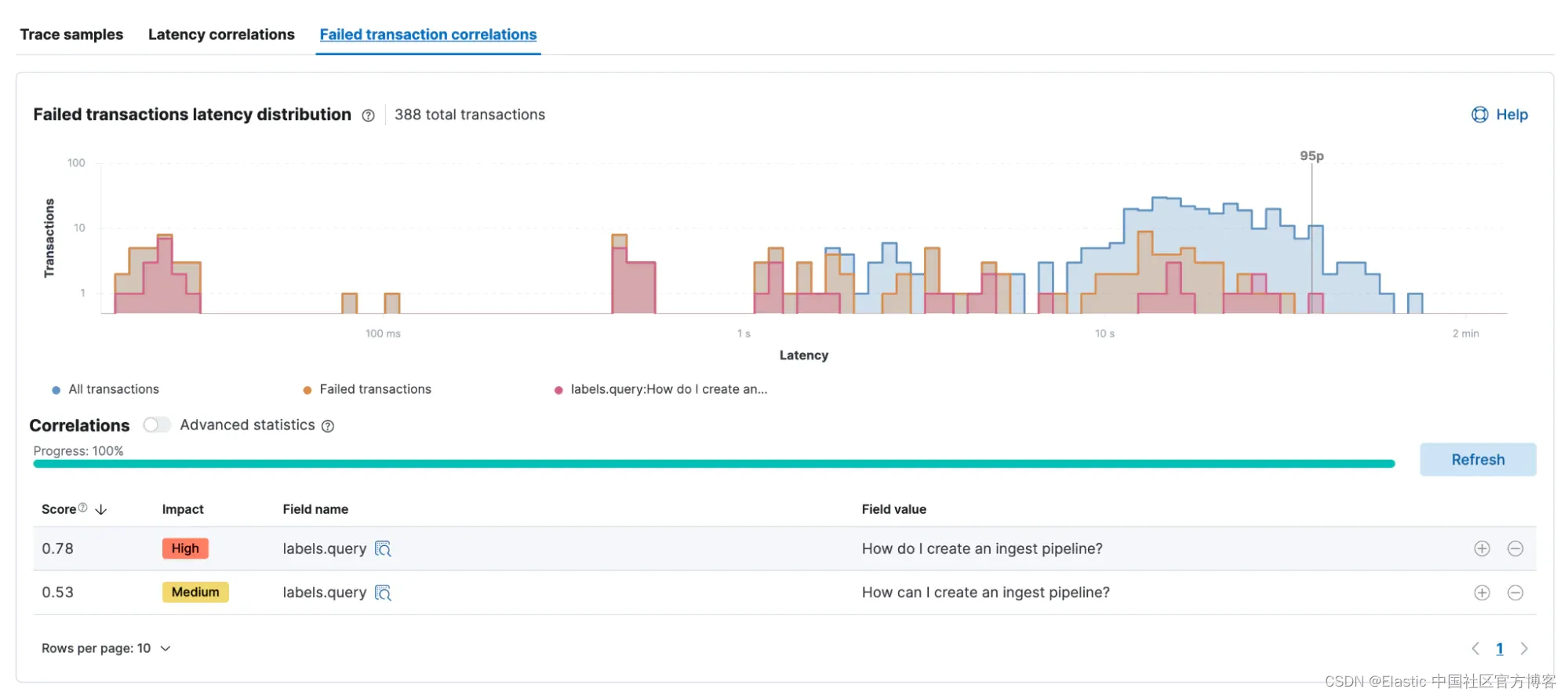
ChatGPT 和 Elasticsearch:APM 工具、性能和成本分析
作者:LUCA WINTERGERST 在本博客中,我们将测试一个使用 OpenAI 的 Python 应用程序并分析其性能以及运行该应用程序的成本。 使用从应用程序收集的数据,我们还将展示如何将 LLMs 成到你的应用程序中。 在之前的博客文章中,我们构建…...

不使用辅助变量的前提下实现两个变量的交换
package operator; //不用第三个辅助变量,实现两个数的交换 public class Demo08 {public static void change(int a, int b){a ab;b a-b;a a-b;System.out.println(a);System.out.println(b);}public static void main(String[] args) {change(900,3000);} }后续…...

SV-DJS-i13电梯对讲网关
SV-DJS-i13电梯对讲网关 DJS-I13 是一款主要应用于电梯场景的对讲设备,可以将电梯原有模拟通话器的模拟信号转换成数字信号,不仅有稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft,…...

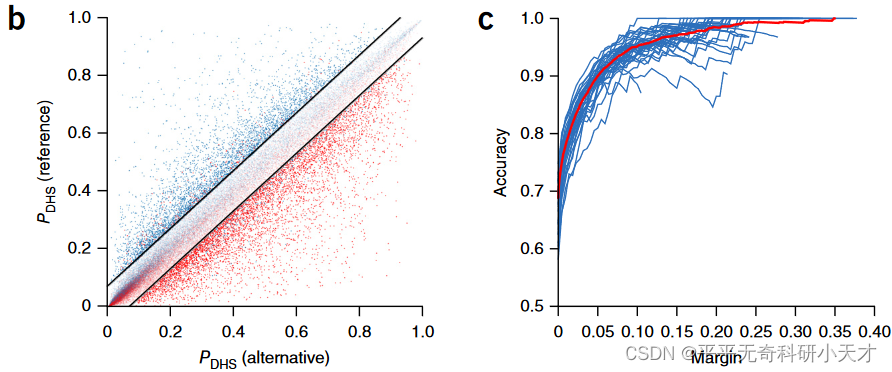
论文解析-基因序列编码算法DeepSEA
论文解析-DeepSEA 参考亮点功能 方法数据集来源数据 实验评估评估DeepSEA预测染色质特征的性能评估DeepSEA在变异序列上的DHS预测性能数据集结果 参考 Zhou, J., Troyanskaya, O. Predicting effects of noncoding variants with deep learning–based sequence model. Nat Me…...

计组与操作系统
非科班出身的程序员,还是得补一下相关理论课程,最近看了下九曲阑干关于CSAPP的视频,学习了一下计算机组成原理,这里列一下相关知识点。 计算机组成原理: 数的表示与运算:CSAPP第二章 指令系统࿰…...

Pytorch中张量矩阵乘法函数(mm, bmm, matmul)使用说明,含高维张量实例及运行结果
Pytorch中张量矩阵乘法函数使用说明 1 torch.mm() 函数1.1 torch.mm() 函数定义及参数1.2 torch.bmm() 官方示例 2 torch.bmm() 函数2.1 torch.bmm() 函数定义及参数2.2 torch.bmm() 官方示例 3 torch.matmul() 函数3.1 torch.matmul() 函数定义及参数3.2 torch.matmul() 规则约…...

如何在matlab绘图的标题中添加变量?变量的格式化字符串输出浅析
文章目录 matlab的格式化输出控制符字段宽度、精度和对齐方式的控制matlab的格式化输出总结 matlab的格式化输出控制符 Matlab在画图的时候,采用title函数可以增加标题,该函数的输入是一个字符串,有时候我们想在字符串中添加一些变量&#x…...

Spring MVC 八 - 内置过滤器
SpringMVC内置如下过滤器: Form DataForwarded HeadersShallow ETagCORS Form Data 浏览器可以通过HTTP GET或HTTP POST提交form data(表单数据),但是非浏览器客户端可以通过HTTP PUT、HTTP DELETE、HTTP PATCH提交表单数据。但…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
