如何将一个字符串转换为驼峰命名法(camel case)?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 思路
- ⭐ 示例
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 思路
将一个字符串转换为驼峰命名法(camel case)是一种常见的字符串处理操作,可以使用JavaScript来实现。驼峰命名法通常用于变量名、属性名等标识符中,其中单词之间没有空格或其他分隔符,每个单词的首字母大写(除了第一个单词的首字母可以小写)。
⭐ 示例
以下是将字符串转换为驼峰命名法的JavaScript示例函数:
function toCamelCase(inputString) {// 首先将字符串分割成单词数组const words = inputString.split(/[-_\s]+/);// 如果字符串为空,返回空字符串if (words.length === 0) {return "";}// 将第一个单词小写,其余单词首字母大写,然后连接它们const camelCaseString = words[0].toLowerCase() + words.slice(1).map(word => word.charAt(0).toUpperCase() + word.slice(1).toLowerCase()).join("");return camelCaseString;
}// 示例用法
const inputString = "hello_world_example";
const camelCaseResult = toCamelCase(inputString);
console.log(camelCaseResult); // 输出 "helloWorldExample"
此示例中的 toCamelCase 函数接受一个输入字符串,首先将其分割成单词数组(通过正则表达式 /[-_\s]+/ 分割),然后将第一个单词转换为小写,将其余单词的首字母大写,最后连接它们以生成驼峰命名法字符串。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何将一个字符串转换为驼峰命名法(camel case)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 思路⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领…...

牛客网项目-第一章-笔记
牛客网项目-第一章 环境配置 java maven idea Spring Intializr 搜索jar包的网站:https://mvnrepository.com/ https://start.spring.io/ 缺少的aop包,手动在pom.xml中加入依赖 <dependency><groupId>org.springframework.boot</gro…...

CISP汇总
0x00 前言 CTF 加解密合集CTF Web合集网络安全知识库溯源相关 文中工具皆可关注 皓月当空w 公众号 发送关键字 工具 获取 本文用来整理相关CISP知识笔记 0x01 汇总...
模块的使用)
KALILINUX MSF中kiwi(mimikatz)模块的使用
一、简介: kiwi模块: mimikatz模块已经合并为kiwi模块;使用kiwi模块需要system权限,所以我们在使用该模块之前需要将当前MSF中的shell提升为system。 二、前权: 提权到system权限: 1.1 提到system有…...

hive 中正则表表达式使用
一 概念 概念:正则表达式(Regular Expression),又称规则表达式,是记录文本规则的代码。通常被用来检索、替换那些符合某个模式(规则)的文本。 特性:最初是由Unix中的工具软件(例如sed和grep&a…...

mssql ,数据库还原BAK命令行方式
如果数据库存在,离线断开 ALTER DATABASE [数据库名] SET OFFLINE WITH ROLLBACK IMMEDIATE --断开其他用户与数据库的连接正式开始还原数据库: USE MASTER --这里注意要使用MASTER,以免出现待还原库被占用的情况 RESTORE DATABASE [数据库名…...

uniapp微信小程序《隐私保护协议》弹窗处理流程
背景 《关于小程序隐私保护指引设置的公告》 《小程序隐私协议开发指南》 流程 1.第一步 必须设置且审核通过!!! 2.第二步 uniapp在manifest.json中添加!!! /* 在 2023年9月15号之前,在 ap…...

RK3568 CAN驱动更新说明
RK3568 CAN问题:同时收发数据一段时间(几秒钟)can出现错误收发功能异常,必须重新down、up恢复正常 内核更新rockchip_canfd.c、iopoll.h,配置Networking support --->CAN bus subsystem support --->CAN Devic…...

day47:C++ day7,异常处理、using的第三种用法、类型转换、lambda表达式、STL标准模板库
my_vectoers.h: #ifndef MY_VECTORS_H #define MY_VECTORS_H #include <iostream>using namespace std;template<typename TYPE> class my_vectors { private:TYPE* ptr;int num;int cnum;TYPE* start_ptrNULL;TYPE* end_ptrNULL; public://无参构造my_vectors(){…...

function—— Verilog的函数
文章目录 前言function写法语法举例说明调用 前言 function用法说明。 提示:以下是本篇文章正文内容,下面案例可供参考 function写法 function的标准写法如下: function <返回值的类型或范围>(函数名);<端口说明语句> // in…...

runtime过程中,常见jar问题解决
io.netty java.lang.NoSuchMethodError: io.netty.buffer.PooledByteBufAllocator.<init>此类问题报错,主要是io.netty 多个jar 冲突导致。、 使用以下命令查看同一个jar 有哪些版本 mvn dependency:resolve -Dclassifiersources对一些不愿意引入的依赖加上…...

ElementPlus· banner轮播图实现
功能,①通用型,三方组件完成(如,elementPlus) ②自己写 轮播图 本文使用vue3中的UI框架——elementPlus——三方组件中的 <el-carousel> 实现轮播图 // 组件静态模板 <template><div class"hom…...

Linux自动化构建项目工具——Makefile/makefile
目录 一,背景知识 二,makefile/Makefile的编写 1.创建makefile/Makefile文件 2.在Makefile文件里写编译代码 3.伪目标——.PHONY 1.伪目标的特点 2.怎样实现总是被执行 4.Makefile/makefile文件的不同编写风格 1.背景知识 2.改写 一,背…...

第11章 字符串和字符串函数
本章介绍以下内容: 函数:gets()、gets_s()、fgets()、puts()、fputs()、strcat()、strncat()、strcmp()、strncmp()、strcpy()、strncpy()、sprintf()、strchr() 创建并使用字符串 使用C库中的字符和字符串函数,并创建自定义的字符串函数 使用…...

TypeScript项目配置
前言 我们需要建立tsconfig.json 作用 用于标识 TypeScript 项目的根路径; 用于配置 TypeScript 编译器; 用于指定编译的文件。 重要字段 files - 设置要编译的文件的名称; include - 设置需要进行编译的文件,支持…...

【Spring面试】二、BeanFactory与IoC容器的加载
文章目录 Q1、BeanFactory的作用是什么?Q2、BeanDefinition的作用是什么?Q3、BeanFactory和ApplicationContext有什么区别?Q4、BeanFactory和FactoryBean有什么区别?Q5、说下Spring IoC容器的加载过程(※)Q…...

Android嵌套事务
这时候旋转设备还是会重置秒表。旋转设备时Android会重新创建活动。如果你的活动包含一个 < fragment >元素,每次重新创建活动时,它会重新插入片段的一个新版本。老片段被丢掉,所有实例变量会设置其初始值。在这个特定的例子中…...

如何让项目准时上线?
项目为什么容易延期? 1、软件研发是一项创造性工作 项目延期是一种普遍现象,管理者最为头疼的一个问题。但是外人并不理解。明明是你们自己做的计划,怎么总会出现这么多问题。说到底,这是由于我们的工作特性决定的。我们做的是一…...

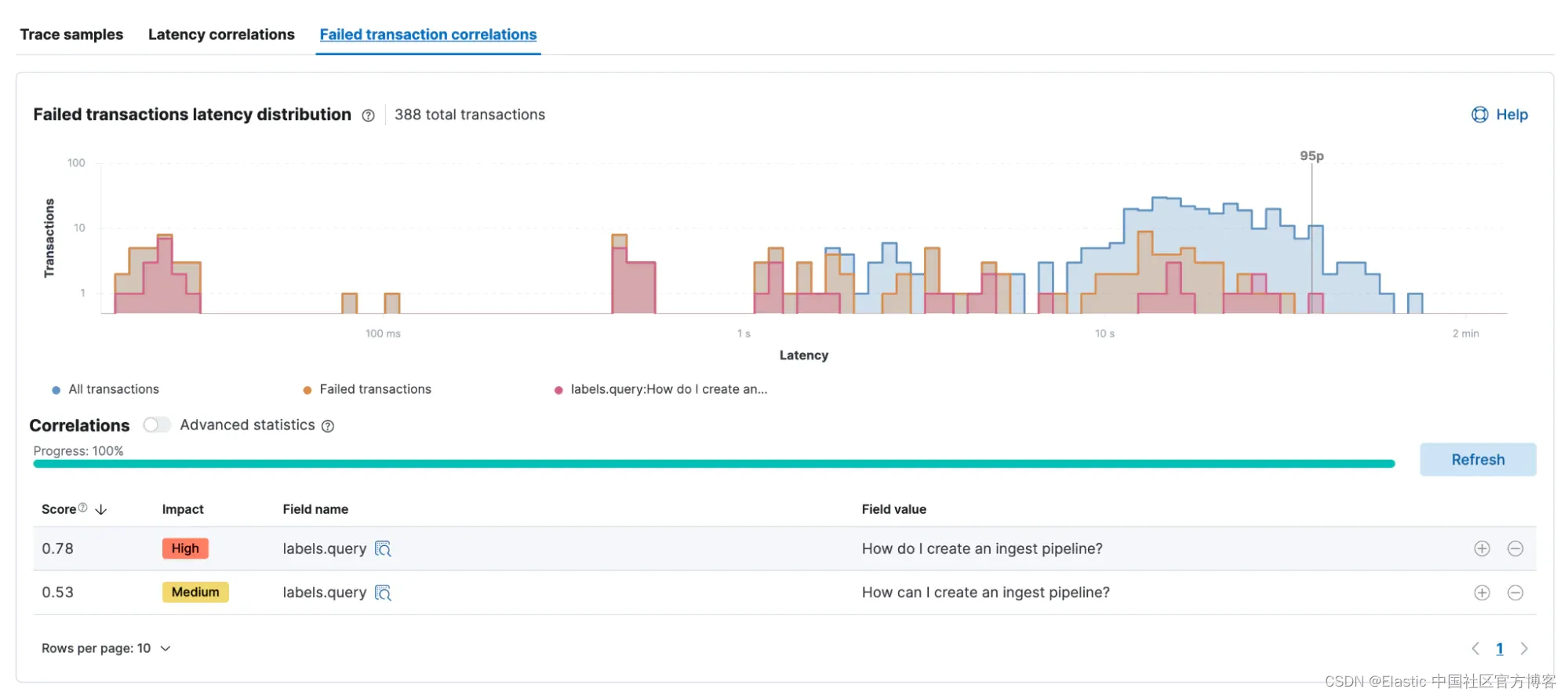
ChatGPT 和 Elasticsearch:APM 工具、性能和成本分析
作者:LUCA WINTERGERST 在本博客中,我们将测试一个使用 OpenAI 的 Python 应用程序并分析其性能以及运行该应用程序的成本。 使用从应用程序收集的数据,我们还将展示如何将 LLMs 成到你的应用程序中。 在之前的博客文章中,我们构建…...

不使用辅助变量的前提下实现两个变量的交换
package operator; //不用第三个辅助变量,实现两个数的交换 public class Demo08 {public static void change(int a, int b){a ab;b a-b;a a-b;System.out.println(a);System.out.println(b);}public static void main(String[] args) {change(900,3000);} }后续…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
