css自学框架之图片懒加载
首先解释一下什么叫图片懒加载。图片懒加载是一种在页面加载时,延迟加载图片资源的技术,也就是说图片资源在需要的时候才会加载,就是在屏幕显示范围内加载图片,屏幕显示范围外图片不加载。
一、关键函数
用到的关键函数:globalThis.IntersectionObserver。
var observer = new IntersectionObserver(callback,options);
IntersectionObserver两个参数:
- callback是当被监听元素的可见性变化时,触发的回调函数。一般会调用两次:一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)。
- options是一个配置参数,可选,有默认的属性值
官方的示例代码
var observer = new IntersectionObserver(changes => {for (const change of changes) {console.log(change.time);// Timestamp when the change occurred// 当可视状态变化时,状态发送改变的时间戳// 对比时间为,实例化的时间,// 比如,值为1000时,表示在IntersectionObserver实例化的1秒钟之后,触发该元素的可视性变化console.log(change.rootBounds);// Unclipped area of root// 根元素的矩形区域信息,即为getBoundingClientRect方法返回的值console.log(change.boundingClientRect);// target.boundingClientRect()// 目标元素的矩形区域的信息console.log(change.intersectionRect);// boundingClientRect, clipped by its containing block ancestors,// and intersected with rootBounds// 目标元素与视口(或根元素)的交叉区域的信息console.log(change.intersectionRatio);// Ratio of intersectionRect area to boundingClientRect area// 目标元素的可见比例,即intersectionRect占boundingClientRect的比例,// 完全可见时为1,完全不可见时小于等于0console.log(change.target);// the Element target// 被观察的目标元素,是一个 DOM 节点对象// 当前可视区域正在变化的元素}
}, {});// Watch for intersection events on a specific target Element.
// 对元素target添加监听,当target元素变化时,就会触发上述的回调
observer.observe(target);// Stop watching for intersection events on a specific target Element.
// 移除一个监听,移除之后,target元素的可视区域变化,将不再触发前面的回调函数
observer.unobserve(target);// Stop observing threshold events on all target elements.
// 停止所有的监听
observer.disconnect();
在这里插入代码片
下面开始实现我们的图片懒加载。
二、Javascript关键代码如下:
lazy: function() {var action ={setFront:function(item){if(item.boundingClientRect.top<=window.innerHeight+100){ var img = new Image();img.src = item.target.link;img.onload = function(){item.target.setAttribute("myth-lazy","finished");item.target.src=item.target.link;};obs.unobserve(item.target);} }};if(globalThis.IntersectionObserver){var obs = new IntersectionObserver(function(changes){changes.forEach(function(t){action.setFront(t);}); });this.each(function(item){item.link = item.getAttribute("myth-thumb")||item.getAttribute("myth-original");if(!item.getAttribute("myth-lazy")) obs.observe(item);})}}
这里说明一下,这段代码是嫁到我们以前js框架myth.js中的,想看完整结构的在文章末尾下载相关代码。
二、HTML代码如下:
<div class="mythBox mid"><img class="imglazy" src="img/loading.gif" myth-original="img/1.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/4.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/1.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/4.png"/><img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/></div> <script type="text/javascript"> myth(".imglazy").lazy(true); </script>
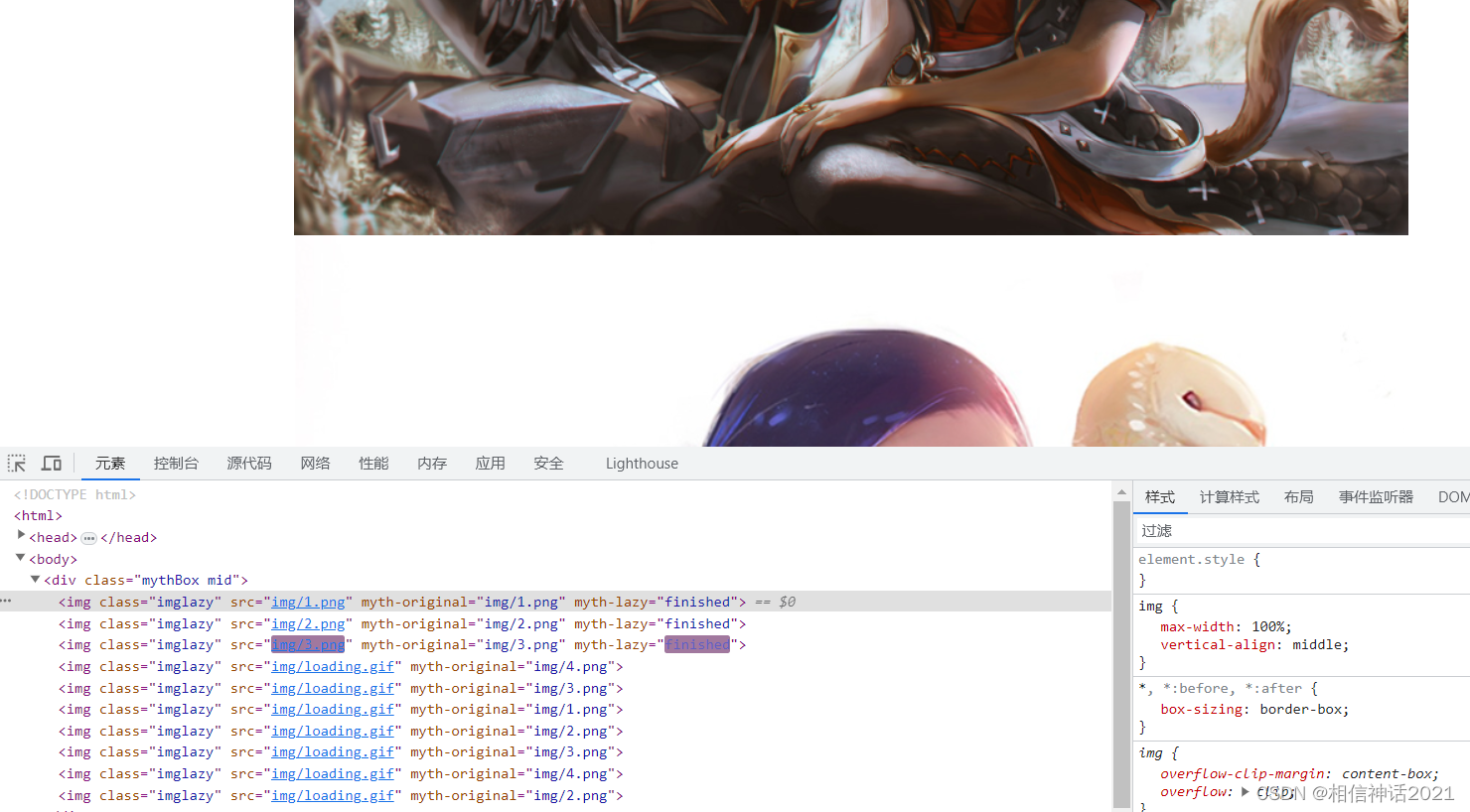
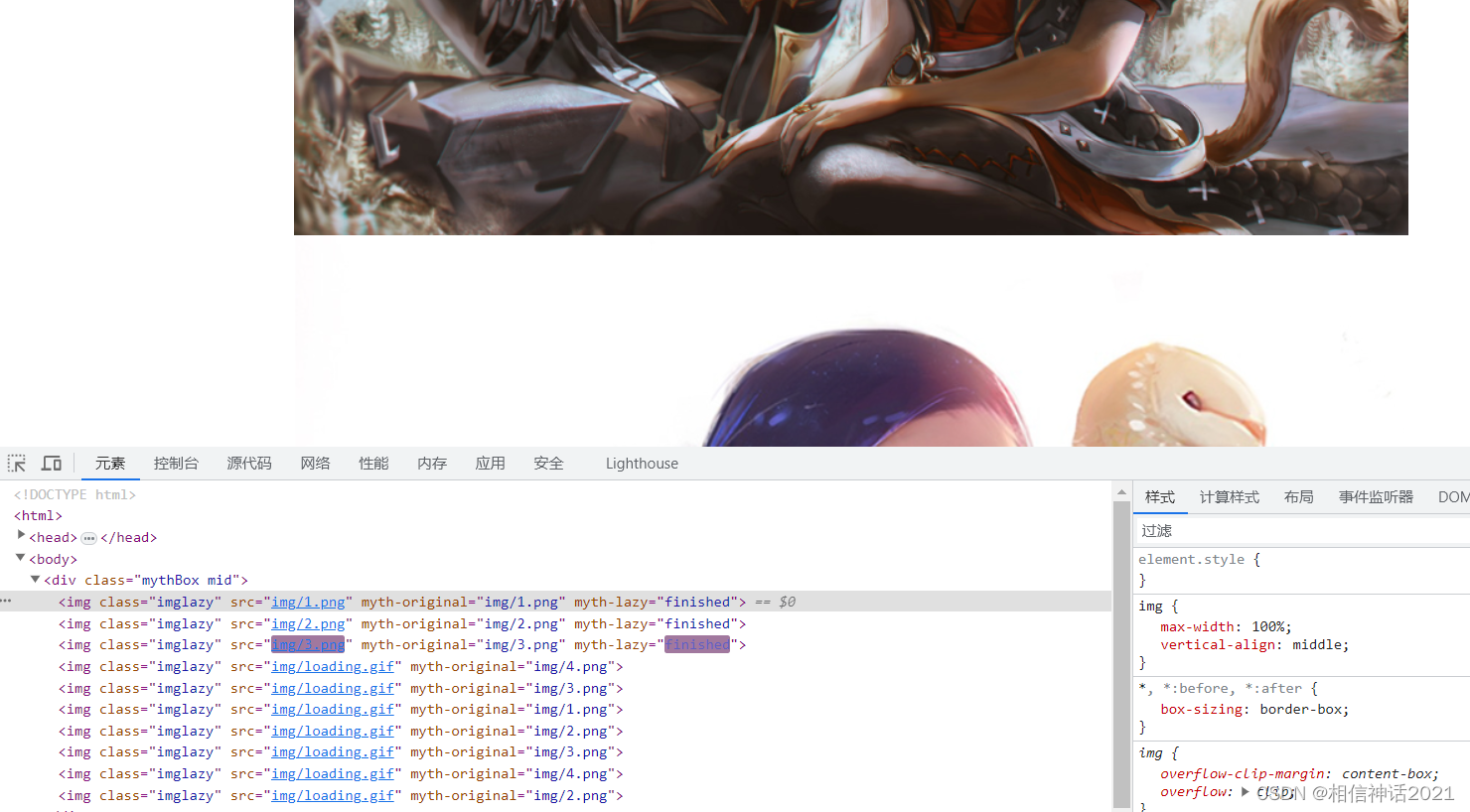
三、展示效果


第二张图,下面的代码能清楚的看到,展示在用户的部分图片已经展示,未在用户视野范围内的图片还没有展示,指示原来的替代图片。
四、代码下载
源代码下载:请单击
相关文章:

css自学框架之图片懒加载
首先解释一下什么叫图片懒加载。图片懒加载是一种在页面加载时,延迟加载图片资源的技术,也就是说图片资源在需要的时候才会加载,就是在屏幕显示范围内加载图片,屏幕显示范围外图片不加载。 一、关键函数 用到的关键函数…...

RoutingKafkaTemplate,DefaultKafkaProducerFactory和 ReplyingKafkaTemplate
一、RoutingKafkaTemplate 1.1、RoutingKafkaTemplate 能做什么 RoutingKafkaTemplate可以根据目标topic名称在运行时选择生产者。 RoutingKafkaTemplate 不支持事务、execute、flush或metrics操作,因为这些操作的主题未知。 1.2、使用前提 RoutingKafkaTemplate 和 KafkaT…...

Flutter动态化开发之Fair实战
一、背景 目前移动端应用的版本更新, 最常见的方式是定期发版,无论是安卓还是iOS,都需要提交新的安装包到应用市场进行审核。审核通过后,用户在应用市场进行App的下载更新。而动态化, 就是不依赖更新程序安装包, 就能动态实时更新页面的技术。 相比动态化技术,定期发版…...

Stream流编程
流格式 Stream<T> filter(Predicate<? super T> predicate);-----> 参数:public interface Predicate<T> (函数式接口)----> 抽象方法:boolean test(T t);-----> 参数:public interface Consumer<T> (函…...

jenkins自动化脚本集成时钉钉消息未发送
在进行jenkins自动化脚本集成时,需要配置钉钉发送消息。钉钉的配置正确,测试钉钉消息发送成功,但是当构建项目时,却没有收到钉钉消息,报错如下: [钉钉插件]发送消息时报错: java.lang.NullPointerExceptio…...

java面试题第七天
一、java面试题第七天 1.方法重载和重写的区别? 方法重载:在同一个类中,不同的方法拥有同样的方法名,不一样的参数列表,这就叫做方法重载 **方法的重写:**描述的是父类和子类之间的。当父类的功能无法满…...

MATLAB入门-矩阵的运算
MATLAB入门-矩阵的运算 本篇文章为学习笔记,课程链接为:头歌 相关知识 常见的矩阵运算有算术运算、关系运算和逻辑运算。MATLAB中的所有变量都是以矩阵的形式存储的,单个变量就相当于一个1*1的矩阵。 算术运算 下面展示的是常见的矩阵之…...

[X3m]ros交叉编译
ros需要安装以下包 PYTHON_PACKAGE_LIST"lark lark-parser netifaces pyyaml ifcfg pyunicodedata " TogetheROS.Bot | TogetheROS.Bot用户手册 编译tros.b 1 使用docker文件 该部分操作均在开发机的docker内完成。 ## 创建目录 cd /mnt/data/kairui.wang/…...

【漏洞库】Fastjson_1.2.47_rce
文章目录 漏洞描述漏洞编号漏洞评级影响版本漏洞复现- 利用工具- 漏洞环境- 漏洞扫描- 漏洞验证- 深度利用- GetShell- EXP 编写 漏洞挖掘- 寻找入口点- 指纹信息 修复建议- 漏洞修复 漏洞原理 漏洞描述 Fastjson是阿里巴巴公司开源的一款json解析器,其性能优越&am…...

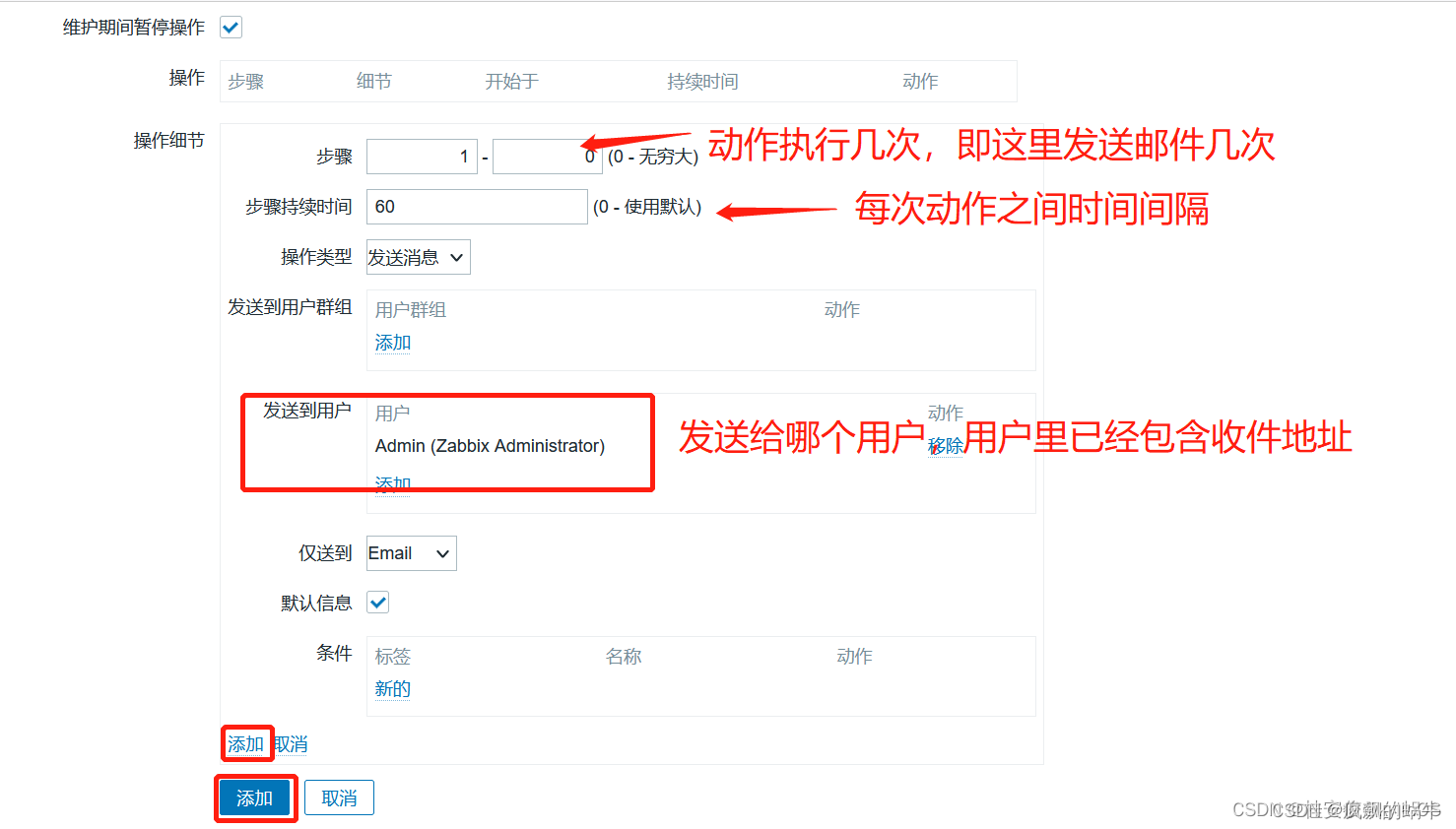
zabbix 钉钉微信企微告警(动作操作消息内容模板)
一、环境配置 1、配置zabbix服务端 2、配置监控主机&监控项&监控模板 zabbix配置安装_this page is used to test the proper operation of _疯飙的蜗牛的博客-CSDN博客 二、触发器 触发器的本质就是一个条件判断,对于不同的监控数据来说,我…...

阿里云国际站云服务器数据备份方法有哪些?
阿里云国际站云服务器是一种根据云计算技术的虚拟服务器,它能够经过互联网提供计算资源和服务。在运用云服务器的过程中,数据备份是非常重要的一个环节。本文将介绍云服务器数据备份的办法,包含手动备份、主动备份和数据同步。 一、手动备份 …...

游戏笔记本电脑可以进行 3D 建模和渲染吗?有哪些优势与缺点?
3D 建模和渲染是创建令人惊叹的数字艺术、动画和游戏体验的最流行和最广泛使用的工具之一。随着技术的进步,对运行这些模型的强大计算机的需求呈指数级增长。对于那些寻求强大机器来处理 3D 建模任务的人来说,游戏笔记本电脑已成为一个可行的选择。 游戏…...

【AI】推理系统和推理引擎的整体架构
本文主要是对 B 站 Up 主 ZOMI酱 推理系统系列视频 的理解,可以认为是重点笔记。 一、深度学习模型的全生命周期 相信很多人和我一样,刚看到深度学习模型中的推理系统或推理引擎时是一头雾水,因为学习 DL 时通常关注于模型的设计和训练。下图…...

k8s集群中流水线部署微服务
k8s集群中流水线发布微服务 一、流水线部署微服务部署流程 二、微服务发布流程 pipeline {agent {node {label maven}}parameters {string(name: PROJECT_VERSION, defaultValue: v1.0, description: )string(name: PROJECT_NAME, defaultValue: , description: )}environment…...

Socks5代理与网络安全:保护您的隐私与数据
在今天数字化的世界中,隐私和网络安全已经成为至关重要的话题。Socks5代理作为一种强大的工具,不仅为用户提供了隐私保护,还在网络安全和爬虫领域发挥着关键作用。本文将深入探讨Socks5代理的工作原理、其在网络安全中的应用,以及…...

2024年山东高企申报注意事项
1、分析企业技术及财务报表 分析财务数据及企业主营产品和技术点。用以确定申报材料的撰写方向。一般耗时1周左右。(纺织厂、服装厂等传统行业面临申报中的面临研发人员比例不达标,研发费用不达标,高新技术产品比例不达标等难题。)…...

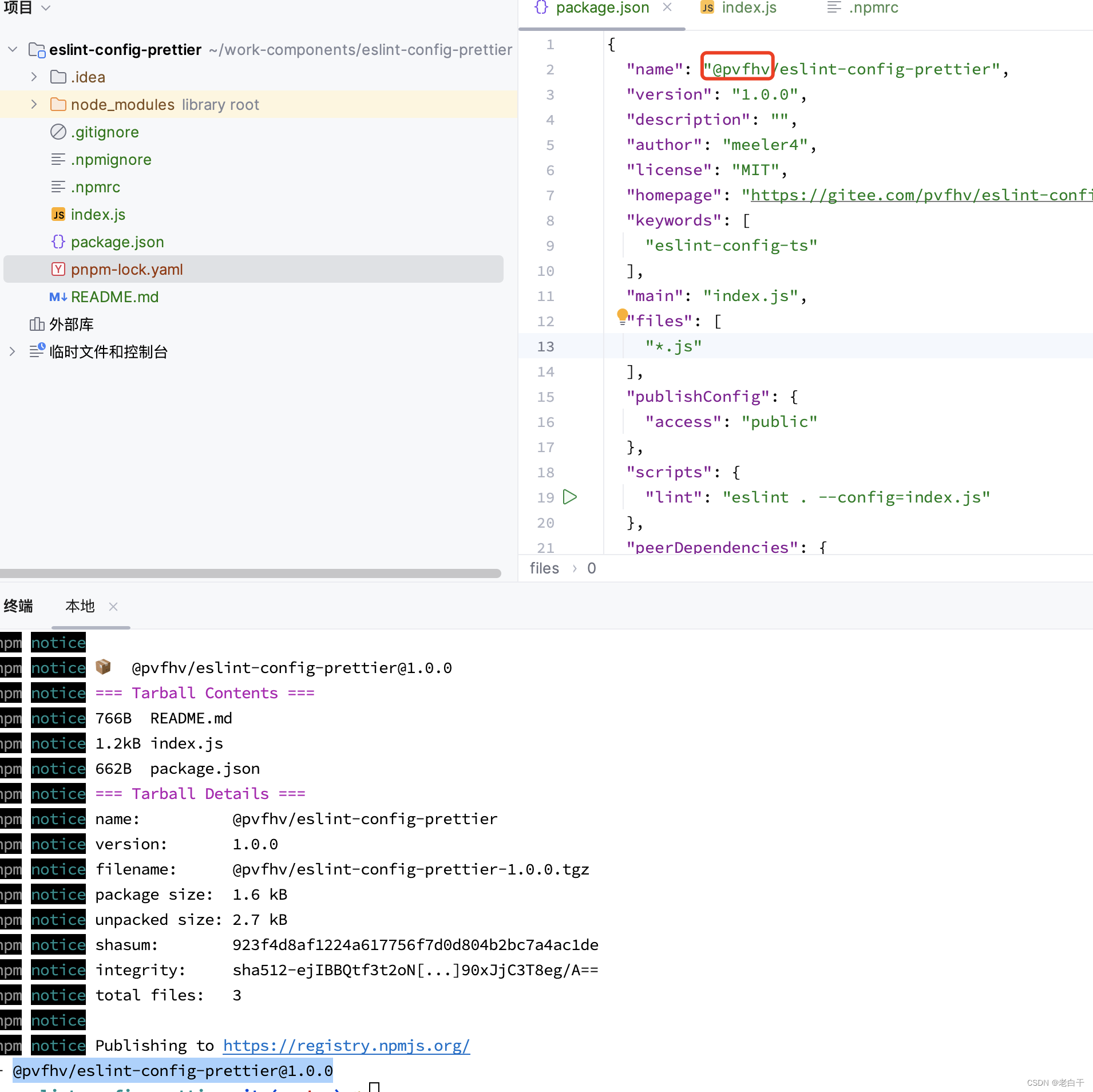
npm publish包报404,is not in the npm registry错误
1. 指定发布目标2. 登录npm,使用登录名发布包,包名命名原则“登录名/包名”,或 “包名” 3. 删除某一个版本npm unpublish pvfhv/eslint-config-prettier1.0.1 --force 删除后的版本不能重复使用,正式解释: Unfortun…...

pytest-基础
一.使用pytest,默认的测试用例的规则以及基础应用 1.模块名字必须已test_开头或者_test结尾 2.测试类必须以Test开头,并且不能有init方法 3.测试方法必须以test开头 示例代码 test_001.py import pytest class TestCase:def test_case(self):print("执行测试用例&quo…...

在openSUSE上开启护眼模式
色温 色温是用来衡量光源色彩时所用到的一个概念,单位为开尔文。热黑体辐射体与光源温度相同时的温度,就是该光源的色温。 显而易见,色温越低时,光源看起来越黄;色温越高时,光源看起来越蓝。下面是一些常见…...

vue基础知识十:Vue中组件和插件有什么区别?
一、组件是什么 回顾以前对组件的定义: 组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件 组件的优势 降低整个系统的耦合度,在保持接口不…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
