vue类与样式的绑定列表渲染
目录
1.类与样式的绑定
1.1绑定 HTML class
1.2绑定数组
1.3绑定内联样式
绑定数组
2.列表渲染
2.1v-for
2.2v-for 与对象
2.3在 v-for 里使用范围值
1.类与样式的绑定
1.1绑定 HTML class
我们可以给
:class(v-bind:class的缩写) 传递一个对象来动态切换 class:<div :class="{ active: isActive }"></div>上面的语法表示
active是否存在取决于数据属性isActive的真假值。class可以赋不同名字
第一种方式内敛的方式
const isActive = ref(true) const hasError = ref(false)<divclass="static":class="{ active: isActive, 'text-danger': hasError }" ></div> 渲染的结果 也就是html显示的 <div class="static active"></div>当
isActive或者hasError改变时,class 列表会随之更新。举例来说,如果hasError变为true,class 列表也会变成"static active text-danger"。第二种方式绑定的方式
const classObject = reactive({active: true,'text-danger': false })<div :class="classObject"></div>这也会渲染出相同的结果。我们也可以绑定一个返回对象的计算属性。这是一个常见且很有用的技巧:const isActive = ref(true) const error = ref(null)const classObject = computed(() => ({active: isActive.value && !error.value,'text-danger': error.value && error.value.type === 'fatal' }))<div :class="classObject"></div>
1.2绑定数组
我们可以给
:class绑定一个数组来渲染多个 CSS class:const activeClass = ref('active') const errorClass = ref('text-danger') <div :class="[activeClass, errorClass]"></div>渲染的结果是: <div class="active text-danger"></div>如果你也想在数组中有条件地渲染某个 class,你可以使用三元表达式:
<div :class="[isActive ? activeClass : '', errorClass]"></div>
errorClass会一直存在,但activeClass只会在isActive为真时才存在。
1.3绑定内联样式
:style支持绑定 JavaScript 对象值,对应的是 HTML 元素的 style 属性:const activeColor = ref('red') const fontSize = ref(30)<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>直接绑定
const styleObject = reactive({color: 'red',fontSize: '13px' })<div :style="styleObject"></div>绑定数组
<div :style="[baseStyles, overridingStyles]"></div>
2.列表渲染
2.1v-for我们可以使用
v-for指令基于一个数组来渲染一个列表。v-for指令的值需要使用item in items形式的特殊语法,其中items是源数据的数组,而item是迭代项的别名const items = ref([{ message: 'Foo' }, { message: 'Bar' }])<li v-for="item in items">{{ item.message }} </li>在 v-for 块中可以完整地访问父作用域内的属性和变量。v-for 也支持使用可选的第二个参数表示当前项的位置索引。 const parentMessage = ref('Parent') const items = ref([{ message: 'Foo' }, { message: 'Bar' }])<li v-for="(item, index) in items">{{ parentMessage }} - {{ index }} - {{ item.message }} </li>
2.2v-for与对象可以通过提供第二个参数表示属性名 (例如 key):
index第三个参数表示位置索引:
<script setup> import { reactive } from 'vue'const myObject = reactive({title: 'How to do lists in Vue',author: 'Jane Doe',publishedAt: '2016-04-10' }) </script><template><ul><li v-for="(value, key, index) in myObject">{{ index }}. {{ key }}: {{ value }}</li></ul> </template>0. title: How to do lists in Vue 1. author: Jane Doe 2. publishedAt: 2016-04-102.3在
v-for里使用范围值
v-for可以直接接受一个整数值。在这种用例中,会将该模板基于1...n的取值范围重复多次。template
<span v-for="n in 10">{{ n }}</span>注意此处
n的初值是从1开始而非0。
相关文章:

vue类与样式的绑定列表渲染
目录 1.类与样式的绑定 1.1绑定 HTML class 1.2绑定数组 1.3绑定内联样式 绑定数组 2.列表渲染 2.1v-for 2.2v-for 与对象 2.3在 v-for 里使用范围值 1.类与样式的绑定 1.1绑定 HTML class 我们可以给 :class (v-bind:class 的缩写) 传递一个对象来动态切换 class…...

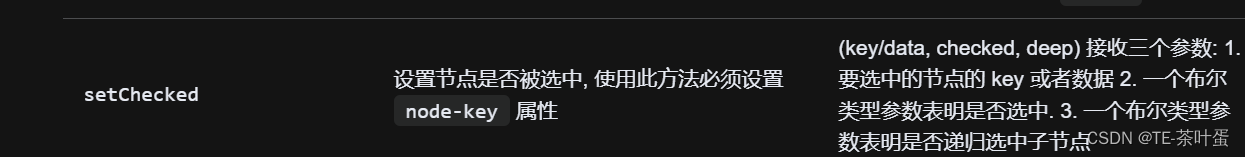
vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)
文章目录 前言一、遇到的交互场景el-tree 中 check-strictly 属性 二、处理父级的半选中以及选中交互el-treecheck,check-change 事件编辑进来,父级的半选状态处理 总结 前言 在开发后台管理系统的时候,用户的权限控制是一个常见的需求。这里…...

js中事件委托和事件绑定之间的区别
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 事件绑定(Event Binding)⭐事件委托(Event Delegation)⭐ 选择事件绑定或事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本…...

Android 11.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行11.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令 2.系统system模块开启禁用adb push和adb pull传输文件功能的…...

实战经验分享:如何通过HTTP代理解决频繁封IP问题
在网络爬虫和数据采集等应用中,频繁遇到目标网站封锁或限制IP的情况是非常常见的。为了解决这个问题,使用HTTP代理是一种有效的方法。本文将与您分享一些实战经验,帮助您通过HTTP代理解决频繁封IP问题,确保您的数据采集工作顺利进…...

通讯网关软件001——利用CommGate X2Access-U实现OPC UA数据转储Access
本文介绍利用CommGate X2ACCESS-U实现从OPC UA Server读取数据并同步转储至ACCESS数据库。CommGate X2ACCESS-U是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从OPC UA Server实时读取…...

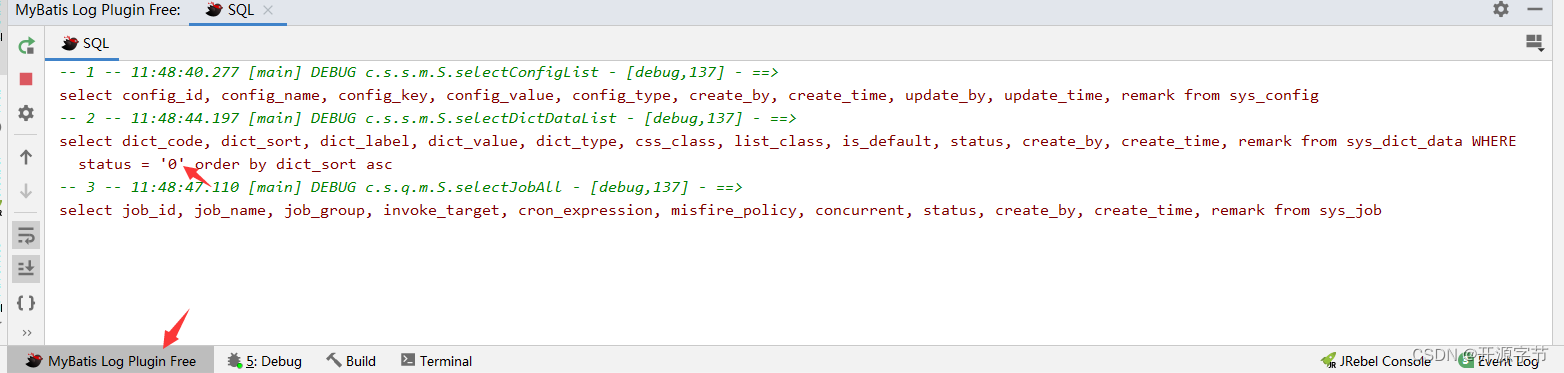
Mybatis sql参数自动填充
问题描述 在日常开发中,经常会遇到Mybatis sql语句的操作问题,由于Mybatis实现sql的动态拼接,开发过程中,为了验证sql是否书写正确,通常需要获取的控制台打印的sql语句来检查是否拼接正确。如下图所示: 那…...

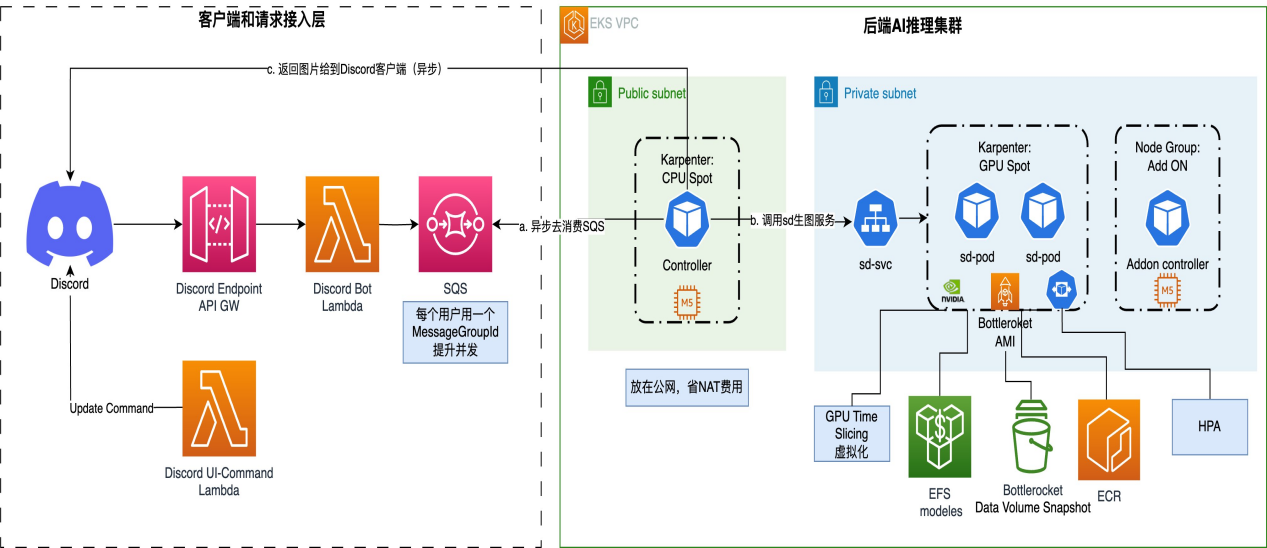
亚马逊云科技面向游戏运营活动的AI生图解决方案
随着Stable Diffusion等AI生图方案逐步普及,越来越多的场景被开发和落地。其中面向游戏C端玩家的AI生图营销活动场景正在被逐步验证:在某个游戏社区中,玩家一键从手机上传一张照片,AI会将自动识别该照片中的元素并替换成游戏中相应…...

腾讯mini项目-【指标监控服务重构】2023-07-30
今日已办 调研 CPU & Memory Cadivisor Cadivisor -> Prometheus -> (Grafana / SigNoz Web) google/cadvisor: Analyzes resource usage and performance characteristics of running containers. (github.com) services:cadvisor:image: gcr.io/ca…...

Windows 下 MySQL 8.1 图形化界面安装、配置详解
首先我们下载安装包 官方下载链接: MySQL :: Begin Your Download 网盘链接: https://pan.baidu.com/s/1FOew6-93XpknB-bYDhDYPw 提取码: brys 外网下载慢的同学可以使用上述网盘链接 下载完成后我们双击安装包即可进入安装界面 点击next 勾选同意协议&#…...

WebRTC 源码 编译 iOS端
1. 获取依赖工具 首先,确保你已经安装了以下工具: GitDepot ToolsXcode(确保已安装命令行工具) 2. 下载 depot_tools 使用 git 克隆 depot_tools 并将其添加到你的 PATH 中: /path/to/depot_tools 替换为自己的路径…...

Python编程指南:利用HTTP和HTTPS适配器实现智能路由
嗨,爬虫大佬们!今天我要为大家分享一篇关于如何利用HTTP和HTTPS适配器来实现智能路由的Python编程指南。在现代互联网应用中,路由功能起着至关重要的作用,而利用Python编程语言实现智能路由则可以为我们的应用带来更高的灵活性和性…...

MySQL 权限分配
有时候,您需要查看某个用户被授予的权限以便复核。 MySQL 允许您使用 SHOW GRANTS 语句来显示分配给用户帐户或角色的权限。 MySQL SHOW GRANTS 语句介绍 以下是 SHOW GRANTS 语句的基本语法: SHOW GRANTS [FOR {user | role} [USING role [, role] .…...

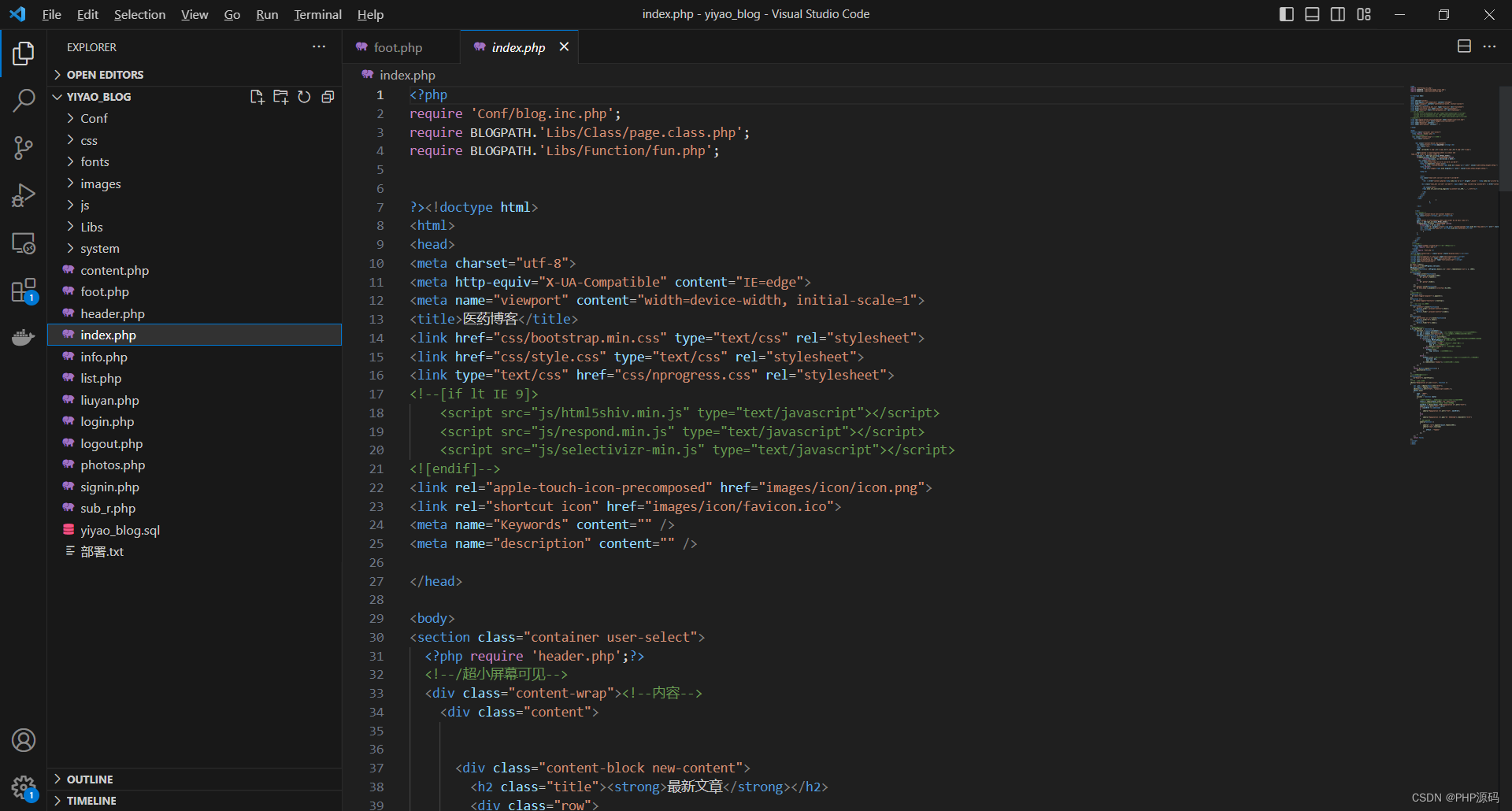
基于PHP的医药博客管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的医药博客管理系统 一 介绍 此医药博客系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户可注册登录,查看/评论/搜索博客,建议留言。管理员可对用户&a…...

spark SQLQueryTestSuite sql 自动化测试用例
把SQL 添加到自动化测试用例。 ./sql/core/src/test/resources/sql-tests/inputs 目录存放原始的SQL. ./sql/core/src/test/resources/sql-tests/results存放SQL的执行结果。在执行测试时,根据最新生成的结果和 ./sql/core/src/test/resources/sql-tests/results 进…...

Taro小程序隐私协议开发指南填坑
一. 配置文件app.config.js export default {...__usePrivacyCheck__: true,... }二. 开发者工具基础库修改 原因:从基础库 2.32.3 开始支持 修改路径:详情->本地设置->调试基础库 三. 用户隐私保护指引更新 修改路径:mp后台->设…...

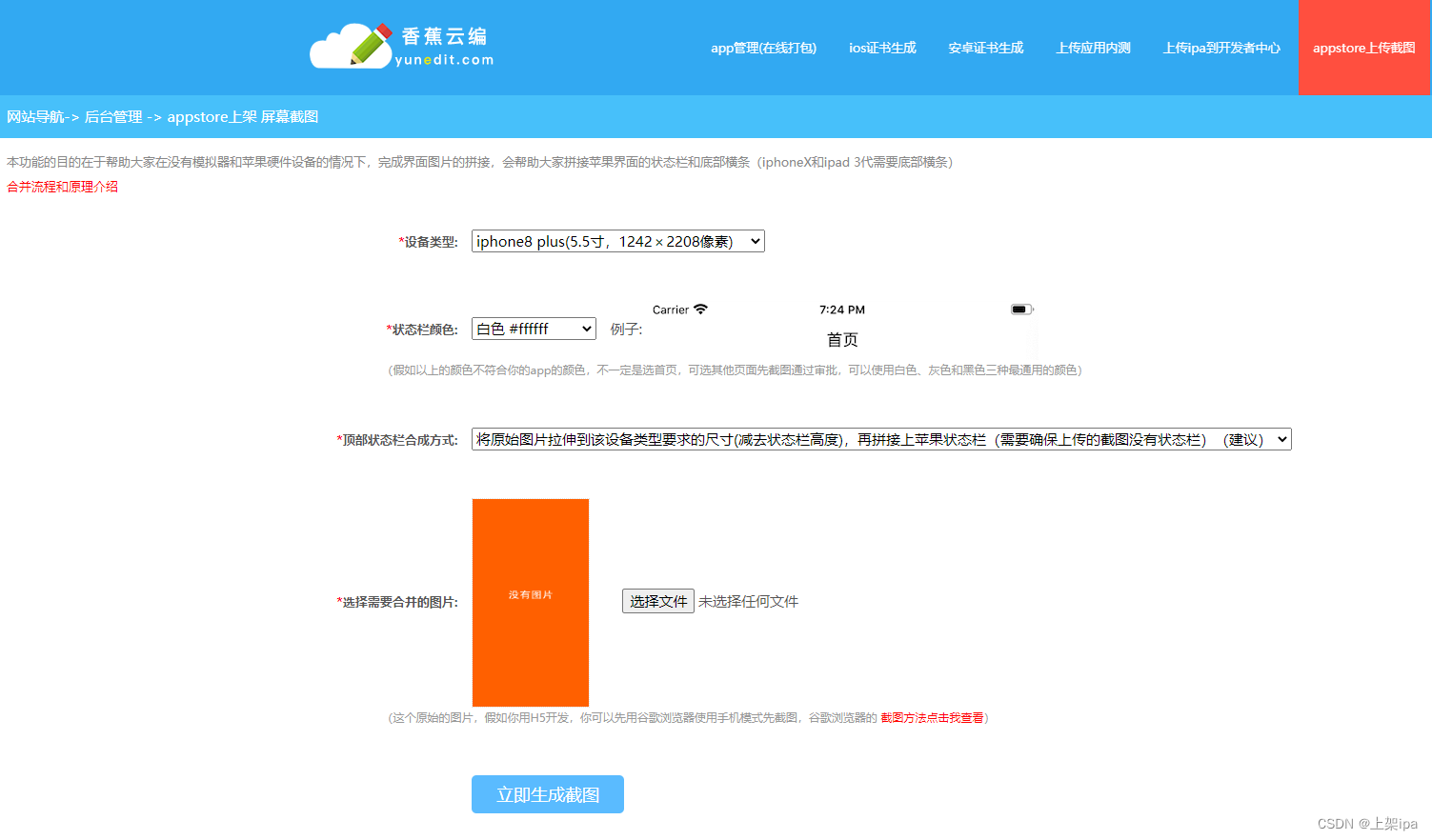
iOS App上传到苹果应用市场构建版本的图文教程
使用hbuilderx的h5或uniapp框架写的前端,进行云打包ios应用,会生成一个ipa后缀的应用文件。这个文件是没有办法像安卓应用那样直接安装在手机上面的。需要上架到苹果应用商店,用户才能下载安装使用。 因此,我们这篇文章讲详细介绍…...

paddle框架的使用
Paddle是由百度开发的深度学习框架,支持声明式和命令式编程风格。它还支持深度神经网络的超大规模训练和神经架构的自动设计。您可以使用 Paddle 构建用于训练的神经网络模型,具体步骤如下: 导入桨模块和其他必要的模块,如numpy&…...

Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
Spring Boot Vue的网上商城之基于element ui后台管理系统搭建 在本篇博客中,我们将使用Spring Boot和Vue来构建一个基于element ui的后台管理系统。我们将详细介绍每个步骤,并提供完整的代码示例,包括配置文件和组件。此外,我们…...

Linux基础入门
一、操作系统安装方法 1、使用u盘安装 工具(前提条件): <1>u盘 <2>镜像文件iso/msdn.itellyou.cn <3>把u盘做成PE:大白菜/老毛桃/winPE/软碟通/ultralSO 设置BIOS:通过u盘启动 安装系统&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
