Layui快速入门之第九节 表格事件的使用
目录
一:事件
二:头部工具栏事件
三:排序切换事件
四:列拖拽宽度后的事件
五:列筛选(显示或隐藏)后的事件
六:行单击和双击事件
七:行右键菜单事件
八:单元格编辑事件
九:单元格工具事件
十:复选框事件
十一:单选框事件
十二:尾部分页栏事件
一:事件
table.on('event(filter)', callback);
- 参数
event(filter)是事件的特定结构。event为事件名,支持的事件见下表。filter为元素属性lay-filter对应的值。 - 参数
callback为事件执行时的回调函数,并返回一个包含各项成员的object类型的参数。
| event | 描述 |
|---|---|
| toolbar | 头部工具栏事件 |
| sort | 排序切换事件 |
| colResized 2.8+ | 列拖拽宽度后的事件 |
| colToggled 2.8+ | 列筛选(显示或隐藏)后的事件 |
| row / rowDouble | 行单击和双击事件 |
| rowContextmenu 2.8+ | 行右键菜单事件 |
| edit | 单元格编辑事件 |
| tool 🔥 | 单元格工具事件。可在该事件中实现行的更新与删除操作。 |
| checkbox | 复选框事件 |
| radio | 单选框事件 |
| pagebar 2.7+ | 尾部分页栏事件 |
二:头部工具栏事件
table.on('toolbar(filter)', callback);
点击头部工具栏区域设定了属性为 lay-event="" 的元素时触发。如:
<!-- 原始容器 -->
<table id="test" lay-filter="test"></table><!-- 工具栏模板 -->
<script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="add">添加</button><button class="layui-btn layui-btn-sm" lay-event="delete">删除</button><button class="layui-btn layui-btn-sm" lay-event="update">编辑</button></div>
</script><script>
layui.use(function(){var table = layui.table;// 渲染table.render({elem: '#test',toolbar: '#toolbarDemo',// … // 其他属性});// 头部工具栏事件table.on('toolbar(test)', function(obj){var options = obj.config; // 获取当前表格属性配置项var checkStatus = table.checkStatus(options.id); // 获取选中行相关数据console.log(obj); // 查看对象所有成员// 根据不同的事件名进行相应的操作switch(obj.event){ // 对应模板元素中的 lay-event 属性值case 'add':layer.msg('添加');break;case 'delete':layer.msg('删除');break;case 'update':layer.msg('编辑');break;};});
});
</script>三:排序切换事件
table.on('sort(filter)', callback);
点击表头排序时触发,它通常在设置 autoSort: false 基础属性时使用,以呈现后端的排序,而不是默认的前端排序。
var table = layui.table;// 禁用前端自动排序,以便由服务端直接返回排序好的数据
table.render({elem: '#test',autoSort: false, // 禁用前端自动排序。// … // 其他属性
});// 触发排序事件
table.on('sort(test)', function(obj){console.log(obj.field); // 当前排序的字段名console.log(obj.type); // 当前排序类型:desc(降序)、asc(升序)、null(空对象,默认排序)console.log(this); // 当前排序的 th 对象// 尽管我们的 table 自带排序功能,但并没有请求服务端。// 有些时候,你可能需要根据当前排序的字段,重新向后端发送请求,从而实现服务端排序,如:table.reload('test', {initSort: obj, // 记录初始排序,如果不设的话,将无法标记表头的排序状态。where: { // 请求参数(注意:这里面的参数可任意定义,并非下面固定的格式)field: obj.field, // 排序字段order: obj.type // 排序方式}});
});四:列拖拽宽度后的事件
table.on('colResized(filter)', callback);
在表头列分割线拖拽宽度后触发。
var table = layui.table;// 渲染
table.render({elem: '#test',// … // 其他属性
});// 列拖拽宽度后的事件
table.on('colResized(test)', function(obj){var col = obj.col; // 获取当前列属性配置项var options = obj.config; // 获取当前表格基础属性配置项console.log(obj); // 查看对象所有成员
});五:列筛选(显示或隐藏)后的事件
table.on('colToggled(filter)', callback);
点击头部工具栏右上角的字段筛选列表时触发。
var table = layui.table;// 渲染
table.render({elem: '#test',// … // 其他属性
});// 列筛选(显示或隐藏)后的事件
table.on('colToggled(test)', function(obj){var col = obj.col; // 获取当前列属性配置项var options = obj.config; // 获取当前表格基础属性配置项console.log(obj); // 查看对象所有成员
});六:行单击和双击事件
- 行单击事件:
table.on('row(filter)', callback); - 行双击事件:
table.on('rowDouble(filter)', callback);
单击或双击 table 行任意区域触发,两者用法相同。
var table = layui.table;// 渲染
table.render({elem: '#test',// … // 其他属性
});// 行单击事件
table.on('row(test)', function(obj){var data = obj.data; // 得到当前行数据var index = obj.index; // 得到当前行索引var tr = obj.tr; // 得到当前行 <tr> 元素的 jQuery 对象var options = obj.config; // 获取当前表格基础属性配置项console.log(obj); // 查看对象所有成员// obj.del() // 删除当前行// obj.update(fields, related); // 修改行数据// obj.setRowChecked(opts); // 设置行选中状态
});七:行右键菜单事件
table.on('rowContextmenu(filter)', callback);
右键单击行时触发。
<table class="layui-hide" id="ID-table-onrowContextmenu"></table>
<script>
layui.use(['table', 'dropdown', 'util'], function(){var table = layui.table;var dropdown = layui.dropdown;var util = layui.util;// 渲染table.render({elem: '#ID-table-onrowContextmenu',defaultContextmenu: false, // 是否在 table 行中允许默认的右键菜单url: '/static/json/table/user.json', // 此处为静态模拟数据,实际使用时需换成真实接口page: true,cols: [[{field:'id', title:'ID', width:80, fixed: 'left', unresize: true},{field:'username', title:'用户', width:120},{field:'sex', title:'性别', width:80},{field:'city', title:'城市', width:100},{field:'sign', title:'签名'},{field:'experience', title:'积分', width:80, sort: true}]],});// 行单击事件table.on('rowContextmenu(ID-table-onrowContextmenu)', function(obj){var data = obj.data; // 得到当前行数据var index = obj.index; // 得到当前行索引var tr = obj.tr; // 得到当前行 <tr> 元素的 jQuery 对象var options = obj.config; // 获取当前表格基础属性配置项// console.log(obj); // 查看对象所有成员// 右键操作dropdown.render({trigger: 'contextmenu',show: true,data: [{title: 'Menu item 1', id: 'AAA'},{title: 'Menu item 2', id: 'BBB'}],click: function(menuData, othis) {// 显示选中的相关数据 - 仅用于演示layer.alert(util.escape(JSON.stringify({dropdown: menuData,table: obj.data})));}});// obj.del() // 删除当前行// obj.update(fields, related); // 修改行数据obj.setRowChecked({selectedStyle: true}); // 标注行选中状态样式});
});
</script>八:单元格编辑事件
table.on('edit(filter)', callback);
单元格被编辑,且值发生改变时触发。
var table = layui.table;
var layer = layui.layer;// 单元格编辑事件
table.on('edit(test)', function(obj){var field = obj.field; // 得到修改的字段var value = obj.value // 得到修改后的值var oldValue = obj.oldValue // 得到修改前的值 -- v2.8.0 新增var data = obj.data // 得到所在行所有键值var col = obj.getCol(); // 得到当前列的表头配置属性 -- v2.8.0 新增console.log(obj); // 查看对象所有成员// 值的校验if(value.replace(/\s/g, '') === ''){layer.tips('值不能为空', this, {tips: 1});return obj.reedit(); // 重新编辑 -- v2.8.0 新增}// 编辑后续操作,如提交更新请求,以完成真实的数据更新// …// 更新当前缓存数据var update = {};update[field] = value;obj.update(update, true); // 参数 true 为 v2.7 新增功能,即同步更新其他包含自定义模板并可能存在关联的列视图
});九:单元格工具事件
- 单元格工具事件「单击触发」:
table.on('tool(filter)', callback); - 单元格工具事件「双击触发」:
table.on('toolDouble(filter)', callback);
单击或双击单元格中带有 lay-event="" 属性的元素时触发。在表格主体的单元格中,经常需要进行很多的动态操作,比如编辑、删除等操作,这些均可以在单元格工具事件中完成。
<!-- 表头某列 templet 属性指向的模板 -->
<script type="text/html" id="toolEventDemo"><a class="layui-btn layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a><!-- 支持任意的 laytpl 组件语法,如: -->{{# if(d.auth > 2){ }}<a class="layui-btn layui-btn-xs" lay-event="check">审核</a>{{# } }}
</script><table id="test" lay-filter="test"></table> <script>
layui.use(function(){var table = layui.table;// 渲染table.render({elem: '#test',cols: [[{title: '操作', width: 200, templet: '#toolEventDemo'}]]// … // 其他属性});// 单元格工具事件table.on('tool(test)', function(obj){var data = obj.data; // 得到当前行数据var index = obj.index; // 得到当前行索引var layEvent = obj.event; // 获得元素对应的 lay-event 属性值var tr = obj.tr; // 得到当前行 <tr> 元素的 jQuery 对象var options = obj.config; // 获取当前表格基础属性配置项console.log(obj); // 查看对象所有成员// 根据 lay-event 的值执行不同操作if(layEvent === 'detail'){ //查看// do somehing} else if(layEvent === 'del'){ //删除layer.confirm('确定删除吗?', function(index){obj.del(); // 删除对应行(tr)的 DOM 结构,并更新缓存layer.close(index);// 向后端发送删除请求,执行完毕后,可通过 reloadData 方法完成数据重载/*table.reloadData(id, {scrollPos: 'fixed' // 保持滚动条位置不变 - v2.7.3 新增});*/});} else if(layEvent === 'edit'){ //编辑// do something// 同步更新缓存对应的值// 该方法仅为前端层面的临时更新,在实际业务中需提交后端请求完成真实的数据更新。obj.update({username: '123',title: 'abc'}); // 若需更新其他包含自定义模板并可能存在关联的列视图,可在第二个参数传入 trueobj.update({username: '123'}, true); // 注:参数二传入 true 功能为 v2.7.4 新增// 当发送后端请求成功后,可再通过 reloadData 方法完成数据重载/*table.reloadData(id, {scrollPos: 'fixed' // 保持滚动条位置不变 - v2.7.3 新增});*/}});
});
</script>十:复选框事件
able.on('checkbox(filter)', callback);
当 table 开启复选框,且点击复选框时触发。
var table = layui.table;// 复选框事件
table.on('checkbox(test)', function(obj){console.log(obj); // 查看对象所有成员console.log(obj.checked); // 当前是否选中状态console.log(obj.data); // 选中行的相关数据console.log(obj.type); // 若触发的是全选,则为:all;若触发的是单选,则为:one
});十一:单选框事件
table.on('radio(filter)', callback);
当 table 开启单选框,且点击单选框时触发。
var table = layui.table;// 单选框事件
table.on('radio(test)', function(obj){console.log(obj); // 当前行的一些常用操作集合console.log(obj.checked); // 当前是否选中状态console.log(obj.data); // 选中行的相关数据
});十二:尾部分页栏事件
table.on('pagebar(filter)', callback);
点击尾部分页栏自定义模板中属性为 lay-event="" 的元素时触发。用法跟 toolbar 完全一致
var table = layui.table;// 渲染
table.render({elem: '#demo',pagebar: '#pagebarDemo' // 分页栏模板所在的选择器// … // 其他参数
});// 分页栏事件
table.on('pagebar(test)', function(obj){console.log(obj); // 查看对象所有成员console.log(obj.config); // 当前实例的配置信息console.log(obj.event); // 属性 lay-event 对应的值
});相关文章:

Layui快速入门之第九节 表格事件的使用
目录 一:事件 二:头部工具栏事件 三:排序切换事件 四:列拖拽宽度后的事件 五:列筛选(显示或隐藏)后的事件 六:行单击和双击事件 七:行右键菜单事件 八:…...

[2023.09.14]: Rust的条件编译
关于条件编译,我的记忆是10多年前,写C#的时代了,最近10年写Python和Javascript代码,虽然Javascript中也可以通过插件实现条件编译的效果,但是用起来太憋足了。当我在Yew的SSR开发模式中看到条件编译的配置时࿰…...

数据清洗:数据挖掘的前期准备工作
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

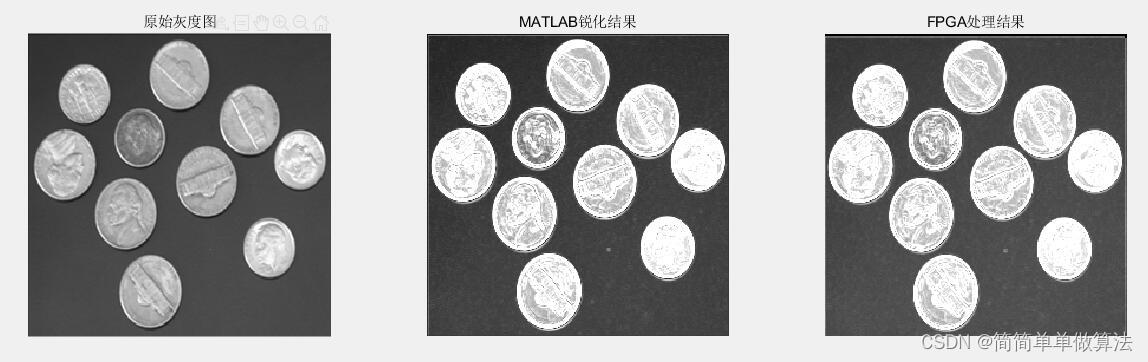
基于FPGA的图像sobel锐化实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 将FPGA的仿真结果导入到matlab显示图像效果 2.算法运行软件版本 MATLAB2022a,vivado2019.2 3.部分核心程序 .................................…...

HDMI 直通 ILA 调试实验
FPGA教程学习 第十四章 HDMI 直通 ILA 调试实验 文章目录 FPGA教程学习前言实验原理程序设计实验过程实验尝试总结TODO 前言 HDMI 输入直通到 HDMI 输出的显示,完成一个简单的 HDMI 输入输出检测。 实验原理 开发板 HDMI 输出接口芯片使用 ADV7511,HD…...

基于Qt4开发曲线绘制交互软件Plotter
目前市面上有很多曲线绘制软件,但其交互功能较差。比如,想要实现数据的交互,同步联动等,都需要大量繁琐的人工操作。所以讲想开发一款轻量级的曲线绘制交互软件。下面就以此为案例,记录一下基于Qt4的开发过程。 目录 1 需求 2 技术路线 3 开发流程 1 框架搭建 2 菜单…...

数据分享|R语言逻辑回归、Naive Bayes贝叶斯、决策树、随机森林算法预测心脏病...
全文链接:http://tecdat.cn/?p23061 这个数据集(查看文末了解数据免费获取方式)可以追溯到1988年,由四个数据库组成。克利夫兰、匈牙利、瑞士和长滩。"目标 "字段是指病人是否有心脏病。它的数值为整数,0无…...

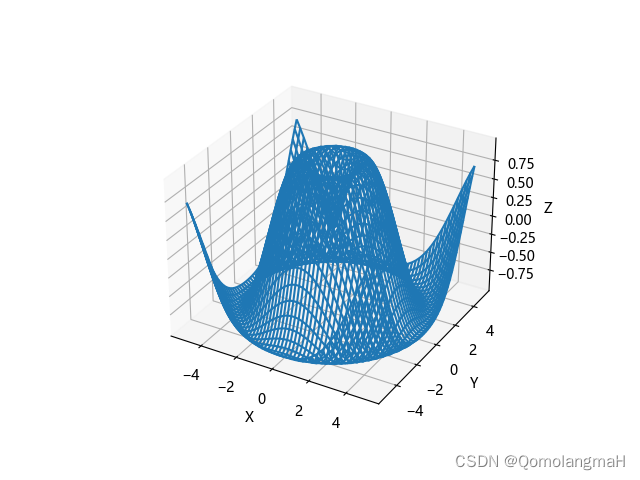
【深度学习】 Python 和 NumPy 系列教程(十五):Matplotlib详解:2、3d绘图类型(1):线框图(Wireframe Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 0. 设置中文字体 1. 线框图(Wireframe Plot) 一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名࿰…...

阿里云CDN缓存配置及优化-oss绑定CDN缓存自动刷新功能
参考阿里云官网文档:https://help.aliyun.com/practice_detail/603170 1.缓存时间配置 在缓存管理中,可以方便地指定目录和文件后缀名在CDN节点上的缓存时间,缓存时长配置的长短,取决于源站对该文件的变更频率。我们需要分析下业务…...

气象站有什么用?有哪些类型
气象站是一种用于收集、分析和处理气象数据的设备,能够为人们提供及时、准确的气象数据和决策支持。 一、气象站的作用 预测天气变化 气象站最重要的作用之一是进行预测天气变化。通过气象站的连续监测和数据分析,可以预测未来的天气情况,…...

【深度学习】卷积神经网络(LeNet)
卷积神经网络 LeNet 前言LeNet 模型代码实现MINST代码分块解析1 构建 LeNet 网络结构2 加载数据集3 初始化模型和优化器4 训练模型5 训练完成 完整代码 Fashion-MINST代码分块解析1 构建 LeNet 网络结构2 初始化模型参数3 加载数据集4 定义损失函数和优化器5 训练模型 完整代码…...

什么是数据仓库,解释数据仓库的结构和ETL过程
1、什么是数据仓库,解释数据仓库的结构和ETL过程。 数据仓库是一种用于存储和管理数据的系统,它提供了一种统一的方式,将不同来源、不同格式和不同时间的数据集成在一起。数据仓库的结构如下: 主题域(Domain…...

无线通信网络
一、无线局域网 WLAN概念 WLAN(Wireless Local Area Network)无线局域网,目前大部分无线产品都是根据IEEE802.11标准开发。 IEEE802.11标准 名称发布时间工作频段调制技术数据速率802.111997年2.4GHz ISM频段DB/SK、DQPSK1Mbps、2Mbps802.11b1998年2.4GHz ISM频段CCK5.5Mbps…...

使用ElementPlus实现内嵌表格和内嵌分页
前言 有时遇到这样的需求,就是在表格里面嵌入一个表格,以及要求带有分页,这样在ElementPlus中很好实现。以下使用Vue2语法实现一个简单例子,毕竟Vue3兼容Vue2语法,若想要Vue3版本例子,简单改改就OK了。 一…...

flex弹性盒模型与阿里图标的使用
华子目录 flex布局flex布局原理flex使用三要素 阿里图标(字体) flex布局 相关学习网站:http://c.biancheng.net/css3/flex.html 1.flex是当前最主流的布局方式:用它布局起来更方便,取代了浮动的作用。 2.浮动布局有缺…...
是个啥?)
linux 应用中offsetof ()是个啥?
#include <stdio.h> #include <stddef.h> // 需要包含 <stddef.h> 否则会有以下错误, 是因为找不到offsetof()而引起 // printf("age offset:%d\n",offsetof(Persion,age)); //main.cpp|11 col 43| error: expected primary-expression before …...

ununtu中vim的使用
插入命令 i:表示输入 退出命令 :w - 保存文件,不退出 vim :w file -将修改另外保存到 file 中,不退出 vim :w! -强制保存,不退出 vim :wq -保存文件,退出 vim :wq! -强制保存文件,退出 vim …...

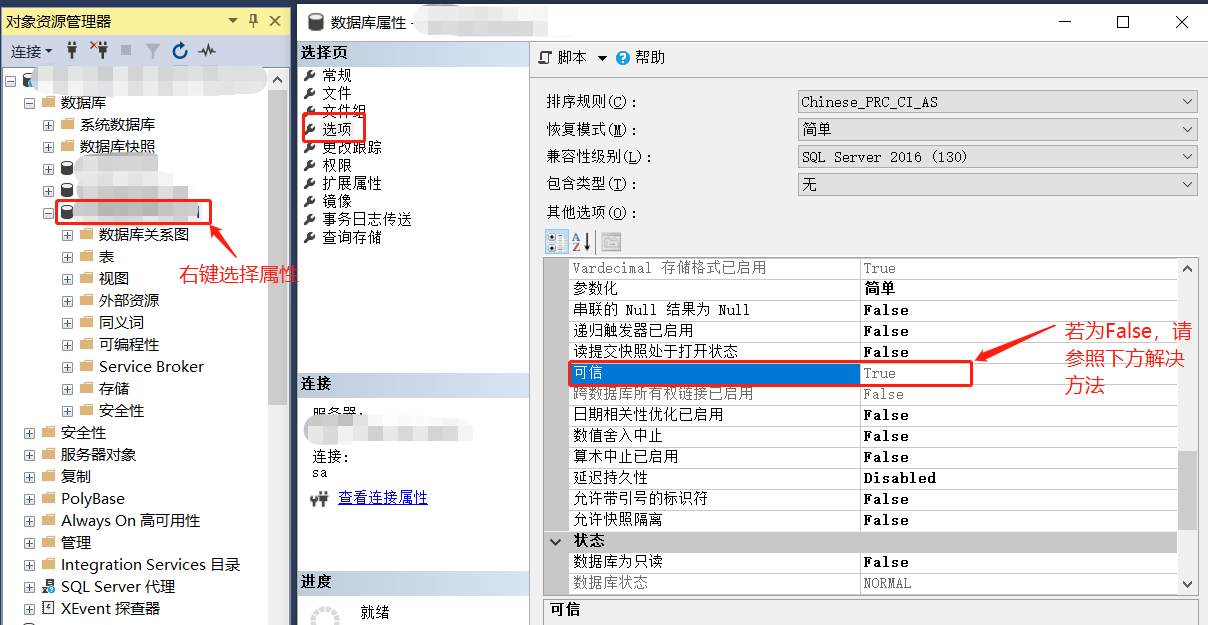
SqlServer在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集
问题:在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集,因为它的 PERMISSION_SET 设置为 EXTERNAL_ACCESS 或 UNSAFE。 检查数据库属性:检查服务器是否信任该程序集 解决方法…...

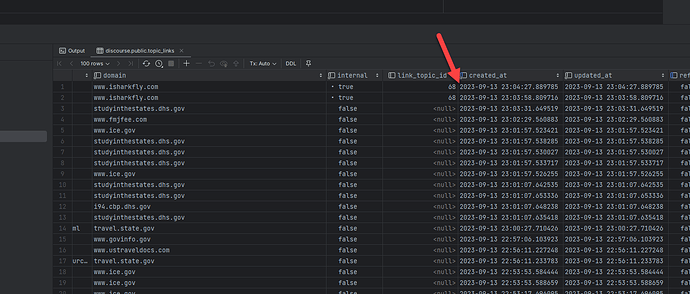
Discourse 如何下载备份并恢复本地数据库
进入网站的备份界面,会看到当前所有的备份情况。 单击下载按钮。 需要注意的是,当你下载后,系统将会发送一个链接到你的邮箱地址中。 你可以使用邮箱地址中收到的链接进行数据下载。 下载链接 单击邮件中收到的下载链接地址进行下载。 下载…...

激光焊接汽车PP塑料配件透光率测试仪
随着汽车主机厂对车辆轻量化的需求越来越强烈,汽车零部件轻量化设计、制造也成为汽车零部件生产厂商的重要技术指标。零部件企业要实现产品的轻量化,在材料指定的情况下,要通过产品设计优化、产品壁厚减小和装配方式的优化来解决。使用PP材料…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
