SuperMap iClient3D 11i (2023) SP1 for Cesium之移动实体对象
作者:nannan
目录
前言
一、代码思路
1.1 绘制面实体对象
1.2 鼠标左键按下事件
1.3 鼠标移动事件
1.4 鼠标左键抬起事件
二、运行效果
三、注意事项
前言
SuperMap 官网三维前端范例 编辑线面,可以对面实体对象的节点进行增加、删除以及修改位置。那可不可以整个线/面对象选中后鼠标拖动,使该面对象的整体位置随着鼠标的移动而移动呢?目前客户这种需求是为了项目上可以实时调整面的区域,方便后端出图。下面和小编一起来看看该功能实现的过程及效果。
一、代码思路
1.1 绘制面实体对象
var polygon = viewer.entities.add({polygon: {hierarchy: {positions: [new Cesium.Cartesian3(290254.5148736448, 5637924.074937166, 2971777.4768239637),new Cesium.Cartesian3(286432.14053509803, 5640804.651089405, 2966391.9275969476),new Cesium.Cartesian3(283512.2666752818, 5640502.494127799, 2969385.3689191523),new Cesium.Cartesian3(287036.36797237827, 5636827.146248645, 2974105.8904601005)]},material: Cesium.Color.BLUE.withAlpha(0.5),//面颜色outline: true,//边框是否显示outlineWidth: 5,//边框线宽度outlineColor: Cesium.Color.YELLOW,//面边框线颜色perPositionHeight:true//是否使用每个位置的高度}
});
viewer.zoomTo(polygon);//定位1.2 鼠标左键按下事件
鼠标左键按下接口为 Cesium.ScreenSpaceEventType.LEFT_DOWN,具体代码如下:
viewer.screenSpaceEventHandler.setInputAction(function(e) {leftDownAction(e, viewer)
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);鼠标左键按下需要获取选中的实体对象,选择(单击选择一个对象)是我们需要与基本API进行短暂交互的领域之一。使用 scene.pick 和 scene.drillpick 检索实体。小编这里采用scene.drillPick。那 scene.drillPick 和 scene.pick 的区别是什么呢?
如果把 scene.drillPick(click.position) 中 drillPick 改成 pick,那么当鼠标点击或滑过时该位置存在多个 entity,哪怕点线面不在同一高度,面 entity 都可能会盖住点线 entity,从而使得被遮盖的点或线无法响应点击和滑过事件。
let entity = ''
let positions = null // 记录选中实体的位置信息
let newPosition = null // 记录鼠标移动的位置
let diff = [] // 记录选中实体与鼠标位置信息的差异
// 拖拽实体对象-左键按下
function leftDownAction(e, viewer) {entity = viewer.scene.drillPick(e.position, 1)[0];var position = changeToThree(e.position, viewer);if(entity) {// 锁定相机if(entity.id.polygon) {if(!entity.id.polygon.hierarchy._value) {return ''}positions = entity.id.polygon.hierarchy._value.positions;} else if(entity.id.polyline) {if(!entity.id.polyline.positions._value)returnpositions = entity.id.polyline.positions._value;};// 记录选中实体与鼠标位置信息的差异positions.forEach(function(item) {diff.push({x: item.x - position.x,y: item.y - position.y,z: item.z - position.z})});viewer.scene.screenSpaceCameraController.enableRotate = false;}
}定义一个将经纬度格式转为世界坐标格式的方法
// 定义一个将经纬度格式转为世界坐标格式的方法
function changeToThree(position, viewer) {if(!position) return [];return viewer.scene.globe.pick(viewer.camera.getPickRay(position), viewer.scene);
}1.3 鼠标移动事件
viewer.screenSpaceEventHandler.setInputAction(function(e) {mouseMoveAction(e, viewer)
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);// 拖拽实体对象-鼠标移动
function mouseMoveAction(e, viewer) {if(entity) {// 获取移动点的位置,且将格式转为世界坐标const movePosition = changeToThree(e.endPosition, viewer);// 根据鼠标位置以及选中实体与鼠标位置信息的差异计算出移动后的实体位置newPosition = diff.map(item => ({x: item.x + movePosition.x,y: item.y + movePosition.y,z: item.z + movePosition.z}));if(entity.id.polygon) {// 动态改变面的位置信息entity.id.polygon.hierarchy = new Cesium.CallbackProperty(function() {return new Cesium.PolygonHierarchy(newPosition)}, false);entity.id.polygon.positions = new Cesium.CallbackProperty(function() {return newPosition}, false);} else {entity.id.polyline.positions = new Cesium.CallbackProperty(function() {return newPosition}, false);};};
}1.4 鼠标左键抬起事件
viewer.screenSpaceEventHandler.setInputAction(function(e) {leftUpAction(e, viewer)
}, Cesium.ScreenSpaceEventType.LEFT_UP);// 拖拽实体对象-左键抬起
function leftUpAction(e, viewer) {if(entity.id.polygon) {entity.id.polygon.hierarchy = newPosition;entity.id.polygon.positions = newPosition;} else {entity.id.polyline.positions = newPosition;};positions = null; // 记录选中实体的位置信息newPosition = null; // 记录鼠标移动的位置diff = []; // 记录选中实体与鼠标位置信息的差异entity = null;// 解除相机锁定viewer.scene.screenSpaceCameraController.enableRotate = true;
}二、运行效果
三、注意事项
构建面实体对象需要用到 perPositionHeight参数,该参数用于指定是否使用每个位置的高度。这里需要设置为 true,否则默认 false 贴地,面边框不会和面一起跟随鼠标移动而移动,会是以下图 3.1 的效果。

相关文章:

SuperMap iClient3D 11i (2023) SP1 for Cesium之移动实体对象
作者:nannan 目录 前言 一、代码思路 1.1 绘制面实体对象 1.2 鼠标左键按下事件 1.3 鼠标移动事件 1.4 鼠标左键抬起事件 二、运行效果 三、注意事项 前言 SuperMap 官网三维前端范例 编辑线面,可以对面实体对象的节点进行增加、删除以及修改位置…...

【深度学习 AIGC】stablediffusion-infinity 在无界限画布中输出绘画 Outpainting
代码:https://github.com/lkwq007/stablediffusion-infinity/tree/master 启动环境: git clone --recurse-submodules https://github.com/lkwq007/stablediffusion-infinity cd stablediffusion-infinity conda env create -f environment.yml conda …...

Flutter插件之阿里百川
上一篇:Flutter插件的制作和发布,我们已经了解了如何制作一个通用的双端插件,本篇就带领大家将阿里百川双端sdk制作成一个flutter插件供项目调用! 目录 登录并打开控制台,创建应用:填写应用相关信息开通百川…...

✔ ★ 算法基础笔记(Acwing)(三)—— 搜索与图论(17道题)【java版本】
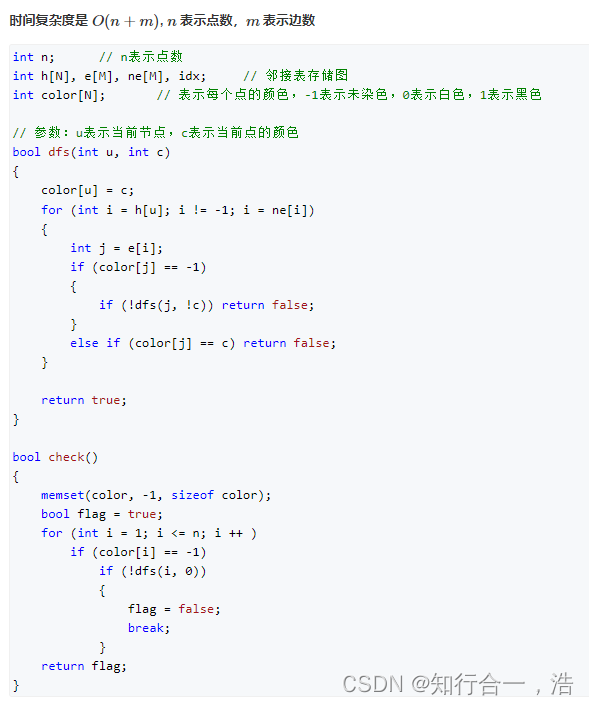
搜索与图论 1. DFS1. 排列数字(3分钟)2. n-皇后问题 2. BFS(队列)1. 走迷宫二刷总结(队列存储一个节点pair<int,int>)三刷总结 走过的点标记上距离(既可以记录距离,也可以判断是否走过) ★ ★ 例题2. 八数码二刷…...

初试占比70%,计算机招生近200人,安徽理工大学考情分析
安徽理工大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文980字,预计阅读:3分钟 2023考情概况 安徽理工大…...

LeetCode题解:1720. 解码异或后的数组,异或,JavaScript,详细注释
原题链接: https://leetcode.cn/problems/decode-xored-array/ 解题思路: 异或有如下性质: a ^ a 0a ^ 0 aa ^ b b ^ a 根据题意,已知encoded[i - 1] arr[i - 1] ^ arr[i],可以做如下转换: encoded[i…...

【C刷题】day2
一、选择题 1、以下程序段的输出结果是( ) #include<stdio.h> int main() { char s[] "\\123456\123456\t"; printf("%d\n", strlen(s)); return 0; } A: 12 B: 13 C: 16 D: 以上都不对【答案】: A 【解析】…...

Apollo源码安装的问题及解决方法
问题一 在进行git clone时,会报错Failed to connect to github.com port 443: Timed out,经过实践后推荐以下两种方法。 方法一:在原地址前加https://ghproxy.com 原地址:git clone https://github.com/ApolloAuto/apollo.git …...

Flutter 挖孔屏的状态栏占用问题怎么解决,横屏后去掉了状态栏,还是会有一块黑色的竖条
使用下方代码后依旧有一条黑色的区域 overridevoid initState() {// TODO: implement initStatesuper.initState();///关闭状态栏,与底部虚拟操作按钮SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlays: []);//隐藏状态栏,底部按钮栏S…...

Layui快速入门之第九节 表格事件的使用
目录 一:事件 二:头部工具栏事件 三:排序切换事件 四:列拖拽宽度后的事件 五:列筛选(显示或隐藏)后的事件 六:行单击和双击事件 七:行右键菜单事件 八:…...

[2023.09.14]: Rust的条件编译
关于条件编译,我的记忆是10多年前,写C#的时代了,最近10年写Python和Javascript代码,虽然Javascript中也可以通过插件实现条件编译的效果,但是用起来太憋足了。当我在Yew的SSR开发模式中看到条件编译的配置时࿰…...

数据清洗:数据挖掘的前期准备工作
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

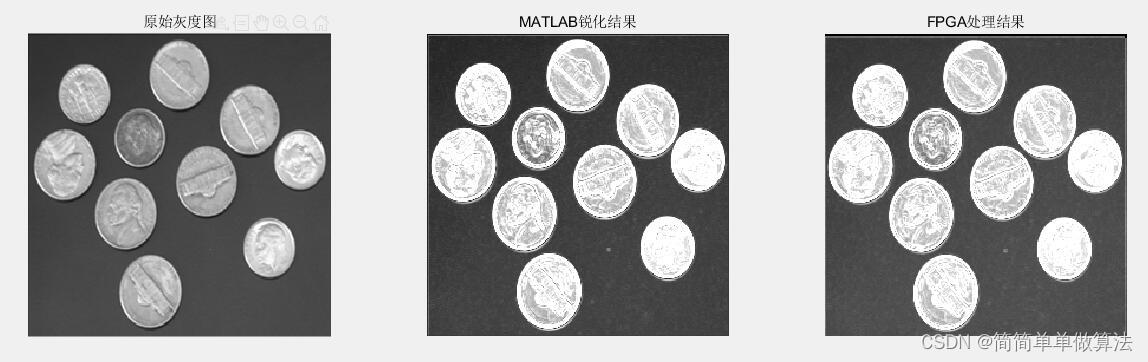
基于FPGA的图像sobel锐化实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 将FPGA的仿真结果导入到matlab显示图像效果 2.算法运行软件版本 MATLAB2022a,vivado2019.2 3.部分核心程序 .................................…...

HDMI 直通 ILA 调试实验
FPGA教程学习 第十四章 HDMI 直通 ILA 调试实验 文章目录 FPGA教程学习前言实验原理程序设计实验过程实验尝试总结TODO 前言 HDMI 输入直通到 HDMI 输出的显示,完成一个简单的 HDMI 输入输出检测。 实验原理 开发板 HDMI 输出接口芯片使用 ADV7511,HD…...

基于Qt4开发曲线绘制交互软件Plotter
目前市面上有很多曲线绘制软件,但其交互功能较差。比如,想要实现数据的交互,同步联动等,都需要大量繁琐的人工操作。所以讲想开发一款轻量级的曲线绘制交互软件。下面就以此为案例,记录一下基于Qt4的开发过程。 目录 1 需求 2 技术路线 3 开发流程 1 框架搭建 2 菜单…...

数据分享|R语言逻辑回归、Naive Bayes贝叶斯、决策树、随机森林算法预测心脏病...
全文链接:http://tecdat.cn/?p23061 这个数据集(查看文末了解数据免费获取方式)可以追溯到1988年,由四个数据库组成。克利夫兰、匈牙利、瑞士和长滩。"目标 "字段是指病人是否有心脏病。它的数值为整数,0无…...

【深度学习】 Python 和 NumPy 系列教程(十五):Matplotlib详解:2、3d绘图类型(1):线框图(Wireframe Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 0. 设置中文字体 1. 线框图(Wireframe Plot) 一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名࿰…...

阿里云CDN缓存配置及优化-oss绑定CDN缓存自动刷新功能
参考阿里云官网文档:https://help.aliyun.com/practice_detail/603170 1.缓存时间配置 在缓存管理中,可以方便地指定目录和文件后缀名在CDN节点上的缓存时间,缓存时长配置的长短,取决于源站对该文件的变更频率。我们需要分析下业务…...

气象站有什么用?有哪些类型
气象站是一种用于收集、分析和处理气象数据的设备,能够为人们提供及时、准确的气象数据和决策支持。 一、气象站的作用 预测天气变化 气象站最重要的作用之一是进行预测天气变化。通过气象站的连续监测和数据分析,可以预测未来的天气情况,…...

【深度学习】卷积神经网络(LeNet)
卷积神经网络 LeNet 前言LeNet 模型代码实现MINST代码分块解析1 构建 LeNet 网络结构2 加载数据集3 初始化模型和优化器4 训练模型5 训练完成 完整代码 Fashion-MINST代码分块解析1 构建 LeNet 网络结构2 初始化模型参数3 加载数据集4 定义损失函数和优化器5 训练模型 完整代码…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
