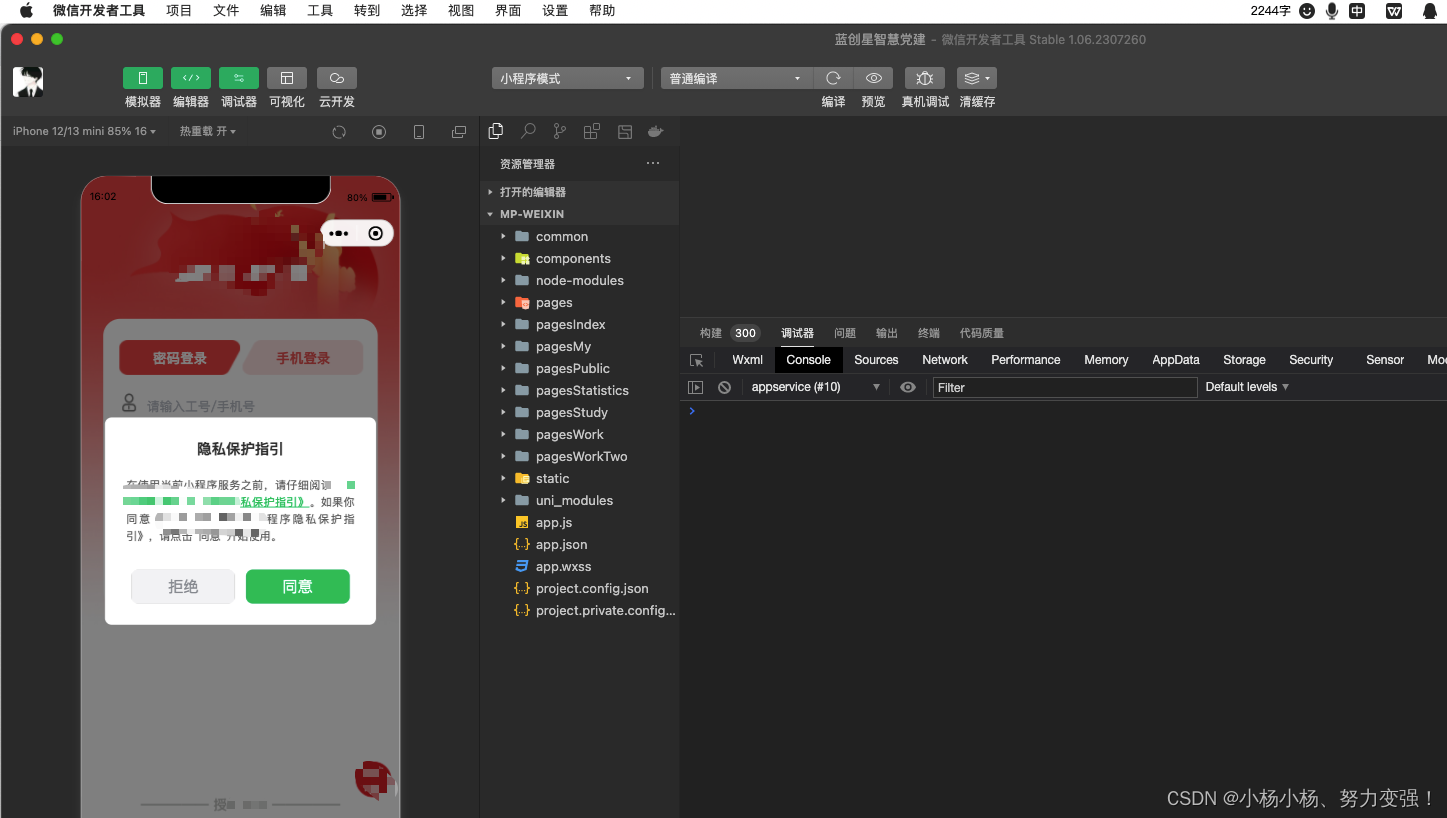
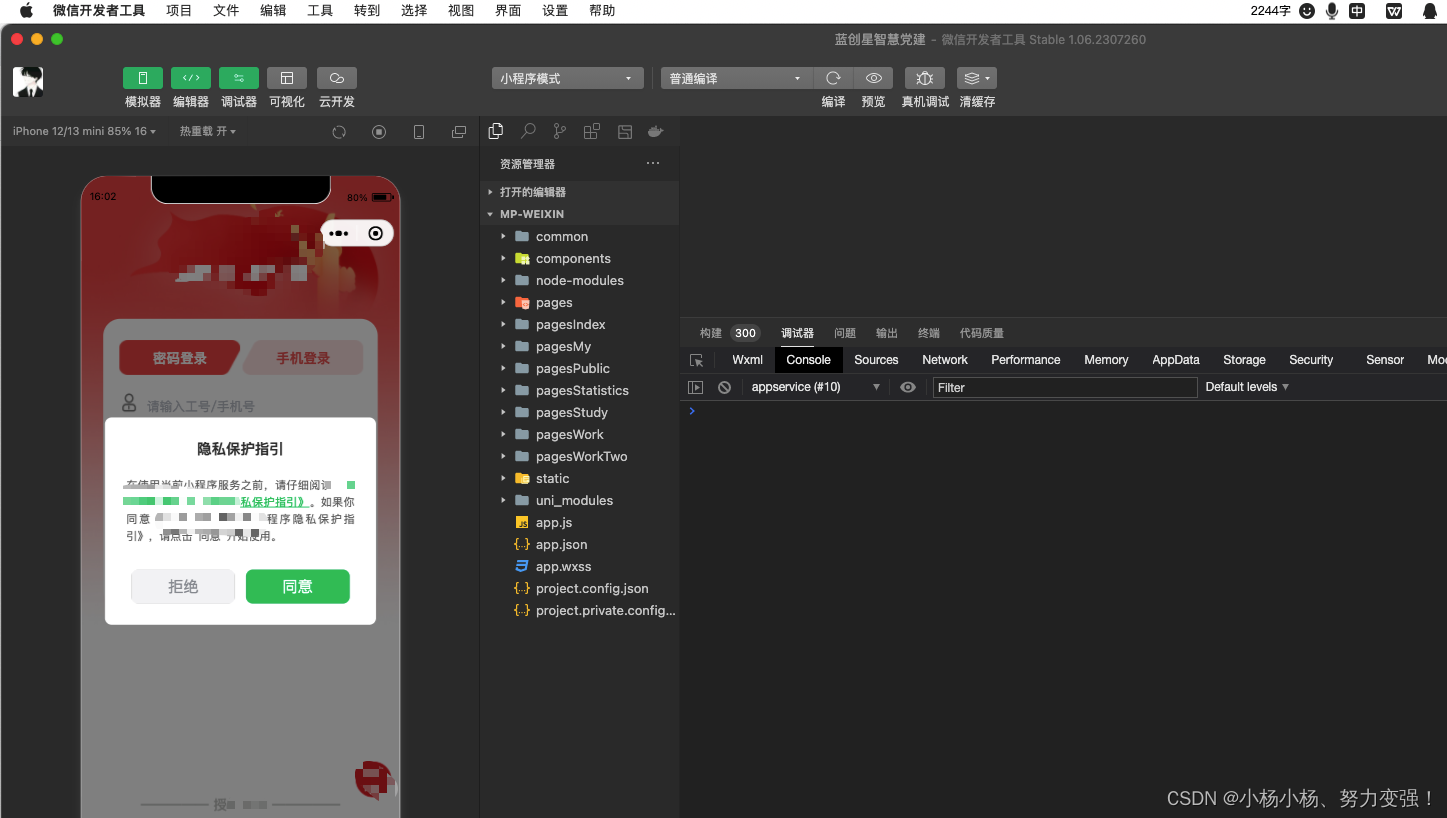
uni-app 新增 微信小程序之新版隐私协议
一、manifest.json中配置
"__usePrivacyCheck__": true二、编写封装后的组件
<template><view class="privacy" v-if="showPrivacy"><view class="content"><view class="title">隐私保护指引</view><view class="des">在使用当前小程序服务之前,请仔细阅读<text class="link" @click="openPrivacyContract">{{ privacyContractName }}</text>。如果你同意{{ privacyContractName }},请点击“同意”开始使用。</view><view class="btns"><button class="item reject" @click="exitMiniProgram">拒绝</button><button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></view>
</template><script>
export default {data() {return {privacyContractName: '', //需要弹窗展示的隐私协议名称showPrivacy: false, //全局控制弹窗显隐};},created() {this.getPrivacySet();},methods: {getPrivacySet(){let that = this;uni.getPrivacySetting({success(res) {if (res.needAuthorization) {that.privacyContractName = res.privacyContractName;that.showPrivacy = true;} else that.showPrivacy = false;}});},// 同意隐私协议handleAgreePrivacyAuthorization() {const that = this;wx.requirePrivacyAuthorize({success: res => {that.showPrivacy = false;getApp().globalData.showPrivacy = false;}});},// 拒绝隐私协议exitMiniProgram() {const that = this;uni.showModal({content: '如果拒绝,我们将无法获取您的信息, 包括手机号、位置信息、相册等该小程序十分重要的功能,您确定要拒绝吗?',success: res => {if (res.confirm) {that.showPrivacy = false;uni.exitMiniProgram({success: () => {console.log('退出小程序成功');}});}}});},// 跳转协议页面 // 点击高亮的名字会自动跳转页面 微信封装好的不用操作openPrivacyContract() {wx.openPrivacyContract({fail: () => {uni.showToast({title: '网络错误',icon: 'error'});}});}}
};
</script><style lang="scss" scoped>
.privacy {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0, 0, 0, 0.5);z-index: 9999999;display: flex;align-items: center;justify-content: center;.content {width: 85vw;padding: 50rpx;box-sizing: border-box;background: #fff;border-radius: 16rpx;.title {text-align: center;color: #333;font-weight: bold;font-size: 34rpx;}.des {font-size: 26rpx;color: #666;margin-top: 40rpx;text-align: justify;line-height: 1.6;.link {color: #07c160;text-decoration: underline;}}.btns {margin-top: 60rpx;display: flex;justify-content: space-between;.item {justify-content: space-between;width: 244rpx;height: 80rpx;display: flex;align-items: center;justify-content: center;border-radius: 16rpx;box-sizing: border-box;border: none;}.reject {background: #f4f4f5;color: #909399;}.agree {background: #07c160;color: #fff;}}}
}
</style>
三、页面引入试用
import privacyPopup from '../components/privacyPopup.vue';components:{privacyPopup},<!-- #ifdef MP-WEIXIN --><privacyPopup></privacyPopup>
<!-- #endif -->
相关文章:

uni-app 新增 微信小程序之新版隐私协议
一、manifest.json中配置 "__usePrivacyCheck__": true 二、编写封装后的组件 <template><view class"privacy" v-if"showPrivacy"><view class"content"><view class"title">隐私保护指引</…...

nbcio-boot移植到若依ruoyi-nbcio平台里一formdesigner部分(四)
到目前为止,虽然基础的formdesigner部分已经完成,但流程用formdesigner提交与审批过程中的显示还有问题。 1、后端部分 其中FormConf修改如下: package com.ruoyi.flowable.core;import lombok.Data;import java.util.List; import java.uti…...

公交查询系统
目录 需求分析 1 概述 2 课题分析 3 实现功能步骤 4 项目背景 概要设计 1 系统流程图. 2 功能模块. 3 各功能模块 4 数据存储 5 类设计 三、详细设计 1公交线路查询系统用户界面 2公交信息存储模快 3公交信息查询模块 4用户信息输入和输出模块 四、调试分析 五、使用说明 六、…...

opencv 轮廓顶点重新排序----四边形
def reorder(myPoints):# print(myPoints.shape)# 创建一个与myPoints具有相同形状和类型的数组myPointsNew np.zeros_like(myPoints)# 数组重塑为一个4行2列的数组myPoints myPoints.reshape((4,2))# 计算myPoints数组中每一行(即每个点)的坐标和add …...

【项目实战】【已开源】USB2.0 HUB 集线器的制作教程(详细步骤以及电路图解释)
写在前面 本文是一篇关于 USB2.0 HUB 集线器的制作教程,包括详细的步骤以及电路图解释。 本文记录了笔者制作 USB2.0 HUB 集线器的心路历程,希望对你有帮助。 本文以笔记形式呈现,通过搜集互联网多方资料写成,非盈利性质…...

分布式运用之rsync远程同步
一、rsync的相关知识 1.1 rsync简介 rsync(Remote Sync,远程同步)是一个开源的快速备份工具,可以在不同主机之间镜像同步整个目录树,支持增量备份,并保持链接和权限,且采用优化的同步算法&am…...

誉天在线项目~ElementPlus实现浏览页面注意点
浏览按钮 点击浏览按钮,传递列表数据索引值。 根据索引值从列表数据数组中获取当前行数据。 <el-button click"toView(scope.$index)" type"success" size"small"><el-icon><EditPen /></el-icon> 浏览<…...

神经网络-pytorch版本
pytorch神经网络基础 torch简介 torch和numpy import torch import numpy as np np_datanp.arange(6).reshape((2,3)) torch_datatorch.from_numpy(np_data) tensor2arraytorch_data.numpy() print(np_data,"\n",torch_data,"\n",tensor2array)torch的数…...

uniapp vue 页面传参问题encodeURIComponent
页面传参objet json序列化后可能会报错 Uncaught SyntaxError: missing ) after argument list 但不一定是数据有问题,而是json成字符串后,字符串中有特殊字符,所以导致parse的时候格式不对。所以解决方案如下 如果传递参数为对象的时候&…...

【GDAL】tif影像拼接和目标截取
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、gdal.Warp拼接tif二、截取1.通过经纬范围截取拼接的影像2.通过shp范围截取凭借后影像 三、WarpOptions其他参数四、其他方式裁剪1.通过sh…...

ARM核心时间线
指令集架构处理器家族(ARM RISC)ARMv1ARM1ARMv2ARM2、ARM3ARMv3ARM6、ARM7ARMv4StrongARM、ARM7TDMI、ARM9TDMIARMv5ARM7EJ、ARM9E、ARM10E、XScaleARMv6ARM11、ARM Cortex-MARMv7ARM Cortex-A、ARM Cortex-M、ARM Cortex-RARMv8-A armv8.2Cortex-A35、Cortex-A50系列[18]、Cor…...

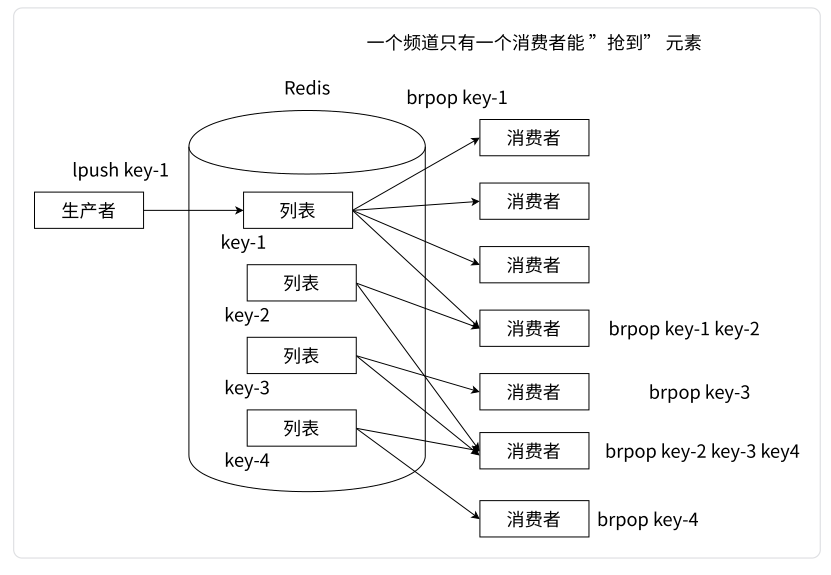
【Redis】深入探索 Redis 的数据类型 —— 列表 List
文章目录 一、List 类型介绍二、List 类型相关命令2.1 LPUSH 和 RPUSH、LPUSHX 和 RPUSHX2.2 LPOP 和 RPOP、BLPOP 和 BRPOP2.3 LRANGE、LINDEX、LINSERT、LLEN2.4 列表相关命令总结 三、List 类型内部编码3.1 压缩列表(ziplist)3.2 链表(lin…...
)
高精度乘除法(超详细)
高精度乘除法(超详细) 题目1-高精度乘法 给定两个非负整数(不含前导 0) A 和 B,请你计算 AB 的值。 输入格式 共两行,第一行包含整数 A,第二行包含整数 B。 输出格式 共一行,包含…...

List 获取前N条数据
1.使用for循环遍历 public static void main(String[] args) {int limit 5;List<Integer> oldList Lists.newArrayList(1, 2, 3, 4, 5, 6, 7);List<Integer> newList Lists.newArrayList();if (oldList.size() < limit) {newList.addAll(oldList);return;}fo…...
AOP的关键概念 多配置文件与web集成)
Spring入门控制反转(或依赖注入)AOP的关键概念 多配置文件与web集成
目录 1. 什么是spring,它能够做什么? 2. 什么是控制反转(或依赖注入) 3. AOP的关键概念 4. 示例 4.1 创建工程 4.2 pom文件 4.3 spring配置文件 4.4 示例代码 4.4.1 示例1 4.4.2 示例2 (abstract,parent示例) 4.4.3 使…...

排序算法-希尔排序
属性 1. 希尔排序是对直接插入排序的优化。 2. 当gap > 1时都是预排序,目的是让数组更接近于有序。当gap 1时,数组已经接近有序的了,这样就会很 快。这样整体而言,可以达到优化的效果。我们实现后可以进行性能测试的对比。 3.…...

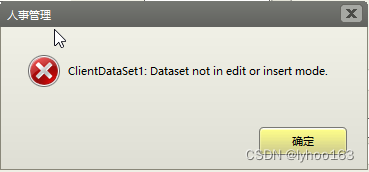
ClientDataSet运行中出现“ClientDataSet:dataset not in edit or insert mode”(一)
在打开数据表文件,对ClientDataSet执行Append或Insert时,“ClientDataSet:dataset not in edit or insert mode”: 一、搜索问题 1、执行“显示数据后”,再执行Append,出错,说明ClientDataSet处…...

华为GaussDB数据库
Gauss数据库初识_高斯数据库_ygpGoogle的博客-CSDN博客 Redhat 7.6安装GaussDB_100_1.0.1详细攻略_gaussdb_100_1.0.1-database-redhat-64bit.tar.gz dow_博德1999的博客-CSDN博客 https://www.ngui.cc/el/3381579.html?actiononClick 初识GaussDB——GaussDB的发展历程、部…...

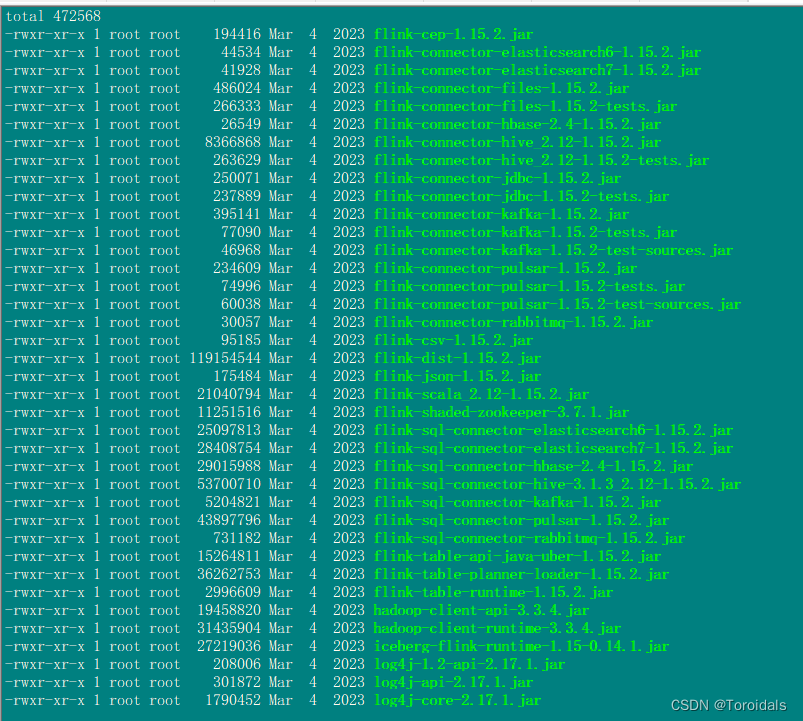
Flink、Spark、Hive集成Hudi
环境描述: hudi版本:0.13.1 flink版本:flink-1.15.2 spark版本:3.3.2 Hive版本:3.1.3 Hadoop版本:3.3.4 一.Flink集成Hive 1.拷贝hadoop包到Flink lib目录 hadoop-client-api-3.3.4.jar hadoop-client-runtime-3.3.4.jar 2.下载上传flink-hive的jar包 flink-co…...

百度编辑器 Ueditor 视频上传时 目录创建失败 解决办法
找到百度编辑器的上传类 Uploader.class.php文件.大约111左右 //$this->stateInfo $this->getStateInfo("ERROR_CREATE_DIR");//这句注释掉 $this->stateInfo $dirname;//换成这一句然后,进编辑器上传.会提示出一个错误的文件保存路径 双击复制下来这个路…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
