手写Promise方法(直击Promise A+规范)
前言:大家好,我是前端獭子。高效优雅是我的创作方式。学习是一个渐进的过程,要把知识串联起来才能解决某一方面的问题。
Promise 构造函数
我们先来写 Promise 构造函数的属性和值,以及处理new Promise()时会传入的两个回调函数。如下:
class myPromise {constructor(func) {this.state = 'pending' // Promise状态this.value = undefined // 成功的值this.reason = undefined // 错误的值this.resolveCallbacks = [] // 收集解决回调函数this.rejectCallbacks = [] // 收集错误回调函数try { // 对传入的函数进行try...catch...做容错处理func(this.resolve, this.reject) // 执行传入的两个回调函数} catch (e) {this.reject(e)}}
}
三个状态(pending、rejected和fulfilled)
pending:待定状态。待定 Promise 。只有在then方法执行后才会保持此状态。
rejected:拒绝状态。终止 Promise 。只有在reject方法执行后才会由 pending 更改为此状态。
fulfilled:解决状态。终止 Promise 。只有在resolve方法执行后才会由 pending 更改为此状态。
注意:其中只有 pedding 状态可以变更为 rejected 或 fulfilled 。rejected 或 fulfilled 不能更改其他任何状态。
三个方法(resolve、reject和then)
resolve方法实现要点
1.状态由pending为fulfilled。
2.resolve方法传入的value参数赋值给this.value
3.按顺序执行resolveCallbacks里面所有解决回调函数
4.利用call方法将解决回调函数内部的 this 绑定为undefined
坑点 1:resolve方法内部 this 指向会丢失,进而造成this.value丢失。
解决办法:我们将resolve方法定义为箭头函数。在构造函数执行后,箭头函数可以绑定实例对象的 this 指向。
// 2.1. Promise 状态
resolve = (value) => { // 在执行构造函数时内部的this通过箭头函数绑定实例对象if (this.state === 'pending') {this.state = 'fulfilled' // 第一点this.value = value // 第二点while (this.resolveCallbacks.length > 0) { // 第三点this.resolveCallbacks.shift().call(undefined) // 第四点}}
}
reject方法实现要点
1.状态由pending为rejected
2.reject方法传入的reason参数赋值给this.reason
3.按顺序执行rejectCallbacks里面所有拒绝回调函数
4.利用call方法将拒绝回调函数内部的 this 绑定为undefined
坑点 1: reject 方法内部 this 指向会丢失,进而造成this.reason丢失。
解决办法:我们将reject方法定义为箭头函数。在构造函数执行后,箭头函数可以绑定实例对象的 this 指向。
// 2.1. Promise 状态
reject = (reason) => { // 在执行构造函数时内部的this通过箭头函数绑定实例对象if (this.state === 'pending') {this.state = 'rejected' // 第一点this.reason = reason // 第二点while (this.rejectCallbacks.length > 0) {// 第三点this.rejectCallbacks.shift().call(undefined) // 第四点}}
}
then方法实现要点
1.判断then方法的两个参数onRejected和onFulfilled是否为function。1.1 onRejected和onFulfilled都是function,继续执行下一步。1.2 onRejected不是function,将onRejected赋值为箭头函数,参数为reason执行throw reason1.3 onFulfilled不是function,将onFulfilled赋值为箭头函数,参数为value执行return value2.当前Promise状态为rejected:2.1 onRejected方法传入this.reason参数,异步执行。2.2 对执行的onRejected方法做容错处理,catch错误作为reject方法参数执行。3.当前Promise状态为fulfilled:3.1 onFulfilled方法传入this.value参数,异步执行。3.2 对执行的onFulfilled方法做容错处理,catch错误作为reject方法参数执行。4.当前Promise状态为pending:4.1 收集onFulfilled和onRejected两个回调函数分别push给resolveCallbacks和rejectCallbacks。4.2 收集的回调函数同样如上所述,先做异步执行再做容错处理。5.返回一个 Promise 实例对象。```
// 2.2. then 方法
then(onFulfilled, onRejected) {onFulfilled = typeof onFulfilled === ‘function’ ? onFulfilled : value => value // 第一点 onRejected = typeof onRejected === ‘function’ ? onRejected : reason => { throw reason } // 第一点 const p2 = new myPromise((resolve, reject) => {if (this.state === ‘rejected’) { // 第二点queueMicrotask(() => {try {onRejected(this.reason)} catch (e) {reject(e)}})} else if (this.state === ‘fulfilled’) { // 第三点queueMicrotask(() => {try {onFulfilled(this.value)} catch (e) {reject(e)}})} else if (this.state === ‘pending’) { // 第四点this.resolveCallbacks.push(() => {queueMicrotask(() => {try {onFulfilled(this.value)} catch (e) {reject(e)}})})this.rejectCallbacks.push(() => {queueMicrotask(() => {try {onRejected(this.reason)} catch (e) {reject(e)}})})}})return p2 // 第五点
}
* * *Promise 解决程序(resolvePromise方法)
------------------------------旁白:其实这个解决程序才是实现核心Promise最难的一部分。因为Promise A+规范对于这部分说的比较绕。我们直击其实现要点,能跑通所有官方用例就行。如下:1.如果x和promise引用同一个对象:1.1 调用`reject`方法,其参数为`new TypeError()`2.如果x是一个promise或x是一个对象或函数:2.1 定义一个`called`变量用于记录`then.call`参数中两个回调函数的调用情况。2.2 定义一个`then`变量等于`x.then`2.3 `then`是一个函数。使用`call`方法绑定`x`对象,传入**解决回调函数**和**拒绝回调函数**作为参数。同时利用`called`变量记录`then.call`参数中两个回调函数的调用情况。2.4 `then`不是函数。调用`resolve`方法解决Promise,其参数为`x`2.5 对以上 **2.2** 检索属性和 **2.3** 调用方法的操作放在一起做容错处理。`catch`错误作为`reject`方法参数执行。同样利用`called`变量记录`then.call`参数中两个回调函数的调用情况。3.如果x都没有出现以上两种状况:调用`resolve`方法解决Promise,其参数为`x````
// 2.3 Promise解决程序
function resolvePromise(p2, x, resolve, reject) {if (x === p2) {// 2.3.1 如果promise和x引用同一个对象reject(new TypeError())} else if ((x !== null && typeof x === 'object') || typeof x === 'function') {// 2.3.2 如果x是一个promise// 2.3.3 如果x是一个对象或函数let calledtry {let then = x.then // 检索x.then属性,做容错处理if (typeof then === 'function') {then.call(x, // 使用call绑定会立即执行then方法,做容错处理(y) => { // y也可能是一个Promise,递归调用直到y被resolve或rejectif (called) { return }called = trueresolvePromise(p2, y, resolve, reject)},(r) => {if (called) { return }called = truereject(r)})} else {resolve(x)}} catch (e) {if (called) { return }called = truereject(e)}} else {resolve(x)}
}
called变量的作用:记录then.call传入参数(两个回调函数)的调用情况。
根据Promise A+ 2.3.3.3.3规范:两个参数作为函数第一次调用优先,以后的调用都会被忽略。
因此我们在以上两个回调函数中这样处理:
1.已经调用过一次:此时called已经为true,直接return忽略
2.首次调用:此时called为undefined,调用后called设为true
注意:2.3 中的catch可能会发生(两个回调函数)已经调用但出现错误的情况,因此同样按上述说明处理。
运行官方测试用例
在完成上面的代码后,我们最终整合如下:
class myPromise {constructor(func) {this.state = 'pending'this.value = undefinedthis.reason = undefinedthis.resolveCallbacks = []this.rejectCallbacks = []try {func(this.resolve, this.reject)} catch (e) {this.reject(e)}}resolve = (value) => {if (this.state === 'pending') {this.state = 'fulfilled'this.value = valuewhile (this.resolveCallbacks.length > 0) {this.resolveCallbacks.shift().call(undefined)}}}reject = (reason) => {if (this.state === 'pending') {this.state = 'rejected'this.reason = reasonwhile (this.rejectCallbacks.length > 0) {this.rejectCallbacks.shift().call(undefined)}}}then(onFulfilled, onRejected) {onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => valueonRejected = typeof onRejected === 'function' ? onRejected : reason => { throw reason }const p2 = new myPromise((resolve, reject) => {if (this.state === 'rejected') {queueMicrotask(() => {try {const x = onRejected(this.reason)resolvePromise(p2, x, resolve, reject)} catch (e) {reject(e)}})} else if (this.state === 'fulfilled') {queueMicrotask(() => {try {const x = onFulfilled(this.value)resolvePromise(p2, x, resolve, reject)} catch (e) {reject(e)}})} else if (this.state === 'pending') {this.resolveCallbacks.push(() => {queueMicrotask(() => {try {const x = onFulfilled(this.value)resolvePromise(p2, x, resolve, reject)} catch (e) {reject(e)}})})this.rejectCallbacks.push(() => {queueMicrotask(() => {try {const x = onRejected(this.reason)resolvePromise(p2, x, resolve, reject)} catch (e) {reject(e)}})})}})return p2}
}
function resolvePromise(p2, x, resolve, reject) {if (x === p2) {reject(new TypeError())} else if ((x !== null && typeof x === 'object') || typeof x === 'function') {let calledtry {let then = x.thenif (typeof then === 'function') {then.call(x,(y) => {if (called) { return }called = trueresolvePromise(p2, y, resolve, reject)},(r) => {if (called) { return }called = truereject(r)})} else {resolve(x)}} catch (e) {if (called) { return }called = truereject(e)}} else {resolve(x)}
}
// 新加入部分
myPromise.deferred = function () {let result = {};result.promise = new myPromise((resolve, reject) => {result.resolve = resolve;result.reject = reject;});return result;
}
module.exports = myPromise;
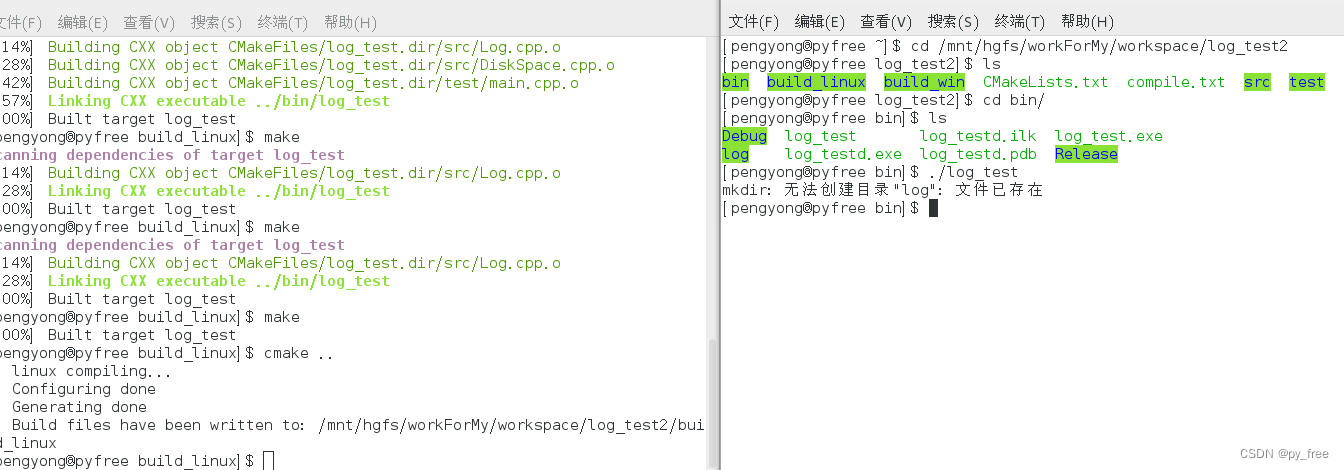
新建一个文件夹,放入我们的 myPromise.js 并在终端执行以下命令:
npm init -y
npm install promises-aplus-tests
package.json 文件修改如下:
{"name": "promise","version": "1.0.0","description": "","main": "myPromise.js","scripts": {"test": "promises-aplus-tests myPromise"},"keywords": [],"author": "","license": "ISC","devDependencies": {"promises-aplus-tests": "^2.1.2"}
}
开始测试我们的手写 Promise,在终端执行以下命令即可:
npm test
Promise 其他方法补充
容错处理方法
Promise.prototype.catch()
catch(onRejected) {return this.then(undefined, onRejected)
}
Promise.prototype.finally()
finally(callback) {return this.then(value => {return myPromise.resolve(callback()).then(() => value)},reason => {return myPromise.resolve(callback()).then(() => { throw reason })})
}
静态方法
Promise.resolve()
static resolve(value) {if (value instanceof myPromise) {return value// 传入的参数为Promise实例对象,直接返回} else {return new myPromise((resolve, reject) => {resolve(value)})}
}
Promise.reject()
static reject(reason) {return new myPromise((resolve, reject) => {reject(reason)})
}
Promise.all()
static all(promises) {return new myPromise((resolve, reject) => {let countPromise = 0 // 记录传入参数是否为Promise的次数let countResolve = 0 // 记录数组中每个Promise被解决次数let result = [] // 存储每个Promise的解决或拒绝的值if (promises.length === 0) { // 传入的参数是一个空的可迭代对象resolve(promises)}promises.forEach((element, index) => {if (element instanceof myPromise === false) { // 传入的参数不包含任何 promise++countPromiseif (countPromise === promises.length) {queueMicrotask(() => {resolve(promises)})}} else {element.then(value => {++countResolveresult[index] = valueif (countResolve === promises.length) {resolve(result)}},reason => {reject(reason)})}})})
}
Promise.race()
static race(promises) {return new myPromise((resolve, reject) => {if (promises.length !== 0) {promises.forEach(element => {if (element instanceof myPromise === true)element.then(value => {resolve(value)},reason => {reject(reason)})})}})
}
上述所有实现代码已放置我的Github仓库。可自行下载测试,做更多优化。
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

手写Promise方法(直击Promise A+规范)
前言:大家好,我是前端獭子。高效优雅是我的创作方式。学习是一个渐进的过程,要把知识串联起来才能解决某一方面的问题。 Promise 构造函数 我们先来写 Promise 构造函数的属性和值,以及处理new Promise()时会传入的两个回调函数。…...

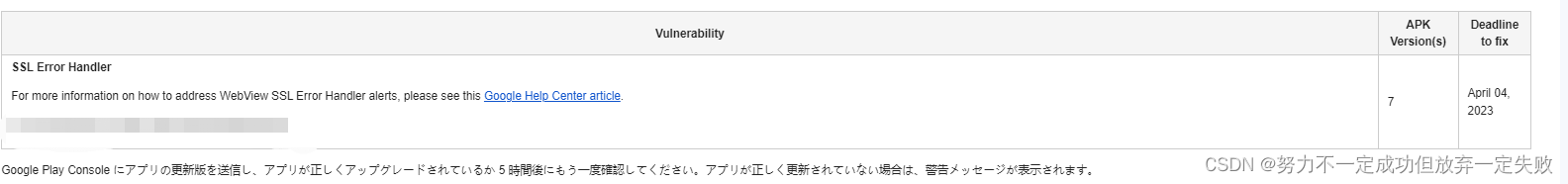
GooglePlay SSL Error Handler
应用上架GooglePlay 收到邮件提示 出现这个原因是因为我在app中使用webview加载Https的H5界面,在onReceivedSslError()中处理SslErrorHandler时,出现白屏现象,原因是webview默认在加载有证书验证的url时,会默认使用handler.cancel…...

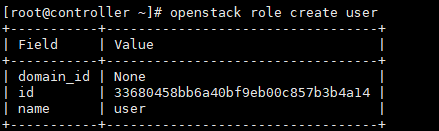
OpenStack手动分布式部署Keystone【Queens版】
目录 Keystone简介 1、登录数据库配置(在controller执行) 1.1登录数据库 1.2数据库里创建keystone 1.3授权对keystone数据库的正确访问 1.4退出数据库 2、数据库导入Keystone表(在controller执行) 2.1安装httpd mod_wsgi 2.2备…...

AAPT2
概念 AAPT2(Android 资源打包工具)是一种构建工具,Android Studio 和 Android Gradle 插件使用它来编译和打包应用的资源。AAPT2 会解析资源、为资源编制索引,并将资源编译为针对 Android 平台进行过优化的二进制格式。 Android Gradle 插件 3.0.0 及更高版本在默认情况下…...

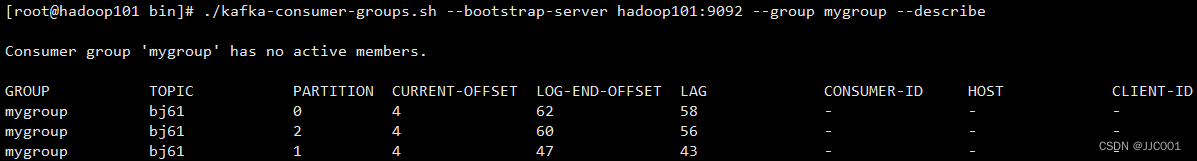
kafka学习
概念: broker: 1台服务器的kafka进程,它是kafka的工作者。类似Hbase的regionServer,hdfs的Datanodetopic: 订阅发布模式的kafka中有消息主题producer:生产者customer:消费者 基础架构: 元数据:…...

坐拥两条黄金赛道,爱博医疗未来必是星辰大海!
尽管2022年疫情反复,但爱博医疗仍交出了亮眼的“答卷”。图源:爱博医疗2023年2月14日晚间,爱博医疗披露了2022年度业绩快报,营收5.79亿元,同比增长33.81%;归母净利润2.32亿元,同比增长35.27%&am…...

DEV C++的使用入门程序做算术运算
DEV C Dev-C (有时候也称为 Dev-Cpp)是一个免费软件,最早是由 BloodShed 公司开发的,在版本 4.9.2 之后该公司停止开发并开放源代码。然后由 Orwell 接手进行维护,陆续开发了几个版本,后来也有其他开发人员…...
)
华为OD机试真题Python实现【商人买卖】真题+解题思路+代码(20222023)
商人买卖 题目 商人经营一家店铺,有number种商品, 由于仓库限制每件商品的最大持有数量是item[index] 每种商品的价格是item-price[item_index][day] 通过对商品的买进和卖出获取利润 请给出商人在days天内能获取的最大的利润 注:同一件商品可以反复买进和卖出 🔥🔥�…...

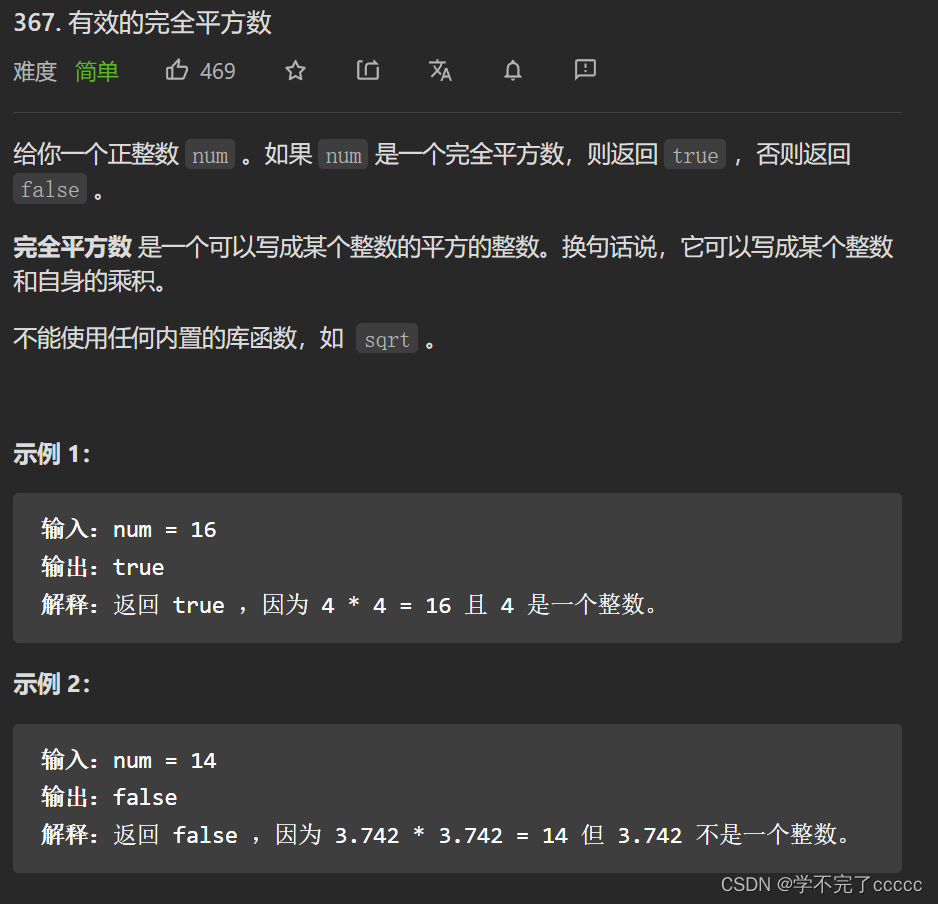
随想录二刷(数组二分法)leetcode 704 35 34 69 367
第一题 leetcode 704.二分查找 二分法的思路 二分法的思路很简单 数组必须有序先查找中间元素进行比较得出大小再考虑向左比较还是向右比较 代码实现 class Solution { public:int search(vector<int>& nums, int target) {int left 0;int right nums.size() -…...

【微信小程序】--WXML WXSS JS 逻辑交互介绍(四)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &#…...

c/c++开发,无可避免的模板编程实践(篇八)
一、借用标准库模板构造自己的模板 通常,模板设计是遵循当对象的类型不影响类中函数的行为时就使用模板。这也就是为何标准库提供大部分的模板都是与容器、迭代器、适配器、通用算法等有关,因为这些主要是除了对象集合行为,如读写、增删、遍历…...

Leetcode13. 罗马数字转整数
一、题目描述: 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符数字I1V5X10L50C100D500M1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1。12 写做 XII &…...

元宇宙对营销方式的影响
营销方式的变化通常伴随着技术的发展。我们已经看到营销方式从印刷媒体、电视、广播到互联网的转变。而现在,我们又处在下一个营销方式大跃进的风口浪尖上。关于元宇宙及其潜在的变革性影响,人们已经讨论了很多。虽然与元宇宙相关的大多数东西在很大程度…...

PERCCLI命令行程序说明
Dell EMC PowerEdge RAID控制器(PERC)命令行界面(CLI)实用程序用于管理RAID卡相关的配置和信息,命令的子命令和选项如下所示: help - lists all the commands with their usage. E.g. perccli help <command> help - gives details about a parti…...

系统架构——分布式架构负载均衡系统设计实战
摘要 关于“负载均衡”的解释,百度词条里:负载均衡,英文叫Load Balance,意思就是将请求或者数据分摊到多个操作单元上进行执行,共同完成工作任务。负载均衡(Load Balance)建立在现有网络结构之…...

机器学习算法: AdaBoost 详解
1. 集成学习概述 1.1. 定义 集成学习(Ensemble learning)就是将若干个弱分类器通过一定的策略组合之后产生一个强分类器。 弱分类器(Weak Classifier)指的就是那些分类准确率只比随机猜测略好一点的分类器,而强分类器&…...

6.824lab1总结
目录总体概要核心结构体coordinator思路:任务池管理RPC函数worker思路:实现细节总体概要 程序主要由mrcoordinator.go、mrworker.go为启动模块。 mrcoordinator.go: 启动rpc服务,循环等待m.Done()为true时退出。mrwoker.go:调用mr.worker(mapf, reduce…...

NIO蔚来 面试——IP地址你了解多少?
目录 前言 1、IP地址 1.1、什么是IP地址 1.2、IP地址的格式 1.2.1、32位二进制数表示IP地址,够用吗? 1.3、IP地址的组成 1.4、为什么会出现IPv6 1.4.1、为什么IPv6还没有大量普及呢? 1.5、子网掩码 1.6、特殊的IP地址 2、路由选择 …...

Gluten 首次开源技术沙龙成功举办,更多新能力值得期待
2023年2月17日,由 Kyligence 主办的 Gluten 首次开源技术沙龙在上海成功举办,本期沙龙特邀来自 Intel、BIGO、eBay、阿里、华为和 Kyligence 等行业技术专家齐聚一堂,共同探讨了向量化执行引擎框架 Gluten 现阶段社区的重点开发成果和未来的发…...

springboot+redis+lua实现限流
Redis 除了做缓存,还能干很多很多事情:分布式锁、限流、处理请求接口幂等性。。。太多太多了~今天想和小伙伴们聊聊用 Redis 处理接口限流。1. 准备工作首先我们创建一个 Spring Boot 工程,引入 Web 和 Redis 依赖,同时…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
