UI库DHTMLX Suite v8.2发布全新表单组件,让Web表单实现高度可定制!
DHTMLX Suite v8.2日前已正式发布,此版本的核心是DHTMLX Form,这个小部件接收了4个备受期待的新控件,如Fieldset、Avatar、Toggle和ToggleGroup。官方技术团队还为Grid和TreeGrid小部件中的页眉/页脚工具提示提供了一系列新的配置选项等。
在本文中,我们提供了这个版本的详细概述。
DHTMLX Suite v8.2正式版下载
DHTMLX Form的新控件
DHTMLX Form是DHTMLX Suite JavaScript UI小部件库中的一个流行小部件,它允许用户实现可定制的Web表单,这些表单通常作为web应用程序和最终用户之间的关键通信链接。在v8.2中,技术团队用4个新控件扩展了这个小部件的功能。
Fieldset控件
Fieldset控件的目的是让用户完全自由地对Web表单中的其他控件进行分组,这个控件使您能够在视觉上将表单分解为几个逻辑部分,从而使大型表单结构更好、更直观。它允许用户创建复杂的表单,其中一个字段集可以包含其他几个具有嵌套控件的字段集。
要将此控件附加到使用DHTMLX构建的表单,需要添加相应的控件类型 - type: “fieldset”,多个配置属性为指定控件设置提供了广泛的选项选择。例如您可以为控件指定名称、添加必要的标签、在组内安排控件等。
const form = new dhx.Form("form", {
rows: [
{
type: "fieldset",
label: "General Info",
rows: [
{
align: "between",
cols: [
{
type: "fieldset",
label: "Personal info",
rows: [
{
type: "input",
label: "Name",
},
{
type: "input",
label: "Surname",
},
]
},
{
type: "fieldset",
label: "Contact info",
rows: [
{
type: "input",
label: "City",
},
{
type: "input",
label: "Address",
},
]
},
]
},
]
},
]
});
您可以通过getItem()方法访问Fieldset中的任何控件,并使用多个方法和事件与之交互。例如,可以使用forEach() 方法遍历所有嵌套的字段集元素,它接受以下参数:
- callback: function – 负责迭代过程的函数,该函数使用以下参数调用:
- item: object – 一个项目的对象
- index: number – 项目的索引
- array: object[] – 迭代项目的数组
- tree: boolean – 确定是否应该迭代所有嵌套字段集项的参数(默认为false)
form.getItem("fieldset").forEach((item, index, arr) => {
console.log(index, item, arr);
}, true);
有了新的Fieldset控件,您就有了一个有效的工具,可以在单个web表单中分组各种控件,并根据自己的喜好灵活地调整这些控件的结构。
Avatar控件
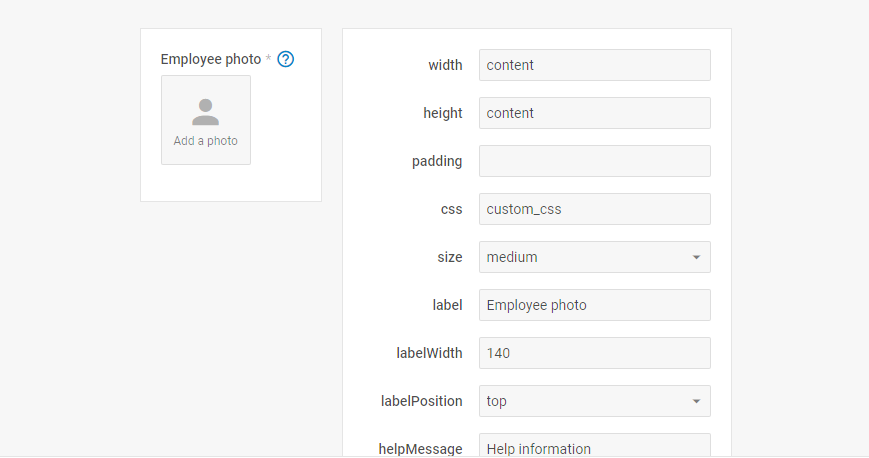
标准的Web表单通常包含用于收集文本数据的控件,但也可能需要有一个上传图像的选项。从v8.2开始,DHTMLX Form允许使用新的Avatar控件向表单添加图像。
下面的示例提供了一个机会来了解这种控件在实践中是如何工作的,您可以使用占位符图标或拖放方式将自己的图像添加到表单中,然后将其删除,并更改Avatar设置。

要将此控件添加到网页中,必须在表单初始化时在type属性中指定它:
const form = new dhx.Form("form", {
css: "dhx_widget--bordered",
padding: 20,
rows: [{
type: "avatar",
"label": "Employee photo",
"size": "medium", // "small" | "medium" | "large" | number
"icon": "dxi dxi-person",
"accept": "image/*",
"target": "https://docs.dhtmlx.com/suite/backend/upload",
...
//Other properties
}]
});从上面的代码中可以看到,这个控件有许多属性,允许您定义最终用户如何看到它。可以使用基本控制大小或应用自定义大小,使这种类型的输入是强制性的,添加帮助信息,在没有上传图像时设置占位符图标等。
就像DHTMLX Form的其他控件一样,Avatar控件也提供了一系列方法和事件,使您能够以各种方式操作该控件。
例如,您可以通过使用accept和validation属性应用某些验证规则来限制文件选择:
const form = new dhx.Form("form", {
css: "dhx_widget--bordered",
padding: 40,
rows: [
{
type: "avatar",
...
accept: "image/png",
validation: ({ file }) => {
return file && file.size <= 2097152;
},
preMessage: "Choose a png file",
errorMessage: "The file size is more than 2Mb, or the field is empty",
successMessage: "The file was successfully validated",
},
]
});accept属性为上传的文件定义了可接受的扩展名(image和png),而validation属性检查文件是否被上传并且它的大小小于2mb。您也可以使用preMessage, errorMessage和successMessage属性使最终用户与Avatar控件的交互完全直接,使用这些属性实现的文本消息将帮助最终用户了解他们在上传表单中的文件时是否做对了。
Toggle和ToggleGroup控件
Toggle控件是一种特殊的按钮,用于帮助最终用户在两个或多个状态或选项之间切换。它们通常显示为紧凑的按钮,并带有其状态的图形文本表示。在DHTMLX Suite 8.2中,我们为DHTMLX表单添加了两种类型的切换按钮:
- Toggle – 是一个按两种状态(例如开/关)原理工作的按钮。

...
rows: [
{
type: "toggle",
icon: "dxi dxi-eye",
offIcon: "dxi dxi-eye-off",
},
...- ToggleGroup – 一组在结构上或逻辑上连接在一起的单选择或多选择按钮。

...
{
type: "toggleGroup",
multiselection: true,
value: {
left: true,
center: true,
},
options: [
{
id: "left",
icon: "dxi dxi-format-align-left",
value: 1,
},
{
id: "center",
icon: "dxi dxi-format-align-center",
value: "center"
},
{
id: "right",
icon: "dxi dxi-format-align-right
},
{
id: "space",
icon: "dxi dxi-format-line-spacing",
disabled: true,
}
]
}
...ToggleGroup按钮具有比简单切换按钮更多的功能,上面提供的多选择示例只是ToggleGroup的多种使用场景之一,您可以在这个示例中找到更多新按钮类型的用例。
Grid/TreeGrid页眉和页脚的工具提示
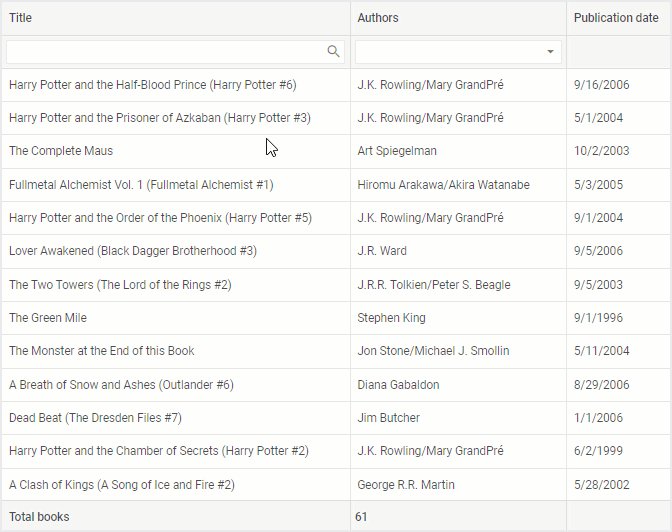
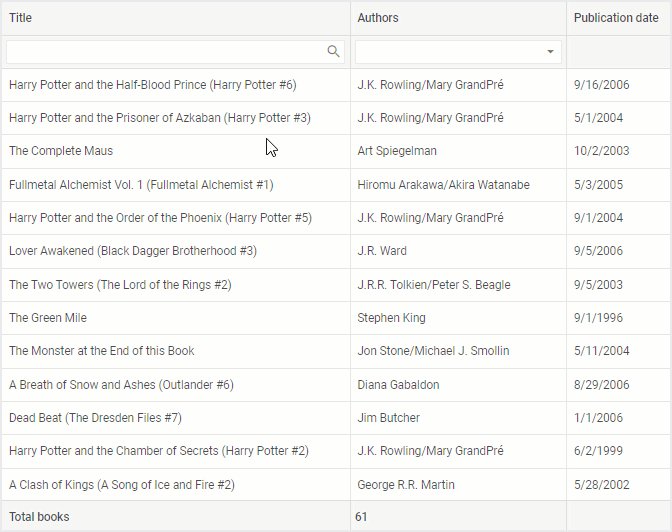
新版本的DHTMLX Suite库在两个数据管理小部件(Grid和TreeGrid)中扩展了工具提示的配置多样性,以前整个网格的工具提示是通过相应的工具提示属性启用/禁用的,现在您有了几种新的方法来为页眉和页脚指定单独的工具提示。由于这两个小部件的所有新配置选项都是相似的,所以让我们以DHTMLX Grid为例来看看它们是如何工作的。
首先,有新的headerTooltip和footerTooltipp配置属性,可以让您完全控制网格页眉和页脚的工具提示。
const grid = new dhx.Grid("grid_container", {
columns: [
// columns config
],
data: dataset,
tooltip: false,
headerTooltip: true,
footerTooltip: true,
});如果需要,还可以为特定网格列的页眉/页脚启用工具提示。要做到这一点,您应该在列内相应的header/footer对象中指定tooltip属性:
const grid = new dhx.Grid("grid", {
columns: [
{ id: "country", header: [{ text: "Country", tooltip: true }] },
{ id: "population", header: [{ text: "Population" }] },
// more columns
],
data: dataset,
tooltip: false,
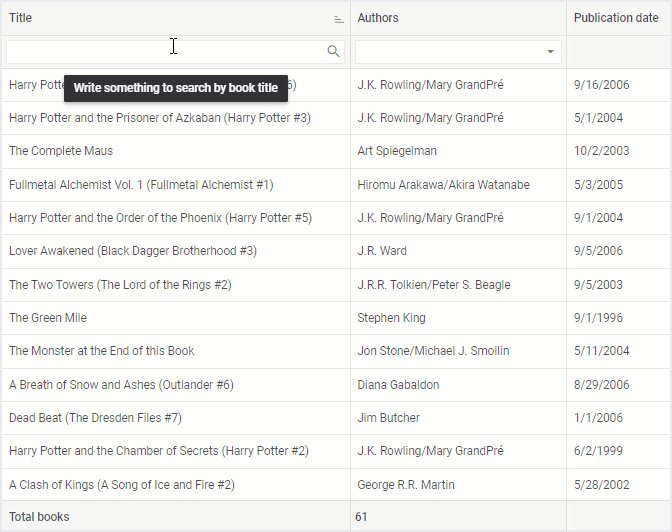
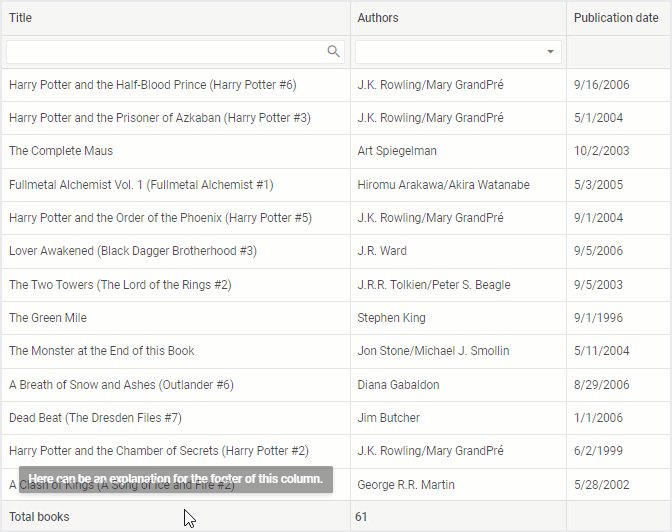
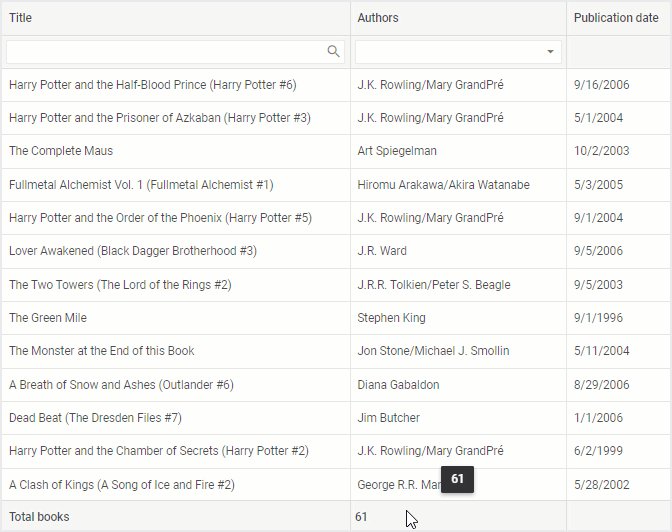
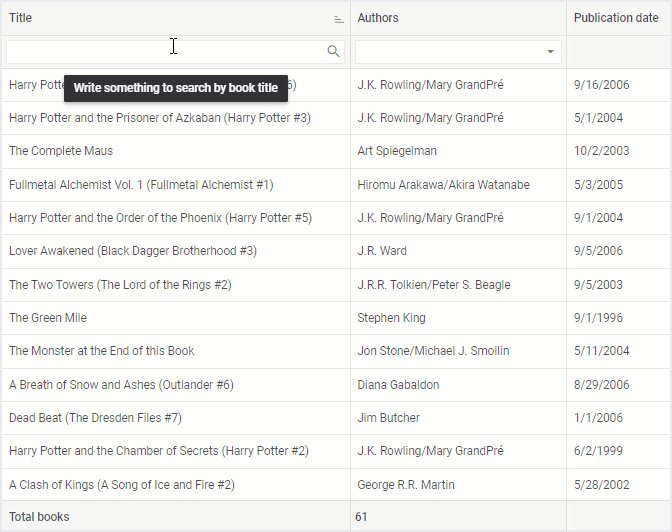
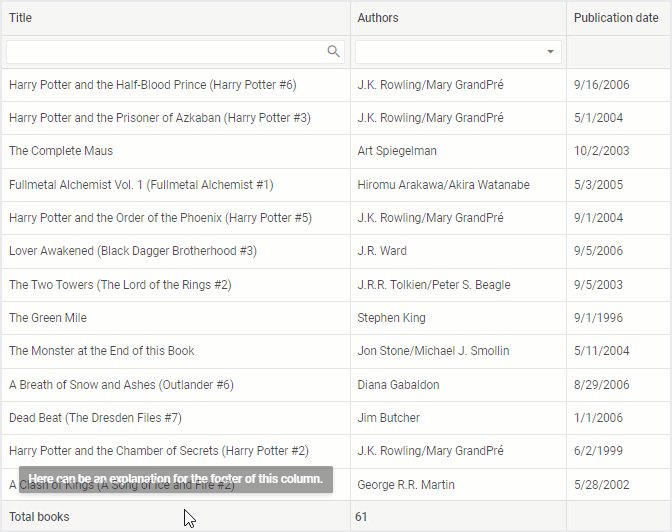
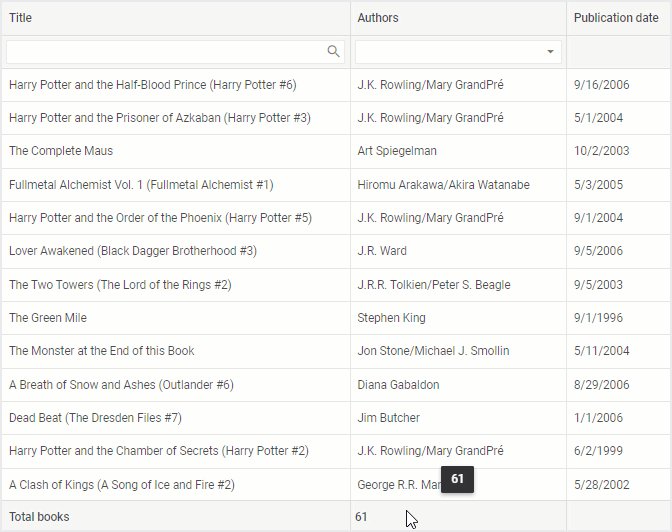
});或者,您可以通过tooltipTemplate配置属性中指定的模板为整个网格(或特定列)的页眉/页脚提供自定义工具提示。从现在开始,工具提示也可以显示为列的复杂页眉/页脚内容的值,例如聚合函数(“avg”,“sum”,“max”,“min”,“count”)。此外,您有机会为任何类型的页眉/页脚内容使用模板,这意味着可以为过滤器等元素添加工具提示。下面,你可以看到这些新奇的东西是如何实现和付诸实践的。
const grid = new dhx.Grid("grid", {
columns: [
{
id: "title",
tooltipTemplate: (value) => `Book: ${value}`,
header: [
{
text: "Title",
tooltipTemplate: () => `Here can be an explanation for the title of this column. You can write a long description.`
},
{
content: "inputFilter",
tooltipTemplate: () => `Write something to search by book title`
},
],
},
{
id: "authors",
...
footer: [{ content: "count" }]
},
// more columns
});
相关文章:

UI库DHTMLX Suite v8.2发布全新表单组件,让Web表单实现高度可定制!
DHTMLX Suite v8.2日前已正式发布,此版本的核心是DHTMLX Form,这个小部件接收了4个备受期待的新控件,如Fieldset、Avatar、Toggle和ToggleGroup。官方技术团队还为Grid和TreeGrid小部件中的页眉/页脚工具提示提供了一系列新的配置选项等。 在…...

河北省图书馆典藏《乡村振兴振兴战略下传统村落文化旅游设计》许少辉八一新著
河北省图书馆典藏《乡村振兴振兴战略下传统村落文化旅游设计》许少辉八一新著...

什么是卷积002
文章目录 前言1.卷积网络和传统网络区别2.卷积神经网络整体架构1.输入层2. 卷积层3.池化层4.全连接层 5.神经网络6.经典网络1.Alexnet2. Vgg3.Resnet 残差网络-特征提取 7.感受野 前言 大纲目录 首先链接图像颜色通道 1.卷积网络和传统网络区别 右边的就是CNN,卷…...

黑马JVM总结(八)
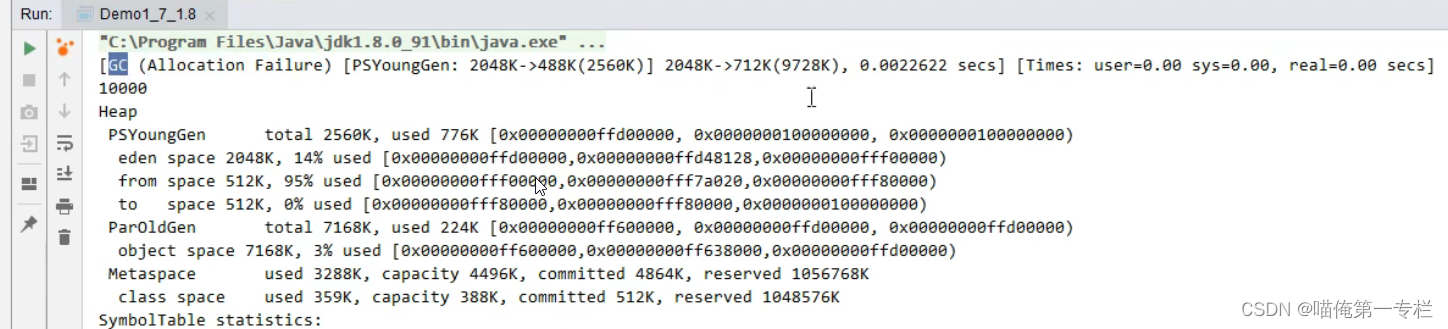
(1)StringTable面试题 1.8 1.6时 (2)StringTable的位置 jvm1.6时StringTable是常量池的一部分,它随着常量池存储在永久代当中,在1.7、1.8中从永久代变成了堆中,为什么做这个更改呢?…...

开源网安入选广东省网络空间安全标准化技术委员会新技术及应用安全技术工作组成员单位
近日,第二届广东省网络空间安全标准化技术委员会(GD/TC 124)(以下简称省网安标委)正式成立。为进一步发挥省网安标委在支撑网络强国建设、推进网络安全产业高质量发展过程中,示范引领核心技术攻关、创新产品…...

Nginx配置指南:如何定位、解读与优化Linux上的Nginx设置
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

辉瑞与吉利德科学:制药巨头的新冠病毒之战
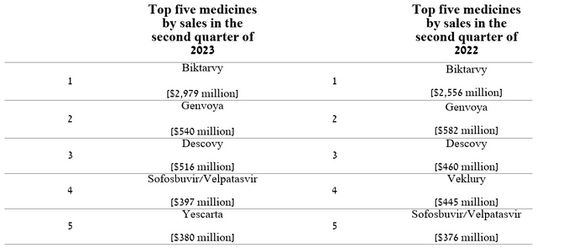
来源:猛兽财经 作者:猛兽财经 总结: (1)猛兽财经认为,华尔街低估了辉瑞(PFE)和吉利德科学(GILD)的前景,因为它们在开发新冠病毒疫苗和药物方面都…...

x86架构基础汇编知识
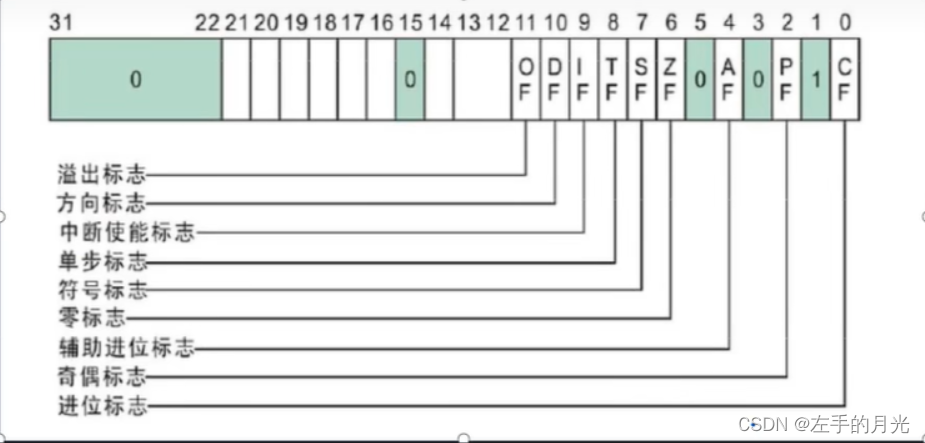
通用寄存器 EAX 32位 函数返回值 AX 低16位 AH 高八位 AL 低八位 EBX 32位 ECX 32位 循环次数,this指针 EDX 32位 EBP 32位 栈底寄存器 ESP 32位 栈顶寄存器 ESI 源索引寄存器 EDI 目标索引寄存器 EIP 无法直接通过汇编操作 例子 mov al,0xff …...

ThreadLocal的原理
ThreadLocal是Java中的一个类,它提供了线程本地变量的功能。每个线程都可以独立地访问自己的ThreadLocal变量,并且不会受到其他线程的干扰。 public class ThreadLocal<T> { ThreadLocal的原理是通过使用一个ThreadLocalMap来存储每个线程的变量副…...

Chrome 108版(64-bit 108.0.5359.125)网盘下载
还在用Selenium的朋友们注意了,目前Chrome的最新版是116,而官方的Chromedriver只支持到115版。 可惜Google不提供旧版Chrome的下载方式,需要旧版的很难回去了。如果真的想要旧版的Chrome,只能民间自救。 我在2022年12月备份了C盘…...

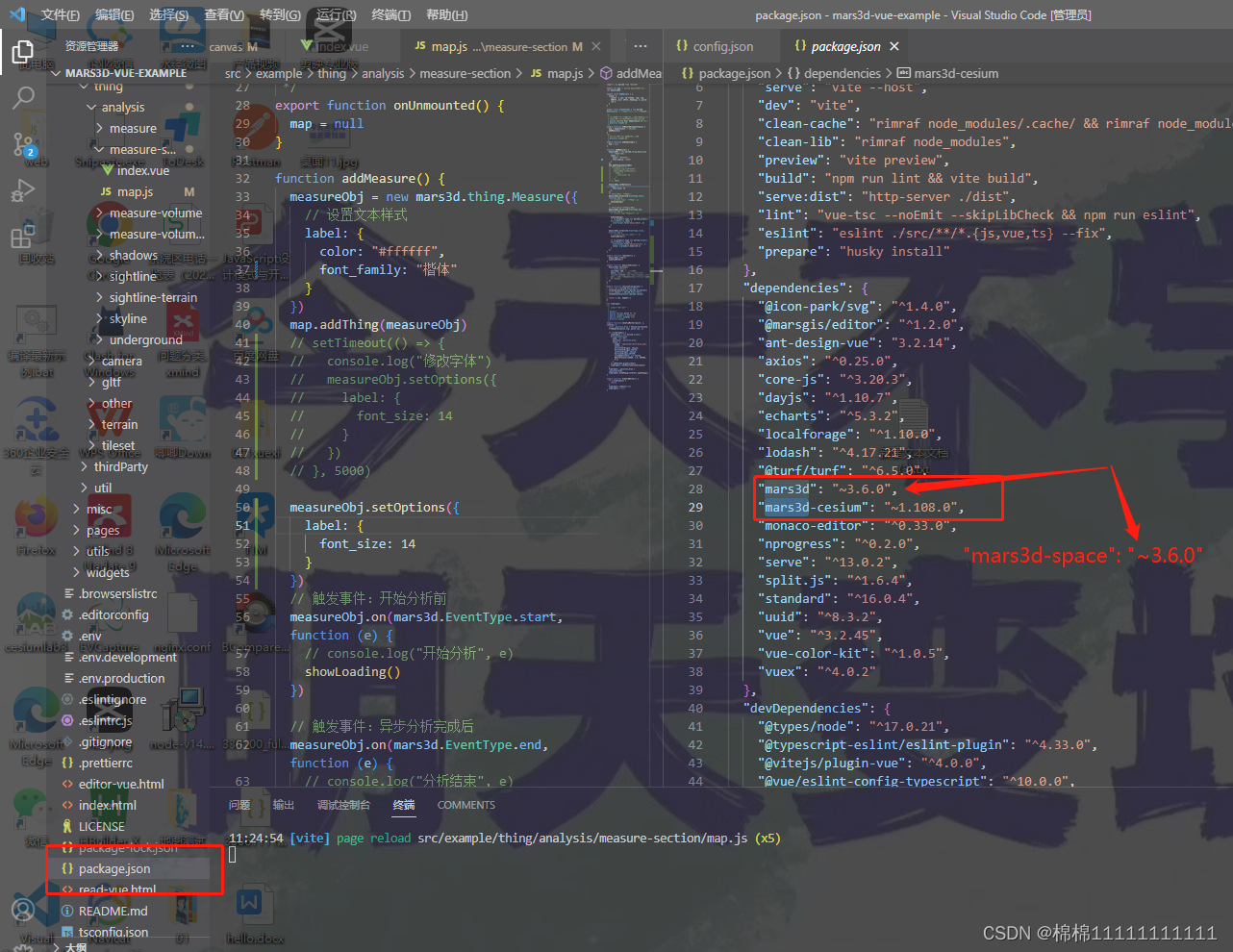
Mars3d插件参考开发教程并在相关页面引入
问题场景: 1.在使用Mars3d热力图功能时,提示mars3d.layer.HeatLayer is not a constructor 问题原因: 1.mars3d的热力图插件mars3d-heatmap没有安装引用。 解决方案: 1.参考开发教程,找到相关的插件库:Mars3D 三维…...

Windows 性能突然打鸡血,靠 Bug 修复了多年顽疾
要说 的 Bug 集中地,当属资源管理器。 速度缓慢、卡顿、崩溃,不同设备、不同版本的用户都有不同的感受。 严格来说,这其实是 Windows 的传统艺能,要完美修复可不容易。 而作为小老弟的文件资源管理器,时不时来个无响…...

亚马逊封买家账号的原因有哪些
亚马逊可能封锁买家账号的原因有多种,主要是出于保护市场和维护平台秩序的考虑。以下是一些可能导致亚马逊封锁买家账号的常见原因: 1、涉及违规行为:如果买家违反了亚马逊的使用政策,如发表虚假评价、滥用退货政策、欺诈或盗窃等…...

1.0零基础尝试DCM通讯(c-store)
前言 本项目是对医院放疗及相关设备的互通互联。对dcm文件及数据协议是本项目的基础。 今天在项目组成员支持下,对dcm通讯进行了初步的尝试,有人之路,这个过程可以说是非常愉快,于是乎准备将这个愉快的过程记录,方便自己查阅和后来人。 c-store 本次的安装和测试使用的…...

vue之封装tab类组件
vue之封装tab类组件 vue之封装tab类组件CSS样式方面JS方面 vue之封装tab类组件 需求:点击【上一步】、【下一步】按钮,切换tab,且有淡入浅出的动画。 CSS样式方面 <div class"parent"><div class"childDiv" id…...

固定资产管理中净值怎么算
在资产管理的领域中,我们经常听到“净值”这个词。然而,对于许多人来说,净值的概念仍然模糊不清。本文将试图揭示固定资产管理的净值计算方法,并提供一些创新的观点。 我们需要明确什么是净值。在财务术语中,净值是…...

SQlite操作后如何正确退出
在 C 语言中,使用 SQLite 库进行数据库操作后,可以通过以下步骤来正常退出和关闭 SQLite 连接: 关闭数据库连接:在完成数据库操作后,使用 sqlite3_close() 函数来关闭 SQLite 连接。该函数接受一个指向 sqlite3 数据库…...

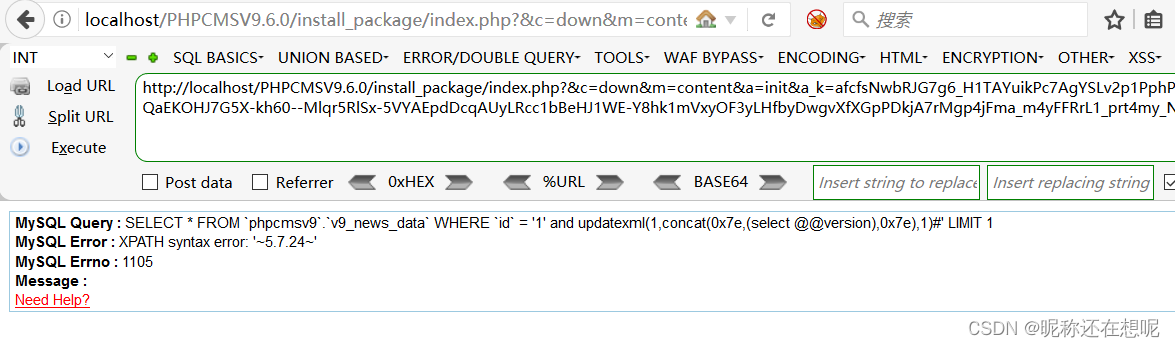
phpcmsV9.6.0sql注入漏洞分析
目录 前言 环境准备 漏洞点 看一看parse_str函数 看一看sys_auth函数 看一看get_one函数 全局搜索sys_auth($a_k, ENCODE) 查看哪里调用了 set_cookie 查看safe_replace函数 判断登录绕过 index的业务 加载modules/wap/index.php 加载modules/attachment/attachme…...

深入理解正则表达式:高效处理文本数据的利器
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 正则表达式是一种…...

张雪峰说网络空间安全专业
网络空间安全专业是一个涵盖了计算机科学、信息安全、法律等多个领域的学科,旨在研究保护网络空间的信息系统和数据不被非法侵入、破坏、篡改、泄露的技术和管理手段。 网络安全专业的重要性 随着网络技术的发展,网络安全问题也日益凸显,黑客…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
