【分布式】分布式事务:2PC
分布式事务的问题可以分为两部分:
- 并发控制 concurrency control
- 原子提交 atomic commit
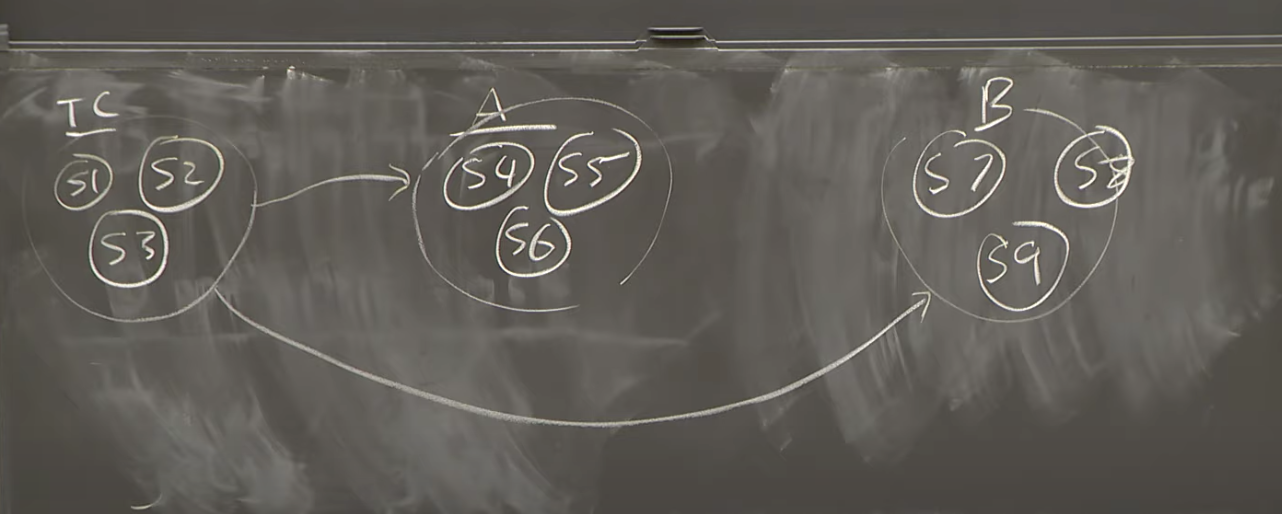
分布式事务问题的产生场景:一份数据被分片存在多台服务器上,那么每次事务处理都涉及到了多台机器。
可序列化(并发控制):
- 定义了事务执行的正确性
- 真正地并行执行事务,获得真正的并行速度提升。 如果事务涉及到的数据不在同一台机器上,那么可以同时在多台机器上读需要的数据。
原子提交:
处理在事务过程中服务器宕机的情况。如果事务执行过程中修改了部分值,然后机器宕机,需要能够具有故障恢复的能力。
一、并发控制
- 悲观并发控制。 冲突频繁比较适合,避免频繁abort事务。
- 乐观并发控制。事务最后的时候,再检查有无其它的事务干扰,如果有其它事务干扰,那么必须Abort当前事务。
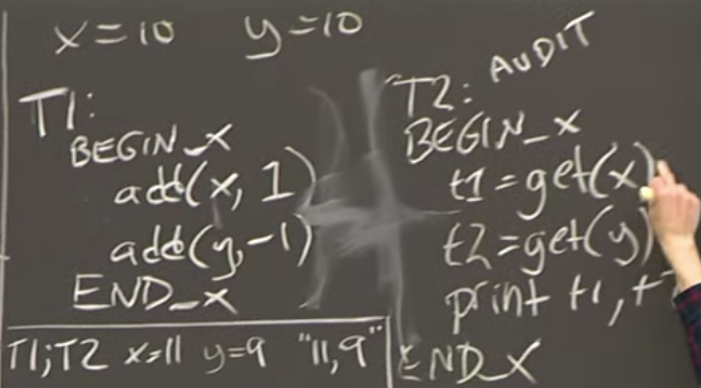
2PL (Strongly 2PL)
规则:1. 使用任何数据之前,在执行任何数据的读写之前,先获取锁。
- 事务必须持有任何已经获得的锁,直到事务提交或abort(这是严格2PL…)
规则2的例子:
不能在结束了对x的操作以后就立即释放锁,比如说:
t1: ① ④ t2: ② ③, 这个锁无用了,还是会导致事务交叉执行。
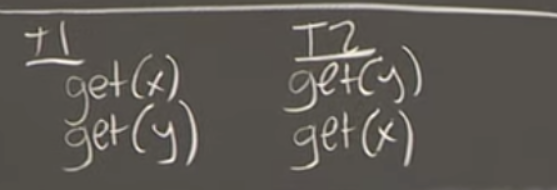
同时,2PL也无法解决死锁,简单例子如下:
二、原子提交
原子提交协议需要保证:事务的每一个部分都执行,或者任何一个部分都不执行。All-or-nothing
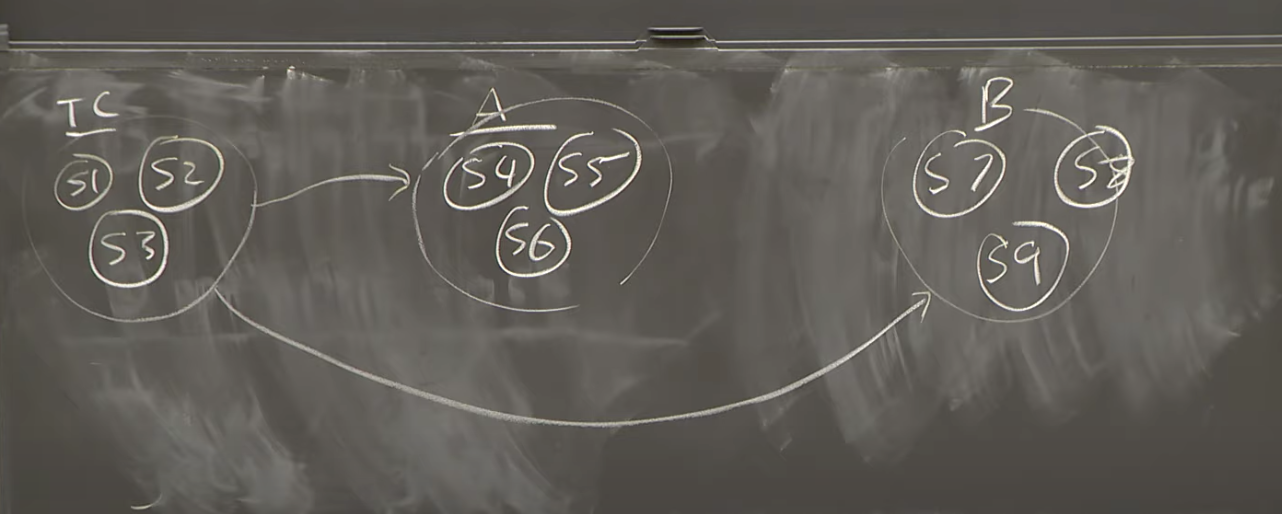
需要有一个计算机管理事务(事务协调者,Transaction Coordinator, TC)
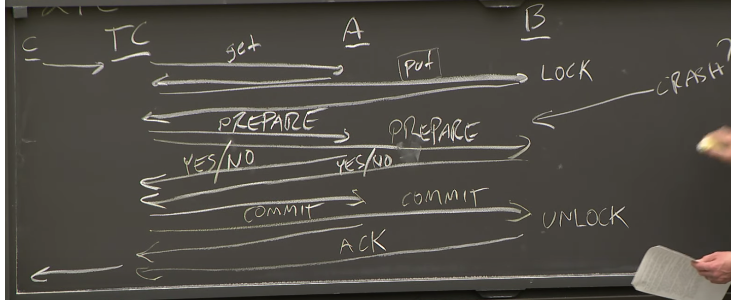
2PC正常情况:
如果B在回复prepare yes之前崩溃: TC会发现B没有回复yes,也就不能commit,因为它需要等待所有参与者回复yes
同时,B如果发现自己故障,可以主动发起abort。 有一种情况,B故障,内存中数据丢失,所以再次接受prepare的时候,完全不知道参与了该次事务,因此直接发送No
如果B在发出prepare yes之后崩溃:
接下来极有可能发生的事情是,事务协调者从所有的参与者获得了Yes的回复,并将Commit消息发送给了A,所以A实际上会执行事务分包给它的那一部分,持久化存储结果,并释放锁。这样的话,为了确保All-or-Nothing原子性,我们需要确保B在故障恢复之后,仍然能完成事务分包给它的那一部分。在B故障的时候,不知道事务是否能Commit,因为它还没有收到Commit消息。但是B还是需要做好Commit的准备:
这要求参与者B在prepare时候必须持久化一些状态,比如说记住所有的修改和事务持有的锁 (这些其实都以log的形式存在)然后才会回复yes
这样,如果B在发送完prepare yes后就崩溃,那么恢复的时候可以查看自己的log。之后,B最终收到了commit,那么就可以完成它在事务中的那部分工作。
如果B在发出commit ok之后崩溃:此时B已经完成修改,数据以及持久化到磁盘上了,故障重启之后不需要做任何事情。
如果事务协调者在发送commit之前崩溃:那么没有一个参与者会commit事务
如果事务协调者在发送完一个或多个commit消息后崩溃:要重发,可以看Log来确定进展状况。
既然已经发送了,就不允许TC忘记相关的事务。这要求TC在发送任何commit之前,都必须先将事务信息写入持久化存储中。重启后可以看到哪些事务执行了一般,哪些事务commit,哪些事务abort,对于执行了一半的事务,事务协调者会向所有的参与者重发Commit消息或者Abort消息,以防在崩溃前没有向参与者发送这些消息。这也是为什么参与者需要准备好接收重复commit消息的原因。
TC发送prepare却没有收到所有回复?
- 重发
- 决定abort
发送commit却没有收到所有回复?
- block。 只能block,因为其他的参与者可能已经回复ok并提交事务
TC获得了所有的ack,此时TC可以删除Log中有关事务的信息;参与者发送ack之后也可以删除log(忘记这个事务…)
然后问题就来了,这个ack丢失了咋办。那此时TC会再次发送commit消息,参与者收到后发现自己不知道这个事务,但因为这是一个commit消息,说明自己一定是发送了ack后把log删除了,因此此时参与者会再次发送ack。
三、总结
2PC的性能
- 由于有多轮消息,非常慢
- 由于存在Block,很慢。
与Raft对比
Raft目标高可用,而2PC并不是高可用的。原因在于,Raft中的每台机器做一样的事情;而2PC中的机器在做不一样的事情(为了完成一个事务)
Raft+2PL实现高可用+ 分布式事务 原子提交?
相关文章:

【分布式】分布式事务:2PC
分布式事务的问题可以分为两部分: 并发控制 concurrency control原子提交 atomic commit 分布式事务问题的产生场景:一份数据被分片存在多台服务器上,那么每次事务处理都涉及到了多台机器。 可序列化(并发控制)&…...

回归与聚类算法系列④:岭回归
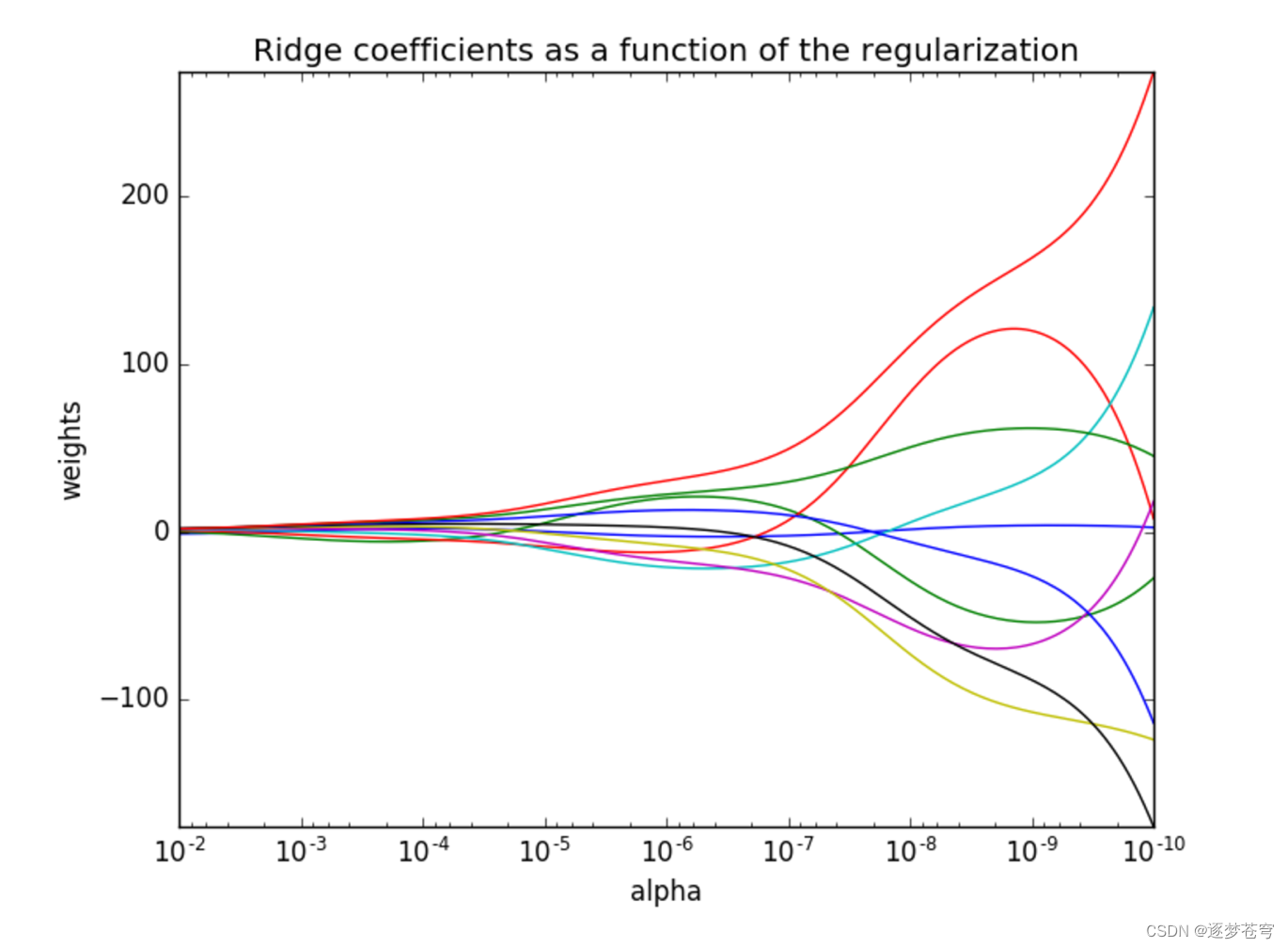
目录 1. 背景 2. 数学模型 3. 特点 4. 应用领域 5. 岭回归与其他正则化方法的比较 6、API 7、代码 8、总结 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数…...

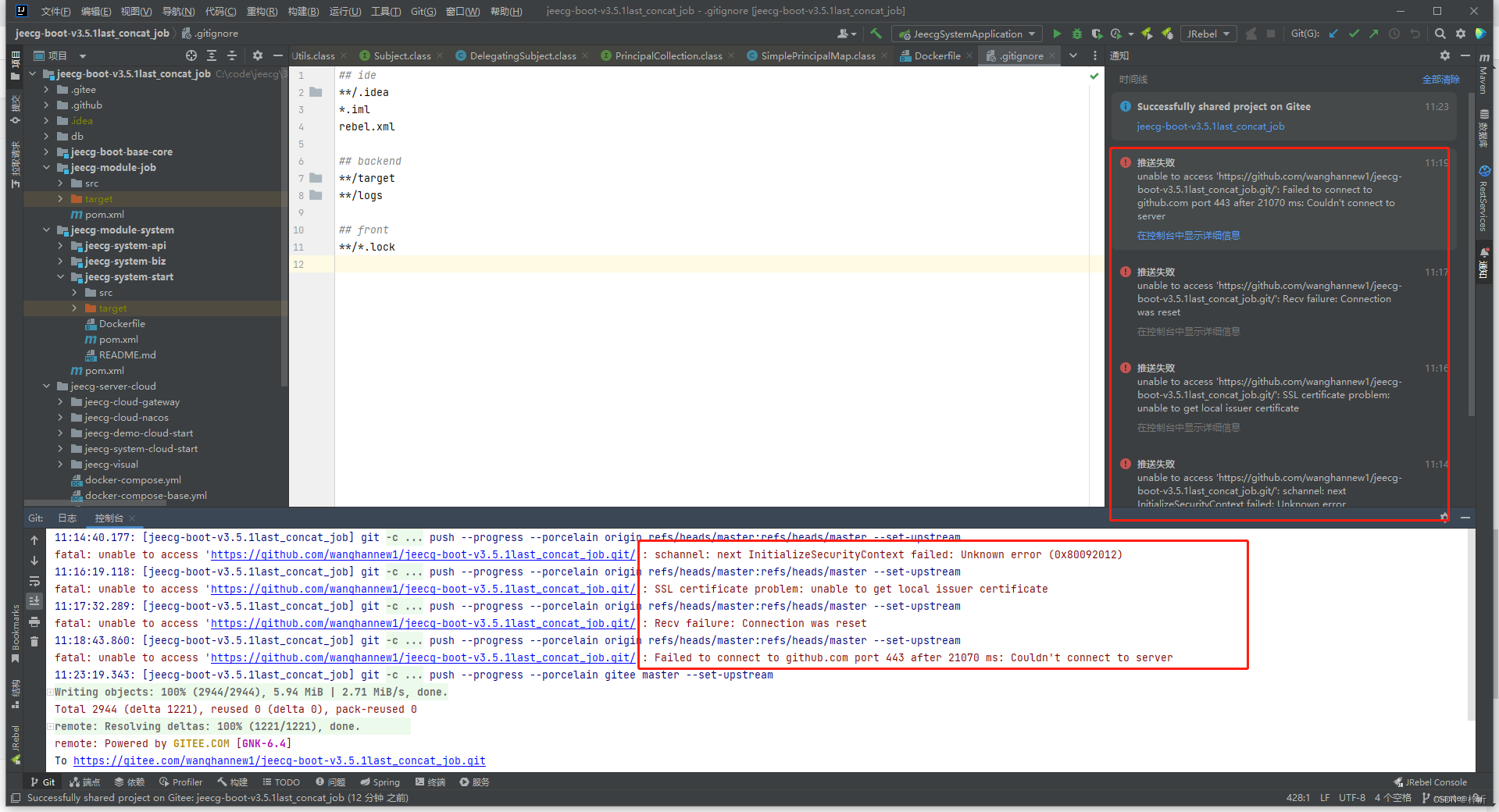
idea配置git(gitee)并提交(commit)推送(push)
Intellij Idea VCS | 版本控制 - 知乎 IDEA项目上传到gitee仓库_idea上传代码到gitee_robin19712的博客-CSDN博客 git程序下载国内镜像地址: https://registry.npmmirror.com/binary.html?pathgit-for-windows/v2.42.0.windows.2/ 解压后放到固定路径:…...

(19)Task异步:任务创建,返回值,异常捕捉,任务取消,临时变量
一、Task任务的创建 1、用四种方式创建,界面button,info各一。 程序代码 private void BtnStart_Click(object sender, EventArgs e){Task t new Task(() >{DisplayMsg($"[{Environment.CurrentManagedThreadId}]new Task.---1");});t.Start()…...

设备树的理解与运用
设备树: 本质是一个文件,包含很多节点,每个节点里边是对设备属性的描述(包括GPIO,时钟,中断等等),其中节点(node)和属性(property)就是设备树最重…...

【AIGC】提示词 Prompt 分享
提示词工程是什么? Prompt engineering(提示词工程)是指在使用语言模型进行生成性任务时,设计和调整输入提示(prompts)以改善模型生成结果的过程。它是一种优化技术,旨在引导模型产生更加准确、…...

【Axure视频教程】取整函数
今天教大家在Axure里如何使用三种不同的取整函数,包括向上取整、向下取整和四舍五入取整。具体效果可以参考下方视频。该教程从0开始制作,手把手教学,无论是新手小白还是有一定基础的同学,都可以学习的哦。 【视频教程——试看版…...

MySQL清空表
当我们需要清空一个表中的所有行时,除了使用 DELETE * FROM table 还可以使用 TRUNCATE TABLE 语句。 如果想要清空一个表, TRUNCATE TABLE 语句比 DELETE语句更加有效。 TRUNCATE TABLE 语法 TRUNCATE TABLE 的语法很简单,如下:…...

使用IDEA创建Vue3通过Vite实现工程化
1、创建Vite项目的分步说明 IntelliJ IDEA与Vite构建工具集成,改善了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。构建服务器通过本机 ES 模块提供源文件。生成命令将代码与汇总捆绑在一起,汇总预配置为输出高度优化的静态资产以供生产。In…...

GitLab使用的最简便方式
GitLab介绍 GitLab是一个基于Git版本控制系统的开源平台,用于代码托管,持续集成,以及协作开发。它提供了一套完整的工具,以帮助开发团队协同工作、管理和部署代码。 往往在企业内部使用gitlab管理代码,记录一下将本地代…...

MySQL数据库20G数据迁移至其他服务器的MySQL库或者云MySQL库
背景:20G的MySQL数据迁移至火山云MySQL库,使用navicat的数据传输工具迁移速度耗费时间过长。 方案一:使用火山云提供的MySQL数据迁移服务(其他大厂应该提供的也有) 方案二:使用数据迁移工具kettle&#x…...

build.gradle配置文件详解
Andorid Studio高版本和低版本的build.gradle配置逻辑有些差异 安卓项目中相关编译文件的介绍 gradle-wrapper.properites:配置Gradle Wrapper gradle.properties:配置Gradle的编译参数。具体配置见Gradle官方文档:com.android.build.gradle | Andro…...
)
2024拼多多校招面试真题汇总及其解答(二)
6. 【算法题】归并排序 归并排序(Merge Sort)是一种分治算法,它将待排序的序列递归地分成两个子序列,然后将两个有序的子序列合并成一个有序的序列。 归并排序的算法流程如下: 递归地将待排序的序列分成两个子序列,直到每个子序列只有一个元素。将两个有序的子序列合并…...

自动化运维工具Ansible教程(一)【入门篇】
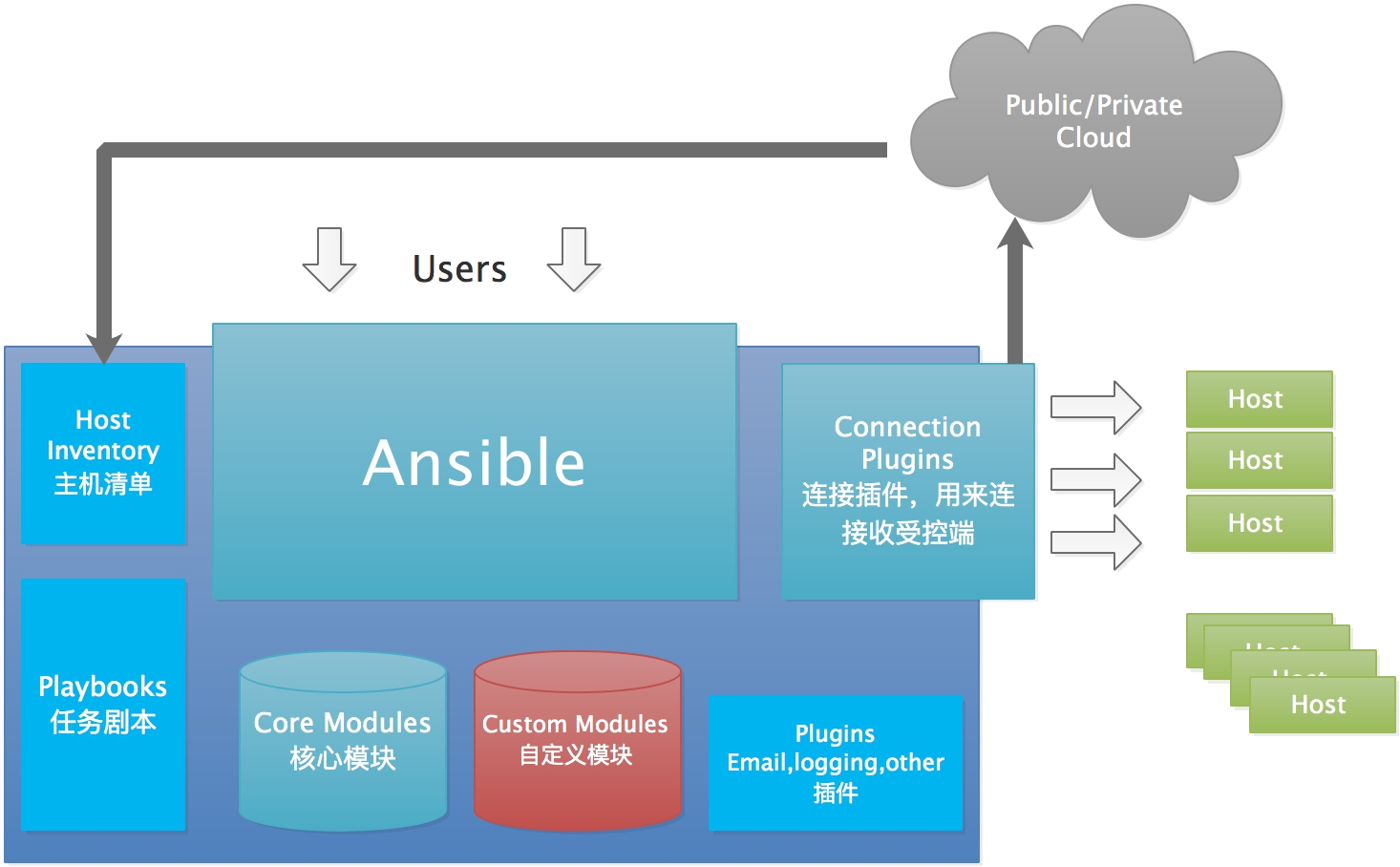
文章目录 前言Ansible 入门到精通入门篇进阶篇精通篇入门篇1. Ansible 简介2. 安装 Ansible1. 通过包管理器安装:2. 通过源码安装: 3. Ansible 的基本概念和核心组件4. 编写和运行第一个 Ansible Playbook5. 主机清单和组织结构主机清单组织结构 6. Ansi…...

计算机毕业设计 微信小程序 uniapp+vue大学生兼职平台
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,本系统前台采用微信开发者结合后台Java语言设计并实现了…...

JavaScript框架:构建交互性、现代化Web应用的利器
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 JavaScript框架已…...

数据结构——二分查找法
二分查找法(Binary Search)是一种高效的查找算法,通常用于在已排序的数组或列表中查找特定的目标值。这个算法的基本思想是不断将查找范围缩小为原来的一半,直到找到目标值或确定目标值不存在。 二分查找是一种在每次比较之后将查…...

服务端渲染(SSR):提升Web应用性能和用户体验的关键技术
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 服务端渲染&#…...

如何工作和生活相平衡?
之前待过一家外企,他们的口号是 Balancing work and life,工作和生活相平衡。辗转几家公司之后,发现这个越来越难了,越来越少的时间投入家庭和自己的生活。 人生的意义 (AI) 人生的意义是一个深奥而复杂的…...

semaphere部署,配置ldap
在处理 Ansible 相关项目时,我们经常面临繁琐的命令行操作,这对于不熟悉命令行的用户来说可能是一个挑战。此外,当项目规模扩大时,跟踪和管理多个 playbook 变得困难,同时缺乏对失败的及时通知和访问控制。这些问题催生…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...

HarmonyOS-ArkUI 自定义弹窗
自定义弹窗 自定义弹窗是界面开发中最为常用的一种弹窗写法。在自定义弹窗中, 布局样式完全由您决定,非常灵活。通常会被封装成工具类,以使得APP中所有弹窗具备相同的设计风格。 自定义弹窗具备的能力有 打开弹窗自定义布局,以…...
