故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
作者:Steffanie Nestor

Discover 是 Elastic® 的核心 Kibana® UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch® 响应具有弹性,但有时会因(未压缩的)响应大小、映射爆炸和浏览器限制而遇到问题。
下面,我们将总结最常见的历史问题,包括长时间加载、超时和错误,并提供解决这些问题的顺序故障排除演练。 注意:本文的 API 是针对 v8.6 编写的,但一般故障排除流程适用于早期和更高版本。

建立并加载用户会话后,Kibana 将通过基本 URI /app/discover(或其相关的 Kibana Space 特定 URI)加载 Discover。 为了加载这个页面,浏览器页面会依次向 Kibana 服务器请求三个 API(并根据需要通过 Kibana 到下面的 Elasticsearch 服务器)。
常见问题 1:加载时出现页面错误
如果 Kibana 页面加载时出错,你需要打开浏览器的 network tab 以确认哪个顺序请求最终失败。 你可以通过导出 HAR 日志来分享你的发现。
1. 加载数据视图
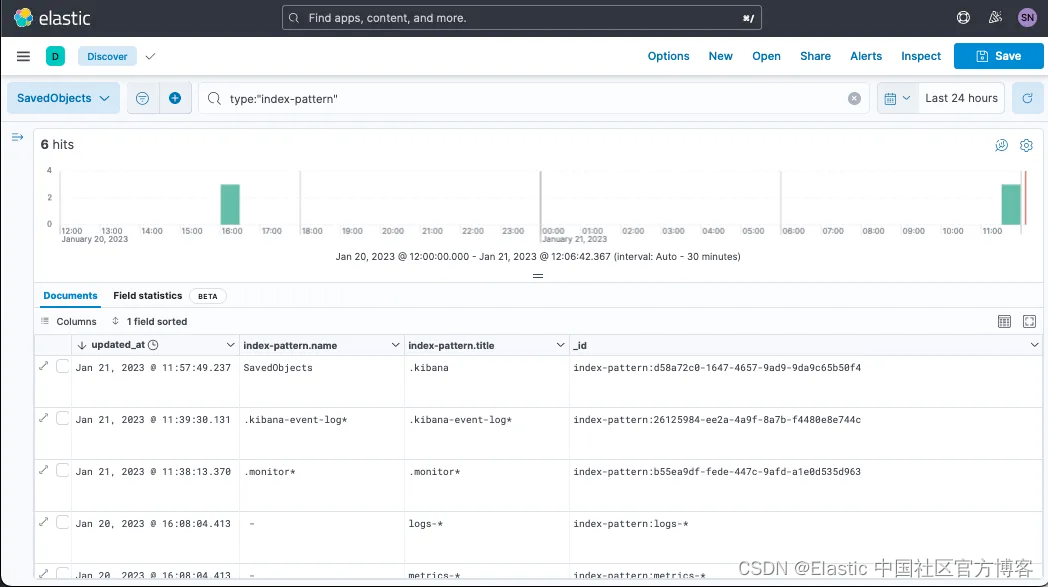
浏览器页面将请求当前所选 Data View 的 Kibana 的 Saved Objects 端点(代码仍然以 “type:index-pattern” 为目标,因为该对象在早期版本中被命名为“Index Pattern”,但为了清晰起见,在 v8.0 中已重命名)。
POST /api/saved_objects/_bulk_get
[{"id":"${INDEX_PATTERN_ID}","type":"index-pattern"}]注意:上述命令在 8.7 之后已经是 deprecated 状态。
此 Kibana API 搜索转发到 Saved Object 的后备 Alias .kibana 下的 Elasticsearch API。 我不确定查询翻译,但它会是这样的:
GET .kibana*/_search
{"query": {"bool": {"filter": [{"bool": {"should": [{"match_phrase": {"_id": "index-pattern:INDEX_PATTERN_ID"}
}]}}]}}}注意:Saved Objects 通过 Data View 的 ID 查找,而不是 title 或 name。 如果你在 Kibana Spaces 或 Elasticsearch 集群之间导出/导入或复制已保存对象,则可能会出现有关你的底层 id 在导入过程中发生更改的 Visualization/Dashboard/Discover 错误(请参阅 Saved Objects 的导入模块以避免)。 为了展示这些字段的差异:

常见问题 2:缺少 Data View
如果这对你有影响,在页面加载期间,你会看到右下角的警告/错误模块,类似于:
"DATA_VIEW_ID" is not a configured data view ID
此错误是在当前 Kibana Space 的上下文中报告的,并且如果数据视图不存在于不同的空间中,则不符合要求。
2. 加载字段
接下来,Kibana UI 将加载支持索引相关字段的汇编。
API。 首先,它会 API 请求:
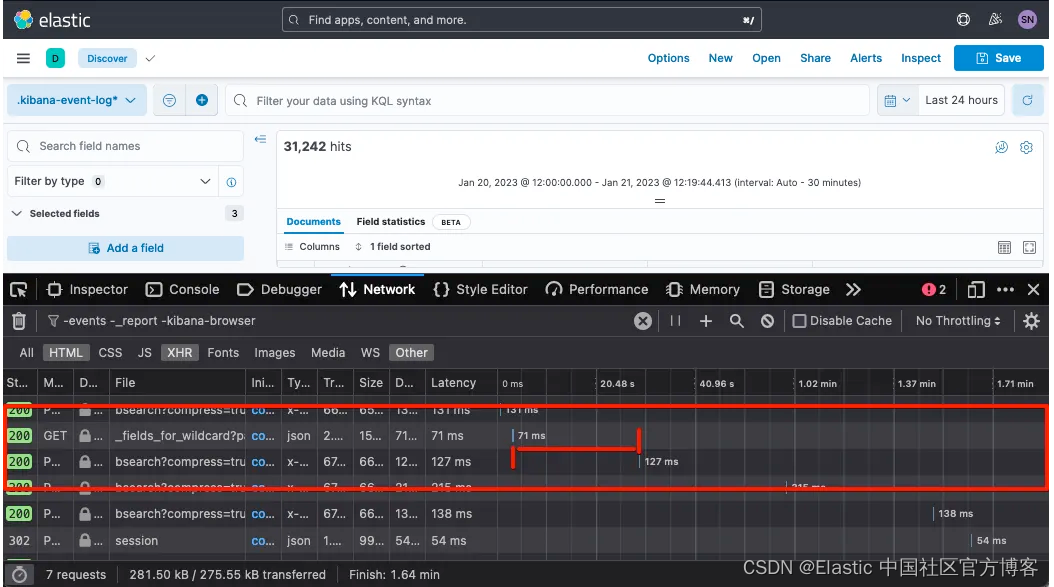
GET /api/index_patterns/_fields_for_wildcard?pattern=INDEX_PATTERN&meta_fields=_source&meta_fields=_id&meta_fields=_index&meta_fields=_score每次用户选择左上角的数据视图时,此 API 都会重新触发。 在后端,Kibana 从 Elasticsearch 的 Field Caps API 返回索引。
常见问题 3:Mapping explosion
该 API 的响应时间受到映射爆炸的严重影响,这可以通过该 API 的未/压缩响应大小来部分诊断。 通常这与加载多少个不同的索引映射有关,但也可能是由于覆盖映射限制而导致的。 这通常返回(远)低于 3 秒,但你绝对应该考虑 ≥ 10 秒是慢的。
常见问题 4:字段冲突
历史上,索引之间的字段名称冲突曾发生过错误。 你想要修复底层索引映射,但也可以应用运行时字段作为临时覆盖来修复杂散索引的映射类型。
JS(Javascript)。 API 结果返回后,如果左侧抽屉(显示 “Selected Fields” 和 “Available Fields”)打开,则 JavaScript 浏览器将对这些字段进行汇总分析。 如果速度慢,当 API 请求结束时,这将显示在浏览器的 “Netword” 选项卡中,但以下 (3) 请求在多秒钟内没有开始尝试。 用户通常只会注意到 ≥10 秒。

JavaScript 编译时间通过浏览器 DevTool 的 “Performance” 选项卡进行诊断(例如 Chrome、Firefox、Edge;还可以导出类似 HAR 的等效项以进行共享)。
3. 加载搜索
最后,浏览器页面将发出 API 搜索请求。 此 API 搜索请求通过 Kibana 服务器,但(应该)花费与直接发出 Elasticsearch API 请求几乎相同的时间。
API。 该 URI 默认为:
POST /internal/bsearch {REQUEST_BODY_HERE}但如果 Advanced Settings courier:batchSearches 设置为 false (<v8.0),那么这将改为请求以下 API:
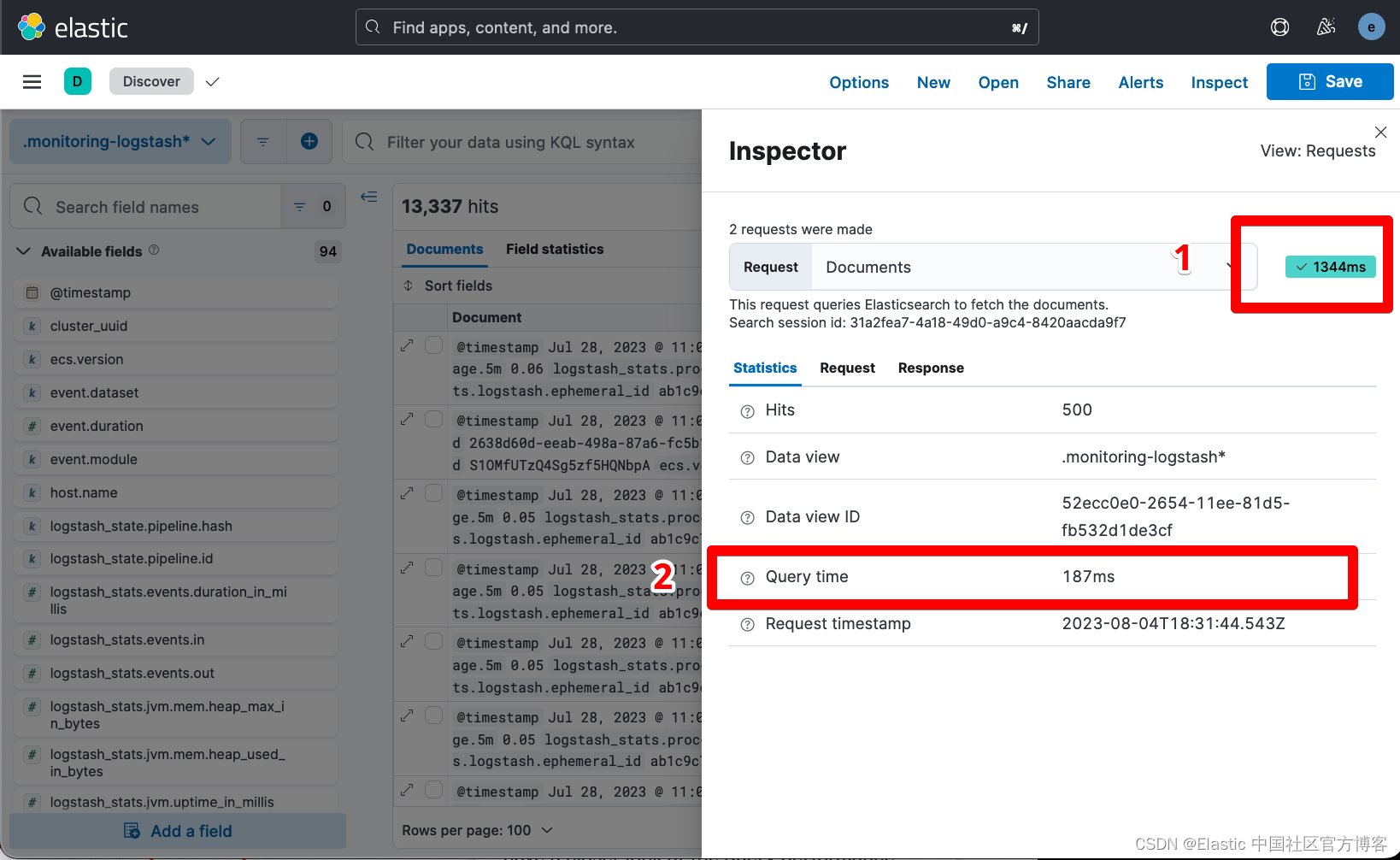
POST /internal/_msearch {REQUEST_BODY_HERE}(为了帮助快速页面搜索:#inspectViaDevTools。)如果此搜索需要一段时间来处理,通常我们会尽可能缩短回溯时间(例如 1-5 分钟)。 然后我们将导航 Discocer > Inspect。 我们将快速检查与 Statistics > Query time 相比的总加载时间(在下面的绿色框中)。

我们预计 “Query Time”(Elasticsearch 认为搜索所需的时间)与 Kibana 报告的时间之间存在差异,但我们需要检查后者是否与前者相差几个量级,这将表明 Kibana 等情况服务器负载、HTTP 压缩被禁用或一般渲染问题。
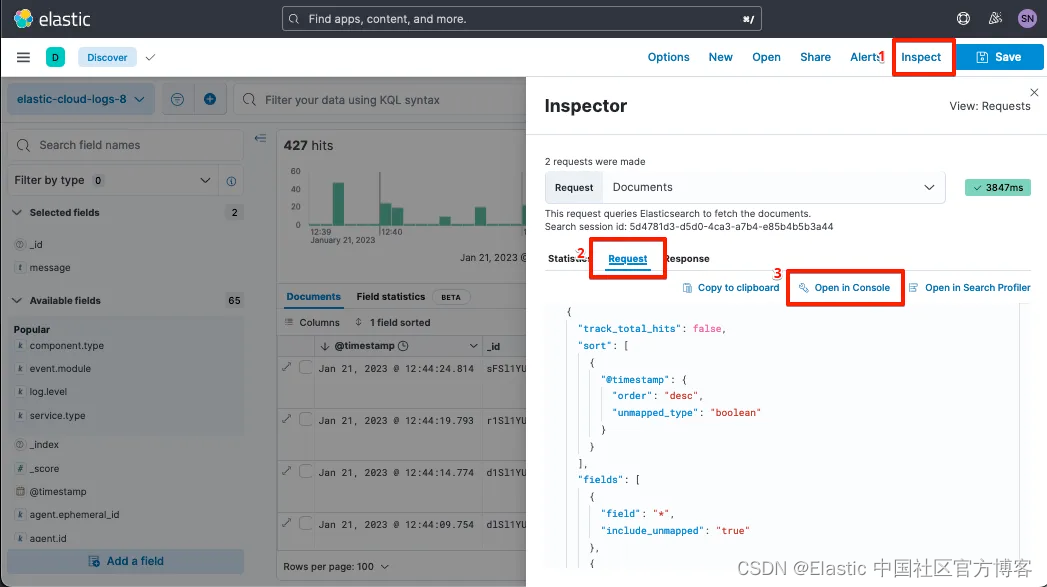
如果我们想进一步调查我们的搜索以隔离 Kibana 服务器负载与一般渲染问题,我们将进一步导航 Inspect > Request”> 在 Dev Tools 中打开。 视觉上:

然后,我们将在 DevTools 中运行此 API 搜索请求,并通过 Elasticsearch API curl 单独运行此 API 搜索请求,并注意 Discover、DevTools 和 Elasticsearch API 之间的总体响应时间差异。
常见问题 5:Elasticsearch API 查询速度慢
如果 Elasticsearch 也和其他两个一样慢,我们可能会怀疑原始 Discover 视图中的搜索/过滤器未优化。 如果未应用过滤器/搜索(或在未应用任何过滤器/搜索的情况下进行复制),我们将通过 CAT 节点、CAT 线程池(特别是搜索线程)和 CAT 任务(对于长时间运行的任务)确认 Elasticsearch 的总体性能。 如果没有发现集群范围的问题,我们将比较 Discover 中选择的不同 Data View 之间的搜索响应持续时间,然后比较这些搜索的相关查询分析(在我们的搜索请求正文中注入 profile: true 后)。
JS (Javascript)。 API 结果返回后,浏览器的 JavaScript 开始加载 1) 显示表摘要(中下 “Documents” 表,你可以在其中打开/关闭列视图)或 2) “Field Statistics”(测试版中,通过 discovery:showFieldStatistics 在 Advanced Settings 中切换)。
常见问题 6:渲染时间受 Mapping Explosion 影响
映射爆炸可能会导致大型结果集(resultset),这在过去导致浏览器性能下降(例如 kibana#144673)。 Mapping Explosion 可能会出现特定于浏览器的错误,例如 Chrome 的错误:maximum call stack size exceeded(超过最大调用堆栈大小),你可以隐身重现该错误,但在 Firefox/Safari 中不会发生,有时只能通过升级 Chrome 来解决。 但是,如果你在结果返回后遇到非常缓慢的渲染过程且没有错误,那么就需要记录浏览器性能配置文件以反思导致渲染缓慢的原因。 我们的团队很乐意通过 Kibana GitHub、Elastic Discuss 或打开支持案例帮助审核输出!
级联影响
(为了帮助快速页面搜索:#devToolsAuto。)在对潜在的映射爆炸进行故障排除时,当由于 URI 预计不会出现请求时,DevTools 的响应速度可能会慢于 Discover 和左上角的图标加载。
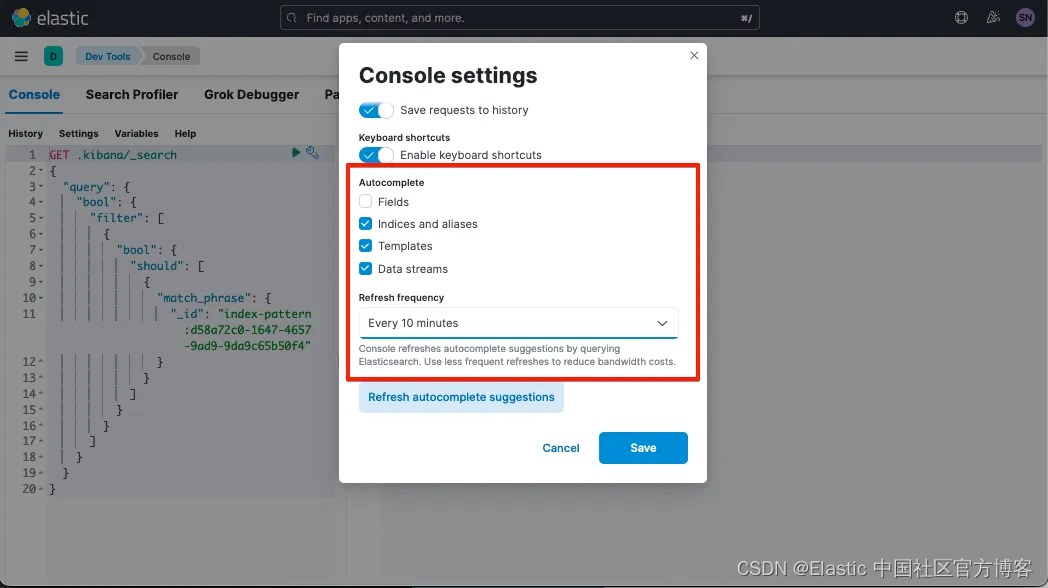
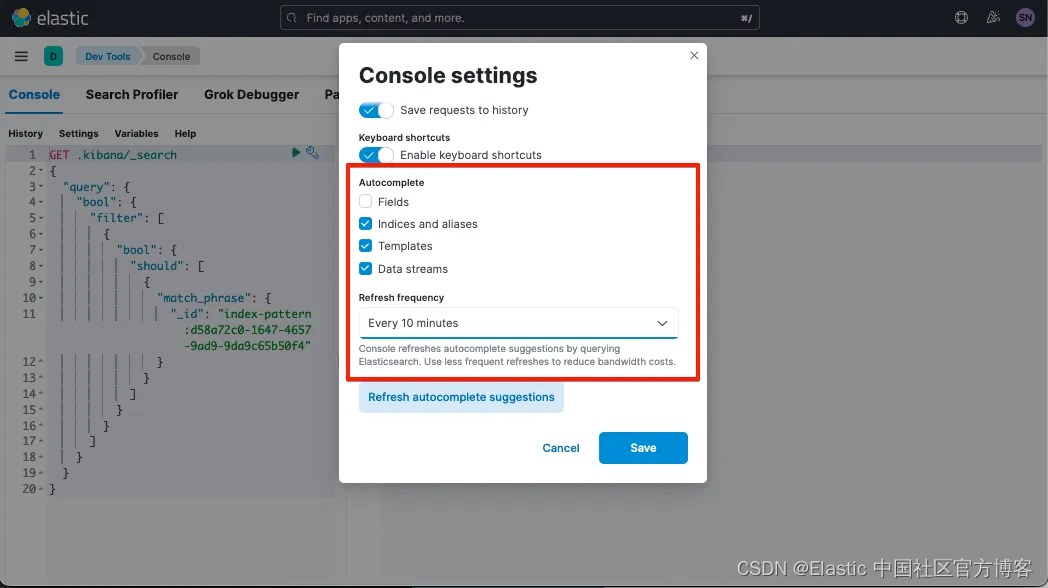
GET /api/console/autocomplete_entities?fields=true&indices=true&templates=true&dataStreams=true这是通过 Dev Tools > Settings > Autocomplete 通过禁用(至少)字段并增加刷新频率来控制的。

这些请求可能会导致 1) 本地浏览器陷入困境,导致页面崩溃或 “等待页面?” 横幅和 2) Kibana 服务器,具体取决于频率和昂贵程度。 此更改特定于登录用户。
结论
Discover 是一种检查集群内多个索引数据的简单方法。 有一些配置和设置可能会使此 UI 加载速度比所需速度慢。 本指南详细介绍了这些各种问题的影响; 然而,良好的数据卫生可以避免所有这些问题。 有关更多数据卫生提示,请参阅我们的 Elasticsearch 文档。
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。
相关文章:

故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
作者:Steffanie Nestor Discover 是 Elastic 的核心 Kibana UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch 响应具有弹性,但有时会因(未压缩的…...

创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端&#x…...

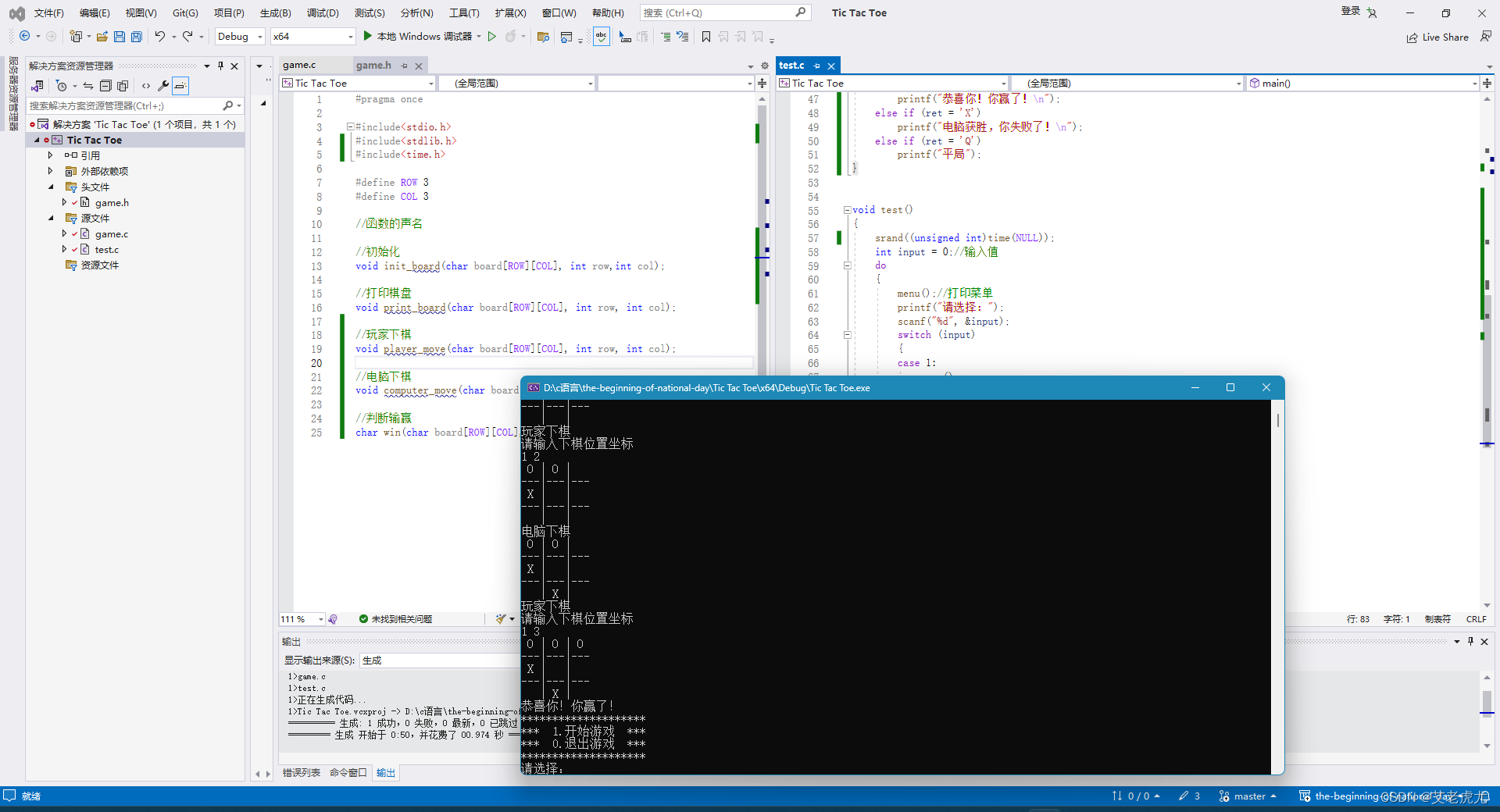
《追逐胜利:编程之路上的三子棋游戏实践》
文章目录 前言一、三子棋游戏规则二、步骤详解1.游戏菜单的实现2.棋盘的实现2.1 初始化棋盘2.2 打印棋盘 3.游戏逻辑实现3.1 玩家下棋3.2 电脑下棋 4.判断输赢4.1 win函数实现 5.完整代码 总结 前言 大家好!我是艾老虎尤!今天我很高兴来和大家分享我最近…...

身份和访问管理解决方案:混合型IAM
对于依赖于本地 IT 基础结构和传统安全模型的组织,可以更轻松地验证和授权企业网络内的所有内容,包括设备、用户、应用程序和服务器。尝试从公司网络外部获取访问权限的用户使用虚拟专用网络 (VPN) 和网络访问控制 (NA…...

微信小程序动态添加表单模块
先来看看效果: 屏幕录制 2023-09-14 16.33.21 点击添加请假按钮,就会新增一个请假信息表单;点击左上角红色删除按钮,删除当前表单; 源码下载地址:https://download.csdn.net/download/xq30397022/88339822…...

HTML5+CSS3小实例:纯CSS实现彩虹倒映水面的唯美背景
实例:纯CSS实现彩虹倒映水面的唯美背景 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" …...

Beautiful Soup简介
BeautifulSoup是一个Python库,用于从HTML或XML文件中提取数据。它提供了一种简单而直观的方式来遍历、搜索和修改HTML或XML文档的结构。 以下是一些BeautifulSoup的主要功能: 解析器:BeautifulSoup支持多种解析器,包括Python的内置…...

Springboot2.7集成websocket及相关问题
1、集成websocket完整代码 导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 服务端代码 (1)注入bean Configur…...

MES管理系统和ERP系统在生产制造管理中的应用
MES生产管理系统通过过程管理、质量管理、设备管理、产品跟踪和溯源、性能分析和物料管理等方面来管理生产制造,旨在建立规范的生产管理信息平台,提高企业核心竞争力。ERP系统则通过制定生产计划、细分物料需求计划、车间订单下达和生产回报等步骤进行生…...

Netty Channel 详解
优质博文:IT-BLOG-CN 一、Netty 服务端启动过程 【1】创建服务端Channel; 【2】初始化服务端Channel; 【3】注册Selector; 【4】端口绑定:我们分析源码的入口从端口绑定开始,ServerBootstrap的bind(int in…...

技师学院物联网实训室建建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

SpringBoot项目--电脑商城【增加/减少购物车商品数量】
1.持久层[Mapper] 1.1规划需要执行的SQL语句 1.更新该商品的数量.此SQL语句无需重复开发 update t_cart set num?,modified_user?,modified_time? where cid? 2.首先进行查询需要操作的购物车数据信息【查看该条数据是否存在】 SELECT * FROM t_cart WHERE cid?2.接口…...

CSS元素浮动
概述 浮动简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 元素浮动后的特点 脱离文档流。不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开的(尽可能小)&am…...

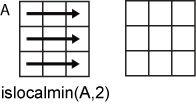
MATLAB中islocalmin函数用法
目录 语法 说明 示例 向量中的局部最小值 矩阵行中的最小值 相隔最小值 最小值平台区 突出最小值 islocalmin函数的功能是计算局部最小值。 语法 TF islocalmin(A) TF islocalmin(A,dim) TF islocalmin(___,Name,Value) [TF,P] islocalmin(___) 说明 当在 A 的…...

Python+Requests+Pytest+YAML+Allure实现接口自动化
本项目实现接口自动化的技术选型:PythonRequestsPytestYAMLAllure ,主要是针对之前开发的一个接口项目来进行学习,通过 PythonRequests 来发送和处理HTTP协议的请求接口,使用 Pytest 作为测试执行器,使用 YAML 来管理测…...

双视觉Transformer(Dual Vision Transformer)
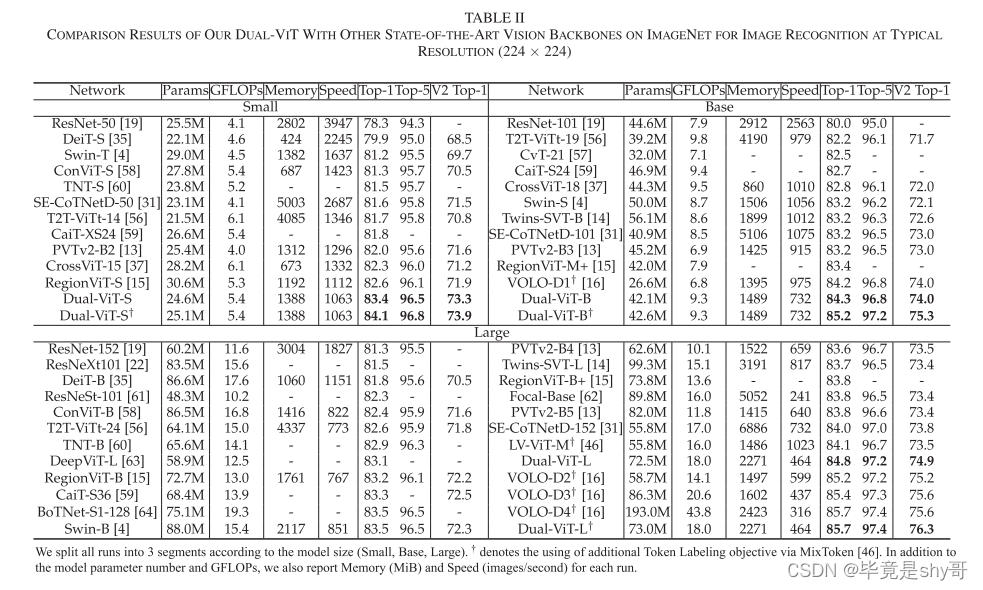
摘要 已经提出了几种策略来减轻具有高分辨率输入的自注意机制的计算:比如将图像补丁上的全局自注意过程分解成区域和局部特征提取过程,每个过程都招致较小的计算复杂度。尽管效率良好,这些方法很少探索所有补丁之间的整体交互,因…...

MES系统成为工业4.0首选,制造业真正数字化车间你看过吗?
在日益激烈的市场竞争中,MES管理系统已经成为企业提升生产效率、降低成本、提高竞争力的关键。通过MES管理系统实现数据集成和分析,能够对产品制造过程的各个环节进行可视化控制,从设计、制造、质量、物流等环节全面掌控信息,实现…...

Vuex有几种属性以及它们的意义
有五种,分别是 State、 Getter、Mutation 、Action、 Module。 一、State Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实…...

PRBP20P-10/250C-EB、PRDP6G-10/30-CB电液比例直动式先导减压阀放大板
PRDP6P-10/30-CB、PRDP6R-10/50-DC、PRDP6G-10/30-CC、PRDP6P-10/50-CB、PRDP6R-10/30-CC、PRDP6G-10/30-CB电液比例直动式先导减压阀 PRBP10P-10/50C-EB、PRBP20P-10/100C-EC、PRBP30P-10/150C-EB、PRBP20P-10/250C-EB、PRBP10P-10/315C-EC、PRBP30P-10/350C-EB电液比例柱塞平…...

GDB之常见缩写命令(十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
