微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
文章目录
- 1、前言
- 2、弹出位置——上、下、左、右弹出(效果及代码分享)
- 【1】顶部弹出
- 【2】底部弹出
- 【3】左侧弹出
- 【4】右侧弹出

1、前言
Popup 弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示。
在app.json或index.json中引入组件:
"usingComponents": {"van-popup": "@vant/weapp/popup/index"
}
2、弹出位置——上、下、左、右弹出(效果及代码分享)
通过 position 属性设置弹出位置,默认居中弹出,可以设置为 top、bottom、left、right。
【1】顶部弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="top"custom-style="height: 20%;"bind:close="onClose"
/>
这样设置后,弹出窗口将从顶部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【2】底部弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="bottom"custom-style="height: 20%;"bind:close="onClose"
/>
这样设置后,弹出窗口将从底部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【3】左侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="left"custom-style="height: 100%;width:20%"bind:close="onClose"
/>
这样设置后,弹出窗口将从左侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【4】右侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="right"custom-style="height: 100%;width:20%"bind:close="onClose"
/>
这样设置后,弹出窗口将从右侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

linux查看python的py文件的命令
在 Linux 中,要查看 Python 的 .py 文件内容,可以使用以下几种命令: 使用 cat 命令: cat /path/to/your_python_file.py cat 命令用于显示文件内容,将会在终端输出整个 .py 文件的内容。 使用 less 命令:…...

开源库源码分析:Okhttp源码分析(一)
开源库源码分析:OkHttp源码分析 导言 接下来就要开始分析一些常用开源库的源码了,作为最常用的网络请求库,OkHttp以其强大的功能深受Android开发者的喜爱(比如说我),还有对该库进行二次封装而成的热门库&a…...

无涯教程-JavaScript - LOOKUP函数
描述 需要查看单个行或一列并从第二行或第二列的同一位置查找值时,请使用LOOKUP函数。使用"查找"功能搜索一行或一列。 使用VLOOKUP函数可搜索一行或一列,或搜索多行和多列(如表)。它是LOOKUP的改进版本。 有两种使用LOOKUP的方法- 矢量形式 − Use this form of…...

这所院校太好考了!地处魔都!不要错过!
一、学校及专业介绍 上海电力大学(Shanghai University of Electric Power),位于上海市,是中央与上海市共建、以上海市管理为主的全日制普通高等院校,是教育部首批“卓越工程师教育培养计划”试点院校、上海高水平地方…...

Python - PyQt6、QDesigner、pyuic5-tool 安装使用
Python 开发可视化界面可以使用原生的 tkinter,但是原生框架使用起来颇为不方便,所以最流行的还是QT UI框架,QT是使用C语言开发,Python 想使用需要对其进行封装,所以就出现了PyQt框架,这个框架使用极其方便…...

C语言——指针进阶(三)
目录 一.前言摘要 二.排序函数qsort的模拟实现 三.指针和数组笔试题解析 一.前言摘要 讲述关于strlen和sizeof对于各种数组与指针的计算规则与用法。另外还有qsort函数的模拟实现(可以排序任意类型变量) 二.排序函数qsort的模拟实现 目标:…...

三勾商城(java+vue3)微信小程序商城+SAAS+前后端源码
项目介绍 本系统功能包括: 前台展示后台管理SAAS管理端,包括最基本的用户登录注册,下单, 购物车,购买,结算,订单查询,收货地址,后台商品管 理,订单管理&…...

【洁洁送书第七期】现在学 Java 找工作还有优势吗
java 现在学 Java 找工作还有优势吗?活力四射的 JavaTIOBE 编程语言排行榜从零开始学会 JavaJava 语言运行过程基础知识进阶知识高级知识talk is cheap, show me the code结语 文末赠书 现在学 Java 找工作还有优势吗? 在某乎上可以看到大家对此问题的…...

npm发布自定义vue组件库
npm发布自定义vue组件库 创建项目 vue create test-ui自定义组件 创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不用…...

9.12 C++作业
实现一个图形类(Shape),包含受保护成员属性:周长、面积, 公共成员函数:特殊成员函数书写 定义一个圆形类(Circle),继承自图形类,包含私有属性:半…...

利用LinuxPTP进行时间同步(软/硬件时间戳) - 研一
转自:https://blog.csdn.net/BUPTOctopus/article/details/86246335 官方文档:https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/deployment_guide/s1-using_ptp 查看网卡是否支持软硬件时间戳: sudo ethtoo…...

《极客时间:左耳听风——程序员练级攻略》【文章笔记个人思考】
原文链接:https://time.geekbang.org/column/intro/100002201 69 | 程序员练级攻略:开篇词70 | 程序员练级攻略:零基础启蒙编程入门入门语言 Python入门语言 JavaScript操作系统入门 Linux编程工具 Visual Studio CodeWeb 编程入门实践项目小…...

Springboot 实践(15)spring config 配置与运用—自动刷新
目前,网络上讲解spring config的自动刷新,都是通过git服务站的webhook功能执行“actuator/bus-refresh”服务实现的自动刷新。我们的前文讲解的配置中心,配置中心仓库使用的时本地地址,如下图所示: 那么,配…...

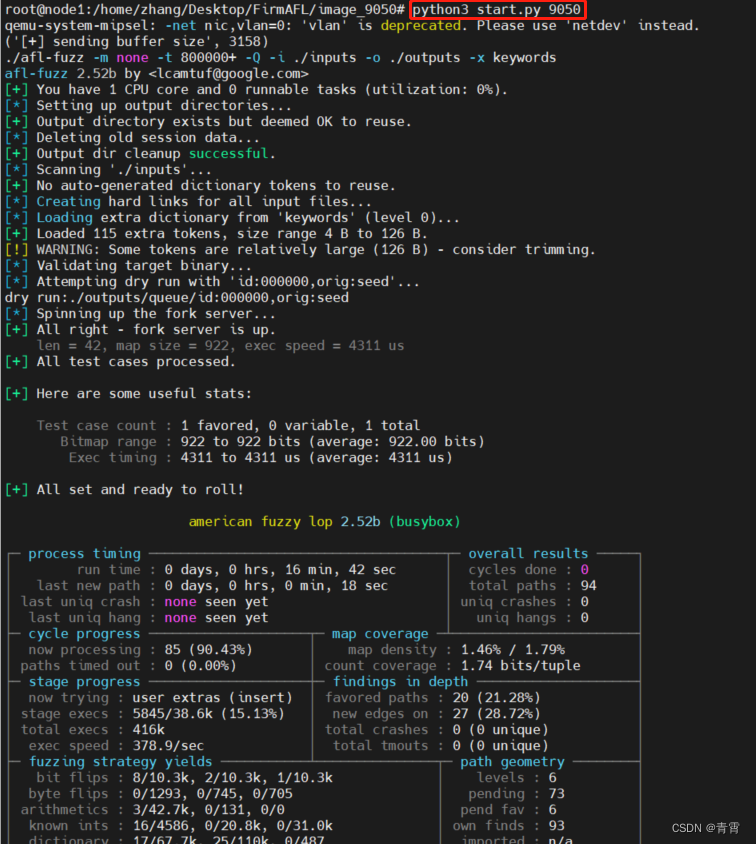
FirmAFL
FirmAFL使用并改进了Firmdyne模拟方式,并利用AFL对IoT固件实施高通量灰盒Fuzzing。 一、项目简介 FIRM-AFL 是 第一个针对物联网固件的高吞吐量灰盒模糊测试器。 支持mipsel、mipseb和armel三种CPU架构 ,涵盖Firmadyne数据库中90.2%的固件。 FIRM-AFL 解…...

SpringMVC的整合完成CRUD(增删改查)
SpringMVC是一种基于Java的Web框架,它是Spring框架的一部分。SpringMVC通过使用MVC(Model-View-Controller)设计模式来组织和管理Web应用程序的开发。 在SpringMVC中,Model代表数据模型,View代表用户界面,C…...

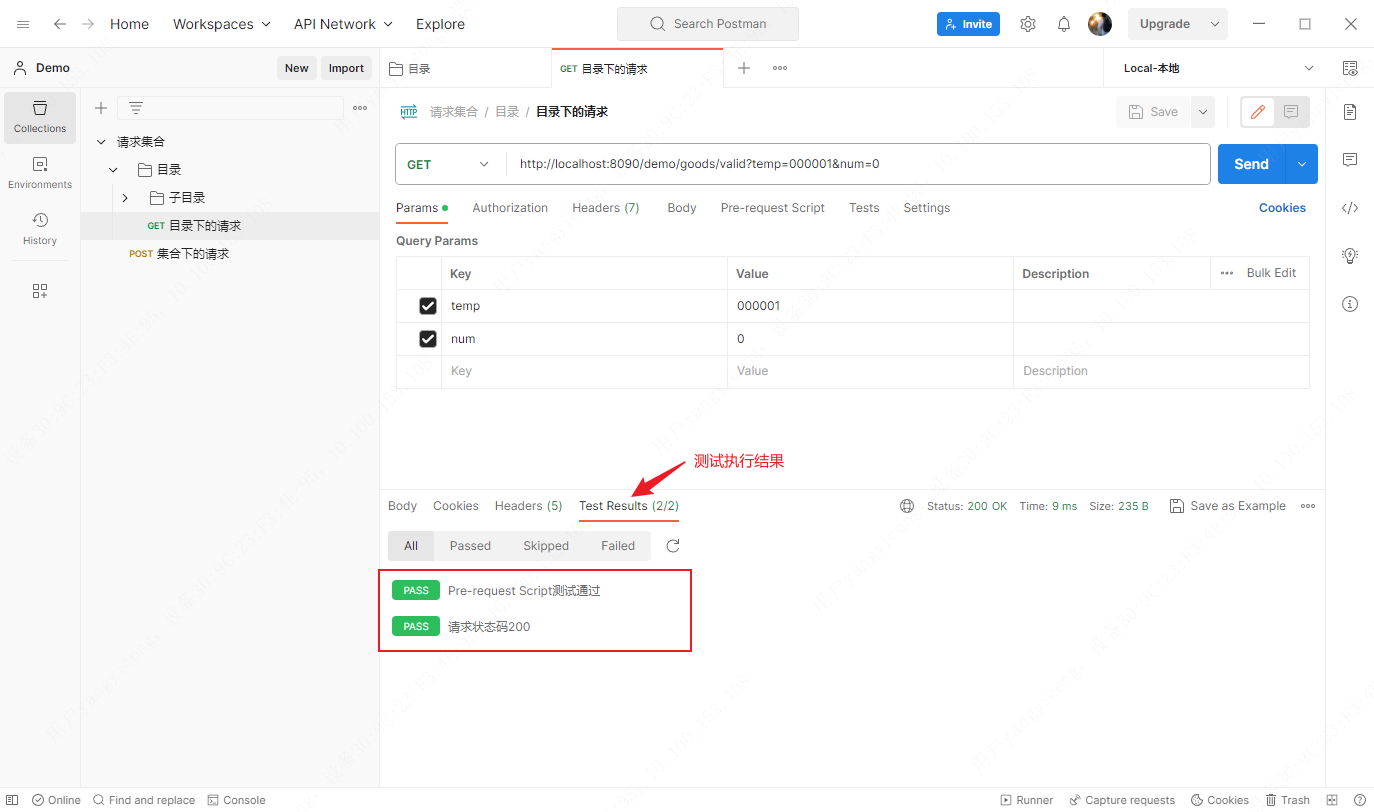
Postman使用_Tests Script(断言测试)
断言测试可以在Collection、Folder和Request的 pre-request script 和 test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。 pm对象提供了测试相关功能…...

问道管理:华为概念股捷荣技术13天10板,监管质疑迎合热点炒作
捷荣技能(002855.SZ)一口气将气氛拉满。 盘面看,自8月29日启动到9月14日,捷荣技能用了13天时间,将累计涨幅推到了188%,期间有10个涨停板,如此冷艳之举,还在于其“华为概念”。 …...

VR云游:让游客足不出户享受旅行的乐趣
随着人们的生活水平不断提高,对于旅行的需求也在日益增长,既要玩的舒心,也要享受的舒服,因此VR全景云游就成为了一种新型的旅行方式,人们足不出户就可以沉浸式游览各地自然风光与名胜古迹。 VR云游景区是一种全新的旅游…...

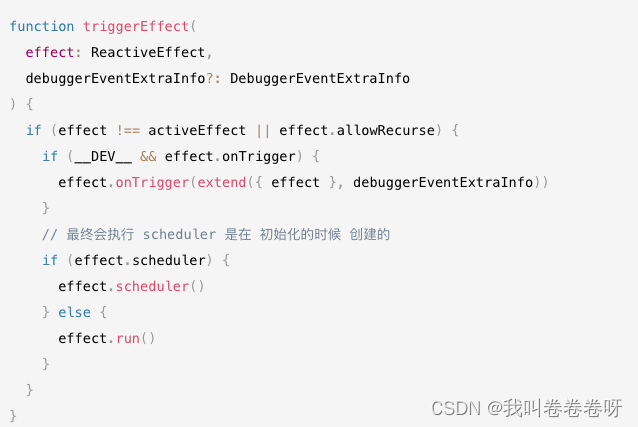
vue3学习源码笔记(小白入门系列)------ 重点!响应式原理 代码逐行分析
目录 备注响应式数据创建ref 和 reactive 核心 作用第一轮的 依赖收集 发生时机setup 阶段 去更改了 响应式数据 会发生依赖收集吗 派发更新派发更新是什么时候 触发的?扩展: setup阶段 响应式数据被修改 会触发组件更新吗 vue 是如何根据派发更新来触发…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
