npm发布自定义vue组件库
npm发布自定义vue组件库
创建项目
vue create test-ui
自定义组件
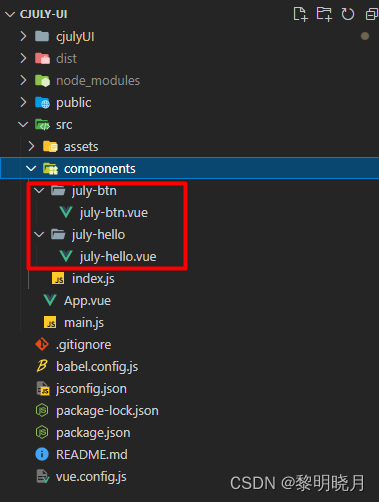
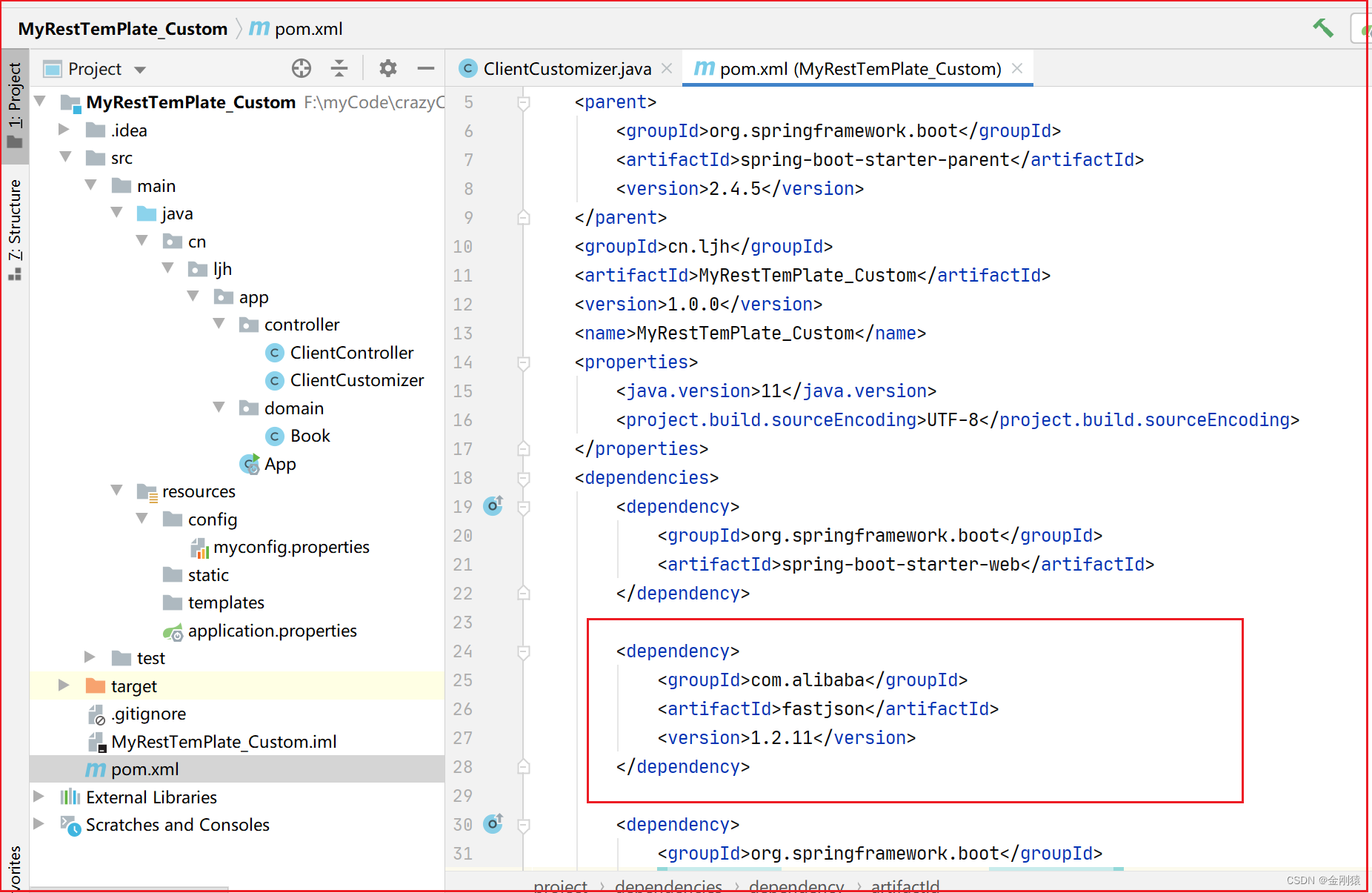
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。
src/components

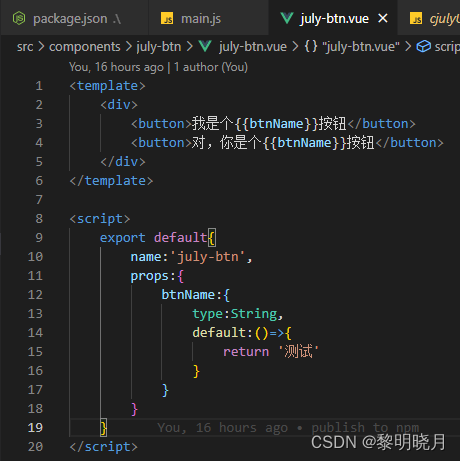
组件和你写页面一样,所谓组件就是方便实用,不用重复搬动页面到不同的项目,可以直接install到你本地的项目,下图是一个示例。

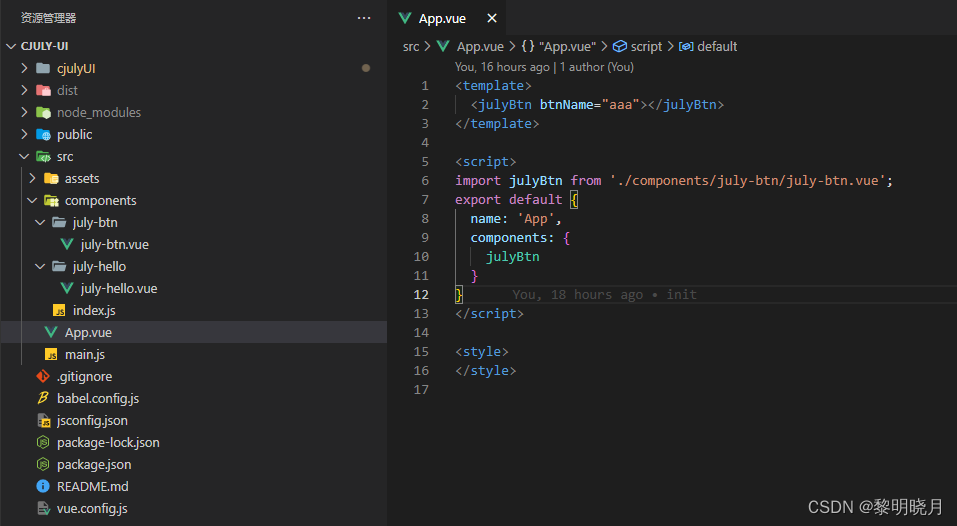
编写完组件后,你可以在App.vue里测试一下是否可以正常使用


准备发布
组件封装
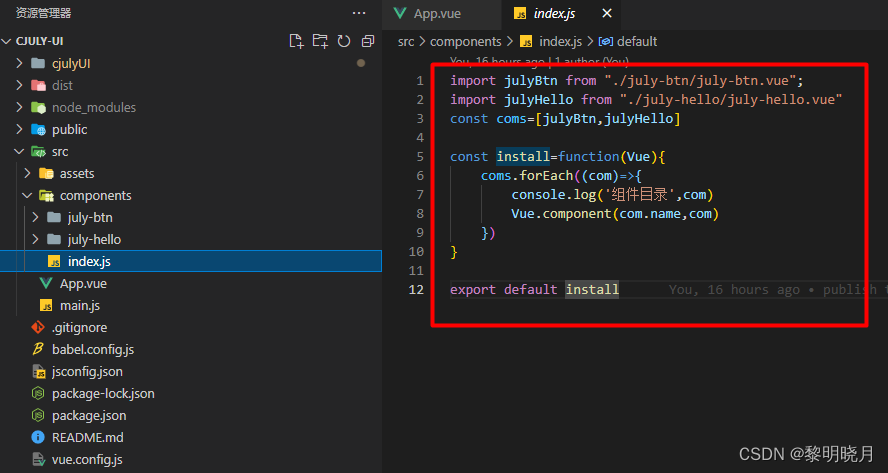
在components目录下新建index.js文件,把你想发布的组件写在里面

组件打包配置
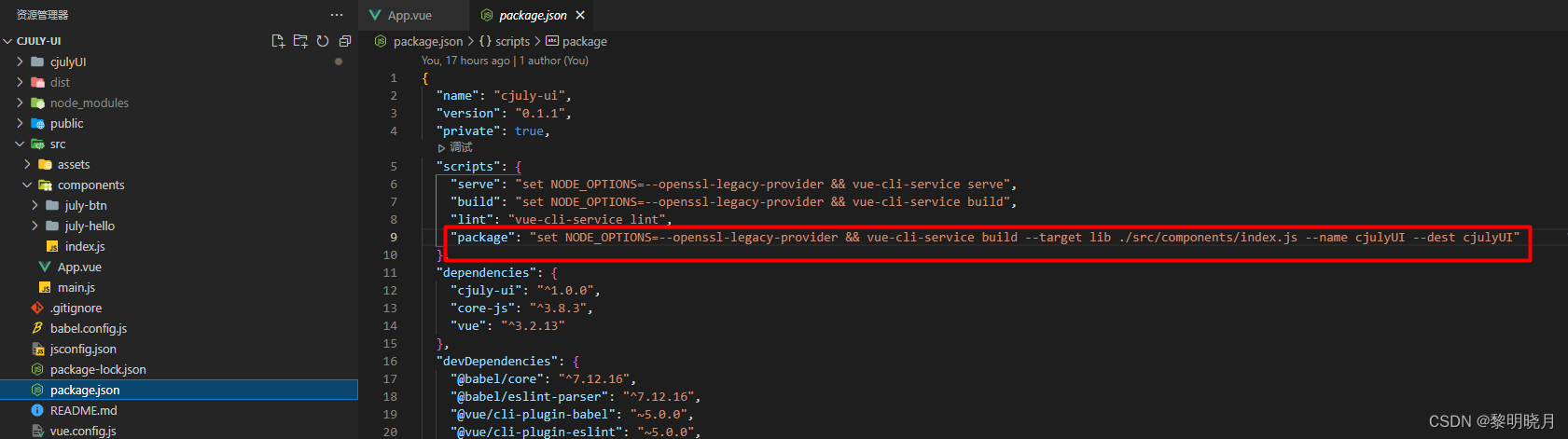
修改package.json文件,配置打包命令
–target lib 关键字 指定打包的目录
–name 打包后的文件名字
–dest 打包后的文件夹的名称

开始打包
执行打包命令
npm run package
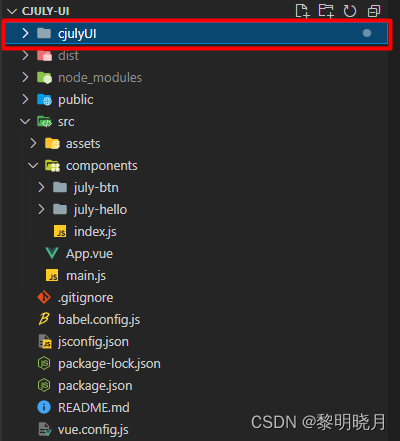
打包完之后项目目录下就会多出一个cjulyUI文件夹,存放的是打包后的文件

初始化打的包的package.json
进入打的包目录下然后执行初始化命令,执行完之后会在包下生成一个package.json文件。
cd .\cjulyUI\
npm init -y

定义要发布的组件库的名称
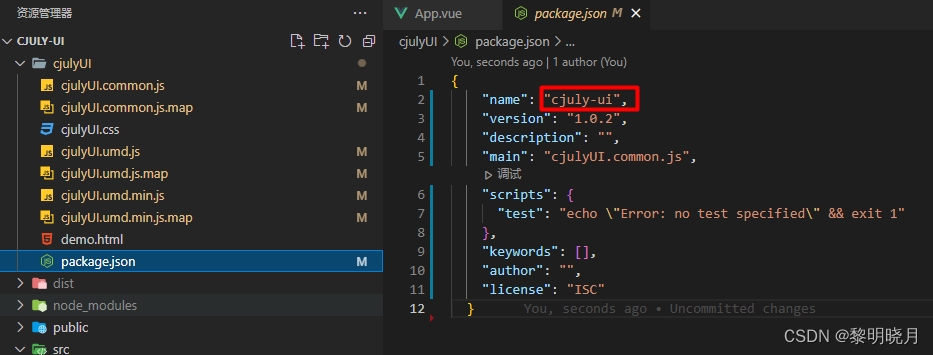
在打的包下修改刚生成的package.json文件中的name值,此值就是要发布的组件库的名称,切记组件库的名称在npm是没有人发布过的,否则无法发布。

https://www.npmjs.com/

注册npm账户
https://www.npmjs.com/signup

注册完之后在本地登录
# 切换到npm地址
npm config set registry=https://registry.npmjs.org
# 登录,然后输入你的账号,密码,邮箱及验证码
npm login
发布及使用
发布
在已打包的目录下执行发布命令
npm publish
使用
在你想使用此组件库的项目中安装并引入即可使用
安装组件库
npm install cjuly-ui
main.js中全局引入
# vue2引入
import cjuly-ui from 'cjuly-ui'
Vue.use(cjuly-ui);# vue3引入
import cjuly-ui from 'cjuly-ui'
createApp(App).use(cjuly-ui).mount('#app')
像element一样直接使用即可

更新组件库
在组件库项目中的打包的目录下,执行以下命令:
npm version patch
npm publish
相关文章:

npm发布自定义vue组件库
npm发布自定义vue组件库 创建项目 vue create test-ui自定义组件 创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不用…...

9.12 C++作业
实现一个图形类(Shape),包含受保护成员属性:周长、面积, 公共成员函数:特殊成员函数书写 定义一个圆形类(Circle),继承自图形类,包含私有属性:半…...

利用LinuxPTP进行时间同步(软/硬件时间戳) - 研一
转自:https://blog.csdn.net/BUPTOctopus/article/details/86246335 官方文档:https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/deployment_guide/s1-using_ptp 查看网卡是否支持软硬件时间戳: sudo ethtoo…...

《极客时间:左耳听风——程序员练级攻略》【文章笔记个人思考】
原文链接:https://time.geekbang.org/column/intro/100002201 69 | 程序员练级攻略:开篇词70 | 程序员练级攻略:零基础启蒙编程入门入门语言 Python入门语言 JavaScript操作系统入门 Linux编程工具 Visual Studio CodeWeb 编程入门实践项目小…...

Springboot 实践(15)spring config 配置与运用—自动刷新
目前,网络上讲解spring config的自动刷新,都是通过git服务站的webhook功能执行“actuator/bus-refresh”服务实现的自动刷新。我们的前文讲解的配置中心,配置中心仓库使用的时本地地址,如下图所示: 那么,配…...

FirmAFL
FirmAFL使用并改进了Firmdyne模拟方式,并利用AFL对IoT固件实施高通量灰盒Fuzzing。 一、项目简介 FIRM-AFL 是 第一个针对物联网固件的高吞吐量灰盒模糊测试器。 支持mipsel、mipseb和armel三种CPU架构 ,涵盖Firmadyne数据库中90.2%的固件。 FIRM-AFL 解…...

SpringMVC的整合完成CRUD(增删改查)
SpringMVC是一种基于Java的Web框架,它是Spring框架的一部分。SpringMVC通过使用MVC(Model-View-Controller)设计模式来组织和管理Web应用程序的开发。 在SpringMVC中,Model代表数据模型,View代表用户界面,C…...

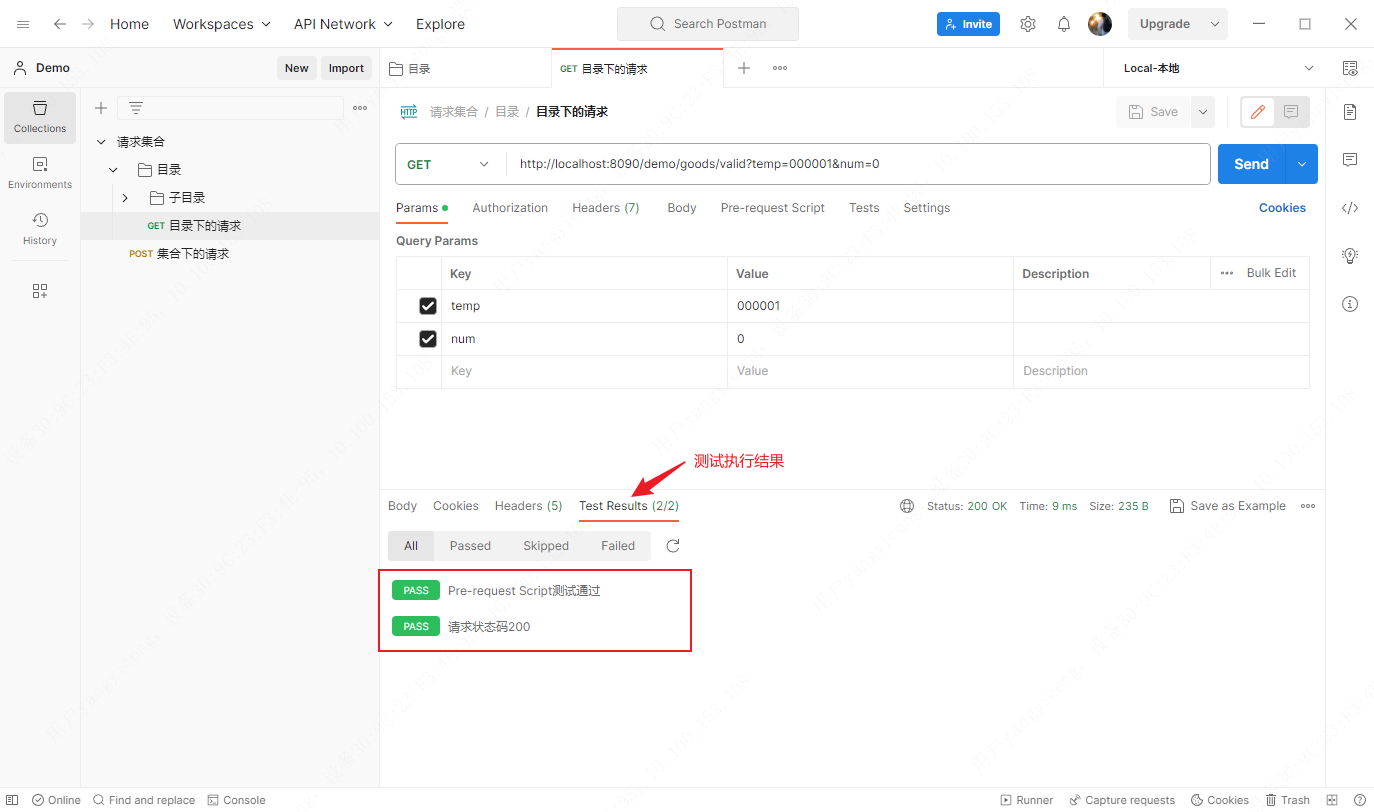
Postman使用_Tests Script(断言测试)
断言测试可以在Collection、Folder和Request的 pre-request script 和 test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。 pm对象提供了测试相关功能…...

问道管理:华为概念股捷荣技术13天10板,监管质疑迎合热点炒作
捷荣技能(002855.SZ)一口气将气氛拉满。 盘面看,自8月29日启动到9月14日,捷荣技能用了13天时间,将累计涨幅推到了188%,期间有10个涨停板,如此冷艳之举,还在于其“华为概念”。 …...

VR云游:让游客足不出户享受旅行的乐趣
随着人们的生活水平不断提高,对于旅行的需求也在日益增长,既要玩的舒心,也要享受的舒服,因此VR全景云游就成为了一种新型的旅行方式,人们足不出户就可以沉浸式游览各地自然风光与名胜古迹。 VR云游景区是一种全新的旅游…...

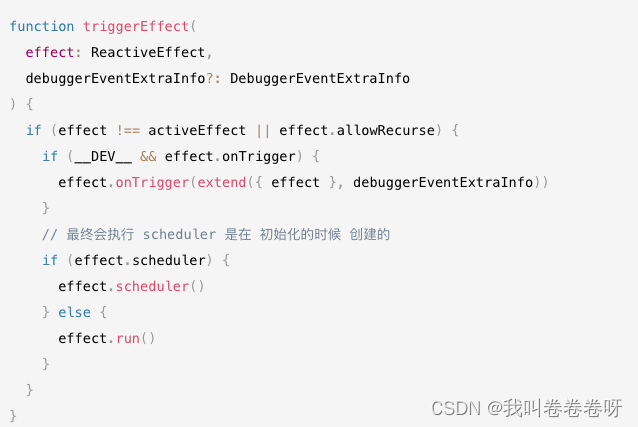
vue3学习源码笔记(小白入门系列)------ 重点!响应式原理 代码逐行分析
目录 备注响应式数据创建ref 和 reactive 核心 作用第一轮的 依赖收集 发生时机setup 阶段 去更改了 响应式数据 会发生依赖收集吗 派发更新派发更新是什么时候 触发的?扩展: setup阶段 响应式数据被修改 会触发组件更新吗 vue 是如何根据派发更新来触发…...

62、SpringBoot 使用RestTemplate 整合第三方 RESTful 服务
这节的要点: 就是弄两个项目 , 从 端口9090 这个项目,通过 restTemplate, 去访问 端口8080 的项目,并获取8080项目的数据。 ★ RESTful服务包含两方面的含义 1. 自己的应用要暴露一些功能供别人来调用。此时我们是服…...

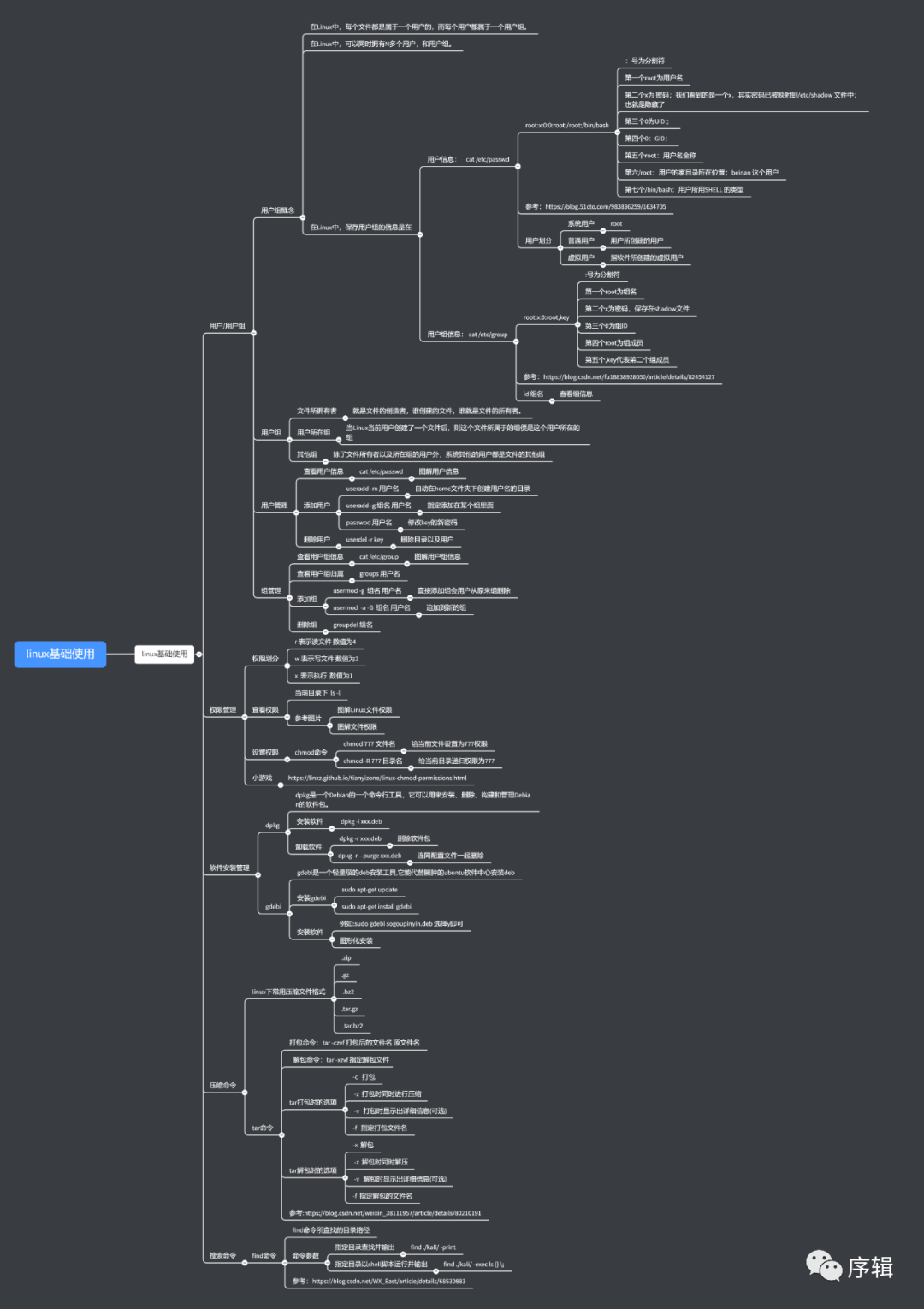
Linux基本认识
一、Linux基本概念 Linux 内核最初只是由芬兰人林纳斯托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的。 Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 UNIX 的多用户、多任务、支持多线程和多…...
无重复字符的最长子串(滑动窗口)
leetcode top 100 (8)无重复字符的最长子串(滑动窗口
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。 package TOP1_10;import java.util.HashMap; import java.…...

我也惊呆了!原来软件开发根本不需要会编码
一、前言 众所周知,完成一个大型的企业级系统,公司往往需要大量的人力做支持后盾,例如需要需求分析师、数据库管理员、前台美工、后台程序员、测试人员等。在快速发展中的企业,尤其是中小企业,都是一个萝卜多个坑&…...

定制化图标——Element UI 组件图标替换指南
本篇博客将介绍如何在使用 Element UI 组件时对原生图标进行定制化替换,提供了适用于满足个性化需求的方法和技巧。 引言 Element UI 是一款基于 Vue.js 的流行 UI 组件库,在前端开发中得到广泛应用。然而,在使用 Element UI 的组件时&#…...

63、SpringBoot---定制 RestTemplate--消息转化器、拦截器
★ 定制RestTemplate 如要对RestTemplate进行自定义设置,Spring Boot也提供了两种主要方式:▲ 局部式:在调用RestTemplateBuilder构建RestTemplate之前,先调用RestTemplateBuilder的方法对其定制,通过这种方式设置的R…...

面试系列 - Redis持久化机制详解
目录 一、Redis 持久化机制 二、混合使用 RDB 和 AOF 三、 RDB(Redis DataBase)详解 四、AOF(Append-Only File)详解 Redis 是一个内存数据库,为了持久化数据以确保数据不会在服务器重启时丢失,Redis 提供了两种主要的持久化机…...

Ceph入门到精通-存储集群ceph df 用量统计算法说明
3.2.5. Ceph 如何计算数据使用量 used 值反映了使用的实际原始存储量。xxx GB / xxx GB 代表可用的存储(其中较小的数字)和总存储容量。总容量反映了在复制、克隆或快照前存储数据的大小。因此,实际存储的数据量通常会超过名义上的存储量。这…...

堡垒机的相关介绍
描述 堡垒机,即在一个特定的网络环境下,为了保障网络和数据不受来自外部和内部用户的入侵和破坏,而运用各种技术手段监控和记录运维人员对网络内的服务器、网络设备、安全设备、数据库等设备的操作行为,以便集中报警、及时处理及审…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
