vue路由-两个树形结构数据-递归处理方法
1.vue静态路由
const dynamicRoutes = [{path: '/',name: '/',component: () => import('/@/layout/index.vue'),redirect: '/home',meta: {isKeepAlive: true,},children: [{path: '/home',name: 'home',component: () => import('/@/views/home/index.vue'),meta: {title: '首页',isLink: '',isHide: false,isKeepAlive: true,isAffix: true,isIframe: false,roles: ['admin', 'common'],icon: 'iconfont icon-shouye',},},{path: '/system',name: 'system',component: () => import('/@/layout/routerView/parent.vue'),redirect: '/system/sysApp',meta: {title: '配置',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-shezhi',},children: [{path: '/system/sysApp',name: 'sysApp',component: () => import('/@/views/system/sysApp/index.vue'),meta: {title: '平台管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-pingtai',},},{path: '/system/sysModule',name: 'sysModule',component: () => import('/@/views/system/sysModule/index.vue'),meta: {title: '菜单管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-caidan',},},// {// path: '/system/menu',// name: 'menu',// component: () => import('/@/views/system/menu/index.vue'),// meta: {// title: '菜单管理2',// isLink: '',// isHide: false,// isKeepAlive: true,// isAffix: false,// isIframe: false,// roles: ['admin'],// icon: 'iconfont icon-caidan',// },// },{path: '/system/sysRole',name: 'sysRole',component: () => import('/@/views/system/sysRole/index.vue'),meta: {title: '角色管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'ele-ColdDrink',},},{path: '/system/sysCompany',name: 'sysCompany',component: () => import('/@/views/system/sysCompany/index.vue'),meta: {title: '公司管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'ele-SetUp',},},{path: '/system/sysUser',name: 'sysUser',component: () => import('/@/views/system/sysUser/index.vue'),meta: {title: '用户管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-yonghu',},},{path: '/system/sysDictionary',name: 'sysDictionary',component: () => import('/@/views/system/sysDictionary/index.vue'),meta: {title: '字典管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'ele-SetUp',},},{path: '/system/sysGroups',name: 'sysGroups',component: () => import('/@/views/system/sysGroups/index.vue'),meta: {title: '群组管理',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'ele-SetUp',},},],},{path: '/basicInfo',name: 'basicInfo',component: () => import('/@/layout/routerView/parent.vue'),redirect: '/basicInfo/basegroup',meta: {title: '信息',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-xitongshezhi',},children: [{path: '/basicInfo/basegroup',name: 'basegroup',component: () => import('/@/views/basicInfo/basegroup/index.vue'),meta: {title: '工作中心',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-caidan',},},{path: '/basicInfo/baseperson',name: 'baseperson',component: () => import('/@/views/basicInfo/baseperson/index.vue'),meta: {title: '组织人员',isLink: '',isHide: false,isKeepAlive: true,isAffix: false,isIframe: false,roles: ['admin'],icon: 'iconfont icon-caidan',},},],},],},
];2.后端路由
{"results": [{"id": 110,"moduleNo": "d53a5f36e8334a8ba3f077a6db05895c","moduleName": "配置","moduleEnName": "peizhi","parentNo": "","icon": "iconfont icon-shezhi","url": "/system","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "3af9c1e11896443daff0e049edf07c29","createName": "admin","createTime": "2023-09-14 11:11:05","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "system","childrenCount": 7,"hasChildren": true,"lstChildrenModule": [{"id": 120,"moduleNo": "73e6b2244b1b40cc8bf513506e8e284b","moduleName": "字典管理","moduleEnName": "zidianguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-anniu","url": "/sysDictionary","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:57:06","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 0,"routerName": "sysDictionary","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 111,"moduleNo": "4808e68aaff647609ef37e8759da21ea","moduleName": "平台管理","moduleEnName": "pingtaiguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-pingtai","url": "/sysApp","category": "","target": "","appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "3af9c1e11896443daff0e049edf07c29","createName": "admin","createTime": "2023-09-14 11:16:16","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "sysApp","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 116,"moduleNo": "72e09c117beb4afeae3cf36aeae0fdab","moduleName": "菜单管理","moduleEnName": "caidanguanl","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-caidan","url": "/sysModule","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:53:54","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "sysModule","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 117,"moduleNo": "cc1594e4156f4546957faec94a565857","moduleName": "角色管理","moduleEnName": "juseguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-juese","url": "/sysRole","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:55:01","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "sysRole","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 118,"moduleNo": "9b3ed039d79b4111a1dafbac59fc287f","moduleName": "公司管理","moduleEnName": "gongsiguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "ele-ElemeFilled","url": "/sysCompany","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:56:00","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "sysCompany","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 119,"moduleNo": "e8489aa9a2c54c69b65a6a7ced6bb9e2","moduleName": "用户管理","moduleEnName": "yonghuguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-yonghu","url": "/sysUser","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:56:31","updator": "94e2e6aa44fc42afb22c164d8d5be430","updateName": "admin","updateTime": "2023-09-14 14:54:19","isDelete": false,"sort": 1,"routerName": "sysUser","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []},{"id": 121,"moduleNo": "8425aba782c840a19c64f9414736204a","moduleName": "群组管理","moduleEnName": "qunzhuguanli","parentNo": "d53a5f36e8334a8ba3f077a6db05895c","icon": "iconfont icon-bumenxiangqing","url": "/sysGroups","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:57:38","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "sysGroups","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []}]},{"id": 114,"moduleNo": "1c027bf887a14b3eb1a0a680f721cf73","moduleName": "信息","moduleEnName": "xinxi","parentNo": "","icon": "iconfont icon-shujuzidian","url": "/info","category": null,"target": null,"appNo": "b26af72992be48a3b9024e68e2e8054a","creator": "94e2e6aa44fc42afb22c164d8d5be430","createName": "admin","createTime": "2023-09-14 11:33:43","updator": null,"updateName": null,"updateTime": null,"isDelete": false,"sort": 1,"routerName": "info","childrenCount": 0,"hasChildren": false,"lstChildrenModule": []}],"pageModel": {"pageIndex": 1,"pageSize": 20,"totalCount": 0,"pageTotal": 0},"msg": null,"code": 0,"hasErr": false,"data": null,"expandSeconds": 0.0340284
}3.递归方法处理静态路由为主
//后端返回的接口 res.results 的数据let data= await resetBackEndData(res.results,dynamicRoutes[0].children)//重新处理的结果
console.log(data)/*** @version ken 这里的方法是根据自己实际后端返回的数据进行二次整理,如果后端返回就是根据route.js 格式返回的就不需要调用此方法* @description 自定义二次方法 * @description 自定义二次方法 */
export function resetBackEndData(apiMenus,localRoutes){//首页不需要加权限控制,如需要则首先情况list数组,同时const list = []localRoutes.filter(item => apiMenus.some(ele => {if (item.children && item.children.length) {const routeChild = resetBackEndData(ele.lstChildrenModule ?? [], item.children ?? [])if (routeChild.length) item.children = routeChild}// 筛选条件 if (item.name==ele.routerName) {//给路由赋值编号,可通过编号获取按钮权限item.moduleNo=ele.moduleNolist.push(item)}}));return list
}相关文章:

vue路由-两个树形结构数据-递归处理方法
1.vue静态路由 const dynamicRoutes [{path: /,name: /,component: () > import(//layout/index.vue),redirect: /home,meta: {isKeepAlive: true,},children: [{path: /home,name: home,component: () > import(//views/home/index.vue),meta: {title: 首页,isLink: ,…...

JSP SSM 成果展示系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 JSP SSM 冬奥建设成果展示系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的 源代码和数据库,系统主…...

脚本:python绘制七夕爱心
文章目录 效果脚本Reference 效果 脚本 import random from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGHT 640 # 画布的高 CANVAS_CENTER_X CANVAS_WIDTH / 2 # 画布中心的X轴坐标 CANVAS_CENTER_Y CANVAS_HEIGHT /…...

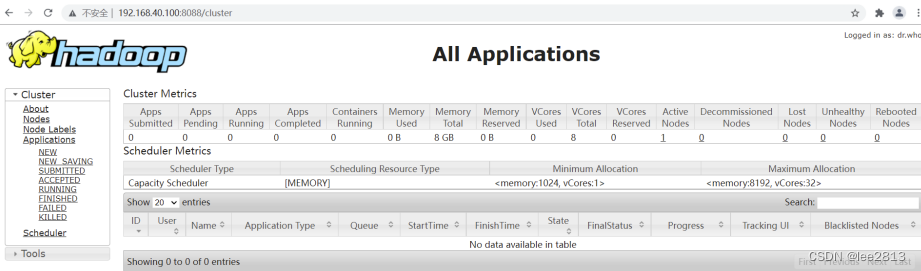
L1 项目概述与Hadoop部署
1.技术栈:HadoopHiveSqoopFlumeAzkaban Flume采集Nginx web服务器上的日志,采集完成后存储到Hadoop的平台,最终存储到HDFS上,处理和分析采用Hive的方式,处理完之后利用Sqoop导出到Mysql中,最终利用一个Java…...

关键词文章生成器-标题文章生成器
那就是如何在根据标题生成文章和根据关键词生成文章之间找到平衡之道。在这个信息时代,内容创作已经成为了一项重要的工作,无论是博客作者、社交媒体达人还是企业宣传,都需要不断地输出优质的内容。但是,我们常常陷入一个两难的困…...

深入了解MySQL中的JSON_ARRAYAGG和JSON_OBJECT函数
在MySQL数据库中,JSON格式的数据处理已经变得越来越常见。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它可以用来存储和表示结构化的数据。MySQL提供了一些功能强大的JSON函数,其中两个关键的函数是…...

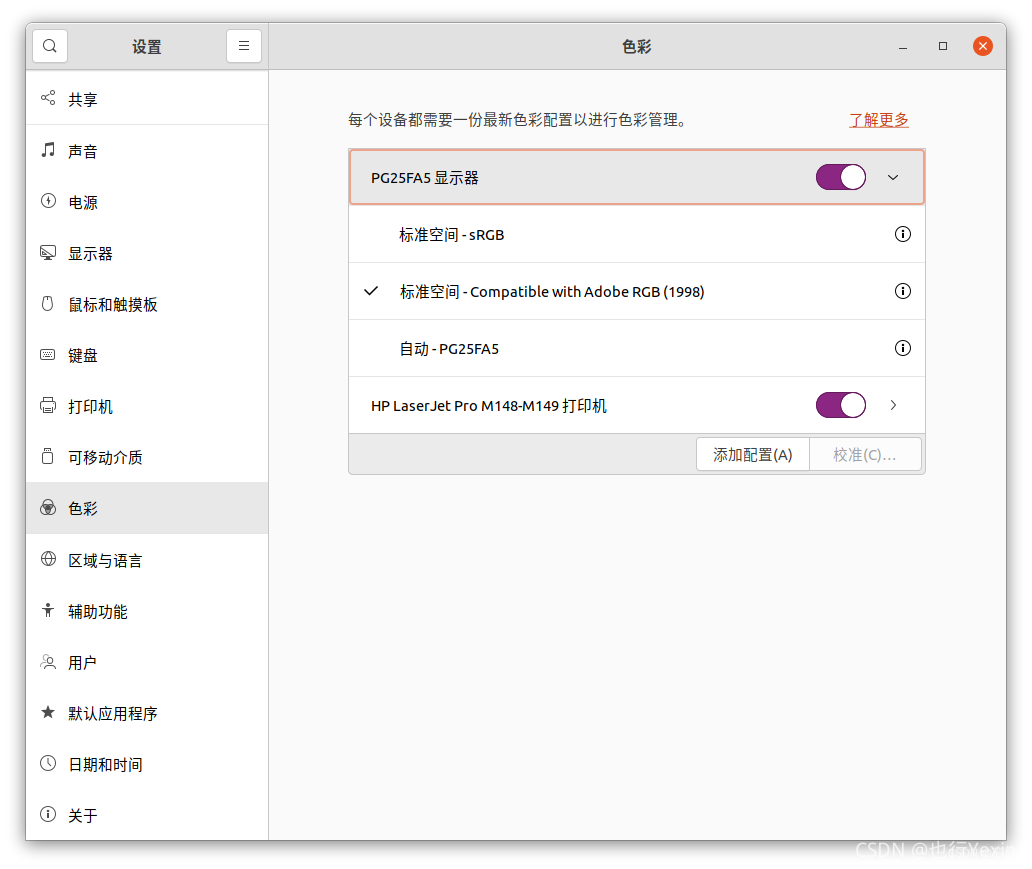
Ubuntu22.04开启后屏幕黄屏
1. 故障现象 系统:Ubuntu22.04 现象:电脑从开机到进入桌面一直屏幕黄屏 2. 故障分析 可能为屏幕色彩调节出现故障 3. 解决方案 系统设置——》色彩——》删除原来的配置(remove profile)——》添加配置Colorspace:Compatibl…...

华为云云耀云服务器L实例评测 | 搭建docker环境
目录 🍒docker的概念 🍒Docker 的优点 🫐1、快速,一致地交付您的应用程序 🫐2、响应式部署和扩展 🫐3、在同一硬件上运行更多工作负载 🍒云耀云服务器L实例 🫐产品优势 🥝…...

exesql=“UPDATE test set date=‘%s‘“ % date 是啥意思
这段代码是 Python 中的字符串格式化语法。让我们逐步解释它的含义: exesql "UPDATE test set date%s": 这是一个字符串赋值语句,将一个 SQL 更新语句赋值给 exesql 变量。SQL 更新语句是用于更新数据库表中的数据的语句。这个更新语句的目标…...

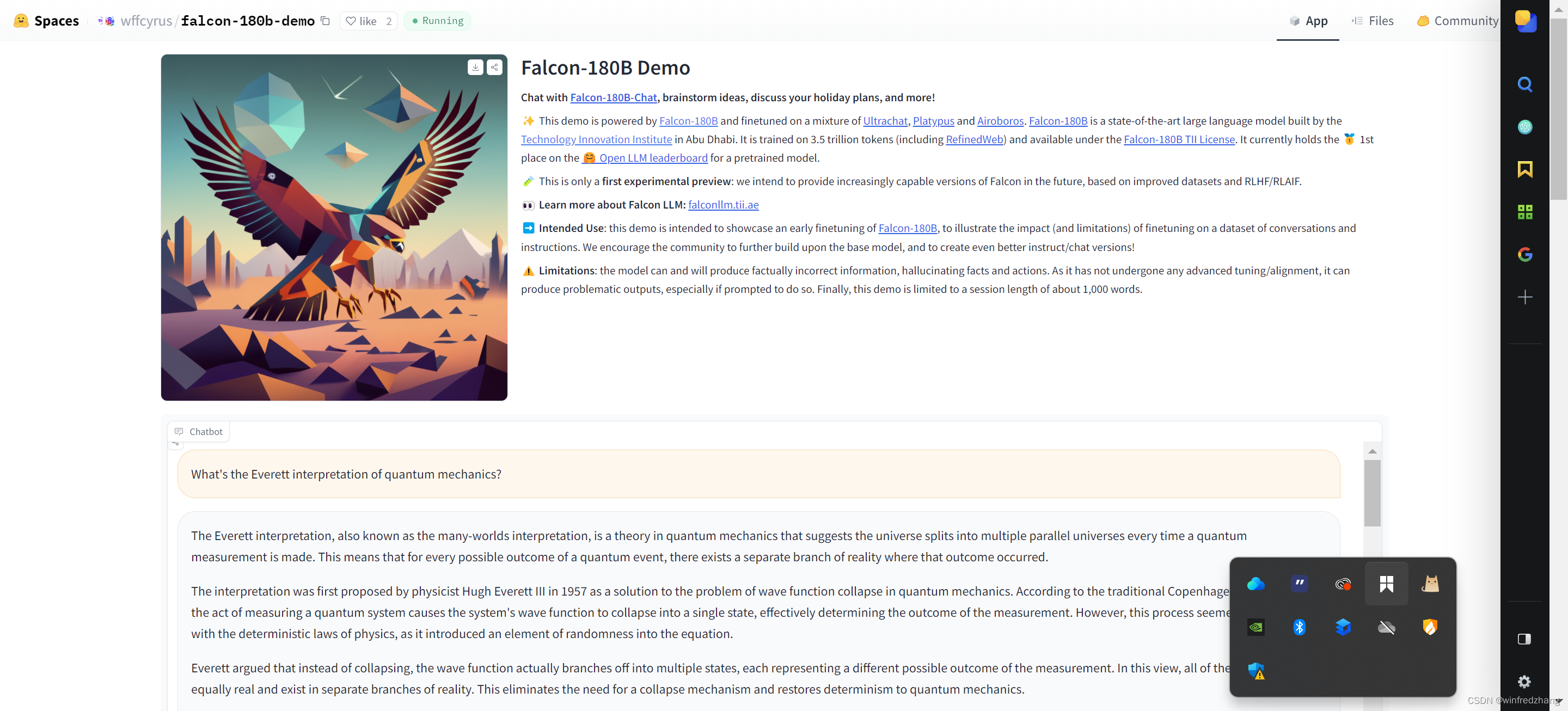
请体验一下falcon 180b 大语言模型的感觉
引言 由Technology Innovation Institute(T四训练的开源大模型Falcon 180B登陆Hugging Face!Falcon180B为开源大模型树立了全新的标杆。作为当前最大的开源大模型,有l80B参数并且是在在3.5万亿token的TII RefinedWeb数据集上进行训练,这也是目前…...

今晚8点,iPhone15开启预售
北京时间9月15日晚8点,备受全球果粉期待的苹果iPhone15系列手机正式开启预售。此次预售在苹果官网Apple Store在线商店、天猫Apple Store官方旗舰店以及Apple Store官方在线商店微信小程序同步进行。 今年苹果公司将Apple Store在线商店、天猫Apple Store官方旗舰店…...
)
Meetup 回顾|Data Infra 研究社第十五期(含资料发布)
本文整理于上周六(9月09日)Data Infra 第 15 期的活动内容。本次活动由 Databend 研发工程师-韩山杰为大家带来了一场主题为《Databend 数据集成方案》的分享,让我们一起回顾一下吧~ 以下是本次活动的相关文字、视频及资料: 通过…...

I2S/PCM知识点记录
目录 1.常见的音频采样率有两类,一类是48K domain,另一类是44.1KHz domain 2.常见采样深度 【即单声道和单slot位宽】8/12/16/24/32 bit 3.帧结构 4.I2S/PCM允许实际有效采样位宽比传输的位宽小 5.ddr存储对齐 6.sclk和mclk以及adifclk的产…...

微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

linux查看python的py文件的命令
在 Linux 中,要查看 Python 的 .py 文件内容,可以使用以下几种命令: 使用 cat 命令: cat /path/to/your_python_file.py cat 命令用于显示文件内容,将会在终端输出整个 .py 文件的内容。 使用 less 命令:…...

开源库源码分析:Okhttp源码分析(一)
开源库源码分析:OkHttp源码分析 导言 接下来就要开始分析一些常用开源库的源码了,作为最常用的网络请求库,OkHttp以其强大的功能深受Android开发者的喜爱(比如说我),还有对该库进行二次封装而成的热门库&a…...

无涯教程-JavaScript - LOOKUP函数
描述 需要查看单个行或一列并从第二行或第二列的同一位置查找值时,请使用LOOKUP函数。使用"查找"功能搜索一行或一列。 使用VLOOKUP函数可搜索一行或一列,或搜索多行和多列(如表)。它是LOOKUP的改进版本。 有两种使用LOOKUP的方法- 矢量形式 − Use this form of…...

这所院校太好考了!地处魔都!不要错过!
一、学校及专业介绍 上海电力大学(Shanghai University of Electric Power),位于上海市,是中央与上海市共建、以上海市管理为主的全日制普通高等院校,是教育部首批“卓越工程师教育培养计划”试点院校、上海高水平地方…...

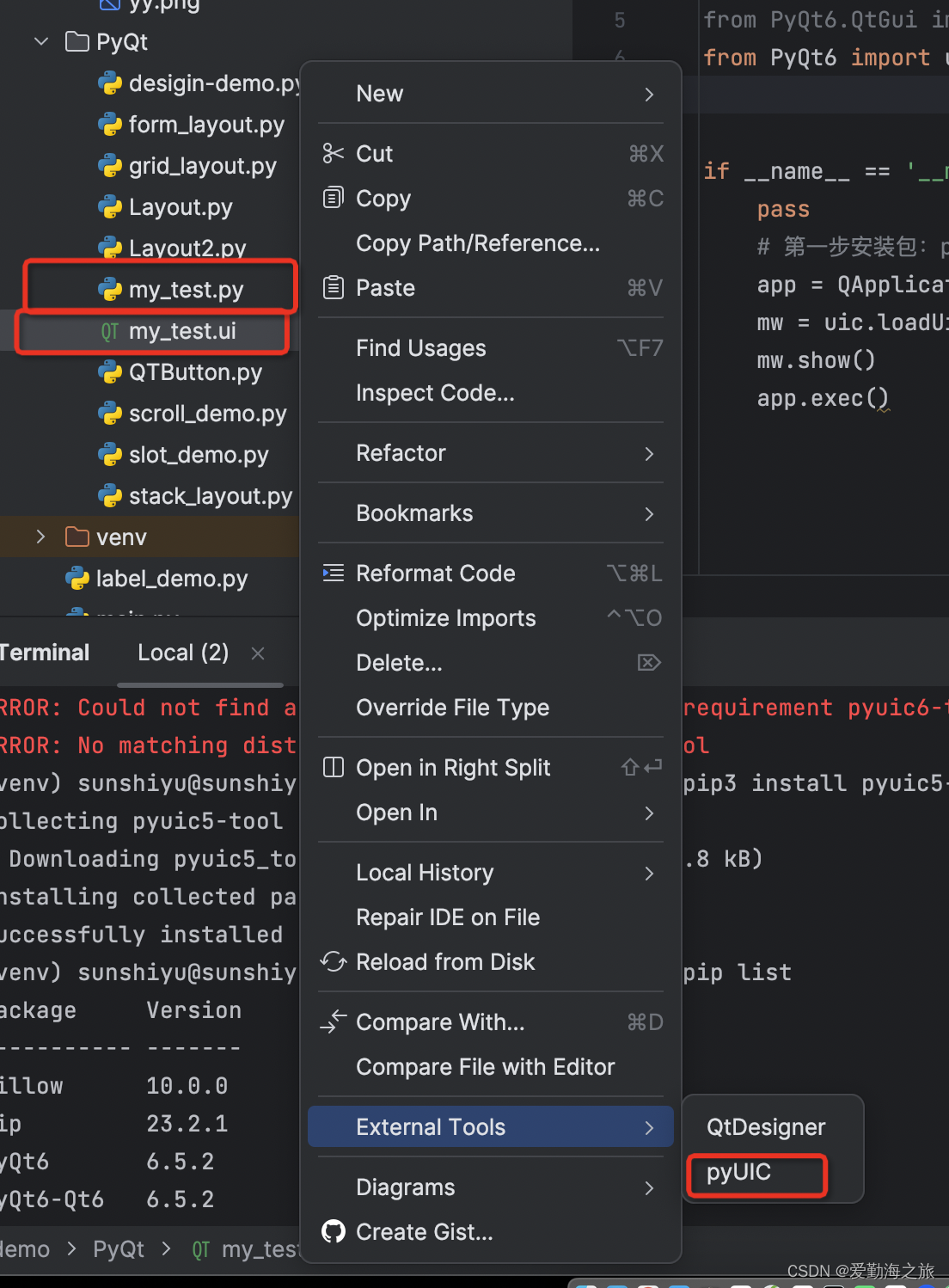
Python - PyQt6、QDesigner、pyuic5-tool 安装使用
Python 开发可视化界面可以使用原生的 tkinter,但是原生框架使用起来颇为不方便,所以最流行的还是QT UI框架,QT是使用C语言开发,Python 想使用需要对其进行封装,所以就出现了PyQt框架,这个框架使用极其方便…...

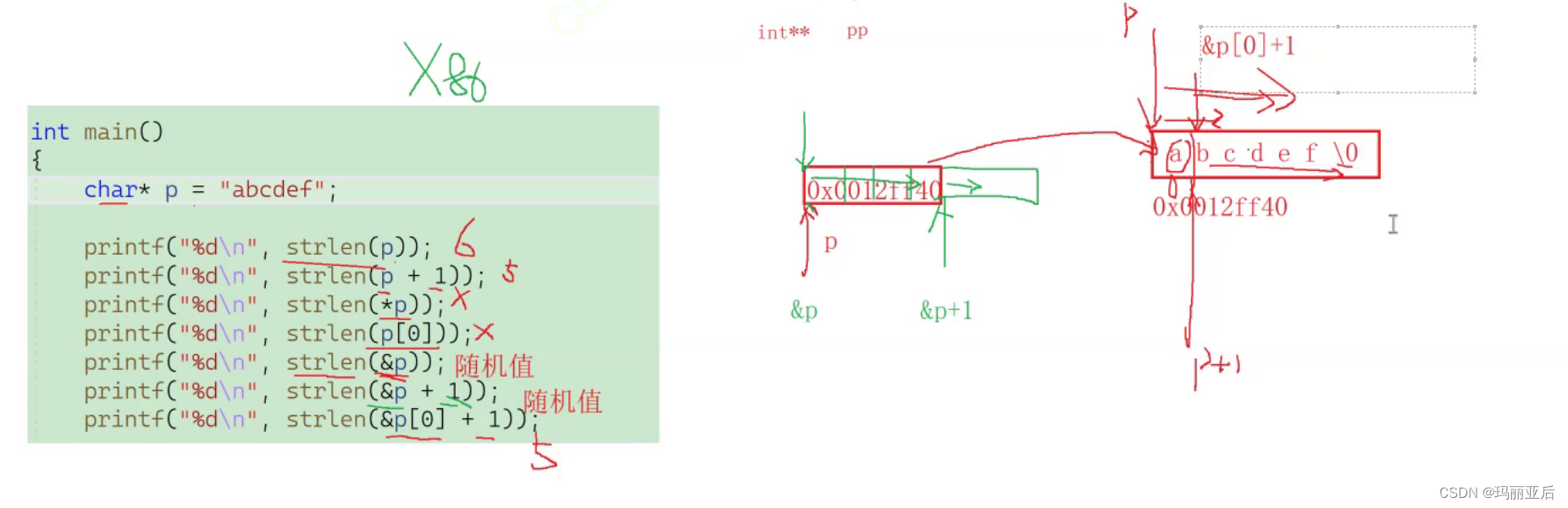
C语言——指针进阶(三)
目录 一.前言摘要 二.排序函数qsort的模拟实现 三.指针和数组笔试题解析 一.前言摘要 讲述关于strlen和sizeof对于各种数组与指针的计算规则与用法。另外还有qsort函数的模拟实现(可以排序任意类型变量) 二.排序函数qsort的模拟实现 目标:…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
