基于python+selenium的自动批量添加
场景
点击添加”新增“按钮,弹出”新增对话框“,输入各种数据,然后点击”确定“按钮,如此循环。数量多,这样操作累人。
selenium
Selenium 是一个用于自动化 Web 浏览器操作的库,可以实现模拟点击、输入文本等操作。
代码实现
#!/usr/bin/env python3
# -*- coding: utf-8 -*-from selenium import webdriver
from selenium.common.exceptions import ElementNotInteractableException
from selenium.common.exceptions import ElementNotSelectableException
from selenium.common.exceptions import InvalidSelectorException
from selenium.common.exceptions import NoSuchAttributeException
from selenium.common.exceptions import NoSuchElementException
from selenium.common.exceptions import NoSuchFrameException
from selenium.common.exceptions import NoSuchWindowException
from selenium.common.exceptions import TimeoutException
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
import time# 目标页面
target_url = "https://test.abc.com/12311/application/#/application/update/2310?mode=edit&env=prod"# 创建一个Chrome浏览器实例
#browser = webdriver.Chrome(executable_path=driver_path)
browser = webdriver.Chrome()# 打开一个网页
browser.get(target_url)
time.sleep(0.5)try:# 点击“快速登录”按钮print('模拟点击“快速登录”按钮')browser.find_element(By.ID, "btn_quicklogin").click()time.sleep(1)print('模拟点击“下一步”按钮')# 使用 class 属性定位button = browser.find_element(By.CSS_SELECTOR, ".footer>button")button.click()time.sleep(1)# 填充for index, metric_pair in enumerate(metric_pair_array):metric = metric_pair.split(':')print("\033[93m==============================\033[0m")print("(%d) %s" % (len(metric), metric_pair))if len(metric) == 2:metric_name = metric[0]li_element_index = index * 10print("metric_name:%s, index:%d, li_element_index:%d" % (metric_name, index, li_element_index))# 点击“新增”按钮browser.find_element(By.CSS_SELECTOR, ".table-view__operations-left>.t-button--theme-primary").click()time.sleep(1)# 中文名browser.find_element(By.CSS_SELECTOR, ".t-form-item__metric_chname .t-input__inner").send_keys(metric_name)# 英文名browser.find_element(By.CSS_SELECTOR, ".t-form-item__metric_enname .t-input__inner").send_keys(metric_name)# 类型print('点击“箭头”按钮')browser.find_element(By.CSS_SELECTOR, ".t-form-item__type .t-input--suffix").click()li_elements = browser.find_elements(By.CSS_SELECTOR, ".t-select__dropdown .t-select__list .t-size-m") # li_elements 为大小为 4 的 listprint("type of li_elements: %s" % type(li_elements))if isinstance(li_elements, list): # 判断元素是否为列表类型print("size of li_elements: %s" % len(li_elements))target_li = li_elements[0 + li_element_index]target_li.click()# 单位print('点击“箭头”按钮')browser.find_element(By.CSS_SELECTOR, ".t-form-item__unit .t-input--suffix").click()li_elements = browser.find_elements(By.CSS_SELECTOR, ".t-select__dropdown .t-select__list .t-size-m") # li_elements 为大小为 10 的 list,包含了前面一步得到的 4 个print("type of li_elements: %s" % type(li_elements))if isinstance(li_elements, list):print("size of li_elements: %s" % len(li_elements))target_li = li_elements[6 + li_element_index]target_li.click()# 点击“确定”按钮browser.find_element(By.CSS_SELECTOR, ".t-dialog__footer .t-button--theme-primary").click()print("")
except ElementNotInteractableException as msg:print(u"Element not interactable: %s" % (msg))
except ElementNotSelectableException as msg:print(u"Element not selected: %s" % (msg))
except InvalidSelectorException as msg:print(u"Invalid selector: %s" % (msg))
except NoSuchAttributeException as msg:print(u"Attribute not found: %s" % (msg))
except NoSuchElementException as msg:print(u"Element not found: %s" % (msg))
except NoSuchFrameException as msg:print(u"Frame not found: %s" % (msg))
except NoSuchWindowException as msg:print(u"Window not found: %s" % (msg))
except TimeoutException as msg:print(u"Find element timeout: %s" % (msg))
else:input('按 “Enter” 键退出 ...')# 关闭浏览器
#browser.quit()
find_element
在 Selenium 中,find_element 方法用于定位页面元素,通常与 CSS 选择器一起使用。在 CSS 选择器中,>和空格有着不同的含义:
- .:
这是一个类选择器。它选择所有具有指定类名的元素。例如 .myClass 会选择所有具有类名 myClass 的元素。
- >:
这是一个子元素选择器。它选择所有直接的子元素。例如,div > p 会选择所有 div 元素的直接子元素 p。
- 空格:
这是一个后代选择器。它选择所有的子元素,不仅仅是直接的子元素,还包括孙子元素、曾孙元素等。例如,div p 会选择 div 元素下的所有 p 元素,无论p元素是 div 的直接子元素,还是更深层次的后代元素。
这两个选择器在定位元素时非常有用,可以帮助更精确地选择想要的元素。如果目标存在多个,则应当使用 find_elements。
By.CSS_SELECTOR 和 By.CLASS_NAME
在 Selenium 中,By.CSS_SELECTOR 和 By.CLASS_NAME 都是用于定位页面元素的方法,但它们的使用方式和目标有所不同。
- By.CSS_SELECTOR:
这个方法允许使用 CSS 选择器来定位页面元素。CSS 选择器是一种强大的定位方式,可以通过元素的属性、层次结构和伪类等来定位元素。例如,可以使用 By.CSS_SELECTOR 来定位具有特定 ID、类名、属性或子元素的元素。
# 定位具有特定ID的元素
element = browser.find_element(By.CSS_SELECTOR, "#element_id")# 定位具有特定类名的元素
element = browser.find_element(By.CSS_SELECTOR, ".element_class")# 定位具有特定属性的元素
element = browser.find_element(By.CSS_SELECTOR, "input[type='text']")# 定位具有特定子元素的元素
element = browser.find_element(By.CSS_SELECTOR, "div > p")
- By.CLASS_NAME:
这个方法专门用于定位具有特定类名的元素。它只能通过类名来定位元素,而不能使用其他属性或层次结构。如果只需要根据类名来定位元素,By.CLASS_NAME 是一个简单直接的选择。
# 定位具有特定类名的元素
element = browser.find_element(By.CLASS_NAME, "element_class")
总之,By.CSS_SELECTOR 提供了更多的灵活性和定位能力,而 By.CLASS_NAME 则专注于通过类名来定位元素。根据需求和目标元素的特点,可以选择使用适当的方法来定位页面元素。
相关文章:

基于python+selenium的自动批量添加
场景 点击添加”新增“按钮,弹出”新增对话框“,输入各种数据,然后点击”确定“按钮,如此循环。数量多,这样操作累人。 selenium Selenium 是一个用于自动化 Web 浏览器操作的库,可以实现模拟点击、输入…...

gdb监视
怀疑踩内存了,如何利用gdb监视一段内存的值 在实际情况中,如果怀疑一个进程中的变量被踩内存了,但是不知道什么时候会被踩,就可以用下面的方法进行debug。GDB(GNU Debugger)是一个功能强大的调试工具&…...

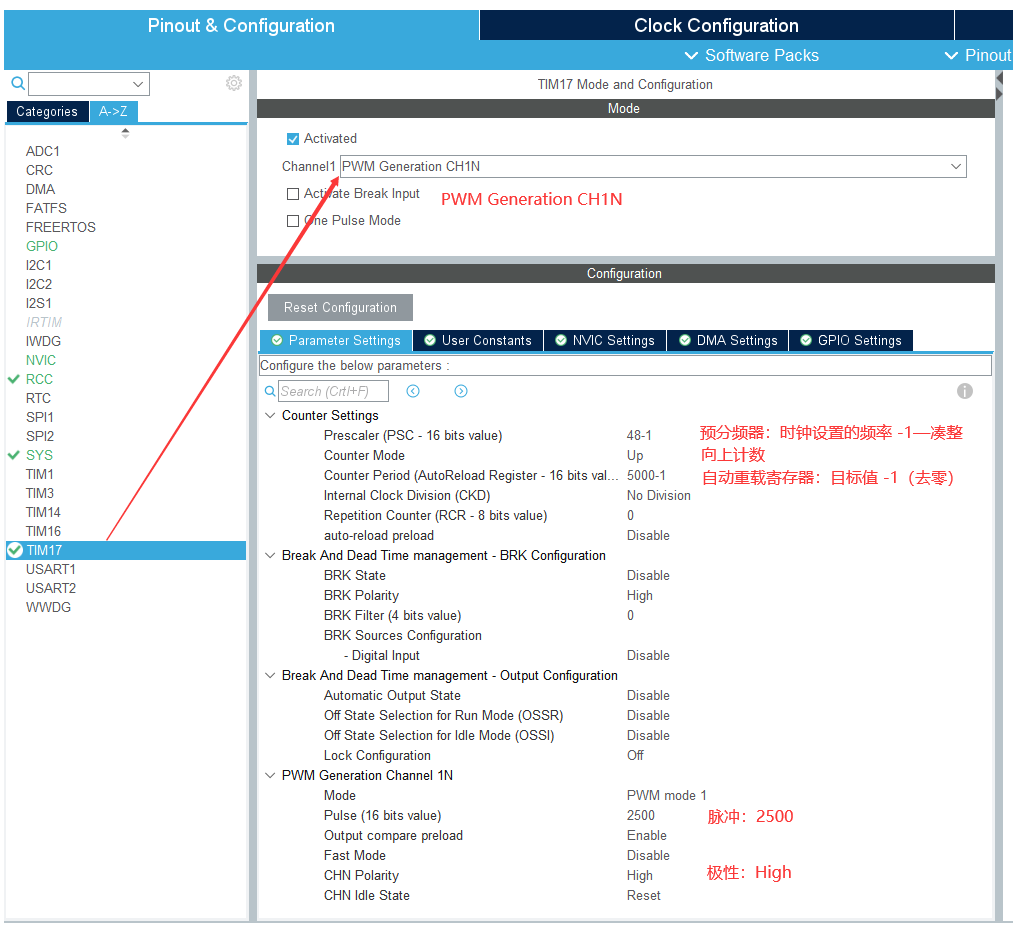
STM32基础知识点总结
一、基础知识点 1、课程体系介绍 单片机概述arm体系结构STM32开发环境搭建 STM32-GPIO编程-点亮世界的那盏灯 STM32-USART串口应用SPI液晶屏 STM32-中断系统 STM32-时钟系统 STM32-ADC DMA 温湿度传感器-DHT11 2.如何学习单片机课程 多听理论、多理解、有问题及时提问 自己多…...

Python vs C#:首先学习哪种编程语言最好?
进入编码可能很困难。 最艰难的部分? 决定先学什么语言。 当谈到 Python 与 C# 时,可能很难知道在您的决定中要考虑哪些因素。 我们为您提供了有关这些全明星编程语言的所有信息。 什么是 C#? 自 2000 年作为 Microsoft Visual Studio 的一部分开发 C# 以来,它一直是开发人…...

代理IP和Socks5代理:跨界电商与全球爬虫的关键技术
跨界电商在全球化市场中崭露头角,而代理IP和Socks5代理则成为实现全球市场洞察和数据采集的不可或缺的工具。本文将深入探讨这两种代理技术在跨界电商、爬虫技术和出海战略中的关键作用。 引言: 介绍跨界电商的崛起和全球市场的机遇与挑战。引出代理IP…...

CentOS 7 调优之周期性的访问中断
文章目录 背景问题描述原因分析解决方案相关版本 背景 操作系统版本:CentOS Linux release 7.6.1810 (Core) 操作系统镜像安装后,未进行任何调整。正常部署应用,应用在 CentOS 7.9 未出现过此类现象。 问题描述 问题描述:负载教…...

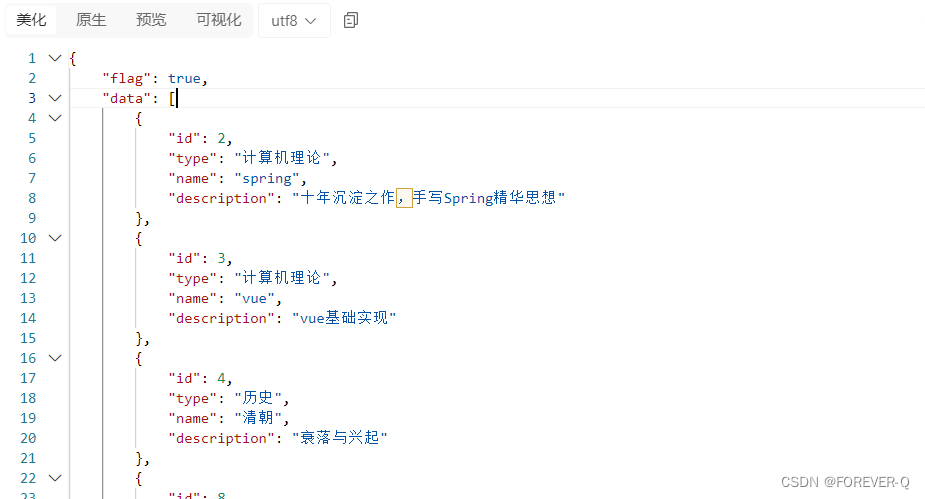
SpringBoot表现层数据一致性
1.定义Restful类 说明:使用Data注解是Lombok库提供的一个注解,用于自动生成类的getter、setter、equals、hashcode和toString方法。 package com.forever.controller.utils;import lombok.Data;Data public class Restful {private Boolean flag;//dat…...

vue路由-两个树形结构数据-递归处理方法
1.vue静态路由 const dynamicRoutes [{path: /,name: /,component: () > import(//layout/index.vue),redirect: /home,meta: {isKeepAlive: true,},children: [{path: /home,name: home,component: () > import(//views/home/index.vue),meta: {title: 首页,isLink: ,…...

JSP SSM 成果展示系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 JSP SSM 冬奥建设成果展示系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的 源代码和数据库,系统主…...

脚本:python绘制七夕爱心
文章目录 效果脚本Reference 效果 脚本 import random from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGHT 640 # 画布的高 CANVAS_CENTER_X CANVAS_WIDTH / 2 # 画布中心的X轴坐标 CANVAS_CENTER_Y CANVAS_HEIGHT /…...

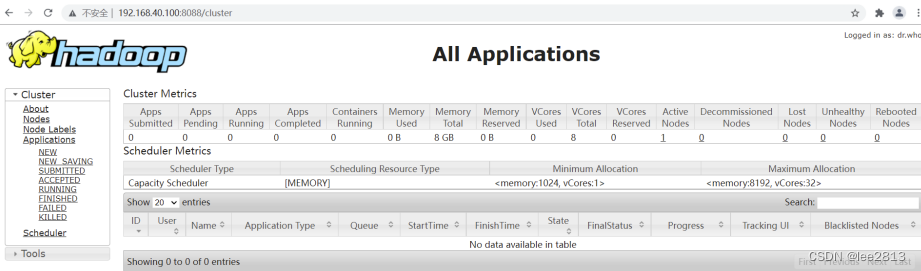
L1 项目概述与Hadoop部署
1.技术栈:HadoopHiveSqoopFlumeAzkaban Flume采集Nginx web服务器上的日志,采集完成后存储到Hadoop的平台,最终存储到HDFS上,处理和分析采用Hive的方式,处理完之后利用Sqoop导出到Mysql中,最终利用一个Java…...

关键词文章生成器-标题文章生成器
那就是如何在根据标题生成文章和根据关键词生成文章之间找到平衡之道。在这个信息时代,内容创作已经成为了一项重要的工作,无论是博客作者、社交媒体达人还是企业宣传,都需要不断地输出优质的内容。但是,我们常常陷入一个两难的困…...

深入了解MySQL中的JSON_ARRAYAGG和JSON_OBJECT函数
在MySQL数据库中,JSON格式的数据处理已经变得越来越常见。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它可以用来存储和表示结构化的数据。MySQL提供了一些功能强大的JSON函数,其中两个关键的函数是…...

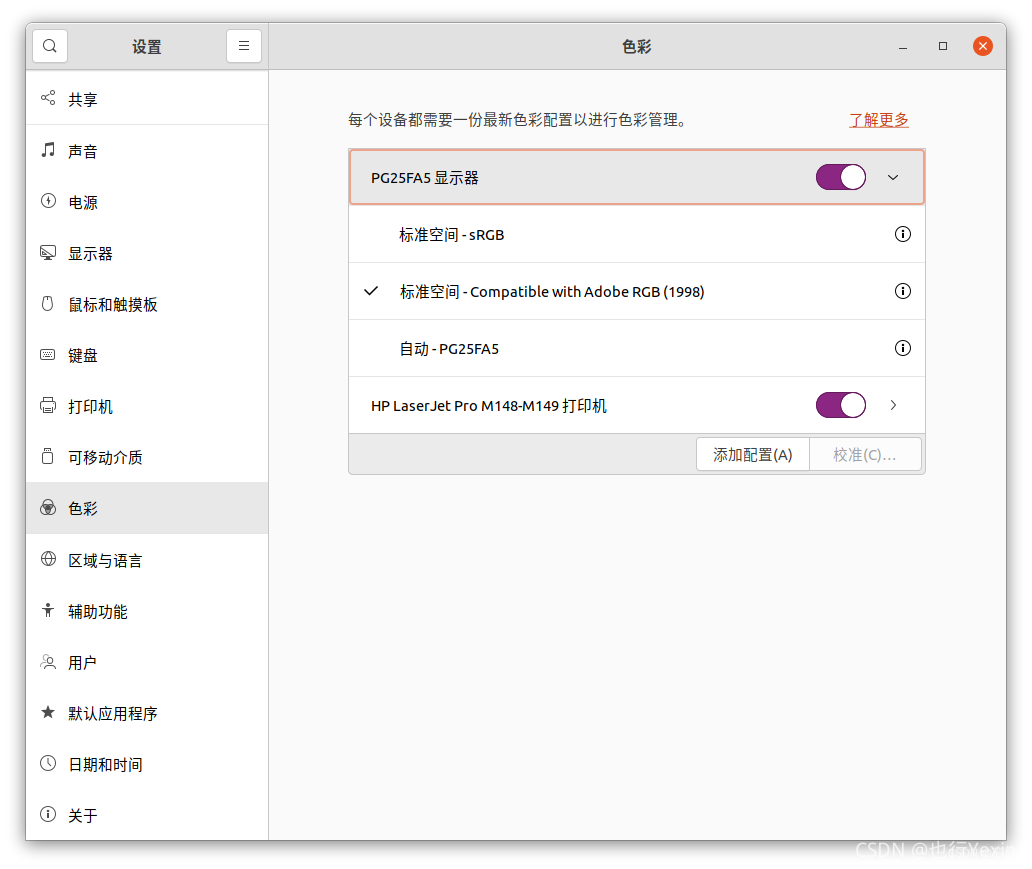
Ubuntu22.04开启后屏幕黄屏
1. 故障现象 系统:Ubuntu22.04 现象:电脑从开机到进入桌面一直屏幕黄屏 2. 故障分析 可能为屏幕色彩调节出现故障 3. 解决方案 系统设置——》色彩——》删除原来的配置(remove profile)——》添加配置Colorspace:Compatibl…...

华为云云耀云服务器L实例评测 | 搭建docker环境
目录 🍒docker的概念 🍒Docker 的优点 🫐1、快速,一致地交付您的应用程序 🫐2、响应式部署和扩展 🫐3、在同一硬件上运行更多工作负载 🍒云耀云服务器L实例 🫐产品优势 🥝…...

exesql=“UPDATE test set date=‘%s‘“ % date 是啥意思
这段代码是 Python 中的字符串格式化语法。让我们逐步解释它的含义: exesql "UPDATE test set date%s": 这是一个字符串赋值语句,将一个 SQL 更新语句赋值给 exesql 变量。SQL 更新语句是用于更新数据库表中的数据的语句。这个更新语句的目标…...

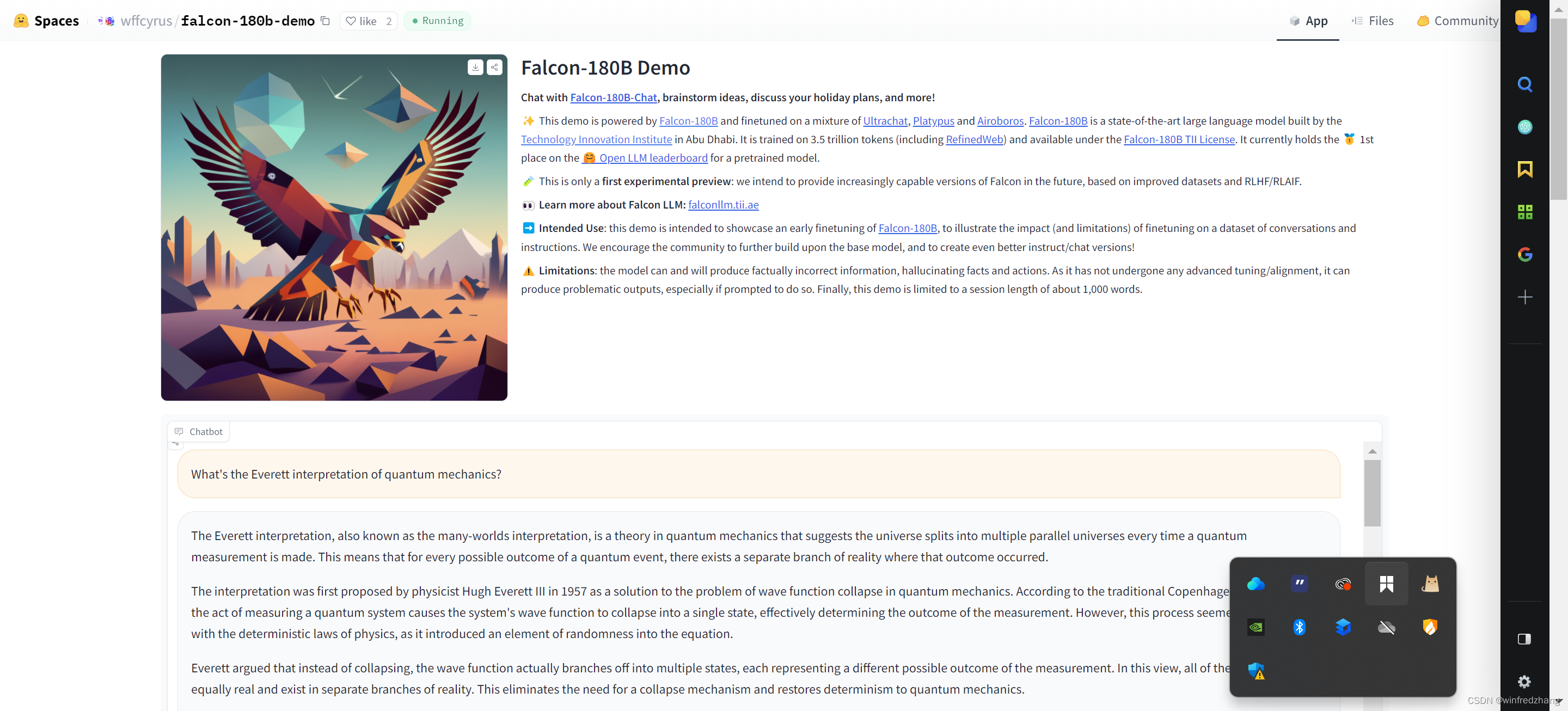
请体验一下falcon 180b 大语言模型的感觉
引言 由Technology Innovation Institute(T四训练的开源大模型Falcon 180B登陆Hugging Face!Falcon180B为开源大模型树立了全新的标杆。作为当前最大的开源大模型,有l80B参数并且是在在3.5万亿token的TII RefinedWeb数据集上进行训练,这也是目前…...

今晚8点,iPhone15开启预售
北京时间9月15日晚8点,备受全球果粉期待的苹果iPhone15系列手机正式开启预售。此次预售在苹果官网Apple Store在线商店、天猫Apple Store官方旗舰店以及Apple Store官方在线商店微信小程序同步进行。 今年苹果公司将Apple Store在线商店、天猫Apple Store官方旗舰店…...
)
Meetup 回顾|Data Infra 研究社第十五期(含资料发布)
本文整理于上周六(9月09日)Data Infra 第 15 期的活动内容。本次活动由 Databend 研发工程师-韩山杰为大家带来了一场主题为《Databend 数据集成方案》的分享,让我们一起回顾一下吧~ 以下是本次活动的相关文字、视频及资料: 通过…...

I2S/PCM知识点记录
目录 1.常见的音频采样率有两类,一类是48K domain,另一类是44.1KHz domain 2.常见采样深度 【即单声道和单slot位宽】8/12/16/24/32 bit 3.帧结构 4.I2S/PCM允许实际有效采样位宽比传输的位宽小 5.ddr存储对齐 6.sclk和mclk以及adifclk的产…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
