Vue3 Ajax(axios)异步
文章目录
- Vue3 Ajax(axios)异步
- 1. 基础
- 1.1 安装Ajax
- 1.2 使用方法
- 1.3 浏览器支持情况
- 2. GET方法
- 2.1 参数传递
- 2.2 实例
- 3. POST方法
- 4. 执行多个并发请求
- 5. axios API
- 5.1 传递配置创建请求
- 5.2 请求方法的别名
- 5.3 并发
- 5.4 创建实例
- 5.5 实例方法
- 5.6 请求配置项
- 5.7 响应结构
- 5.8 配置的默认值
- 5.9 配置的优先顺序
- 5.10 拦截器
- 5.11 取消
- 5.12 请求时使用 application/x-www-form-urlencoded
- 5.13 Node.js 环境
- 5.14 ypeScript支持
Vue3 Ajax(axios)异步
1. 基础
1.1 安装Ajax
- 使用npm安装:
npm install axios
1.2 使用方法
Vue.axios.get(api).then((response) => {console.log(response.data)
})this.axios.get(api).then((response) => {console.log(response.data)
})this.$http.get(api).then((response) => {console.log(response.data)
})
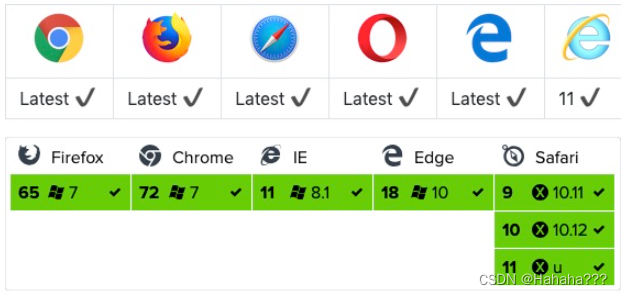
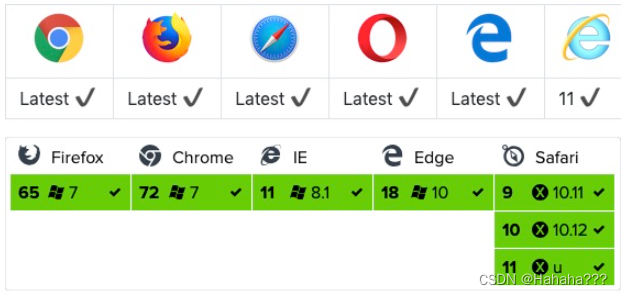
1.3 浏览器支持情况

2. GET方法
2.1 参数传递
// 直接在 URL 上添加参数 ID=12345
axios.get('/user?ID=12345').then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});// 也可以通过 params 设置参数:
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
2.2 实例
-
可以简单的读取 JSON 数据
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 - Get方法读取 JSON 数据</title><script src="https://unpkg.com/vue@next"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app">{{ info }} </div><script>import axios from "axios";const app = {data() {return {info: 'Ajax 测试!!'}},mounted () {axios.get('https://www.runoob.com/try/ajax/json_demo.json').then(response => (this.info = response)).catch(function (error) { // 请求失败处理console.log(error);});}}Vue.createApp(app).mount('#app') </script> </body> </html> -
使用 response.data 读取 JSON 数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - response.data 读取 JSON 数据</title> <script src="https://unpkg.com/vue@next"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"><h1>网站列表</h1><divv-for="site in info">{{ site.name }}</div> </div><script> const app = {data() {return {info: 'Ajax 测试!!'}},mounted () {axios.get('https://www.runoob.com/try/ajax/json_demo.json').then(response => (this.info = response.data.sites)).catch(function (error) { // 请求失败处理console.log(error);});} }Vue.createApp(app).mount('#app') </script> </body> </html>
3. POST方法
-
POST 方法传递参数格式:
axios.post('/user', {firstName: 'Fred', // 参数 firstNamelastName: 'Flintstone' // 参数 lastName}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}); -
post实例
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 - response.data 读取 JSON 数据</title><script src="https://unpkg.com/vue@next"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app">{{ info }} </div><script>const app = {data() {return {info: null}},mounted () {axios.post('https://www.runoob.com/try/ajax/demo_axios_post.php').then(response => (this.info = response)).catch(function (error) { // 请求失败处理console.log(error);});}}Vue.createApp(app).mount('#app') </script> </body> </html>
4. 执行多个并发请求
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (acct, perms) {// 两个请求现在都执行完成}));
5. axios API
5.1 传递配置创建请求
-
可以通过向 axios 传递相关配置来创建请求
axios(config) // 发送 POST 请求 axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'} }); // GET 请求远程图片 axios({method:'get',url:'http://bit.ly/2mTM3nY',responseType:'stream' }).then(function(response) {response.data.pipe(fs.createWriteStream('ada_lovelace.jpg')) }); axios(url[, config]) // 发送 GET 请求(默认的方法) axios('/user/12345');
5.2 请求方法的别名
-
请求方法的别名
为方便使用,官方为所有支持的请求方法提供了别名,可以直接使用别名来发起请求:
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])注意:在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
5.3 并发
处理并发请求的助手函数:
axios.all(iterable)axios.spread(callback)
5.4 创建实例
可以使用自定义配置新建一个 axios 实例:
axios.create([config])const instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}});
5.5 实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并:
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
5.6 请求配置项
下面是创建请求时可用的配置选项,注意只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法
{// `url` 是用于请求的服务器 URLurl: "/user",// `method` 是创建请求时使用的方法method: "get", // 默认是 get// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: "https://some-domain.com/api/",// `transformRequest` 允许在向服务器发送前,修改请求数据// 只能用在 "PUT", "POST" 和 "PATCH" 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data) {// 对 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对 data 进行任意转换处理return data;}],// `headers` 是即将被发送的自定义请求头headers: {"X-Requested-With": "XMLHttpRequest"},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer` 是一个负责 `params` 序列化的函数// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: "brackets"})},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 "PUT", "POST", 和 "PATCH"// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: {firstName: "Fred"},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求花费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // 默认的// `adapter` 允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).adapter: function (config) {/* ... */},// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: "janedoe",password: "s00pers3cret"},// `responseType` 表示服务器响应的数据类型,可以是 "arraybuffer", "blob", "document", "json", "text", "stream"responseType: "json", // 默认的// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: "XSRF-TOKEN", // default// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称xsrfHeaderName: "X-XSRF-TOKEN", // 默认的// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// 对原生进度事件的处理},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 && status < 300; // 默认的},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // 默认的// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// "proxy" 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: "127.0.0.1",port: 9000,auth: : {username: "mikeymike",password: "rapunz3l"}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})
}
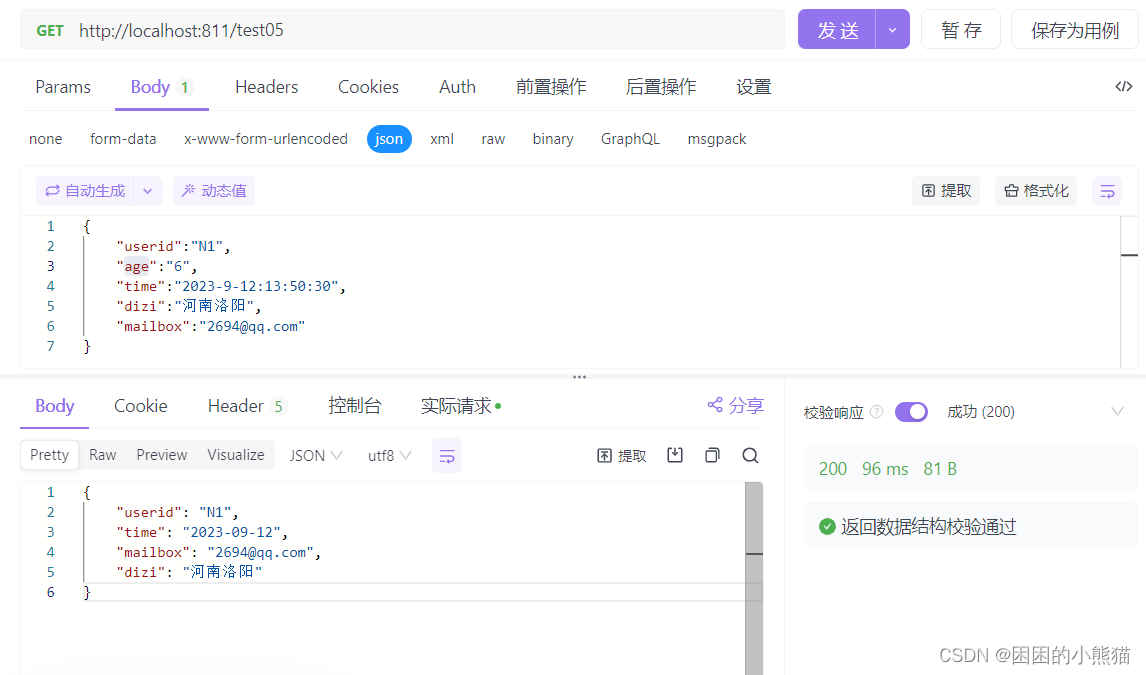
5.7 响应结构
axios请求的响应包含以下信息:
{// `data` 由服务器提供的响应data: {},// `status` HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: "OK",// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {}
}
使用 then 时,会接收下面这样的响应:
axios.get("/user/12345").then(function(response) {console.log(response.data);console.log(response.status);console.log(response.statusText);console.log(response.headers);console.log(response.config);});
在使用 catch 时,或传递 rejection callback 作为 then 的第二个参数时,响应可以通过 error 对象可被使用。
5.8 配置的默认值
你可以指定将被用在各个请求的配置默认值。
全局的 axios 默认值:
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定义实例默认值:
// 创建实例时设置配置的默认值
var instance = axios.create({baseURL: 'https://api.example.com'
});// 在实例已创建后修改默认值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
5.9 配置的优先顺序
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例
// 此时超时配置的默认值是 `0`
var instance = axios.create();// 覆写库的超时默认值
// 现在,在超时前,所有请求都会等待 2.5 秒
instance.defaults.timeout = 2500;// 为已知需要花费很长时间的请求覆写超时设置
instance.get('/longRequest', {timeout: 5000
});
5.10 拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});
如果你想在稍后移除拦截器,可以这样:
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以为自定义 axios 实例添加拦截器:
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
错误处理:
axios.get('/user/12345').catch(function (error) {if (error.response) {// 请求已发出,但服务器响应的状态码不在 2xx 范围内console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else {// Something happened in setting up the request that triggered an Errorconsole.log('Error', error.message);}console.log(error.config);});
可以使用 validateStatus 配置选项定义一个自定义 HTTP 状态码的错误范围。
axios.get('/user/12345', {validateStatus: function (status) {return status < 500; // 状态码在大于或等于500时才会 reject}
})
5.11 取消
使用 cancel token 取消请求。
Axios 的 cancel token API 基于cancelable promises proposal
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
var CancelToken = axios.CancelToken;
var source = CancelToken.source();axios.get('/user/12345', {cancelToken: source.token
}).catch(function(thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
var CancelToken = axios.CancelToken;
var cancel;axios.get('/user/12345', {cancelToken: new CancelToken(function executor(c) {// executor 函数接收一个 cancel 函数作为参数cancel = c;})
});// 取消请求
cancel();
注意:可以使用同一个 cancel token 取消多个请求。
5.12 请求时使用 application/x-www-form-urlencoded
axios 会默认序列化 JavaScript 对象为 JSON。 如果想使用 application/x-www-form-urlencoded 格式,你可以使用下面的配置。
浏览器
在浏览器环境,你可以使用 URLSearchParams API:
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
URLSearchParams 不是所有的浏览器均支持。
除此之外,你可以使用 qs 库来编码数据:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));// Or in another way (ES6),import qs from 'qs';
const data = { 'bar': 123 };
const options = {method: 'POST',headers: { 'content-type': 'application/x-www-form-urlencoded' },data: qs.stringify(data),url,
};
axios(options);
5.13 Node.js 环境
在 node.js里, 可以使用 querystring 模块:
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
同浏览器一样,你还可以使用 qs 库。
5.14 ypeScript支持
axios 包含 TypeScript 的定义。
import axios from "axios";
axios.get("/user?ID=12345");
相关文章:

Vue3 Ajax(axios)异步
文章目录 Vue3 Ajax(axios)异步1. 基础1.1 安装Ajax1.2 使用方法1.3 浏览器支持情况 2. GET方法2.1 参数传递2.2 实例 3. POST方法4. 执行多个并发请求5. axios API5.1 传递配置创建请求5.2 请求方法的别名5.3 并发5.4 创建实例5.5 实例方法5.6 请求配置项5.7 响应结构5.8 配置…...

idea2023全量方法debug
为什么要全量debug 刚上手项目或者研读开源项目源码的时候,我们对项目的结构,尤其是功能链路非常陌生,想要debug根本不知道断点打在哪,光靠文件名类名或者方法名去猜也不是个事。这时候只要配置一下全量debug模式,就能…...

Docker镜像解析获取Dockerfile文件
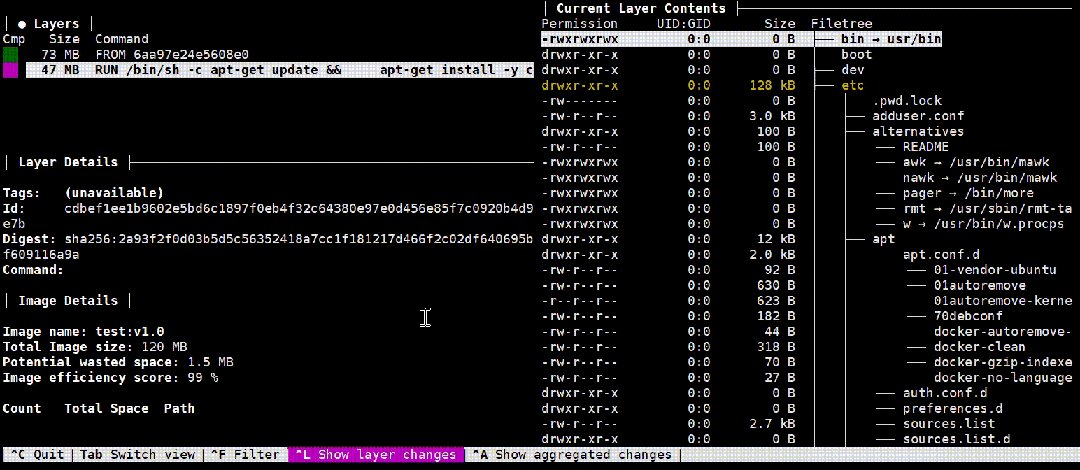
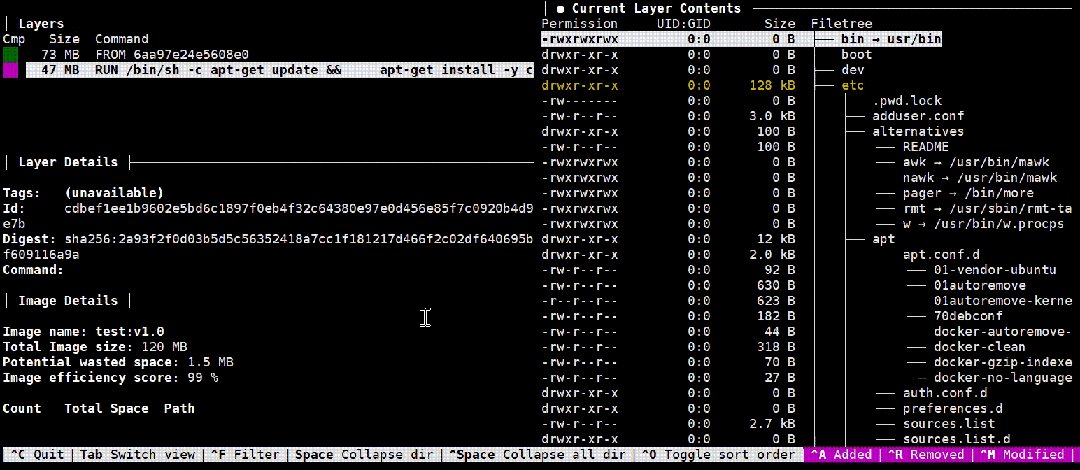
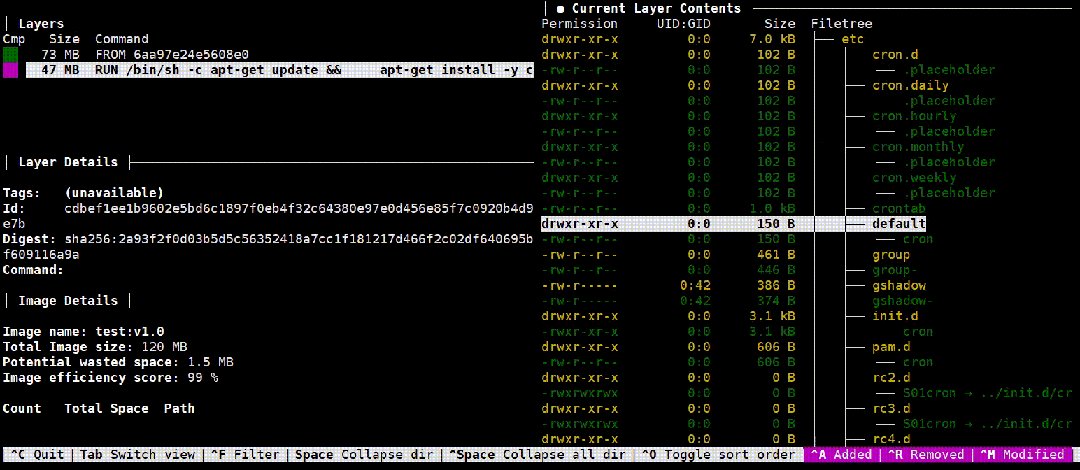
01、概述 当涉及到容器镜像的安全时,特别是在出现镜像投毒引发的安全事件时,追溯镜像的来源和解析Dockerfile文件是应急事件处理的关键步骤。在这篇博客中,我们将探讨如何从镜像解析获取Dockerfile文件,这对容器安全至关重要。 02…...

使用maven命令打jar包
参考:https://blog.csdn.net/qq_27525611/article/details/123487255 https://blog.csdn.net/qq_35860138/article/details/82701919 小伙伴给我的项目自己尝试命令行打包遇到的坑,简单记录下 // 打包(1.8环境下打的,17会报错&…...

【多线程】死锁 详解
死锁 一. 死锁是什么二. 死锁的场景1. 一个线程一把锁2. 两个线程两把锁3. N 个线程 M 把锁 三. 死锁产生的四个必要条件四. 如何避免死锁 一. 死锁是什么 死锁是这样一种情形: 多个线程同时被阻塞,因为每个进程都在等其他线程释放某些资源,…...

成考[专升本政治]科目必背知识点
1. 马克思主义哲学研究的对象是:关于自然、社会、思维发展的一般规律。 2. 对待马克思主义的科学态度是:坚持和发展。 3. 物质的唯一特性是客观实在性。这里的客观实在是指:不以人的意志为转移。 4. 在实际工作中,要注意掌握…...

spring boot 使用AOP+自定义注解+反射实现操作日志记录修改前数据和修改后对比数据,并保存至日志表
一、添加aop starter依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency>二:自定义字段翻译注解。(修改功能时,需要显示如…...
【深度学习】Pytorch 系列教程(二):PyTorch数据结构:1、Tensor(张量): GPU加速(GPU Acceleration)
目录 一、前言 二、实验环境 三、PyTorch数据结构 0、分类 1、张量(Tensor) 1. 维度(Dimensions) 2. 数据类型(Data Types) 3. GPU加速(GPU Acceleration) 一、前言 ChatGP…...

多线程|多进程|高并发网络编程
一.多进程并发服务器 多进程并发服务器是一种经典的服务器架构,它通过创建多个子进程来处理客户端连接,从而实现并发处理多个客户端请求的能力。 概念: 服务器启动时,创建主进程,并绑定监听端口。当有客户端连接请求…...

云计算——ACA学习 云计算分类
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 写在前面 前期回顾 本期介绍 一.云计算分类 1.公有云…...

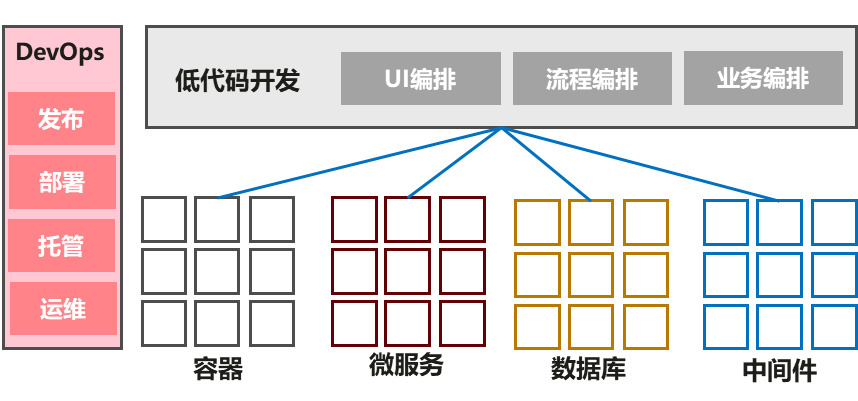
3 分钟,带你了解低代码开发
一、低代码平台存在的意义 传统软件开发交付链中,需求经过3次传递,用户→业务→架构师→开发,每一层传递都可能使需求失真,导致最终交付的功能返工。 业务的变化促使软件开发过程不断更新、迭代和演进,而低代码开发即是…...

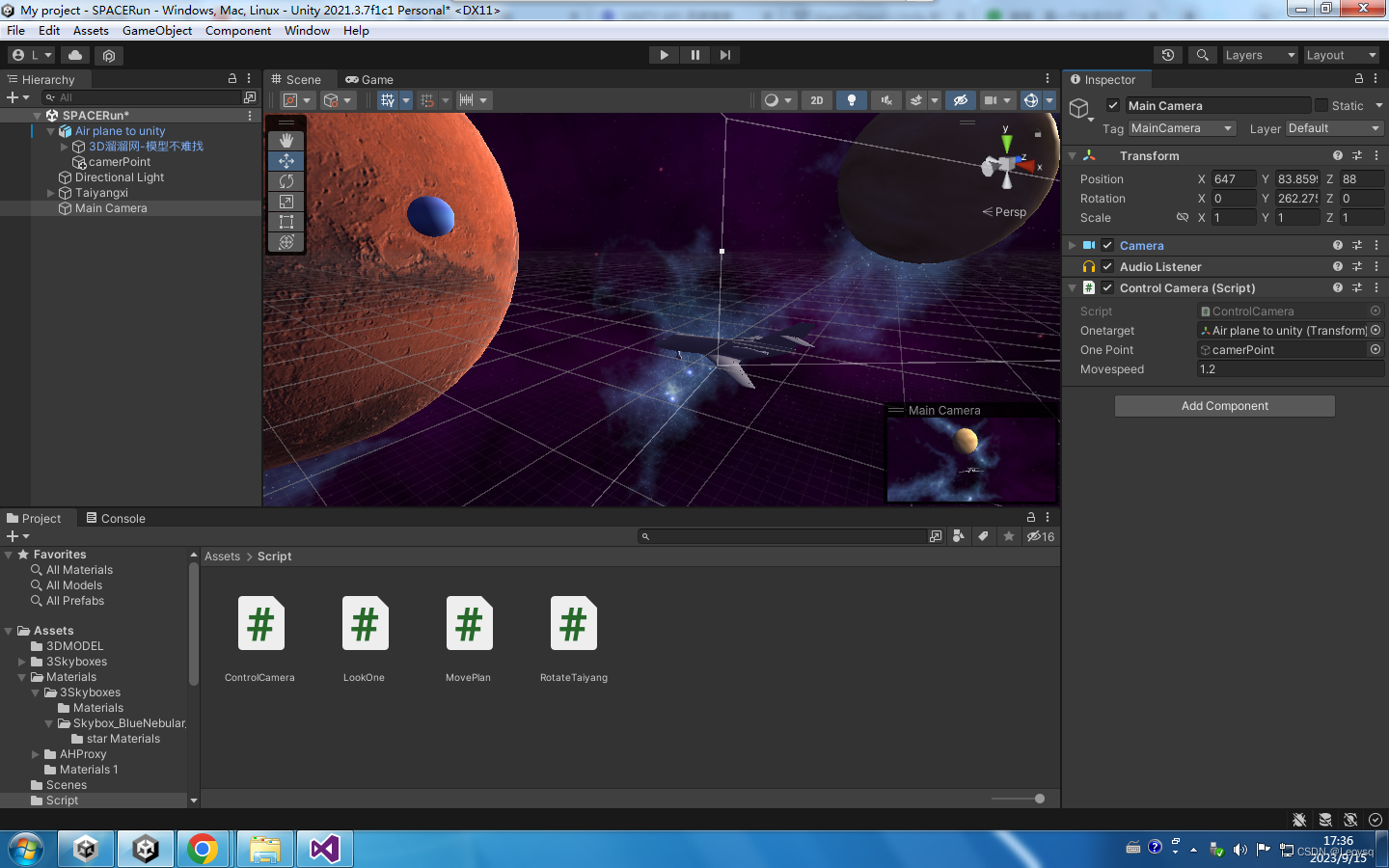
小白学Unity03-太空漫游游戏脚本,控制飞船移动旋转
首先搭建好太阳系以及飞机的场景 需要用到3个脚本 1.控制飞机移动旋转 2.控制摄像机LookAt朝向飞机和差值平滑跟踪飞机 3.控制各个星球自转以及围绕太阳旋转(rotate()和RotateAround()) 1.控制飞机移动旋转的脚本 using System.Collections; using…...

接口自动化测试推荐用什么框架?
在推荐接口自动化测试框架时,需要考虑多个因素,包括项目需求、技术栈、团队经验和个人偏好。 以下是几个常用的接口自动化测试框架供你参考: Postman: Postman是一个功能强大且易于上手的接口测试工具,它提供了许多…...

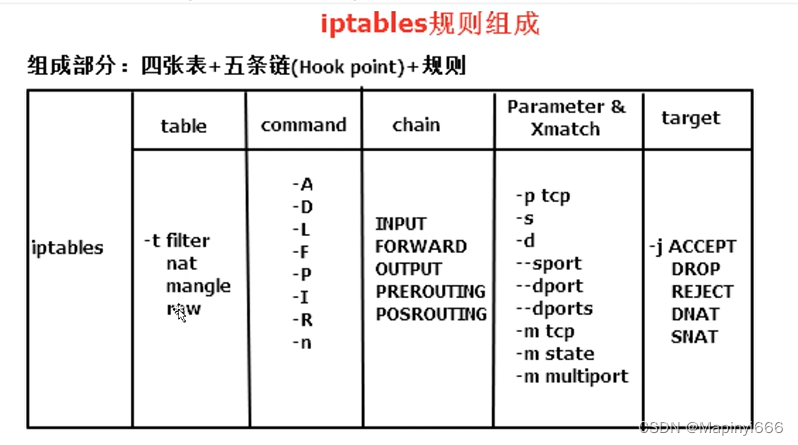
防火墙 FireWall
这里写自定义目录标题 一、概述二、防火墙分类三、防火墙性能四、硬件防火墙定义五、硬件防火墙作用(拓扑图 ups)六、硬件防火墙品牌七、软件防火墙八、iptables一、iptables是什么?二、netfilter/iptables功能三、iptables概念四、iptables中…...

【Linix-Day12-线程同步和线程安全】
线程同步 和 线程安全 线程同步 除了信号量和互斥锁(互斥锁和条件变量上次介绍过),还有两种方式同步 1.读写锁 当同时对一块内存读写时,会出现下列问题,故而引入读写锁 接口介绍: 1.int pthread_rwloc…...

C++中使用嵌套循环遍历多维数组
C中使用嵌套循环遍历多维数组 一维数组:数组元素可以看做是一行数据。 二维数组:更像是一个表格,既有行数据又有列数据。 C没有提供二维数组类型,但用户可以创建每个元素本身都是数组的数组。例如,假设要存储 5 个城…...

linux入门---命名管道
如何创建命名管道 使用mkfifo函数就可以在程序里面创建管道文件,该函数的声明如下: 该函数需要两个参数,第一个参数表示要在哪个路径下创建管道文件并且这个路径得待上管道文件的名字,因为每个文件都有对应的权限,所…...

SpringBoot2.0入门(详细文档)
文章目录 Springboot是什么Springboot2.x依赖环境和版本新特性说明为什么学习Springboot从springboot优点来看从未来发展的趋势来看 开发环境Spring Boot开发环境搭建和项目启动jdk 的配置Spring Boot 工程的构建maven配置IDEA 快速构建maven 创建工程常用注解 完整代码 Spring…...

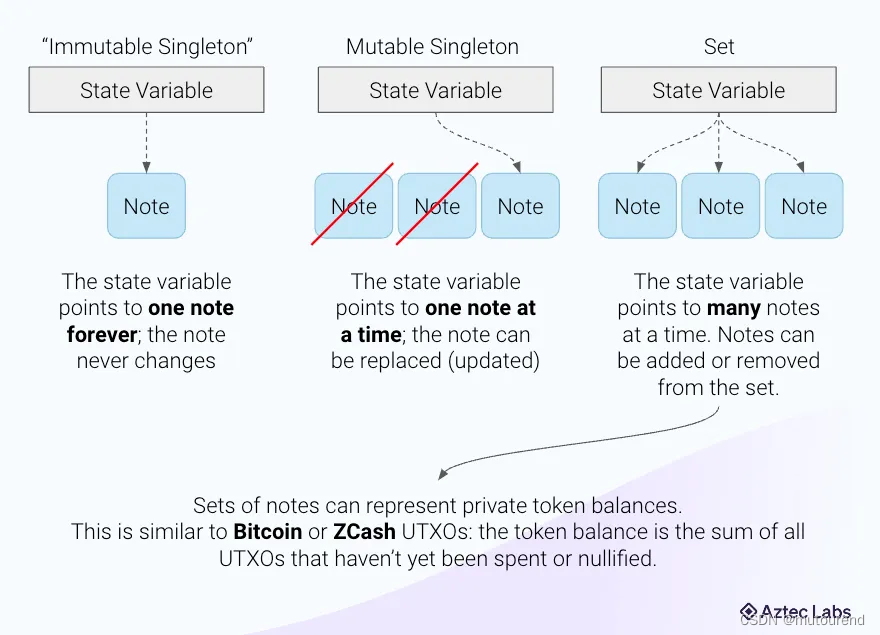
Aztec的隐私抽象:在尊重EVM合约开发习惯的情况下实现智能合约隐私
1. 引言 Aztec的架构,不同于当前“通过EVM兼容执行环境”所实现的区块链水平扩容趋势。Aztec内部笑称其构建的为首个非zkEVM协议。 Aztec专注于实现: 成为理解和需要智能合约隐私的开发者的终极解决方案。 Aztec为开发者提供构建隐私优先app所需的网…...

【Vue】详细介绍Vue项目的目录结构及各个核心文件的示例代码
Vue.js并没有严格的文件和目录结构要求,但一般情况下,我们的Vue项目目录结构如下: ├── node_modules/ # 项目依赖的 node 模块 ├── public/ # 公共资源目录 │ ├── favicon.ico # 网页图标 │ └──…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
