Vue前端页面打印
前端依赖10-插件"print-js": “^1.6.0”
一:简介
print-js 是一个 Vue.js 插件,用于在 Vue.js 项目中实现打印功能。它依赖于 print-js 库,所以需要安装这个库。
能实现以下功能:
- PDF打印(默认)
- 网页打印
- 图像打印
- JSON打印
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null | 与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | [ ] | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | TRUE | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document’ | 打印 html、图像或 json 时,这将显示为文档标题。 |
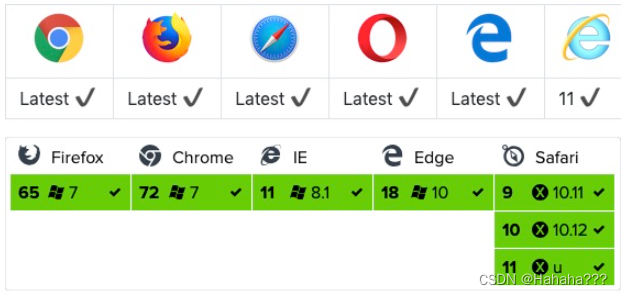
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt’ | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
二:官网
https://www.npmjs.com/package/print-js
三:常规JS使用
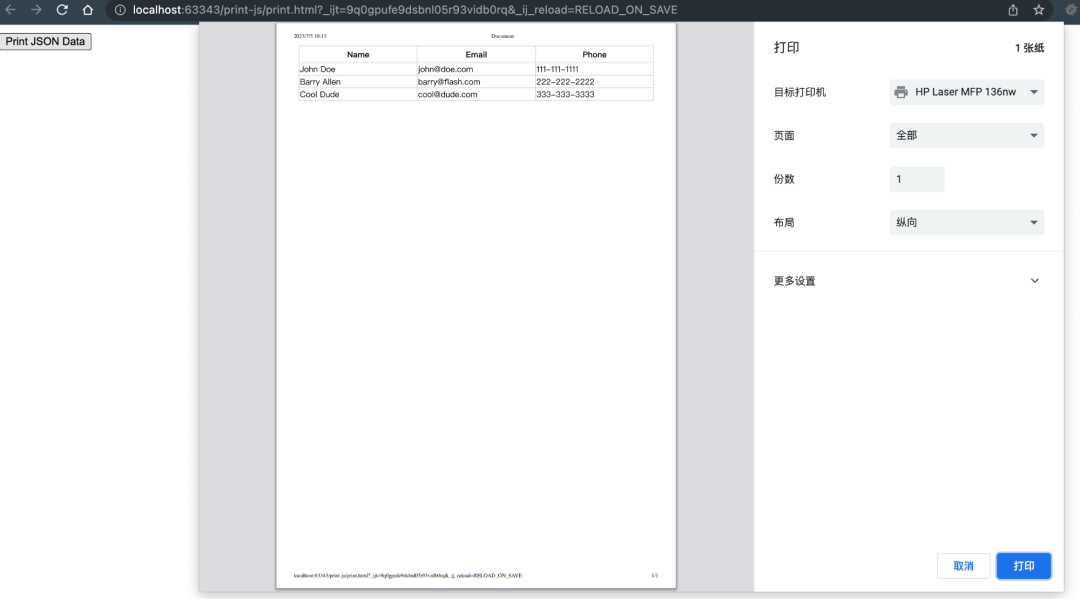
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://printjs-4de6.kxcdn.com/print.min.js"></script><link rel="stylesheet" type="text/css" href="https://printjs-4de6.kxcdn.com/print.min.css"><script>someJSONdata = [{name: 'John Doe',email: 'john@doe.com',phone: '111-111-1111'},{name: 'Barry Allen',email: 'barry@flash.com',phone: '222-222-2222'},{name: 'Cool Dude',email: 'cool@dude.com',phone: '333-333-3333'}]</script>
</head>
<body>
<button type="button" onclick="printJS({printable: someJSONdata, properties: ['name', 'email', 'phone'], type: 'json'})">Print JSON Data
</button>
</body>
</html>

四:VUE2使用
npm install print-js
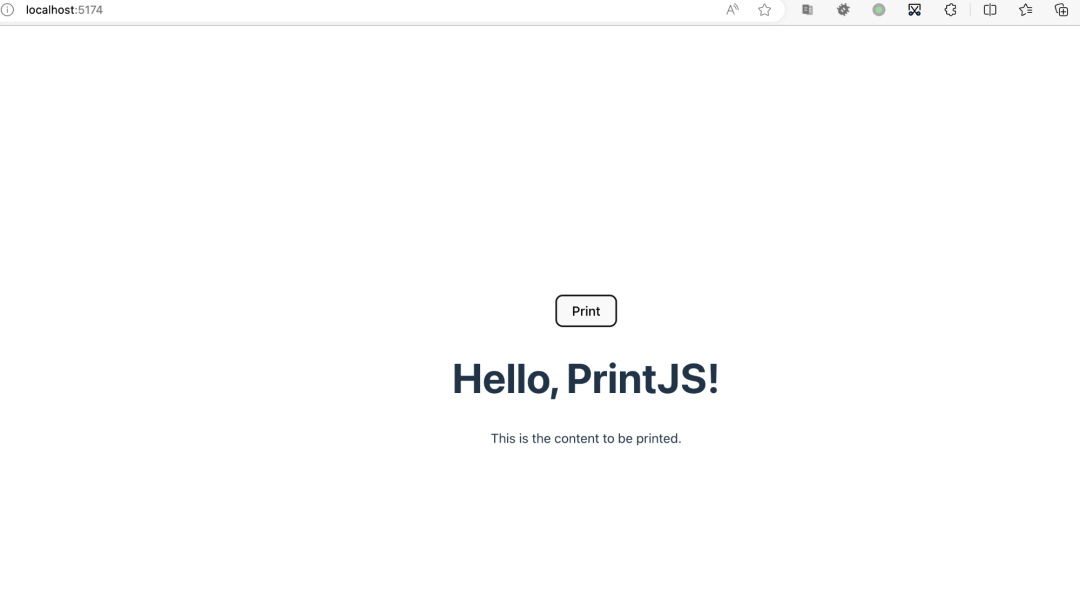
<template><div><button @click="printDocument">Print</button><div id="contentToPrint"><!-- 这里是你想要打印的内容 --><h1>Hello, PrintJS!</h1><p>This is the content to be printed.</p></div></div>
</template><script>
export default {methods: {printDocument() {const printJS = require('print-js')printJS({printable:'contentToPrint',type: 'html'})}}
}
</script>
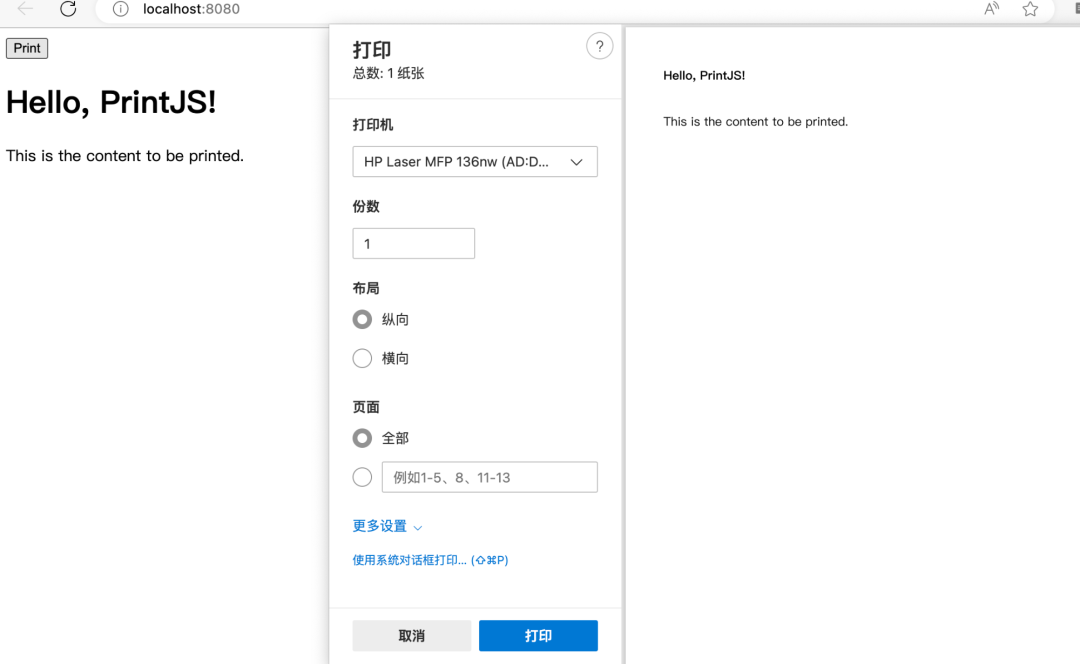
在上述示例中,我们有一个按钮,点击按钮将触发 printDocument 方法来执行打印操作。我们在 div 元素中定义了一个 ID 为 contentToPrint 的容器,其中包含了我们要打印的内容。当点击按钮时,printDocument 方法将使用 print-js 库来打印具有 ID 为 contentToPrint 的元素。
在 printDocument 方法中,我们使用 require 函数来动态加载 print-js 库,并调用 printJS 函数来执行打印操作。第一个参数传递了要打印的内容的 DOM 元素的 ID(这里是 contentToPrint),第二个参数传递了打印类型(这里是 ‘html’)。
确保在项目中安装了 print-js(使用 npm 或 yarn),并将示例代码放在 Vue 组件中,以便在 Vue 2 中使用 print-js。记得替换 <h1>Hello, PrintJS!</h1> 和 <p>This is the content to be printed.</p> 为你实际想要打印的内容。
通过点击按钮,你应该能够触发打印操作并将指定的内容打印出来。

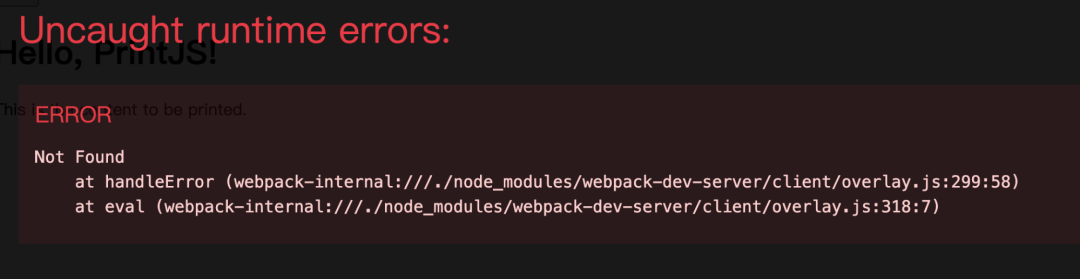
注意: 上边的参数 ‘html’ 必须有,否则会报错:
因为默认打印是pdf的,而我们刚才的形式是html的格式

五:VUE3使用
npm install print-js
<template><div><button @click="printDocument">Print</button><div ref="contentToPrint"><!-- 这里是你想要打印的内容 --><h1>Hello, PrintJS!</h1><p>This is the content to be printed.</p></div></div>
</template><script>
import printJS from 'print-js'export default {methods: {printDocument() {printJS({printable: this.$refs.contentToPrint,type: 'html'})}}
}
</script>在上述示例中,我们有一个按钮,点击按钮将触发 printDocument 方法来执行打印操作。我们使用 ref 绑定将 contentToPrint 指定为要打印的内容的容器。
在 printDocument 方法中,我们使用 print-js 库的对象参数形式来进行打印。我们传递了一个包含 printable 和 type 属性的对象作为参数。printable 属性指定要打印的内容,我们使用 this.$refs.contentToPrint 引用到 Vue 组件中的 contentToPrint 元素。type 属性指定打印类型为 'html'。
确保在项目中安装了 print-js(使用 npm 或 yarn),并将示例代码放在 Vue 组件中,以便在 Vue 3 中使用 print-js。记得替换 <h1>Hello, PrintJS!</h1> 和 <p>This is the content to be printed.</p> 为你实际想要打印的内容。
通过点击按钮,你应该能够触发打印操作并将指定的内容打印出来。如果有任何其他问题,请随时提问。

六、其他Type示例
1.pdf
printJS('docs/printjs.pdf')
// 或
printJS({printable:'docs/printjs.pdf', type:'pdf', showModal:true})2.image单个图像
printJS('images/print-01-highres.jpg', 'image')
// 或
printJS({printable: 'images/print-01-highres.jpg', type: 'image', header: 'My cool image header'})3.image多个图像
printJS({
printable: ['images/print-01-highres.jpg', 'images/print-02-highres.jpg', 'images/print-03-highres.jpg'],
type: 'image',
header: 'Multiple Images',
imageStyle: 'width:50%;margin-bottom:20px;'
})4.json
someJSONdata = [{name: 'John Doe',email: 'john@doe.com',phone: '111-111-1111'},{name: 'Barry Allen',email: 'barry@flash.com',phone: '222-222-2222'},{name: 'Cool Dude',email: 'cool@dude.com',phone: '333-333-3333'}]printJS({printable: someJSONdata,properties: ['name', 'email', 'phone'],type: 'json',gridHeaderStyle: 'color: red; border: 2px solid #3971A5;',gridStyle: 'border: 2px solid #3971A5;'
})相关文章:

Vue前端页面打印
前端依赖10-插件"print-js": “^1.6.0” 一:简介 print-js 是一个 Vue.js 插件,用于在 Vue.js 项目中实现打印功能。它依赖于 print-js 库,所以需要安装这个库。 能实现以下功能: PDF打印(默认ÿ…...

Visual Studio将C#项目编译成EXE可执行程序
经常看文章时会收获不少实用工具,有的在github上是编译好的,有的则是未编译的项目文件。所以经常会使用Visual Studio编译项目文件成exe可执行程序,以下为编译的流程。 第一步,从github上下载项目文件,举个例子&#…...
)
git把某一次commit修改过的文件打包导出(git)
1、使用命令把修改的文件打包导出:打包某次commit: git diff-tree -r --no-commit-id --name-only f4710c4a32975904b00609f3145c709f31392140 | xargs tar -rf xxx_1.1.tar 2、使用命令把某次节点后的文件导出: window 下: git diff f4710c4a32975904b00609f3145c709f31392…...

Vue3 Ajax(axios)异步
文章目录 Vue3 Ajax(axios)异步1. 基础1.1 安装Ajax1.2 使用方法1.3 浏览器支持情况 2. GET方法2.1 参数传递2.2 实例 3. POST方法4. 执行多个并发请求5. axios API5.1 传递配置创建请求5.2 请求方法的别名5.3 并发5.4 创建实例5.5 实例方法5.6 请求配置项5.7 响应结构5.8 配置…...

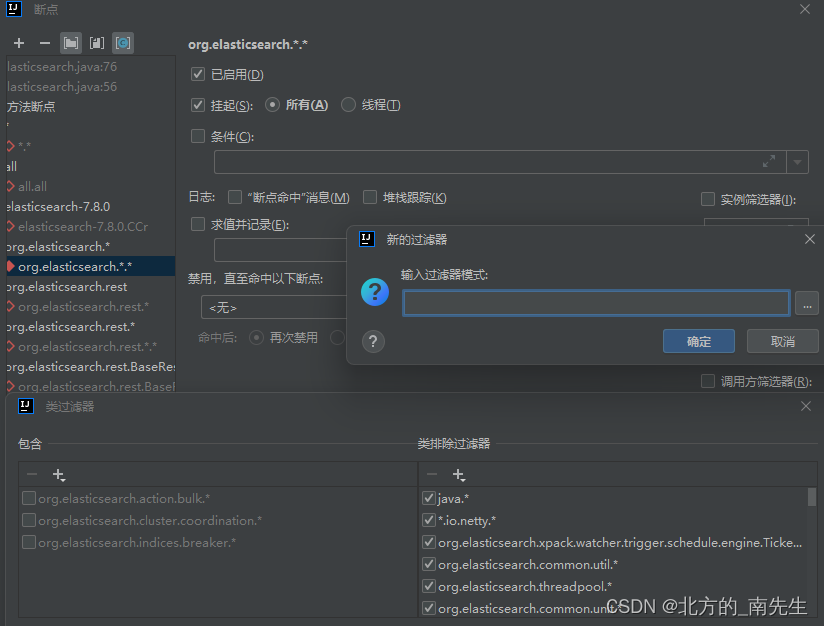
idea2023全量方法debug
为什么要全量debug 刚上手项目或者研读开源项目源码的时候,我们对项目的结构,尤其是功能链路非常陌生,想要debug根本不知道断点打在哪,光靠文件名类名或者方法名去猜也不是个事。这时候只要配置一下全量debug模式,就能…...

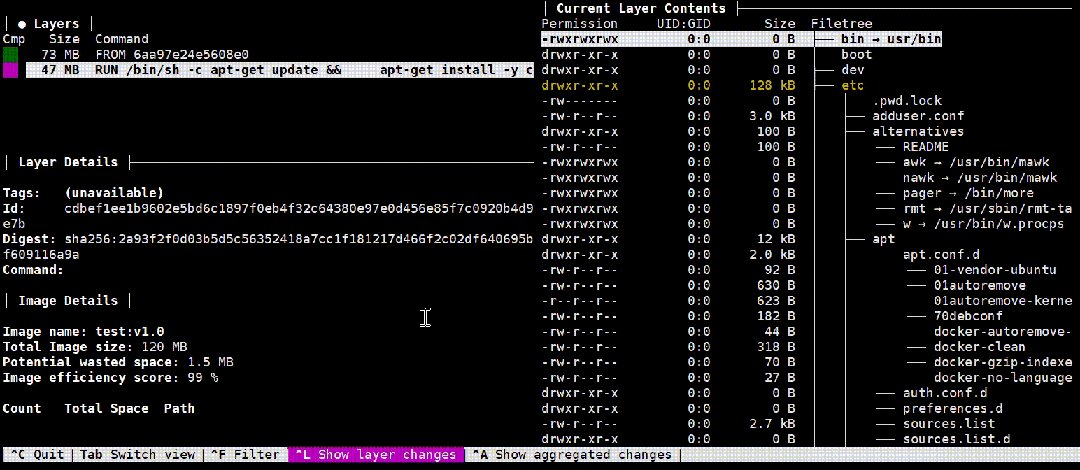
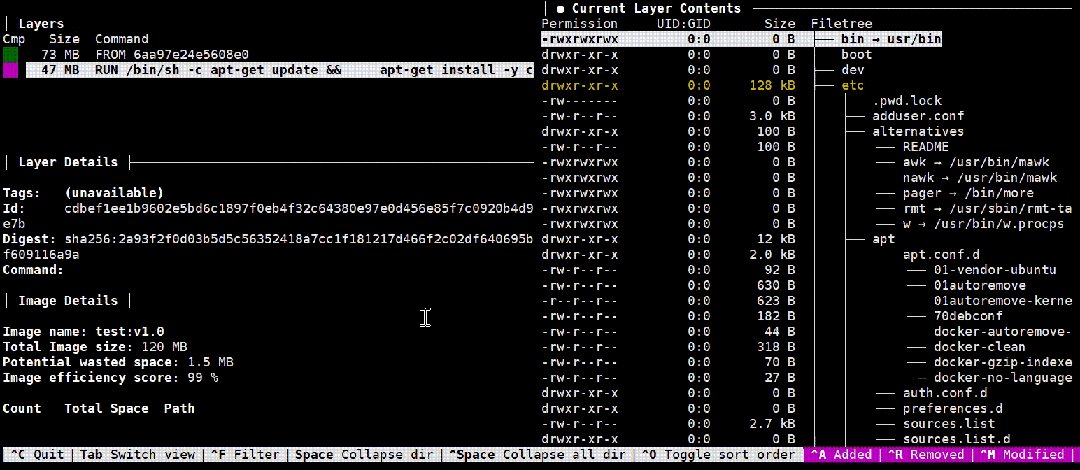
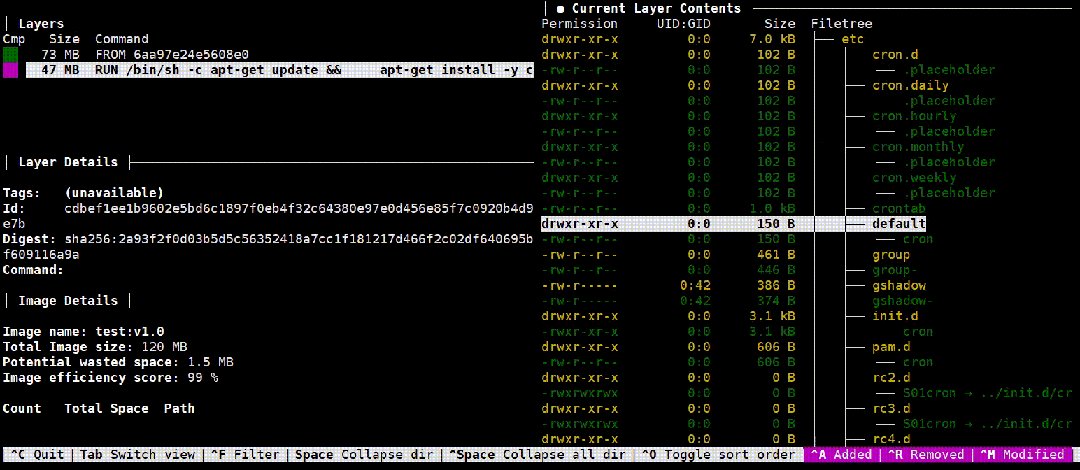
Docker镜像解析获取Dockerfile文件
01、概述 当涉及到容器镜像的安全时,特别是在出现镜像投毒引发的安全事件时,追溯镜像的来源和解析Dockerfile文件是应急事件处理的关键步骤。在这篇博客中,我们将探讨如何从镜像解析获取Dockerfile文件,这对容器安全至关重要。 02…...

使用maven命令打jar包
参考:https://blog.csdn.net/qq_27525611/article/details/123487255 https://blog.csdn.net/qq_35860138/article/details/82701919 小伙伴给我的项目自己尝试命令行打包遇到的坑,简单记录下 // 打包(1.8环境下打的,17会报错&…...

【多线程】死锁 详解
死锁 一. 死锁是什么二. 死锁的场景1. 一个线程一把锁2. 两个线程两把锁3. N 个线程 M 把锁 三. 死锁产生的四个必要条件四. 如何避免死锁 一. 死锁是什么 死锁是这样一种情形: 多个线程同时被阻塞,因为每个进程都在等其他线程释放某些资源,…...

成考[专升本政治]科目必背知识点
1. 马克思主义哲学研究的对象是:关于自然、社会、思维发展的一般规律。 2. 对待马克思主义的科学态度是:坚持和发展。 3. 物质的唯一特性是客观实在性。这里的客观实在是指:不以人的意志为转移。 4. 在实际工作中,要注意掌握…...

spring boot 使用AOP+自定义注解+反射实现操作日志记录修改前数据和修改后对比数据,并保存至日志表
一、添加aop starter依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency>二:自定义字段翻译注解。(修改功能时,需要显示如…...
【深度学习】Pytorch 系列教程(二):PyTorch数据结构:1、Tensor(张量): GPU加速(GPU Acceleration)
目录 一、前言 二、实验环境 三、PyTorch数据结构 0、分类 1、张量(Tensor) 1. 维度(Dimensions) 2. 数据类型(Data Types) 3. GPU加速(GPU Acceleration) 一、前言 ChatGP…...

多线程|多进程|高并发网络编程
一.多进程并发服务器 多进程并发服务器是一种经典的服务器架构,它通过创建多个子进程来处理客户端连接,从而实现并发处理多个客户端请求的能力。 概念: 服务器启动时,创建主进程,并绑定监听端口。当有客户端连接请求…...

云计算——ACA学习 云计算分类
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 写在前面 前期回顾 本期介绍 一.云计算分类 1.公有云…...

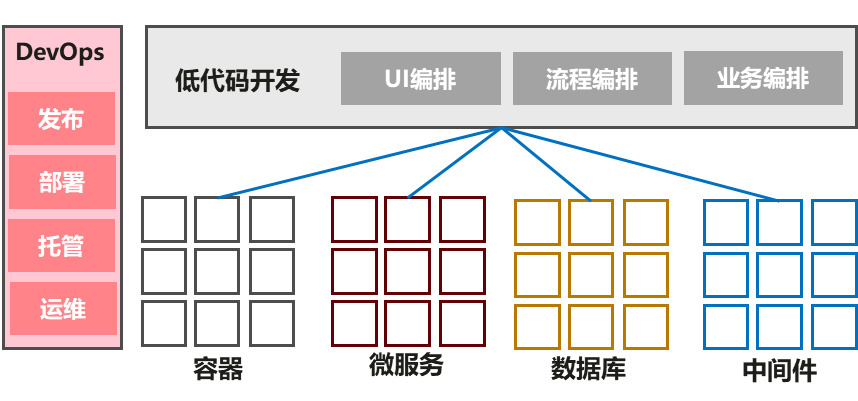
3 分钟,带你了解低代码开发
一、低代码平台存在的意义 传统软件开发交付链中,需求经过3次传递,用户→业务→架构师→开发,每一层传递都可能使需求失真,导致最终交付的功能返工。 业务的变化促使软件开发过程不断更新、迭代和演进,而低代码开发即是…...

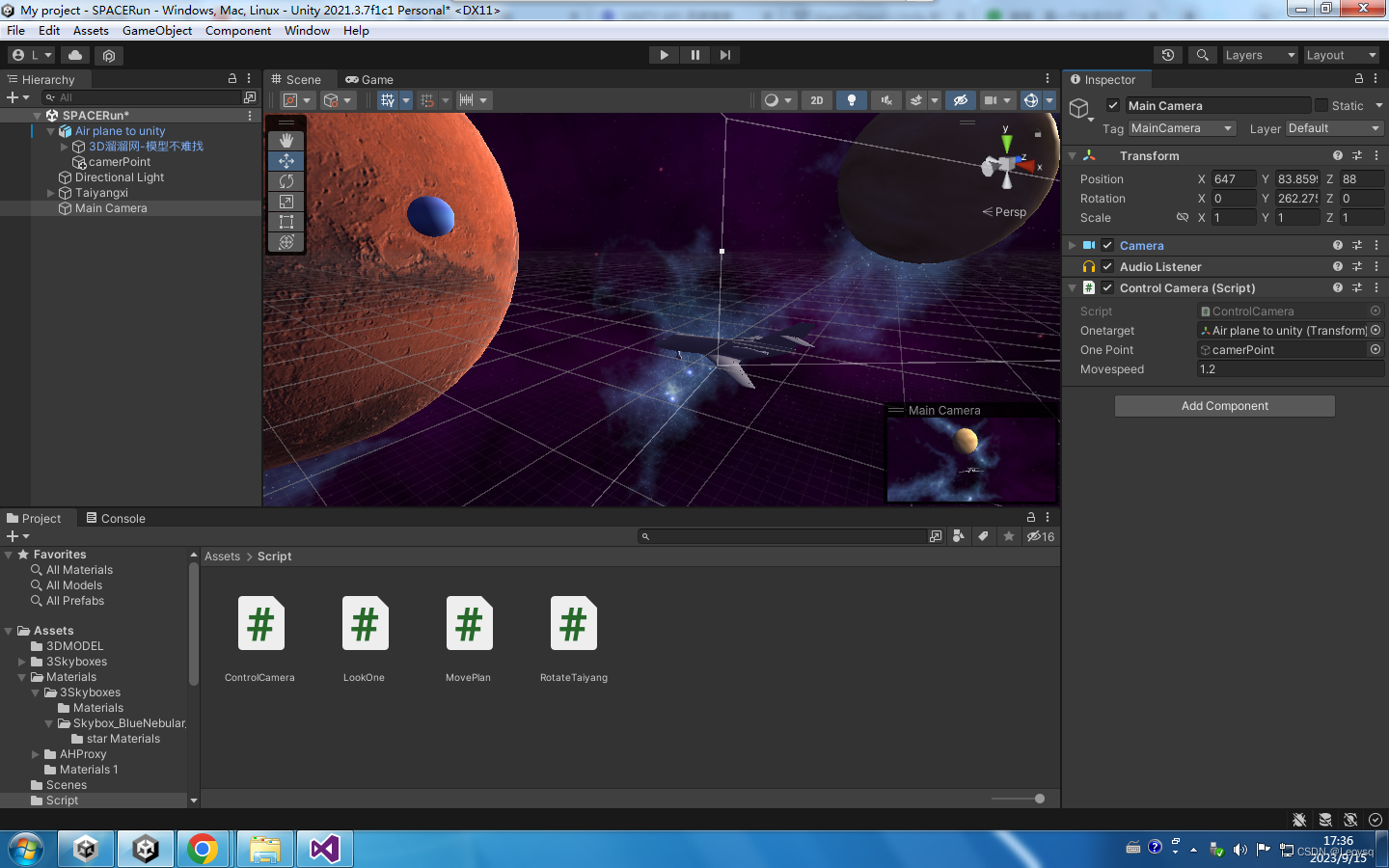
小白学Unity03-太空漫游游戏脚本,控制飞船移动旋转
首先搭建好太阳系以及飞机的场景 需要用到3个脚本 1.控制飞机移动旋转 2.控制摄像机LookAt朝向飞机和差值平滑跟踪飞机 3.控制各个星球自转以及围绕太阳旋转(rotate()和RotateAround()) 1.控制飞机移动旋转的脚本 using System.Collections; using…...

接口自动化测试推荐用什么框架?
在推荐接口自动化测试框架时,需要考虑多个因素,包括项目需求、技术栈、团队经验和个人偏好。 以下是几个常用的接口自动化测试框架供你参考: Postman: Postman是一个功能强大且易于上手的接口测试工具,它提供了许多…...

防火墙 FireWall
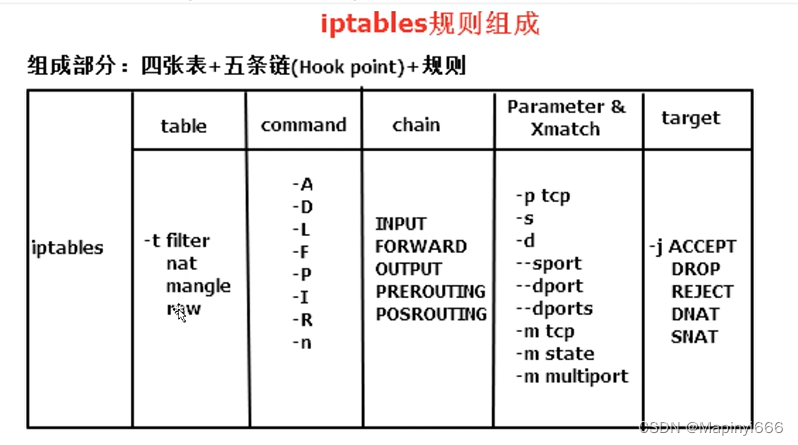
这里写自定义目录标题 一、概述二、防火墙分类三、防火墙性能四、硬件防火墙定义五、硬件防火墙作用(拓扑图 ups)六、硬件防火墙品牌七、软件防火墙八、iptables一、iptables是什么?二、netfilter/iptables功能三、iptables概念四、iptables中…...

【Linix-Day12-线程同步和线程安全】
线程同步 和 线程安全 线程同步 除了信号量和互斥锁(互斥锁和条件变量上次介绍过),还有两种方式同步 1.读写锁 当同时对一块内存读写时,会出现下列问题,故而引入读写锁 接口介绍: 1.int pthread_rwloc…...

C++中使用嵌套循环遍历多维数组
C中使用嵌套循环遍历多维数组 一维数组:数组元素可以看做是一行数据。 二维数组:更像是一个表格,既有行数据又有列数据。 C没有提供二维数组类型,但用户可以创建每个元素本身都是数组的数组。例如,假设要存储 5 个城…...

linux入门---命名管道
如何创建命名管道 使用mkfifo函数就可以在程序里面创建管道文件,该函数的声明如下: 该函数需要两个参数,第一个参数表示要在哪个路径下创建管道文件并且这个路径得待上管道文件的名字,因为每个文件都有对应的权限,所…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
