编写postcss插件,全局css文件px转vw
跟目录下创建plugins文件夹,创建postcss-px-to-viewport.ts文件

文件内代码:
// postcss 的插件 vite内置了postCss插件 无需安装
import { Plugin } from 'postcss';interface Options {viewportWidth: number
}const Options = {viewportWidth: 375, // UI设计稿给多少写多少,默认375
}
export const PostCsspxToViewport = (options:Options):Plugin => {const opt = Object.assign({}, Options, options)return {postcssPlugin: 'postcss-px-to-viewport',// 钩子函数Declaration(node) {if (node.value.includes('px')) {const num = parseFloat(node.value);node.value = `${((num / opt.viewportWidth) * 100).toFixed(2)}vw`}}}
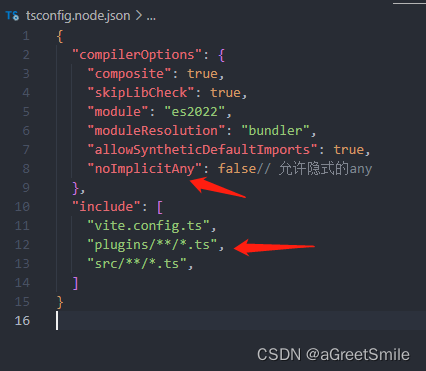
}tsconfig.node.json文件增加plugins引入

{"compilerOptions": {"composite": true,"skipLibCheck": true,"module": "es2022","moduleResolution": "bundler","allowSyntheticDefaultImports": true,"noImplicitAny": false// 允许隐式的any},"include": ["vite.config.ts","plugins/**/*.ts","src/**/*.ts",]
}
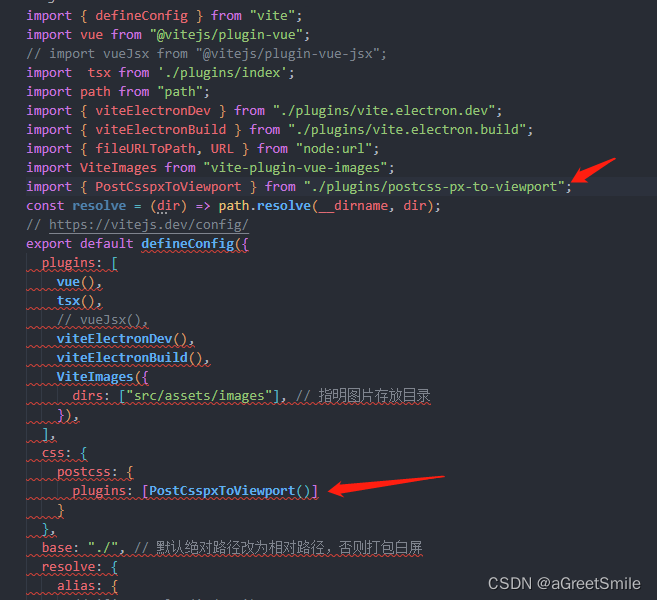
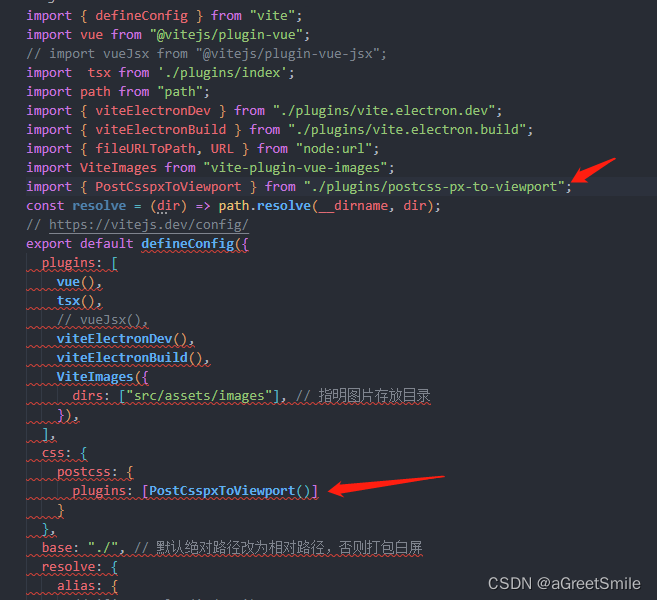
vite. config.ts文件中引入PostCsspxToViewport方法

相关文章:

编写postcss插件,全局css文件px转vw
跟目录下创建plugins文件夹,创建postcss-px-to-viewport.ts文件 文件内代码: // postcss 的插件 vite内置了postCss插件 无需安装 import { Plugin } from postcss;interface Options {viewportWidth: number }const Options {viewportWidth: 375, // …...

精品SpringCloud的B2C模式在线学习网微服务分布式
《[含文档PPT源码等]精品基于SpringCloud实现的B2C模式在线学习网站-微服务-分布式》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等 软件开发环境及开发工具: 开发语言:Java 框架:springcloud JDK版本…...

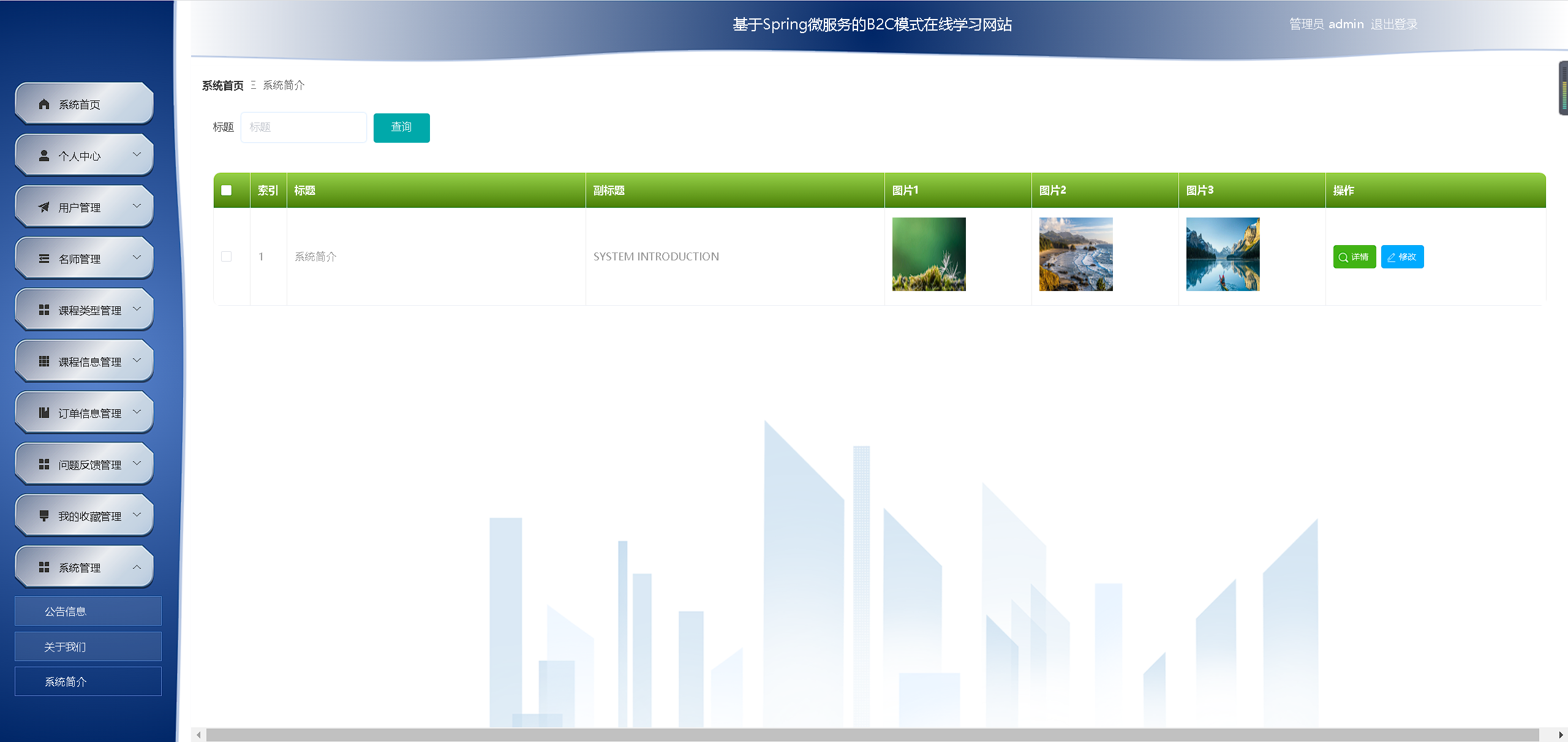
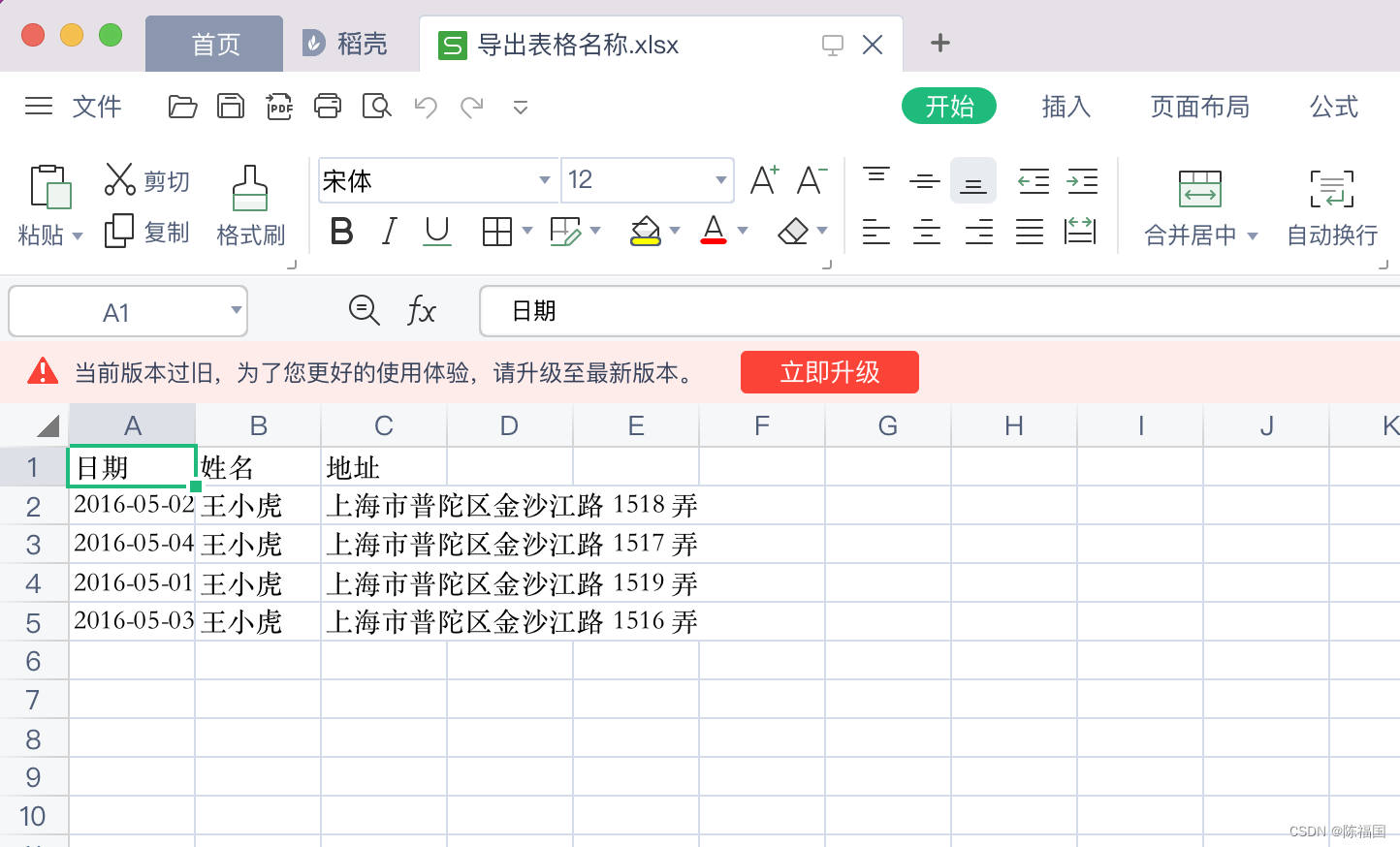
解决vue项目导出当前页Table为Excel
解决vue项目中导出当前页表格为Excel表格的方案 用到的技术: Vue2Element-uifile-saverxlsx 1、创建vue项目,安装element-ui 2、创建一个组件,组件内放入表格,和导出按钮 <template><div><!-- 导出的按钮 -->…...

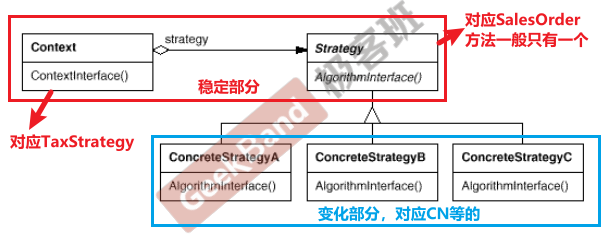
C++设计模式_04_Strategy 策略模式
接上篇,本篇将会介绍C设计模式中的Strategy 策略模式,和上篇模板方法Template Method一样,仍属于“组件协作”模式,它与Template Method有着异曲同工之妙。 文章目录 1. 动机( Motivation)2. 代码演示Stra…...
)
目标检测YOLO实战应用案例100讲-基于YOLOv3多模块融合的遥感目标检测(中)
目录 2.2.3 YOLO 2.3 目标检测算法分析 2.3.1 目标检测结果评价指标...

element 表格fixed列高度无法100%
下文提到的滚动条皆为横向滚动条错误方法(旧方法,点击查看旧博客) 一下代码虽然能解决fixed列高度无法100%问题,但是会出现fixed列下面的滚动条无法被点击的问题(被fixed列遮挡),所以该方法并不…...

【接口自动化测试】Eolink Apilkit 安装部署,支持 Windows、Mac、Linux 等系统
Eolink Apikit 有三种客户端,可以依据自己的情况选择。三种客户端的数据是共用的,因此可以随时切换不同的客户端。 我们推荐使用新推出的 Apikit PC 客户端,PC 端拥有线上产品所有的功能,并且针对本地测试、自动化测试以及使用体…...

解决sass问题:npm ERR! node-sass@9.0.0 postinstall: `node scripts/build.js`
目录 一、遇到问题 解决办法 二、 再次遇到问题 解决办法 题外话 一、遇到问题 1.运行这个项目的适合,遇到了没有sass的问题 解决办法 然后就用命令下载sass npm install node-sass 二、 再次遇到问题 2.下载sass的时候又发现了一个这样的问题 npm ER…...

Python技巧---tqdm库的使用
文章目录 一、tqdm基本知识二、在pytorch中使用tqdm 提示:以下是本篇文章正文内容,下面案例可供参考 一、tqdm基本知识 “tqdm” 是一个 Python 库,用于在命令行界面中创建进度条。 基本使用如下: from tqdm import tqdm impor…...

linux-线程条件变量(cond)
概述 与互斥锁不同,条件变量是用来等待而不是用来上锁的。条件变量用来自动阻塞一个线程,直到某特殊情况发生为止。通常条件变量和互斥锁同时使用 。 条件变量使我们可以睡眠等待某种条件出现。条件变量是利用线程间共享的全局变量进行同步的一种机制&a…...

面试算法6:排序数组中的两个数字之和
题目 输入一个递增排序的数组和一个值k,请问如何在数组中找出两个和为k的数字并返回它们的下标?假设数组中存在且只存在一对符合条件的数字,同时一个数字不能使用两次。例如,输入数组[1,2,4,6&…...

【智能家居-大模型】构建未来,聆思大模型智能家居交互解决方案正式发布
LISTENAI 近日,国内11家大模型陆续通过《生成式人工智能服务管理暂行办法》备案,多家大模型产品已正式开放,激发了新一轮大模型热潮。大模型在自然语言理解方面的巨大突破,实现了认知智能的技术跃迁,带来了时代的智慧…...

通讯网关软件002——利用CommGate X2HTTP-U实现HTTP访问OPC UA Server
本文介绍利用CommGate X2HTTP-U实现HTTP访问OPC UA Server。CommGate X2HTTP是宁波科安网信开发的网关软件,软件可以登录到网信智汇(wangxinzhihui.com)下载。 【案例】如下图所示,实现上位机通过HTTP来获取OPC UA Server的数据。 【解决方案】设置网关机…...

模拟经营类游戏是怎么开发的?
模拟经营类游戏开发是一个充满挑战但也充满乐趣的领域。下面是一些步骤和关键考虑因素,可以帮助您开始开发自己的模拟经营游戏: 明确游戏概念: 确定游戏开发的主题和类型,例如城市建设、农场经营、餐厅经营等。 制定一个引人入胜…...

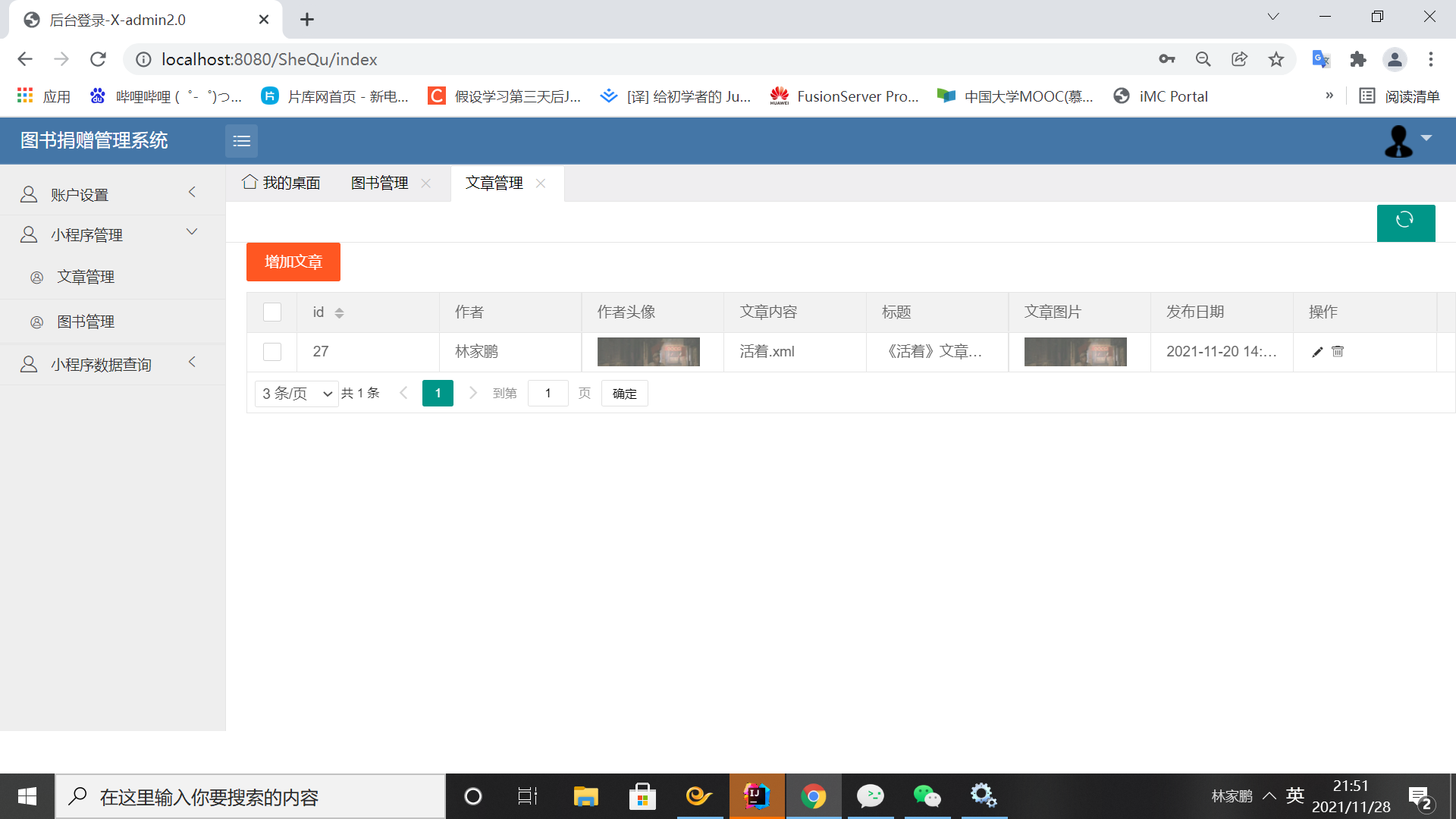
基于JAVA+SSM+微信小程序+MySql的图书捐赠管理系统设计与实现
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 在当今社会࿰…...

软件设计模式系列之六——单例模式
1 模式的定义 单例模式(Singleton Pattern)是一种常见的创建型设计模式,其主要目的是确保一个类只有一个实例,并提供一个全局访问点来获取该实例。这意味着无论何时何地,只要需要该类的实例,都会返回同一个…...

verdi dump状态机的波形时直接显示状态名
前段时间看到别人用verdi看状态机的波形时,可以显示定义的状态参数,觉得很有意思,特地学习了一下 通常拉出状态机信号的波形是下面这样的 这种信号,我们要想知道每个数值代表的状态,还需要跟定义的parameter比对 像这…...

代码随想录算法训练营19期第53天
1143.最长公共子序列 视频讲解:动态规划子序列问题经典题目 | LeetCode:1143.最长公共子序列_哔哩哔哩_bilibili 代码随想录 初步思路:动态规划。 总结: dp[i][j] :长度为[0, i - 1]的字符串A与长度为[0, j - 1]…...

二刷力扣--栈和队列
栈和队列 栈和队列基础(Python) 栈一种先进后出,队列先进后出。 Python中可以用list实现栈,用append()模拟入栈,用pop()模拟出栈。 也可以用list实现队列,但是效率较低,一般用collections.deq…...

第六章 图 十、关键路径
开始顶点(源点): 在AOE网中仅有一个入度为0的顶点,称为开始顶点(源点),它表示整个工程的开始; 结束顶点(汇点): 也仅有一个出度为0的顶点,称为结束顶点(汇点)…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...
