C++中带默认值的函数参数
C++中带默认值的函数参数
如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢?
为解决这种问题,一种方式是给函数 Area() 新增一个表示 Pi 的参数,并将其默认值设置为您选择的值。对函数 Area() 做这样的修改后,结果将如下:
double Area(double radius, double pi = 3.14);
请注意,给第二个参数 pi 指定了默认值 3.14。对调用者来说,这个参数是可选的,因此仍可使用下面的语法来调用函数 Area(),就像第二个参数不存在一样:
Area(radius);
在这里,第二个参数将使用默认值 3.14。然而,必要时可使用两个实参来调用这个函数:
Area(radius, 3.14159); // more precise pi
以下示例程序演示了如何编写参数包含默认值的函数,这种默认值可被用户提供的值覆盖:
#include <iostream>
using namespace std;// Function Declarations (Prototypes)
double Area(double radius, double pi = 3.14);int main()
{cout << "Enter radius: ";double radius = 0;cin >> radius;cout << "pi is 3.14, do you wish to change this (y / n)? "; char changePi = 'n';cin >> changePi;double circleArea = 0;if (changePi == 'y'){cout << "Enter new pi: ";double newPi = 3.14;cin >> newPi;circleArea = Area (radius, newPi);}elsecircleArea = Area(radius); // Ignore 2nd param, use default value// Call function "Area" cout << "Area is: " << circleArea << endl;return 0;
}// Function definitions (implementations)
double Area(double radius, double pi)
{return pi * radius * radius;
}
输出:
Enter radius: 1
Pi is 3.14, do you wish to change this (y / n)? n
Area is: 3.14
再次运行的输出:
Enter radius: 1
Pi is 3.14, do you wish to change this (y / n)? y
Enter new Pi: 3.1416
Area is: 3.1416
分析:
从上述输出可知,两次运行时用户输入的半径相同,都是 1。然而,第二次运行时,用户修改了 Pi 的精度,因此计算得到的面积稍有不同。两次运行时调用的是同一个函数,如第 22 和 25 行所示。第 25 行调用 Area()时没有指定第二个参数 pi, 因此将使用默认值 3.14, 这是在第 4 行的声明中指定的。
注意:
可以给多个参数指定默认值,但这些参数必须位于参数列表的末尾。
该文章会更新,欢迎大家批评指正。
推荐一个零声学院的C++服务器开发课程,个人觉得老师讲得不错,
分享给大家:Linux,Nginx,ZeroMQ,MySQL,Redis,
fastdfs,MongoDB,ZK,流媒体,CDN,P2P,K8S,Docker,
TCP/IP,协程,DPDK等技术内容
点击立即学习:C/C++后台高级服务器课程
相关文章:

C++中带默认值的函数参数
C中带默认值的函数参数 如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢? 为解决这种问题,一…...

记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子&…...

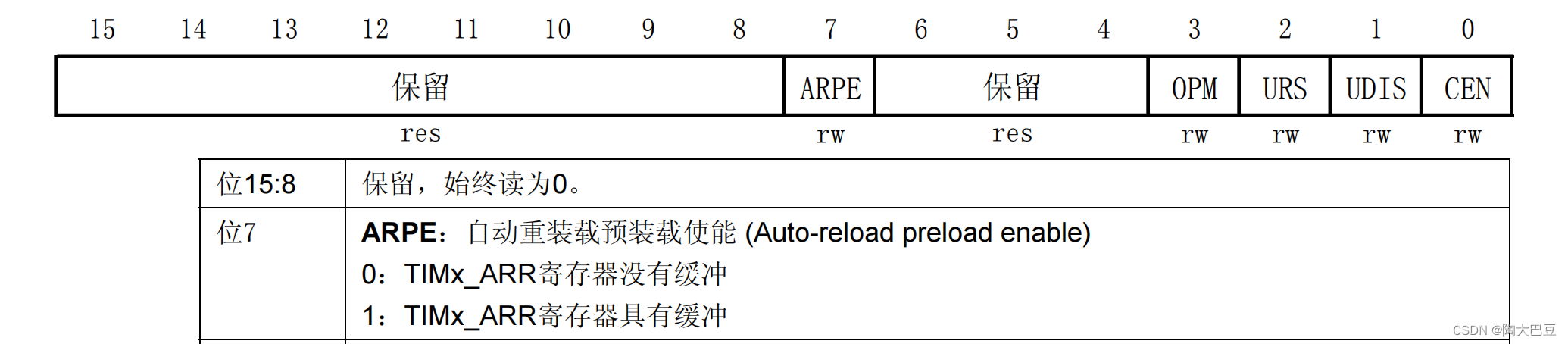
stm32---基本定时器(TIM6,TIM7)
STM32F1的定时器非常多,由两个基本定时器(TIM6,TIM7)、4个通用定时器(TIM2-TIM5)和两个高级定时器(TIM1,TIM8)组成。基本定时器的功能最为简单&am…...

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

阶段性总结:跨时钟域同步处理
对时序图与Verilog语言之间的转化的认识: 首先明确工程要实现一个什么功能;用到的硬件实现一个什么功能。 要很明确这个硬件的工作时序,即:用什么样的信号,什么变化规则的信号去驱动这个硬件。 然后对工程进行模块划…...

[交互]接口与路由问题
[交互]接口与路由问题 场景描述问题分析解决方案 这是在实战开发过程中遇到的一个问题,所以导致产生了服务端如何区分浏览器请求的是前端路由还是 api 接口的问题?? 场景描述 这是一个前后端分离开发的项目,因此前端一般都会使用…...

linux 6中4T磁盘识别并分区格式化挂接
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

【Unity】ShaderGraph应用(浮动气泡)
【Unity】ShaderGraph应用(浮动气泡) 实现效果 一、实现的方法 1.使用节点介绍 Position:获取模型的顶点坐标 Simple Noise:简单的噪声,用于计算顶点抖动 Fresnel Effect:菲涅耳效应,用于实现气泡效果 计算用节点 Add&…...

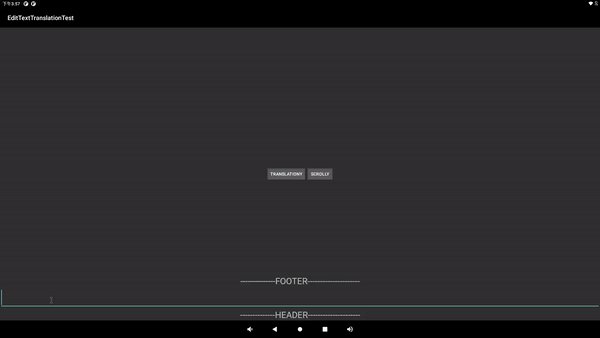
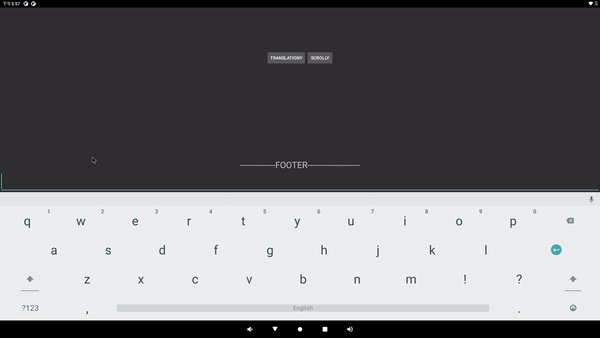
Android EditText setTranslationY导致输入法覆盖问题
平台 RK3288 Android 8.1 显示: 1920x1080 160 dpi 概述 碰到一个问题: 弹出的输入法会覆盖文本输入框。 原因:输入框使用了setTranslationY() 位置偏移后, 输入法无法正确获取焦点的位置。 分析 先上图: 初始布局 调用etTranslation…...

MySQL 导出和导入数据
文章目录 一,导出数据(一)使用SELECT ... INTO OUTFILE语句导出数据(二)使用mysqldump工具导出数据(三)使用SELECT ... INTO DUMPFILE语句导出数据 二,导入数据(一&#…...

ubuntu22.04 设置网卡开机自启
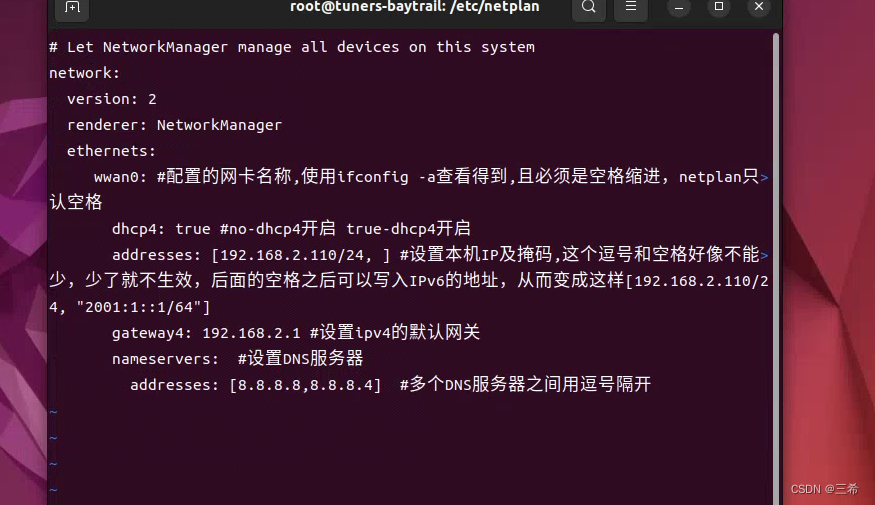
配置文件路径 在Ubuntu中,网络配置文件通常位于/etc/netplan/目录下,其文件名以.yaml为后缀。Netplan是Ubuntu 17.10及更高版本中默认的网络配置工具,用于配置网络接口、IP地址、网关、DNS服务器等。 我们可以看到配置文件为 01-network-ma…...
)
持续部署:提高敏捷加速软件交付(内含教程)
在当今快节奏的数字化环境中,企业不断寻求更快地交付软件、增强客户体验并在竞争中保持领先的方法。持续部署(Continuous Deployment, CD)已成为一种改变游戏规则的方法,使企业能够简化软件交付、提高敏捷性并缩短上市时间。持续部…...

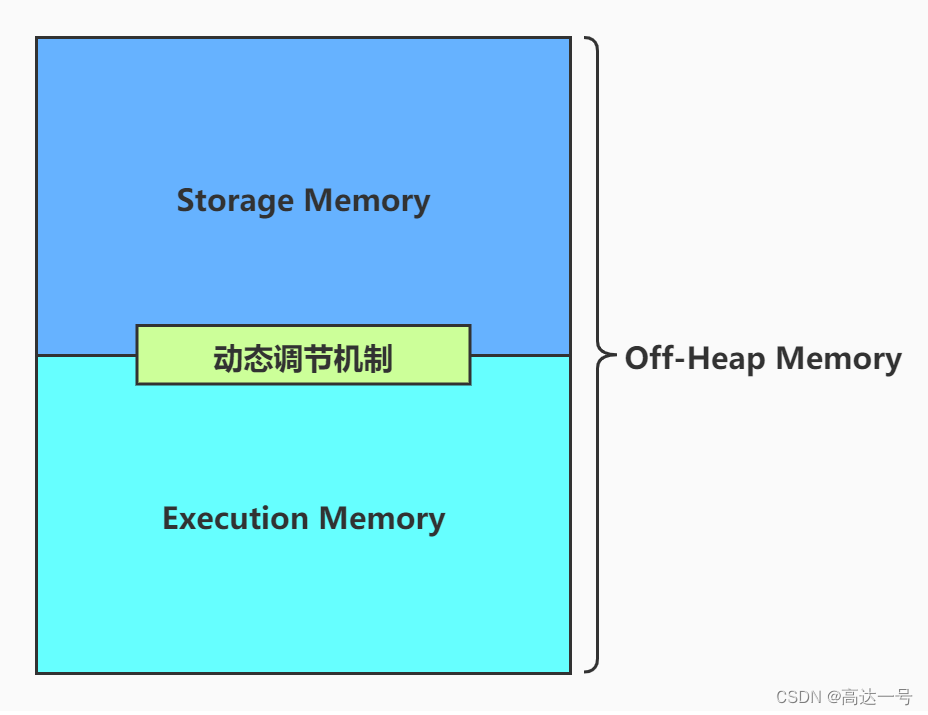
Spark_Spark内存模型管理
工作中经常用到Spark内存调参,之前还没对这块记录,这次记录一下。 环境参数 spark 内存模型中会涉及到多个配置,这些配置由一些环境参数及其配置值有关,为防止后面理解混乱,现在这里列举出来,如果忘记了&a…...

C++之operator=与operator==用法区别(二百一十八)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
)
【漏洞复现】WordPress插件wp-file-manager任意文件上传漏洞(CVE-2020-25213)
文章目录 前言声明一、简介二、插件介绍三、漏洞概述四、影响范围五、漏洞分析六、环境搭建七、漏洞复现手工验证file_Manager_Rce.pyfile_manager_upload.py八、修复建议前言 WordPress插件WPFileManager中存在一个严重的安全漏洞,攻击者可以在安装了此插件的任何WordPress网…...

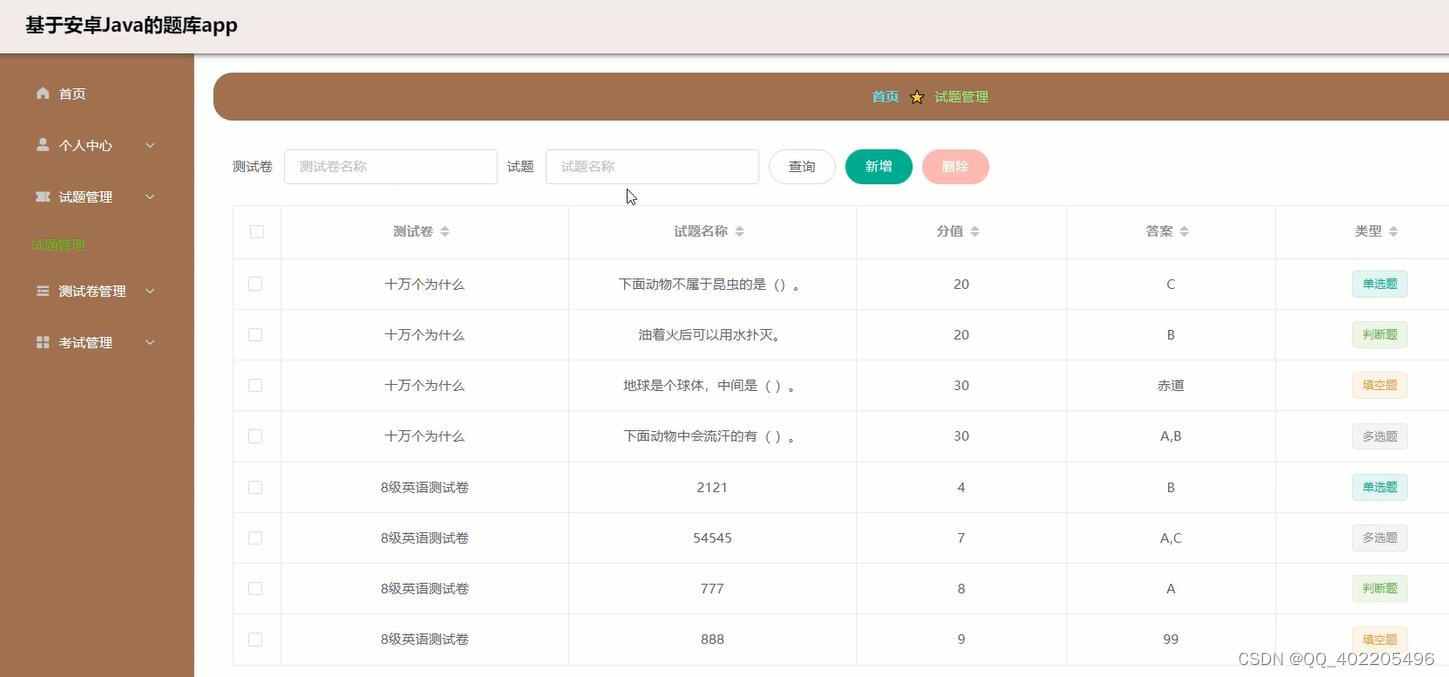
基于安卓Java试题库在线考试系统uniapp 微信小程序
本文首先分析了题库app应用程序的需求,从系统开发环境、系统目标、设计流程、功能设计等几个方面对系统进行了系统设计。开发出本题库app,主要实现了学生、教师、测试卷、试题、考试等。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、…...

Java入坑之语法糖
一、for和for-each 1.1for和for-each概念 for 循环是一种常用的循环结构,它可以通过一个变量(通常是 i)来控制循环的次数和范围。for 循环的语法格式如下: for (初始化; 布尔表达式; 更新) {//代码语句 }for-each 循环是 Java …...

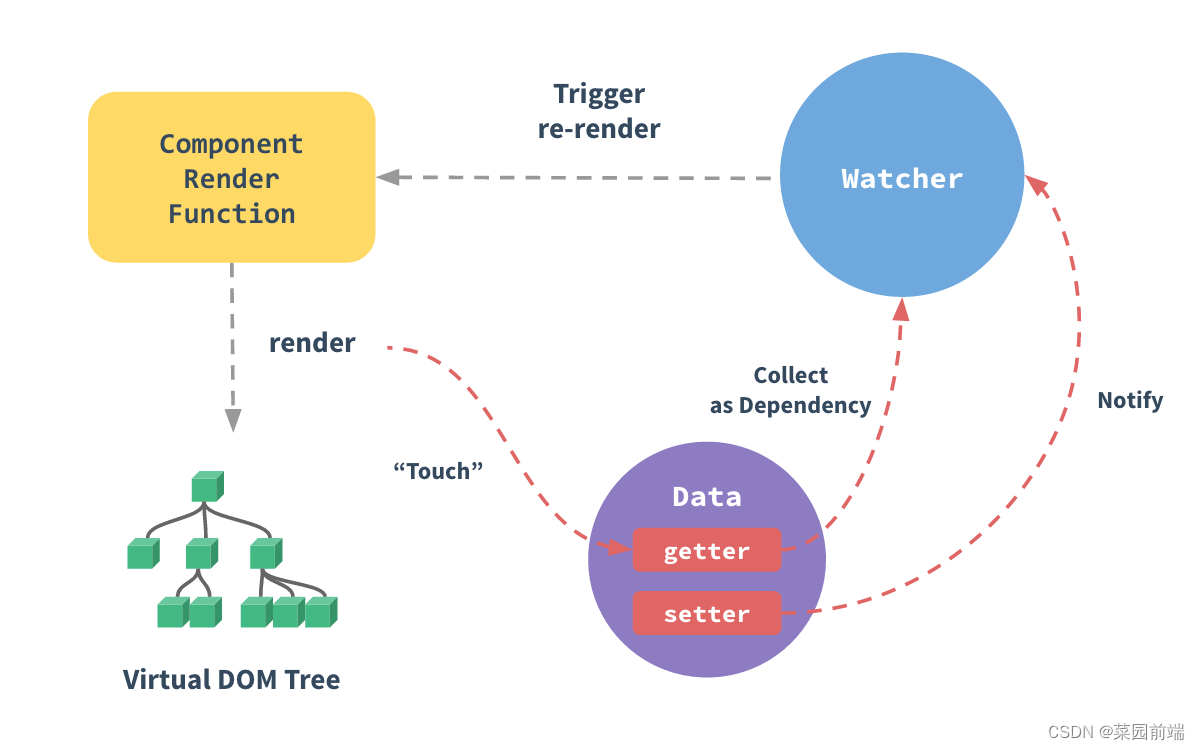
VUE响应式
响应式 :::tip 提示 我们了解过响应式可以同步更新数据和视图,但是其工作原理我们最好也要了解一下。这样当你使用时遇到一些常见的错误,也能够快速定位是什么问题导致的。 了解响应式原理之前,你必须要先去了解 ES5 的 Object.defineProper…...

Godot 和 VScode配置C#环境注意事项
前言 尽管有些博主会建议如果我们熟悉C#的话,最好还是使用GDscript,而且对于小白上手也相对简单,但是C#的性能终究还是比动态语言好,也相比CPP简单些,尽管现在Godot还是有些问题,比如不像unity那样适配swit…...

三、Mediasoup进程通信实现的原理
Mediasoup 创建父子进程,js与c进程交互的通道 worker.js构造函数中创建父子进程,c通过libuv的socket可以实现 JavaScript 与 C 之间的相互收发消息 一、 父子进程通信 这是一个简单的示例,演示了如何使用 libuv 在父子进程之间进行通信。以…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
