VUE响应式
响应式
:::tip 提示
我们了解过响应式可以同步更新数据和视图,但是其工作原理我们最好也要了解一下。这样当你使用时遇到一些常见的错误,也能够快速定位是什么问题导致的。
了解响应式原理之前,你必须要先去了解 ES5 的 Object.defineProperty。
:::
响应式是 Vue 最独特的特性之一,之前我们在 MVVM 模式中也有介绍到数据模型。数据模型你可以理解就是在选项 data 中定义的变量。数据模型在响应式系统中仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接。而在传统的模式中,你修改 JavaScript 定义的数据后,还要手动更新 dom 是比较繁琐的。
所以在响应式中我们要知道定义的数据它是如何被跟踪的。例如我修改了选项 data 中的数据, vue 是怎么知道我改了,然后去触发更新视图操作的。
如何追踪变化
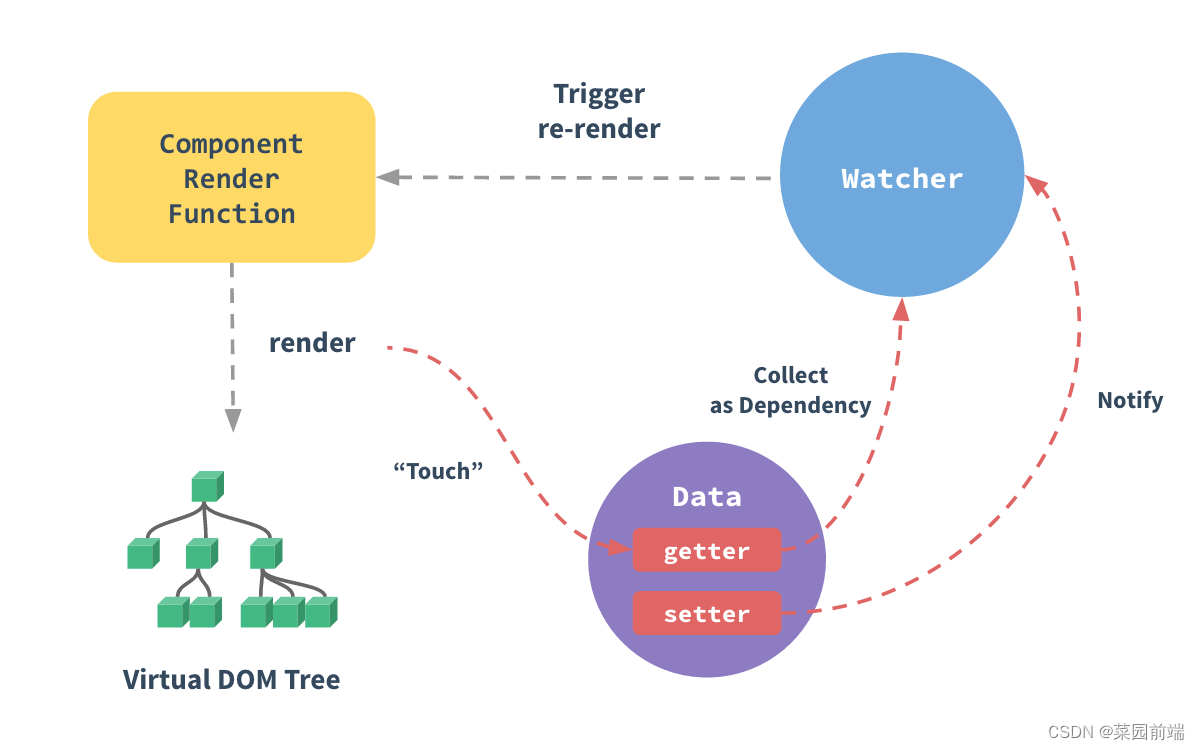
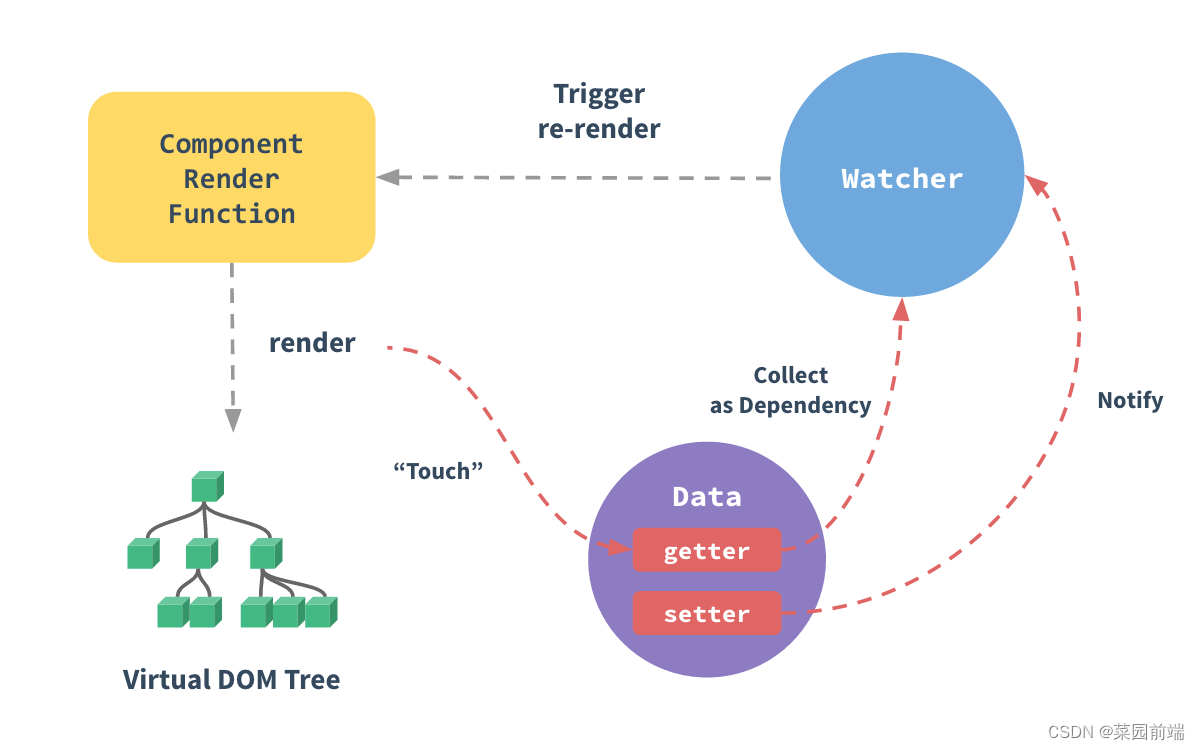
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项时,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。无法 shim 代表没有办法将其降级成其他 API 进行使用。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

通过代码的方式进行演示一遍
<template><div id="app">{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello Vue!'}}
}
</script>
这是一个组件,所以会存在一个 watcher 实例,准备渲染这个页面之前,Vue 会把选项 data 的所有属性进行遍历并设置 getter/setter。在 getter 方法中实现了如果访问此属性,则会把访问的相关信息存储到依赖中记录。在 setter 方法中实现了如果此属性的数据被改了,则会通知 watcher 把当前属性所有依赖项关联的地方都重新渲染。例如 { message } 访问了 message 属性,所以它会被记录到依赖项中,当 message 属性被修改时,则 { message } 的部分会被重新渲染。
避免遇到 bug 无法跟踪问题
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。
因为 Vue2.0 的源码中是使用了 Object.defineProperty 进行实现响应式,Vue 会先遍历一个数组或对象,对其的每一个属性设置监听变化,所以你后面添加进来的属性,是不会触发监听变化的,也就是说你改了这个值,页面上绑定了这个值的元素也不会更新。
但是这个问题在 Vue3.0 中已经解决了,源码中使用了 Proxy 代理,这个 API 是可以直接监听一整个数组或对象的变化。而 Object.defineProperty 只能监听数组或对象上面的属性变化。
目前在单文件组件形式测试过了,就算不是响应式也能够同步页面更新,不确定是否在 Vue2.0 新版本中解决了,欢迎复现的小伙伴一起讨论。
原文链接:菜园前端
相关文章:

VUE响应式
响应式 :::tip 提示 我们了解过响应式可以同步更新数据和视图,但是其工作原理我们最好也要了解一下。这样当你使用时遇到一些常见的错误,也能够快速定位是什么问题导致的。 了解响应式原理之前,你必须要先去了解 ES5 的 Object.defineProper…...

Godot 和 VScode配置C#环境注意事项
前言 尽管有些博主会建议如果我们熟悉C#的话,最好还是使用GDscript,而且对于小白上手也相对简单,但是C#的性能终究还是比动态语言好,也相比CPP简单些,尽管现在Godot还是有些问题,比如不像unity那样适配swit…...

三、Mediasoup进程通信实现的原理
Mediasoup 创建父子进程,js与c进程交互的通道 worker.js构造函数中创建父子进程,c通过libuv的socket可以实现 JavaScript 与 C 之间的相互收发消息 一、 父子进程通信 这是一个简单的示例,演示了如何使用 libuv 在父子进程之间进行通信。以…...

【计算机网络】 TCP——四次挥手
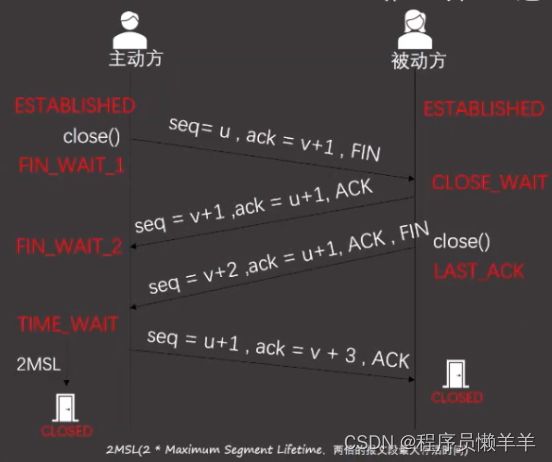
文章目录 流程考点 流程 主动方打算关闭连接,此时会发送一个TCP首部FIN标志位被置为1的报文,也即FIN报文,之后主动方进入FIN_WAIT_1状态。被动方收到该报文后,就向主动方发送ACK应答报文,接着被动方进入CLOSE_WAIT状态…...

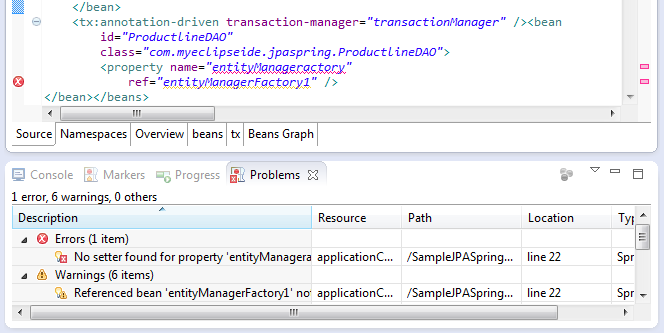
「Java开发指南」在MyEclipse中的Spring开发(二)
在上文中(点击这里回顾>>),我们主要介绍了一些Spring的基本概念、Spring项目配置及向导,本章节将继续介绍如何管理多个项目,Spring配置编辑器等,欢迎持续关注~ MyEclipse v2023.1.2离线版下载(Q技术…...
)
策略模式,一种广泛应用于各种情况的设计模式(设计模式与开发实践 P5)
文章目录 策略模式实现思想实战 - 表单 策略模式 定义:定义一系列算法,把它们一个个封装起来,并且可以互相替换 例如,我们要计算年终奖,年终奖根据绩效 A、B、C 来计算最终数值 实现 最初我们很容易想到用 分支 if…...

90. 子集 II
给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 示例 1: 输入:nums [1,2,2] 输出…...
第四章编程练习题答案)
Intel汇编语言程序设计(第7版)第四章编程练习题答案
1. 大端序转成小端序 .386 .model flat, stdcall option casemap:none include windows.inc include kernel32.inc includelib kernel32.lib include user32.inc includelib user32.lib.stack 4096.data bigEndian BYTE 12h, 34h, 56h, 78h littleEndian DWORD ?Fmt BYTE &…...

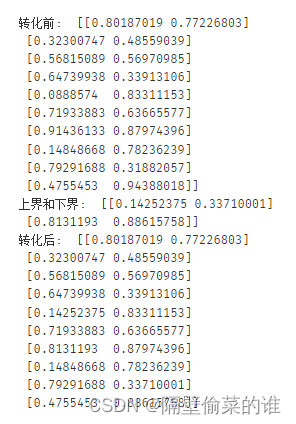
EDA(Exploratory Data Analysis)探索性数据分析
EDA(Exploratory Data Analysis)中文名称为探索性数据分析,是为了在特征工程或模型开发之前对数据有个基本的了解。数据类型通常分为两类:连续类型和离散类型,特征类型不同,我们探索的内容也不同。 1. 特征类型 1.1 连续型特征 …...

Python中的多媒体处理库有哪些?
在Python中,有几个常用的多媒体处理库,包括: Pillow - 一个强大的图像处理库,可以进行图像的读取、保存、剪裁、调整大小、滤镜处理等操作。 OpenCV - 一个用于图像和视频处理的开源计算机视觉库,提供了许多图像处理和…...

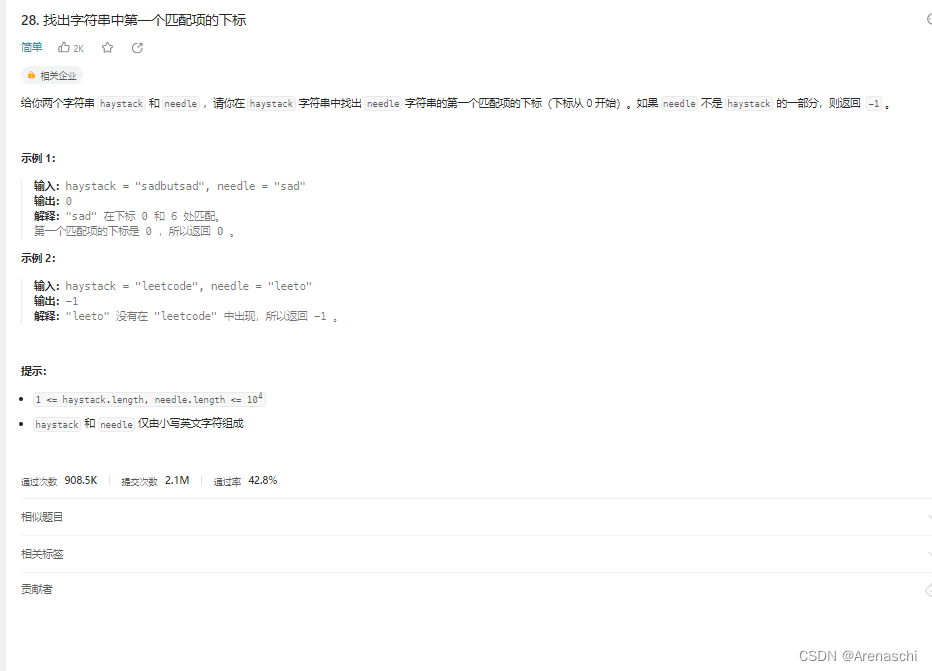
LeetCode【28. 找出字符串中第一个匹配项的下标】
不要用珍宝装饰自己,而要用健康武装身体 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 …...

产业互联网开始从简单的概念,逐渐成为可以落地的存在
当流量不再是红利,几乎所有的消费互联网模式开始失效。这一现象,并不仅仅只是体现在流量获取成本的不断增加上,同样还体现在流量激活的难度不断增加上。事实证明,以产业链末端为主要驱动力的发展模式,正在走入到死胡同…...

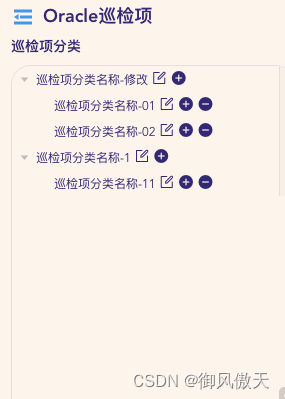
element-ui tree组件实现在线增删改
这里要实现一个tree 增删改 <!--oracle巡检项--> <template><div class"oracle_instanceType"><el-row type"flex" align"middle" justify"space-between"><iclass"el-icon-s-fold iBox"click&q…...

华为开源自研AI框架昇思MindSpore应用案例:消噪的Diffusion扩散模型
目录 一、环境准备1.进入ModelArts官网2.使用CodeLab体验Notebook实例 二、案例实现构建Diffusion模型位置向量ResNet/ConvNeXT块Attention模块组归一化条件U-Net正向扩散数据准备与处理采样训练过程推理过程(从模型中采样) 本文基于Hugging Face&#x…...

华为CD32键盘使用教程
华为CD32键盘使用教程 用爱发电写的教程! 最后更新时间:2023.9.12 型号:华为有线键盘CD32 基本使用 此键盘在不安装驱动的情况下可以直接使用,但是不安装驱动指纹识别是无法使用的!并且NFC功能只支持华为的部分电脑…...

第三节:在WORD为应用主窗口下关闭EXCEL的操作(2)
【分享成果,随喜正能量】凡事好坏,多半自作自受,既不是神为我们安排,也不是天意偏私袒护。业力之前,机会均等,毫无特殊例外;好坏与否,端看自己是否能应机把握,随缘得度。…...
(04))
Layui + Flask | 弹出层(组件篇)(04)
提示:点击阅读原文体验更佳 https://layui.dev/docs/2.8/layer/ 弹出层组件 layer 是 Layui 最古老的组件,也是使用覆盖面最广泛的代表性组件。在实现网页弹出层的首选交互方案,使用的非常频繁。 打开弹层 layer.open(options); 参数 options : 基础属性配置项。打开弹层的核…...

Electron和vue3集成(推荐仅用于开发)
本篇我们仅实现Electron和vue3通过先运行起vue3项目,再将vue3的url地址交由Electron打开的方案,仅由Electron在vue3项目上套一层壳来达到脱离本机浏览器运行目的 1、参考快速上手 | Vue.js搭建起vue3初始项目 npm install -g vue npm install -g vue/c…...

Vue.js和TypeScript:如何完美结合
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

034:vue项目利用qrcodejs2生成二维码示例
第034个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
