使用ExcelJS快速处理Node.js爬虫数据
什么是ExcelJS
ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。
以下是ExcelJS的一些主要特点:
- 支持xlsx、xlsm、xlsb、xls格式的Excel文件。
- 可以创建和修改工作表、单元格、行和列。
- 可以设置单元格样式、字体、背景颜色等。
- 可以设置工作表的打印选项。
- 可以将Excel文件保存到本地或者下载到浏览器中。
- 支持流式写入大型Excel文件,以避免内存限制问题。
我们使用ExcelJS可以轻松地将数据转换为Excel文件,并且可以通过代码自动化地创建和修改Excel文件。
ExcelJS的基本使用
安装ExcelJS
在命令行中使用命令来安装Excel.js
npm install exceljs
创建工作簿
Excel.js库提供了创建新的工作簿、打开已有的工作簿以及保存工作簿的方法。
首先我们需要引入Excel.js库:
const ExcelJS = require('exceljs');
接着,我们可以使用以下代码创建一个新的工作簿:
const workbook = new ExcelJS.Workbook();
这个代码将会创建一个空的工作簿。我们可以通过以下代码添加一个新的工作表:
const worksheet = workbook.addWorksheet('Sheet1');
这个代码将会在工作簿中添加一个名为’Sheet1’的新工作表。我们也可以使用以下代码获取已有的工作表:
const worksheet = workbook.getWorksheet('Sheet1');
这个代码将会获取名为’Sheet1’的工作表。如果工作簿中不存在这个工作表,那么这个代码将会返回undefined。
在创建新的工作表时,我们可以指定一些选项来控制新工作表的行数、列数、列宽和行高等,例如:
const options = {pageSetup: {paperSize: 9, orientation: 'landscape'},properties: {tabColor: {argb:'FFC0000'}}
};
const worksheet = workbook.addWorksheet('Sheet1', options);
这个代码将会创建一个名为’Sheet1’的新工作表,并设置纸张大小为’A4’、方向为’横向’,以及选项卡颜色为橙色。
除此之外,我们还可以使用以下代码删除一个已有的工作表:
workbook.removeWorksheet(worksheet);
这个代码将会删除名为’Sheet1’的工作表。需要注意的是,如果工作簿中只剩下一个工作表,那么这个工作表是不能被删除的。
最后我们需要使用以下代码保存工作簿:
workbook.xlsx.writeFile('example.xlsx').then(function() {console.log('文件已保存');});
这个代码将会把工作簿保存为’example.xlsx’文件。需要注意的是,Excel.js库支持保存为多种格式,包括.xlsx、.xls、.csv等。
操作单元格
Excel.js库提供了一系列方法来操作单元格,例如获取单元格、设置单元格值、合并单元格和设置单元格样式等
首先我们可以使用以下代码创建一个新的工作簿和工作表:
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Sheet1');
获取单元格
我们可以使用以下代码获取一个单元格:
const cell = worksheet.getCell('A1');
这个代码将会获取’Sheet1’工作表中的A1单元格。我们也可以使用以下代码获取一个单元格的行和列:
const cell = worksheet.getRow(1).getCell(1);
这个代码将会获取’Sheet1’工作表中的A1单元格。
设置单元格值
然后我们可以使用以下代码设置一个单元格的值:
worksheet.getCell('A1').value = 'Hello, World!';
这个代码将会在’Sheet1’工作表中的A1单元格设置值为’Hello, World!’
Excel.js库支持各种数据类型,包括字符串、数字、日期和布尔值等。
合并单元格
我们可以使用以下代码合并一个区域内的单元格:
worksheet.mergeCells('B2:C3');
这个代码将会合并’Sheet1’工作表中B2到C3区域内的所有单元格。
需要注意的是,合并单元格时,只有左上角的单元格保留了原有的值,其他单元格的值都被清空了。
设置单元格样式
我们可以使用以下代码设置一个单元格的样式:
worksheet.getCell('A1').font = {bold: true};
worksheet.getCell('A1').fill = {type: 'pattern', pattern: 'solid', fgColor: {argb: 'FFFF0000'}};
worksheet.getCell('A1').border = {top: {style: 'thin'}, left: {style: 'thin'}, bottom: {style: 'thin'}, right: {style: 'thin'}};
worksheet.getCell('A1').alignment = {horizontal: 'center', vertical: 'middle'};
这个代码将会设置’Sheet1’工作表中的A1单元格的字体加粗、背景颜色为红色、边框为实线细边框、水平居中和垂直居中。
读取和写入数据
读取工作表中的数据
我们可以使用以下代码读取工作表中的数据:
worksheet.eachRow({ includeEmpty: false }, function(row, rowNumber) {console.log('Row ' + rowNumber + ' = ' + JSON.stringify(row.values));
});
上述代码将会遍历’Sheet1’工作表中的每一行并打印出每一行的值,这里我们使用了includeEmpty选项来忽略空行。
除此之外,我们还可以使用以下代码获取’Sheet1’工作表中的A1单元格的值:
const cell = worksheet.getCell('A1');
console.log(cell.value);
写入数据到工作表中
我们可以使用以下代码将数据写入到工作表中:
worksheet.getColumn('A').values = [1, 2, 3, 4, 5];
这个代码将会在’Sheet1’工作表中的A列写入1到5这五个数字。
除此之外,我们还可以使用以下代码将一个对象数组写入到工作表中:
const data = [{ name: 'John', age: 30 },{ name: 'Jane', age: 25 },{ name: 'Jim', age: 40 }
];
worksheet.addRows(data);
这个代码将会在’Sheet1’工作表中添加三行数据,每一行包括’name’和’age’两个字段
处理行和列
获取行和列
我们可以使用以下代码获取工作表中的行和列:
const row = worksheet.getRow(1);
const column = worksheet.getColumn('A');
这个代码将会获取’Sheet1’工作表中的第一行和第一列。
我们也可以使用以下代码获取指定区域内的行和列:
const rows = worksheet.getRows(1, 5);
const columns = worksheet.getColumns('A', 'C');
这个代码将会获取’Sheet1’工作表中第1到5行和A到C列。
添加行和列
我们可以使用以下代码添加新的行和列:
const row = worksheet.addRow([1, 2, 3, 4, 5]);
const column = worksheet.addColumn(['A', 'B', 'C', 'D', 'E']);
这个代码将会在’Sheet1’工作表中添加一行和一列,并分别设置它们的值为1到5和A到E。
删除行和列
我们可以使用以下代码删除指定的行和列:
worksheet.spliceRows(1, 5);
worksheet.spliceColumns('A', 2);
这个代码将会删除’Sheet1’工作表中第1到5行和A到B列。
设置行高和列宽
我们可以使用以下代码设置指定行的高度和指定列的宽度:
worksheet.getRow(1).height = 30;
worksheet.getColumn('A').width = 20;
这个代码将会设置’Sheet1’工作表中第一行的高度为30像素,第一列的宽度为20字符。
隐藏行和列
我们可以使用以下代码隐藏工作表中的行和列:
worksheet.getRow(1).hidden = true;
worksheet.getColumn('A').hidden = true;
这个代码将会隐藏’Sheet1’工作表中第一行和第一列。
冻结窗格
我们可以使用以下代码冻结工作表中的窗格:
worksheet.views = [{state: 'frozen', xSplit: 1, ySplit: 1}
];
这个代码将会冻结’Sheet1’工作表中第一行和第一列。
需要注意的是,xSplit和ySplit选项指定了冻结窗格的位置,它们的值从1开始。
导入和导出数据
Excel.js库提供了一系列方法来导入和导出Excel文件中的数据,例如从文件读取Excel数据、将数据写入到Excel文件中以及将Excel文件转换为其他格式等。
从文件读取Excel数据
const workbook = new ExcelJS.Workbook();
workbook.xlsx.readFile('path/to/file.xlsx').then(function() {const worksheet = workbook.getWorksheet('Sheet1');worksheet.eachRow({ includeEmpty: false }, function(row, rowNumber) {console.log('Row ' + rowNumber + ' = ' + JSON.stringify(row.values));});});
这个代码将会从’path/to/file.xlsx’文件中读取数据,并打印出’Sheet1’工作表中每一行的值。
将数据写入到Excel文件中
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Sheet1');worksheet.addRow([1, 2, 3, 4, 5]);
worksheet.addRow(['A', 'B', 'C', 'D', 'E']);workbook.xlsx.writeFile('path/to/file.xlsx').then(function() {console.log('File is written successfully!');});
这个代码将会创建一个新的工作簿和工作表,然后向’Sheet1’工作表中添加两行数据,最后它将会将这个工作簿写入到’path/to/file.xlsx’文件中。
将Excel文件转换为其他格式
const workbook = new ExcelJS.Workbook();
workbook.xlsx.readFile('path/to/file.xlsx').then(function() {workbook.csv.writeFile('path/to/file.csv').then(function() {console.log('CSV file is written successfully!');});});
这个代码将会从’path/to/file.xlsx’文件中读取数据,并将其转换为CSV格式,然后它将会将这个CSV文件写入到’path/to/file.csv’文件中。除此之外,Excel.js库还支持将Excel文件转换为JSON、HTML、PDF等各种格式。
ExcelJS实战
我们之前曾经爬过掘金小册的所有数据并且存到了本地的JSON文件里
没有学过的同学可以看一下这一篇Node.js 爬虫只会 Cheerio?来试试 Puppeteer!
这里我们直接来看生成的JSON文件:

我们这里就来把这些数据全部写入 Excel 表并导出文件
相信大家有了前面对ExcelJS的了解,这里的代码就非常简单了
首先我们新建一个 excel 工作簿,然后创建一个新的工作表,我们给这个工作表添加自定义表头,接下来就是把数据写入excel表并且设置一些单元格的样式,最后我们将工作簿保存然后导出Excel文件
具体实现请看下面的代码:
const ExcelJS = require('exceljs');
const bookData = require('../juejin/xiaoce.json')// 新建一个 excel 工作簿
const workbook = new ExcelJS.Workbook();// 创建一个新的工作表
const worksheet = workbook.addWorksheet('Sheet1');// 添加表头
worksheet.columns = [{ header: '小册名称', key: 'title', width: 45 }, // 设置列宽{ header: '小册简介', key: 'desc', width: 120 }, // 设置列宽{ header: '小册作者', key: 'author', width: 16 }, // 设置列宽{ header: '小册价格', key: 'price', width: 18 }, // 设置列宽
];// 添加数据
worksheet.addRows(bookData);// 第一行字体加粗加大
worksheet.getRow(1).font = {bold: true,size: 14
};// 第一行单元格居中
worksheet.getRow(1).alignment = {vertical: 'middle',horizontal: 'center'
};// 第一列单元格居中
worksheet.getColumn(1).alignment = {vertical: 'middle',horizontal: 'center'
};// 第三列单元格居中
worksheet.getColumn(3).alignment = {vertical: 'middle',horizontal: 'center'
};// 第四列单元格居中
worksheet.getColumn(4).alignment = {vertical: 'middle',horizontal: 'center'
};// 将工作簿保存到文件
workbook.xlsx.writeFile('juejinBook.xlsx').then(() => {console.log('Excel文件已保存');}).catch((error) => {console.log('保存Excel文件时出错:', error);});
运行程序,不出意外的话控制台会出现“Excel文件已保存”,我们发现目录下确实多了一个excel文件:

然后我们来打开生成的Excel文件,看看里面是不是我们要的json文件里爬取到的数据:

没有问题!所有的小册数据全部写入了excel文件,并且单元格的样式也是我们想要的。
总结
Excel.js是一个强大的JavaScript库,它提供了一系列方法来处理Excel文件,例如创建和编辑工作簿、读取和写入数据、处理行和列、设置样式、导入和导出数据等。
使用Excel.js,我们可以轻松地创建和编辑Excel文件,以及从Excel文件中读取和写入数据。
在使用Excel.js时,我们需要注意以下几点:
- Excel.js库需要安装并引入到我们的项目中。
- 我们需要创建一个新的工作簿和工作表来存储数据。
- 我们可以使用一系列方法来读取和写入工作表中的数据,例如eachRow()、getCell()、addRow()、addColumn()等。
- 我们可以使用一系列方法来处理工作表中的行和列,例如getRow()、getColumn()、addRow()、addColumn()、spliceRows()、spliceColumns()等。
- 我们可以使用一系列方法来设置工作表中的行和列的样式,例如设置行高和列宽、设置单元格边框和背景色等。
- 我们可以使用一系列方法来导入和导出Excel文件中的数据,例如从文件读取Excel数据、将数据写入到Excel文件中以及将Excel文件转换为其他格式等。
最后我们还带大家写了一个Excel.js的实战项目来生成了爬取到的掘金小册Excel文件
如果想深入了解ExcelJS,请查看官方文档:https://github.com/exceljs/exceljs/blob/master/README_zh.md
相关文章:

使用ExcelJS快速处理Node.js爬虫数据
什么是ExcelJS ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。 以下是ExcelJS的一些主要特点: 支持xlsx、xlsm、xlsb、xls格式的Excel文件。可以创建和修改工作表、单元格、行和列。可以设置单元格样式、字…...

轻量级的Python IDE —— Thonny
现在的开发工具太多了,而且每个开发工具都致力于做成最好用最智能的工具,所以功能越堆越多,越怼越智能。安装这些开发工具比较烧脑,经常需要经过许多配置步骤。作为一个 Python 开发者来说,好多人光是这些配置都要弄半…...

java设计模式之观察者模式
. 基本概念 观察者(Observer)模式中包含两种对象,分别是目标对象和观察者对象。在目标对象和观察者对象间存在着一种一对多的对应关系,当这个目标对象的状态发生变化时,所有依赖于它的观察者对象都会得到通知并执行它…...

掌动智能分享:性能压力测试的重要性与优势
在当今数字化时代,应用程序的性能对于用户体验和业务成功至关重要。为了保证应用程序的高性能和稳定性,性能压力测试成为了不可或缺的环节。在这个领域,掌动智能作为一家专业的性能压力测试公司,正以其卓越的技术与服务࿰…...

C# ppt文件转换为pdf文件
使用第三方插件 Office 实现转换 1.Application方式转换 /// <summary>/// Microsoft.Office.Interop.PowerPoint/// 使用第三方软件 office/// </summary>/// <param name"pptPath">需要转换的ppt文件路径</param>/// <param name"…...

使用Pyarmor保护Python脚本不被反向工程
Python可读性强,使用广泛。虽然这种可读性有利于协作,但也增加了未授权访问和滥用的风险。如果未采取适当的保护,竞争对手或恶意攻击者可以复制您的算法和专有逻辑,这将对您软件的完整性和用户的信任产生负面影响。 实施可靠的安…...

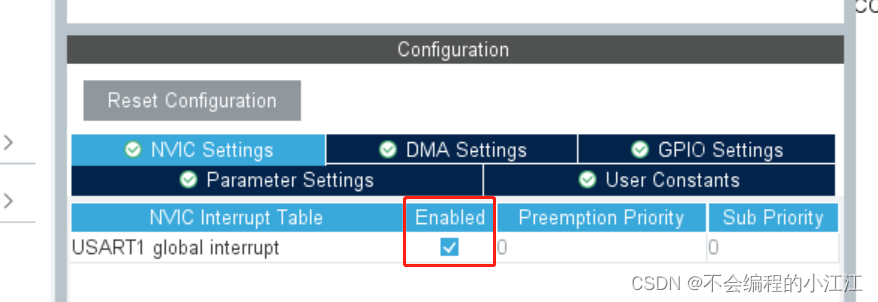
STM32单片机——串口通信(轮询+中断)
STM32单片机——串口通信(轮询中断) 串口通信相关概念HAL库解析及CubeMX工程配置与程序设计常用函数介绍CubeMX工程配置HAL库程序设计(轮询中断)轮询数据收发中断收发数据 固件库程序设计及实现固件库配置流程结构体配置及初始化程…...

Python if语句的嵌套应用
视频版教程 Python3零基础7天入门实战视频教程 有时候业务上有多维度复杂条件判断,我们需要用到if语句的嵌套来实现。 举例:我们在一些游戏网站活动充值的时候,冲100送 20 冲200送50 但是vip用户的话,冲100送 30 冲200送70 代码…...

C++中带默认值的函数参数
C中带默认值的函数参数 如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢? 为解决这种问题,一…...

记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子&…...

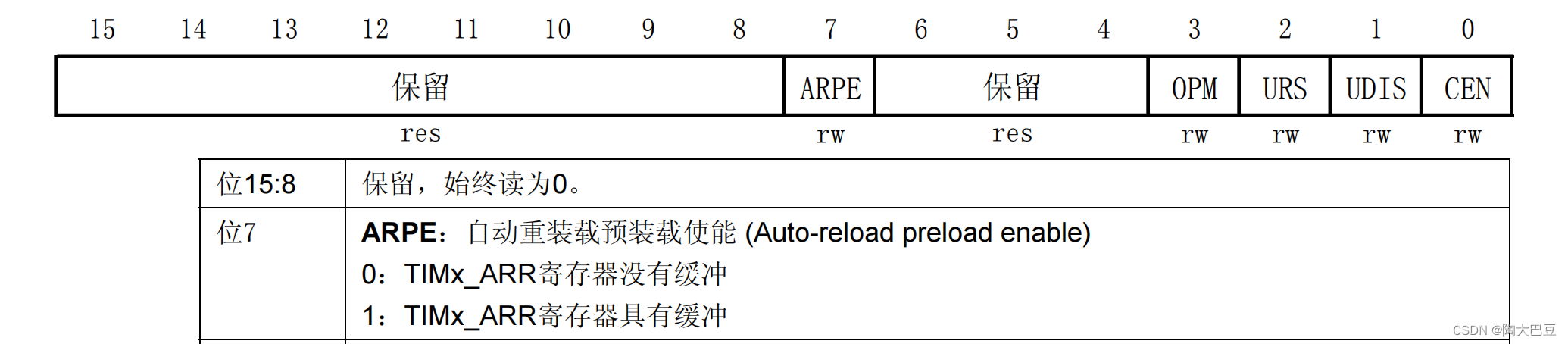
stm32---基本定时器(TIM6,TIM7)
STM32F1的定时器非常多,由两个基本定时器(TIM6,TIM7)、4个通用定时器(TIM2-TIM5)和两个高级定时器(TIM1,TIM8)组成。基本定时器的功能最为简单&am…...

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

阶段性总结:跨时钟域同步处理
对时序图与Verilog语言之间的转化的认识: 首先明确工程要实现一个什么功能;用到的硬件实现一个什么功能。 要很明确这个硬件的工作时序,即:用什么样的信号,什么变化规则的信号去驱动这个硬件。 然后对工程进行模块划…...

[交互]接口与路由问题
[交互]接口与路由问题 场景描述问题分析解决方案 这是在实战开发过程中遇到的一个问题,所以导致产生了服务端如何区分浏览器请求的是前端路由还是 api 接口的问题?? 场景描述 这是一个前后端分离开发的项目,因此前端一般都会使用…...

linux 6中4T磁盘识别并分区格式化挂接
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

【Unity】ShaderGraph应用(浮动气泡)
【Unity】ShaderGraph应用(浮动气泡) 实现效果 一、实现的方法 1.使用节点介绍 Position:获取模型的顶点坐标 Simple Noise:简单的噪声,用于计算顶点抖动 Fresnel Effect:菲涅耳效应,用于实现气泡效果 计算用节点 Add&…...

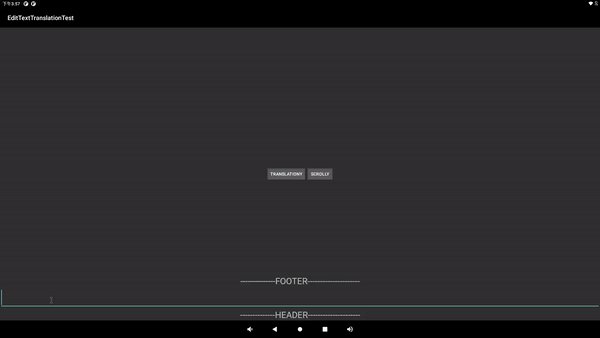
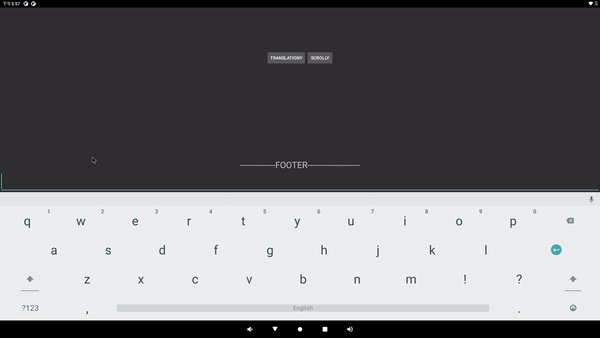
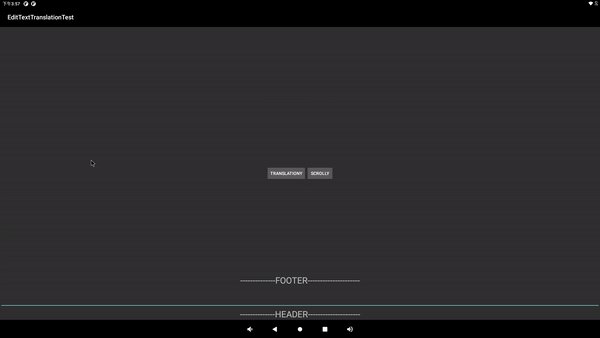
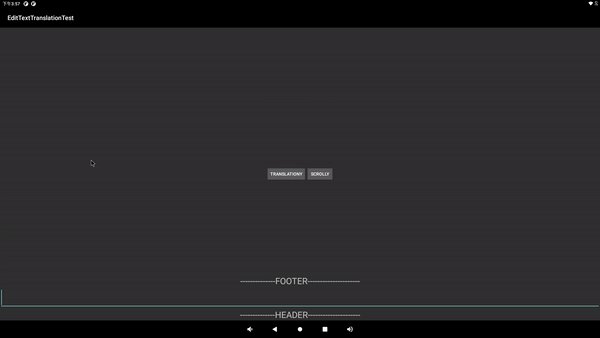
Android EditText setTranslationY导致输入法覆盖问题
平台 RK3288 Android 8.1 显示: 1920x1080 160 dpi 概述 碰到一个问题: 弹出的输入法会覆盖文本输入框。 原因:输入框使用了setTranslationY() 位置偏移后, 输入法无法正确获取焦点的位置。 分析 先上图: 初始布局 调用etTranslation…...

MySQL 导出和导入数据
文章目录 一,导出数据(一)使用SELECT ... INTO OUTFILE语句导出数据(二)使用mysqldump工具导出数据(三)使用SELECT ... INTO DUMPFILE语句导出数据 二,导入数据(一&#…...

ubuntu22.04 设置网卡开机自启
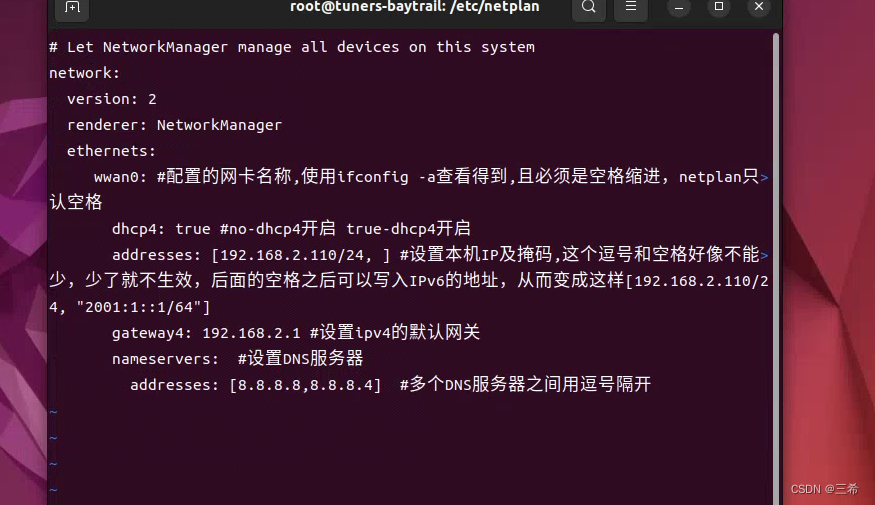
配置文件路径 在Ubuntu中,网络配置文件通常位于/etc/netplan/目录下,其文件名以.yaml为后缀。Netplan是Ubuntu 17.10及更高版本中默认的网络配置工具,用于配置网络接口、IP地址、网关、DNS服务器等。 我们可以看到配置文件为 01-network-ma…...
)
持续部署:提高敏捷加速软件交付(内含教程)
在当今快节奏的数字化环境中,企业不断寻求更快地交付软件、增强客户体验并在竞争中保持领先的方法。持续部署(Continuous Deployment, CD)已成为一种改变游戏规则的方法,使企业能够简化软件交付、提高敏捷性并缩短上市时间。持续部…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
