前端综合练手小项目
导读
本篇文章主要以小项目的方式展开,其中给出的代码中均包含详细地注释,大家可以参照理解。下面4个小项目中均包含有 HTML、CSS、JavaScript 等相关知识,可以拿来练手,系统提升一下自己的前端开发能力。
废话少说,下面直接奉上👇
小项目一:猜数字游戏
效果展示:

源码展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>猜数字游戏</title><!-- 引入jquery,这里导入的是在线JQuery地址,也可以选择本地地址进行导入 --><script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script></head><!-- html界面框架 --><body><!-- 由于存在输入框,为了对齐美观,采用外嵌表格方式 --><div><h2 align="center">猜数字游戏(1-10)</h2><table align="center"><tr><td>请输入你猜的数字:</td><!-- 点击事件:猜 --><td><input type="text" name="in" style="width: 50px;" /> <button type="button" onclick="checkResult()">猜</button></td></tr><tr><td>已猜次数:</td><td align="center"><span id="times">0</span></td></tr><tr><td>结果:</td><!-- 结果显示的地方 --><td><span id="result"></span></td></tr><tr><!-- 点击事件:重开 --><td colspan="2" align="center"><button type="button" onclick="reset()" style="width: 150px;">重开</button></td><td></td></tr></table></div><!-- Js操作代码部分--><script type="text/javascript">// 生成 1 - 10 之间的随机数var randomNum = Math.floor(Math.random()*10)+1;// 使用 jQuery 获取元素var result = jQuery("#result");var inputContent = jQuery("input");var count = jQuery("#times");function checkResult(){// 修改猜的次数var times = parseInt(jQuery("#times").text()) + 1;jQuery("#times").html(times);// 比对结果var guessNum = jQuery("input[name='in']").val();if(guessNum > randomNum) {// 写入结果result.html("猜大了!");// 结果样式result.css("color","red");// 为方便下次输入,聚焦输入框inputContent.focus();} else if (guessNum < randomNum) {// 写入结果result.html("猜小了!");// 结果样式result.css("color","blue");// 为方便下次输入,聚焦输入框inputContent.focus();} else {// 结果样式result.html("猜对了!");// 结果样式result.css("color","green");}}function reset(){// 重新生成随机数randomNum = Math.floor(Math.random()*10)+1;// 结果置空result.html("");// 次数置0count.html("0");// 输入框清空inputContent.val("");// 重新聚焦输入框inputContent.focus();}</script></body>
</html>小项目二:表白墙
效果展示:

源码展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表白墙</title><!-- 引入jquery,这里导入的是在线JQuery地址,也可以选择本地地址进行导入 --><script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script><style type="text/css">/* 全局边距设为0 */ * {margin: 0;padding: 0;}/* 设置input输入框样式 */ input{height: 30px;width: 250px;}/* 设置单元格样式 */ td{height: 40px;}/* 设置按钮样式 */ button{width: 325px;height: 40px;background-color: #f9a100;outline-color: red;border: none;color: white;}/* 设置消息样式 */ #message{width: 1000px;height: 650px;margin: 0 auto;}</style></head><body><h1 align="center">表白墙</h1><table align="center"><tr><td align="center" colspan="2" style="font-size: 13px;">输入后点击提交,会将信息显示在表格中</td><td></td></tr><tr><td>谁:</td><td><input type="text" id="from" /></td></tr><tr><td>对谁:</td><td><input type="text" id="to"/></td></tr><tr><td>说什么:</td><td><input type="text" id="what"/></td></tr><tr><!-- 点击事件:提交 --><td align="center" colspan="2"><button type="button" onclick="submit()">提交</button></td><td></td></tr></table><div id="message"><h2 align="center">留言板</h2><hr/></div><!-- Js操作代码 --><script type="text/javascript">function submit(){// 获取DOM元素var megFrom = jQuery("#from");var megTo = jQuery("#to");var meg = jQuery("#what");// 输入判空if (megFrom.val().trim() == "" || megTo.val().trim() == "" || meg.val().trim() == "") {alert("信息不全,请重新输入!");megFrom.val("");megTo.val("");meg.val("");megFrom.focus();return;}// 构造html消息字符串var finalMeg ="<p>"+ megFrom.val()+"对"+megTo.val()+"说:"+meg.val()+"<p/>";console.log(megFrom.val()+","+megTo.val()+","+meg.val());// 信息发送jQuery(finalMeg).appendTo("#message"); // 清理输入框内容megFrom.val("");megTo.val("");meg.val("");// 重新聚焦megFrom.focus();}</script></body>
</html>小项目三:待办事项
效果展示:

源码展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>待办事项</title><!-- 引入jquery,这里导入的是在线JQuery地址,也可以选择本地地址进行导入 --><script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script><style type="text/css">/* 全局边距设为0 */ *{margin: 0;padding: 0;}/* 设置整体容器样式 */#container_1{top:20px;position: relative;margin: 0 auto;/* border: 1px solid red; */width: 1000px;height: 900px;}/* 设置新建任务容器样式*/#container_1_1{position: absolute;width: 800px;height: 55px;/* border: blue solid 1px; */right: 110px;top: 20px;}/* 设置新建任务按钮样式*/#container_1_1 button{position: absolute;width: 200px;height: 55px;color: white;font-size: 20px;border: none;background-color: #f9a100;right: 0px;}/* 设置新建任务输入框样式*/#container_1_1 input{width: 596px;height: 51px;}/* 设置中部分割条样式*/#container_1_2{position: absolute;display: flex;width: 800px;height: 50px;right: 110px;top: 110px;align-items: center;}/* 设置中部分隔条子容器样式*/#container_1_2 div{color: white;background-color: black;font-size: 20px;font-family: "微软雅黑";text-align: center;width: 400px;height: 50px;line-height: 50px;}/* 设置任务样式*/#task{position: absolute;right: 110px;top: 180px;width: 800px;height: 700px;/* border: 1px red solid; */display: flex;}/* 设置未完成任务样式*/#undo{position: relative;margin: 10px;border: 1px #d3d3d3 solid;width: 380px;height: 680px;}/* 设置已完成任务样式*/#done{position: relative;margin: 10px;border: 1px #d3d3d3 solid;width: 380px;height: 680px;}/* 设置任务项样式*/#undo p,#done p{/* height: 20px; */margin: 15px;}/* 设置任务项删除按钮样式*/#undo button,#done button{position: absolute;right: 45px;width: 50px;}</style></head><body><div id="container_1"><div id="container_1_1"><input type="text" id = "input"/><!-- 点击事件:新建任务 --><button type="button" onclick="createTask()"><b>新建任务</b></button></div><div id="container_1_2"><div><b>未完成</b></div><div><b>已完成</b></div></div><div id="task"><div id="undo"></div><div id="done"></div></div></div><!-- Js操作代码 --><script type="text/javascript">// 添加任务事件功能function createTask(){// 获取新任务var newTask = jQuery("#input");// 输入判断if(newTask.val().trim() == ""){alert("输入无效,请重新输入!");newTask.val("");// 重新聚焦输入框newTask.focus();return;}// 构造html任务字符串var strTask = "<p><input type='checkbox' οnclick='transfer()'/> "+newTask.val()+"<button type='button' οnclick='del()'>删除</button></p>";// 添加任务jQuery(strTask).appendTo("#undo");// 清空输入框newTask.val("");// 重新聚焦输入框newTask.focus();}// checkbox 注册点击事件功能function transfer() {// 找到触发事件var row = event.target;// 找到触发事件的父节点var parent = row.parentNode;// 注意! 是先触发 checked 为 true, 然后再调用 onclick 函数// 选择任务框if (row.checked) {var target = "#done";} else {var target = "#undo";}// 将任务添加到相应的任务框内jQuery(parent).appendTo(target);// 重新聚焦输入框jQuery("#input").focus();}// 删除事件功能function del(){// 找到触发事件// 当前需要删除结点var row = event.target.parentNode;// 它的父亲节点var parent = row.parentNode;// 删除结点parent.removeChild(row);// 重新聚焦输入框jQuery("#input").focus();}</script></body>
</html>
小项目四:网页版三子棋
效果展示:

源码展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>三子棋游戏</title><!-- 引入jquery,这里导入的是在线JQuery地址,也可以选择本地地址进行导入 --><script src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script><style type="text/css">/* 全局边距设为0 */*{margin: 0px;padding: 0px;}/* 设置棋盘整体样式 */#container{width: 606px;height: 608px;border: black solid 2px;margin: 80px auto;display: flex;flex-wrap: wrap;align-items: center;box-sizing: content-box;}/* 设置棋格样式 */#container div{width: 200px;height: 200px;border: 1px black solid;text-align: center;font-size: 80px;line-height: 200px;}/* 设置头部提示信息样式 */#head{text-align: center;width: 240px;height: 30px;color: #FF0000;margin:50px auto;}/* 设置底部按钮位置 */#bottom{margin: 0px auto;width: 200px;height: 80px;}/* 设置重新开始按钮样式 */.res{background-color: #F9A100;font-size: 20px;width: 200px;height: 50px;color: white;}</style></head><body><div id="head">ATTENTION:默认 "√" 先下棋</div><div id="container"><!-- 为棋格添加点击事件:用来下棋 --><div id="11" onclick="change()"></div><div id="12" onclick="change()"></div><div id="13" onclick="change()"></div><div id="21" onclick="change()"></div><div id="22" onclick="change()"></div><div id="23" onclick="change()"></div><div id="31" onclick="change()"></div><div id="32" onclick="change()"></div><div id="33" onclick="change()"></div></div><div id="bottom"><!-- 点击事件:重开 --><button type="button" onclick="reset()" class="res"><b>重新开始</b></button></div><!-- Js操作代码 --><script type="text/javascript">// 一局当中的下棋次数,下面用来分阵营和判断平局var times = 1;// 一局当中的赢家var win = "";// 下棋、判断输赢功能function change(){// 获得触发事件的dom元素var dom = event.target;// times为奇数代表“√”偶数代表“○”。实现交替下棋if(times%2!=0) {dom.innerHTML="√";} else {dom.innerHTML="○";}// 统计下棋次数times++;// 判断输赢// 1.防止耍赖if(win == "○" || win == "√"){alert("胜负已分,请不要做无用的对抗!");return;} var num = parseInt(dom.id);var row = Math.floor(num/10);var col = num%10;// 2.横向棋格var row1 = jQuery("#"+"1"+col).text().trim();var row2 = jQuery("#"+"2"+col).text().trim();var row3 = jQuery("#"+"3"+col).text().trim();// 3.纵向棋格var col1 = jQuery("#"+row+"1").text().trim();var col2 = jQuery("#"+row+"2").text().trim();var col3 = jQuery("#"+row+"3").text().trim();// 4.对角线棋格var x1 = jQuery("#11").text().trim();var x2 = jQuery("#22").text().trim();var x3 = jQuery("#33").text().trim();var x4 = jQuery("#31").text().trim();var x5 = jQuery("#13").text().trim();if(row1 == row2 && row2 == row3 && row1!=""){// 5.判断横向if(row1 == "√") {win = "√";alert("√ 方胜利!");} else {win = "○";alert("○ 方胜利!");}return;} else if(col1 == col2 && col2 == col3 && col1!="") {// 6.判断纵向if(col1 == "√") {win = "√";alert("√ 方胜利!");} else {win = "○";alert("○ 方胜利!");}return;} else if(x1 == x2 && x2 == x3 && x1!="") {// 7.判断左对角线if(x1 == "√") {win = "√";alert("√ 方胜利!");} else {win = "○";alert("○ 方胜利!");}return;} else if(x4 == x2 && x2 == x5 && x2!=""){// 7.判断右对角线if(x2 == "√") {win = "√";alert("√ 方胜利!");} else {win = "○";alert("○ 方胜利!");}return;}// 8.判断平局if(times == 10) {alert("平局!");return;} }// 重置棋盘功能function reset(){// 初始化全局变量win = "";times = 1;// 棋盘置空for(var i = 1;i <= 3;i ++) {var id1 = "#"+i+"1";var id2 = "#"+i+"2";var id3 = "#"+i+"3";jQuery(id1).text("");jQuery(id2).text("");jQuery(id3).text("");}}</script></body>
</html>
相关文章:

前端综合练手小项目
导读 本篇文章主要以小项目的方式展开,其中给出的代码中均包含详细地注释,大家可以参照理解。下面4个小项目中均包含有 HTML、CSS、JavaScript 等相关知识,可以拿来练手,系统提升一下自己的前端开发能力。 废话少说,…...

接口优化1
接口优化 文章目录 接口优化1. 内容概述2. 集成RabbitMQ2.1 下载2.2 SpringBoot集成RabbitMQ 快速入门1.相关配置2.创建发送者者和接收者 2.3 rabbitmq四种交换模式2.4 秒杀接口优化 1. 内容概述 核心思路:减少对数据库的访问,利用Redis的高并发特性来实现。 系统初…...

【无公网IP内网穿透】 搭建Emby媒体库服务器并远程访问「家庭私人影院」
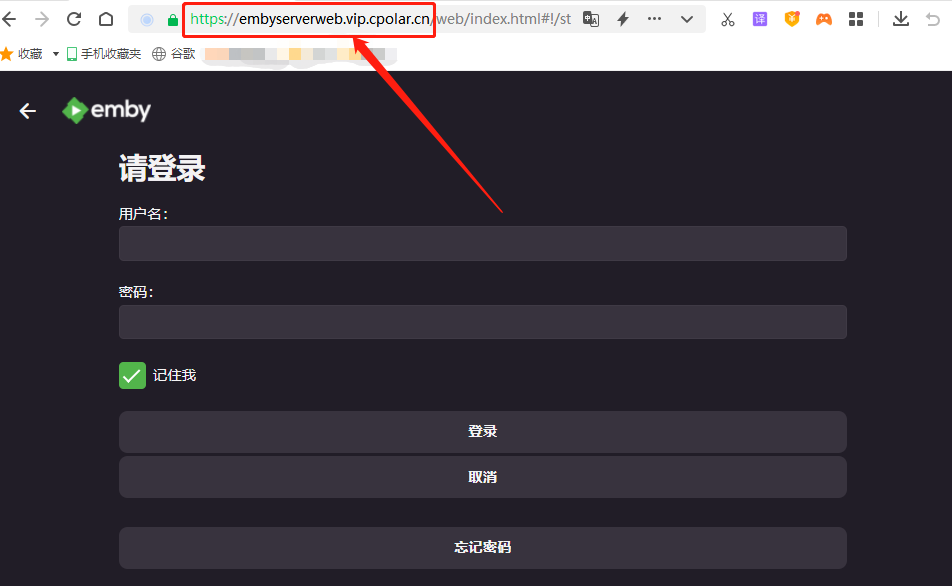
目录 1.前言 2. Emby网站搭建 2.1. Emby下载和安装 2.2 Emby网页测试 3. 本地网页发布 3.1 注册并安装cpolar内网穿透 3.2 Cpolar云端设置 3.3 Cpolar内网穿透本地设置 4.公网访问测试 5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力…...

QML android 采集手机传感器数据 并通过udp 发送
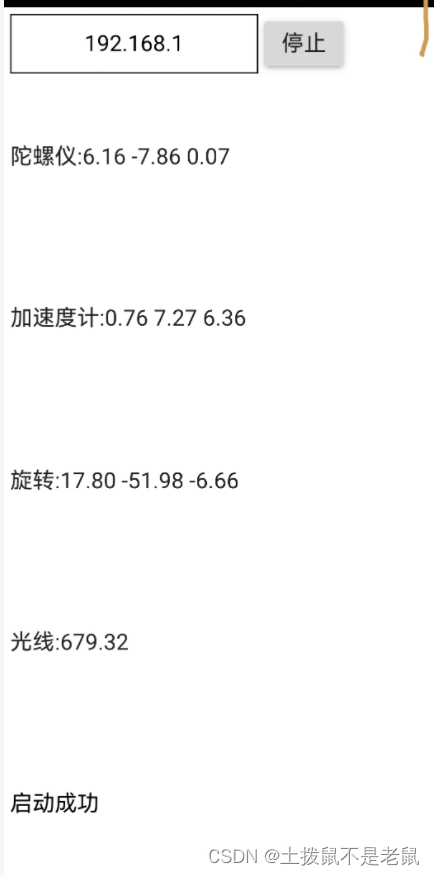
利用 qt 开发 安卓 app ,采集手机传感器数据 并通过udp 发送 #ifndef UDPLINK_H #define UDPLINK_H#include <QObject> #include <QUdpSocket> #include <QHostAddress>class UdpLink : public QObject {Q_OBJECT public:explicit UdpLink(QObjec…...

stableDiffusion安装
下载git 下载python-3.10.6版本 clone git至本地 使用git clone命令 git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 更换pip源为为百度镜像 pip config --global set global.index-url https://mirror.baidu.com/pypi/simple 最后的镜像源链接 阿里云 h…...
)
QT基础教程(QPushButton及信号与槽)
文章目录 前言一、信号与槽二、QPushButton总结 前言 本篇文章来带大家学习QPushbutton和信号与槽,其中信号与槽是QT中的核心也是比较重要的一个知识点。 资料合集地微信公众号:优质程序猿一、信号与槽 信号与槽(Signals and Slots&#x…...

Android 实战项目分享(一)用Android Studio绘制贝塞尔曲线的艺术之旅
一、项目概述 欢迎来到创意之源!我们精心打造的绘图应用程序将带你进入一个充满艺术和技术的奇妙世界。通过使用Android Studio,我们实现了绘制贝塞尔曲线的功能,让你能够轻松创作出令人惊叹的艺术作品。不论你是热爱绘画的大学生还是渴望学习…...

Windows系统关机后自动重启的解决方法
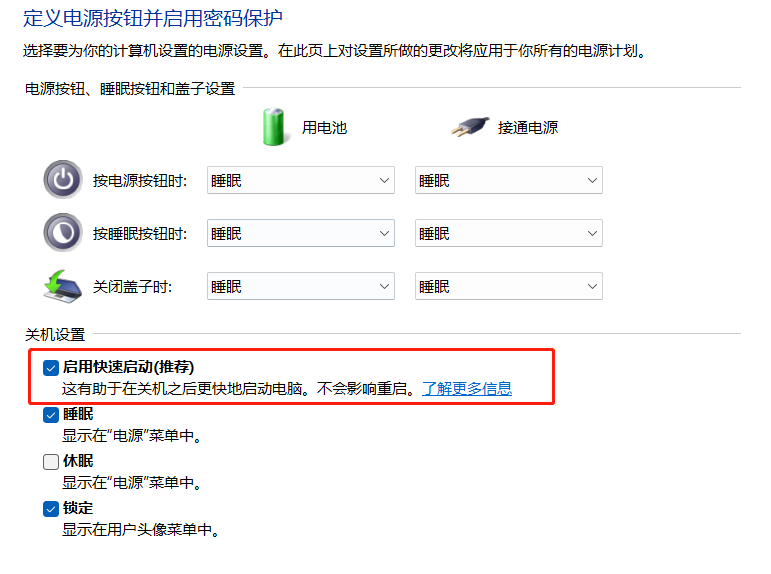
打开控制面板,找到【电源选项】; 方式一,打开Windows终端(管理员),输入“powercfg /h on”然后回车; 方式二,键盘按下开始键,搜索“控制面板”然后打开; 点击…...

微服务如何改变软件开发:实战经验与最佳实践分享
文章目录 什么是微服务?微服务实战经验1. 定义明确的服务边界2. 使用API网关3. 自动化部署和持续集成4. 监控和日志记录 微服务最佳实践1. 文档和通信2. 弹性设计3. 安全性4. 版本控制5. 监控和警报 微服务的未来 🎉欢迎来到架构设计专栏~微服务如何改变…...

安装深度(Deepin)系统
Deepin系统安装 Deepin是和Ubuntu一样,是一个基于Debian的Linux的发型版本。 Deepin相对于Ubuntu,Deepin更适合中国用户的使用习惯。 一 官网工具制作启动盘 制作启动盘、和安装系统,操作非常简单,nice! 官网提供了…...

Leetcode: 645.错误的集合 题解【超详细】
题目 集合 s 包含从 1 到 n 的整数。不幸的是,因为数据错误,导致集合里面某一个数字复制了成了集合里面的另外一个数字的值,导致集合 丢失了一个数字 并且 有一个数字重复 。 给定一个数组 nums 代表了集合 S 发生错误后的结果。 请你找出重复…...

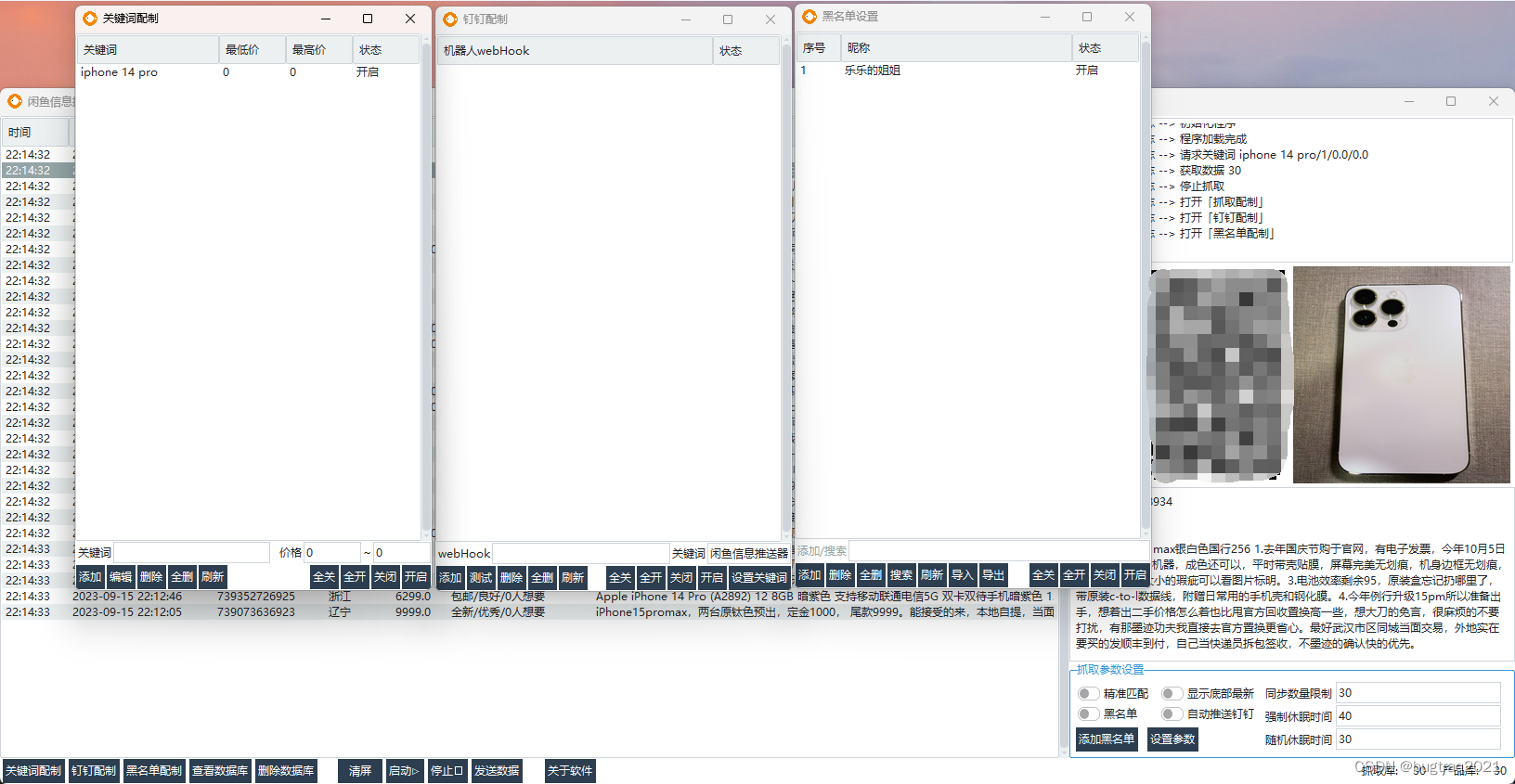
闲鱼自动化软件——筛选/发送系统 V22已经测试完毕
更新 因为闲鱼版本更新,以及闲鱼整个程序维护记录,又增加了一些优化和提升的代码,所以又一次在整体上更新了一版闲鱼的此款软件。 主要更新点: 1、添加显示自定义按钮,可以自动显示最新数据,也可以手动翻…...

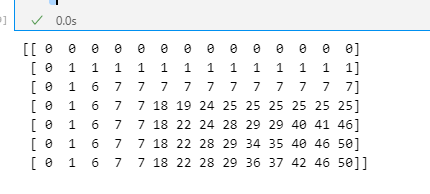
数学建模__动态规划
动态规划就是,将任务每一步均记录下来,以便将来重复使用时能够直接调用 问题描述:给定n个物品,每个物品的重量是Wi,价值是Vi,但是背包最多能装下capacity重量的物品,问我们如何选择才能利益最大化。 这里涉…...

【IoT】生产制造:锅仔片上机做 SMT 加工吗?
目录 简介 锅仔片 简介 由于最近做产品用到了锅仔按键,由于单品用量过多,但是成品锅仔按键价格又太高,不适合量产。 这个时候就想到了锅仔片,问题又来了,锅仔片是否可以上机呢? 答案是肯定的。 锅仔片…...

Stable Diffusion代码简介
Stable Diffusion是一个开源的实时数据流处理引擎,用于处理流式数据。其web UI提供了一个可视化界面来展示数据流的处理过程。 以下是Stable Diffusion web UI的详细代码说明: 1. 界面设计 Stable Diffusion web UI使用React框架进行开发,…...

操作系统的运行机制
1.程序的运行原理: 1.CPU执行指令的过程 C语言代码在编译器上“翻译”,得到二进制的机器指令。一条高级语言的代码翻译过来可能会对应多条机器指令。对于CPU来说,机器指令才是"能看得懂"的语言。程序运行的过程其实就是CPU执行一…...

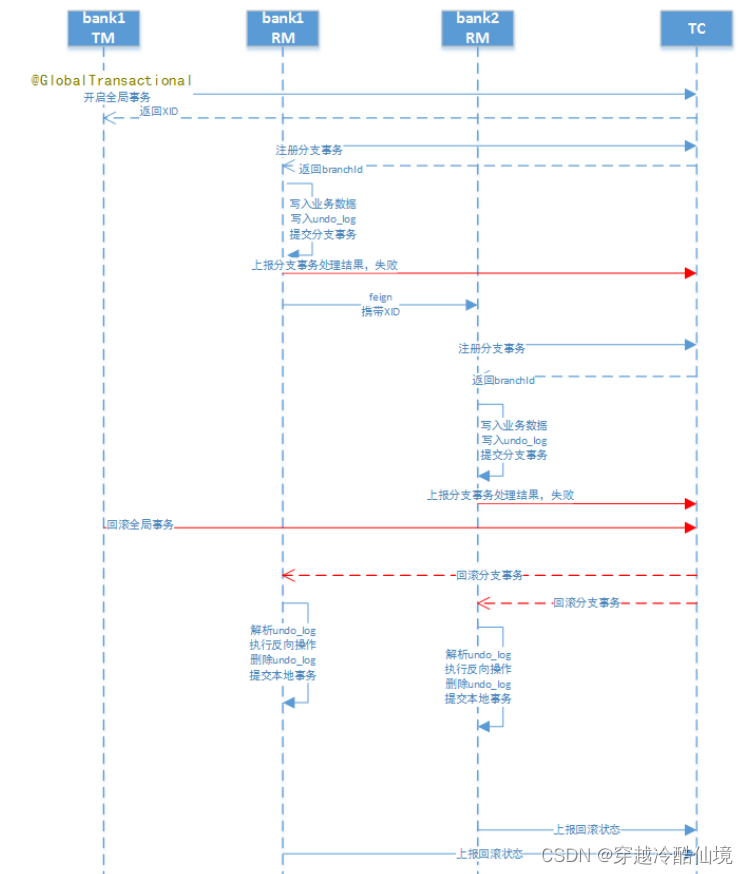
分布式事务解决方案之2PC
分布式事务解决方案之2PC 前面已经学习了分布式事务的基础理论,以理论为基础,针对不同的分布式场景业界常见的解决方案有2PC、 TCC、可靠消息最终一致性、最大努力通知这几种。 什么是2PC 2PC即两阶段提交协议,是将整个事务流程分为两个阶段…...

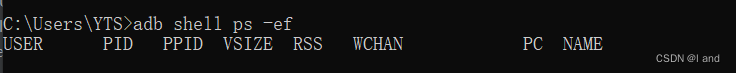
发现某设备 adb shell ps 没有输出完整信息
某错误示例 并不是都使用 -ef 参数查找都能够返回完整信息,某些版本设备不适用 -ef 也不会返回完整信息。 简单兼容 简单兼容不同版本 Android 设备查找进程列表,没有通过脚本判断 Android 版本,如有兴趣可以自己修改。 :loop adb shell…...

qt模拟鼠标事件
模拟鼠标事件 1、模拟鼠标按下事件2、模拟鼠标松开事件3、模拟鼠标点击事件4、模拟鼠标移动事件 1、模拟鼠标按下事件 QPoint p this->rect().center();QMouseEvent *pressEvent new QMouseEvent(QEvent::MouseButtonPress,p,Qt::LeftButton,Qt::LeftButton,Qt::NoModifie…...

Linux运维基础知识大全
一. Linux组成 1. 内核 内核:系统空间的代码和数据的集合称为内核(Kernel);kernel是操作系统内部最核心的软件,和硬件打交道的 1.对cpu进行管理,进程调度到cpu里进行管理 2.对内存进行空间的分配࿰…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
