【IoT】生产制造:锅仔片上机做 SMT 加工吗?
目录
简介
锅仔片
简介
由于最近做产品用到了锅仔按键,由于单品用量过多,但是成品锅仔按键价格又太高,不适合量产。
这个时候就想到了锅仔片,问题又来了,锅仔片是否可以上机呢?
答案是肯定的。
锅仔片是能够打 SMT 的。
另外需要注意的是由于需要锅仔片跟电路板接触导通,为了防止氧化,电路板也需要沉金处理,当然了,这个时候电路板的成本也会上去。
在设计产品的时候,你需要通盘去考虑。
从设计支出就要把每个环节涉及的成本情况考虑进去,否则对于通用走量的产品来说,很难具备竞争优势。
锅仔片
锅仔片是一种金属材料制作极小个按键,单个装在PCB板上比较慢,而且可能焊接不稳定。
因此量产时需要专业设备的。
例如下面这样的设备:

锅仔片又名金属材料弹片,工艺:
- 采用超薄 :0.05mm-0.1mm 厚度;
- 超硬:一般硬度为 HV480-550 之间的不锈钢材料制成。
主要应用于薄膜按键、小型电源开关、PCB板、印刷电路板、强制板等产品或半成品中。
具有接触平稳、导通性强、回弹稳定、手感好的几大优点。
一般来说,锅仔片根据其差异的样式分成:
- 环形锅仔片(腰圆/椭圆形);
- 十字形锅仔片;
- 三角型锅仔片;
- 长方型锅仔片。
锅仔片具有良好的导通性能,在操作者和产品之间可起到良好的开关启用与控制作用。
其次,锅仔片所具备的稳定回弹力(按下后自动回位),能够给操作者带来舒适的触动感。
而与此同时,锅仔片高达 100 万次触压的超长寿命更为主体产品提供了最切乎实际的质量支撑。
根据不同产品结构以及档次的需要锅仔片可进行镀镍、镀银、镀金等多种不同的表面处理。
refer:
锅仔片详细介绍
锅仔片机贴:
https://baijiahao.baidu.com/s?id=1718014820867533524&wfr=spider&for=pc
锅仔片详细介绍
相关文章:

【IoT】生产制造:锅仔片上机做 SMT 加工吗?
目录 简介 锅仔片 简介 由于最近做产品用到了锅仔按键,由于单品用量过多,但是成品锅仔按键价格又太高,不适合量产。 这个时候就想到了锅仔片,问题又来了,锅仔片是否可以上机呢? 答案是肯定的。 锅仔片…...

Stable Diffusion代码简介
Stable Diffusion是一个开源的实时数据流处理引擎,用于处理流式数据。其web UI提供了一个可视化界面来展示数据流的处理过程。 以下是Stable Diffusion web UI的详细代码说明: 1. 界面设计 Stable Diffusion web UI使用React框架进行开发,…...

操作系统的运行机制
1.程序的运行原理: 1.CPU执行指令的过程 C语言代码在编译器上“翻译”,得到二进制的机器指令。一条高级语言的代码翻译过来可能会对应多条机器指令。对于CPU来说,机器指令才是"能看得懂"的语言。程序运行的过程其实就是CPU执行一…...

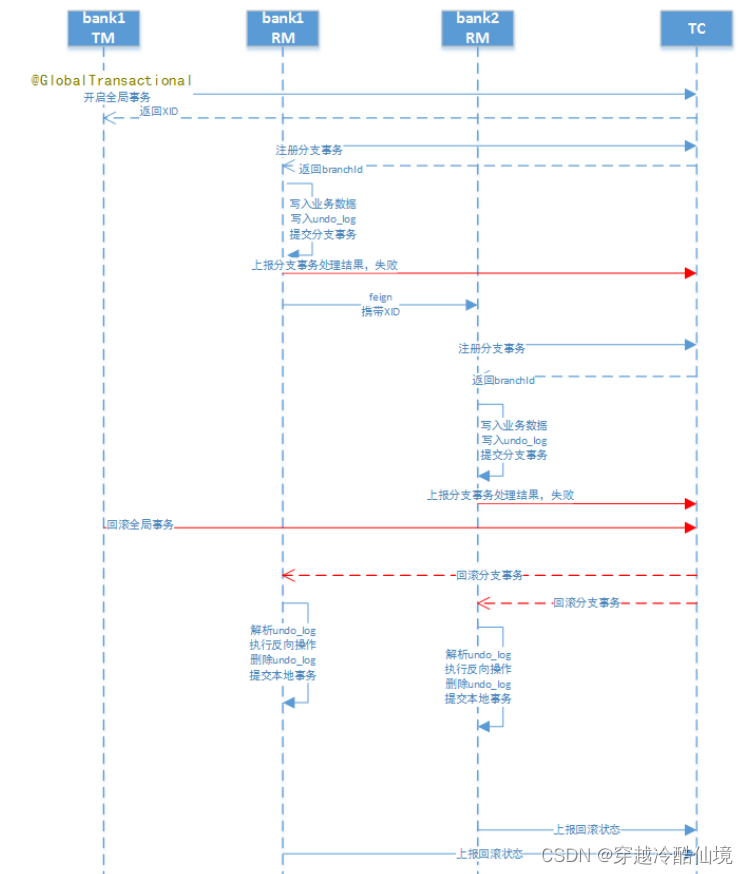
分布式事务解决方案之2PC
分布式事务解决方案之2PC 前面已经学习了分布式事务的基础理论,以理论为基础,针对不同的分布式场景业界常见的解决方案有2PC、 TCC、可靠消息最终一致性、最大努力通知这几种。 什么是2PC 2PC即两阶段提交协议,是将整个事务流程分为两个阶段…...

发现某设备 adb shell ps 没有输出完整信息
某错误示例 并不是都使用 -ef 参数查找都能够返回完整信息,某些版本设备不适用 -ef 也不会返回完整信息。 简单兼容 简单兼容不同版本 Android 设备查找进程列表,没有通过脚本判断 Android 版本,如有兴趣可以自己修改。 :loop adb shell…...

qt模拟鼠标事件
模拟鼠标事件 1、模拟鼠标按下事件2、模拟鼠标松开事件3、模拟鼠标点击事件4、模拟鼠标移动事件 1、模拟鼠标按下事件 QPoint p this->rect().center();QMouseEvent *pressEvent new QMouseEvent(QEvent::MouseButtonPress,p,Qt::LeftButton,Qt::LeftButton,Qt::NoModifie…...

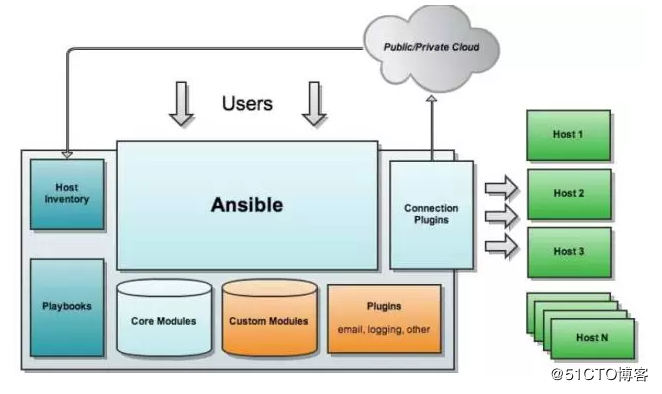
Linux运维基础知识大全
一. Linux组成 1. 内核 内核:系统空间的代码和数据的集合称为内核(Kernel);kernel是操作系统内部最核心的软件,和硬件打交道的 1.对cpu进行管理,进程调度到cpu里进行管理 2.对内存进行空间的分配࿰…...

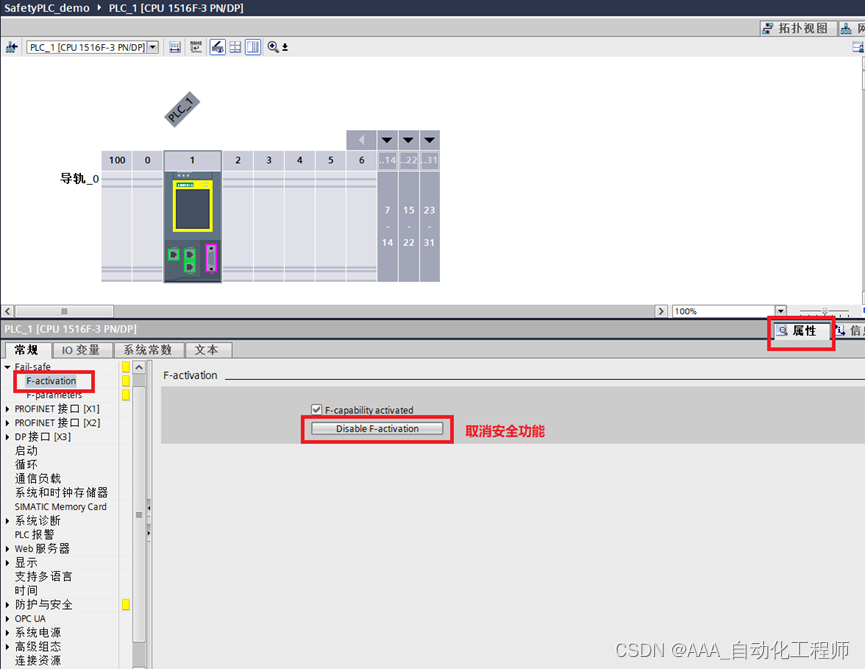
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(一)
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(一) 第一部分:组态配置 具体步骤可参考以下内容: 如下图所示,新建一个项目后,添加一个安全型PLC,这里以1516F-3 PN/DP为例进行说明, 如下图所示,添加CPU完成后,可以看到左侧的项目树中比普通的PLC多了几个选项…...

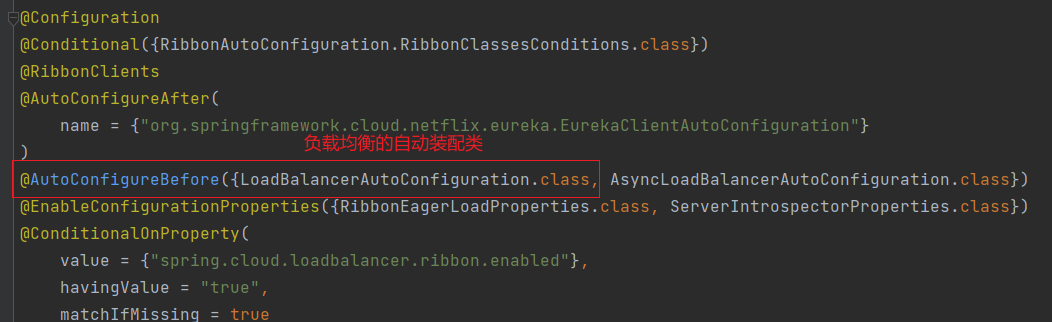
负载均衡-ribbon源码解析
负载均衡-ribbon源码解析 1 LoadBalanced注解 /*** 基于ribbon调用服务及负载均衡* return*/ LoadBalanced Bean public RestTemplate restTemplate(){return new RestTemplate(); }Bean ConditionalOnMissingBean public RestTemplateCustomizer restTemplateCustomizer(fin…...

SideBar 侧边导航与内容区域交互重写【Ant Design Mobile】
需求:SideBar 侧边导航与内容区域交互 点击侧边栏某一项时,相对应内容区域滚动到视口顶部滚动视口区域,到某一项内容区域,侧边栏选中状态也会跟着变化 const SideBarAgain: React.FC<PopupProps> (props) > {// 父组件…...

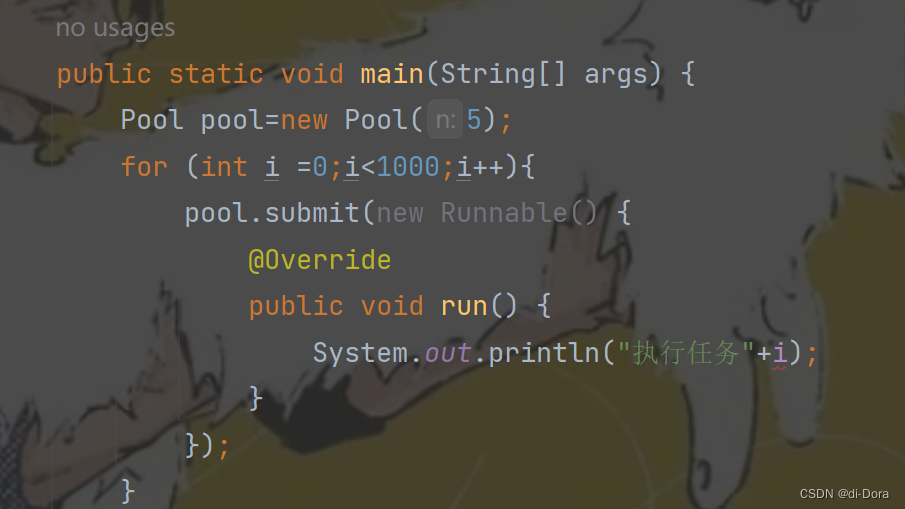
JavaEE初阶(5)多线程案例(定时器、标准库中的定时器、实现定时器、线程池、标准库中的线程池、实现线程池)
接上次博客:JavaEE初阶(4)(线程的状态、线程安全、synchronized、volatile、wait 和 notify、多线程的代码案例:单例模式——饿汉懒汉、阻塞队列)_di-Dora的博客-CSDN博客 目录 多线程案例 定时器 标准…...

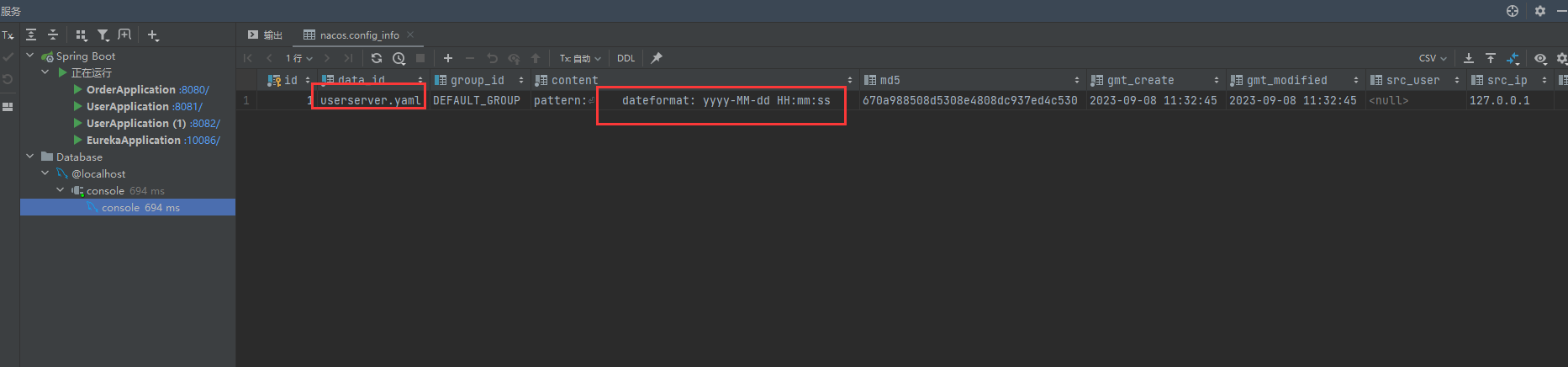
SpringCLoud——Nacos配置中心
Nacos实现配置管理 统一配置管理 配置更新热更新 统一配置的创建是在UI界面中完成的: 首先我们点击【配置管理】然后点击【配置列表】: 然后我们就看到了配置管理界面,但是此时这里是空的,我们可以创建一些配置文件:…...

05目标检测-区域推荐(Anchor机制详解)
目录 一、问题的引入 二、解决方案-设定的anchor boxes 1.高宽比(aspect ratio)的确定 2.尺度(scale)的确定 3.anchor boxes数量的确定 三、Anchor 的在目标检测中是怎么用的 1、anchor boxes对真值bounding box编码的步骤 2、为什么要回归偏移量…...

SpringBoot如何保证接口安全?
对于互联网来说,只要你系统的接口暴露在外网,就避免不了接口安全问题。如果你的接口在外网裸奔,只要让黑客知道接口的地址和参数就可以调用,那简直就是灾难。 举个例子:你的网站用户注册的时候,需要填写手…...

构建可扩展的应用:六边形架构详解与实践
面试题分享 云数据解决事务回滚问题 点我直达 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮…...

error: RPC failed; HTTP 413 curl 22 The requested URL returned error: 413 解决方案
error: RPC failed; HTTP 413 curl 22 The requested URL returned error: 413 解决方案 使用Git提交时报错,代码如下: $ git push -u origin "master" Counting objects: 100% (95/95), done. Delta compression using up to 12 threads Compressing ob…...

基于ssm智能停车场031
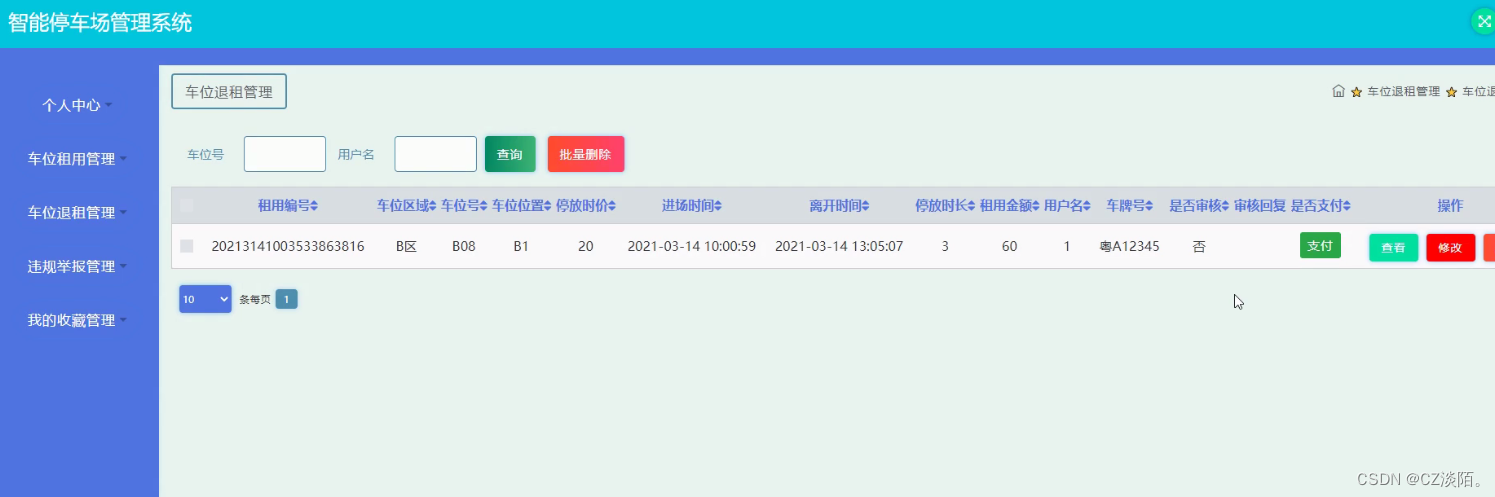
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

【Git】万字git与gitHub
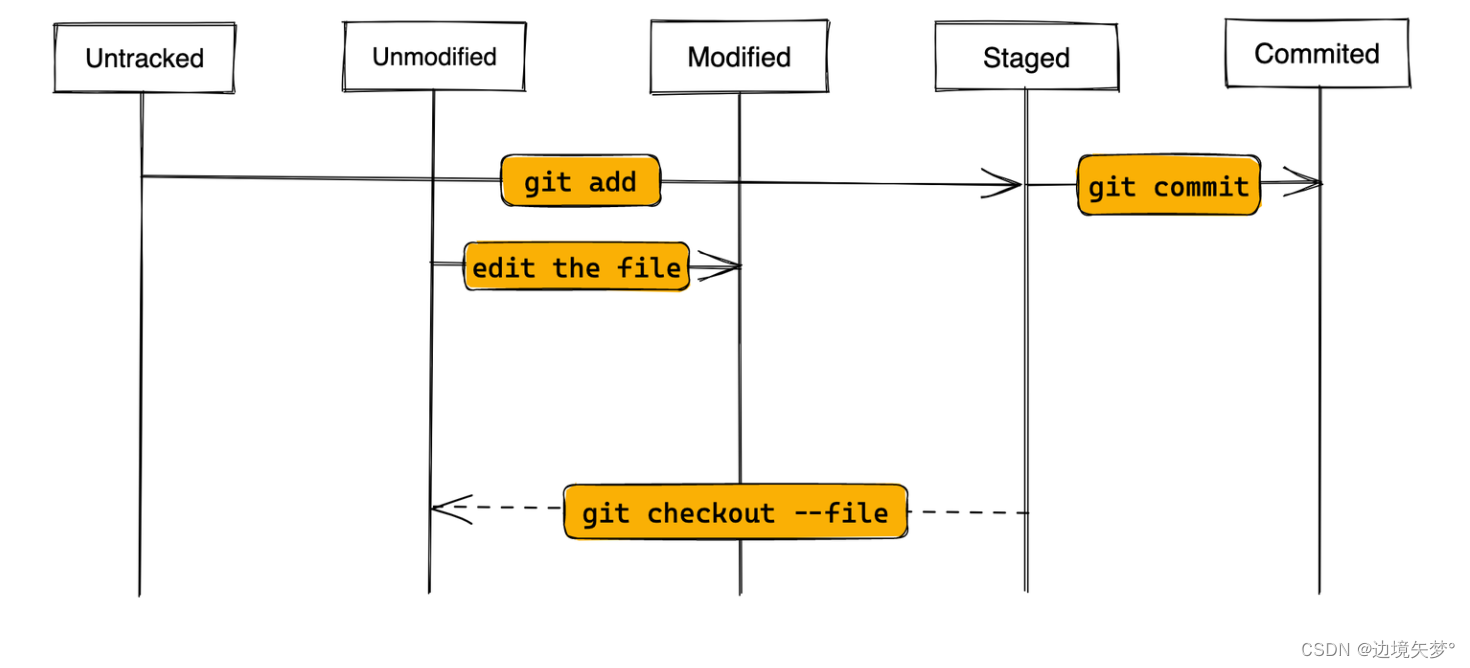
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理在git和GitHub时的笔记与感言 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&…...

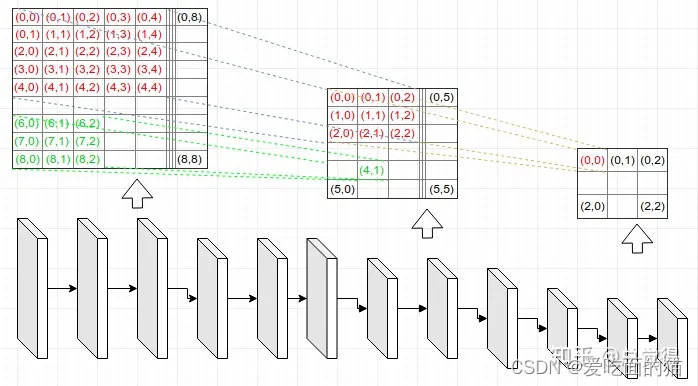
C++版本的OpenCV实现二维图像的卷积定理(通过傅里叶变换实现二维图像的卷积过程,附代码!!)
C版本的OpenCV库实现二维图像的卷积定理过程详解 前言一、卷积定理简单介绍二、不同卷积过程对应的傅里叶变换过程1、“Same”卷积2、“Full”卷积3、“Valid”卷积 三、基于OpenCV库实现的二维图像卷积定理四、基于FFTW库实现的二维图像卷积定理五、总结与讨论 前言 工作中用…...

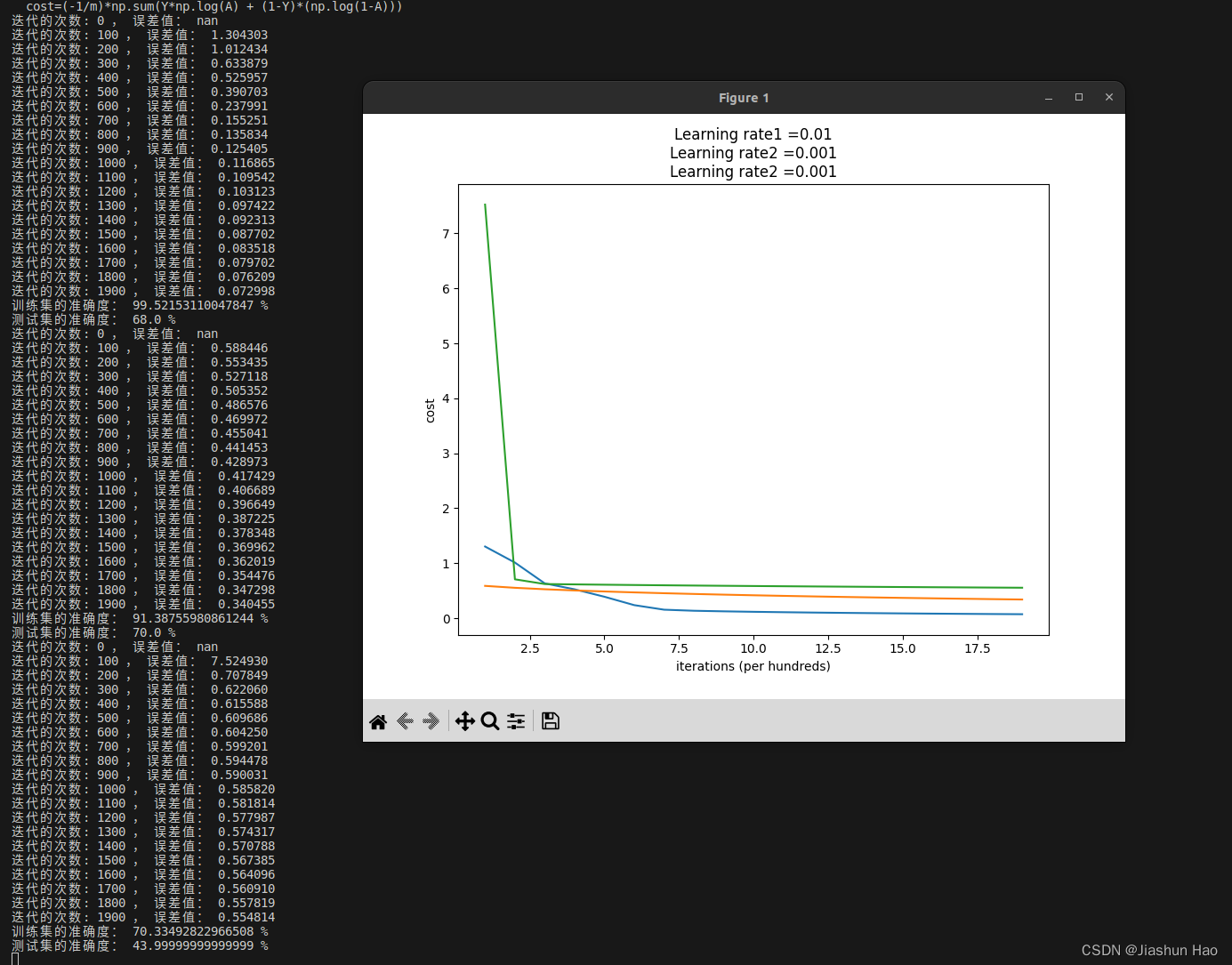
打开深度学习的锁:(1)入门神经网络
打开深度学习的锁 导言PS:神经网络的训练过程一、导入的包和说明二、数据的预处理2.1 数据集说明2.2 数据集降维度并且转置2.3 数据预处理完整代码 三、逻辑回归3.1 线性回归函数公式3.2 sigmoid函数公式 四、初始化函数五、构建逻辑回归的前向传播和后向传播5.1 损…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
