API商品接口对接使用:从理论到实践
随着电子商务的飞速发展,API商品接口已成为现代电子商务应用程序不可或缺的一部分。通过API商品接口,开发者可以轻松地从其他应用程序或服务中获取商品信息,实现快速、高效的电子商务功能。本文将探讨API商品接口的概念、对接使用的方法以及一个实际案例。
一、API商品接口概述
API商品接口是一种应用程序接口,它允许开发者从其他应用程序或服务中获取商品信息,如查询商品详情、购物车管理、订单处理等。这些接口通常由电商平台提供,以RESTful API或SOAP API等形式对外开放。通过API商品接口,开发者可以在自己的应用程序中快速构建电商功能,提高用户体验。
二、API商品接口对接流程
对接API商品接口需要以下步骤:
1.了解API文档
在对接API商品接口之前,首先需要了解电商平台提供的API文档。这些文档通常包括API的调用方式、参数说明、返回值等信息。通过阅读文档,可以大致了解如何使用API获取商品信息。
2.申请API密钥
为了使用API,开发者通常需要先申请一个API密钥。这个密钥可以帮助开发者在发送API请求时进行身份验证,确保只有合法应用程序才能访问API。
3.发送API请求
一旦有了API密钥,开发者就可以通过HTTP协议发送API请求。常见的HTTP请求方法包括GET、POST、PUT、DELETE等。在商品接口的场景下,开发者通常会使用GET方法来获取商品数据。
以下是一个使用Python语言发送GET请求获取商品列表的示例代码:
import requestsurl = 'https://api.example.com/products?app_key=YOUR_APP_KEY'
response = requests.get(url)if response.status_code == 200:data = response.json()# 处理返回的数据print(data)
else:print("请求失败")4.处理API返回数据
API返回的数据通常是JSON格式的字符串。开发者需要使用相应的方法将字符串解析为Python对象,以便于后续处理。以Python为例,可以使用内置的json模块进行解析:
import jsondata_json = '{"products": [{"id": 1, "name": "Product 1", "price": 9.99}, {"id": 2, "name": "Product 2", "price": 19.99}]}'
data = json.loads(data_json)5.构建商品接口
在获取到API返回的数据后,开发者需要根据实际需求将其整合到自己的应用程序中。例如,可以将商品信息展示在用户界面上,或者将商品数据存储到数据库中。此外,根据需要,开发者还可以通过API更新商品信息、添加新商品等。
三、API商品接口对接案例——构建电子商务应用程序的商品展示模块
假设开发者正在为一个电子商务应用程序构建商品展示模块。该模块需要从API获取商品数据,并将其展示在移动设备或Web页面上。这里以React为例,展示如何使用API商品接口:首先安装React及相关依赖:在命令行中执行以下命令:npm install react react-dom axios .然后,在React组件中编写以下代码:import React, { useEffect } from 'react'; import axios from 'axios';下面是一个示例React组件代码:
import React, { useEffect } from 'react';
import axios from 'axios';function ProductList() {useEffect(() => {const fetchData = async () => {const url = 'https://api.example.com/products?app_key=YOUR_APP_KEY';const response = await axios.get(url);if (response.status === 200) {const data = response.data;// 在此处处理获取到的商品数据,将其渲染到组件中console.log(data);} else {console.error("请求失败");}};fetchData();}, []);} return ( <div> {/* 在此处编写渲染商品的组件 */} </div> );}这段代码使用了React Hooks中的useEffect钩子函数来异步获取商品数据。通过axios库发送GET请求,可以在useEffect执行完毕后获取到API返回的商品数据。接下来需要在组件中编写渲染商品的逻辑。这里可以遍历获取到的商品数组,将每个商品的信息展示出来。例如:相关文章:

API商品接口对接使用:从理论到实践
随着电子商务的飞速发展,API商品接口已成为现代电子商务应用程序不可或缺的一部分。通过API商品接口,开发者可以轻松地从其他应用程序或服务中获取商品信息,实现快速、高效的电子商务功能。本文将探讨API商品接口的概念、对接使用的方法以及一…...

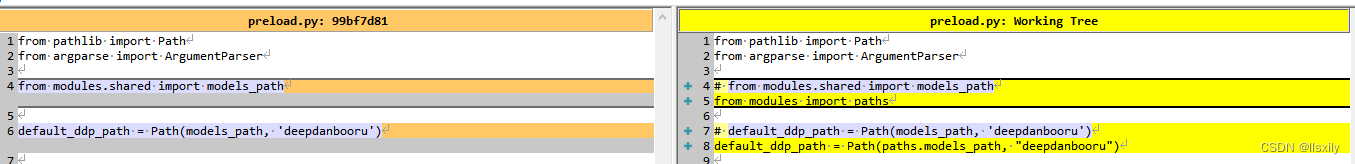
解决stable diffusion webui1.6 wd1.4 tagger加载失败的问题
由于webui源码的变化,需要修改两个地方的import 1.tagger/ui.py # 第十行 # from webui import wrap_gradio_gpu_call # 原代码 from modules.call_queue import wrap_gradio_gpu_call1.preload.py # 第4行开始 # from modules.shared import models_path # 原…...

Python学习-实现简单的http服务
基于Python实现一个简单的HttpServer,当用户在浏览器中输入IP地址:8000时,则会返回index.html页面内容,访问其它信息,则会返回错误信息(404) """ httpserver v1.0 1.获取来自浏览器的请求, 2.判断如果请求内容是 …...

#循循渐进学51单片机#变量进阶与点阵LED#not.6
1、掌握变量的作用域及存储类别。 局部变量 函数内部声明的变量,只在函数内部有效,在本函数以外是不能使用的,叫局部变量。 全局变量 在函数外部声明的变量就是全局变量,一个源程序可以包含一个或多个函数,全局变量…...

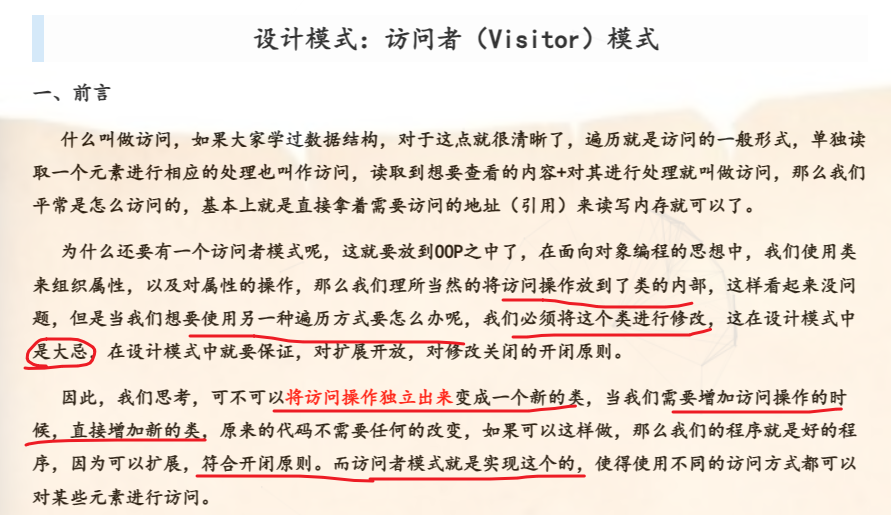
访问者模式
图片转载自 #include<iostream> using namespace std; #include<list> /*模板工厂单例化,所有的商品被注册进工厂中*/ /*访问者模式(行为型模式) 访问者,被访问者 visit accept 让访问变成一种操作,不同…...

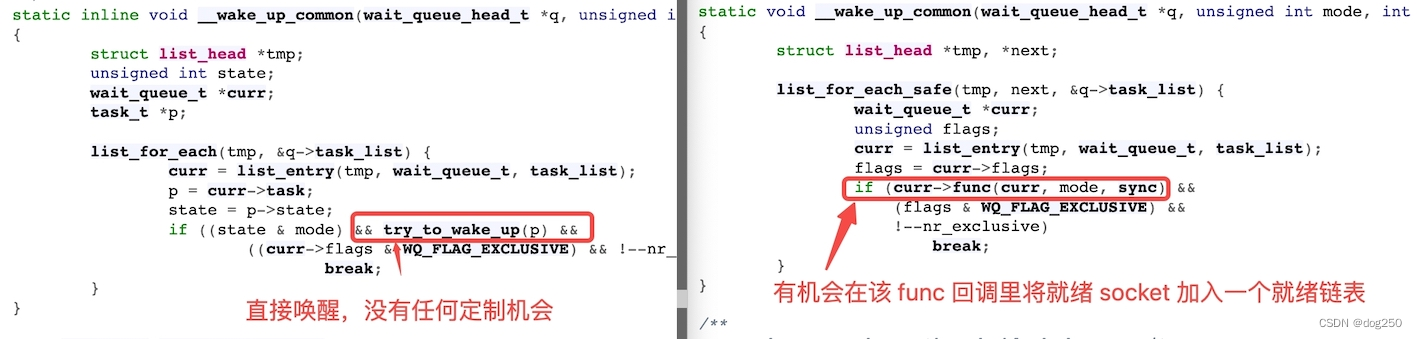
epoll 的实现
epoll 这么好,为什么迟至 2.6 版本的 kernel 才支持(epoll manual: The epoll API was introduced in Linux kernel 2.5.44.)?2.4 版本的 kernel 不支持 epoll? 原因很简单,epoll 没什么神奇的。在早期没有太多的并发连接要处理&…...

怎么用excel管理固定资产
在当今的数字时代,我们已经习惯了使用各种电子工具来提高我们的生产力。其中,Excel无疑是一个强大的工具,它不仅可以帮助我们处理数据,还可以用来进行复杂的计算和分析。然而,你可能不知道的是,Excel也可以…...

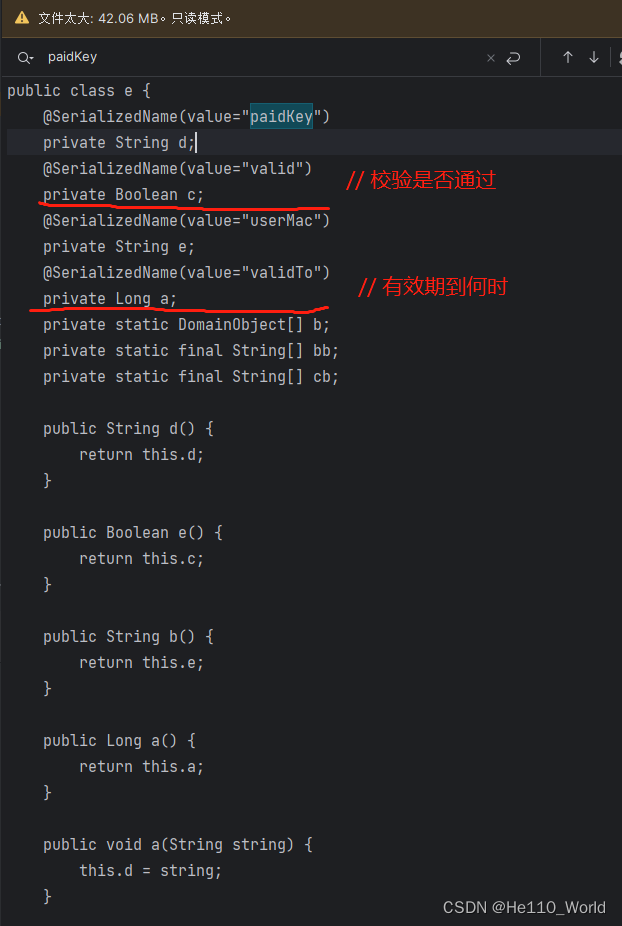
记录crack某IDE插件过程
声明:本文仅记录学习过程,已对关键位置脱敏处理,未提供任何工具,请支持正版。 反编译jar包 使用cfr进行对插件核心jar包MyBxxxxxx-obfuss.jar进行反编译,在本地生成a.txt。 java -jar cfr-0.152.jar MyBxxxx-obfuss.…...

Android DEX相关,ART加载OAT文件
android .dex文件,对于Android DEX文件详细说明 Android dex、odex、oat、vdex、art区别 Android下的DEX文件和SO文件梳理总结 Android[art]-Android dex,odex,oat,vdex,art文件结构学习总结 第四章 常见的 Android 文件格式&…...

laravel框架 - 安装初步使用学习 composer安装
一、什么是laravel框架 Laravel框架可以开发各种不同类型的项目,内容管理系统(Content Management System,CMS)是一种比较典型的项目,常见的网站类型(如门户、新闻、博客、文章等)都可以利用CM…...

API实战教程:使用身份证OCR识别API构建一个应用
1. 引言 你是否曾经想过,只需拍一张身份证的照片,就能自动读取上面的所有信息?今天,我们要介绍的就是这样一个神奇的工具:身份证OCR识别API。不管你是技术小白还是初学者,跟着我们的步骤,你都可…...

前端-layui动态渲染表格行列与复杂表头合并
说在前面: 最近一直在用layui处理表格 写的有些代码感觉还挺有用的,顺便记录下来方便以后查看使用; HTML处代码 拿到id 渲染位置表格 <div class"layui-table-body salaryTable"><table class"layui-table" i…...

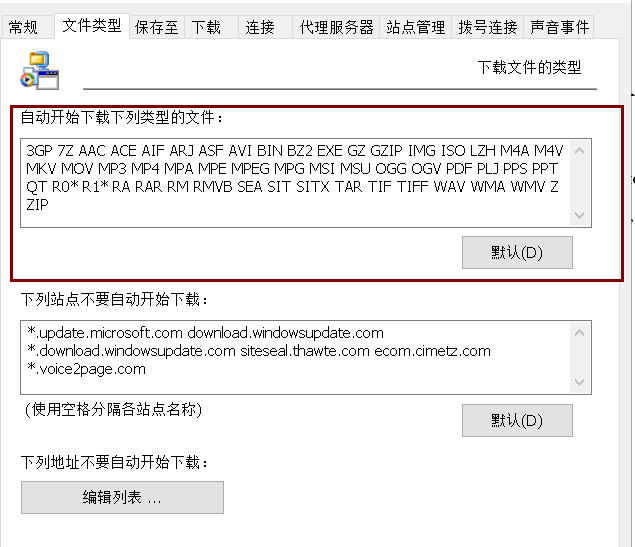
IDM(Internet Download Manager)下载器2024最新版本如何下载?
IDM(Internet Download Manager)下载器能够兼容支持多种浏览器进行文件下载,很多时候只要复制一个地址IDM的下载弹窗就自动弹出来,有时候不需要下载的时候也会弹,时间久了就会感觉很烦,不过这个问题其实可以…...

前端综合练手小项目
导读 本篇文章主要以小项目的方式展开,其中给出的代码中均包含详细地注释,大家可以参照理解。下面4个小项目中均包含有 HTML、CSS、JavaScript 等相关知识,可以拿来练手,系统提升一下自己的前端开发能力。 废话少说,…...

接口优化1
接口优化 文章目录 接口优化1. 内容概述2. 集成RabbitMQ2.1 下载2.2 SpringBoot集成RabbitMQ 快速入门1.相关配置2.创建发送者者和接收者 2.3 rabbitmq四种交换模式2.4 秒杀接口优化 1. 内容概述 核心思路:减少对数据库的访问,利用Redis的高并发特性来实现。 系统初…...

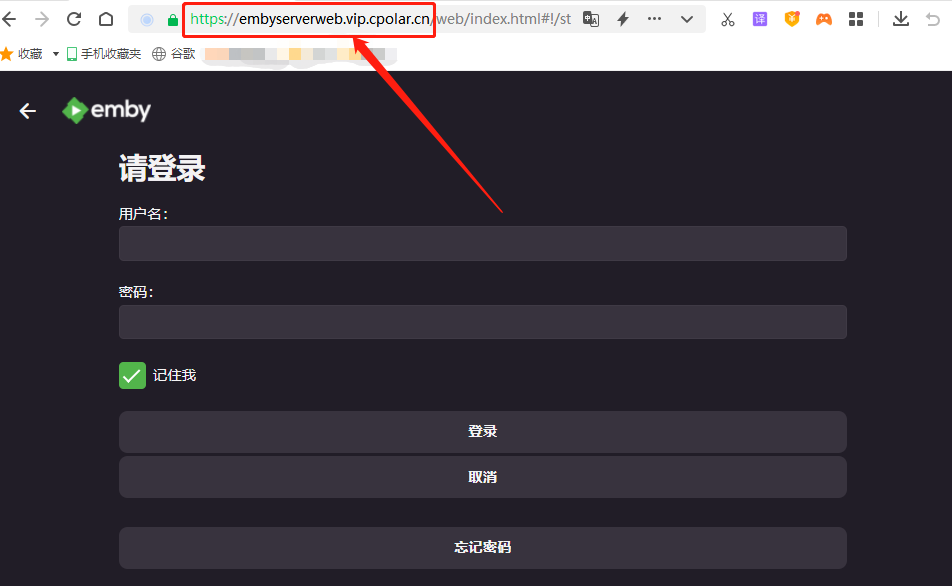
【无公网IP内网穿透】 搭建Emby媒体库服务器并远程访问「家庭私人影院」
目录 1.前言 2. Emby网站搭建 2.1. Emby下载和安装 2.2 Emby网页测试 3. 本地网页发布 3.1 注册并安装cpolar内网穿透 3.2 Cpolar云端设置 3.3 Cpolar内网穿透本地设置 4.公网访问测试 5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力…...

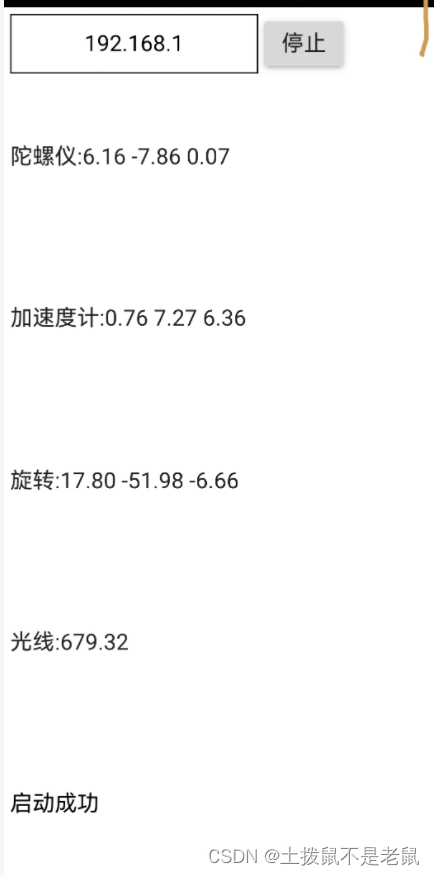
QML android 采集手机传感器数据 并通过udp 发送
利用 qt 开发 安卓 app ,采集手机传感器数据 并通过udp 发送 #ifndef UDPLINK_H #define UDPLINK_H#include <QObject> #include <QUdpSocket> #include <QHostAddress>class UdpLink : public QObject {Q_OBJECT public:explicit UdpLink(QObjec…...

stableDiffusion安装
下载git 下载python-3.10.6版本 clone git至本地 使用git clone命令 git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 更换pip源为为百度镜像 pip config --global set global.index-url https://mirror.baidu.com/pypi/simple 最后的镜像源链接 阿里云 h…...
)
QT基础教程(QPushButton及信号与槽)
文章目录 前言一、信号与槽二、QPushButton总结 前言 本篇文章来带大家学习QPushbutton和信号与槽,其中信号与槽是QT中的核心也是比较重要的一个知识点。 资料合集地微信公众号:优质程序猿一、信号与槽 信号与槽(Signals and Slots&#x…...

Android 实战项目分享(一)用Android Studio绘制贝塞尔曲线的艺术之旅
一、项目概述 欢迎来到创意之源!我们精心打造的绘图应用程序将带你进入一个充满艺术和技术的奇妙世界。通过使用Android Studio,我们实现了绘制贝塞尔曲线的功能,让你能够轻松创作出令人惊叹的艺术作品。不论你是热爱绘画的大学生还是渴望学习…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...

【Go语言基础【19】】接口:灵活实现多态的核心机制
文章目录 零、概述一、接口基础1、接口的基本概念a. 接口定义b. 类型实现接口(无需显式声明)c. 接口变量(体现了多态) 2、实现接口的方式3、接口组合4、接口的底层结构 二、空接口与类型断言1. 空接口(interface{}&…...
