vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题)
- 1、安装依赖
- 2、在utils中创建htmlToPDF.js文件
- 3、在vue中引入并使用
1、安装依赖
npm install --save html2canvas // 页面转图片
npm install jspdf --save // 图片转pdf
2、在utils中创建htmlToPDF.js文件
// 页面导出为pdf格式 //title表示为下载的标题,html表示document.querySelector('#myPrintHtml')
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
var noTableHeight = 0 //table外的元素高度export const htmlPdf = (title, html, fileList, type) => {// type传有效值pdf则为横版if (fileList) {const pageHeight = Math.floor(277 * html.scrollWidth / 190) + 20 //计算pdf高度for (let i = 0; i < fileList.length; i++) { //循环获取的元素const multiple = Math.ceil((fileList[i].offsetTop + fileList[i].offsetHeight) / pageHeight) //元素的高度if (isSplit(fileList, i, multiple * pageHeight)) { //计算是否超出一页var _H = '' //向pdf插入空白块的内容高度if (fileList[i].localName !== 'tr') { //判断是不是表格里的内容_H = multiple * pageHeight - (fileList[i].offsetTop + fileList[i].offsetHeight)} else {_H = multiple * pageHeight - (fileList[i].offsetTop + fileList[i].offsetHeight + noTableHeight) + 20}var newNode = getFooterElement(_H) //向pdf插入空白块的内容const divParent = fileList[i].parentNode // 获取该div的父节点const next = fileList[i].nextSibling // 获取div的下一个兄弟节点// 判断兄弟节点是否存在if (next) {// 存在则将新节点插入到div的下一个兄弟节点之前,即div之后divParent.insertBefore(newNode, next)} else {// 否则向节点添加最后一个子节点divParent.appendChild(newNode)}}}}html2Canvas(html, {allowTaint: false,taintTest: false,logging: false,useCORS: true,dpi: window.devicePixelRatio * 1,scale: 1 // 按比例增加分辨率}).then(canvas => {var pdf = new JsPDF('p', 'mm', 'a4') // A4纸,纵向var ctx = canvas.getContext('2d')var a4w = type ? 277 : 190; var a4h = type ? 190 : 277 // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277var imgHeight = Math.floor(a4h * canvas.width / a4w) // 按A4显示比例换算一页图像的像素高度var renderedHeight = 0while (renderedHeight < canvas.height) {var page = document.createElement('canvas')page.width = canvas.widthpage.height = Math.min(imgHeight, canvas.height - renderedHeight)// 可能内容不足一页// 用getImageData剪裁指定区域,并画到前面创建的canvas对象中page.getContext('2d').putImageData(ctx.getImageData(0, renderedHeight, canvas.width, Math.min(imgHeight, canvas.height - renderedHeight)), 0, 0)pdf.addImage(page.toDataURL('image/jpeg', 1.0), 'JPEG', 10, 10, a4w, Math.min(a4h, a4w * page.height / page.width)) // 添加图像到页面,保留10mm边距renderedHeight += imgHeightif (renderedHeight < canvas.height) {pdf.addPage()// 如果后面还有内容,添加一个空页}// delete page;}// 保存文件pdf.save(title + '.pdf')})
}
// pdf截断需要一个空白位置来补充
const getFooterElement = (remainingHeight, fillingHeight = 0) => {const newNode = document.createElement('div')newNode.style.background = '#ffffff'newNode.style.width = 'calc(100% + 8px)'newNode.style.marginLeft = '-4px'newNode.style.marginBottom = '0px'newNode.classList.add('divRemove')newNode.style.height = (remainingHeight + fillingHeight) + 'px'return newNode
}
const isSplit = (nodes, index, pageHeight) => {// 判断是不是tr 如果不是高度存起来// 表格里的内容要特殊处理// tr.offsetTop 是tr到table表格的高度// 所以计算高速时候要把表格外的高度加起来// 生成的pdf没有表格了这里可以不做处理 直接计算就行if (nodes[index].localName !== 'tr') { //判断元素是不是trnoTableHeight += nodes[index].clientHeight}if (nodes[index].localName !== 'tr') {return nodes[index].offsetTop + nodes[index].offsetHeight < pageHeight && nodes[index + 1] && nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight > pageHeight} else {return nodes[index].offsetTop + nodes[index].offsetHeight + noTableHeight < pageHeight && nodes[index + 1] && nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight + noTableHeight > pageHeight}
}
3、在vue中引入并使用
<template><div><button class="primary-btn" @click="handleExport">导出</button><div class="check-wrapper" id="pdfRef"><div class="page1-box pdfRef">11</div><div class="page2-box pdfRef">11</div><div class="page3-box pdfRef">11</div><div class="page4-box pdfRef">11</div><div class="page5-box pdfRef">11</div><div class="page6-box pdfRef">11</div><div class="page7-box pdfRef">11</div><div class="page8-box pdfRef">11</div></div></div>
</template>
<script setup>// 引入方法import { htmlPdf } from "@/utils/htmlToPDF.js" // 导出成PDFconst handleExport = (name) => {var fileName= '投资评审报告'const fileList = document.getElementsByClassName('pdfRef') // 很重要htmlPdf(fileName, document.querySelector('#pdfRef'), fileList)}
</script>
相关文章:
)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题) 1、安装依赖2、在utils中创建htmlToPDF.js文件3、在vue中引入并使用 1、安装依赖 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdf2、在utils中创建h…...

软件测试:黑盒测试用例的四种设计方法
一、输入域测试用例设计方法 输入域测试法是一种综合考虑了等价类划分、边界值分析等方法的综合方法,针对输入域测试法中可能出现的各种情况,输入域测试法主要考虑三个方面: (1)极端测试(ExtremalTesting),要求在输入域中选择测…...

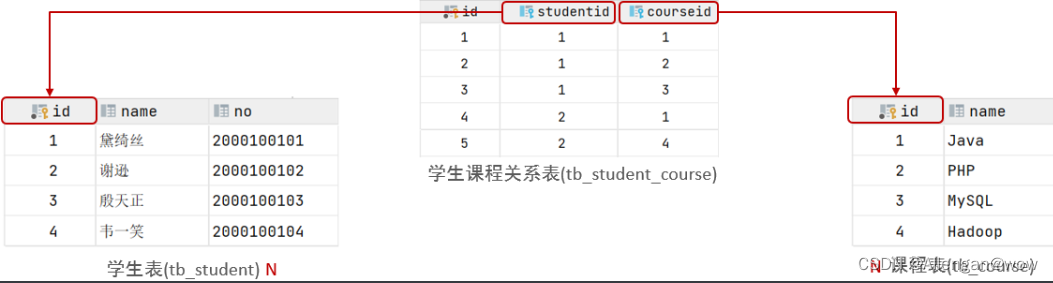
数据库开发-MySQL基础DQL和多表设计
1. 数据库操作-DQL DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 1.1 介绍 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使…...

PowerDesigner 逆向工程以及IDEA中UML插件
1、MySQL数据库连接(JDBC方式) 1.1 新建一个pdm,dbms选择mysql 1.2 Database - Connect 选择数据库连接 1.3 配置连接信息 数据库连接这里是通过一个配置文件来获取连接信息的,首次的话因为没有,所以我们需要选择…...

企业架构LNMP学习笔记56
MongoDB数据类型操作:CURD 1、添加数据: mongodb里存储数据的格式文档形式,以bson格式的文档形式。 创建数据库: > use tp5shop switched to db tp5shop > db.getName() tp5shop使用切换库,不存在自动创建&am…...

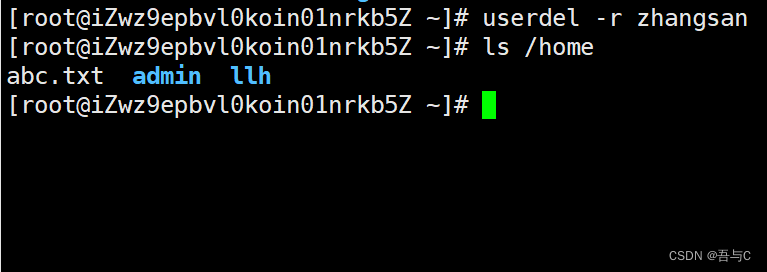
[Linux入门]---搭建Linux环境
1.Linux环境的搭建方式 使用Linux操作系统的三种途径: 1.直接安装在物理机上,但是由于 Linux 桌面使用起来非常不友好,不推荐。 2.使用虚拟机软件,将 Linux 搭建在虚拟机上,但是由于当前的虚拟机软件(如 VMWare 之类的…...

性能测试知多少---性能分析与调优的原理
最近一直纠结性能分析与调优如何下手,先从硬件开始,还是先从代码或数据库。从操作系统(CPU调度,内存管理,进程调度,磁盘I/O)、网络、协议(HTTP, TCP/IP )&…...

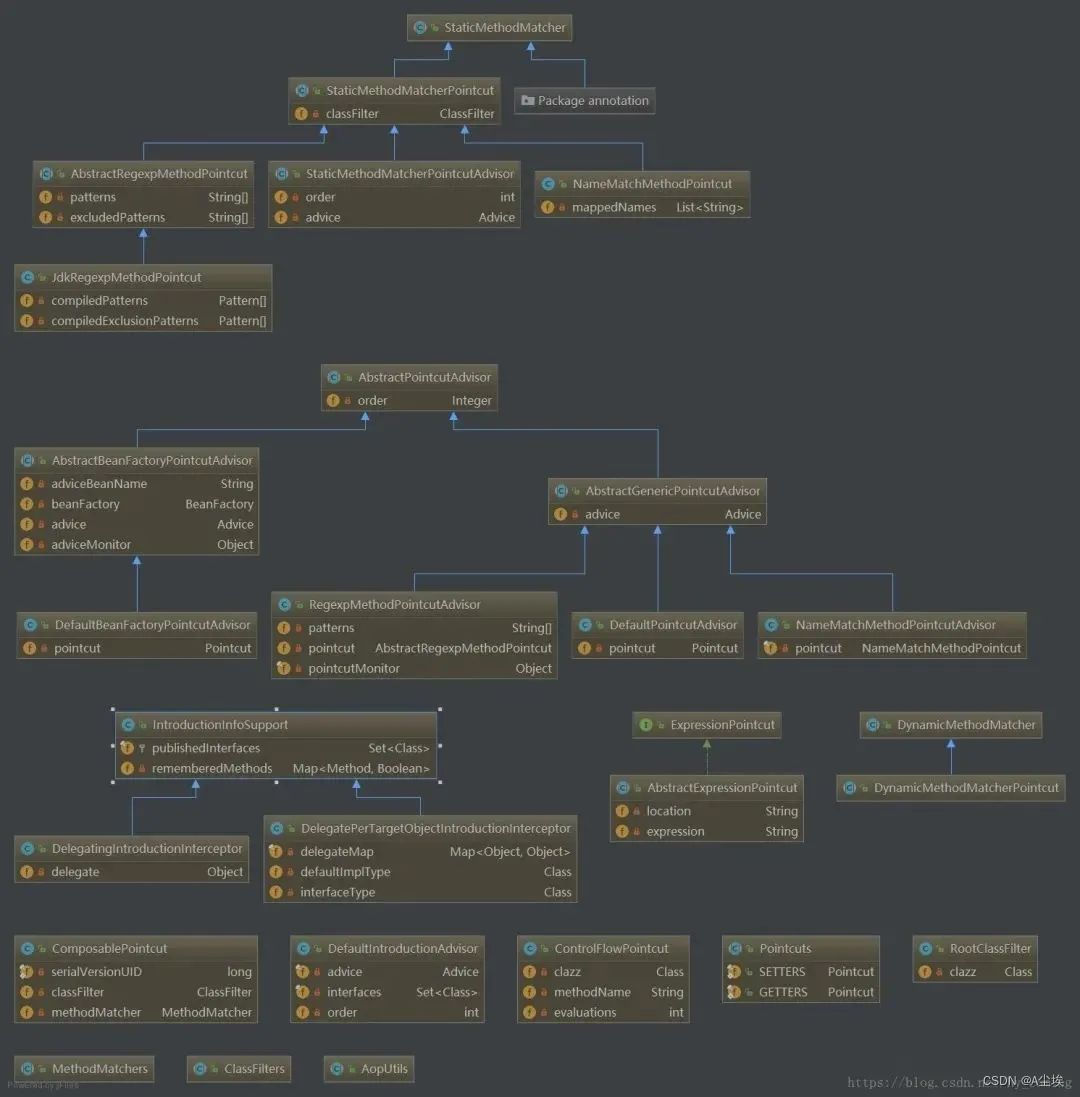
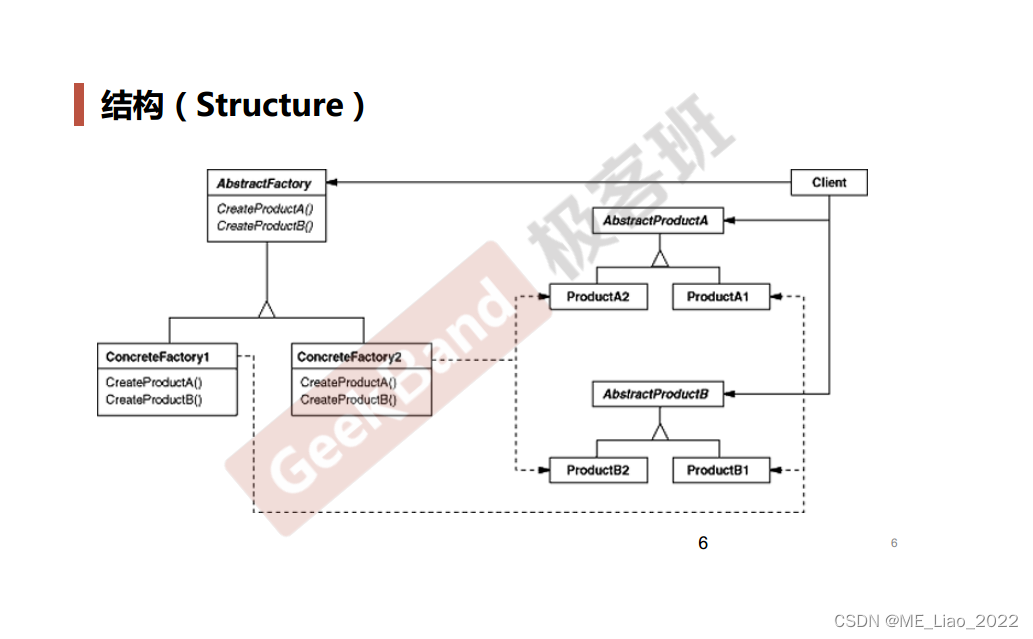
“对象创建”模式
通过“对象创建”模式绕开new,来避免对象创建 (new) 过程中所导致的紧耦合(依赖具体类)从而支持对象创建的稳定。它是接口抽象之后的第一步工作。 典型模式 Factory MethodAbstract FactoryPrototypeBuilder Factory Method 动机 (Motivation) 在软件系统中&am…...

ipad手写笔有必要买吗?好用的平板触控笔
众所周知,随着Apple pencil的出现,市面上出现越来越多平替电容笔的出现,无论是价格和功能,几乎都很接近。很多小伙伴不知如何下手,不知道如何从众多品牌中挑选出适合自己的电容笔,今天我为大家总结一下网上…...

OpenGL ES视频特效开发参考Shadertoy参数详解参考Godot文档
今天一个大厂的学员过来问shadertoy上一些参数的问题,因为我之前用过一段时间Godot引擎, 我清晰记得Godot官方文档有明确的解释,所以整理下发给做特效的同学。 Shadertoy是一个网站,它方便用户编写片段着色器并创造出纯粹的魔法。…...

java:逆序排序的三种方法
// 逆序第一种方法 public static void main(String[] args) {int arr[] {11, 22, 33, 44, 55, 66};for (int i arr.length-1; i > 0; i--) {System.out.print("\t"arr[i]);}}缺点:这个是直接逆转,如果里面是随机数没办法比较 逆序第二种…...

pgsql操作json类型
目录 一、表结构 二、实体类 三、json处理器 四、配置文件 五、josn数据 1、插入 2、查找 一、表结构 CREATE TABLE "public"."pg_user" ("id" int8 NOT NULL GENERATED ALWAYS AS IDENTITY ( INCREMENT 1 MINVALUE 1 MAXVALUE 92233720…...

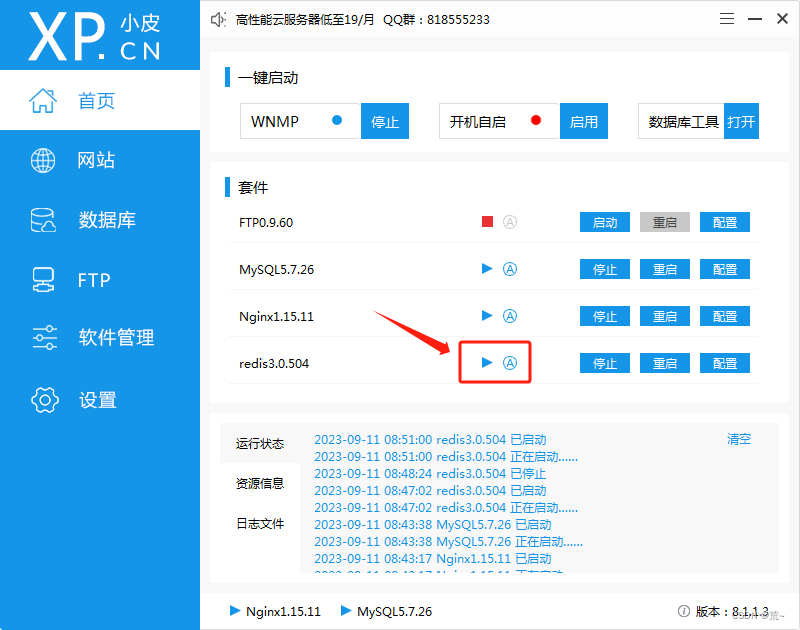
Thinkphp6 配置并使用redis图文详解 小皮面板
这篇文章主要介绍了Thinkphp6 配置并使用redis的方法,结合实例形式详细分析了Redis的安装、配置以及thinkphp6操作Redis的基本技巧,需要的朋友可以参考下 一、安装redis ThinkPHP内置支持的缓存类型包括file、memcache、wincache、sqlite。ThinkPHP默认使用自带的采用think\Ca…...

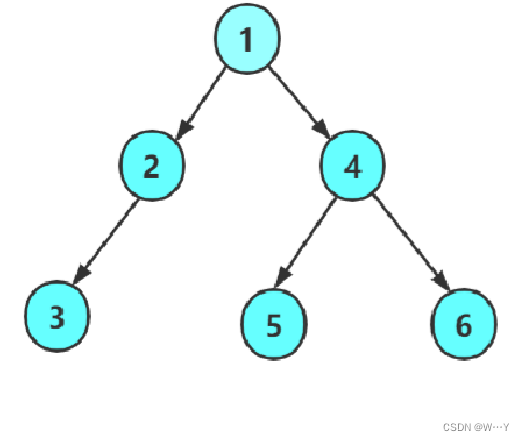
模拟实现链式二叉树及其结构学习——【数据结构】
W...Y的主页 😊 代码仓库分享 💕 之前我们实现了用顺序表完成二叉树(也就是堆),顺序二叉树的实际作用就是解决堆排序以及Topk问题。 今天我们要学习的内容是链式二叉树,并且实现链式二叉树,这篇博客与递归息息相关&a…...

基于go版本的LoraWAN Server 的470MHz频段的设置
一、参考链接 如果您已经基于最新版本的LoraWAN Server(go 版本)的环境,搭建好了服务器的环境,但尚未进行参数设置(此处以470MHz频段设置为例),可以参考如下链接进行设置: LoraWAN…...

C与C++的函数相互调用
无法直接调用原因: C 和 C 的函数可以相互调用,但需要一些特殊的注意事项,因为它们有不同的编译和链接规则以及一些语法差异。 链接规则: C 语言的链接器通常使用 C 标准的函数命名和调用约定,而 C 链接器使用 C 的函数…...

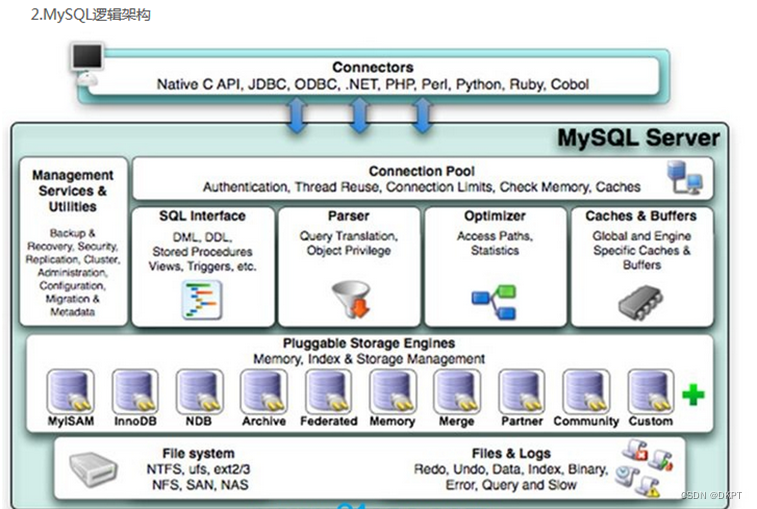
MySQL架构介绍与说明
1、MySQL架构介绍 和其它数据库相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥良好作用。主要体现在存储引擎的架构上, 插件式的存储引擎架构将查询处理和其它的系统任务以及数据的存储提取相分离。这种架构可以根据业务的…...

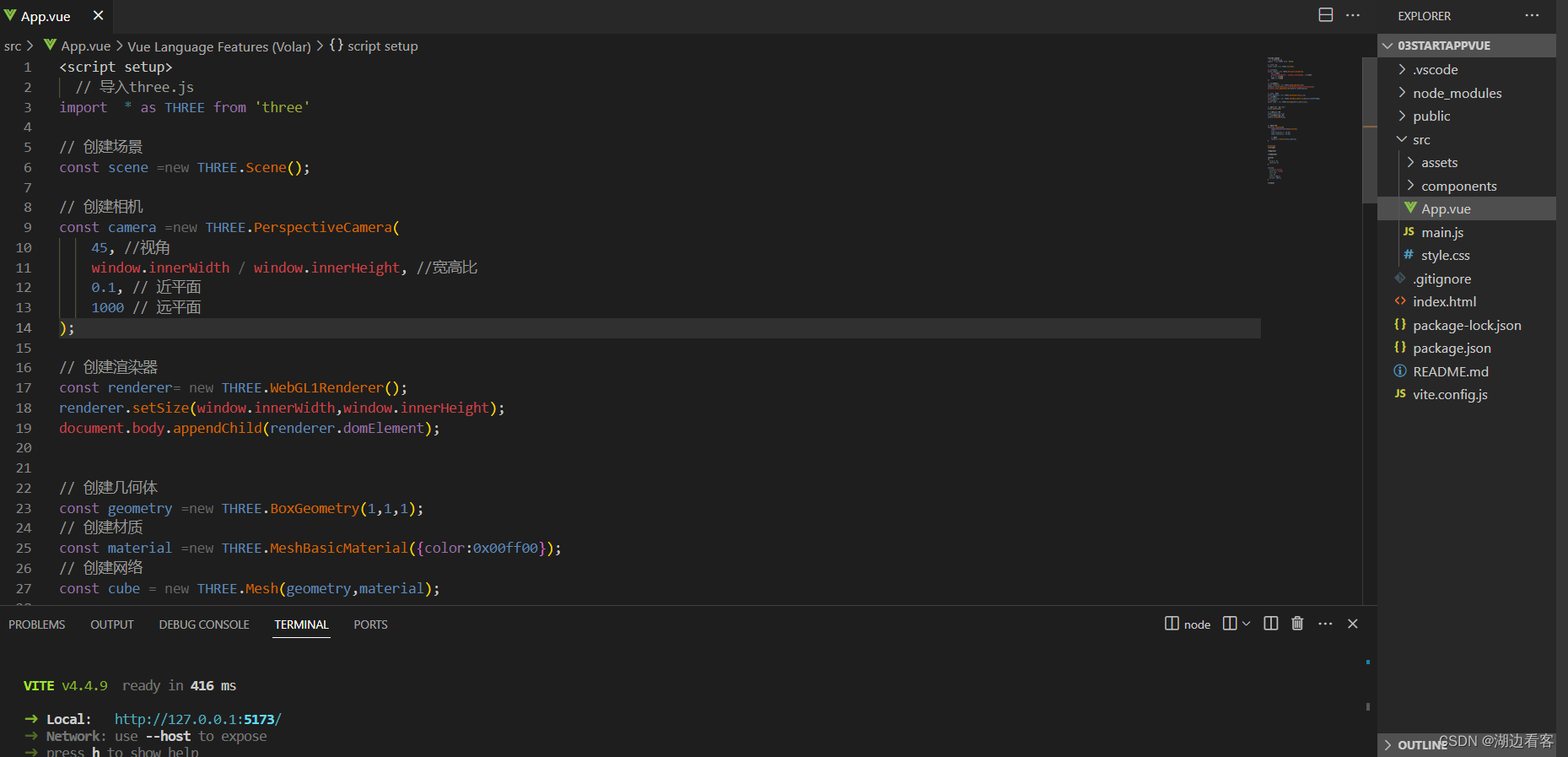
three3D的vite+vue版本基础代码
自己稍微处理一下目录结构 <script setup>// 导入three.js import * as THREE from three// 创建场景 const scene new THREE.Scene();// 创建相机 const camera new THREE.PerspectiveCamera(45, //视角window.innerWidth / window.innerHeight, //宽高比0.1, // 近平…...

实现按钮悬停动画
知识点与技巧 伪元素 使用伪元素来作为按钮悬停效果动画展示的元素 z-index 的使用技巧 使用z-index属性来控制按钮和伪元素的层次关系 transform、transition 复习 使用transform、transition两个属性来实现动画的展示 按钮边框动画 切换效果 核心代码 .btn.btn-border-…...

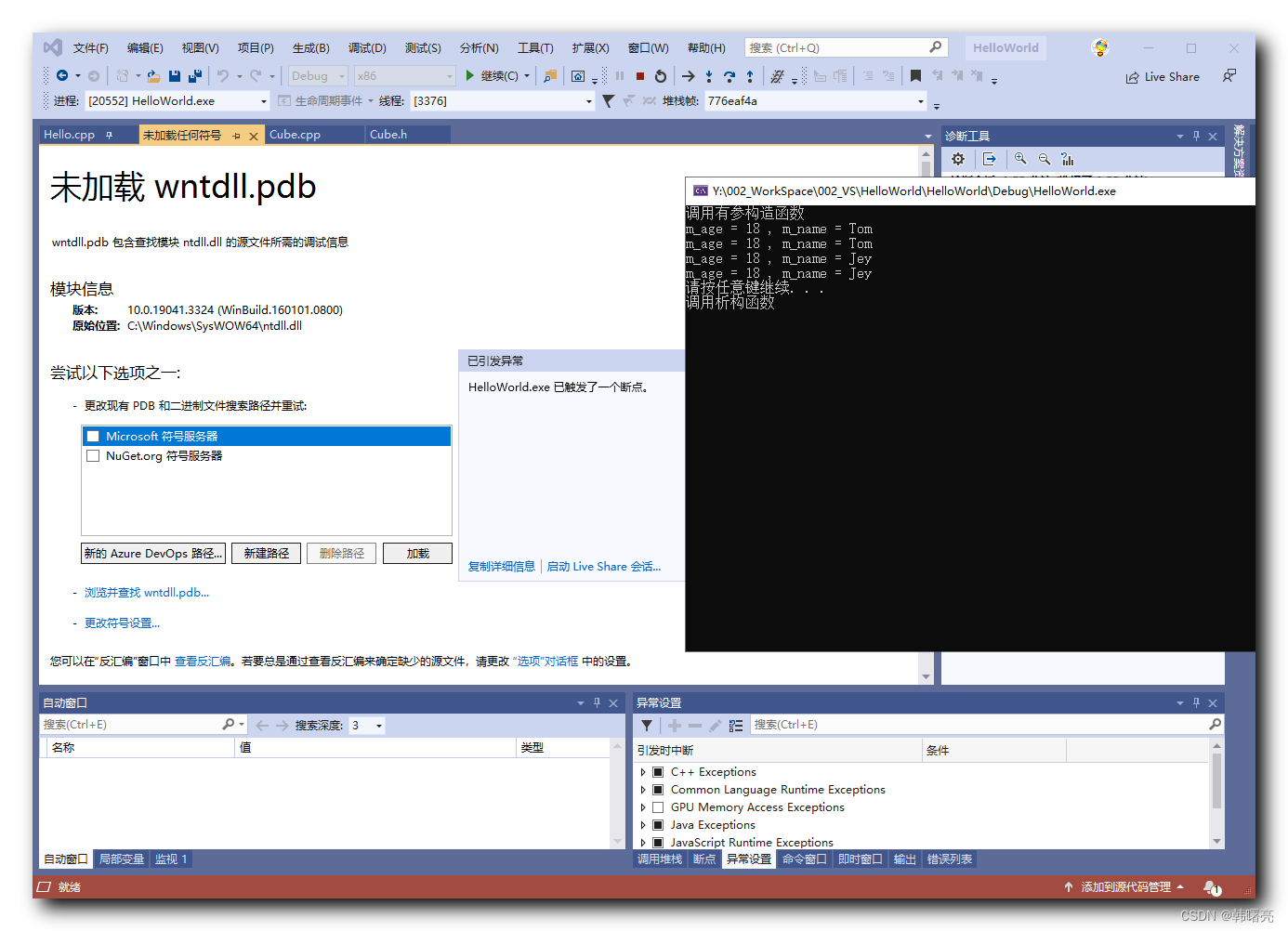
【C++】深拷贝和浅拷贝 ② ( 默认拷贝构造函数是浅拷贝 | 代码示例 - 浅拷贝造成的问题 )
文章目录 一、默认拷贝构造函数是浅拷贝1、默认拷贝构造函数2、默认拷贝构造函数是浅拷贝机制 二、代码示例 - 浅拷贝造成的问题 一、默认拷贝构造函数是浅拷贝 1、默认拷贝构造函数 如果 C 类中 没有定义拷贝构造函数 , C 编译器会自动为该类提供一个 " 默认的拷贝构造函…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
