ipad手写笔有必要买吗?好用的平板触控笔
众所周知,随着Apple pencil的出现,市面上出现越来越多平替电容笔的出现,无论是价格和功能,几乎都很接近。很多小伙伴不知如何下手,不知道如何从众多品牌中挑选出适合自己的电容笔,今天我为大家总结一下网上几款热销,好用的国货品牌电容笔。有需要的小伙伴可以参考一下哦!
一、西圣电容笔
握笔舒适度:⭐⭐⭐⭐⭐
倾斜压感:⭐⭐⭐⭐⭐
全屏防误触:⭐⭐⭐⭐⭐

西圣电容笔自推出以来,口碑、好评率一路高涨,且居高不下,成为时下最火的电容笔品牌之一。其基本原因就是性价比特别高,100左右价格,配置高灵敏芯片,和Apple pencil同材质的pom笔尖,倾斜压感、以及30小时的超级续航,非常能打。
西圣电容笔虽然知名度不高,但是实力很强,西圣技术人员曾为苹果供应链厂商提供技术支持。在电容笔技术、工艺、解决电容笔断触问题处于电容笔领域一流水平。西圣电容笔采用了和Apple pencil相同工艺材质的pom笔尖,具有耐磨不损屏幕的特性。还配备了高灵敏芯片,能够减少电容笔出现断触延时的问题,西圣还原Apple pencil的书写流畅度高达98%以上。西圣单支笔重量仅13.4g左右,笔身设计符合人体工学设计,符合绝大部分用户的握笔习惯,长时间使用手腕也不会出现酸痛感。
二、IQS电容笔
握笔舒适度:⭐⭐⭐⭐⭐
倾斜压感:⭐⭐⭐⭐
全屏防误触:⭐⭐⭐⭐

IQS电容笔的外观是白色亚光质感,和apple pencil的外观区别不大。笔尖采用了pom材质,书写时没有出现断触的情况,笔尖较圆润,书写时不会有声响和刮花屏幕。握笔感在手上不打滑,它还采用了触摸感应开关,充满了科技感。它的使用方式是采用连接蓝牙的方式来使用。这款笔在写字的精准度和流畅性上都有很不错的表现,拿它来记笔记有很不错的表现。在画画需要用的倾斜压感上,效果比较差,粗细变化不明显,如果有绘画需求的用户这款就不是很推荐了。
三、京东京造电容笔
握笔舒适度:⭐⭐⭐⭐
倾斜压感:⭐⭐⭐⭐
全屏防误触:⭐⭐⭐⭐

京东京造电容笔外观非常圆润,笔身是做了抛光处理的。笔身重量是14g左右,握感较轻,长时间握笔书写和绘画,不会出现不适感。笔尖是采用pom材质,书写声音不大也不会刮花屏幕,书写顺滑。它采用的是磁吸充电,因为它是磁在平板上充电,充电时笔身和平板会发烫,会容易损害电池。它使用时,不需要连接蓝牙,双击顶部即可开机连接。充电口有灯光显示电量。它还带有全屏防误触功能,随心写画。倾斜压感好,精确落笔,流畅无延迟。
四、斯泰克电容笔
握笔舒适度:⭐⭐⭐
倾斜压感:⭐⭐⭐⭐
全屏防误触:⭐⭐⭐⭐

斯泰克电容笔材质是铝合金,外观是采用磨砂喷漆。笔身圆润细腻,握笔舒适。笔尖是pom材质,但它书写会发生断触,它充电是采用了type-c的充电口,充电一个小时可以续航8个小时左右。5分钟自动省电关机。无需要连接蓝牙和app触摸笔尾即可开机使用。如书写不出,需要重新启动平板。倾斜压感点触灵敏,下笔时流畅无延迟。像写铅笔一样。全屏防误触,可以将手自由的搭在屏幕使用。
相关文章:

ipad手写笔有必要买吗?好用的平板触控笔
众所周知,随着Apple pencil的出现,市面上出现越来越多平替电容笔的出现,无论是价格和功能,几乎都很接近。很多小伙伴不知如何下手,不知道如何从众多品牌中挑选出适合自己的电容笔,今天我为大家总结一下网上…...

OpenGL ES视频特效开发参考Shadertoy参数详解参考Godot文档
今天一个大厂的学员过来问shadertoy上一些参数的问题,因为我之前用过一段时间Godot引擎, 我清晰记得Godot官方文档有明确的解释,所以整理下发给做特效的同学。 Shadertoy是一个网站,它方便用户编写片段着色器并创造出纯粹的魔法。…...

java:逆序排序的三种方法
// 逆序第一种方法 public static void main(String[] args) {int arr[] {11, 22, 33, 44, 55, 66};for (int i arr.length-1; i > 0; i--) {System.out.print("\t"arr[i]);}}缺点:这个是直接逆转,如果里面是随机数没办法比较 逆序第二种…...

pgsql操作json类型
目录 一、表结构 二、实体类 三、json处理器 四、配置文件 五、josn数据 1、插入 2、查找 一、表结构 CREATE TABLE "public"."pg_user" ("id" int8 NOT NULL GENERATED ALWAYS AS IDENTITY ( INCREMENT 1 MINVALUE 1 MAXVALUE 92233720…...

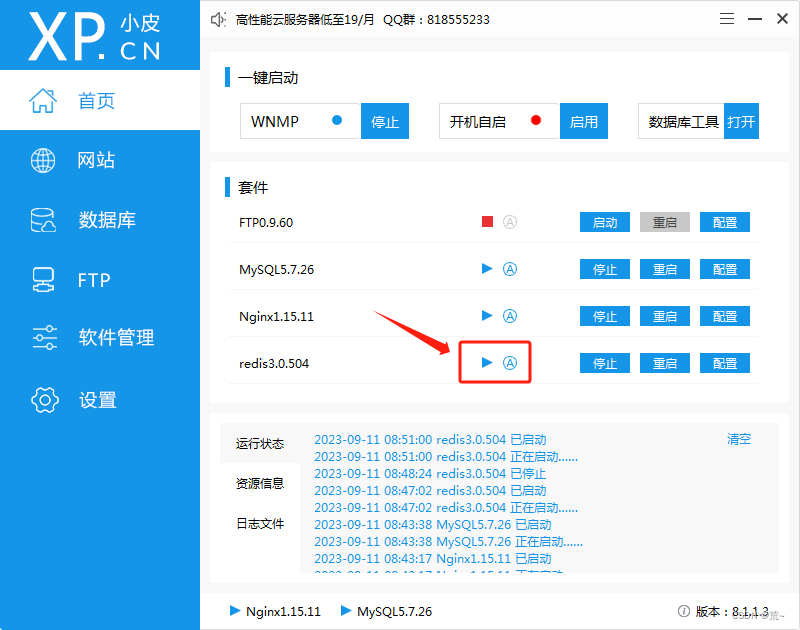
Thinkphp6 配置并使用redis图文详解 小皮面板
这篇文章主要介绍了Thinkphp6 配置并使用redis的方法,结合实例形式详细分析了Redis的安装、配置以及thinkphp6操作Redis的基本技巧,需要的朋友可以参考下 一、安装redis ThinkPHP内置支持的缓存类型包括file、memcache、wincache、sqlite。ThinkPHP默认使用自带的采用think\Ca…...

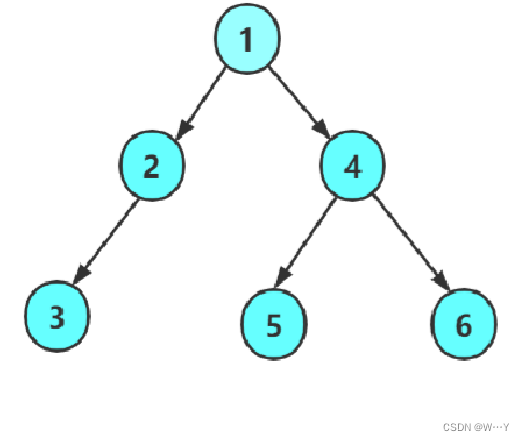
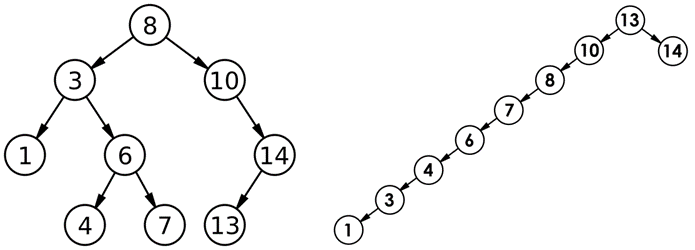
模拟实现链式二叉树及其结构学习——【数据结构】
W...Y的主页 😊 代码仓库分享 💕 之前我们实现了用顺序表完成二叉树(也就是堆),顺序二叉树的实际作用就是解决堆排序以及Topk问题。 今天我们要学习的内容是链式二叉树,并且实现链式二叉树,这篇博客与递归息息相关&a…...

基于go版本的LoraWAN Server 的470MHz频段的设置
一、参考链接 如果您已经基于最新版本的LoraWAN Server(go 版本)的环境,搭建好了服务器的环境,但尚未进行参数设置(此处以470MHz频段设置为例),可以参考如下链接进行设置: LoraWAN…...

C与C++的函数相互调用
无法直接调用原因: C 和 C 的函数可以相互调用,但需要一些特殊的注意事项,因为它们有不同的编译和链接规则以及一些语法差异。 链接规则: C 语言的链接器通常使用 C 标准的函数命名和调用约定,而 C 链接器使用 C 的函数…...

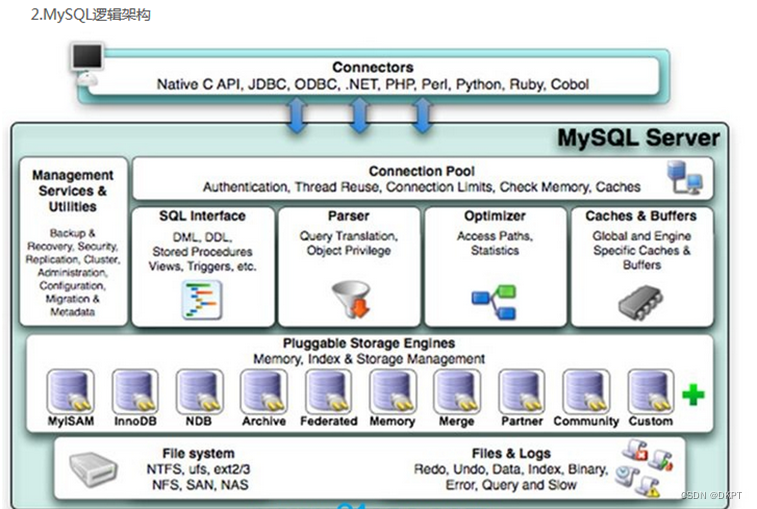
MySQL架构介绍与说明
1、MySQL架构介绍 和其它数据库相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥良好作用。主要体现在存储引擎的架构上, 插件式的存储引擎架构将查询处理和其它的系统任务以及数据的存储提取相分离。这种架构可以根据业务的…...

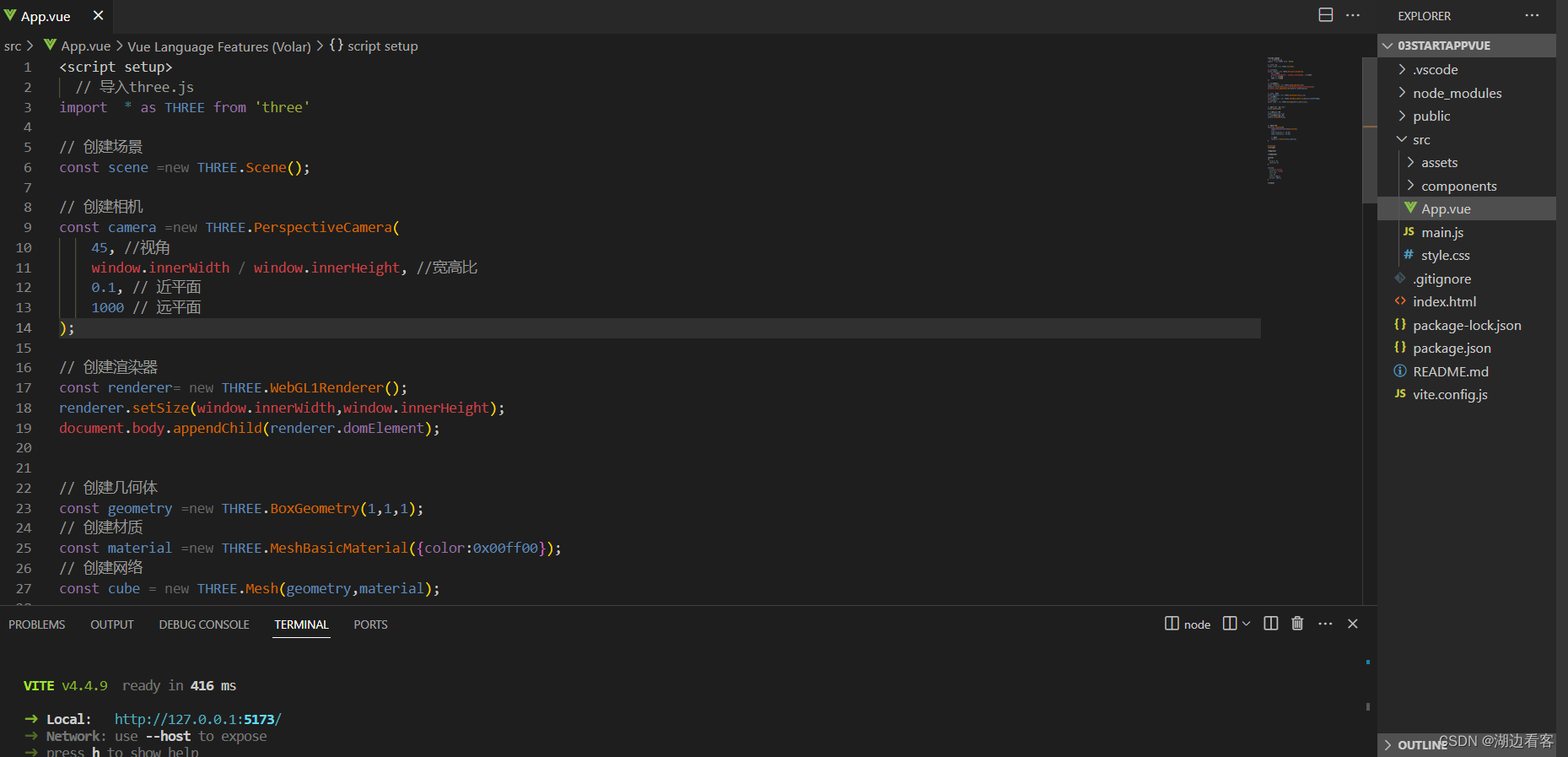
three3D的vite+vue版本基础代码
自己稍微处理一下目录结构 <script setup>// 导入three.js import * as THREE from three// 创建场景 const scene new THREE.Scene();// 创建相机 const camera new THREE.PerspectiveCamera(45, //视角window.innerWidth / window.innerHeight, //宽高比0.1, // 近平…...

实现按钮悬停动画
知识点与技巧 伪元素 使用伪元素来作为按钮悬停效果动画展示的元素 z-index 的使用技巧 使用z-index属性来控制按钮和伪元素的层次关系 transform、transition 复习 使用transform、transition两个属性来实现动画的展示 按钮边框动画 切换效果 核心代码 .btn.btn-border-…...

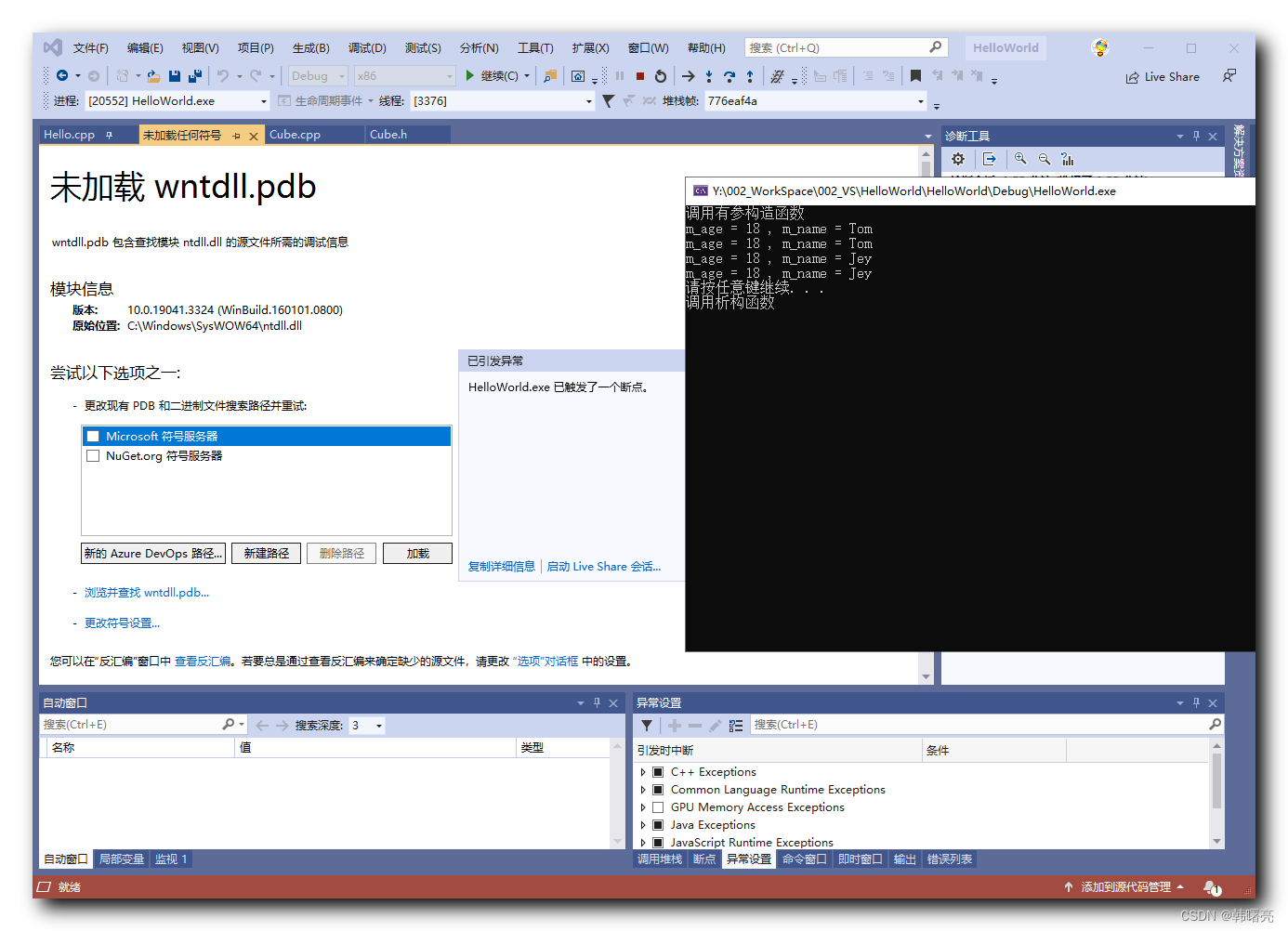
【C++】深拷贝和浅拷贝 ② ( 默认拷贝构造函数是浅拷贝 | 代码示例 - 浅拷贝造成的问题 )
文章目录 一、默认拷贝构造函数是浅拷贝1、默认拷贝构造函数2、默认拷贝构造函数是浅拷贝机制 二、代码示例 - 浅拷贝造成的问题 一、默认拷贝构造函数是浅拷贝 1、默认拷贝构造函数 如果 C 类中 没有定义拷贝构造函数 , C 编译器会自动为该类提供一个 " 默认的拷贝构造函…...

【Selenium】webdriver.ChromeOptions()官方文档参数
Google官方Chrome文档,在此记录一下 Chrome Flags for Tooling Many tools maintain a list of runtime flags for Chrome to configure the environment. This file is an attempt to document all chrome flags that are relevant to tools, automation, benchm…...

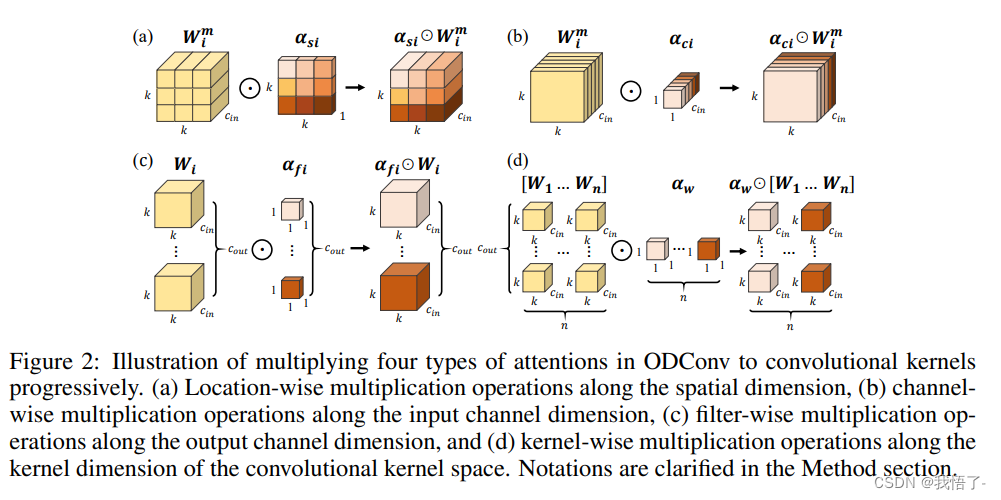
pytorch代码实现之动态卷积模块ODConv
ODConv动态卷积模块 ODConv可以视作CondConv的延续,将CondConv中一个维度上的动态特性进行了扩展,同时了考虑了空域、输入通道、输出通道等维度上的动态性,故称之为全维度动态卷积。ODConv通过并行策略采用多维注意力机制沿核空间的四个维度…...

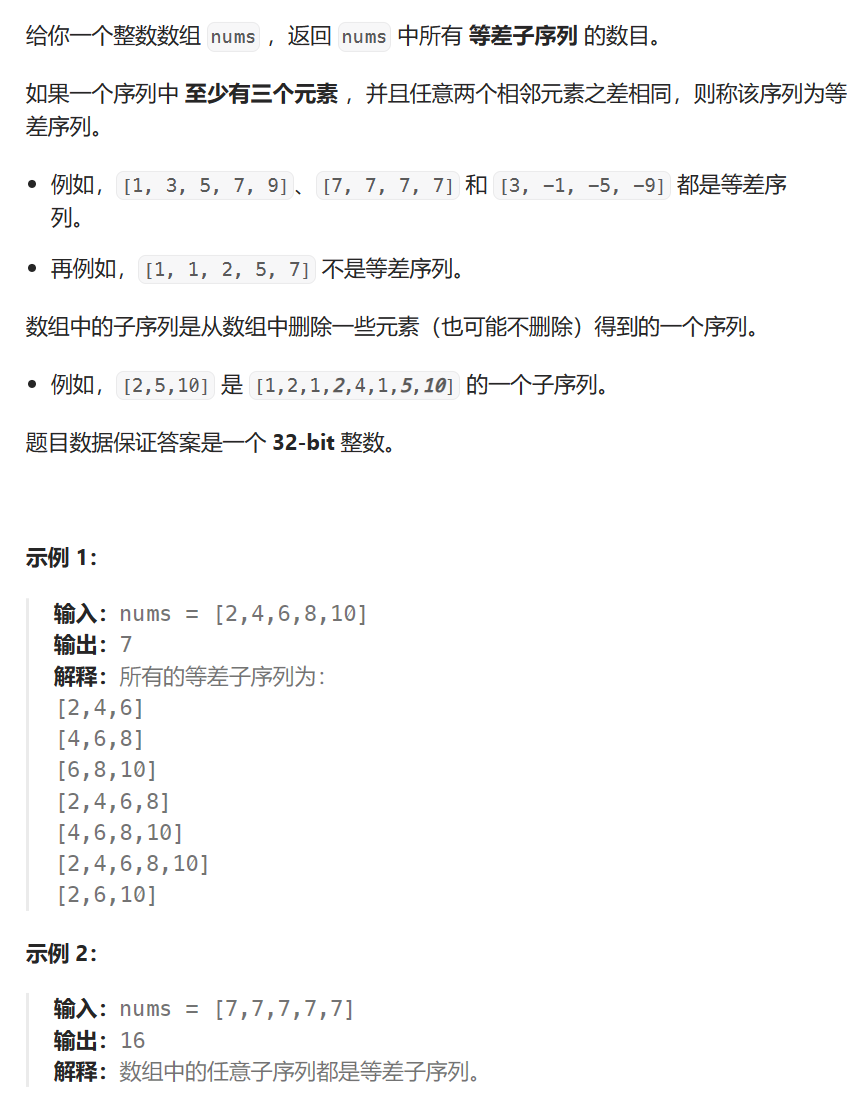
动态规划:子序列问题(C++)
动态规划:子序列问题 前言子序列问题1.最长递增子序列(中等)2.摆动序列(中等)3.最长递增子序列的个数(中等)4.最长数对链(中等)5.最长定差子序列(中等&#x…...

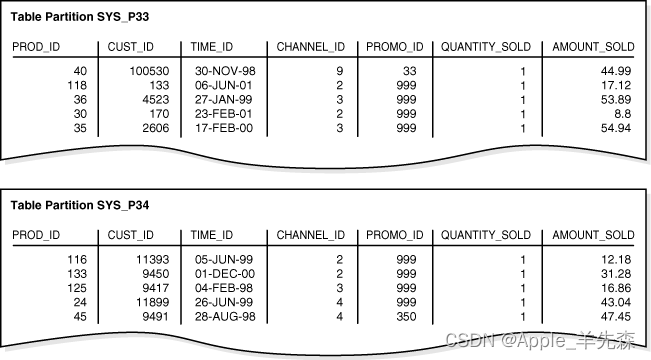
ORACLE的分区(一)
目录 一、分区概念 二、表分区的优点 三、分区策略 一、分区概念 随着时间的发展,一个表的数据会越来越多,当数据量增大的时候我们一般采取建立索引优化索引的方式提高查询速度,但是数据量再次增大即使是索引也无法提高速度,这时…...

【数据结构】C++实现二叉搜索树
二叉搜索树的概念 二叉搜索树又称为二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有结点的值都小于根结点的值。若它的右子树不为空,则右子树上所有结点的值都大于根结…...

Python中Mock和Patch的区别
前言: 嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 在测试并行开发(TPD)中,代码开发是第一位的。 尽管如此,我们还是要写出开发的测试,…...

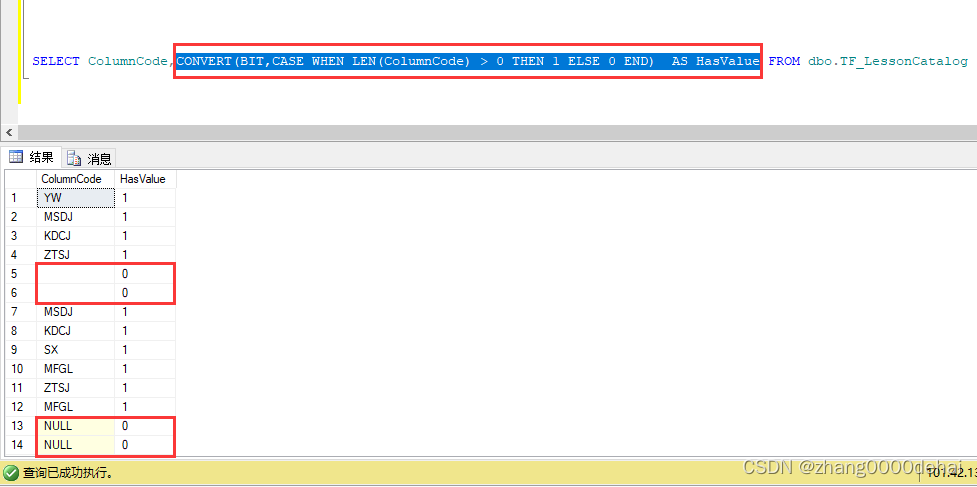
sql server 查询某个字段是否有值 返回bool类型
sql server 查询某个字段是否有值 返回bool类型,true 或 false SELECT ColumnCode,CONVERT(BIT,CASE WHEN LEN(ColumnCode) > 0 THEN 1 ELSE 0 END) AS HasValue FROM dbo.TF_LessonCatalog...

紫光展锐5G芯T820 解锁全新应用场景,让机器人更智能
数字经济的持续发展正推动机器人产业成为风口赛道。工信部数据显示,2023年上半年,我国工业机器人产量达22.2万套,同比增长5.4%;服务机器人产量为353万套,同比增长9.6%。 作为国内商用服务机器人领先企业,云…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
